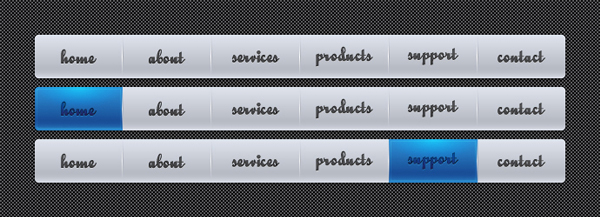
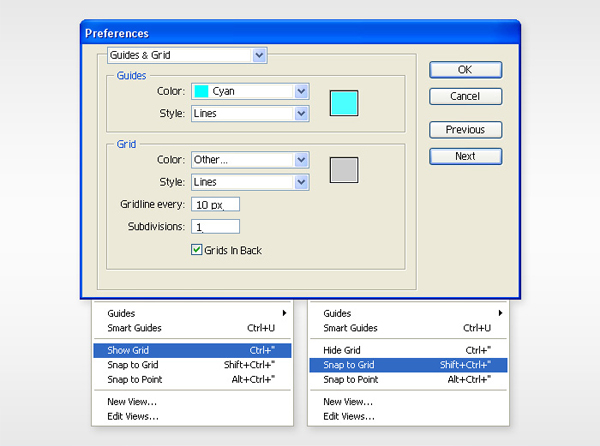
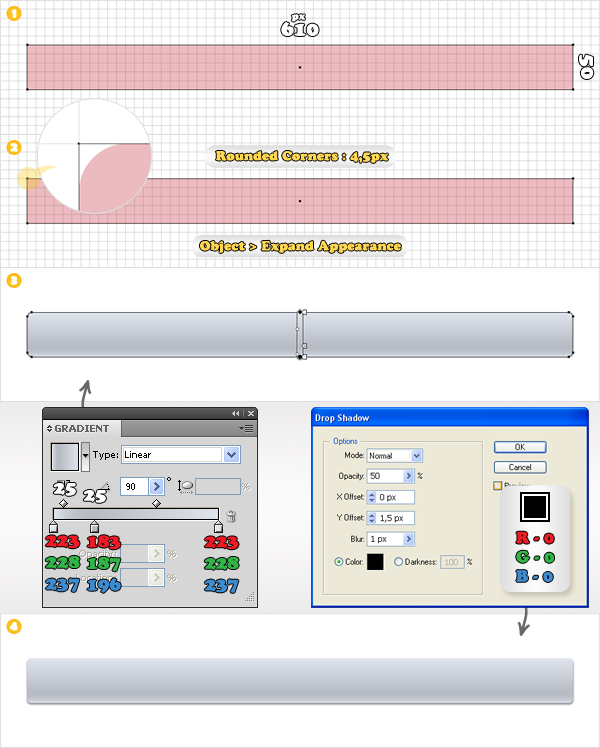
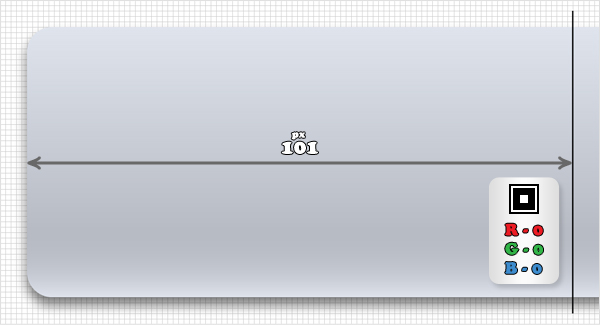
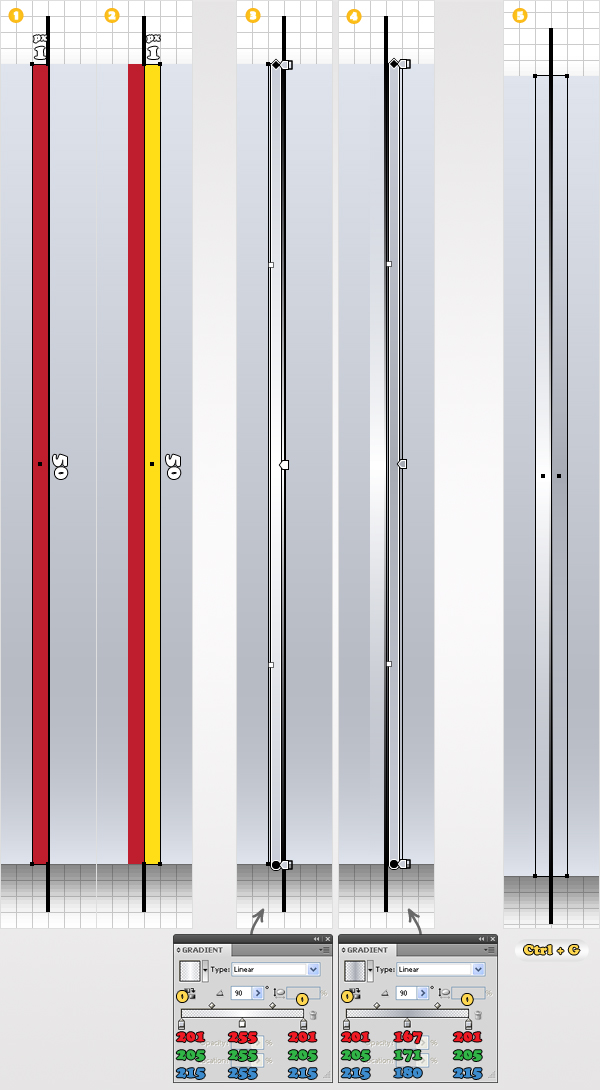
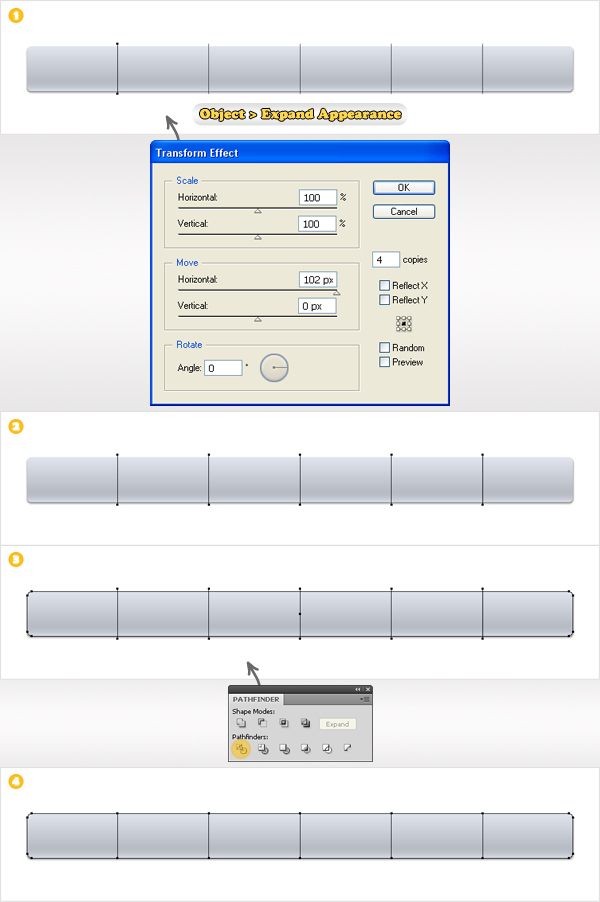
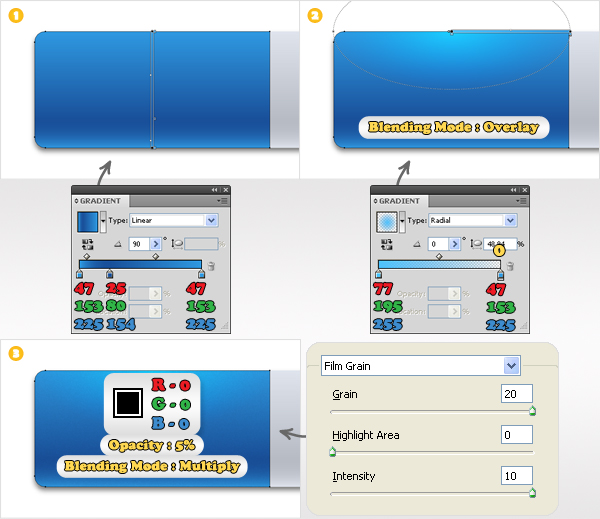
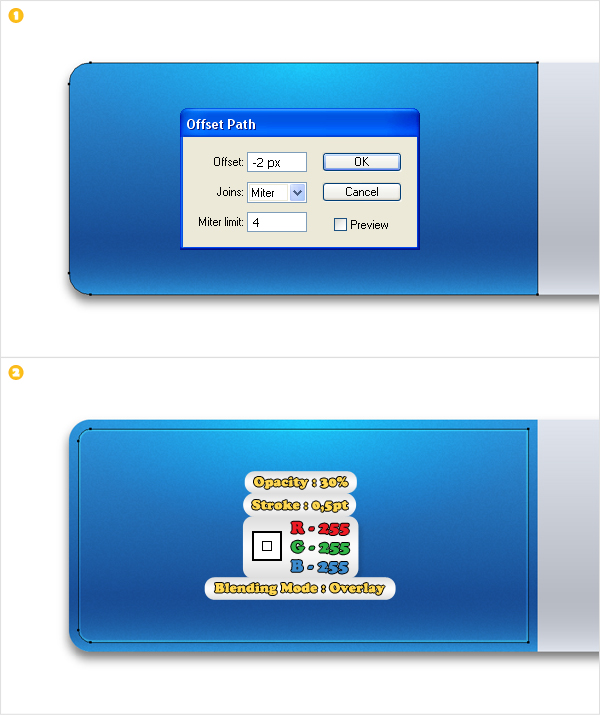
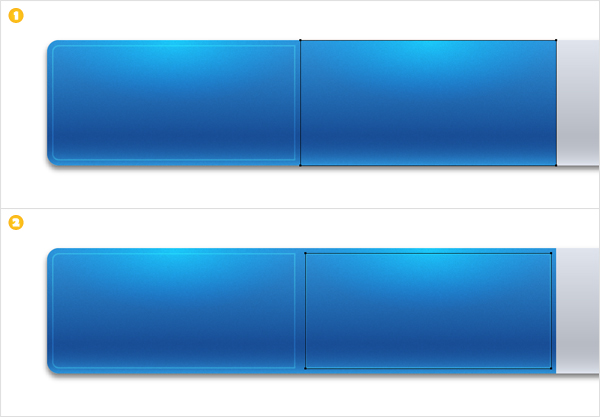
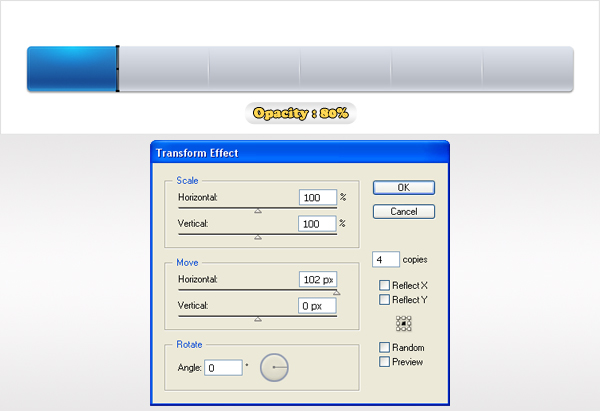
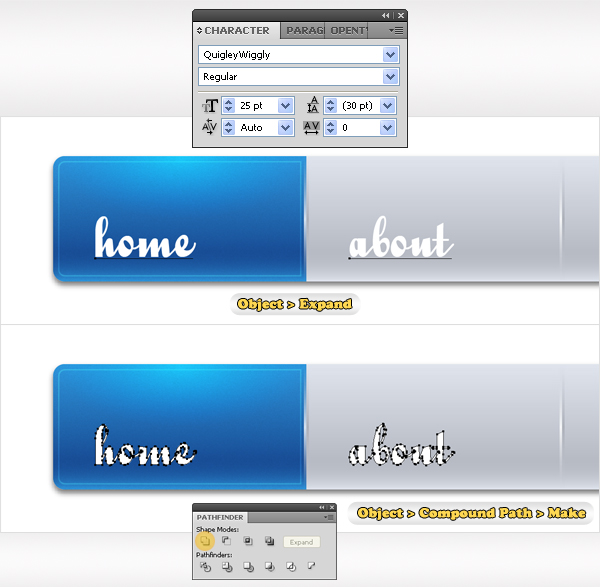
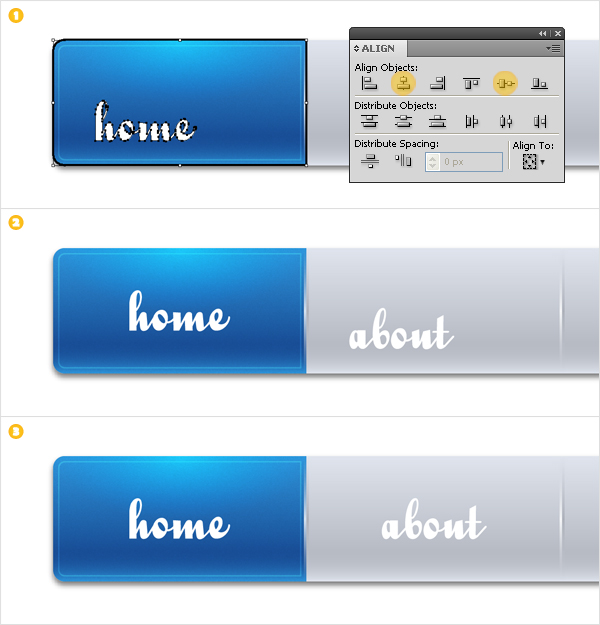
hurtigt tip: at skabe en problemfri navigation menu i adobe illustrator,,,,,,, i følgende tutor vil du lære, at skabe en god sejlads menu.det er særlig nyttigt for folk, der ønsker at gøre noget rollover stater for websteder og applikationer.,,,, trin 1, skabe en 630 af 190px dokument.første tur på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 10px.gå til edit > præferencer > vejledninger & nettet, ind i gridline hver rubrik 10 og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, begynde med rektangel værktøj (m).skabe et 610 af 50px form.for øjeblikket fylder den med en farve og fjerne slagtilfælde.vælg det friske form og gå til virkning > stylize > afrundede hjørner.ind i en 4,5px radius, klik ok så objekt > udvide udseende.fyld den deraf følgende form med lineær gradient som vist nedenfor.hvis man ser nærmere på gradient billede, du ser nogle hvide tekst.det står for kiks placering.første, udvælge midten slider og dens placering på 25%, så vælg venstre diamant ikon og dens placering på 25%.endelig går til virkning > stylize > drop shadow.i de data, der fremgår af det endelige billede så klik -, trin 3, for de følgende trin, du skal bruge et gitter hver 1px.gå til edit > præferencer > vejledninger & nettet og træde 1 i gridline hver æske.tag pennen værktøj (p) og udarbejde en 56px, lodret retning.tilføje en sort slagtilfælde for denne rute, så de let kan skelne det.endelig er det 101px til højre fra venstre side af afrundede rektangel.,, trin 4, næste gang, du er nødt til at skabe to tynde og høj rektangulær form.skabe de første (1 af 50px) og sæt den til venstre for den vertikale vej.en kopi af denne form 1px og flytte den til højre.tilbage til venstre form, udvælge og fylder den med den første lineær gradient.igen se nærmere på den gradient billeder, og du vil mærke en gul tekst.det står for uklarhed.vælg den rigtige form og fylder den med en lineær gradient.reselect begge former, der er blevet skabt i dette skridt, og gruppen dem (control + g).for øjeblikket gør denne gruppe usynlig.,, løntrin 5, vende tilbage til de lodrette retning.vælg det og gå til virkning > fordreje & omdanne > transformere.ind i den boks 4 kopier og 102 i flytte > horisontale kasse.okay, så klik til at protestere > udvide udseende.du vil få en gruppe af fem vertikale stier.dobbelt afrundede rektangel.vælg en kopi sammen med gruppen af lodrette kanaler og klik på divide knap fra pathfinder panel.det vil splitte din rektangel i fem forskellige former.udvælger hver form og fjerne drop shadow virkning fra udseende panel.,, trin 6, lad os fokusere på en af de former, der i det foregående trin.jeg valgte den yderste venstre.det er allerede fyldt med lineær gradient nævnt i andet trin.vælg det fylde og erstatte farven fra eksisterende gradient med farverne er angivet i den første stigning.næste, gå til udseende panel, åbne sine flyve menu og klik på tilføje nye fylde.dette vil tilføje en anden fylde din valgte form.vælg det nye udfylde (fra udseende panel), anvende de radiale gradient vist under det andet og ændre sin blanding tilstand til overlap.tilføje en tredje fyld og sort.mindre uklarhed til 5%, ændre sin blanding tilstand for at formere sig så virkning > kunstneriske > film korn.i de nedenstående oplysninger vedrørende så klik -, trin 7, vælge den form, redigeret i de tidligere skridt og gå til virkning > vej > udligne vej.ind - 2px offset og klik, okay.vælg den deraf følgende form, fjerne alle udfylder, tilføje en 0,5px, hvid, opstillet i slagtilfælde og ændre sin blanding tilstand til overlap.,, trin 8, og der tilsættes samme virkning for resten af former og glem ikke slagtilfælde.du skal skabe en separat lag for hver blå form.på den måde vil det blive lettere for dig at styre den se på menuen.,, trin 9, tænd for synlighed for gruppe i det fjerde skridt.træk den op i toppen af lag - panelet.mindre uklarhed til 80% går til virkning > fordreje & omdanne > transformere.i de nedenstående oplysninger vedrørende så klik, okay.,, trin 10 endelig er teksten.først skal du bruge den quigley wiggly skrifttype.saml den type redskab (t), og der tilsættes deres tekst som vist.udvide teksten så vælge den deraf følgende former og klik på det forene knap fra pathfinder panel.hvis du får mere end en form, efter at forene mulighed gå til objekt > sammensatte vej >.,, trin 11, næste gang, du har brug for at bringe denne tekst.begynd med "hjem".tag udvælgelse værktøj (v).vælg den tekst, forme langs med den blå form, klik på grænsen til den anden (det bør få understreget), så klik på den horisontale og vertikale linje center tilpasse center knapper.gentager den samme teknik til resten af din tekst.,, trin 12, lad os nu tilføje nogle virkning for teksten.først, den blå version.vælg den tekst, form og fylder den med en lineær gradient som vist nedenfor.vælg den fylde (fra udseende panel) og gå til virkning > stylize > indre glød.i de nedenstående oplysninger vedrørende så klik, okay.næste, tilføje en anden fyld og flytte det under den eksisterende.vælg det, fyld den med r = 52 g = 160 b = 230 så virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik, okay.nu, din tekst skal se ud i billedet nedenfor.,, trin 13, nu den grå version.du behøver ikke at fjerne eller tilføje enhver virkning.alt du skal gøre er at ændre de eksisterende fylder.vælg den øverste fyld og erstatte den eksisterende gradient med et vist nedenfor, så vælg bunden fyld og erstatte de udfylde farve med et vist nedenfor.i den sidste ende din tekst skal se ud i billedet nedenfor, punkt 14, endelig en blå og grå version for hver tekst form, og du er færdig.,, konklusioner, der har du det, en enkel måde at gøre sejlads menu med forlængelsen stater.et tip er at redde din stil, så du kan anvende dem til andre elementer, kan du få brug for, såsom ikonerne og former.jeg håber du har nydt godt af denne tekst.