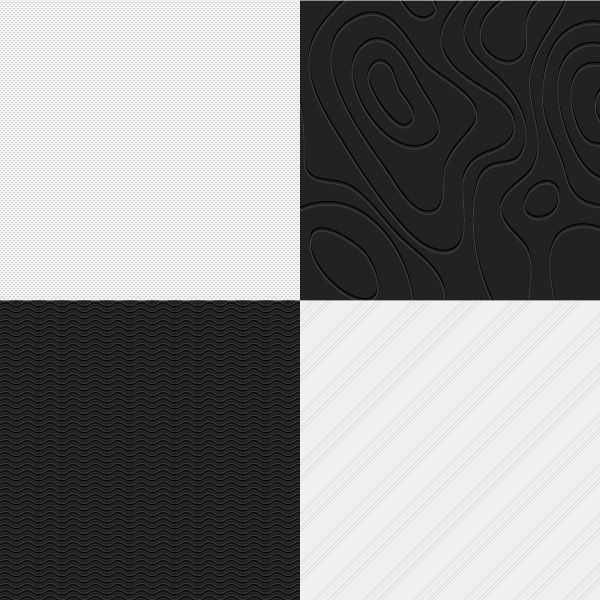
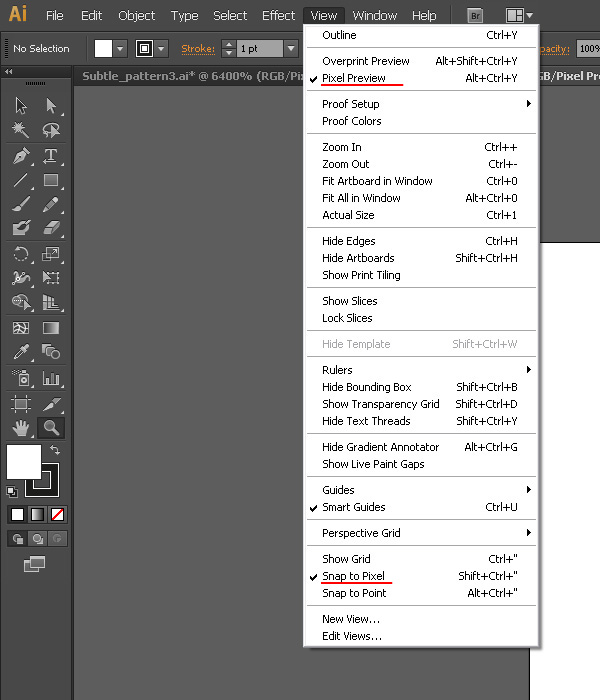
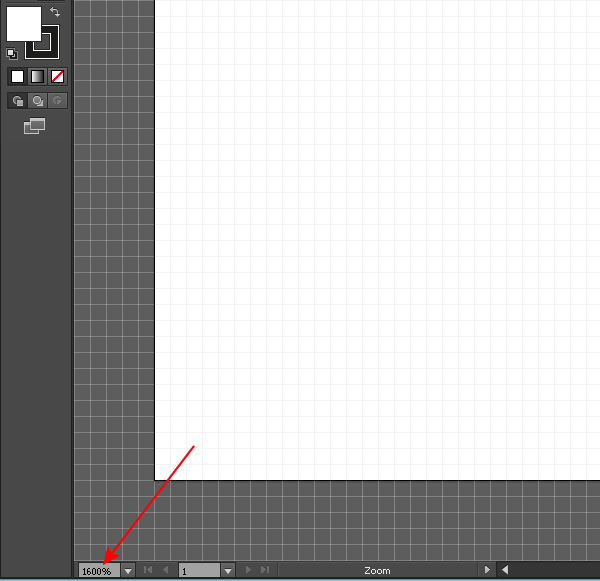
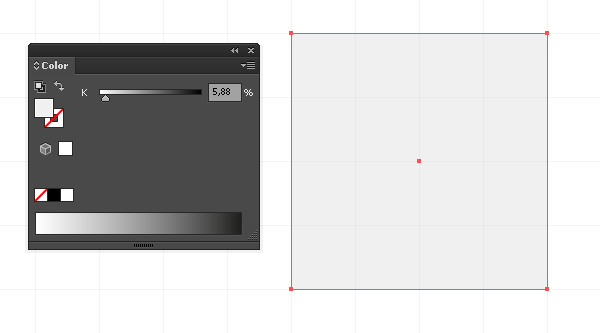
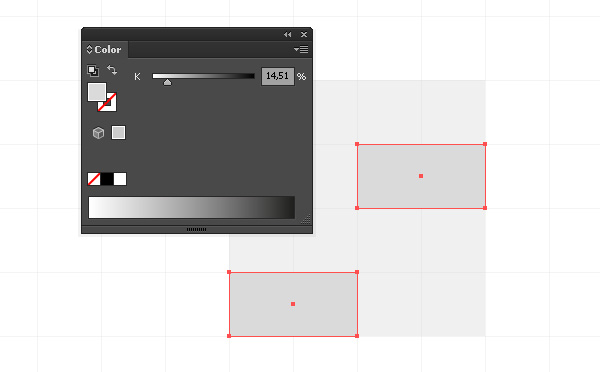
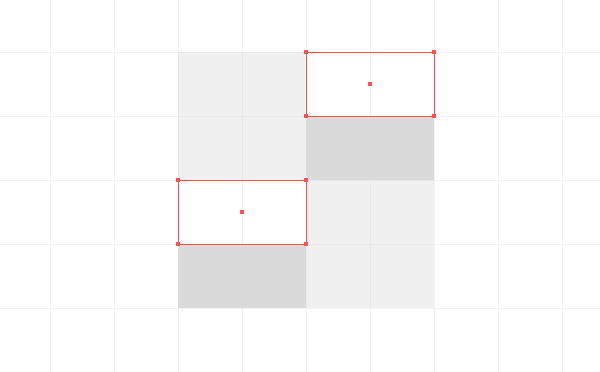
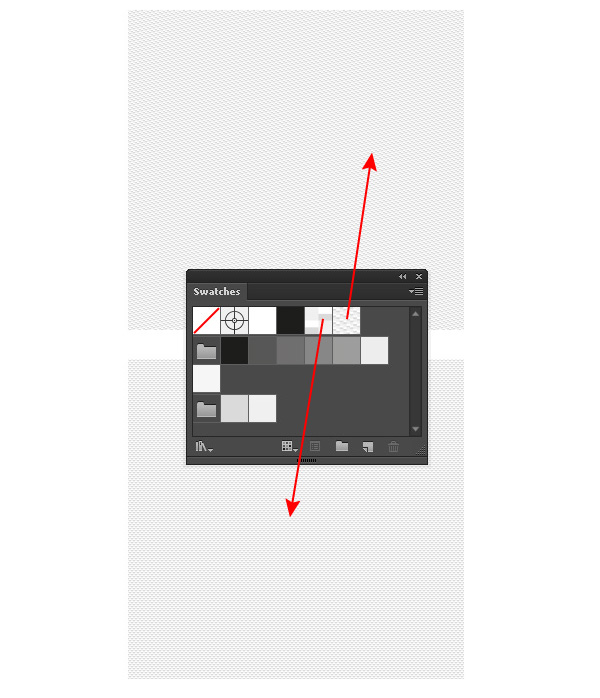
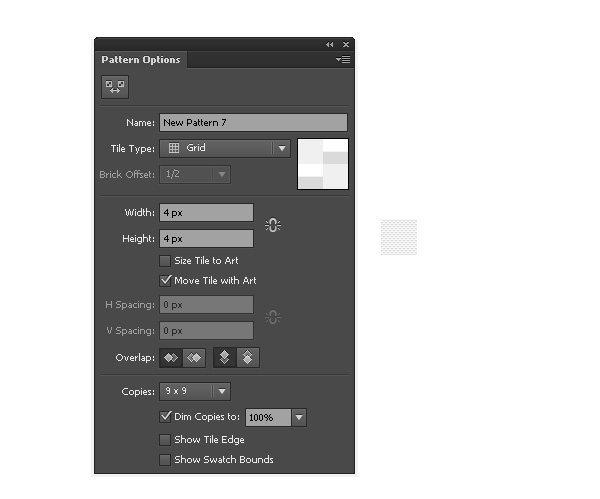
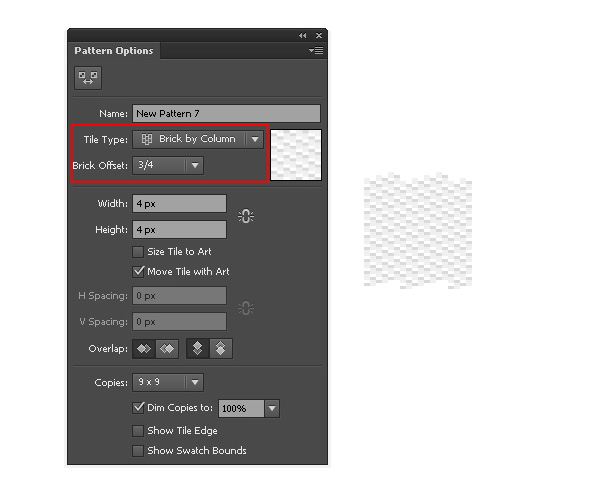
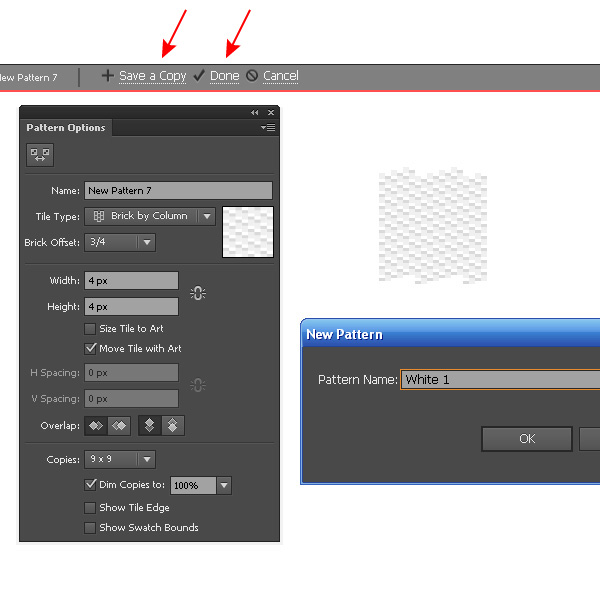
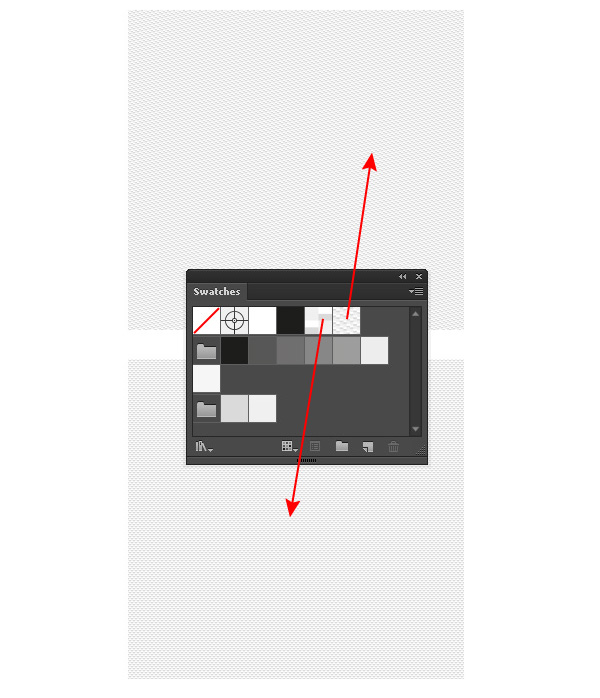
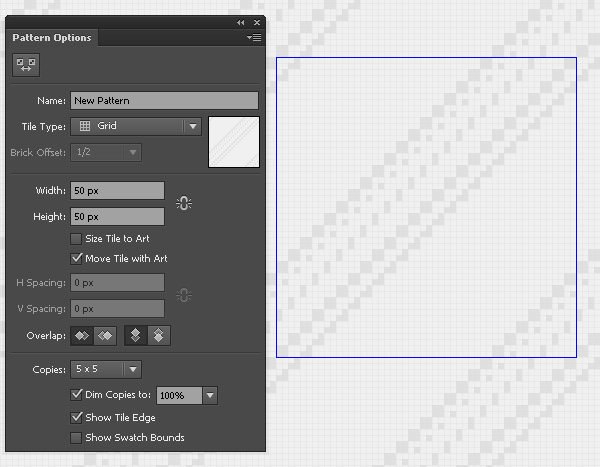
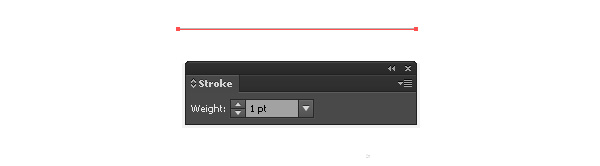
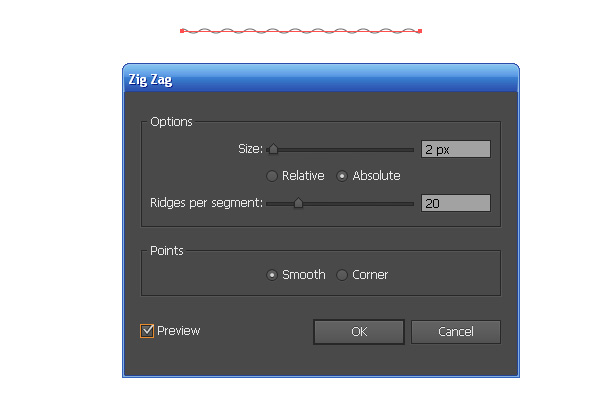
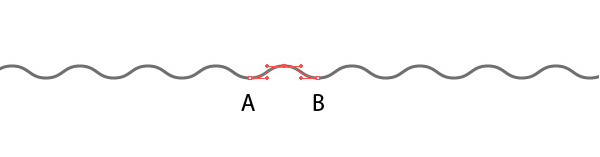
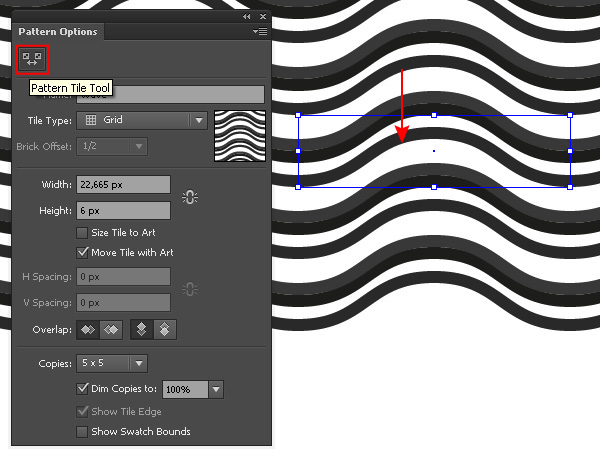
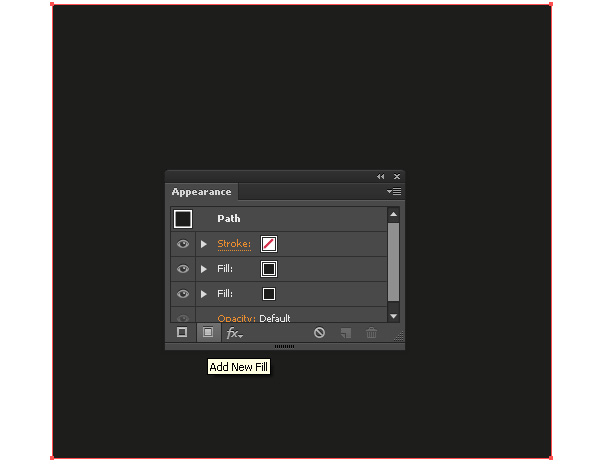
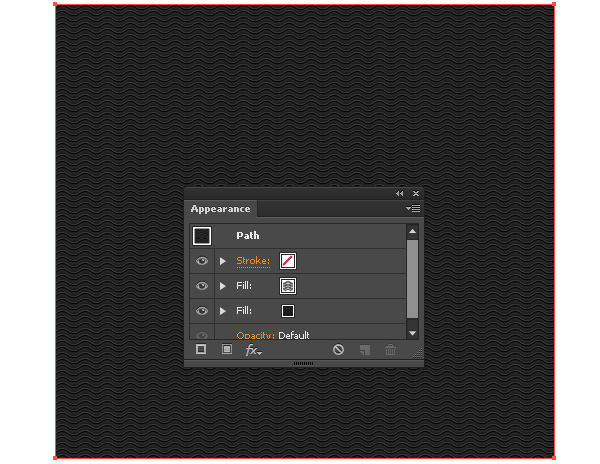
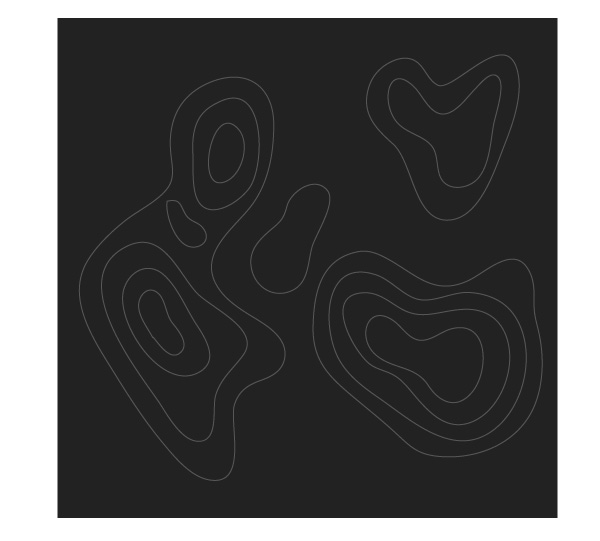
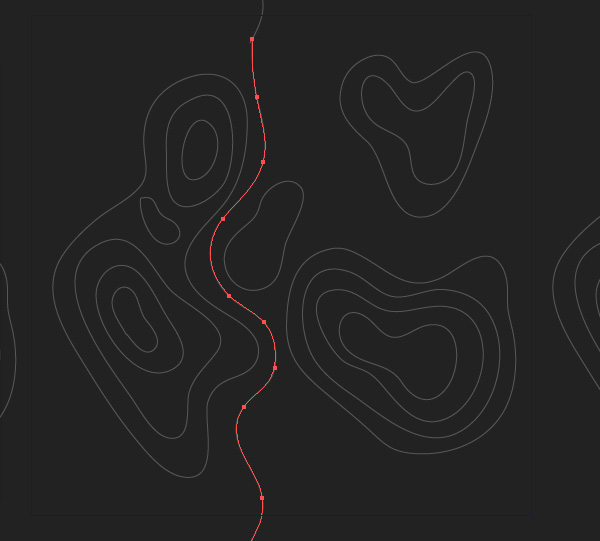
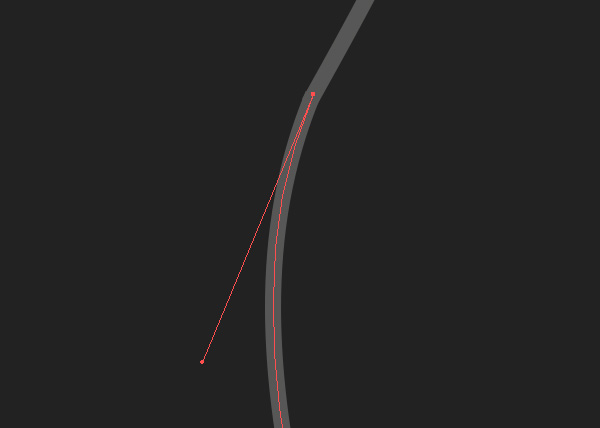
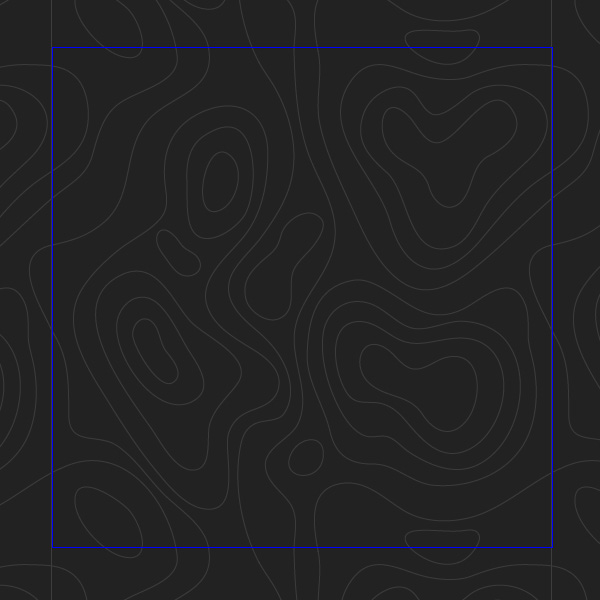
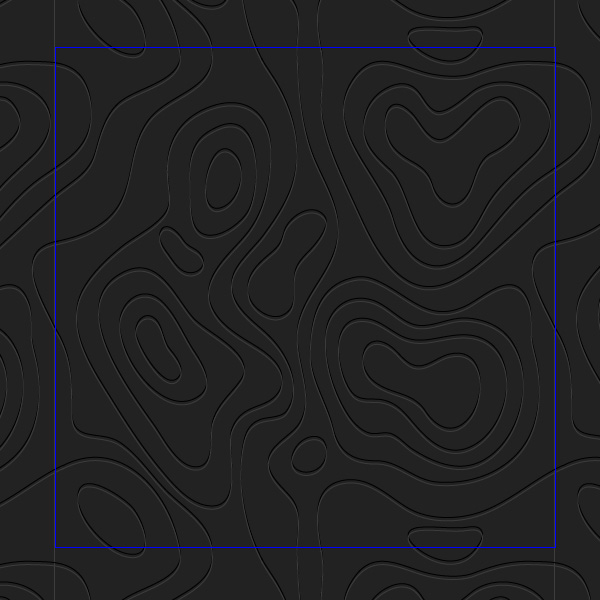
hurtigt tip: at skabe indviklede mønstre for web - projekter i adobe illustrator cs6, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe et enkelt websted badgequick tip: hvordan skaber en tilfredsstillende garanteret grafisk,,,, har for nylig, den diskrete mønster er blevet brugt oftere i udformningen af websteder.i dag vil vi lære at skabe flere typer af disse plomber.hele processen vil tage dig kun et par minutter, hvis du bruger mønstret oprettelse findes i adobe illustrator cs6.lad os begynde!den subtile mønster afviger fra de andre mønstre på en sådan måde, at de solbriller af de elementer, der er kun en lille forskel mellem indbyrdes og mellem de vigtigste baggrund farve.disse mønstre har hovedsagelig i beskedne (sort) og høj nøgle (lys) lyn styles.,,,,,,, pixel mønster, trin 1, valgte pixel opfattelse tilstand (betragtning > pixel betragtning), at skabe pixel mønster.i dette tilfælde alle skabt genstande vil blive lagt helt på linje med pixel - nettet, fordi de kom til pixel forsvarsministeriet vil være tændt automatisk.,, når du zoome ind på den artboard, vil de kunne se i retning af pixel - net, som vil gøre oprettelsen af mønstret meget lettere.,, lad os skabe en almindelig, men attraktive mønster.tag den rektangel værktøj (m) og skabe 4 * 4px størrelse rektangel med lysegrå udfylde.,, lad os skabe to 2 * 1px størrelse kvadratisk eller rektangulær form med en smule mørkere grå fylde, og dem, som det er vist på nedenstående billede.,, nu skabe to hvide rektangel af samme størrelse. trin 2, udvælger alle skabt genstande og gå til objekt > - > gøre, som et resultat af disse foranstaltninger, er vi i skabe - modus.du kan klippe det mønster med mønstret muligheder panel.du kan se mønsteret i fuld størrelse og beslutte, om du skal ændre farven af dens elementer, kan vi også finde anvendelse på mønstret anderledes fliser former, som giver os mulighed for at skabe nogle flere typer af mønstre fra det ene element, trin 3, for at redde et par varianter af - klik på at redde en kopi på toppen bar.at redde et mønster, klik på den.,, alle reddede mønstre blev føjet til farveprøver panel.lad os skabe et par tal og anvende de skabte mønstre for dem,.,, hvis du ikke er tilfreds med deres resultat, klik på det billede, to gange i farveprøver panel og redigere det i mønstret oprettelse tilstand.,, trin 4, du kan skabe mere komplicerede mønstre ved hjælp af den beskrevne metode.på billedet nedenfor kan du se en af mine mønstre, som blev oprettet med pixel - net og rektangel værktøj (m), bølgemønster, løntrin 5, lad os skabe horisontale lige linje segment med pennen værktøj (p), hold det segment, der er valgt, og gå til virkning > og fordreje & omdanne > zig - zag og fastsætte den parameter, der er angivet på nedenstående billede.,, gå til objekt > udvide udseende, så tag saksen værktøj (c) og skære den vej i a - og b - punkter,.,, slette venstre og højre, dele af den vej,.,, trin 6, dobbelt stier, to gange; farve kopier i forskellige nuancer af mørkegrå farve.,, udvælger alle oprettet stier og gå til objekt > - >.vælg det mønster, fliser redskab i mønstret muligheder panel og mindske højden af tegnkasse.,, klik " gjort " øverst bar.,, trin 7, lad os skabe et stort rektangel med mørkegrå fyldes ved hjælp af rektangel værktøj (m).tilføje nye fyld til dette formål i udseende panel.nu gælder det, at det skabte bølgemønster udfylde.,, redigere, hvis det er nødvendigt, farven af det lavere fyld eller farven af slag af mønstret.,, håndlavet mønster, trin 8, lad os skabe et rektangel med blå fylde.tag blyanten værktøj (n) og skabe et par af de lukkede grå farvede veje.,, at skabe de lukkede veje med blyant værktøj (n), hold den løsning, der er valgt på samme tid, når du er på vej til endepunktet.,, trin 9, udvælge skabt genstande og gå til det formål, og gt - >.fortsætte med at skabe den vej med en blyant værktøj (n).prøv at kombinere udgangen og begyndelsen af den vej, så præcist som muligt, som går ud over de fliser kanter.,,, at gøre den præcise match, anvende den direkte udvælgelse værktøj (a), trin 10 gruppe oprettet stier, og så kopi gruppen og sæt det tilbage (command + c så command + b).farven af slagtilfælde fylde stedet af lavere gruppe for sorte og flytte denne gruppe til et par af de pixels.,, klik " gjort " øverst bar.,, konklusion, kan du bruge den beskrevne metoder til at skabe en struktur af vektoren illustrationer.du har sikkert bemærket, at de kunstværker, der har flere lag ser mere professionel og mættede.