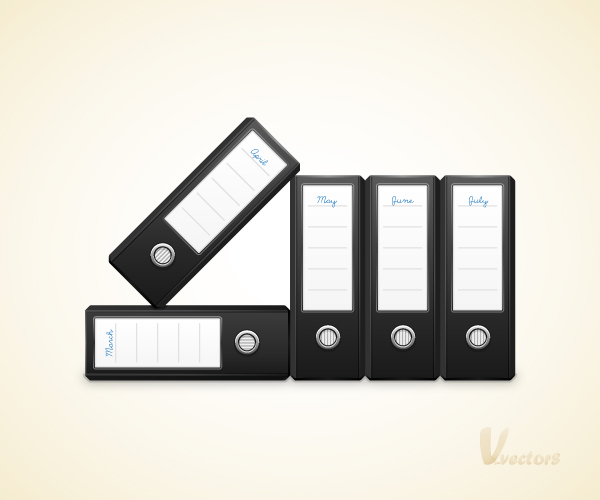
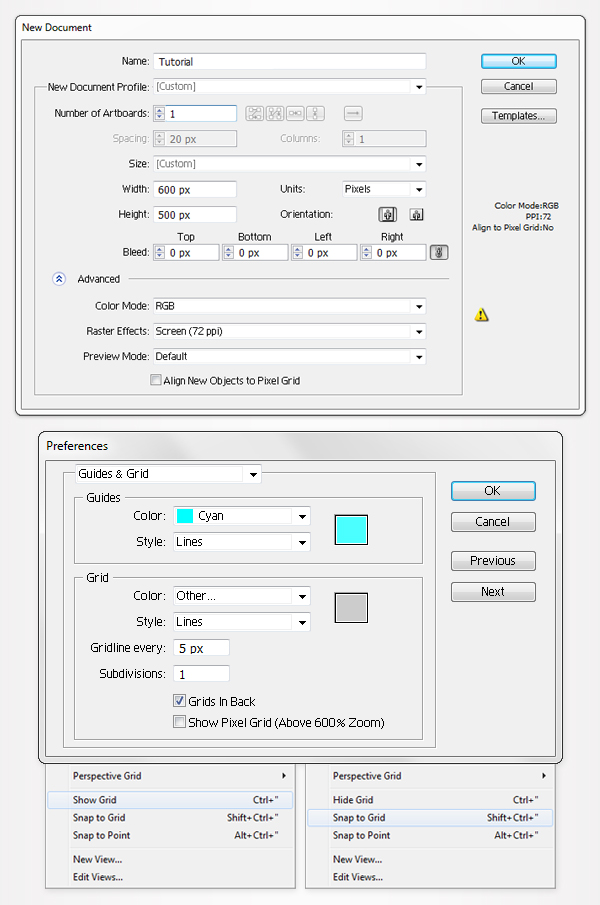
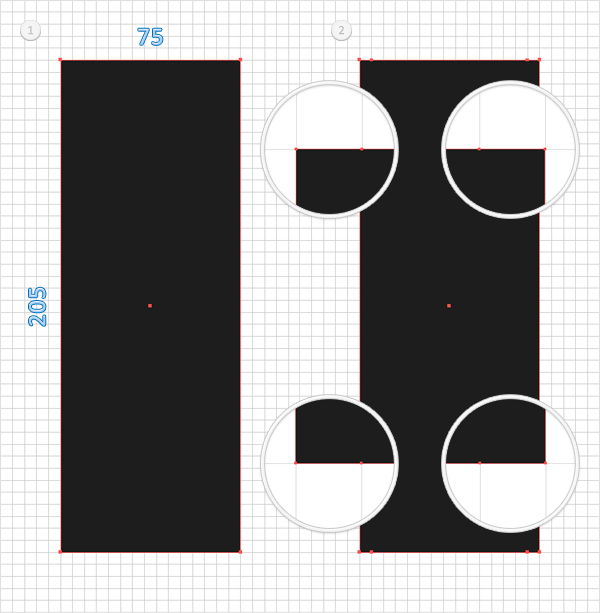
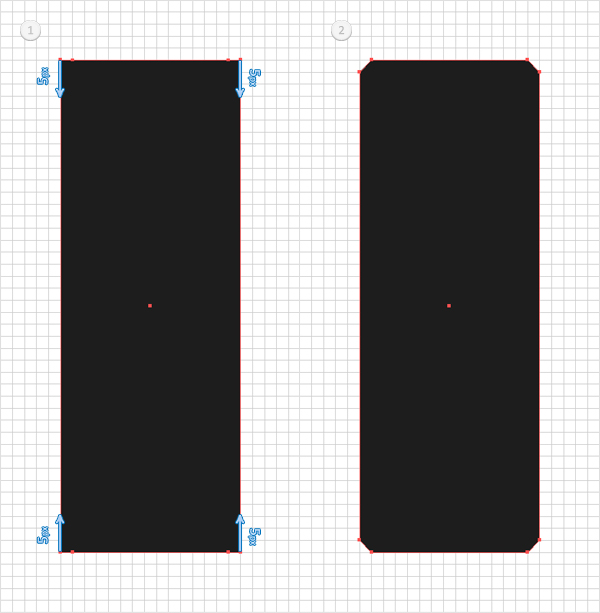
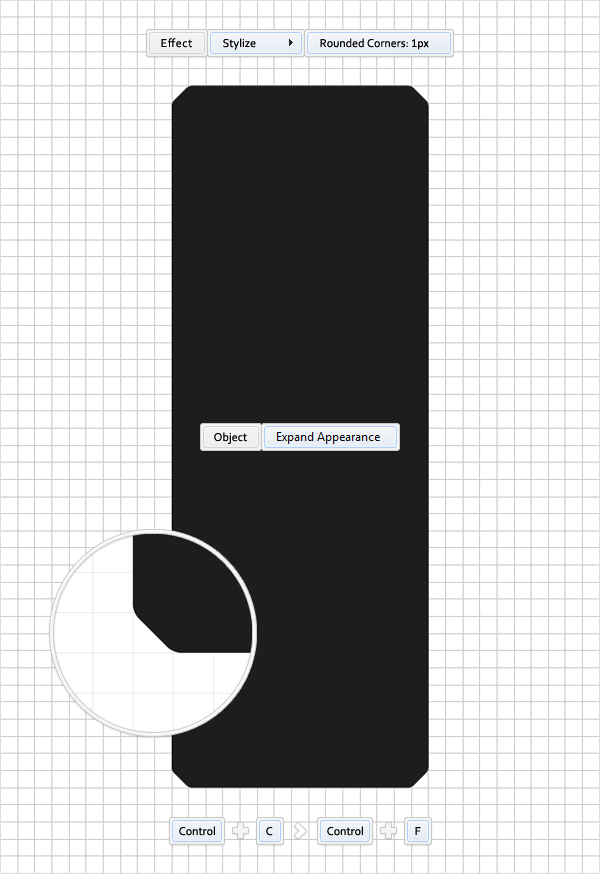
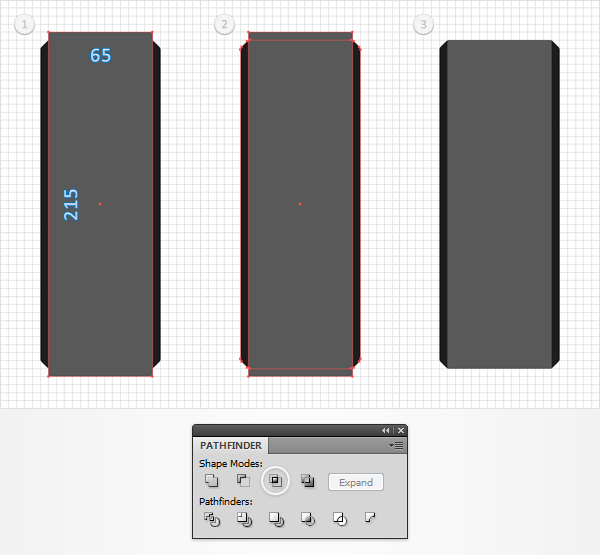
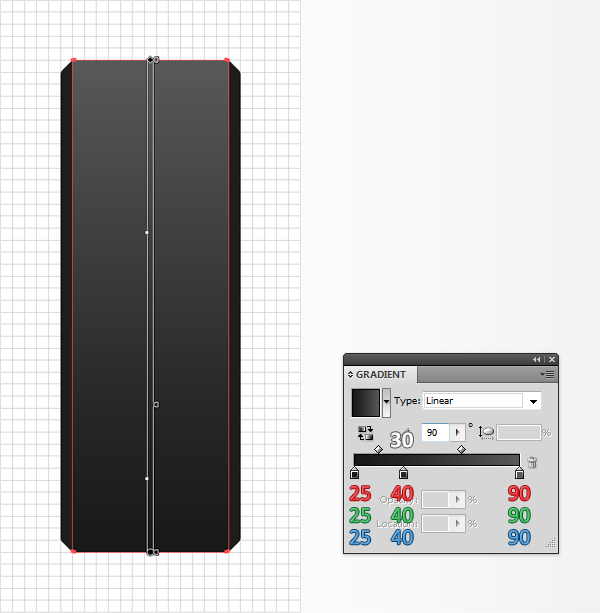
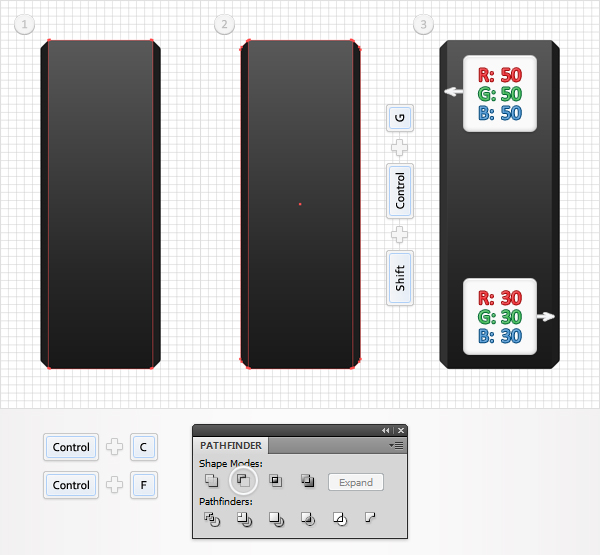
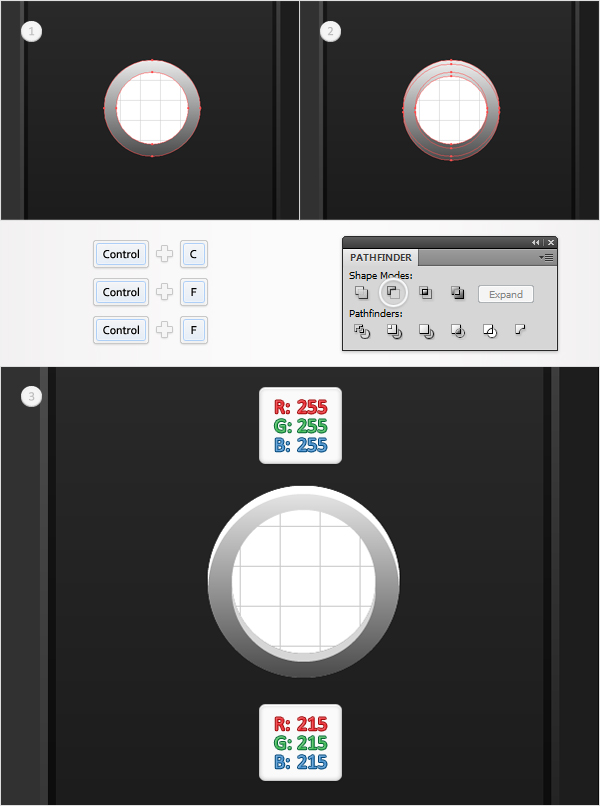
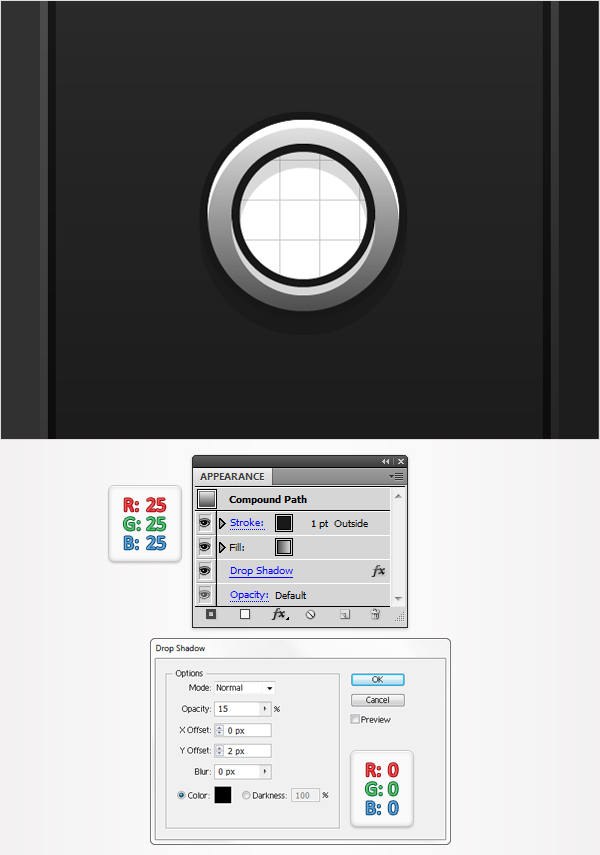
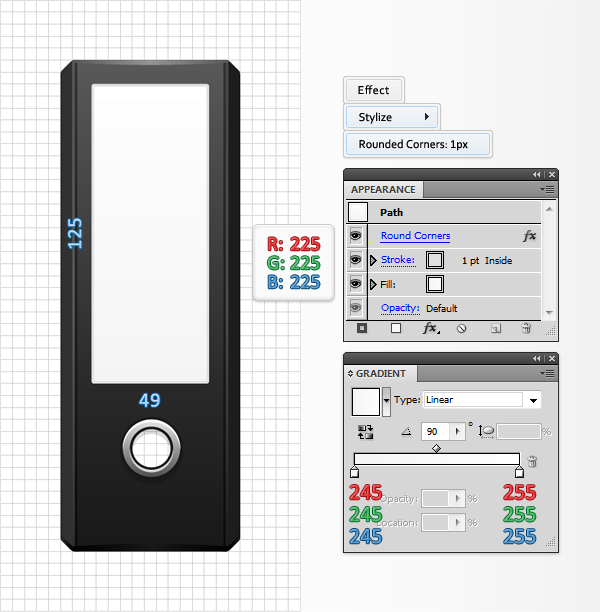
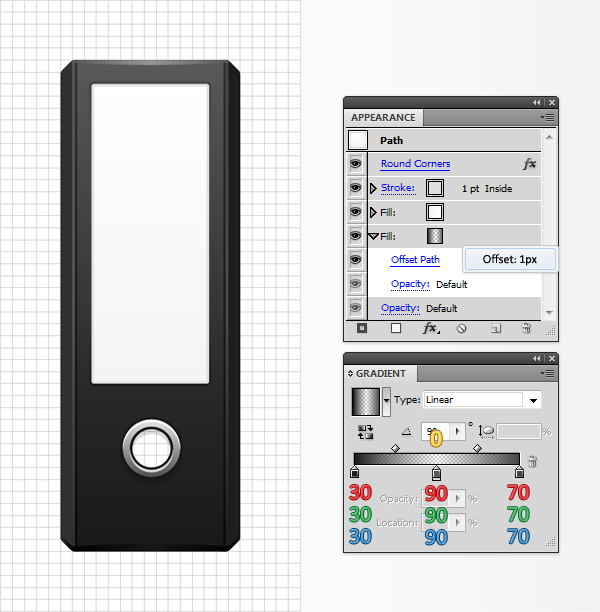
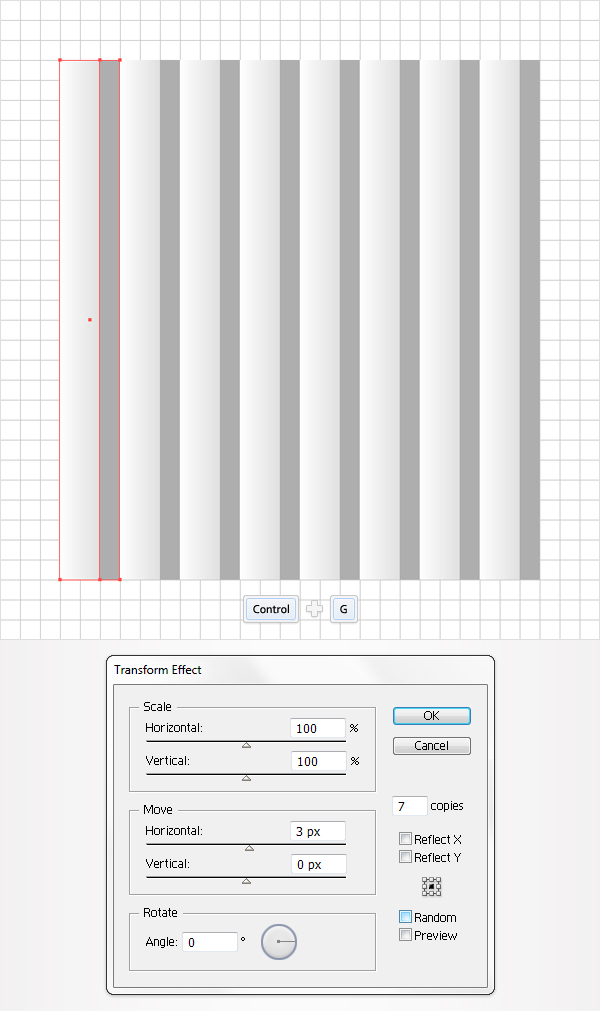
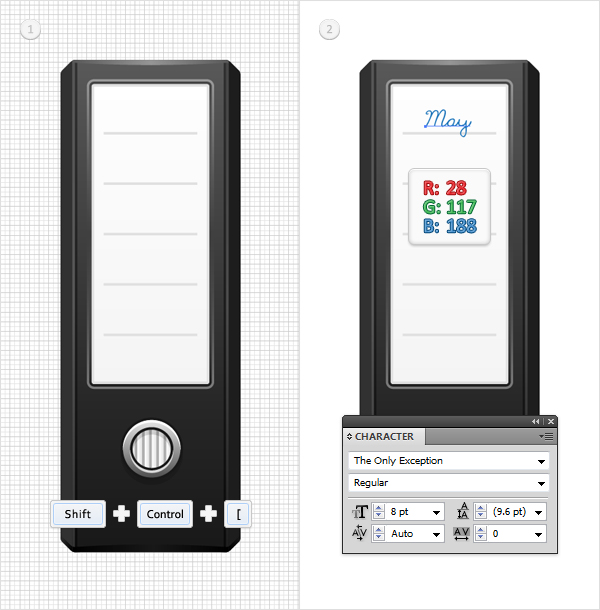
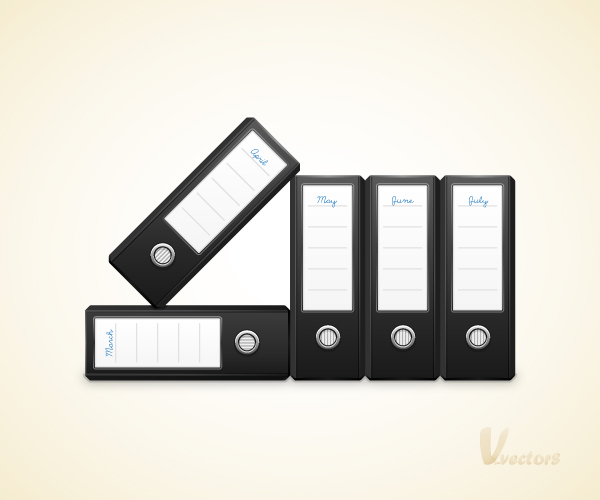
, hvordan der kan skabes en vektor bindemidler illustration,,,,,,, i følgende forelæsning, vil du lære at skabe et bindemiddel illustration.vi bruger grundlæggende illustrator form oprettelse værktøjer og illustrator er stifinder redskab til at skære figurer, du har brug for.så vi vil farve i detaljer med stigninger og kontrollere, hvordan belysning følger vores eksempel.vi skal bruge yderligere illustrator værktøjer på vejen og arbejde til pixel - præcision.,,,, trin 1, ramte command + n for at skabe et nyt dokument.i 600 i bredde kasse og 500 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik. ok, gør det muligt for nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger & nettet, træde i gridline hver rubrik 1 i underafsnit kasse. du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m), skabe en 75 af 205px form, og fyld den med en tilfældig farve.vælg det rektangel og tag tilføje anker punkt værktøj (+).først fokusere på oversiden og tilføje to nye ophæng, som vist på det andet billede.gå til bunds side og gøre det samme.bolden til net vil lette deres arbejde.,, trin 3, sikre, at den form, der er skabt i det foregående trin er udvalgt og vælge den direkte udvælgelse værktøj (a).vælg den øverste, venstre og højre ophæng, så slæber dem 5px ned.gå til bunds, vælge den nederste, venstre og højre ophæng, så slæber dem 5px op.igen, de kom i nettet vil gøre dit arbejde.til sidst, deres form, skal se ud som det andet vist,.,, trin 4, reselect form medtaget i den foregående skridt og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og anvende objekt > udvide udseende.vælg den deraf følgende form og lave en kopi i front (command + c > command + f).du skal bruge det til det næste skridt, trin 5, tag den rektangel værktøj (m), skabe en 65 af 215px form, fyld den med en tilfældig farve, og det, som er angivet i den første billede.vælg det, sammen med en kopi, der er skabt i resultatet af den foregående etape, åbne pathfinder panel, og klik på det knap.,, trin 6, reselect form, der er skabt i det foregående trin og fylder den med en lineær gradient vist i det følgende billede.den hvide nummer fra gradient billede står for placering procentdel.,, trin 7, reselect form medtaget i den foregående trin og lave en kopi i front (command + c > command + f).vælg den, sammen med den form, der er skabt i det første skridt, og klik på minus foran knap fra pathfinder panel.gå over til lag - panelet, og du vil finde en ny gruppe med to enkle former.ungroup dem (forskydning + command + g).fyld den venstre form med r = 50 g = 50 b = 50 og den rigtige form med r = 30 g = 30 b = 30.,, trin 8, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle, og sikker på, at det tastatur forøgelse er fastsat til 1px.reselect venstre form, der er skabt i det foregående trin og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient i nedenstående billede.,, trin 9, reselect rigtige form, der er skabt i det syvende skridt og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient i nedenstående billede.,, trin 10, lad os komme tilbage til den vigtigste form, der er skabt i det femte trin.vælg det, og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel., fylde, der følger form med lineær gradient som vist nedenfor og gå til virkning > warp > er lavere.i de data, der fremgår af følgende billede, klik - og gå imod > udvide udseende.,, trin 11, reselect den vigtigste form, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient som vist nedenfor og gå til virkning > warp > er lavere.i de data, der fremgår af følgende billede, klik - og anvende objekt > udvide udseende.,, trin 12, reselect den vigtigste form, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist nedenfor.,, trin 13, reselect den vigtigste form, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist nedenfor, punkt 14, reselect den vigtigste form, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px til venstre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist nedenfor.,, trin 15, reselect den vigtigste form, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px til venstre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist nedenfor. trin 16, så kom i kvadratnet (betragtning > snap til nettet).for de næste skridt, får du brug for et net, hver 1px.så, gå til edit > præferencer > vejledninger & nettet, så træde 1 i gridline hver rubrik. tag den ellipse værktøj (l), skabe en 24px cirkel, fyld den med en tilfældig farve, og det, som er angivet i den første billede.vælg den, sammen med de vigtigste form, og klik på minus foran knap fra pathfinder panel.send den deraf følgende form for tilbage (skift + kommando + [).,, skridt 17, reselect den ellipse værktøj (l), skabe en ny 24px cirkel, og det er over det hul, der er skabt i de foregående trin.fyld den med kun tilføje en 3pt slagtilfælde.vælg en tilfældig farve for slagtilfælde, tilpasse den til indenfor, så gå til objekt > vej > udkast slagtilfælde.fyld den deraf følgende vej med lineær gradient vist nedenfor:,, skridt, 18, reselect form, der er skabt i det foregående trin og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.vælg den øverste, som form og fylder den med hvide, så vælg bunden form og fylder den med r = 215 g = 215, b = 215.,, skridt, 19, reselect form, der er skabt i det syttende skridt, så gå til virkning > stylize > drop shadow.i de data, der fremgår af følgende billede og klik, okay.hold fokus på denne form og tilføje en 1pt slagtilfælde.dets farve på r = 25 g = 25 b = 25 og tilpasse den til udenfor. gå 20, tag den rektangel værktøj (m), skabe en 49 af 125px form, fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.tilføje en 1pt slagtilfælde i denne form, dens farve på r = 225 g = 225, b = 225 og tilpasse den til indenfor.sikre, at denne nye form stadig er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius og klik - skridt, 21, reselect form, der er skabt i det foregående trin, fokusere på udseende panel, og tilføje en anden fyldes ved hjælp af tilføje nye fylder knap.det er den lille hvide square ikon, der ligger på bunden af udseende panel., vælge det nye fylde, trække det til bunden af udseende panel, anvendes lineær gradient vist nedenfor, så gå til virkning > vej > udligne vej.ind i en 1px offset og klik, okay.den gule nul fra gradient billede står for røgtæthed procentdel.,, skridt 22, hold fokus på form redigeret i det foregående trin og tilføje en tredje del.vælg det, få det til bunden af udseende panel, anvendes lineær gradient vist nedenfor, så gå til virkning > vej > udligne vej.ind i en 2px offset og klik - gå 23, tag den rektangel værktøj (m) og skabe fem, 39 af 1px former.fyld dem med r = 225 g = 225, b = 225 og placere dem som vist i det følgende billede.,, skridt 24, tag den rektangel værktøj (m), skabe en 3 af 26px form, og fyld den med lineær gradient vist nedenfor.,, skridt, 25, reselect form, der er skabt i det tidligere trin og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px til venstre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 175 g = 175, b = 175.,, gå 26, reselect de to områder, der er skabt i de sidste to skridt og gruppe (command + g).vælg den nye gruppe, og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede og klik - skridt, 27, reselect gruppen oprettet i det foregående trin, sende den tilbage (forskydning + command + [), og det, som er angivet i den første billede.endelig, vælge den type redskab (t), og der tilsættes nogle enkle tekst som vist på det andet billede.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.