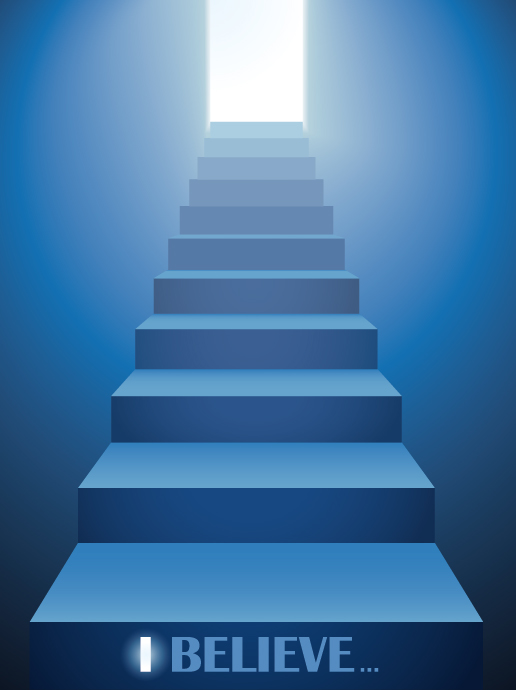
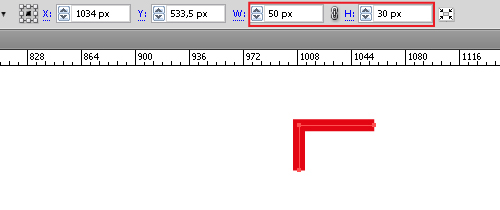
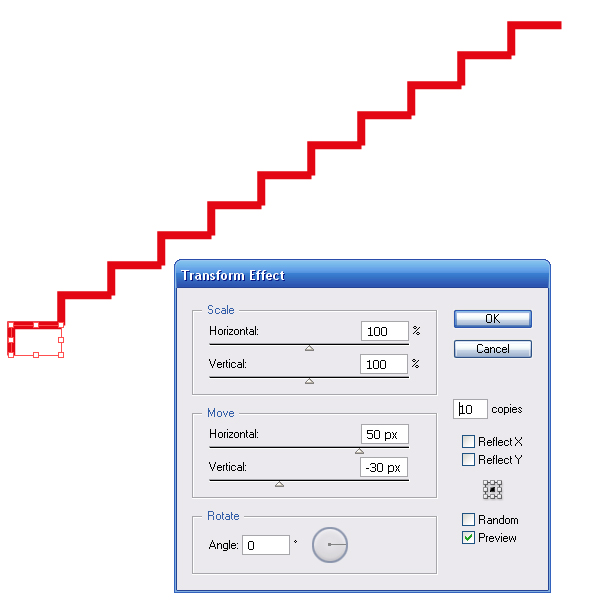
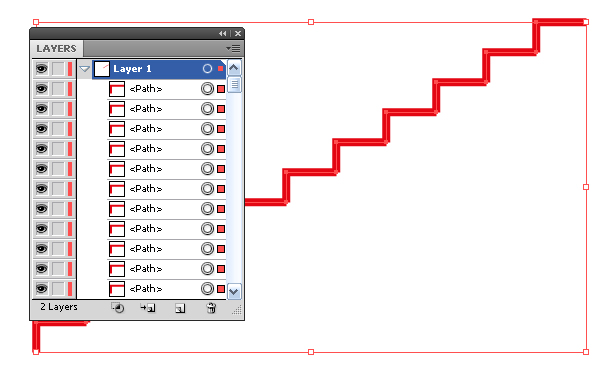
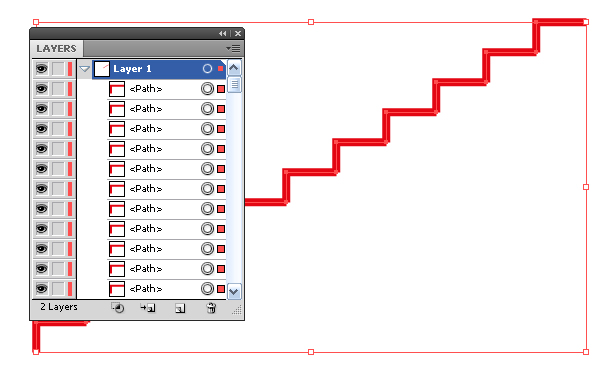
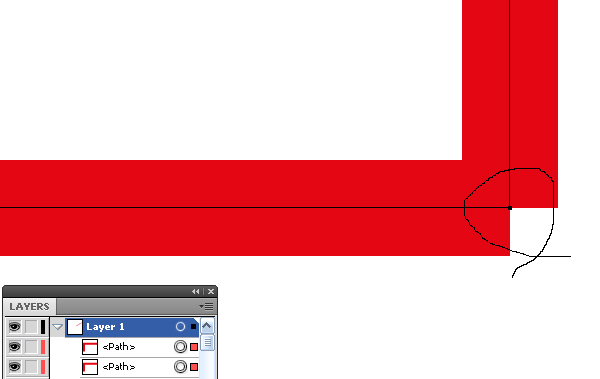
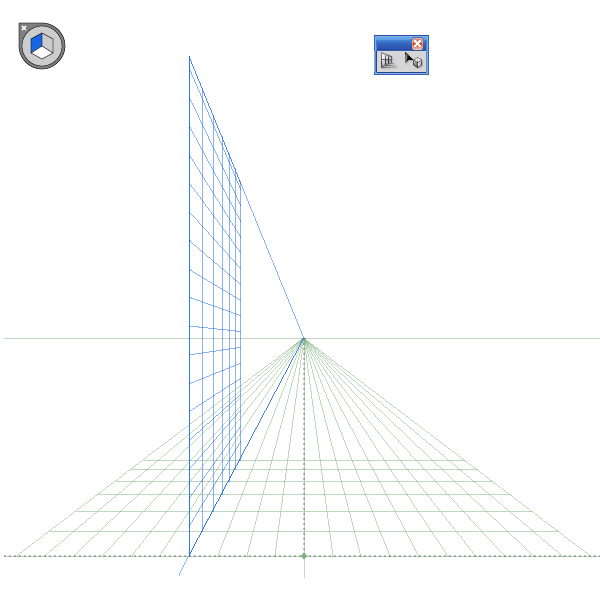
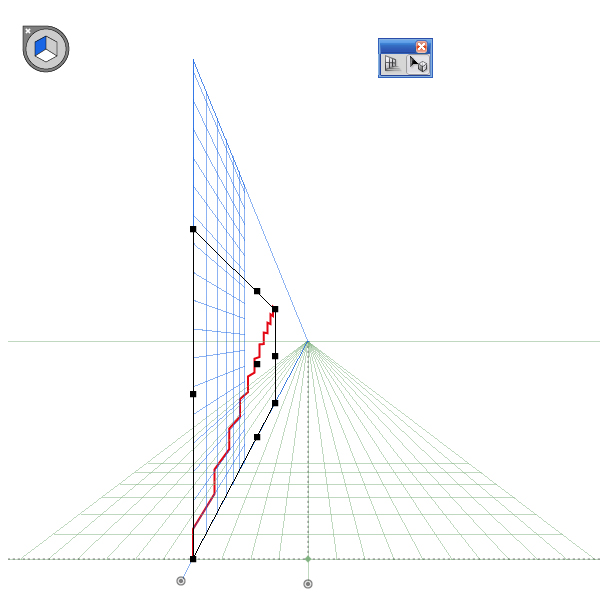
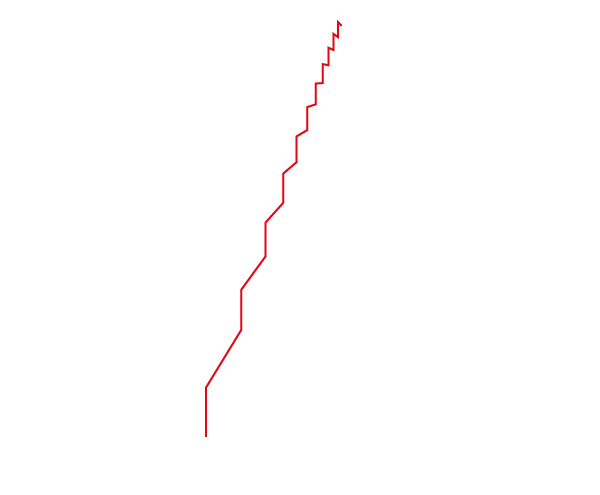
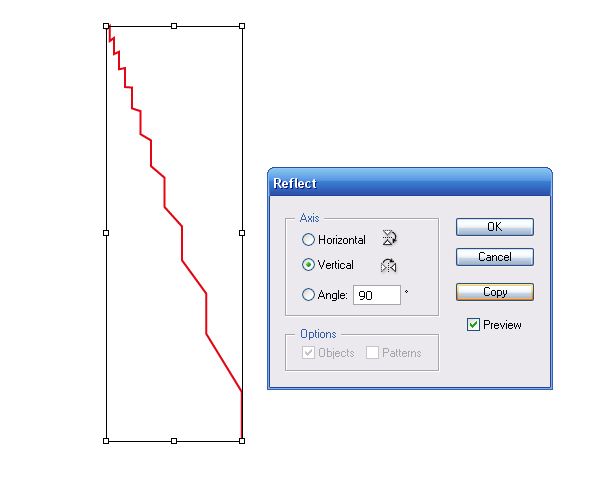
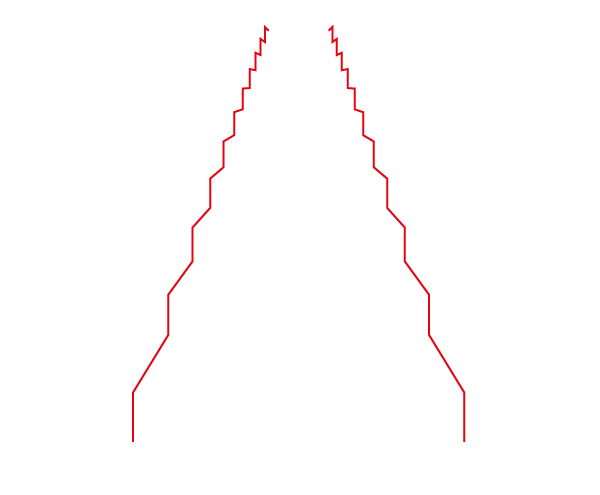
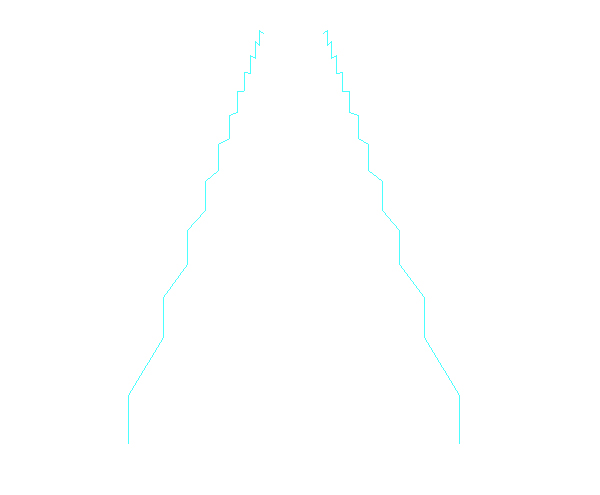
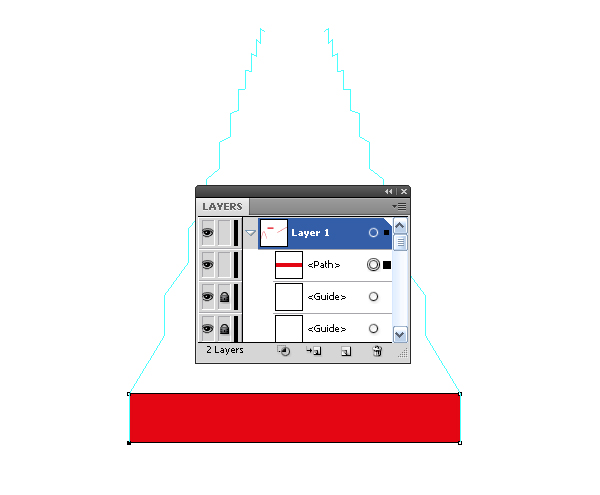
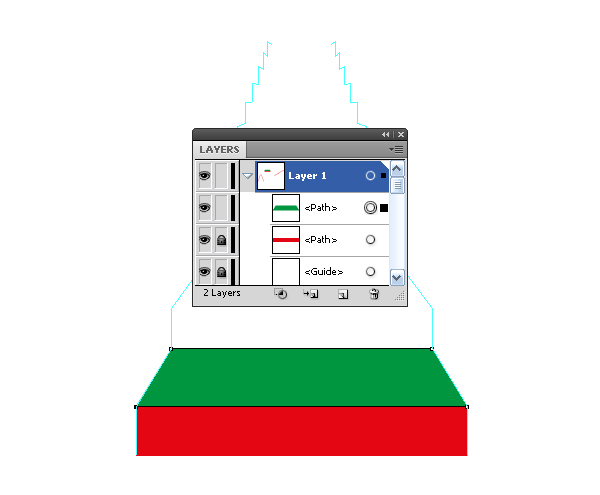
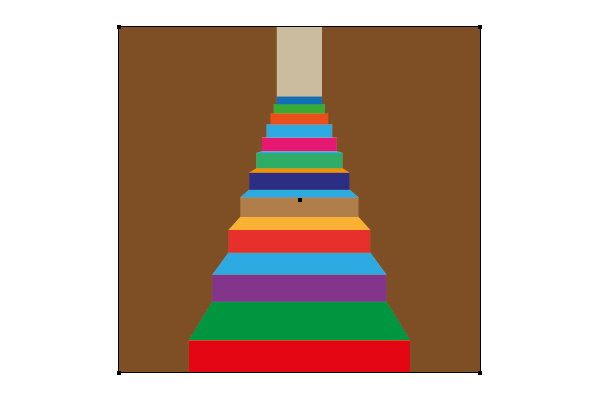
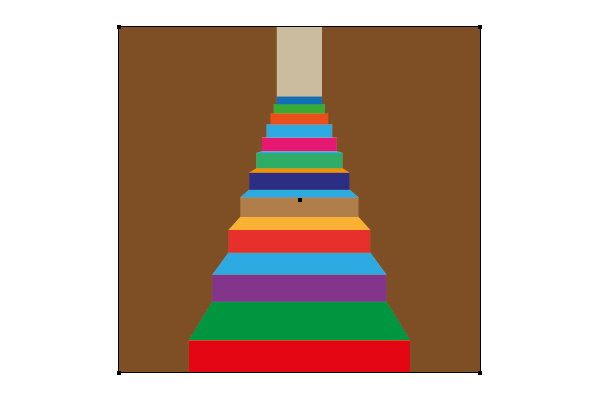
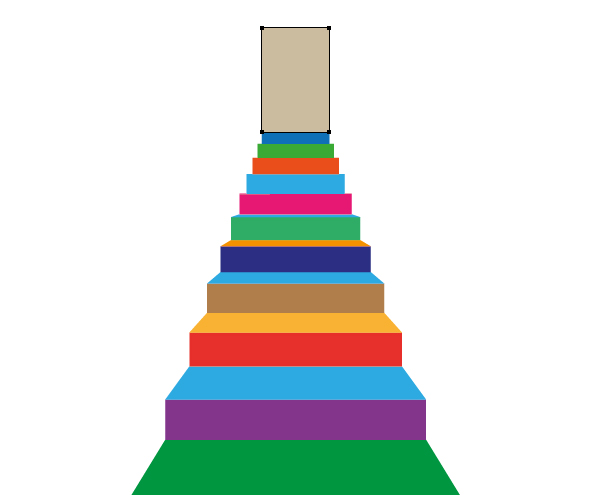
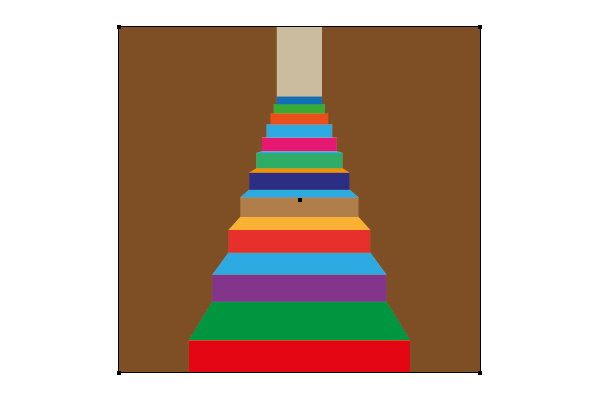
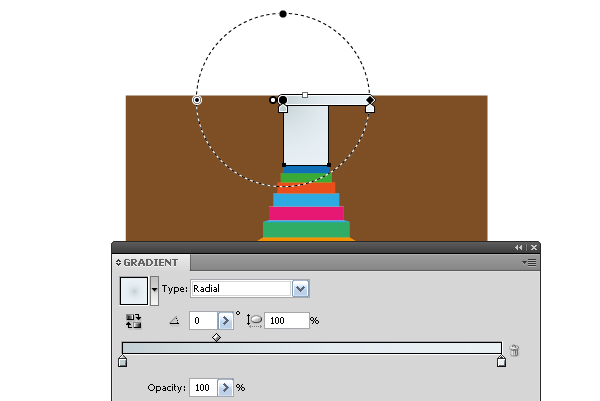
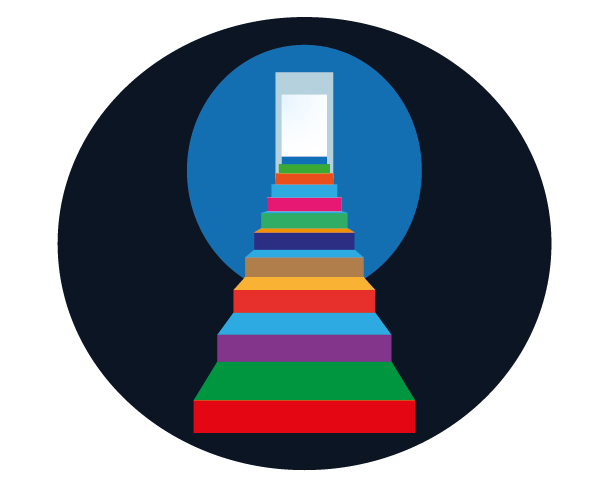
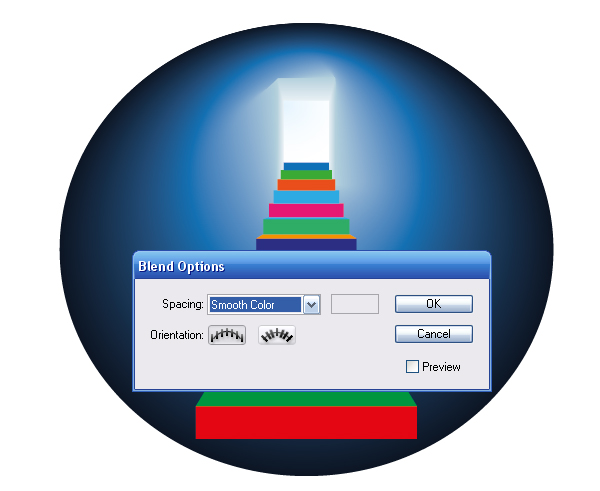
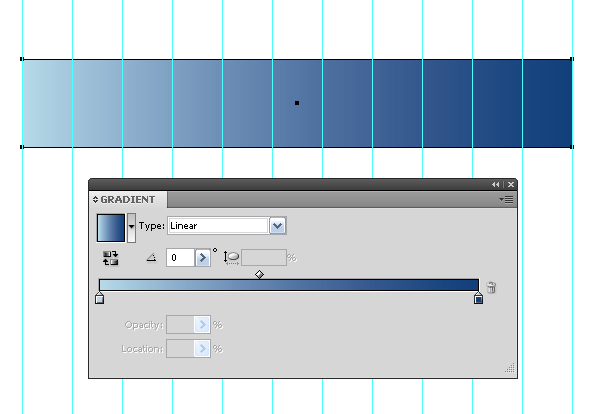
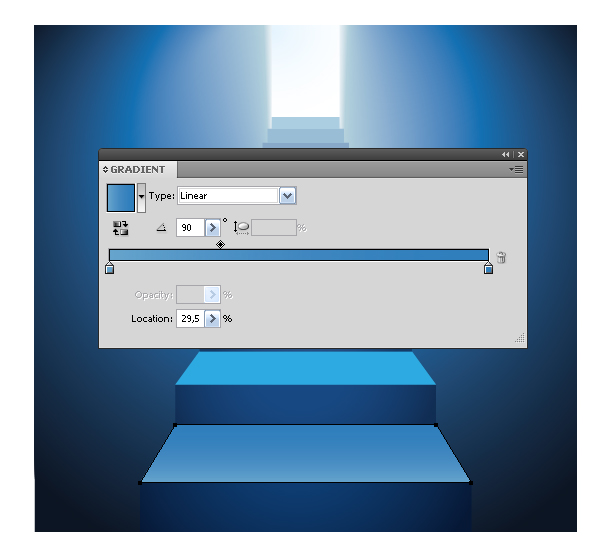
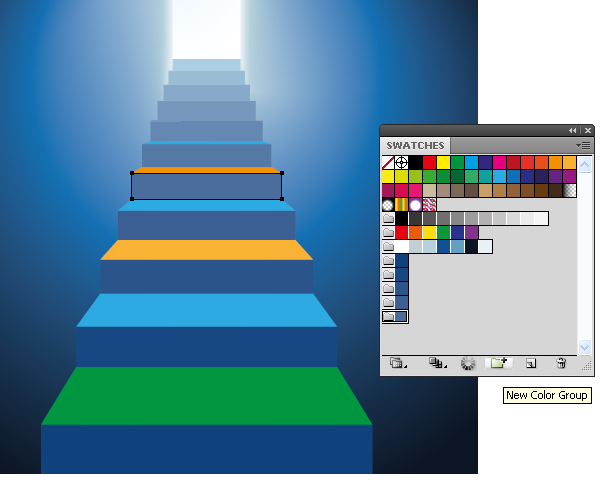
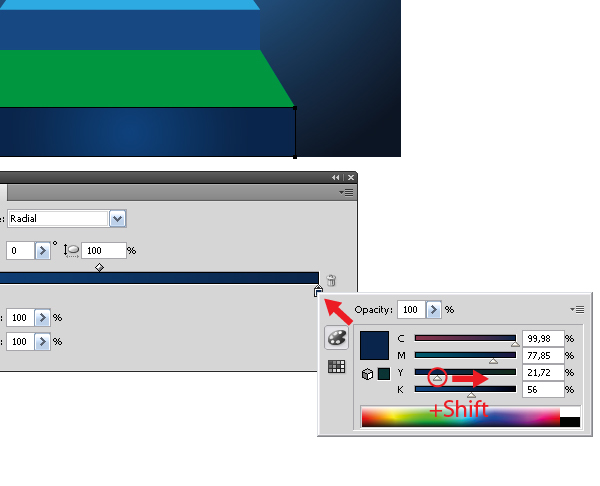
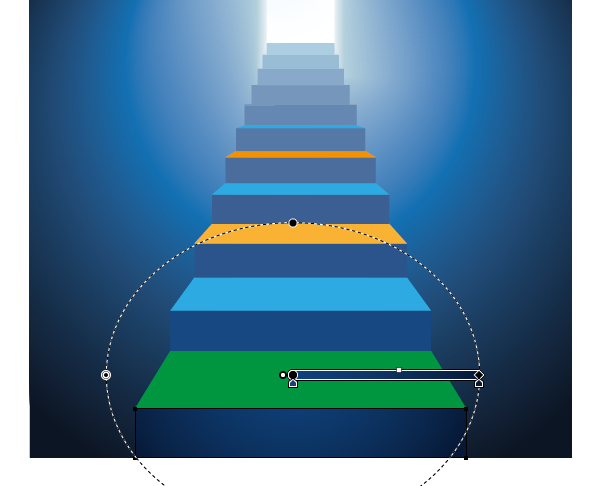
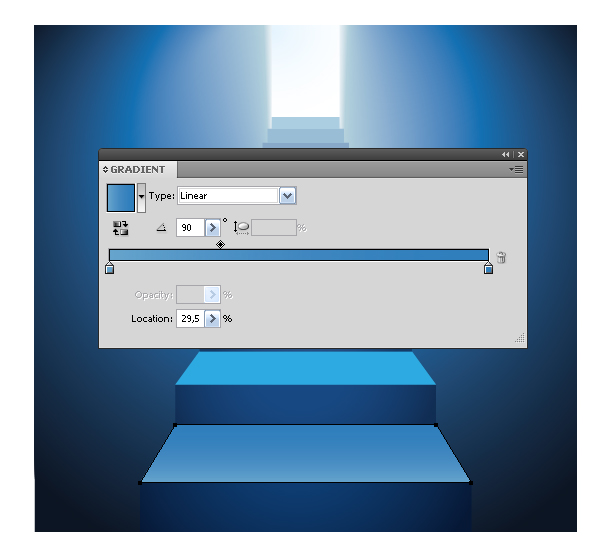
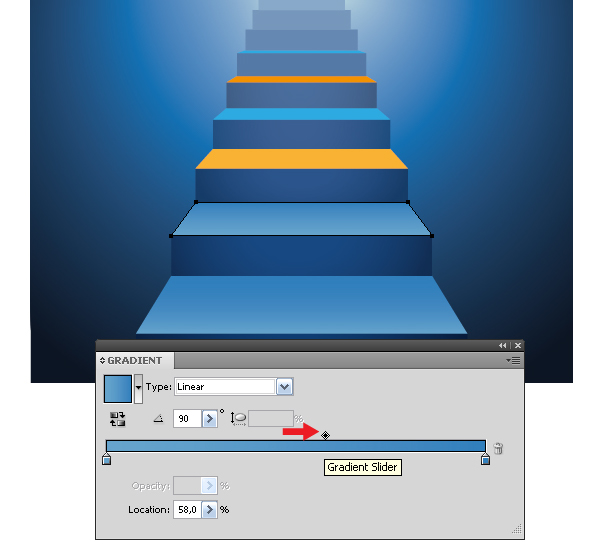
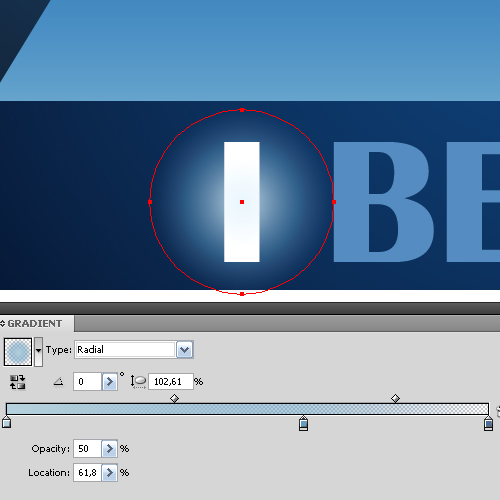
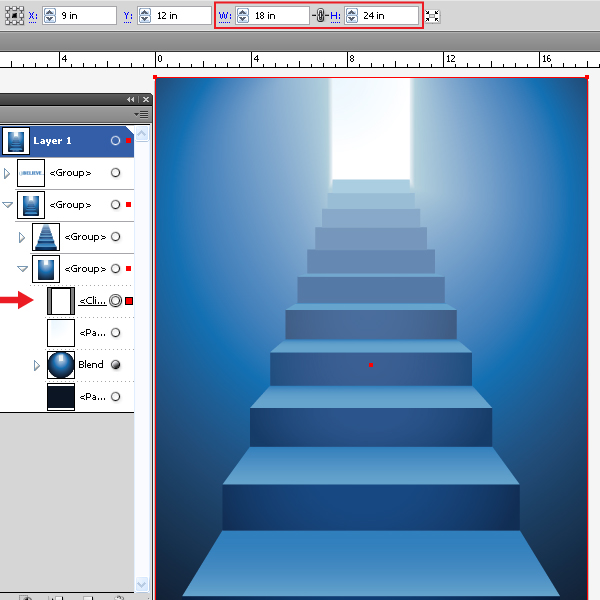
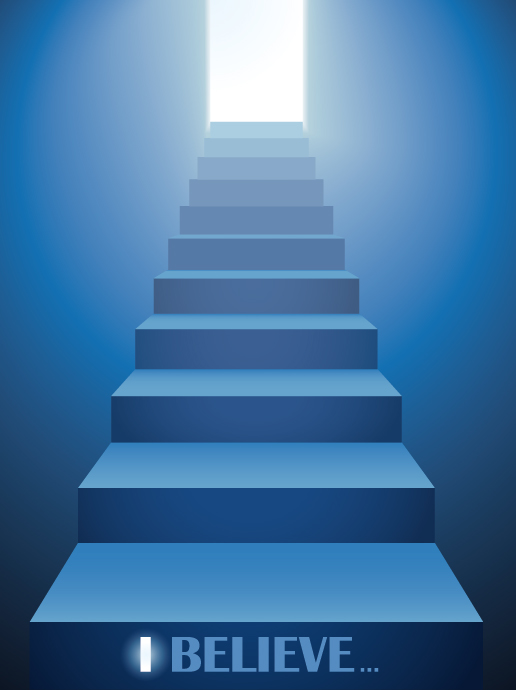
, hvordan man skaber en inspirerende plakat design, denne post er en del af en serie kaldet plakat design.25 inspirerende plakater fra 5 udestående vektor artistscommunity projekt: job plakat opgør!,,,, i dag vil vi skabe en plakat i stil med psa (public service - ad).disse annoncer er beregnet til at udvikle nye sociale værdier.philippe patrick starck, en berømt designer, sagde: "designer kan og bør deltage i eftersøgningen af betydning, etablering af en civiliseret verden." lad os deltage.,,,, plakat design fundamentals, det vigtigste princip plakat design er nødvendigheden af en simpel fortolkning af de skabte image, ellers det vil være umuligt at opnå en reklame virkning.hvad anses for at være de fordele, som et kunstværk, dybde, mange betydninger af idéer og billeder, er uacceptabelt i en plakat, anbefales det at anvende korte, så er det let at læse hurtigt grafik.tempoet i det moderne liv, kræver en klar og levende billeder, kortfattet og sjovt udtryk, som folk kan opfatte bogstaveligt talt om at flyve i grund af moderne gader i byen.konstruktøren skal ikke påberåbe sig muligheden af ro, langsom fundering af sin vare i plakat design, lad os skabe en plakat af vores egne, i betragtning af alle de ovennævnte.målet er at hjælpe folk tænker om større spørgsmål, til at give håb, at inspirere dem i deres daglige travlhed.begrebet "et lys for enden af tunnelen.", trin 1, lad os skabe skridt.tag pennen værktøj (p) og tage et skridt, som vist i nedenstående figur.for at gøre lodrette og vandrette linjer, har skiftet centrale og samtidig skabe.for nemheds skyld, der selv værdier for den højde og bredde af den skabte objekt.,, trin 2, udvælge de skridt, og gå til virkning > fordreje & omdanne > omdanne... sæt offset - værdier svarende til den højde og bredde af formålet med og antallet af kopier svarende til antallet af foranstaltninger, holde formål udvalgte, gå til objekt > udvide udseende og ungroup alle genstande (alat + command + g).,,, trin 3, forbinde de to punkter af foranstaltninger.tag den lasso værktøj (q) og vælge de tangency spot - og ramte kommando + j, forbinde de to punkter på denne måde.du kan også skabe trapper, brug af nettet (betragtning > show - nettet).jeg ved ikke, hvad med dig, men jeg kan ikke lide at tælle celler - mine øjne er træt.,, trin 4, tag overslag grid - redskab (forskydning + p), og gå til betragtning > overslag net > et overslag > [ip - normale opfattelse].,, lære at betjene det perspektiv alene her.tag nu det perspektiv udvælgelse værktøj (forskydning + v) og trække trappen på overslag net.,, løntrin 5, sluk perspektiv - nettet (betragtning > overslag net > skjule grid).,, udvælge skridt og gå imod > omdanne > afspejler, vælge... den lodrette i dialogen kasse og klik kopi.,, skift kopien vandret mod højre.,, trin 6, udtage begge trin former og gå på > vejledninger > gøre vejledninger.,, lås i lag med retningslinjer i lag palet.tag pennen værktøj (p) og skabe forsiden af den nederste trin.,, tænd for klog leder tilstand (command + a), vil det være lettere at arbejde.,, trin 7 på samme måde skaber den øverste side af skridt.anvendes der forskellige fylder for forskellige elementer på stigen, og lås alle under lag, som du ikke arbejder med i øjeblikket.det vil spare en masse tid og nerver, den øverste sider i trin på trappen, ikke vil være synlige, så de behøver ikke at blive skabt.,,, trin 8, tag rektangel værktøj (m) og skabe rektangler, i form af en passage og baggrund.,, fyld døren sammen med radial gradient, der går fra hvid til blå.,, trin 9 nu skabe lys på væggene.jeg formoder, at der er vertikale vægge til venstre og til højre for trappen.du kan ikke bruge almindelig radiale gradient i denne sag, fordi det ikke vil give ligelig fordeling af lys på kanten af døren.der oprettes tre former - et rektangel, en smule større end døren og to ellipses.for at udfylde disse figurer, bruger jeg den blå farve, der går fra lys til mørke, næsten hvidt, næsten sort. som du kan se på billederne, alle former er beliggende i under lag under trappen, og døren.vælge alle tre former, og gå imod > blanding >.,, trin 10, fylde rektangulære baggrund, med samme farve som de større ellipse i blandingen - mørkeblå.,, skjule den genstand, der blev skabt over døren, ved at anvende et udklip maske.vælg rektangel med baggrunden, kopiere og sæt det i front (command + c, command + f).sted den kopi, især under lag (objekt > arrangere > gøre front).vælg alle objekterne i sammensætningen (command + a), og gå imod > det maske >.,, trin 11, videre til fordeling af lys på trappen.tag den rektangel værktøj (m) og skabe et rektangel, fyldt med en horisontal lineær gradient, der går fra blå til mørke blå.bruger de samme farver som i blandingen.opdele rektangel i 11 dele (i forhold til det antal trin) ved hjælp af vertikale vejledninger.,, vælge den side af den nederste trin, tag pipette værktøj (i) og holde vagt til at tage farven fra det yderste højre side af rektangel.,, holder den farvepalet prøver ved at klikke på ny farve gruppe knap i palet.således udfylde alle sider af trappen, idet der farver med pipette værktøj (i) fra rektangel dele, der svarer til antallet af foranstaltninger.gem den valgte farver i farveprøver palet.,, denne metode giver mulighed for at vælge den farve nuancer i det valgte værdiinterval.,, trin 12, erstatte udfyldning af sider af fem nederste trin med en radial hældning.lad den centrale farve af gradient samme, og den ekstreme farven mørkere.for at gøre det, flytte nogen skyder i den farvepalet til højre, samtidig med skift.,,, trin 13, fyld den øverste del af den nederste trin med en lineær gradient, der går fra blå til blå.,, fylde resten af den øverste sider af foranstaltninger med samme lineær gradient.så du flytter fra skridt for skridt, hver gang flytter gradient en til højre.vi er således opnå den lysfordeling, vi leder efter, punkt 14, sms på plakaten har en meget vigtig rolle, med eventuelle ændringer i sine forbindelser med grafik - fra 0 til 100% dominans i mangel af grafik.vælg en mellemløsning, når grafisk billede og stykke tekst vil supplere og forstærke hinanden. efter nogen tøven, jeg besluttede besked: "jeg tror..." det er en neutral budskab, og de punkter i slutningen, at man tror, at det, han tror på.vi har en meget koncis sammensætning bestående af lige linjer, så kun et stramt skrifttype, passer det.jeg valgte den britiske fed skrifttype.,, trin 15, efter min mening er det eneste sted i teksten er på bunden.vælg den tekst, og gå imod > udvide.,, skrifttype design bør svare til den samlede sammensætning.de vigtigste kriterier for, at et produkt af høj kvalitet er designeren sans for mådehold og overholdelse af stramhed, læsbarhed og overensstemmelse med projektets målsætninger.jeg har to muligheder.,, jeg besluttede på den anden, hvor bogstavet "jeg" er det vigtigste element i sammensætningen.ændre fylde af bogstavet "jeg" med en hvid farve.tag den ellipse værktøj (l) og skabe en cirkel, fyldt med en radial gradient på en blå farve, men med forskellige opacitet, trin 16, er der mange forskellige størrelser til plakater.den mest populære størrelse, du kan finde.jeg valgte et medium (eller "normale") plakatstørrelse af 18 til 24 cm.kan du justere deres sammensætning i den ønskede størrelse ved at ændre størrelsen af de samlede sammensætning og om fastsat størrelser for det maske.,, konklusioner, for at gøre din plakater være inspirerende og spændende for offentligheden, de skal være oprettet på den indre impuls, fyldt med personlige toner, oprigtig, og tilstå...jeg tror på dig, sidste billede, den endelige plakat design er nedenfor.