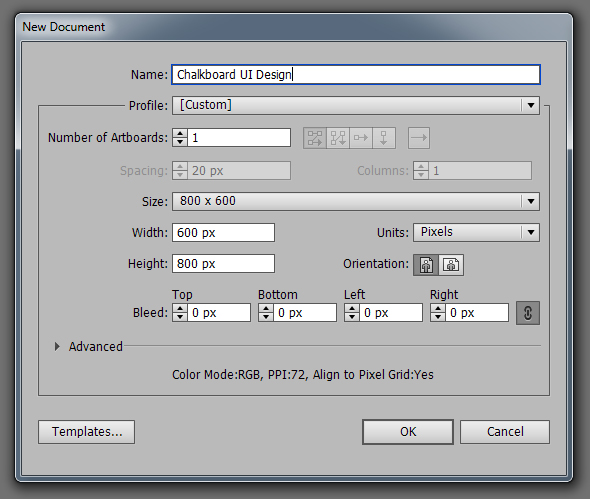
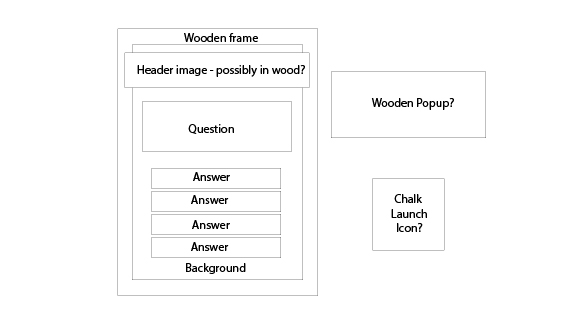
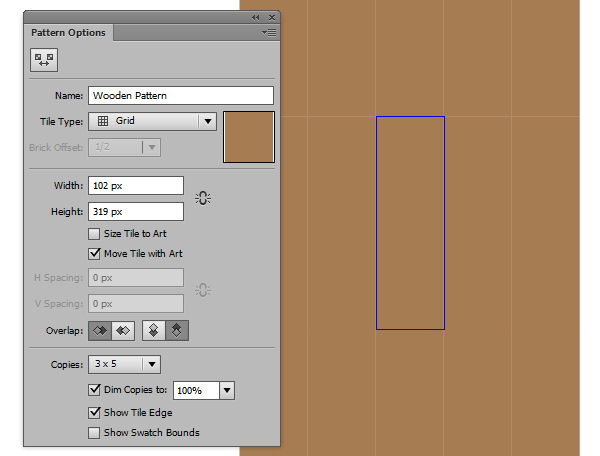
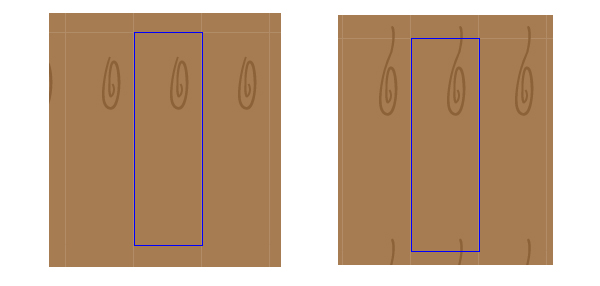
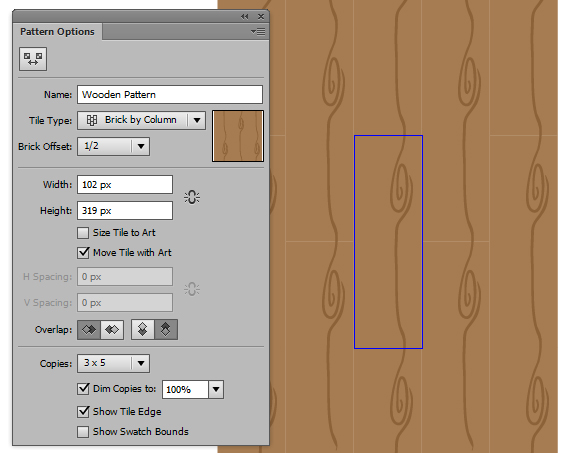
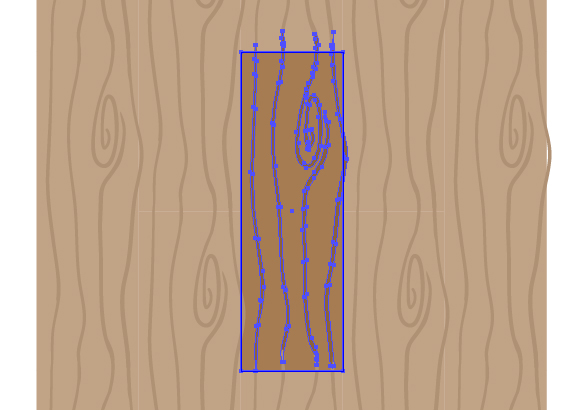
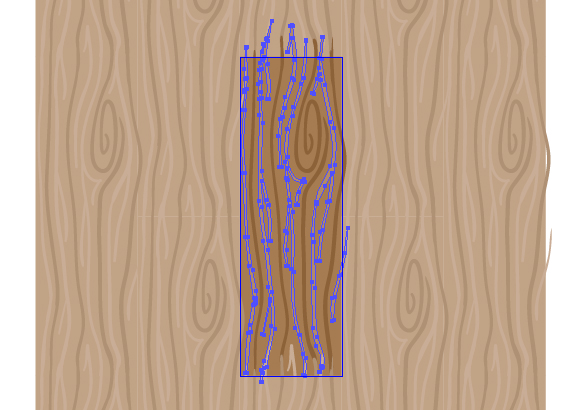
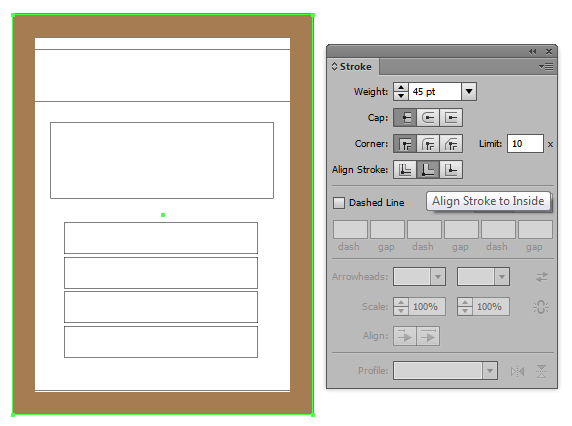
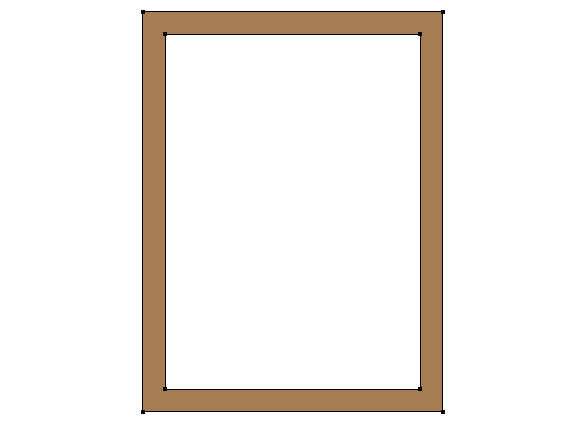
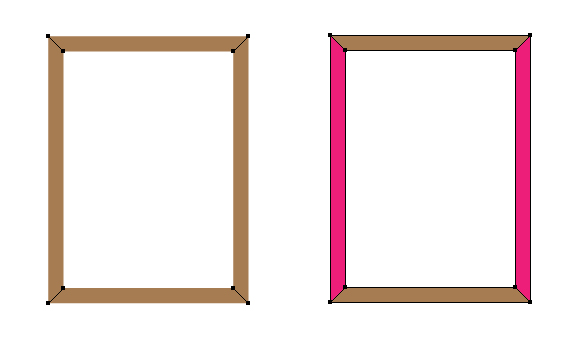
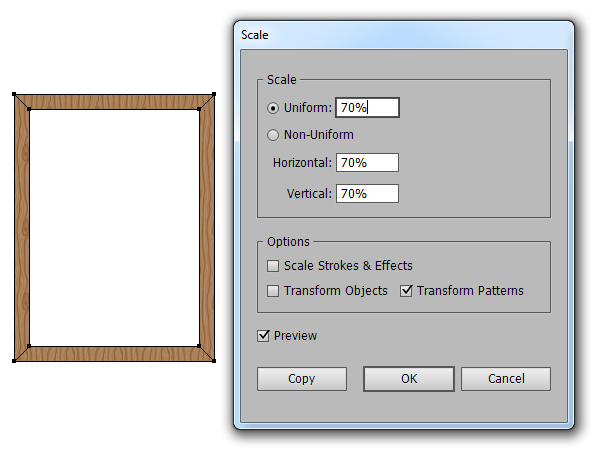
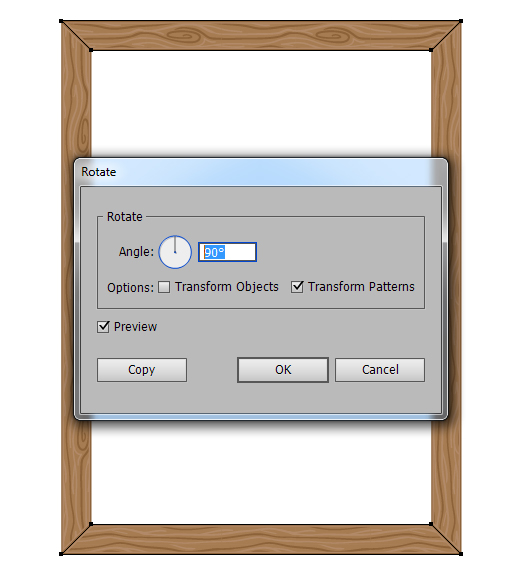
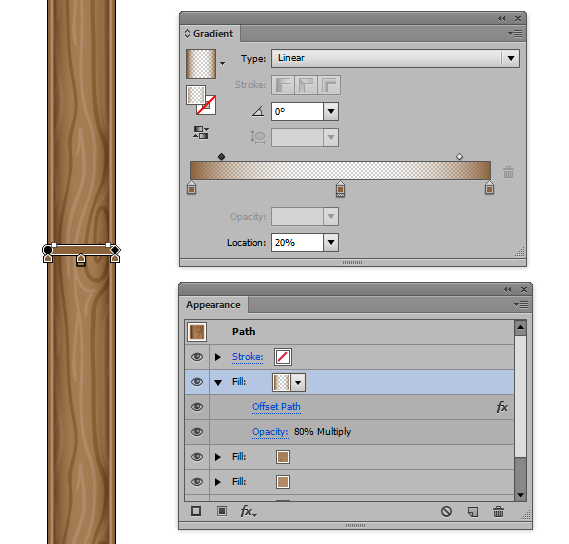
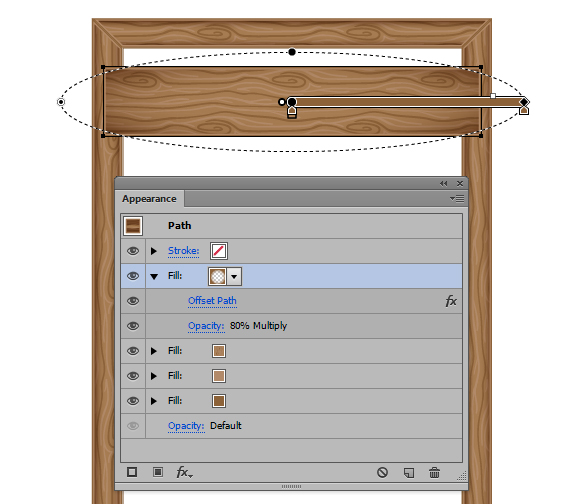
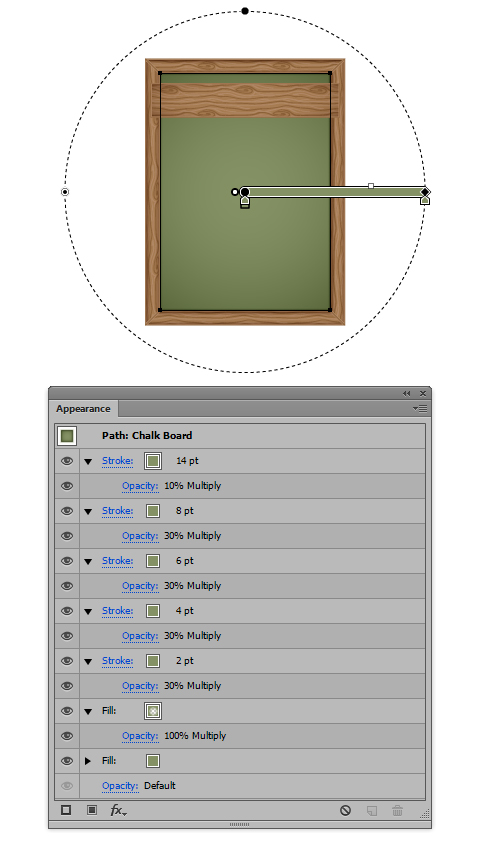
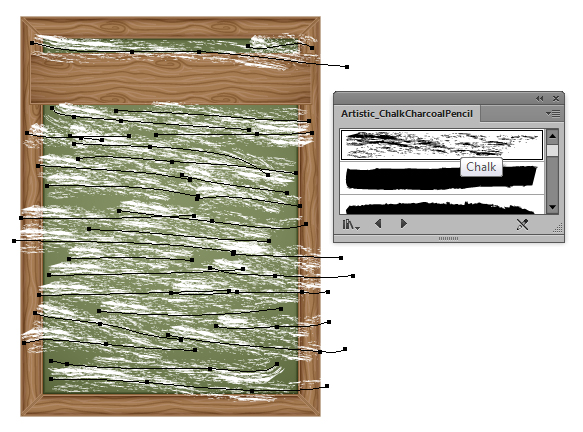
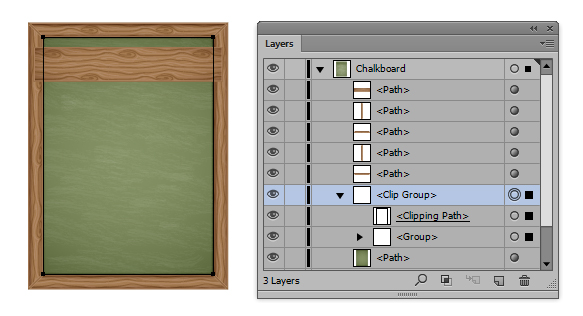
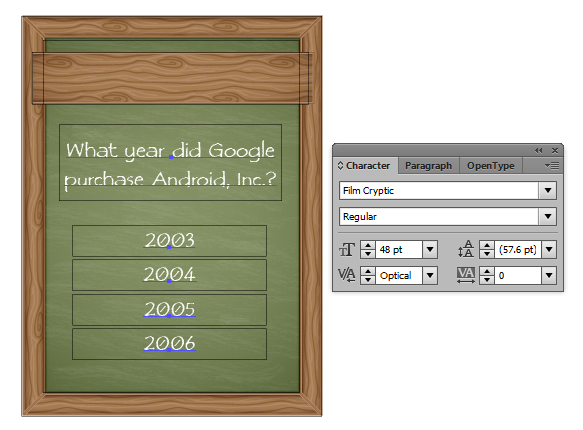
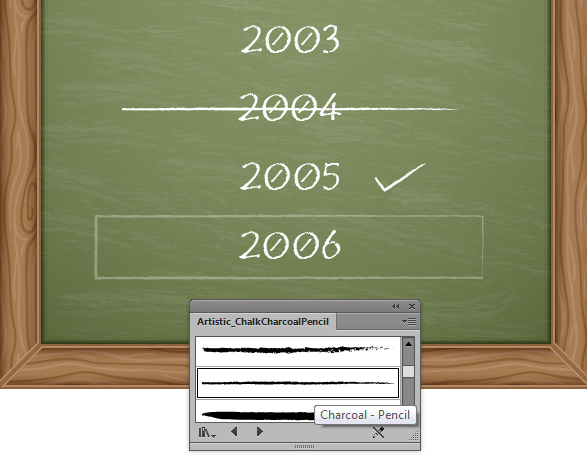
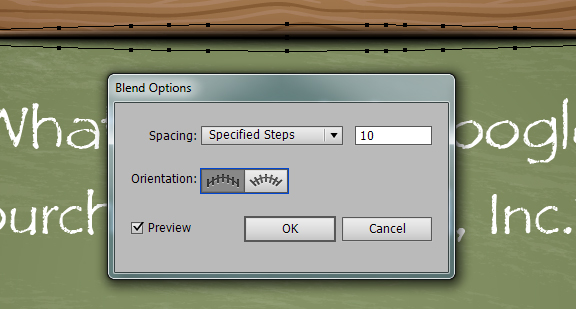
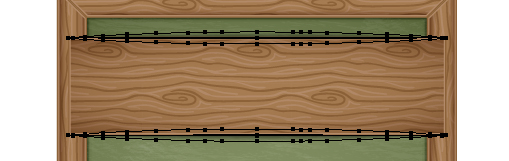
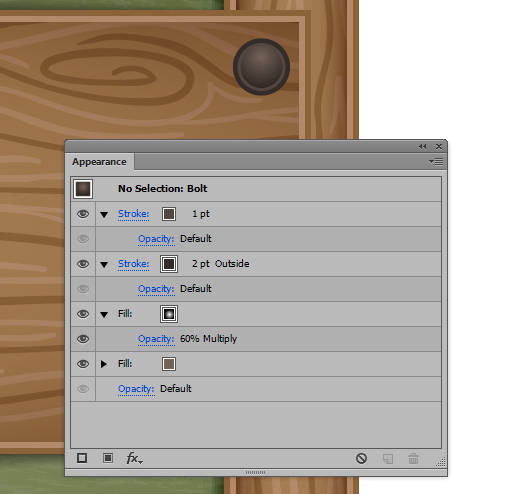
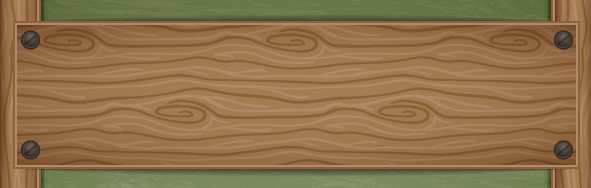
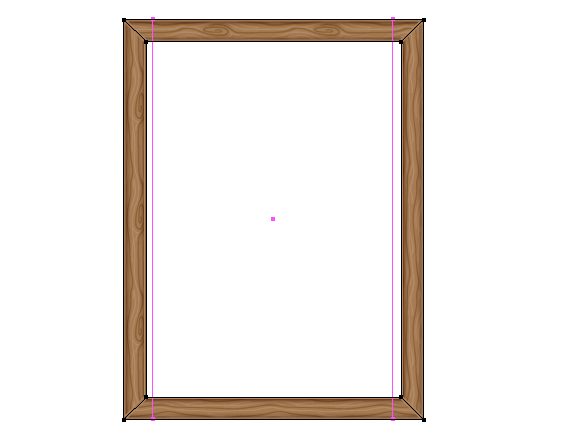
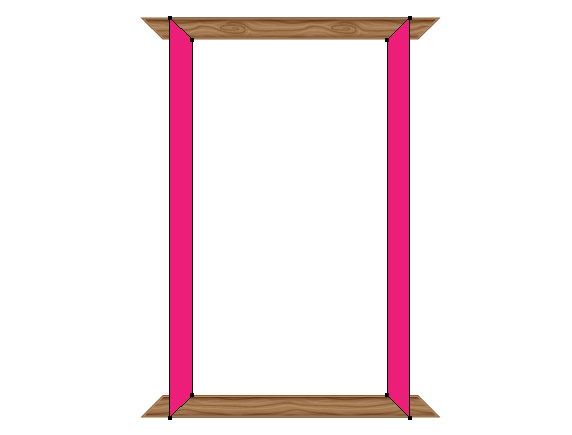
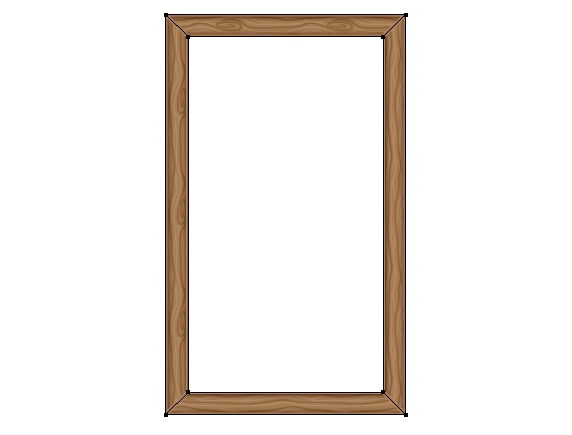
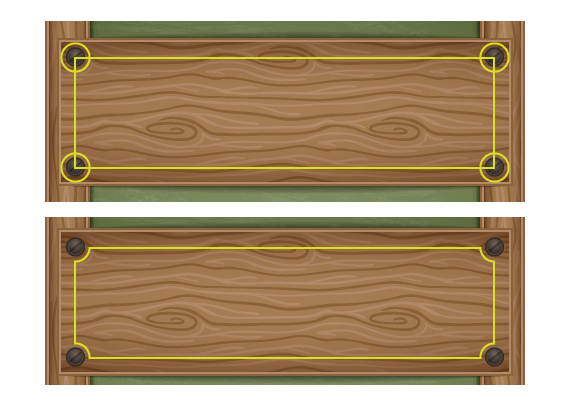
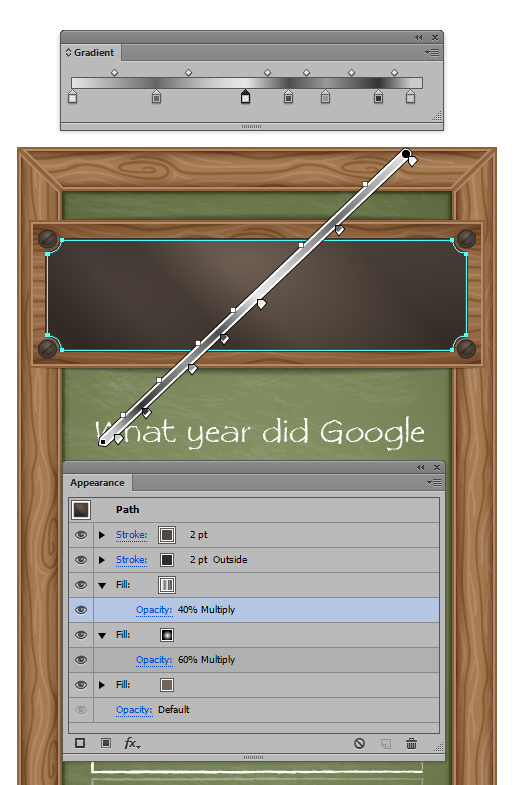
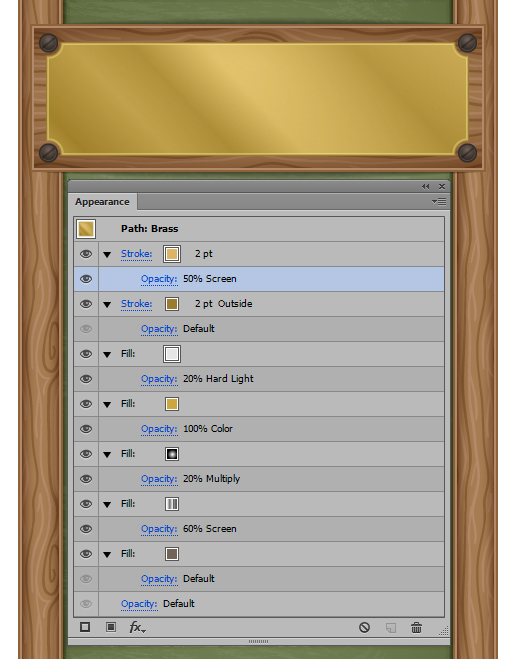
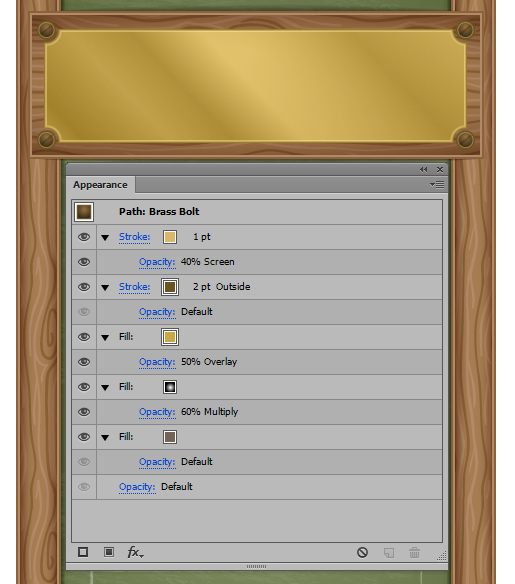
, hvordan der kan skabes en pub kridt bord - i adobe illustrator... denne post er en del af en serie kaldet vector mobile app design. hurtig tip: hvordan skaber programmerbare kort indikatorer med grafisk styleshow at skabe en fodbold app grænseflade i adobe illustrator,,,, i dagens lektion, jeg vil vise dig, hvordan man skaber en brugergrænseflade for en smartphone - kamp i adobe illustrator cs6.jeg vil være at skabe en eu - erhvervsgrenen svarende til et offentligt hus kridt bord og skabe et træ mønster med mønstret værktøj til at tilføje en trækonstruktion.denne lektion er den første del af et tuts + krydse over, hvor du kan finde ud af, hvordan at opbygge spillet over på mobiletuts +.,,,, - specifikationer, før jeg begyndte at skabe eu - erhvervsgrenen, jeg havde brug for at vide, hvad der blev af spil designer elementer med henblik på at skabe, hvad de ledte efter.jeg var på en fast frist, så jeg brugte tidligere meddelelser, og begrebet billeder til hjælp. det første koncept billede blev oprettet af spil designer, der erklærede, at de ville have en baggrund image, knapper, område til et banner /header, område til et spørgsmål og ændringer af, hvordan teksten kunne se, når jeg besvarer spørgsmål /forkert.,, jeg blev givet en model af en anden designer, der tidligere var blevet enige om en kridt bord tema for prøven, og den blev godkendt af spil designer.,, trin 1, nok snak, lad os komme videre med det, vi har en frist til at gøre!da jeg ikke har givet specifikke mål for eu - erhvervsgrenen, jeg gik til 600 x 800 pixels, rgb, justeret til pixel - nettet, nye dokument.så det er vektor, vil det være let at ændre dimensioner senere, når kunden kommer tilbage til mig.indtil da, lad os arbejde på vores design og få størstedelen af arbejdet ud fra den måde,.,, trin 2, med de oplysninger, vi har fået, lad os gøre grin med en række sorte slagtilfælde, hvide fylde former, der er skabt med den rektangel værktøj (m).jeg ved, jeg vil have en trækonstruktion baggrund, område for header image og spørgsmål.der er også den mulighed, designeren vil måske have en pop - up og iværksætte ikon.jeg har besluttet at gå i retning af en restaurant stil kridt bord i stedet for en skole, stil.forskellen er, at offentlige hus udgave vil blive en smule grittier og mere traditionelle ud.,, trin 3, jeg skal starte med de statiske poster første som chancer er ikke ændres under kampen.områder såsom tekst og knapper vil ændre, men rammen, hoved og baggrund ikke. så jeg vil begynde med trækonstruktion.gøre en lang rektangel (m) med et brunt fyld og så objekt > - > bidrage til at åbne det mønster, muligheder for dialog.jeg har ikke ændret den bredde og højde for det mønster, som jeg vil drage direkte på toppen af det område, som allerede er defineret, trin 4, vi sigter efter en organisk ser træ mønster med forskellige tykkelser i korn.en af mine favorit værktøjer til dette er den klat børste værktøj (forskydning + b) med en grafisk tablet.start ved at trække en knude i træ ved at trække et sving, så udvide cirkle over området mønsteret.dette sammenfald ende skal anføres på bunden af dit mønster område., anvendes denne ende på så kurve omkring deres oprindelige knude.jeg har ændret de fliser type mursten af kolonne så knuden er opvejet hinanden.,, løntrin 5, med en lignende metode af overlappende korn uden mønster grænse, drage yderligere poster i den samme farve.en streg, der overlapper i den side af mønstret grænse, så det led i andre fliser vandret.,, når du er glad, tilføje en lysere farve for yderligere detaljer.når du er færdig med dit mønster, klik på arbejde, og det vil redde den automatisk farveprøver panel.,, trin 6, trække 600 x 800 rektangel (m) i artboard.hvis du har en klog leder gav (ctrl + u), du finder alt i den pædagogiske lettere at skabe bestemmelser effektivt kom på plads.vi er ikke ville gå ud over de artboard, give rektangel, en 45pt slagtilfælde vægt, der er fastsat for at tilpasse apopleksi indenfor.,, mens udvalgte, gå til objekt > udvide til at konvertere slagtilfælde til en fyldt form.,, trin 7, ved hjælp af linjesegment redskab (er), henlede diagonaldæk linjer i hjørnerne af billedet ved 45 graders vinkel.vælg alle (ctrl +) af komponenter og bruge pathfinder > dele til delt form i fire.,, trin 8, gælder din træ - rammen.når jeg har anvendt det, det er alt for stort til at samle alle detaljer.for at rette op på dette, og jeg har mindsket omfanget af mønstret med hen imod > omdanne > omfang og kun tikkende omdanne mønster.det vil mindske omfanget af det mønster, ikke målet.,, trin 9, skal jeg arbejde i udseende panel nu at give en subtil grænse til den form for rammen.ved hjælp af de mørke og lys farve i træ -, jeg har tilføjet to fylder under træ - fyld.for det første er det mørkt, det andet er lettere, og det er udlignet kanal - 2pt.jeg har da sætte mønster udfylde en udligning af vej - 4pt.det er grunden til, at jeg har gjort det, hvis du var til at anvende et slagtilfælde til de former, som er form hjørner kan producere punkter i de slag, der rager ud af området med rammen.jeg ønsker, at alle, der er indeholdt i artboard, hvis du husker det, så i stedet for at pusle med mitres og tilpasning af vinkler i hjørnerne, har jeg valgt at skabe en falsk &" quot, slagtilfælde, ved hjælp af udligne stier.det er et godt tip, hvis du arbejder med de stædige hjørner, der spiller ikke fair, eller hvis du ønsker at anvende en " falske " gradient til et slagtilfælde, uden at cs6 adobe illustrator.,, trin 10, jeg vil vædde med, at du tænkte jeg ville efterlade den øverste og nederste del af ramme med det samme mønster orientering, ikke?godt, du kan klatre - uden at ændre den form, du kan også skifte et mønster med roterende form.udvælge de former, de ønske at ændre fyld og gå imod > omdanne > roterer.jeg har trådt i en 90 graders vinkel og så kun snittede omdanne mønstre.,, trin 11, tilbage i udseende panel, vælg side stel og gentage punkt på mønster fylde.dette vil bevare udligne vej værdier.derefter fyldes med en brun gennemsigtige lineær gradient.gør det samme for de øverste og nederste del af rammen og ændre vinkel af gradient på 90 grader, i den grafiske styles panel, mens de øverste og nederste ramme former er udvalgt, tilføje nye grafiske stil.så gælder det, at den form, som vil blive anvendt til overskriften /banner for eu - erhvervsgrenen.ændre gradient fylde så en radial gradient.,, trin 12, jeg vil skabe det bord baggrund nu ved hjælp af udseende panel og en 100% vektor version af en indre glød.du kan finde ud af, hvordan vi gør dette ved at kontrollere følgende video tutor.,, trin 13 i børster panel, klik på boret ned menu og åbner børste bibliotek > kunstneriske > artistic_chalkcharcoalpencil og brug kridtet børste gøre hvide slag over hele linjen til blanding mode skærm, uklarhed på 5%.når det er klaret, gruppe dem sammen (ctrl + g), trin 14, dobbelt kridtet bord baggrund og bruge denne med kridt strøg gruppe til at skabe et udklip maske (ctrl + 7).,, trin 15, jeg skal bruge en freeware skrifttype for spørgsmål og svar om bord.brug den type redskab (t) at føje deres tekst.jeg har brugt " film kryptisk " skriftstørrelsen 48pt. trin 16, jeg har tilføjet andre elementer, såsom en boks på svar, en halv og en streg på et svar ved hjælp af kul - blyant kunst børste.for de nederste kasse, jeg har sat den uklarhed, til 30%.,, skridt 17, nu at tilføje en lille dråbe skygge under overskriften /banner.brug den linjesegment redskab (er) at udarbejde en horisontal linje i bunden af bestyrelsen og så gentage det.sæt den nederste slagtilfælde til slagtilfælde vægt 18pt og uigennemsigtighed, 0% og op til 1pt, 100%.både slag bør anvende profil: bredde profil 1 og har en sort slagtilfælde farve.,, gå 18, udvælge både slagtilfælde og skabe en blanding (ctrl + alat + b).så gå til objekt > blanding > blanding muligheder og ændre afstand til bestemte foranstaltninger og værdi til 10.klik på det en gang.så skift blanding tilstand af blandingen til at formere sig og få det på plads, gentage det, og det er under toppen af hovedet /banner.,, skridt 19, bliver jeg nødt til at tilføje nogle små nitter til siderne af bestyrelsen, som forbinder til billedet.dette er igen med udseende panel med niveauer under inden for en cirkel med en ellipse værktøj (l).,, gå 20, tilføje et led i rivet ved at trække en diagonal streg på den bolt, og hvori det til blanding tilstand).samle røve og led (ctrl + g) og så gentage det tre gange og kom på plads.for at sikre, at alt er parallelle med og tilpasset, anvende tilpasse panel.,, gå 21, vores spil designer har fået kontakt!åh nej, vi har den forkerte dimensioner for vores spil, og det er ikke af samme forhold.de dimensioner, vi har fået, er 480 x 800 pixels.det er ikke en big deal, fordi vi arbejder sammen i vektor - og det er let at ordne.første ting at gøre, er at ændre vores artboard størrelse til den nye dimension og derefter udarbejde en vejledning rektangel med rektangel værktøj (m) 480 x 800.,, skridt 22, to sider af rammen og sammensatte sti af dem (ctrl + 8).så brug denne form for pathfinder > dele fra den øverste og nederste ramme og fjerne de overskydende former.,, flyt din side elementer på plads, så klog leder (ctrl + e) at hjælpe dig, gå 23, for delt bord, tilføje udseende panel attributter til grafiske styles panel, og så anvender dem i en ny form.det bord baggrund kan være ændret ved hjælp af den frie omdanne værktøj (e), men kan også ændre det maske gruppe med kridt slag ind.jeg har reduceret den skriftstørrelse i overensstemmelse hermed for at kompensere for den nye bredde.denne ændring i dimension tog mig hele 5 minutter, herunder dobbeltkontrol forvisningen være sikker på jeg ikke har de rette dimensioner.,, skridt 24, lad os fortsætte med overskriften /banner.jeg skal spille på den restaurant stil og tilføje et messing tallerken til designet.tegne et rektangel (m), med det er hjørner møde centre af nitter.så tegn en cirkel (l) på et af de områder af nitter og kopiere /sted for de øvrige produkter.use pathfinder > minus front for at skabe den form for deres messing tallerken.,, gå 25, anvende de grafiske stil for bolte til tallerken, og tilføje nye udfylde og benytte en lineær gradient med en række grå.det er ligegyldigt, hvor de her schneider denne gradient, så længe du viser derimod højdepunkter og skygge i gradient.,, jeg har derefter ændret for at tilføje et messing /gyldne tone gennem.,, skridt. jeg var ikke tilfreds med nitter, farver, så jeg tog fremad og ændrede farverne af nitter med samme farver som en tallerken.de passer bedre.,, skridt 27, til sidst vil jeg tilføje header /banner tekst.spillet designeren vil have titlen " androide spil " i det afsnit, så er jeg nødt til at tilføje en hurtig graveret virkning til teksten.og det er så let at gøre det.første tilføje din tekst, jeg har brugt " gravører mt ", og sæt den til blanding tilstand).giv det samme messing farve, som du har brugt i pladen.to eksemplarer af teksten, og bruger din pil nøgler på dit tastatur, hvad teksten to steder ned og to steder.så skift blanding tilstand til skærmen.,, indgåelse, du har skabt din restaurant stil kridt bord - for en smartphone - kamp!det er nu op til mobiletuts + for anden del af denne lektion i, hvordan man skaber det rigtige spil.du vil være i stand til at downloade grafik, der kræves for at skabe spillet dig derovre.have det sjovt!,