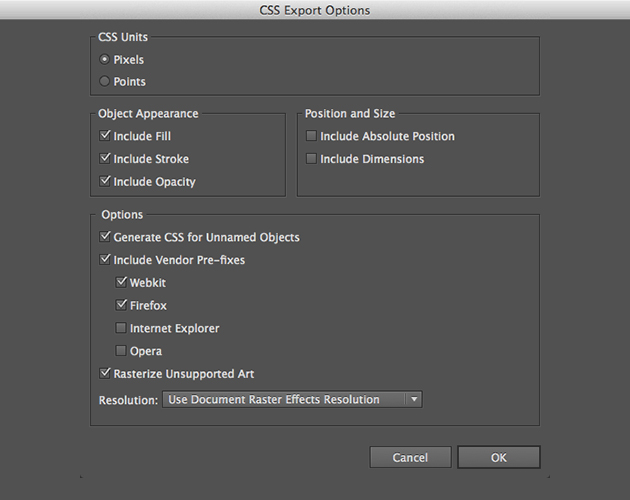
adobe illustrator rolle i en web - design, arbejdsgang, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: hvordan man laver en ultra - skinnende skalerbare web - knappen med 9-slice scalingquick tip: hvordan man laver en skinnende web - stil afrundet knap adobe tegner ikke designet redskab af valg, for de fleste mennesker på nettet.grænseflade, design, bitmap oprettelse, pixel perfekt image manipulation; alle opgaver, der har typisk været bedre behandlet af andre ansøgninger.nettet undergår store ændringer, men, og den rolle, tegner kan spille i et web - design workflow ændrer sig også.lad os finde ud af, hvordan!,,,, photoshop og web - design, for nylig skrev jeg om photoshop rolle i en web - design, arbejdsgang, en artikel, som følge af ændringer i industrien og det, vi kender som "bedste praksis".jeg anbefaler, at du kom og læs det (naturligvis), men lad mig hurtigt sammenfatte, for 10 år siden, i overgangsperioden fra aftryk til web - design, photoshop var et meget nyttigt redskab, der tillod designere fortsat workflowet, de var bekendt med.,,, klassisk grafisk designer er arbejdsgang, denne arbejdsgang består et par enkle trin; udformning, at fremlægge et bevis til kunden (måske en pdf - f.eks.), og efter et par runder af feedback outputting som slutprodukt.det virkede for tryk, og det ville være fint til nettet, men denne fremgangsmåde førte konstruktørerne til at presse på for en pixel perfekt version af det endelige produkt, før man tænker på bygningen.disse psd udkastet (omfattende opstillingsskemaer) gav designere mulighed for at justere alle detaljer, før han begår den forfærdelige proces at genskabe en fax til browseren.,,, amplius - psd model på themeforest, viser det sig, det var en perfekt proces, men det er kun fordi stigningen af responderende web - design, der vi er begyndt at sætte pris på det.- responderende web - design giver websteder til flex og ændre deres omgivelser; samme websted kan være meget forskellige fra et stort skrivebord skærm i forhold til den mobile.det kan endda være forskelligt i forskellige browsere på samme skærm - og det er okay.,,,, hvordan det her påvirker design - proces, som vi lige har drøftet?det betyder, at for at vise, at et produkt til kunden, er vi nødt til at fremlægge beviser for en række beslutninger:,,, printgram på mediaqueri.es, det er ikke verdens ende, men vi vil bare tilbringe mere tid. - jeg er sikker på, den kunde betaler regningen) og arbejde lidt hårdere.hvad med feedback - loop?hvis kunden beslutter de, at de ikke vil søge funktionalitet, bliver vi nødt til at slette det fra alle de forskellige ting.mareridt!og der er ikke fastsat forskellige standardopløsninger.vi ved, hvor stor en iphone 5 skærm er nu, men det vil ændre sig, når æble frigive en ny telefon - og i mellemtiden er der fire tusind andre nye udstyr på markedet.vi ved ikke, hvor store skærme er, og hvordan vores websteder er tilgængelige. det gælder også for illustrator, har vi alle værktøjer, som vi er meget behageligt at arbejde med, og der er webdesignere, der bruger tegner derfor.det er ikke så fælles se fuldgyldigt comps, produceret i illustrator, men det er fuldt ud muligt (tegner selv giver os den frygtede stykke værktøj, så hvorfor ikke?vi har danset tutorials på vectortuts + nærmer sig ting i den måde,.,,, bruger adobe tegner til at skabe en ren websted layout, for arbejdsgangen som forklaret ovenfor, men det giver ikke mening at gribe tingene på denne måde mere.det er ufleksible.igen, hvis de læser min tidligere artikel om photoshop rolle i web - design, du vil finde det drøftes i større enkeltheder.,, hvad er alternativet?vi er nødt til at finde en mere smidig arbejdsgang, som betyder, at man går modulære.web - design kan opdeles i logisk sektioner:,,, wireframing, som indeholder grundstoffet forhold, visuelle hierarki og grundlæggende niveauer for interaktivitet.wireframes kan være yderst simpelt, gennem mere detaljerede (hej troskab, men aldrig bryde ud over grænserne for deres primære formål.læs en begynder guide til wireframing for mere information.,, æstetik, som fastlægger, hvordan det ser ud.branding, farver, typografi, stofvirkninger, selv stemme og tonen i et projekt.tegner kan danne en vigtig rolle her, som kan humør bestyrelser og stil, fliser, fremstilling af prototyper, kræver en masse oplysninger besluttede i det foregående trin, bygning til en elementær, men funktionelle browser model.ved hjælp af rammer som f.eks. zurb foundation og bootstrap muliggør en hurtig udformning af prototyper til fast arbejde resulterer i relativt kort tid, opdeling af processen i moduler, som disse gør det muligt for kunderne at give feedback og skrive under på hvert stadium individuelt.- tilbage i humør bestyrelser og ændrer branding farver er meget lettere end at redigere de samme aspekter af flere detaljerede ting. når den proces, der har nået en passende konklusion, alle er glade, og det endelige produkt kan bygges.naturligvis er denne proces kan omfatte en masse andre moduler, som fører os (endelig), at tale om illustrator rolle i denne ordning, og den modulopbyggede illustrator arbejdsgangen, tegner let kan vende sin hånd til en række aspekter i denne arbejdsgang, så hvorfor ikke udnytte det?wireframing med illustrator, er måske det bedste match, form, værktøjer og yderst kontrollerbare typografi gøre illustrator ideal for hurtig trådnet opstillingsskemaer., rammer som f.eks. zurb institut, som jeg nævnte tidligere, ofte tilbyder vektor sæt med alle deres grænsefladeelementer ideelt for wireframing.og hvis de rammer ikke selv give en, du kan vædde en i fællesskabet har bygget en alligevel.,,, zurb instituttets pdf stencil,,, twitter bootstrap illustrator fil, gearing symboler for, så de kan arbejde i en ikke - destruktiv måde.at redde resuable elementer som symboler giver dig mulighed for at trække og smid, ændringer i bestyrelsen, hvis det er nødvendigt.under hele regioner (som f.eks. den fod, navigation, bemærkninger område), der er til rådighed som symboler vil redde dig poser.,,, janko jovanovic er gratis wireframing kit, er en oldy men goldie, karakter og punkt styles hjælpe din ikke - destruktiv workflow yderligere.nogle former for hver typografiske element i deres trådnet (størrelse, vægt, skrifttype) og anvendes til alle relevante dele af teksten.hvis du har brug for at ændre størrelsen af deres positioner, gøre det inden for rammerne af den karakter, styles panel og se ændringer får virkning i hele dit nummer.ligesom css og websider, når man tænker over det...,,,, forbedringer i adobe kreative sky har set typekit (deres nyligt erhvervede web skrifttype service) integreret i mange anvendelser.fra illustrator er tegn panel vil det snart være muligt at udvælge en række web skrifttyper, give hej troskab wireframes yderligere oplysninger, hvis det er nødvendigt.,,,, og endelig, selv om det stadig wireframes, kom flere artboards.de vil hjælpe dig at vise forskellige lande, forskellige beslutningsforslag, forskellige sider, alle i samme dokument.red din artboards ud til en enkelt pdf, hvis deres klient tjenester som metode til præsentation.,, koordinater?i web - design?! jeg har brugt vektorer i årevis.gode, gamle pålidelige vektorer.jeg mødte dem takket være coreldraw!tilbage i … jeg har ingen idé.min første sag var i signwriting, med en tvivlsom vektor - software til at skære bånd af vinyl for stickering op både og varevogne.senere, jeg flyttede ind på web - design, som på det tidspunkt omfattede adobe flash - (-) - også til en vis grad vektor værktøj.til sidst en overgang var fyldestgørende, og jeg blev til kode redaktører og glemte alt om vektorer for en stor dels vedkommende. hvorfor er jeg keder dig med alt det her?godt, fordi livet og handel, har her endnu en gang og vektorer, er igen at spille en rolle i forbindelse med, hvad jeg laver, web - design.så du det?,,,, du kan takke æble, for det her.selv om de ikke var den første til at fremstille en hej pixeltæthed skærm, deres nethinde - tog begrebet mainstreaming.forbrugere i hele verden grinede øre til øre på udsigten til super sprød displays webdesignere wordwide gispet af rædsel, da deres bitmap baseret på websteder, henvendte sig til pixelated affald fra den ene dag til den anden. det var bare et eksempel på websteder, der opfører sig på en måde, vi ikke havde forventet.flere beviser, at vi er nødt til at være så skeptisk som muligt i den måde, vi bygger. heldigvis browsere er god til håndtering vektorer i disse dage (selv om meget komplekse, mio noded kaos vil påvirke ydeevne).vi kan bruge perspektivgruppen (skalerbare vektor grafik), der gør det muligt for os at produktionen vores vektor kunstværk direkte til browseren, ligesom vi altid har været vant til med bitmaps.,,,, perspektivgruppen filer er effektivt xml - i hjertet, så de mere dristige blandt os kan åbne dem op i en kode redaktør og lege med indre - gemmer sig flere billeder inden for samme fil til fremvisning i forskellige browser omstændigheder.,, beslutning uafhængighed, således at vores websteder er immune over for udsving i ppi, vi er nødt til at stole på browser, der genereres grafik, så meget som muligt.at skære bitmaps at dekorere vores sider virker ikke mere.heldigvis css er kommet langt i de senere år, og vil nu hjælpe os med afrundede hjørner, stigninger, selv mønstre, så vi ikke længere behøver at læne sig op ad bitmaps for disse ting.faktum er, at dette skridt væk fra meget teksturerede og poleret bitmap baseret design har fået en tendens i fast konstruktion, men det er et emne til en anden artikel,.,,,, det er meget vigtigt, faktisk; den omstændighed, at en illustrator er en vektor grafisk værktøj og vektorer, nu pludselig er en vigtig del af resolution uafhængighed er nøglen. dens renæssance i verden af web designer, billedsymboler og webfonts, web designer er affære med ikoner er lige så gammelt som selve industrien.der har ikke fundet sig selv ivrigt at redde gigabytes. men heller ikke dér er menneskene sikre filer på deres eksterne drev på et tidspunkt?.,,, det enorme og fremragende fuga ikon, af de grunde, der er beskrevet ovenfor, men bitmap ikoner er problematisk i disse dage.vi kan nu bruge webfonts, som gør det muligt for os at kort ikon tegn til skrifttype tegn og udstilling i browser "type".faktum er, at vi for nylig har et ef - projekt, som kollektivt har bygget en webfont ikon:,,, en gammel ikon tuts + fællesskab drevet ikon, ved hjælp af tjenester, som icomoon du kan uploade deres perspektivgruppen ikoner, kort til de tegn, du vil have, så har dem webfont produktion som en pakke, der virkelig let. du kan selv vise logoer på denne måde; kortlægning til en række tegn som et bånd:,,, hvis du er interesseret i at lære mere om dette, tjek dit logo, som et spindelvæv skrifttype navlestrengstape, ved hjælp af vektor baseret perspektivgruppen filer og webfont ikoner, vi overvinde enhver beslutning om problemer.tak, illustrator.,, hvordan adobe se ting, vi har drøftet, hvordan det er muligt, at anvende illustrator på web - design, arbejdsgang, men hvad gør adobe synes, at vi skal gøre?de har for nylig bebudet flere forbedringer til illustrator (sammen med hele deres kreative sky opkrævning), herunder hensyn til css eksport. det er et træk, som allerede er til stede i photoshop som standard, eller som en forlængelse af ældre versioner, og adobe tydeligvis følte, det var vigtigt nok til at blive integreret i tegner.hvis du har designet elementer og virkninger i illustrator, du vil snart være i stand til at produktionen de protesterer styles som css, at direkte pasta til din kode redaktør.,,,, er det nyttigt?måske.kan det udgøre en legitim del af et web - design arbejdsgang.det er ikke for mig, men det er vigtigt at bemærke, at hver enkelt er fuldt ud berettiget til tilgang ting, som de vil.- hvis det virker, adobe er absolut ikke pres på illustrator som deres web - design redskab i fremtiden.det plejede at være den rolle, fyrværkeri, men de sendte for nylig, at en dignitas klinik i schweiz.i stedet adobe er stærkt at investere i deres åben kildekode redaktør (der i øvrigt er fantastiske):,,,, og resten af deres kant suite af fleksible web - værktøjer som f.eks. aaron shekey er tilbageførsler.,,,, tilbageførsler er sat til at integrere udmærket med photoshop og illustrator; udveksling af aktiver skrifttyper og processer for en kombineret web - design arbejdsgang.det er værd at bemærke, at det ikke er bestemt til at være en hjemmeside, fremstilling af maskinen, men meget egnet til opbygning af fleksible prototyper, som vi drøftede i vores modulopbygget workflow.,, stop af hej troskab websted udkastet i illustrator.ikke fordi det er imod loven, eller at din familie vil ikke kendes ved dig, men du kan bruge illustrator mere effektivt og meget større virkning.omfavn udsigten til en ny, modulopbygget web - design, arbejdsgang og bevare et åbent sind, som er foreslået forbedringer. og nu til de uundgåelige bemærkninger til spørgsmål;, bruger du tegner til design - for - nettet?,,,