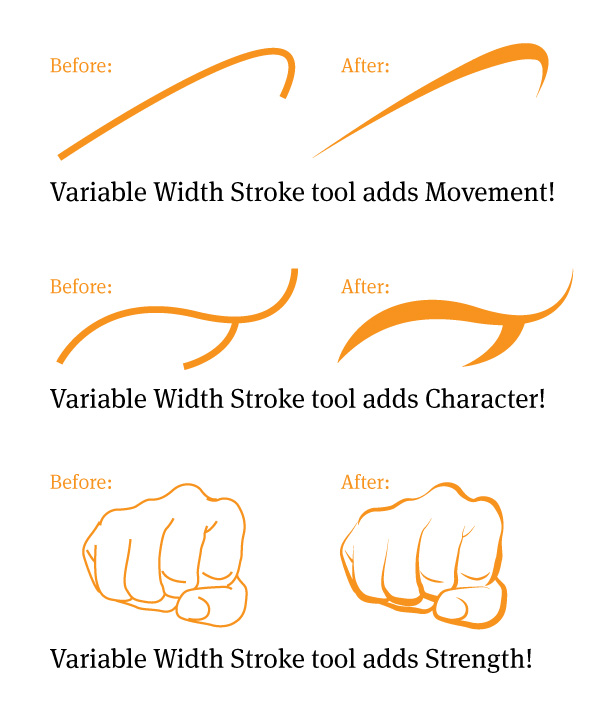
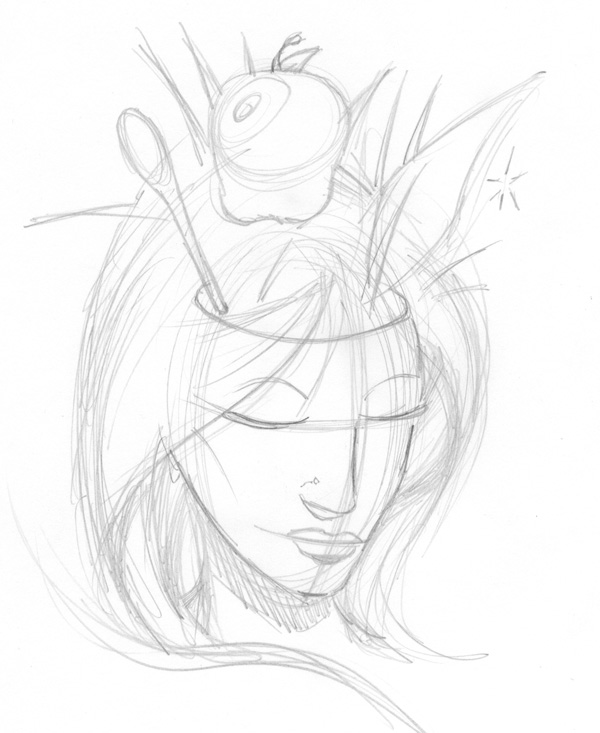
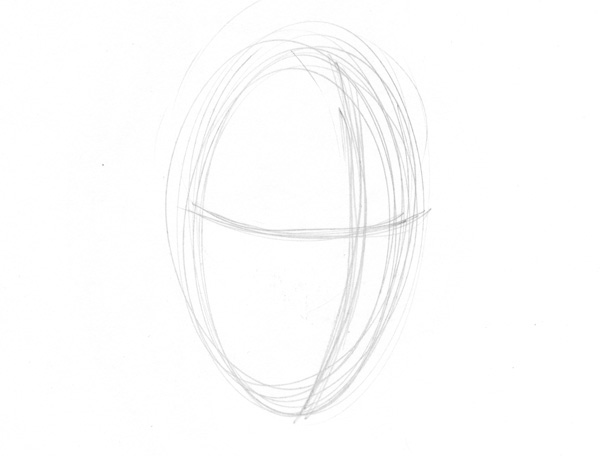
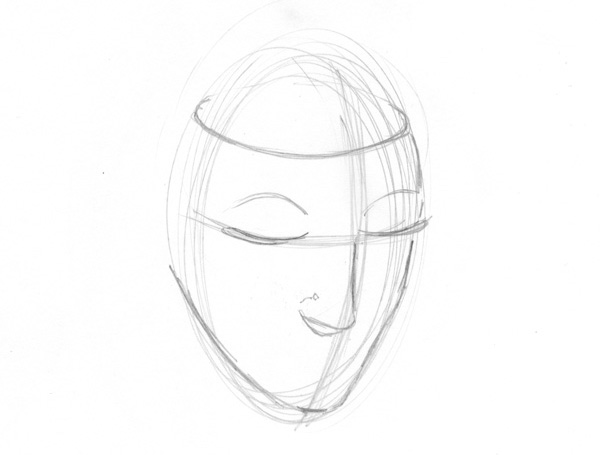
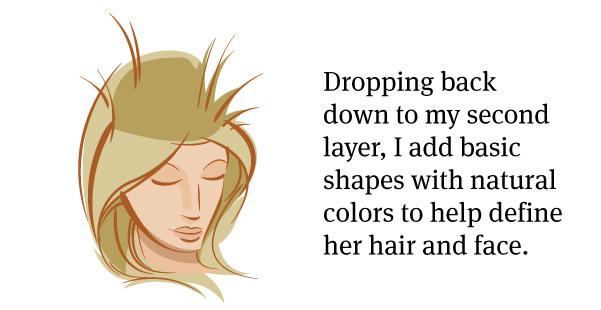
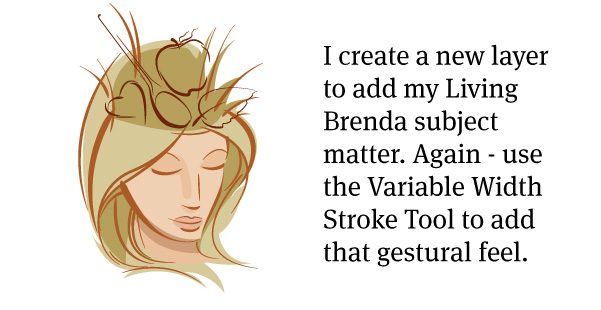
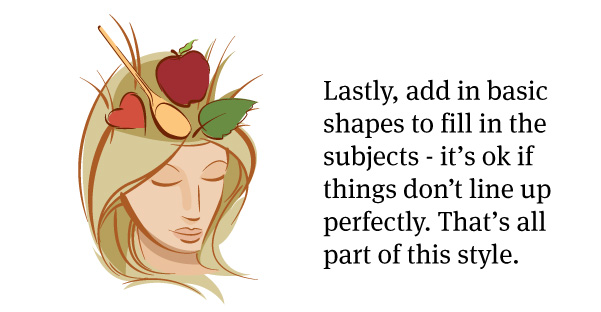
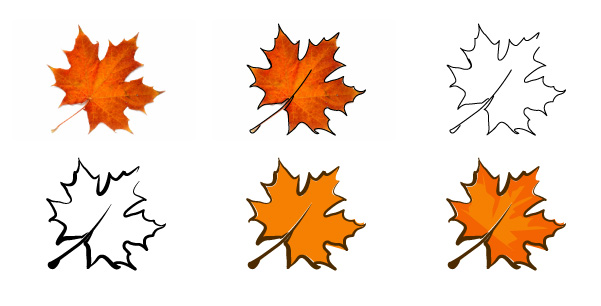
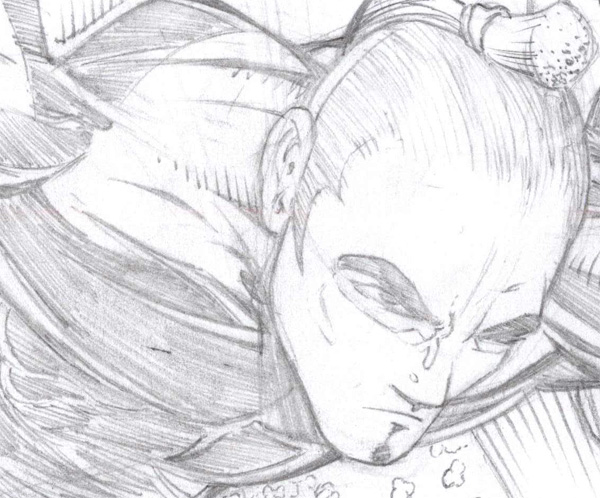
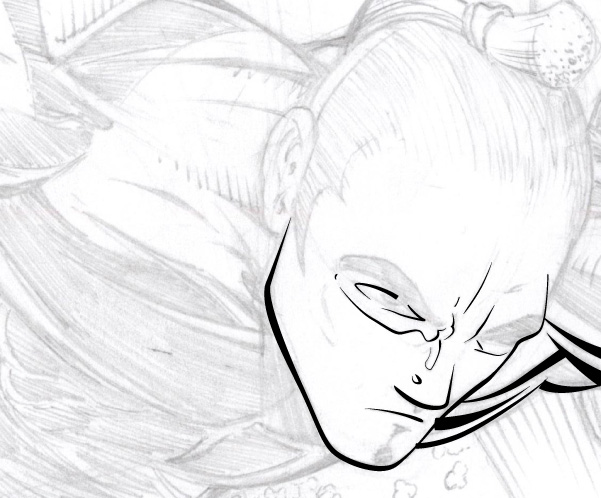
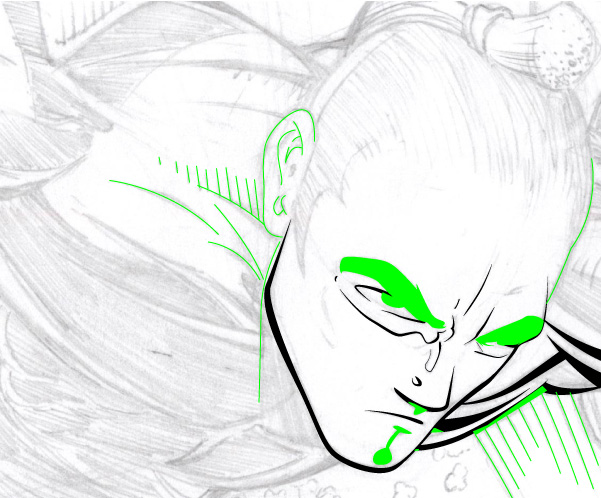
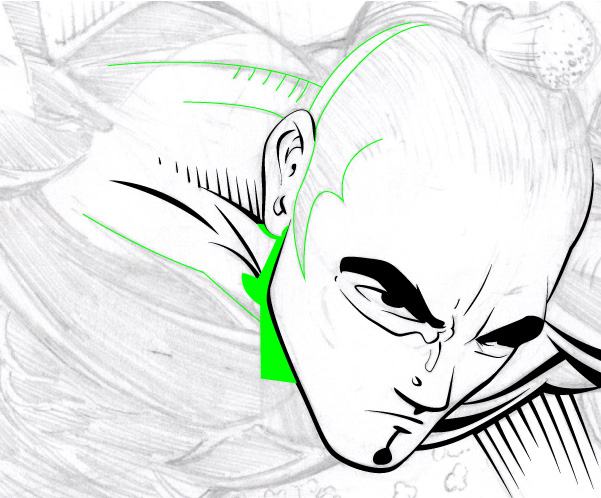
illustrator cs5 variabel bredde slagtilfælde værktøj: gestus skitser og digitale inking!,,,,,,, - vectortuts + trofast.velkommen tilbage til anden del af min forelæsning serie om fordelene ved at anvende variabel bredde slagtilfælde værktøj.hvis du ikke har læst den første lektion, jeg foreslår, at du går tilbage og læs: illustrator cs5 variabel bredde slagtilfælde værktøj: perfekt til at stamme design., der omfatter brugen af værktøjet, og viser, hvordan vi kan skabe en design med det.du skal vide, de basale, før de går videre med denne del to i rækken, hvor skal vi bruge det til at skabe gestus skitser og digitale inking.,,,, gestus skitser, en utrolig nyttig funktion af variabel bredde slagtilfælde redskab giver karakter til dine replikker.ved at variere bredden af den linje, man tilføjer flair, bevægelighed, styrke, personlighed og mange andre tillægsord, der ikke visuelt beskrive en linje.man tager noget fast og kedelig og give det liv.lad os se på et par eksempler på, hvordan variabel bredde slagtilfælde værktøj, tilføjer en gestus karakter til en ellers kedelig linje:,, trin 1, okay, nu hvor jeg har overbevist dig om, hvor store værktøj er, lad os se på den virkelige verden eksempel på, hvordan jeg sætte dette værktøj.jeg havde for nylig en kunde (lad os kalde hende brenda – navn er blevet ændret for at beskytte de uskyldige), der er nødvendige for et logo for hendes blog. "levende brenda." beskrivelse af projektet, jeg har haft en slags martha stewart - vibrationer.hendes blog var naturlige, organiske råd om, hvordan de skal leve.den klient beskrevet logo som en kvindes hoved med en række ting slipper ud af det og– som opskrifter, kærlighed og rådgivning om sund levevis. jeg vidste straks, at jeg kunne gøre en kvindes hoved med ting eksploderer ud af det og– det er ikke noget problem, men jeg vidste også, at stil af tegning var kritisk.det, der er nødvendigt for at føle sig løs og gestus.denne variabel bredde slagtilfælde værktøj var den perfekte måde at opnå den jeg var efter.okay, lad os se, hvordan jeg skabte dette logo. det hele starter med min tegning.desværre, jeg kan ikke give en hel time om her, men jeg vil vise dig de skridt, tog jeg til at skabe denne tegning.,, trin 2, når jeg trækker hovedet begynder det altid som en oval.jeg prøver at forestille mig det ovale i 3d – som et æg.på det ovale (æg) jeg tegne en vertikal og horisontal linje.du burde være i stand til at forestille sig, hvordan de linjer er omkring udformningen af objektet. den lodrette linje vil blive anvendt som et centrum og– som om du tegnede en streg midt i dit ansigt.så den næse ville lande på toppen af dette center.den vandrette linje er, hvor øjnene vil gå.selv i det begyndende tilstand, jeg kan allerede se ansigtet.jo mere du praksis, lettere, vil du se det.,, trin 3, det næste skridt er at trække på øjne og næse.det er vigtigt at være mentalt i 3d plads.jeg har også været i, hvor den øverste del af hendes hoved ville tage væk.jeg ved ikke, om jeg skal vise dette så klart i den endelige logo, men det er en god reference til.,, trin 4, næste gang, jeg har været, hvor jeg så hår omkring hendes hoved.jeg troede, brenda er frisure vil arbejde for en løs gestus - stil, mark.hendes hår var en løs, der strømmer kvalitet om det.,, løntrin 5 endelig, jeg har tilføjet et par objekter til at repræsentere det brenda vil vi skrive om hendes blog.den klient gav os en liste til at arbejde ud fra.og der er du, det er den skitse, jeg vil bruge til at skabe min gestus - logo.,, trin 6, det næste skridt er at scanne vores tegning i computeren og få det ind i tegner.nu, en gang tegner jeg gerne mit logo sag op ved at skabe tre lag.den tegning, vil gå til det nederste lag.jeg låser det lag, så min kunst ikke bevæger sig, og så jeg ikke ved et uheld, tag det mens jeg arbejder på designet. for det andet lag, jeg vil sætte min faste blokke af farve.jeg vil gøre det, så vil jeg forlade mit andet lag blank. den øverste lag er, hvor jeg vil sætte min gestus - linjer.jeg ved, jeg vil bruge min variabel bredde slagtilfælde redskab til at give disse linjer, deres karakter –, så jeg har bare brug for at oprette et center, der ikke former.her er den retning, som jeg gjorde i illustrator på min tegning.,, trin 7, når jeg har disse linjer, jeg tager min variabel bredde slagtilfælde værktøj og gøre god brug af det.endnu en gang, at det grundlæggende i dette redskab kan undervises i første del af denne lektion i serie.når du tilføjer karakter til dine replikker, sørg for at understrege de vigtigste linjer.for eksempel, den linje, der er hendes kæbe ben er meget tykkere.det er bunden af hendes hoved, så det er tykkelse giver hendes hoved stabilitet.det er også placeret, hvor der ville naturligvis være en skygge, så tykkelsen af den linje, bidrager til at skabe den skygge, trin 8, her er en lille detalje, skød efter dig.hvad en enorm forskel variabel bredde slagtilfælde redskab gør.,, trin 9, nu skal vi sætte dig ned et lag, og der tilsættes i vores faste blokke af farve.der er noget særligt ved dette skridt.jeg brugte min normale pen værktøj til at gøre disse former.jeg holdt i farver, naturlige og lys, så de ikke overmande min gestus - linjer, som jeg vil pop.du kan se hvor meget disse grundlæggende former definerer ansigt og hår.,, trin 10, nu bliver jeg nødt til at tilføje, i de forskellige fag, at brenda skriver om i hendes blog.i dette tilfælde, jeg ignorerede min tegning lidt.,, trin 11, og sidst, men ikke mindst, er jeg nødt til at tilføje, i former bag hver af om objekter.det var en god mulighed for at arbejde i en farve.men selv med disse mere farverige produkter, jeg holdt den mætning af farver i ave.jeg ville mærke, at føle mig lidt mere naturligt.,, trin 12, og som en sidste skridt, jeg har tilføjet en logotype sammen med dette mærke.jeg sørgede for, at trække farver fra mark til brug i logotype så det hele sammen.for jeg har udvalgt århundrede gotisk skrifttype.jeg troede, en kraftig geometriske stil - - var en god folie til løshed af mærket.jeg troede, de forskellige stilarter vil arbejde sammen i et websted design.,, trin 13, jeg ved, hvad du tænker, "men, bill!jeg er ikke en fantastisk og talentfuld illustrator som dig.hvad hvis jeg ikke kan gøre? "intet problem!disse typer af gestus - varemærker er meget let at skabe med billeder i stedet for at tegne.ved hjælp af billeder vil begrænse dig lidt, men det er et godt alternativ metode, hvis du ikke har tegning færdigheder.lad mig køre dig gennem denne proces hurtigt uden kommentarer.,, digital inking, okay, nu til den sidste del i denne forelæsning – digital inking.hvis du er en illustrator, uanset om det er en tegneserie - illustrator, cartoony illustrator, tatovering kunstner eller graffiti kunstner variabel bredde slagtilfælde værktøj er et stort aktiv for inking din blyant skitser., trin 1, lad mig hurtigt vise dig, hvordan du kan bruge dette værktøj til at gøre deres digitale inking.nu endnu en gang denne proces begynder med en blyant tegning.og igen, er jeg desværre ikke i stand til at give dig en drage lære i denne forelæsning.det er til en anden dag.så lad os tage et kig på den tegning jeg vil blæk:,, trin 2, det her er en tegning jeg lavede i min fritid.konceptet var en slags superhelt med en samurai motiv.nu, det er bestemt for store blæk fuldt ud i denne forelæsning, så lad mig zoome ind på hans ansigt, og så kan vi blæk, en del af det.,, trin 3, ja, meget bedre.det første skridt er at skabe center i inking strækninger ved hjælp af vores pen værktøj.nu, igen, de bliver vores lille, kedeligt, faste linjer.her er det første sæt retningslinjer, jeg har skabt:,, trin 4, vil jeg gøre det i en bunke små dele, så du kan se fremskridt.når vi har skabt disse enkle linjer, det er tid til at tilføje karakter (ved hjælp af vores variabel bredde slagtilfælde værktøj, naturligvis).,, løntrin 5, wow!sikke en forskel.- inking, som om det er en lille smule mere intensivt af en arbejdsgang, end ved hjælp af en børste eller gale fjerpen, men kontrol og sprødhed du opnår er fantastisk.jeg ved ikke, om denne inking stil vil overtage tegneserie industri, fordi det er lidt langsommere, men for enkeltstående plask sider og udformning af projekter, som det er værd at forsøge. nu vil du se, at nogle af de tykke ender i den retning ende lidt sjovt.i de tilfælde, hvor en enkelt linje passer ikke godt sammen med en anden linje, vi er nødt til at gøre en lille håndbog korrektion.først er vi nødt til at vælge, så protesterer > udvide udseende den pågældende linje.dette vil gøre det i en form.så kan vi bruge pathfinder værktøj til at fratrække og tilføje de dele af form, at vi har brug for.her er næste skridt, jeg vil gøre min ændringer og tilføjelser i grøn, så du kan se hvad jeg fast, og jeg tilføjede,.,, trin 6, kan du se i green, jeg har tilføjet et par standard vektor former (som øjet bryn).hey, jeg sagde ikke variabel bredde slagtilfælde instrument ville være det eneste værktøj, du bruger til digitalt blæk denne tegning.,, trin 7, det er mere af det samme.jeg har taget min faste linjer og givet dem den smukke karakter ved hjælp af variabel bredde slagtilfælde værktøj.så i grønne jeg har tilføjet nogle flere replikker.,, trin 8, så det er så langt, som jeg tager digitale inking del af denne forelæsning.du kan forhåbentlig se proces, jeg følger efter.jeg er sikker på, at du er spændt på at se den endelige kunst, så jeg vil smide det her bare for sjov.tro det eller ej, jeg farvede hele dette stykke kunst i illustrator.tro det!hvis du ønsker at se, hvordan jeg har det, jeg har en video, resten kommer snart til media 's arsenal.,, indgåelse, ja, det er det, folk.forhåbentlig endnu en nyttig lektion.jeg har fundet en masse anvendelser for tegner nye variabel bredde slagtilfælde værktøj og forhåbentlig nu kan du også se mange anvendelser,.,,, hvor gomedia, denne forelæsning blev skrevet af william. beachy, partner i går medier inc. gå medier er en kreativ agenturet i cleveland, ohio.ud over at skrive tutorials for gomediazine og vectortuts +, er vi også arbejde for kunder og sælge aktier, kunst og design filer på arsenal.,, portefølje websted: gomedia. os, blog: gomediazine, ressourcer: gomedia arsenal.