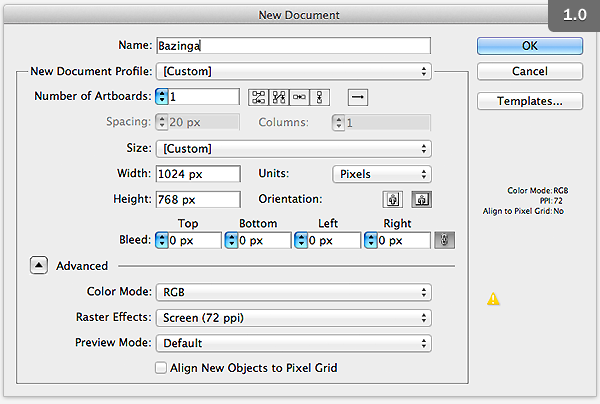
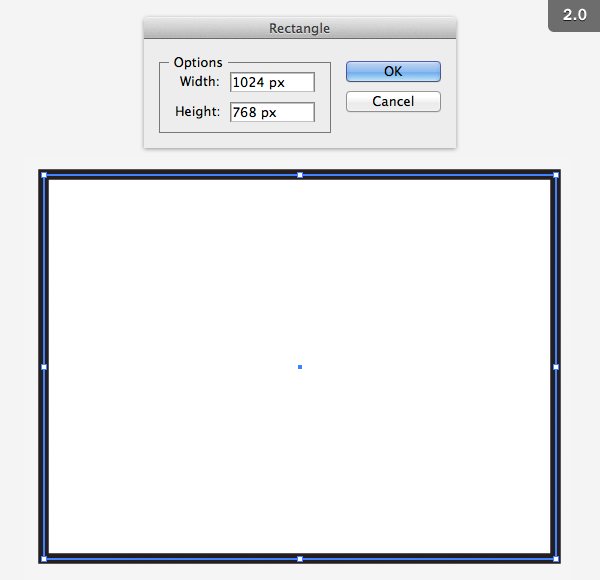
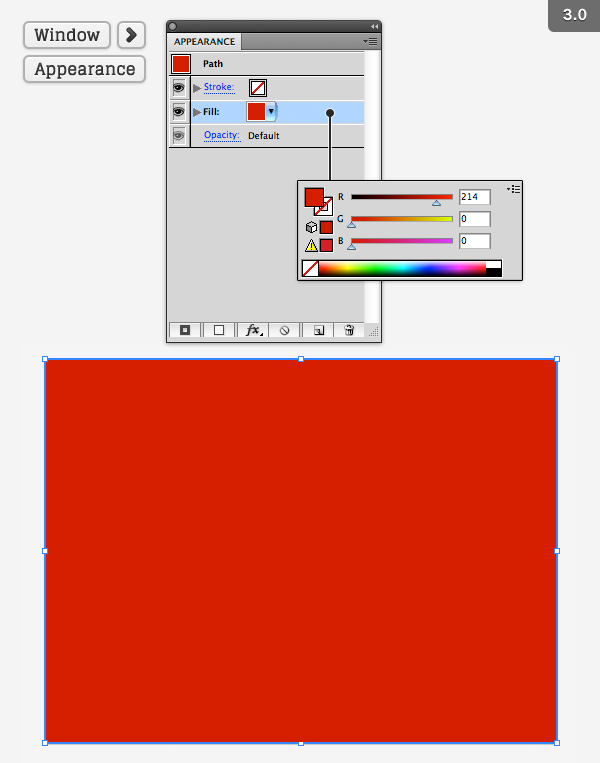
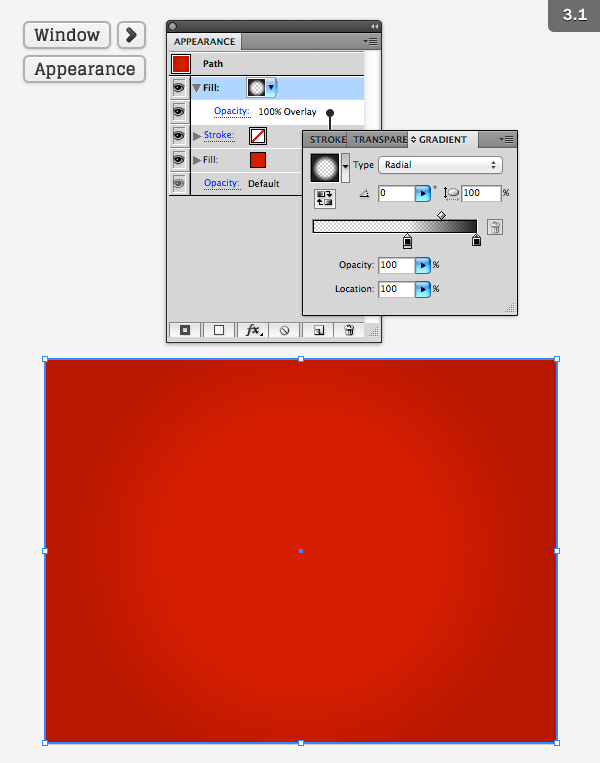
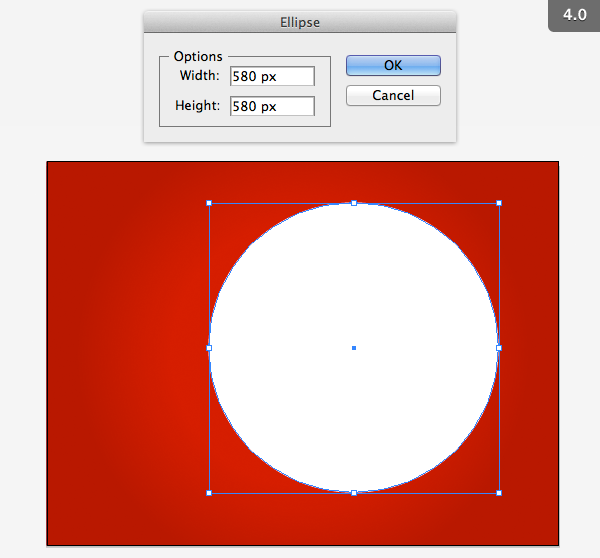
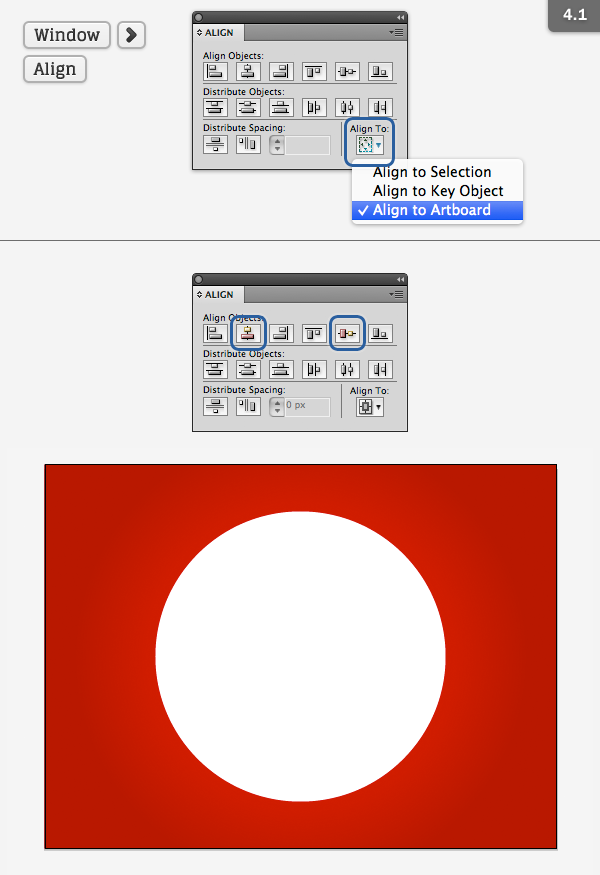
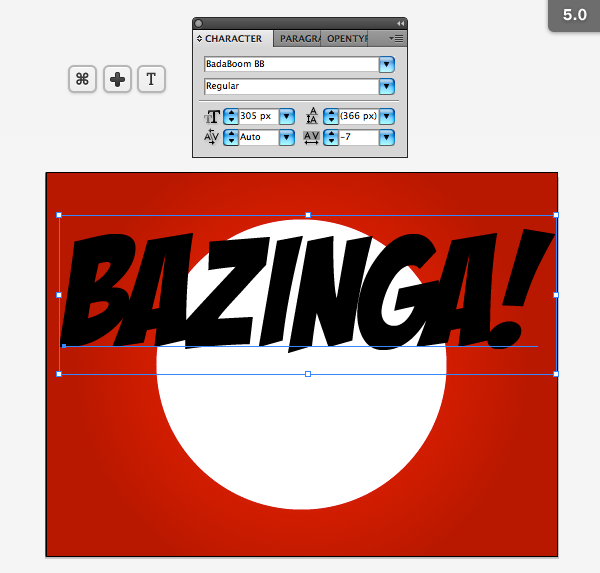
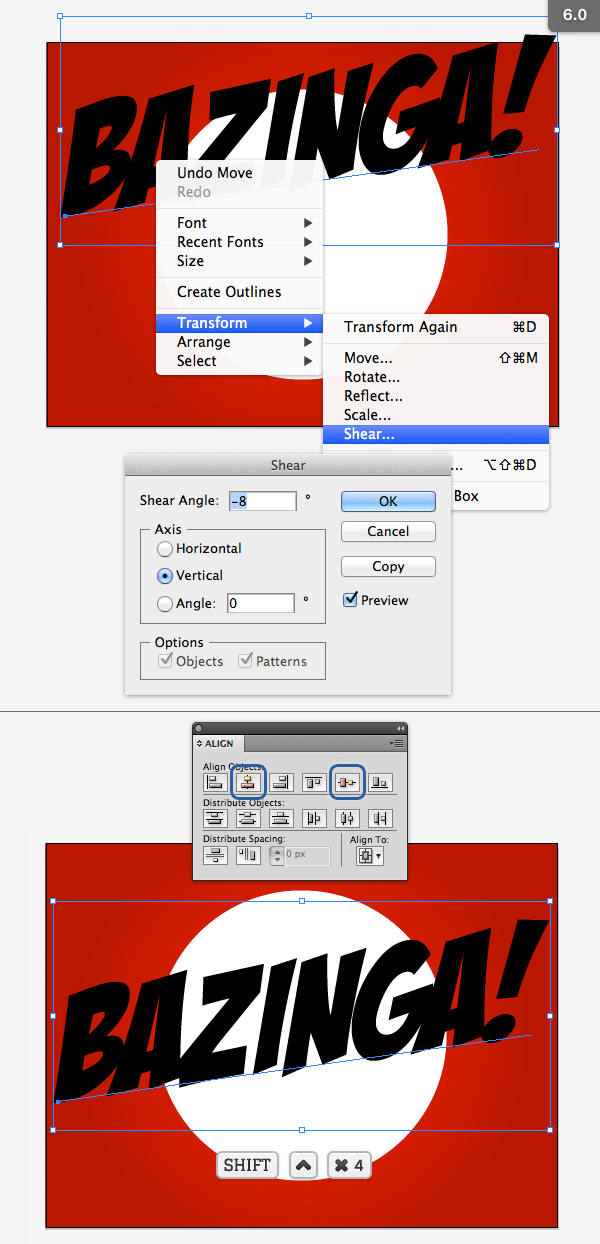
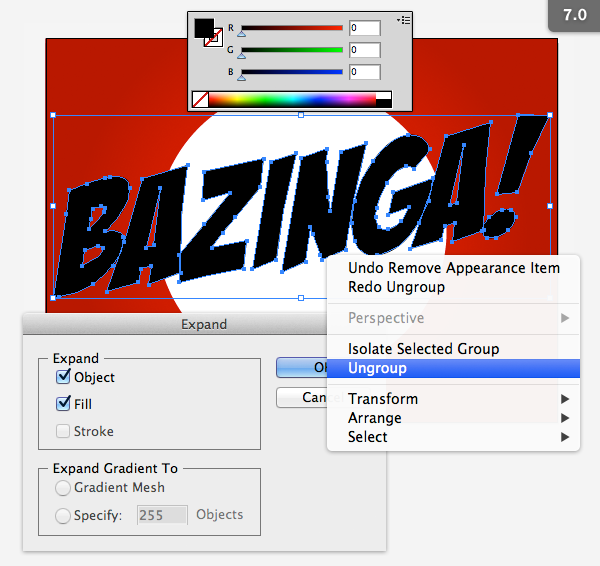
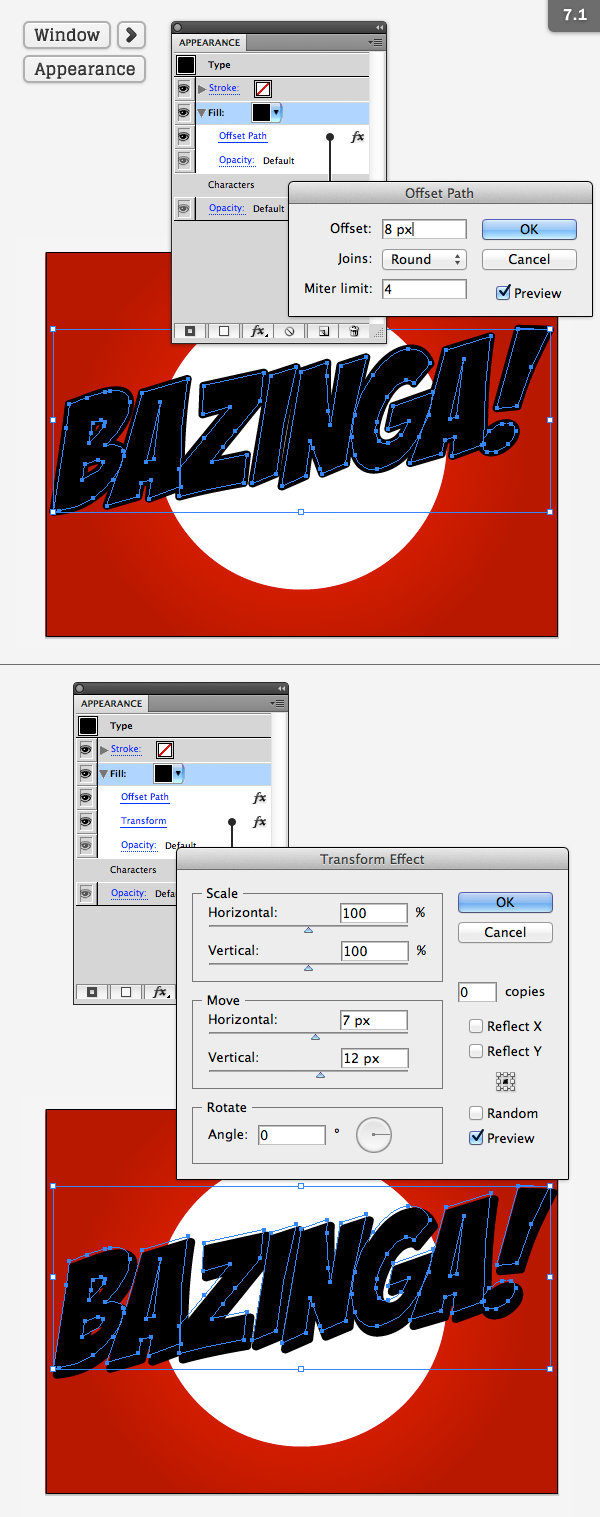
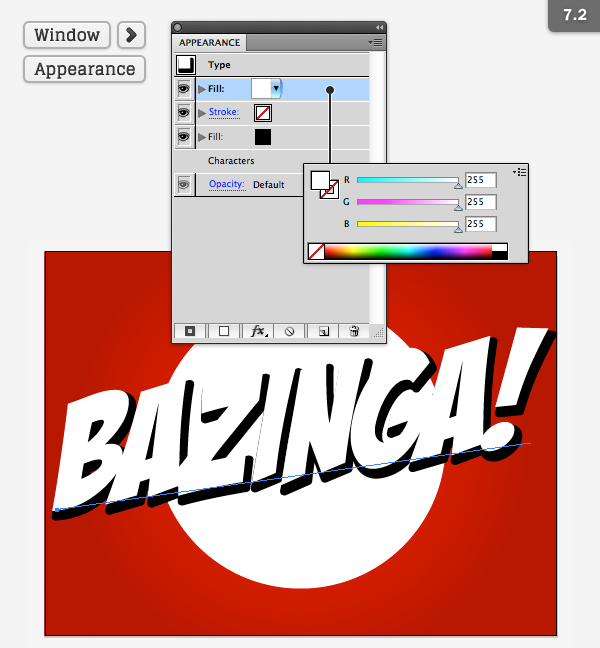
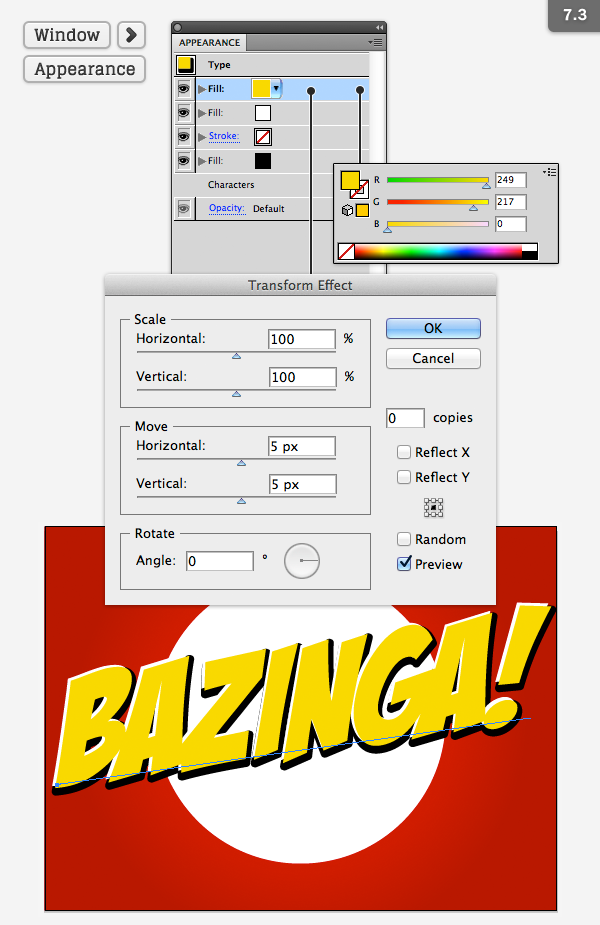
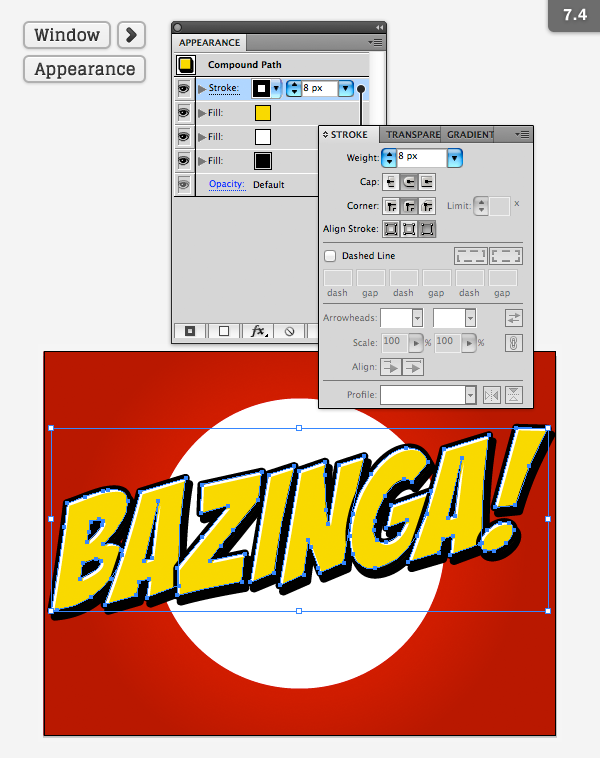
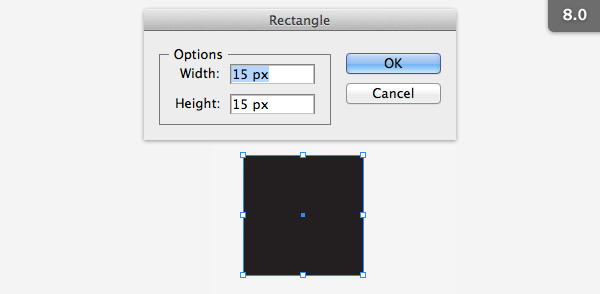
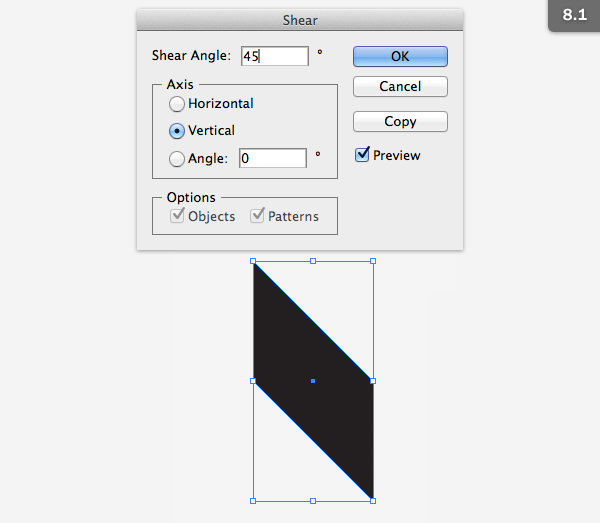
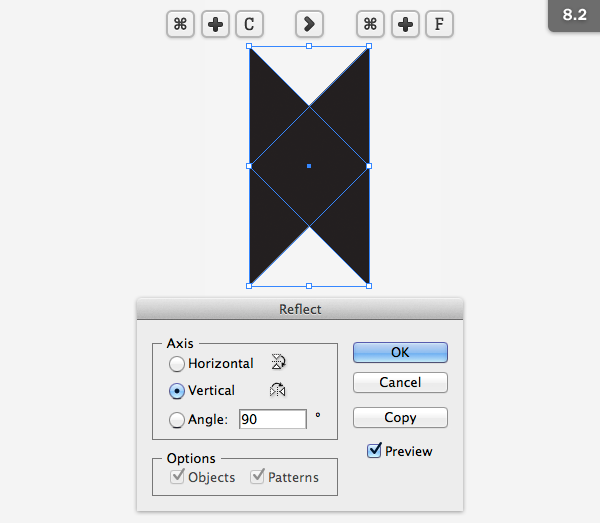
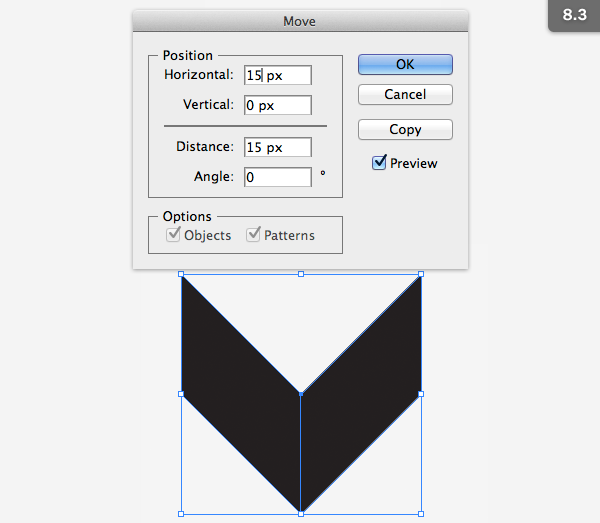
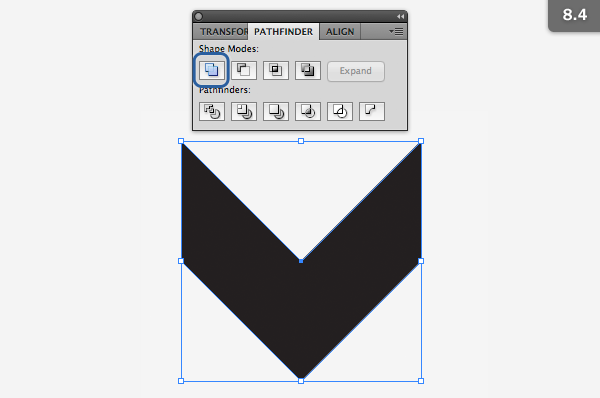
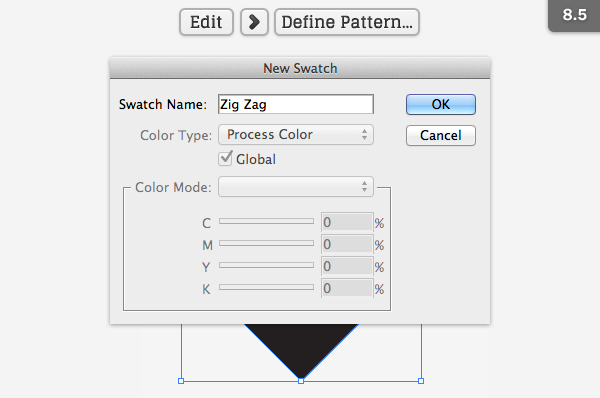
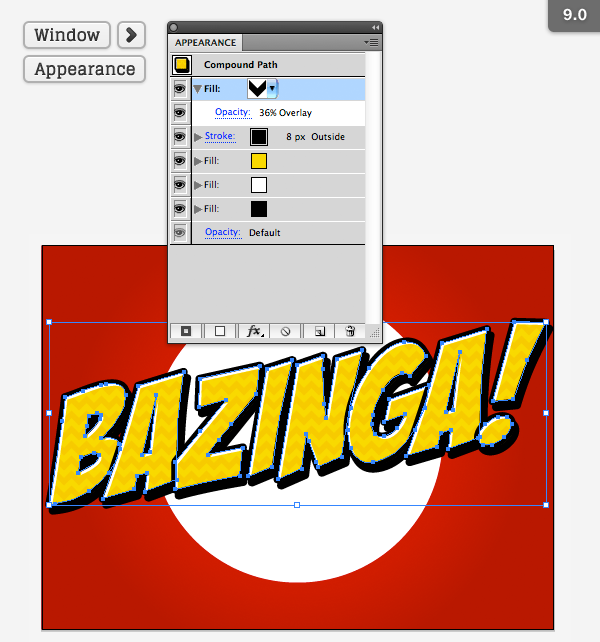
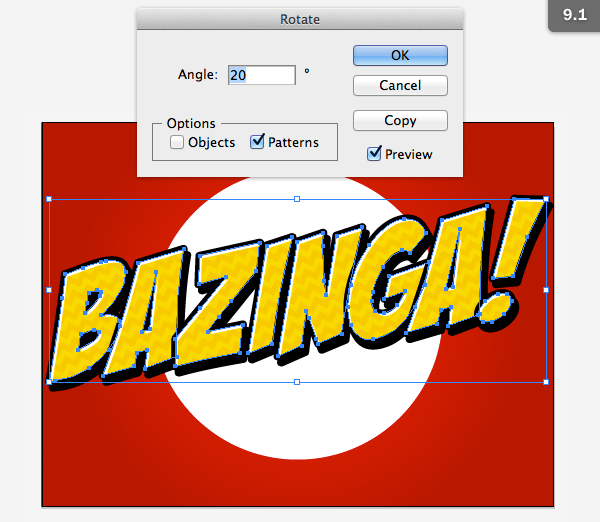
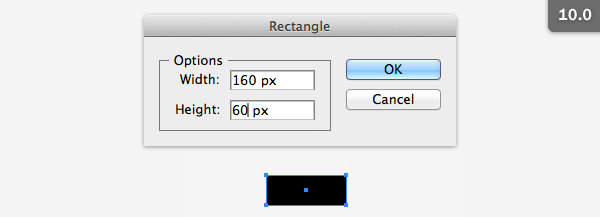
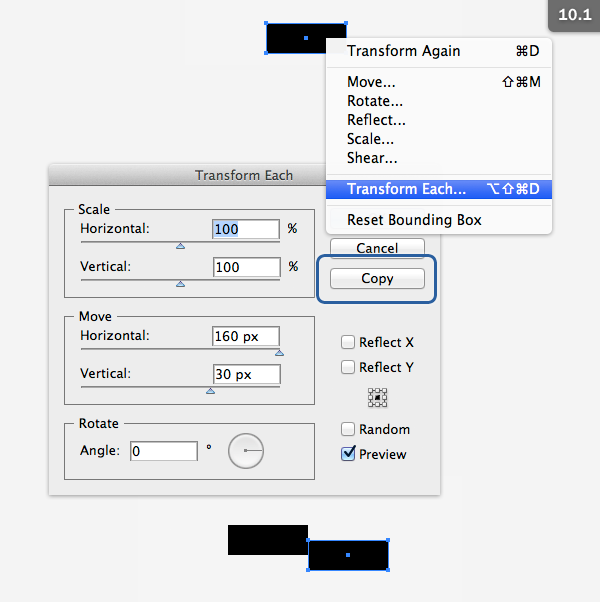
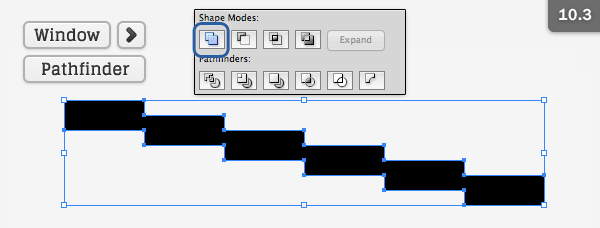
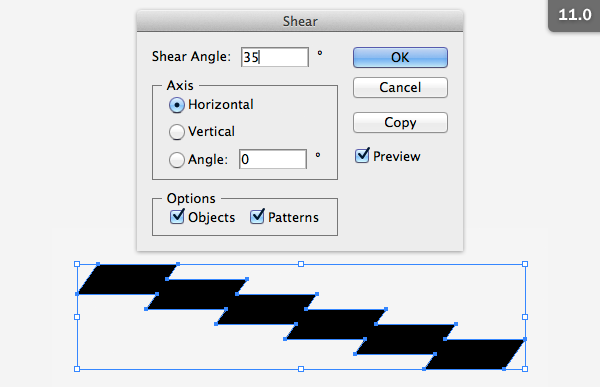
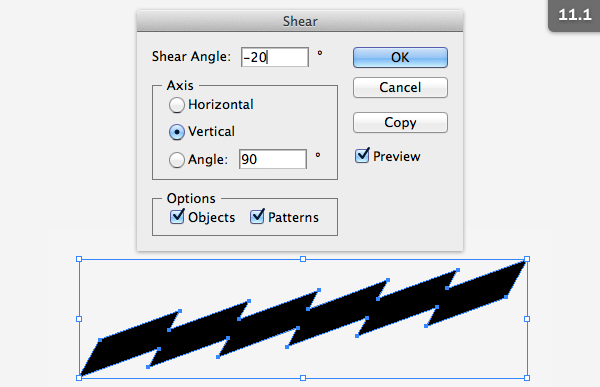
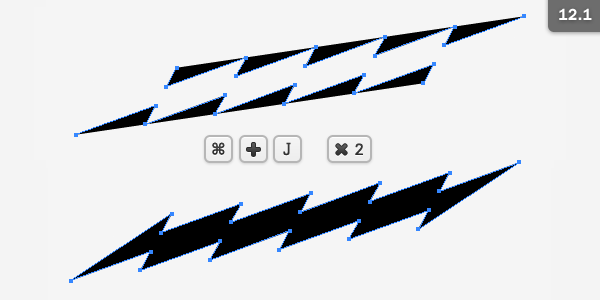
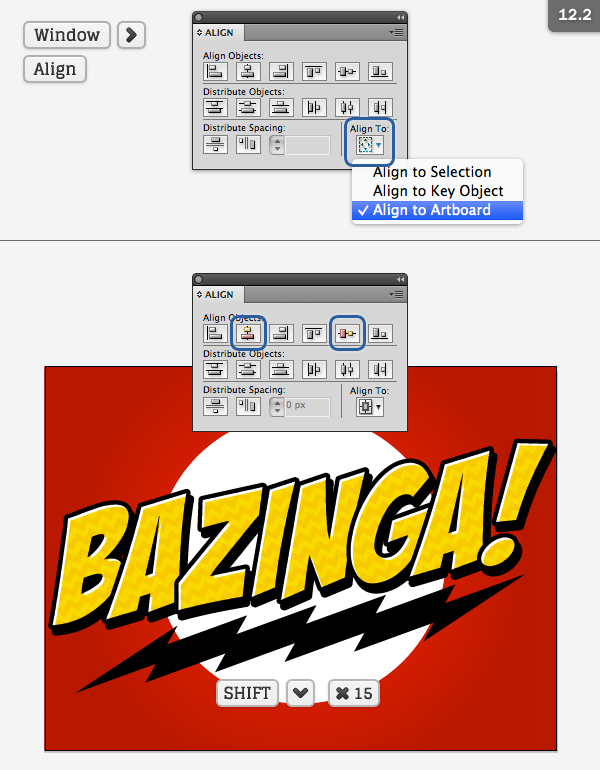
hurtigt tip: at skabe en bazinga!tekst behandling i adobe illustrator,,,,,,, med denne lektion, jeg vil vise dig, hvordan man skaber en bazinga tekst virkning gjort berømt af sheldon fra serie big bang - teorien i adobe tegner.vi vil bruge en teknik til at tilføje flere virkninger til en enkelt form, også overlapning og kopiering af genstande, hurtigt, samt at skabe et mønster og roterende det mønster, uden at den form, det er anvendt.,,,,, tip: vær opmærksom på, at de kan have til at installere skrifttyper, før du åbner illustrator for at dukke op på din liste af skrifttyper.1.oprette et nyt dokument, lad os starte med at forberede vores dokument.åben illustrator og ramte, command + n, til at skabe en ny, dokument.du kan få dit nummer, uanset størrelse, men for resten, jeg vil bruge en misligholdelse desktop tapet størrelse så ind, 1024, i bredden kasse og 768 i højden kasse, så klik på avancerede knap.vælg, rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - nettet, kassen er ukontrolleret før dine klik, ok,.,,,, 2.skabe din base former, trin 1, nu skal vi skabe de baggrund farve, at vores tekst vil passe på.vælg, rektangel værktøj (m), fra den toolbar så klik på gulvet til at skabe et rektangel med samme dimensioner af lærred, 1024 x 768px,.når det er gjort, at det rektangel, udvælgelse, værktøj (v), fra den toolbar og få det til at passe ind i det dokument, lærred.du skal ikke bekymre dig om at være præcise med produktplacering.i et par skridt skal vi tilpasse baggrund helt med artboard.,,,, trin 2, med rektangel skabt - stil.mens rektangel stadig er udvalgt, sejle til, udseende panel (, vindue > udseende,) og fjerne slagtilfælde punkt ved at trække punktet for affaldet ikon i bunden af panelet.nu vælger de udfylde punkt og fylder den med en rød farve, som beskrevet nedenfor,.,,,, trin 3, er du velkommen til at stoppe her, men lad os give baggrund dybde og tilføje en stigning.mens i, udseende panel (, vindue > udseende, tryk, tilføje nye fylde, knap på bunden af panelet.dette vil skabe en rød fylde lag, men vi vil ændre det nu.sejle til, gradient panel (, vindue > hældning) og skabe en uigennemsigtig gennemsigtige sorte radiale gradient med følgende attributter.,,,, 3.tegn en cirkel af central betydning for artboard, trin 1, til at afslutte baggrunden vælge, ellipse værktøj (l), så klik på dokumentet, og skabe en cirkel, 580px, bredt og 580px, højt.lad os så ændre farven på hvid.,,,, trin 2, vi får brug for til center cirklen i vores rektangel form nu.for at gøre det, at udvælgelsen værktøj (v), shift-click begge vores former for at udvælge dem begge.nu styrer det, bringe panel (, vindue > harmonisere) og vælge den tilpasse sig til knap i nederste højre af panelet og vælge den, tilpasning til artboard mulighed fra menuen, der findes.nu under tilpasse objekter header vælger den anden knap fra venstre - mærket, horisontal linje center, så vælger den anden knap fra højre - mærket, lodret linje center,.,,,, 4.tilføje din tekst, med vores baggrund af vejen, lad os få det sjove, teksten behandling.vi bruger en skrifttype, der er til rådighed fra dafont.com kaldet ", badaboom bb, ", som du kan downloade her.vælg din type redskab (t), så klik på artboard og skrive " bazinga!" i alle kampe.være sikker på ikke at komme for tæt på den baggrund form kanter eller din tekst vil forsøge at overholde denne form.når teksten er skrevet navigere til karakter panel (, vindue > type > karakter) vælg din skrifttype og ændre skriftstørrelsen, til 305px og, sporing, - 7,.,,,, 5.klippe og centralisere din tekst, nu må vi justere vinklen vores tekst.gøre det muligt for udvælgelse værktøj (v) og højre klik med musen i teksten og vælge at omdanne > forskydning fra menuen, der findes.når det, klippe panel, åbner ind i den nedenfor angivne muligheder.lad os også tilpasse teksten til det rigtige sted i dokumentet af navigation til, tilslutter panel (, vindue > harmonisere) og vælge den tilpasse sig til knap i nederste højre af panelet og vælge den, tilpasning til artboard mulighed fra menuen, der findes.nu under tilpasse objekter header vælger den anden knap fra venstre - mærket, horisontal linje center, så vælger den anden knap fra højre - mærket, lodret linje center.så mens bedrift, skifteholdsarbejde, på dit tastatur presse, da, dit tastatur fire gange, hvad teksten op 40 pixels.,,,, 6.tilsætning af stil til udvidet tekst, trin 1, når vores tekst, er på plads og navigere til, udseende panel (, vindue > udseende,) tilpasse udfylde punkt til sort.næste, gøre det muligt for udvælgelse værktøj (v) og vælge, objekt > udbygge, for at udvide den tekst til at forme lag.så klik på teksten og vælge, ungroup,.,,,, trin 2, gå tilbage til, udseende panel (, vindue > udseende,) og vælge den sorte udfylde punkt på dagsordenen.klik, tilføje nye virkning, knap (det ser ud til, at breve "ef") på bunden af udseende panel og udvælge, vej > udligne vej, og træde de attributter, er beskrevet nedenfor.klik, tilføje nye virkning, knap igen og vælge, fordreje & omdanne > transformere og komme attributter som vist nedenfor.,,,, trin 3, lad os tilføje en anden udfylde punkt på dagsordenen.i udseende panel (, vindue > udseende,) udvælge, tilføje nye fylde, knap på bunden af panelet.udfyld denne post med en flad hvid farve som beskrevet nedenfor.,,,, trin 4, endnu en gang vil vi tilføje en udfylde punkt på dagsordenen.i udseende panel (, vindue > udseende,) udvælge, tilføje nye fylde, knap på bunden af panelet.udfyld denne post med en sød, sennep, gul farve som beskrevet nedenfor.- tryk, tilføje nye virkning, knap og vælge, fordreje & omdanne > transformere og komme attributter, som det fremgår nedenfor.,,,,,,, løntrin 5, nu i, udseende panel (, vindue > udseende,) lokalisere slagtilfælde post og klik og trække det til den - de fleste sted i udseende panel, hvis det ikke allerede er der.sejle til, slagtilfælde panel (, vindue > apopleksi,) og tilpasse de attributter, som det fremgår nedenfor,.,,,, 7.at skabe en enkel geometrisk mønster, trin 1, bidrage til at tilføje en ekstra han er det største trækplaster til den tekst, vi skal skabe og anvende et mønster.for at skabe vores mønster, lad os vælge vores rektangel værktøj (m), så klik på artboard og skabe en, 15, x, 15px, square fyldt med faste sort.,,,, trin 2, med vores square skabte mulighed for, udvælgelse værktøj (v) og vælge den. ved at klikke på det.så klik, square og vælge at omdanne > forskydning, så træder følgende attributter.,,,, trin 3, med form stadig valgte vi kopi, (- + c), pasta i front (- + f).så klik på den form og vælge at omdanne > afspejle, og anføre følgende attributter.,,,, trin 4, at formen er vendt, højre klik, en sidste gang, - - og vælge at omdanne > træk, og anføre følgende attributter.,,,, skridt 5, shift-click, begge former og styrer den, stifinder panel (, vindue > stifinder, så klik den første mulighed i form transportformer header titel, forene.begge objekter bør samles i én.,,,, trin 6 endelig med den kombinerede form, udvælge, edit > at definere mønster, og nævn din mønster, som du ønsker.vi har nu afsluttet vores mønster.du kan slette den chevron form og vende tilbage til deres tekst.,,,, 8.tilføje mønster til teksten, trin 1, lad os reselect hele teksten, shift-clicking hver form så sejle til, udseende panel (, vindue > udseende,) og tryk, tilføje nye fylde, knap på bunden af panelet.find den nyoprettede mønster fra, farveprøver panel, og anvender det på denne udfylde punkt så udvælge, blanding af mode, overtræk, og drop, - uklarhed, 36%,.,,,, trin 2, for at afslutte den tekst, vi får, ikke noget, om teksten, og vælge at omdanne > rotere, og anføre følgende attributter.vær sikker på at deseiect genstande, så det sikres, at du kun er skiftende mønster og ikke selve teksten,.,,,, 9.tilføje en lettelse, bolt, trin 1, lad os afslutte denne forelæsning ved at lempe form under tekst.vælg, rektangel værktøj (m), så klik på din artboard og skabe et rektangel, der er 160 pixels bred, 60, pixel.,,,, trin 2, lad os kopiere og overføre denne form for at skabe et samlet beløb på seks områder.for hurtigt at kopiere og flytte rektangel, vi bliver nødt til at bruge den, ændre hvert værktøj.med rektangel, vi har lige skabt stadig fremhævet, højre klik på den rektangel og vælge at omdanne > gøre hver, så træder følgende parametre og klik, kopi, ikke okay.du okay vil flytter rektangel, men klikker kopi vil flytte og kopiere det.,,,, trin 3, bør vi nu har to rektangler, side om side, der udgør et skridt i form.denne nye rektangel, der blev skabt, bør udvælges, så lad os lige klikke på rektangel og vælge at omdanne > gøre igen.gentag, omdanne igen, trin fire gange mere indtil du har seks områder, der udgør en lang vindeltrappe.,,,, trin 4, gøre din, udvælgelse værktøj (v), og trække en udvælgelse på seks områder til at udvælge dem alle samtidig.så sejle til, stifinder panel (, vindue > stifinder,) og klik på den første mulighed i form transportformer header titel, forene.alle genstande bør samles i én.,,,, løntrin 5, med den trappe form stadig udvalgte, højre klik på den form og vælge at omdanne > forskydning, og træde de attributter, er anført nedenfor.,,,,,,, så vil vi gentage dette klipning skridt kun, vi skal ændre det vinkel.igen, højre klik på den form og vælge at omdanne > forskydning, og træde de attributter, er anført nedenfor.,,,, trin 6, gør det færdigt, lad os gøre det muligt for vores direkte udvælgelse værktøj a) og vælge punkt øverst i den form og også de nederste, venstre af form.når disse punkter, der er udvalgt presse, slette, (backspace) på dit tastatur.,,,, trin 7, det vil efterlade os med en åben pathed form, at vi bliver nødt til at afhjælpe.for at gøre sejlads til modsætte > vej > med at lukke for enden af stien.gøre det to gange for at lukke begge ender af form.,,,, 10.position lettelse bolt, lad os flytte lettelse bolt i sin endelige holdning.sejle til, tilslutter panel (, vindue > harmonisere) og vælge den linje: knap i nederste højre af panelet og vælge den, tilpasning til artboard mulighed fra menuen, der findes.nu under tilpasse genstande: header vælger den anden knap fra venstre - mærket, horisontal linje center, så vælger den anden knap fra højre - mærket, lodret linje center.så mens bedrift, skifteholdsarbejde, på dit tastatur, tryk ned, pil på dit tastatur 15 gange have form af 150 dpi.,,,, tillykke, nu er du færdig.jeg håber, at jeg var i stand til at vise dig nogle teknikker, tegner det, du kan bruge andre steder i vektor liv.de er fri til at lege med den virkning, og tilføje, at det, som du vil.jeg håber, du har en lusket aprilsnar!,,,