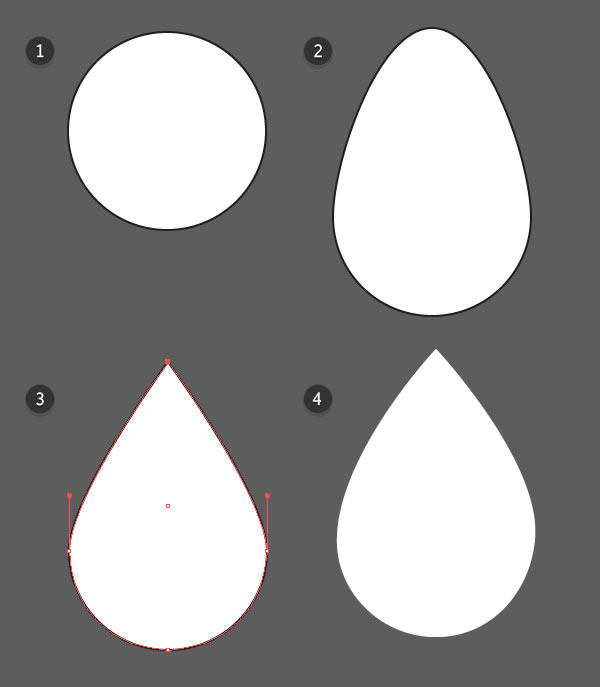
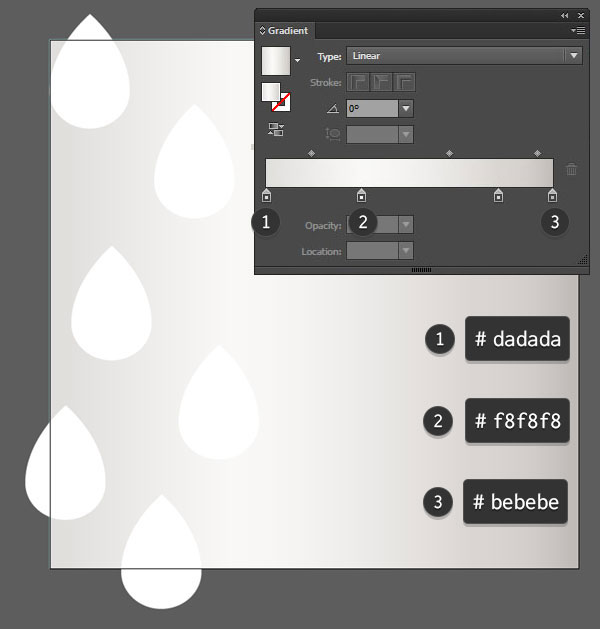
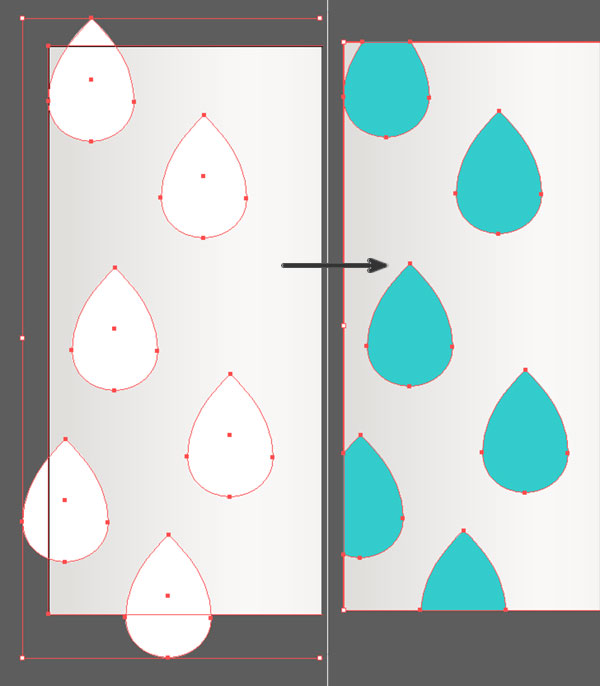
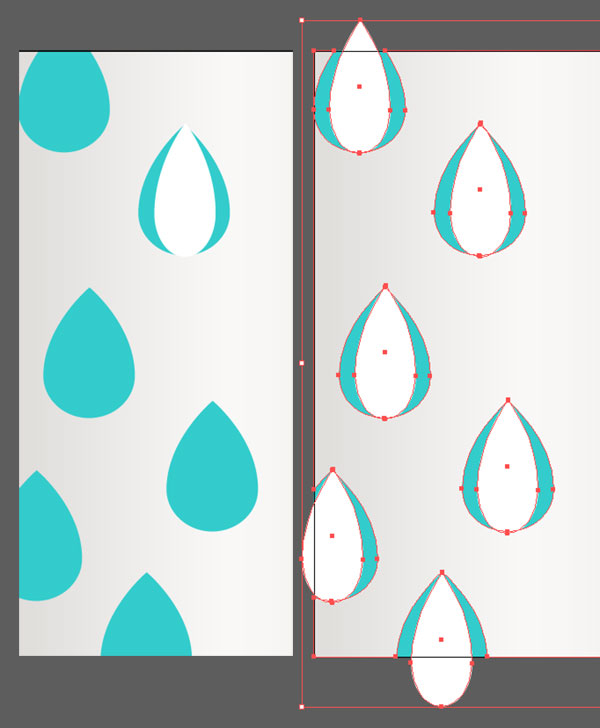
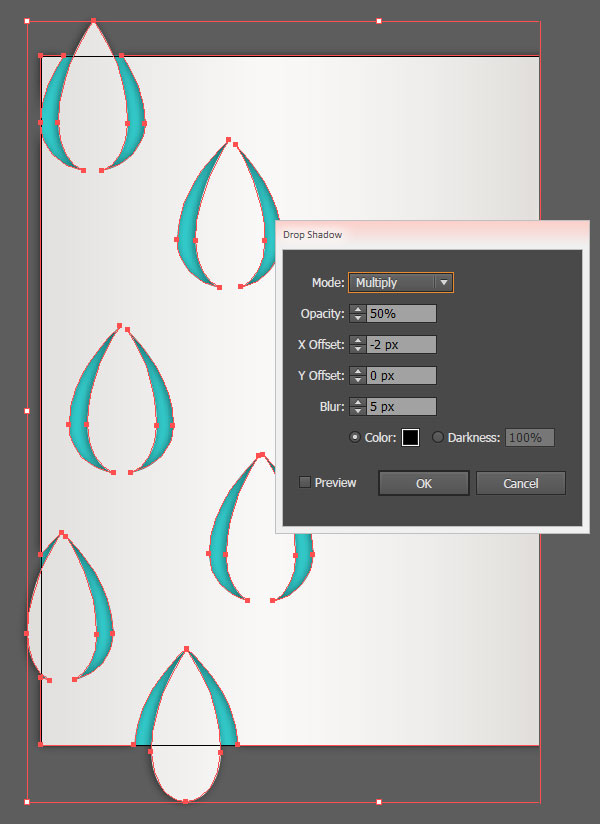
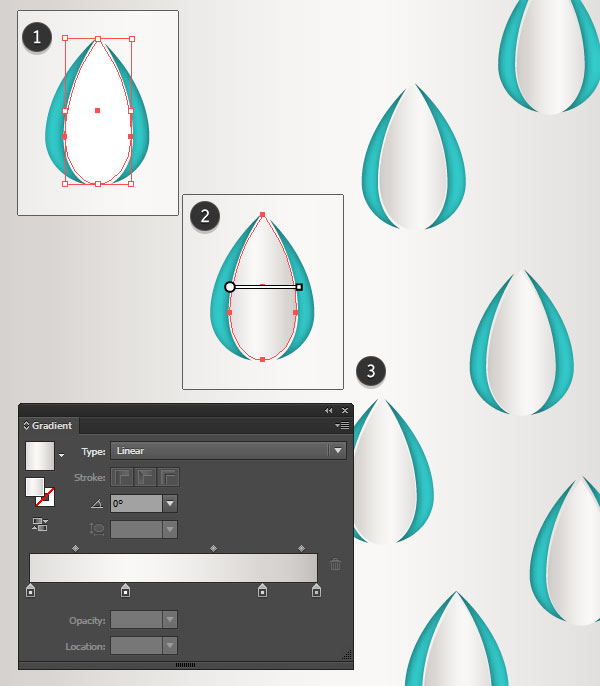
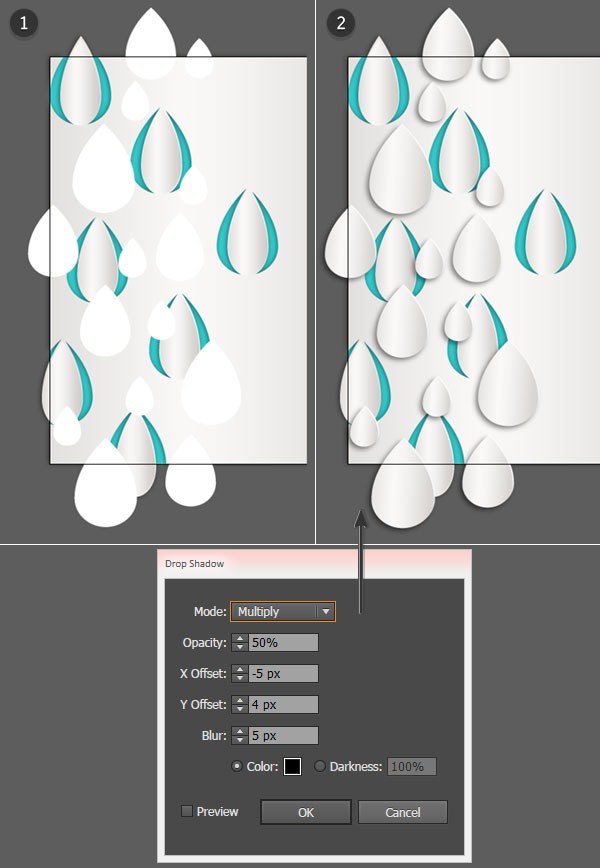
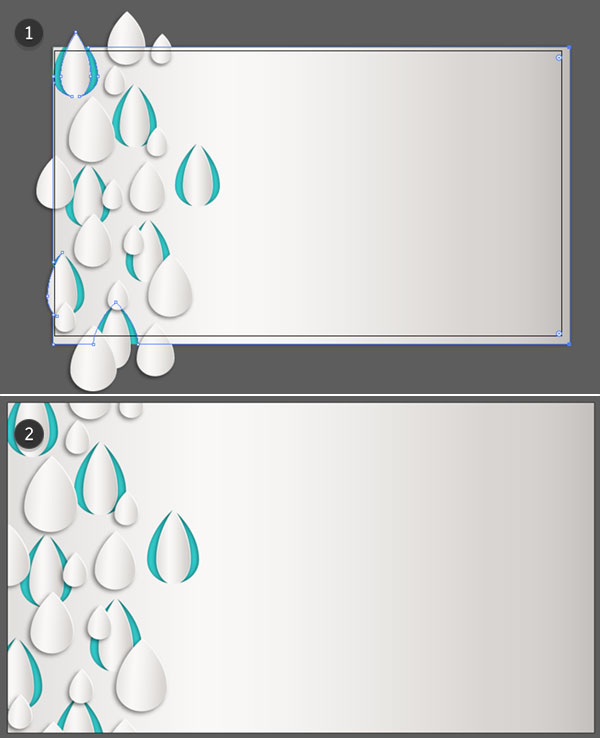
skabe en dimensionel regndråbe desktop tapet illustration i adobe illustrator,,,,,, hvad du vil skabe,,, i denne lektion vi bruger enkle former og skabe returstrømsrelæer præget til at generere dybde og dimension inden for et år - venlige desktop tapet.smid skygger og udligne objekter med vores grå og hvid stigninger for at afslutte denne udformning af i fin stil.anvendelse af teknikker i denne lektion i at skabe en hel række cut - out tapet design, og glem ikke at dele dem med os i kommentarfeltet under denne forelæsning.,,, 1.oprettelsen af design, trin 1, første ting først, tegne et rektangel med, rektangel værktøj (m) over din artboard.vælg en lys farve, der vil dukke gennem din cut - out design.jeg valgte grønblå (,!cccc,), da det ikke kun er min yndlingsfarve, men også fantastisk for regndråberne i mit design.,, min endelige udformning vil måle 1920 px ved 1080 varer, for at tilpasse beslutningen i mit skrivebord.læren vil dog hovedsageligt fokusere på venstre side af design.,,,,, trin 2, er de grundlæggende tåre er en enkel form fra en cirkel.,,, der begynder med en cirkel med, ellipse værktøj (l),.,, anvende den direkte udvælgelse værktøj (a), tag toppen anker punkt opad, skabe et æg som form.,, omregner de øverste anker fra en kurve med spidse med anker punkt værktøj (shift-c),.,, tilpasse håndtag af side ophæng, som der er behov for for at afrunde de regndråber form.,,,,,, 2.drop regndråber, trin 1, lås, teal rektangel i, lag - panelet.tegn en rektangel, af samme størrelse i de artboard.anvendelse af en lineær gradient med, gradient værktøj (g).i, hældning, panel, tilføje følgende tilfælde af gray:,&#dadada,,&#f8f8f8,,&#dadada, og&#bebebe,.,,, endelig kopi (control-c) og pasta (control-v), regndråbe form og sprede limet kopier på venstre side af din artboard.,,,,, trin 2,,, udvælge, alle dine regndråbe objekter og forene dem i, stifinder, panel.vælg, både den grå gradient rektangel og det forenede tårer og ramte, minus front i, stifinder, panel.,,,,,, trin 3, pasta, regndråbe form igen.brug den, udvælgelse værktøj (v), at omfanget af den form for aktiv, så det er smalle, men lige så længe, som det var før.gentag hver cut - out regndråber., forener den snævre regndråbe objekter i, stifinder, panel.,,,,, trin 4, forener den snævre regndråber med gradient rektangel, for at sikre, at de nye sammensatte form bevarer rektangel er hældning.gå til virkning > stylize > drop shadow og anvende følgende attributter til gradient rektangel:,,,,, tilstand:, formere,,, - uklarhed: 50%, x udligne:, - 2, forsyning,,, y udligne: 0 px, tåge: 5 px,,, farve:,�,,,,,,, 3.at de regndråber, trin 1, pasta de snævre regndråber på hver regndråbe afsnit, endnu en gang bruge, udvælgelse, værktøj, maser dem aktiv lidt længere, så de er smallere end før.,, anvende de samme gray, lineær gradient, anvendes på rektangel.,, jeg gentager for hver regndråbe.,,,,,, trin 2, pasta, assortimenter af regndråbe former i forskellige størrelser på venstre side af artboard.,,,, der fylder farve af disse regndråbe former for hvidt.,, pasta, et andet sæt, en smule afstand fra det første sæt ned til venstre.anvende samme gray, lineær gradient, der anvendes i hele denne forelæsning for hver regndråbe.,,, anvende en, drop shadow, virkning med følgende attributter til hver af gradient regndråber:,,,, - modus:, formerer sig,,, - uklarhed: 50%, x udligning: - 5 varer,,, y udligne: 4 px, tåge: 5 px, farve: sort,,,,,, trin 3, endelig, lad os få design til, artboard.,,, - gruppen (control-g), alt (baggrund rektangel, gradient rektangel, og alle de regndråber).,,, brug, rektangel redskab, til at trække et rektangel,, artboard.vælg, rektangel og design group og gøre en, det maske (control-7).,,,,, fedt job, du er færdig!,, deler deres tapet design i bemærkning nedenfor.vise andre geometriske design, farve kombinationer, eller anvendelse af teknik beskrevet ovenfor.som en bonus, downloade tapet jeg skabte fra downloade knappen til højre for denne forelæsning.,,,,