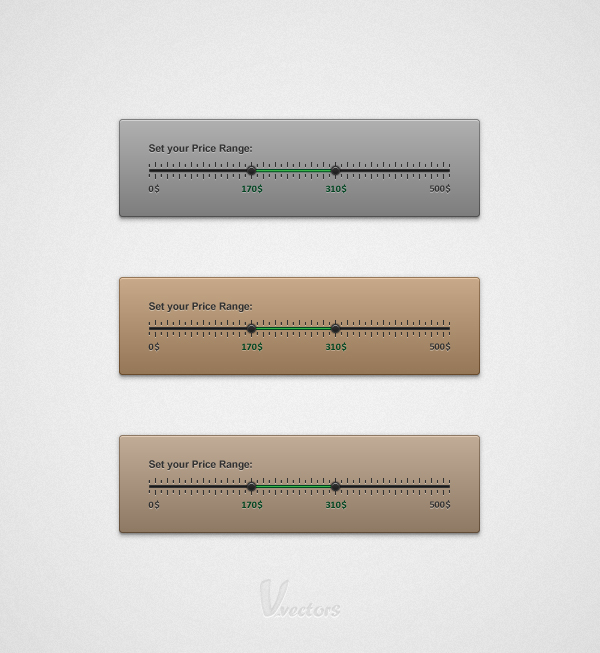
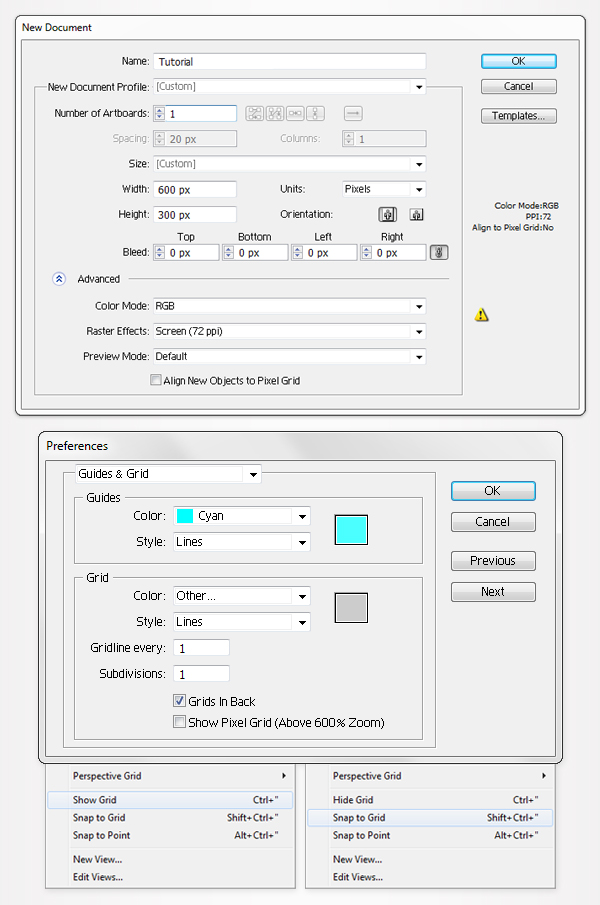
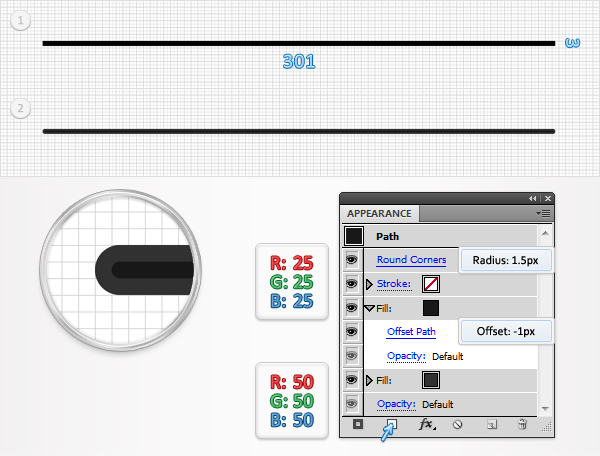
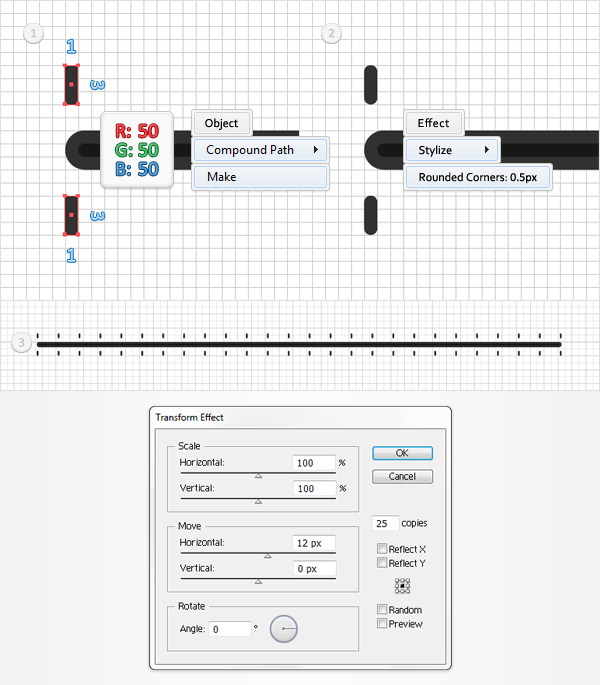
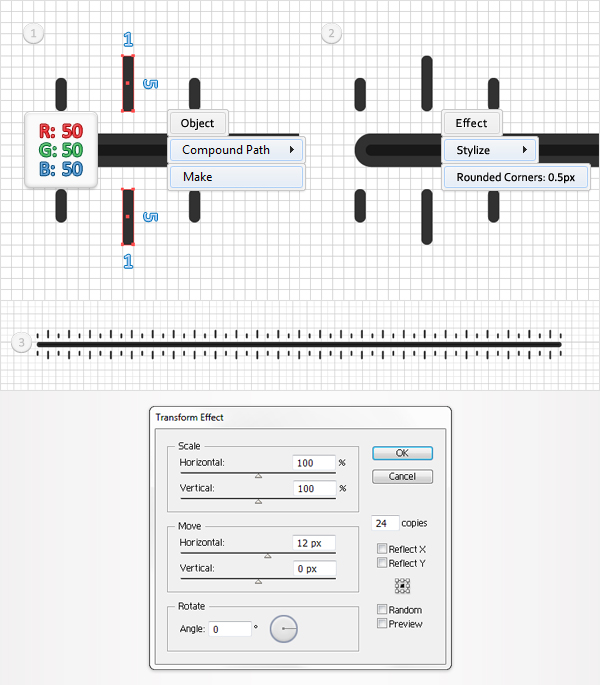
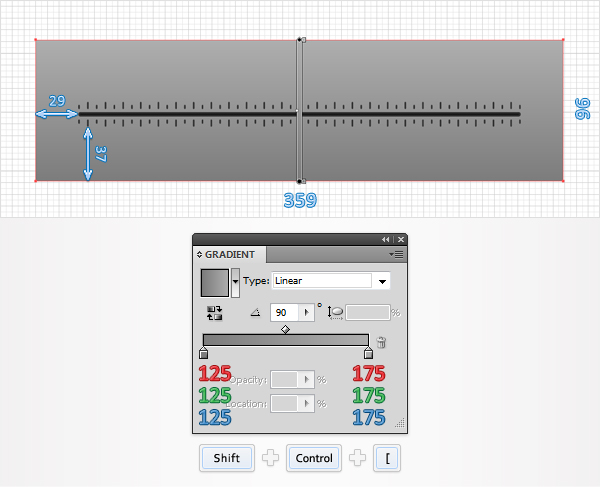
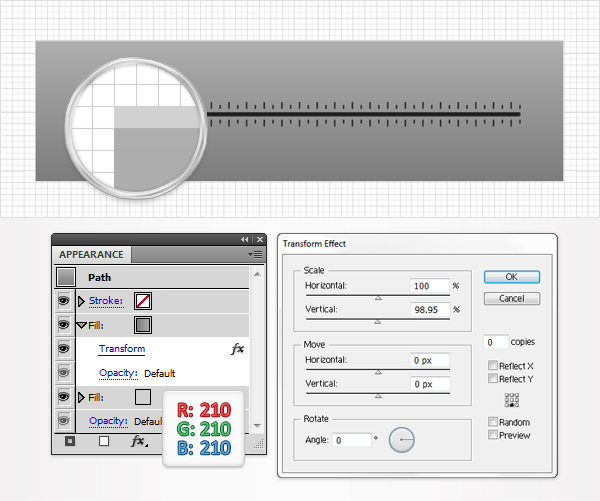
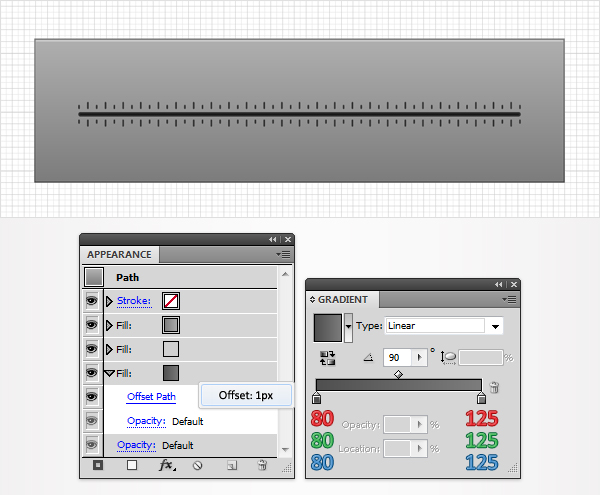
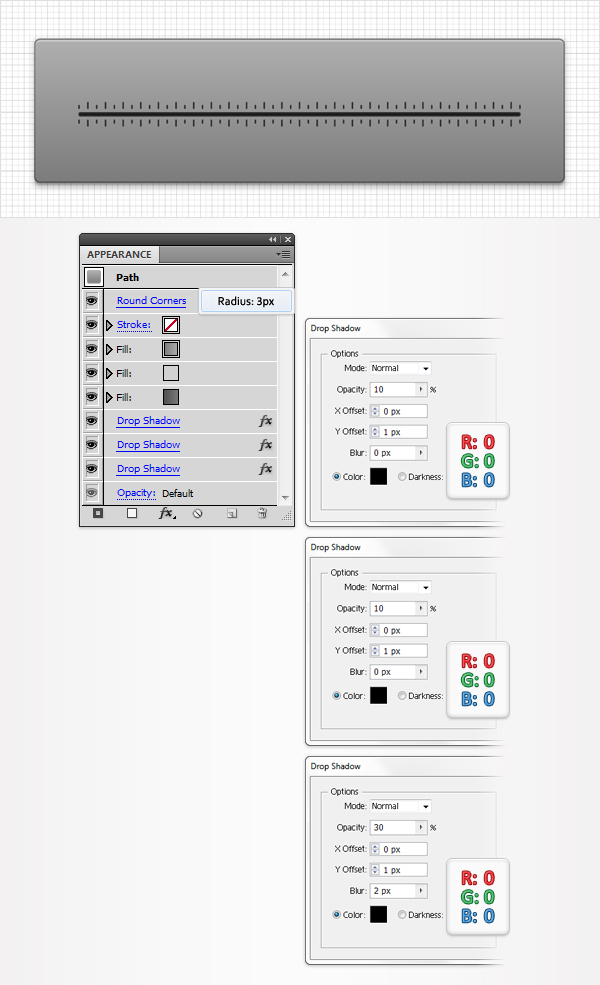
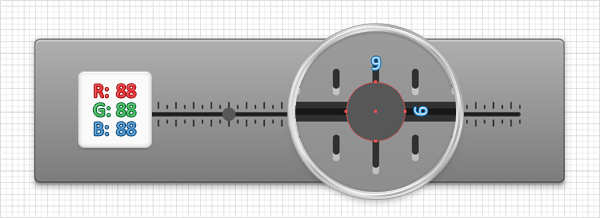
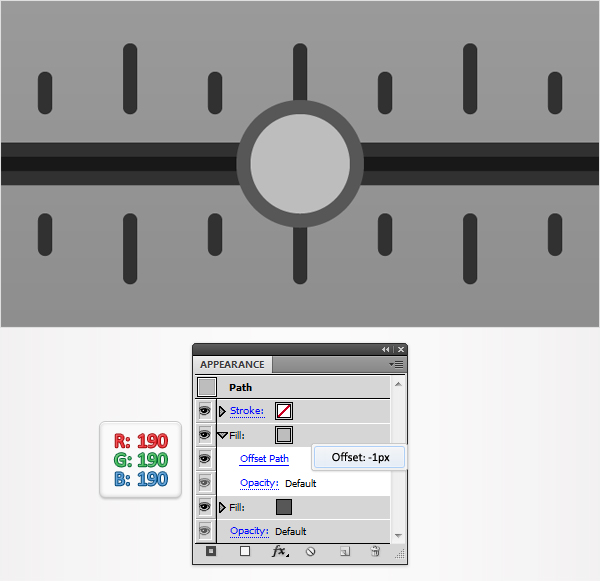
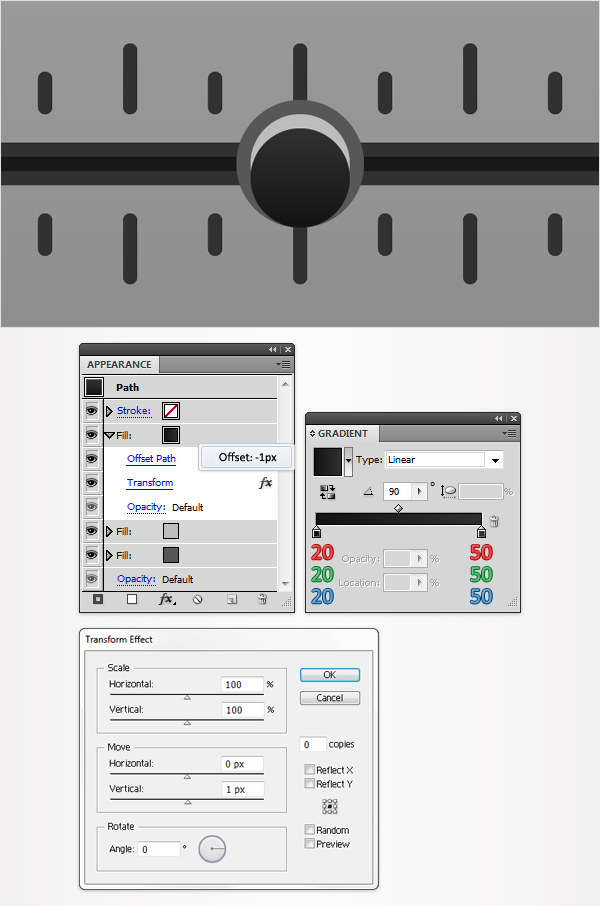
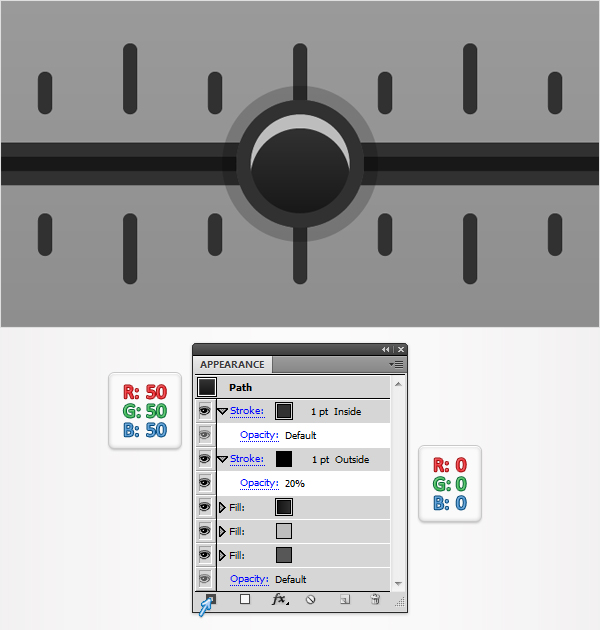
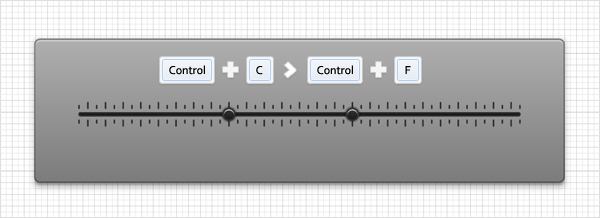
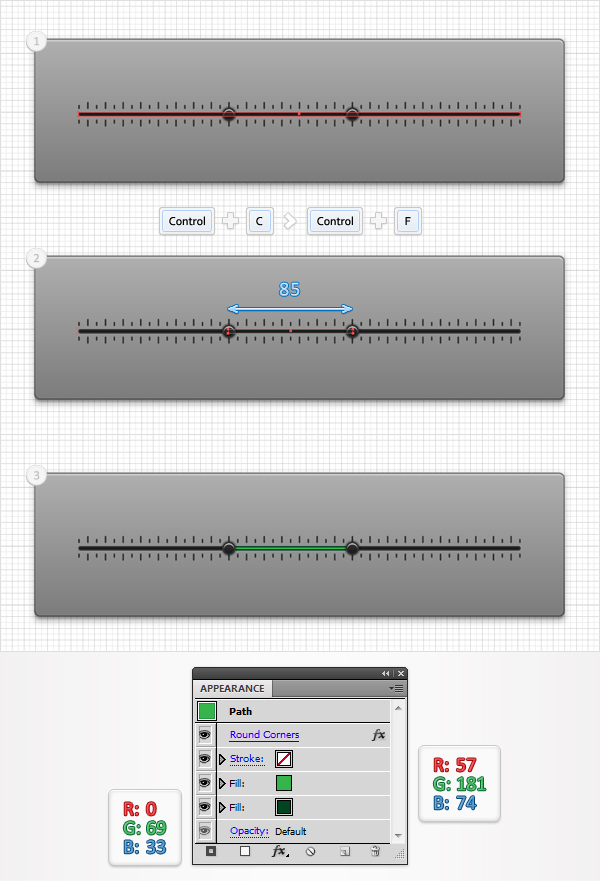
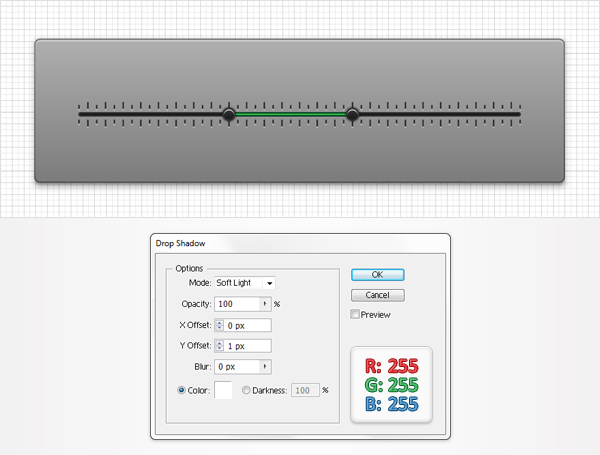
, hvordan man skaber et prisinterval filter i adobe illustrator,,,,,,, i følgende tutor vil du lære, hvordan man skaber et prisinterval filter, der ville se godt ud i en telefon app eller websted grænseflade.vi skal arbejde i adobe illustrator med nogle grundlæggende værktøjer til at skabe et afgørende element for designere portefølje.,,,, trin 1, åbne illustrator og ramte command + n for at skabe et nyt dokument.i 600 i bredde kasse og 300 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).du får brug for et net, hver 1px.bare gå til edit > præferencer > vejledninger > nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, ved hjælp af rektangel værktøj (m), skabe en 301 af 3px form og fylder den med r = 50 g = 50 b = 50.vælg det tynde rektangel, fokusere på udseende panel (vindue > udseende) og tilføje en anden fyldes ved hjælp af tilføje nye fylder knap (pegede med en pil i følgende billede).vælg det nye fylde, dens farve på r = 25 g = 25 b = 25 og gå til virkning > vej > udligne vej.ind - 1px offset og klik, okay.tilbage til udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 1.5px radius og klik, okay.,, trin 3, fokusere på den venstre side af den form, der i det foregående trin.ved hjælp af rektangel værktøj (m), skabe to, 1 af 3px rektangel.fylde begge former med r = 50 g = 50 b = 50 af dem som vist i det første billede, forvandler dem til et sammensat vej (objekt > sammensatte vej > gøre).vælg det friske sammensatte vej og gå til virkning > stylize > afrundede hjørner.ind i en 0.5px radius, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af det tredje billede og klik, okay.,, trin 4, ved hjælp af rektangel værktøj (m), skabe to, 1 af 4px rektangel.fylde begge former med r = 50 g = 50 b = 50 af dem som vist i det første billede, forvandler dem til et sammensat vej (objekt > sammensatte vej > gøre).vælg det friske sammensatte vej og gå til virkning > stylize > afrundede hjørner.ind i en 0.5px radius, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af det tredje billede og klik, okay.,, løntrin 5 med rektangel værktøj (m), skabe en 359 af 96px form, fyld den med lineær gradient vist nedenfor, sende den tilbage (forskydning + kontrol + [), og det er som vist i det følgende billede.,, trin 6, reselect rektangel i det foregående trin, fokusere på udseende panel, tilføje en anden fylde, dens farve på r = 210 g = 210 b = 210 og trække det i bunden af panelet.tilbage til den første påfyldning, vælger det, og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede og klik, okay.,, trin 7, reselect rektangel i det femte trin, fokusere på udseende panel, tilføje en tredje fyld og trække det i bunden af panelet.vælg det nye fylde, tilføje lineær gradient i nedenstående billede og gå til virkning > vej > udligne vej.ind i en 1px offset og klik -, trin 8, reselect rektangel i det femte trin, fokusere på udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius, klik - og gå til virkning > stylize > drop shadow.i de data, der fremgår af det øverste vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af den midterste, klik - og gå til endnu en gang at virkning > stylize > drop shadow.i de data, der fremgår af bunden vindue og klik, okay.i den sidste ende deres form, skal se ud i det følgende billede.,, trin 9, idet den ellipse værktøj (l), skabe en 9px cirkel, fyld den med r = 88 g = 88 b = 88, og det, som er vist i det følgende billede.,, trin 10 reselect form i det foregående trin, fokusere på udseende panel og tilføje et andet fylde.vælg det, farven på r = 190 g = 190, b = 190 og gå til virkning > vej > udligne vej.ind - 1px offset og klik -, trin 11, reselect cirklen i niende skridt, fokusere på udseende panel og tilføje en tredje del.vælg det, tilføje lineær gradient i nedenstående billede og gå til virkning > vej > udligne vej.ind - 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede og klik -, trin 12, reselect cirklen i niende skridt, fokusere på udseende panel og tilføje 1pt slagtilfælde.vælg det, farven på sort, tilpasse den til udenfor og lavere uigennemsigtighed, til 20%.hold fokus på udseende panel og tilføje et andet slag i denne form ved at tilføje nye slagtilfælde knap (pegede med en pil i følgende billede).vælg det nye slagtilfælde, gøre det 1pt lang, der er farven på r = 50 g = 50 b = 50 og bringe det ind.,, trin 13, reselect, at 9px cirkel og lave en kopi i front (control + c > kontrol + f).vælg det, og få det 84px til højre som vist i det følgende billede.,, punkt 14, reselect tynd afrundet rektangel i andet trin, og en kopi i front (control + c > kontrol + f).vælg en kopi, og resize det som vist i det følgende billede.hold højden på 2px, men fald den bredde, 85px.gå over til udseende panel og ændre farve egenskaber for denne nye form.første, udvælge de udfylde og farven på r = 0 g = 69 b = 33 herefter de slagtilfælde og farven på r = 57 g = 181, b = 74.i den sidste ende tingene skal se ud i den tredje billede.trin 15,,, reselect området veje i trin 3 og 4 og gå til virkning > stylize > drop shadow.i de data, der fremgår af følgende billede og klik - trin 16, ved hjælp af den type redskab (t), og der tilsættes en enkel tekst, som vist nedenfor.brug den tekst, egenskaber og farve koder som vist i det følgende billede.,, skridt 17, reselect teksten stykker indsættes i det foregående trin og tilføje drop shadow virkninger som vist i det følgende billede.,, gå 18 endelig du let kan ændre farve af deres vigtigste form.reselect den grå rektangel i det femte trin, fokusere på udseende panel, tilføje en ny fylde og sørge for, at det går i toppen af panelet.vælg det, farven på r = 196 g = 154 b = 108, sænke sine uklarhed til 70%, ændre blanding tilstand til farve og gå til virkning > vej > udligne vej.ind i en 1px offset og klik, okay.klart, du kan vælge en anden farve for denne nye fylde, kan du prøve en anden blanding transportformer, eller du kan stigning /fald opacitet procentdel.der er utallige muligheder.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.