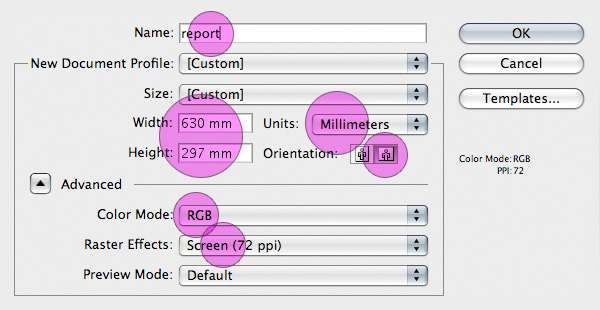
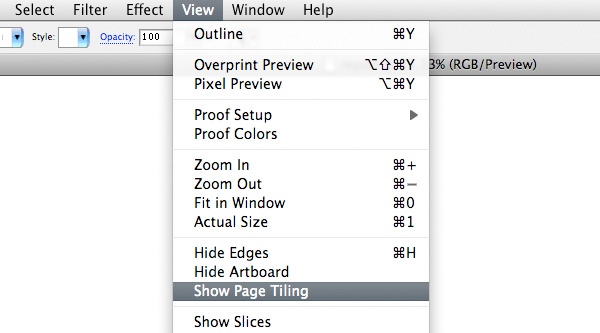
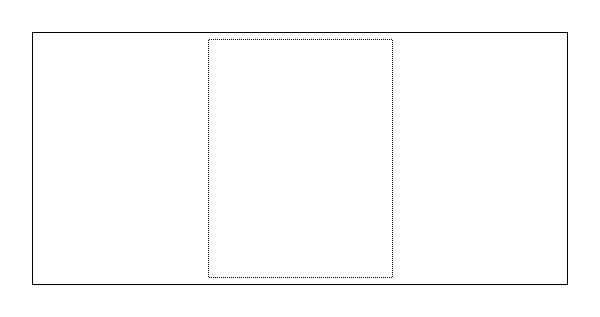
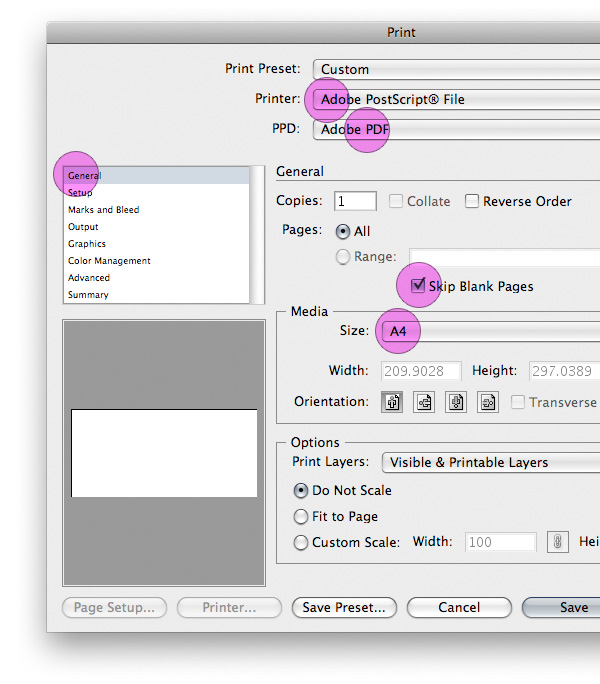
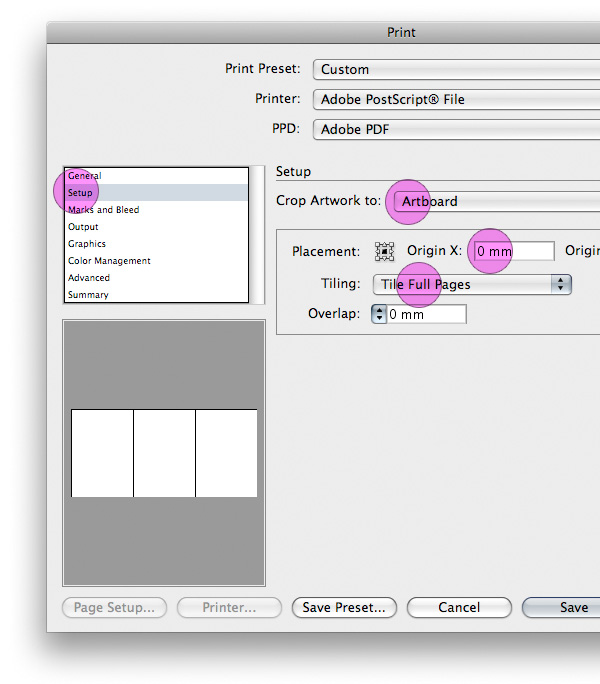
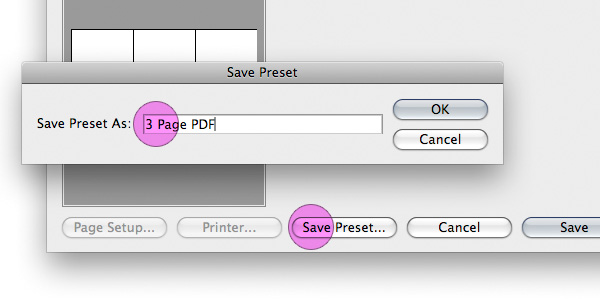
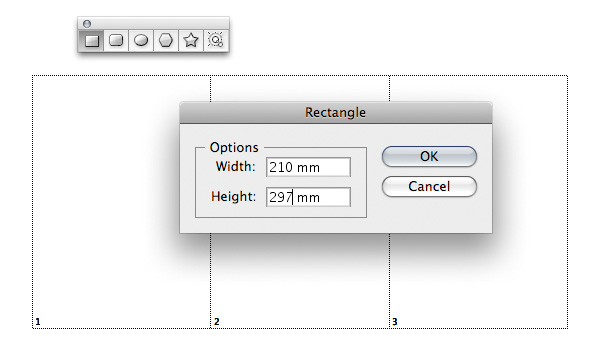
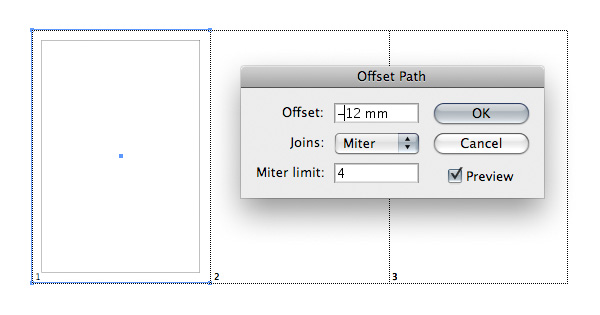
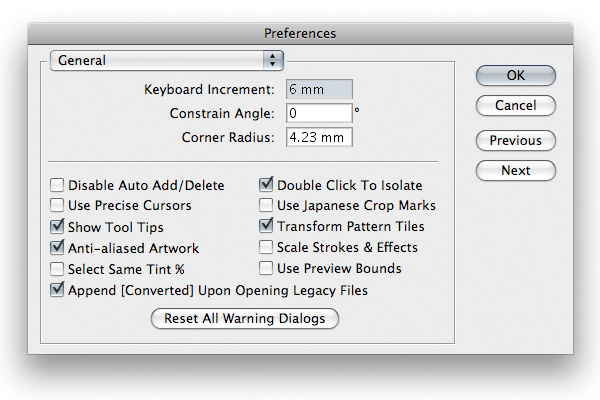
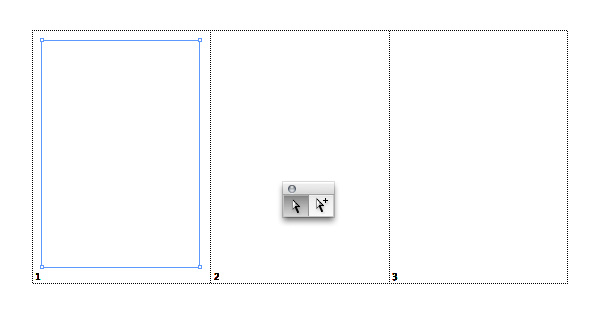
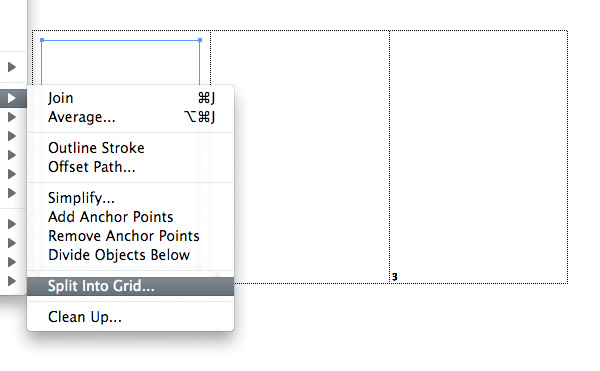
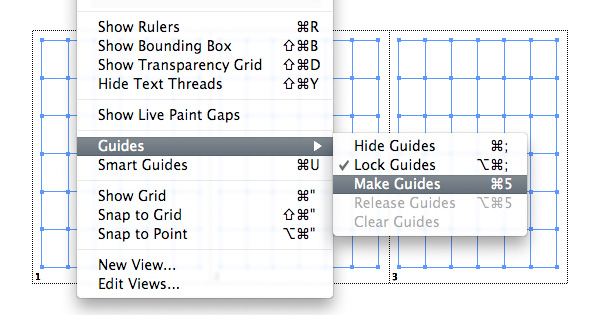
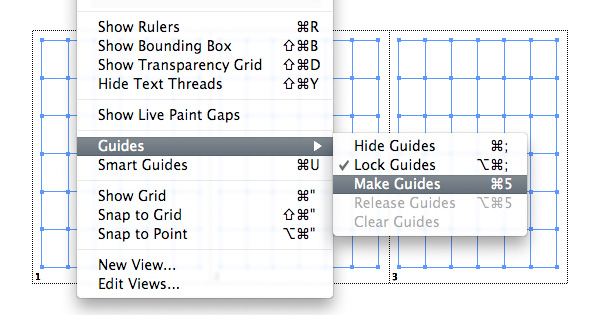
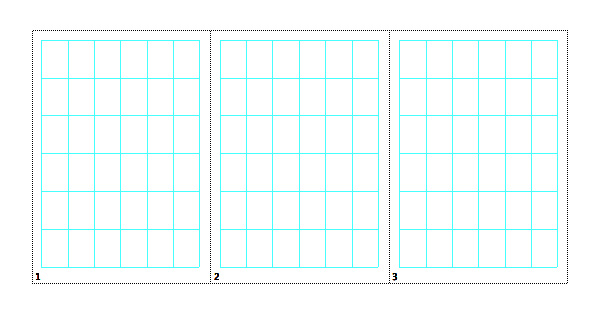
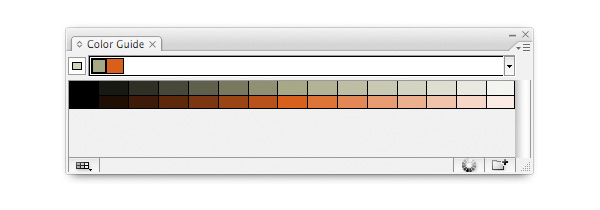
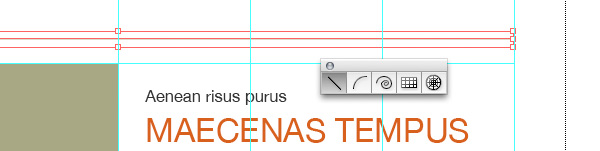
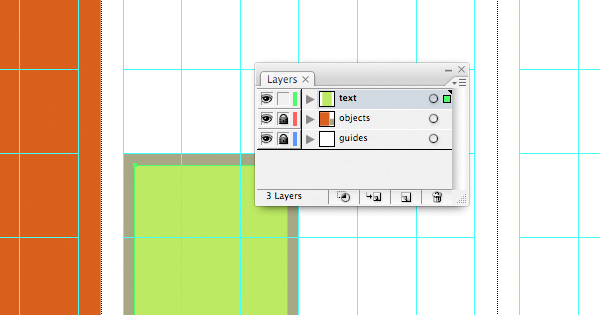
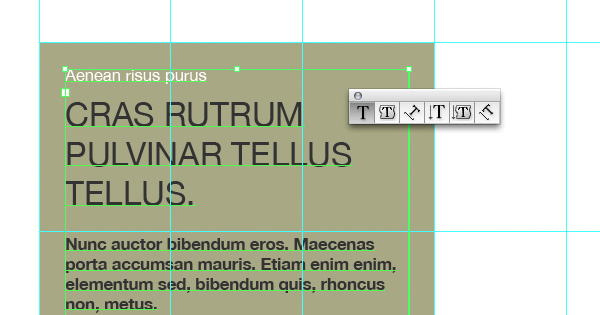
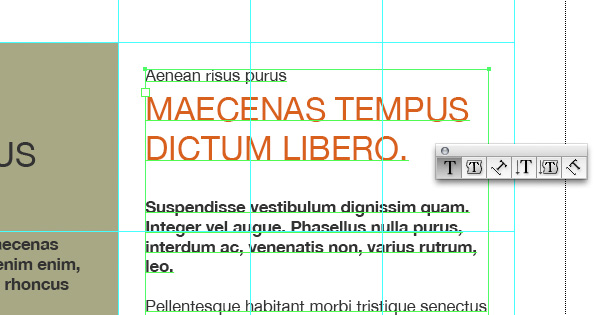
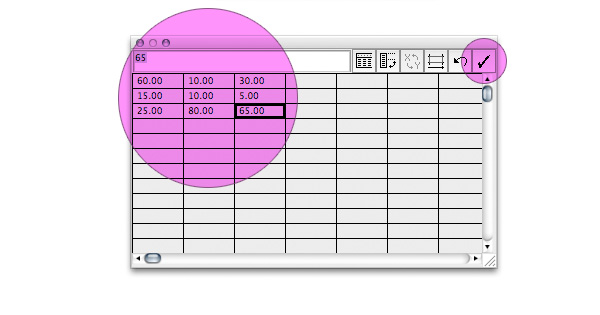
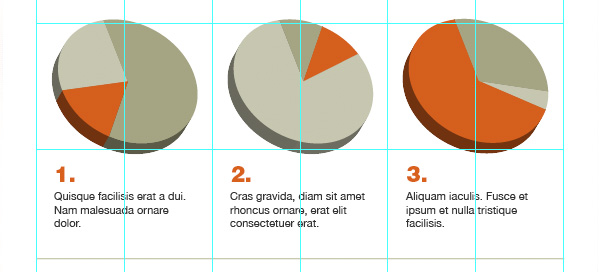
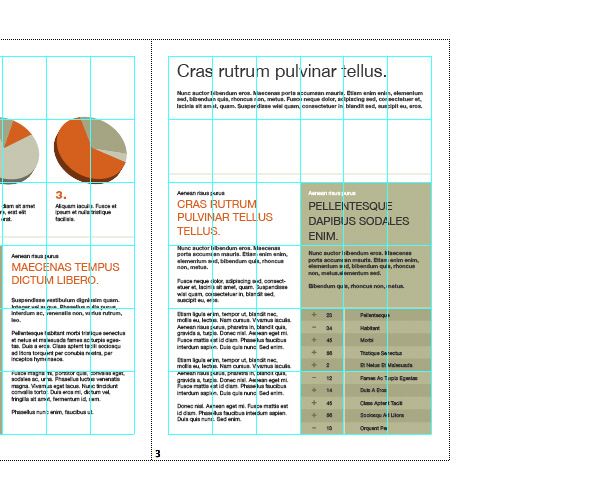
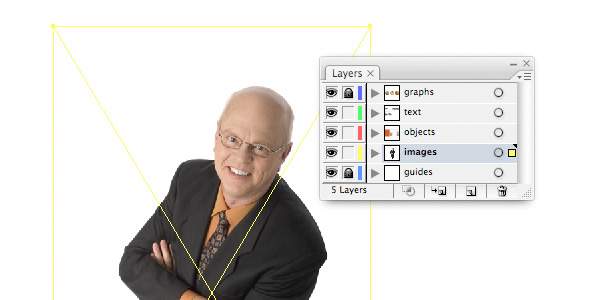
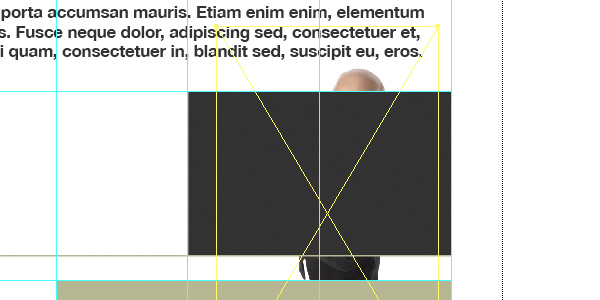
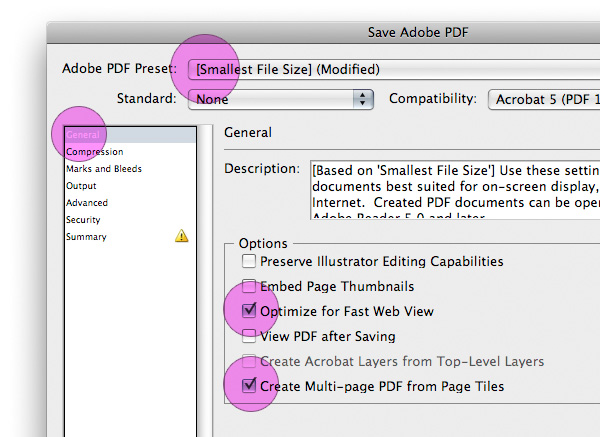
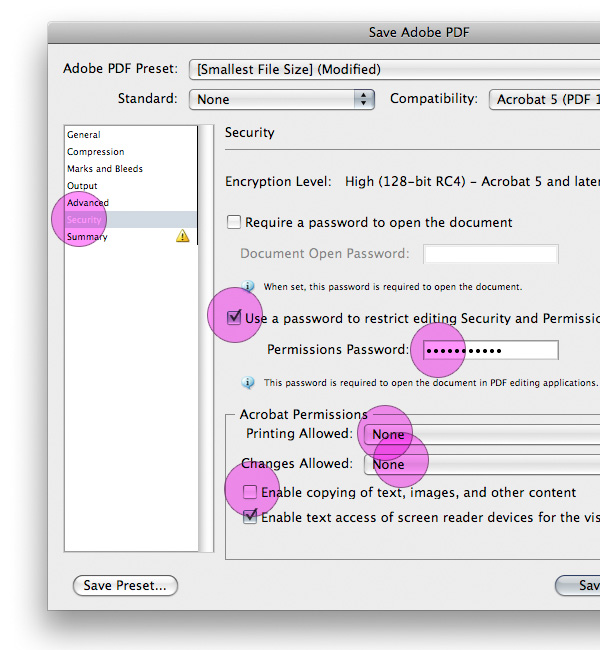
offentliggørelse af flere bippet pdf - dokument ved hjælp af illustrator, denne post er en del af en serie kaldet design væsentlige. hvordan man skaber enestående moderne infographicscreate en personlig værktøjskasse for kort,,,,, en illustrator er mindre kendte funktioner, er, at det er i stand til at udarbejde og offentliggøre flere problemer dokumenter i pdf - format.hvorfor er det et mindre kendt funktion?for ansøgninger, som f.eks. indesign og quark xpress er dedikeret til fremstilling af sådanne dokumenter, og det er usandsynligt, at de nogensinde skal rådes til at anvende illustrator. det er muligt, og i en pinch denne teknik kan komme i handy, især når du er oprettelse af dokumenter, der er kun et par sider lang.denne lektion vil forklare, hvordan det gøres, når vi diskuterer grid layout teori om at udarbejde en årlig rapport, trin 1: oprettelse af dokumentet, har åbnet illustrator, begynder et nyt dokument (command + n) og præcisere visse miljøer i det nye dokument dialog.giv det dokument, et navn, "betænkning," vælg millimeter for enheder, landskab, til orientering, og rgb for farve - tilstand.bemærkning: vi har valgt rgb, da dette dokument er beregnet til skærmen ser.hvis du vil sandsynligvis blive trykt det er tilrådeligt at udvælge cyan, magenta, gul og sort og sikre, at de virkninger, der er fastsat for den planlagte raster trykke beslutning.,,, størrelse automatisk vil registrere som sædvane, når vi træder ind i vores egne mål.vi har brug for en artboard tre gange så stort som en a4 side (210mm x 297mm) til at skabe tre sider.vi vil derfor holde højden på 297mm men øge bredden af hensyn til 2 sider (3 x 210mm = 630mm).,, klik okay.,,,, trin 2: side udforelse, gå til betragtning > vise page flisearbejde.,,, du vil se et område på din artboard, som repræsenterer hvad vi vil være, trykning, en pdf - fil.dette område kan være enhver størrelse, afhængigt af deres tidligere illustrator trykte indstillinger.,,,,, trin 3: oprettelse af den side, fliser, er vi nu nødt til at justere de fliser til at give os vores 3 sider i a4 - format i artboard.,, gå til at indsende > trykte (command + p).du vil blive forelagt de trykte dialog, et stort vindue med (ifølge legenden) milliarder af muligheder og miljøer.vi skal bare koncentrere os om dem, vi skal fælde vores 3 side pdf - dokument ordentligt.i det generelle afsnit, du bliver nødt til at fastsætte følgende:,,, printer: adobe efterskrift ® fil, ppd: (ps ® printer beskrivelse) adobe pdf, skip blanke sider: (ignorerer de blanke sider, kun trykning med indhold) kontrolleret, størrelse: (størrelse af de enkelte sider i a4 - format),,,,, trin 4: stadig at oprette side fliser, nu i henhold til fælde sektion skal fastsætte følgende:,,, og kunst: artboard, oprindelse: både x - og y - at 0mm så tilingen begynder netop i øverste venstre hjørne i din artboard.,, flisearbejde: fliser hele sider,,, du kan se i forpremiere rude, hvordan deres dokument skrider frem.nu skal de se, at artboard er opdelt i tre a4 side fliser.,,,,,,, løntrin 5: redde nulstillet, når du er færdig med at oprette dit aftryk muligheder, du vil finde det nyttigt at redde dem.klik på redde forudindstillet og giv din forudindstillet et navn i den dialog, der findes.næste gang, vi er nødt til at gentage disse miljøer, du kan vælge dem under tryk nulstillet.,, klik okay at redde forudindstillet og så klik gjort (save) for at vende tilbage til deres dokument.,,,, trin 6: skjule artboard, hvis din artboard i øjeblikket er synlige, kan du finde det nyttigt at skjule det. vi har nok linjer på vores side på dette punkt.gå til betragtning > skjule artboard.du vil stå tilbage med et godt, rent, nummer tre bippet område på skærmen.,,,, kaffe pause: grid - teori, at strukturere en opbygning med et bestemt net har mange fordele, især ved arbejde med flere sider.det er rigtigt af fingeraftryk, web, faktisk alle design discipliner.teorier om kvadratnet baseret indretning er veldokumenteret i årtier.paul rand var klart grafisk design teori og en fortaler for fordelene ved at anvende net i design.,,, - - så er den disciplin, der befrier [designeren] fra den tidskrævende byrde for, at visse beslutninger (dimensioner, proportioner), uden hvilken frugtbare og kreativt arbejde er yderst vanskeligt.han kan gå direkte til de aspekter af problemet, hvor individuelle udtryk, nye idéer, og det frie valg er afgørende.,, "design og spille instinkt" paul rand, 1965,,, så gå ud og få en kop kaffe og se på nogle af de ressourcer, der i slutningen af tutorielle og gør dig selv lidt på med net i design,.,,,, trin 7: deres net, helt præcist, hvordan de layout deres net, er op til dig, min er baseret på seks kolonner, og seks rækker.også følgende skridt vil definere de margener og tagrender at dividere dem.,, indledningsvis lægge et rektangel med din artboard.giv det dimensioner af en a4 side og bringe den på linje med den første af de tre fliser.,,,, trin 8: fastsættelse af de margener, der med deres rektangel udvalgt til virkning > vej > udligne vej ind - 12mm i den dialog, der findes.okay, og så gå imod klik > udvide udseende for at udvide deres mindre rektangel.,,,, trin 9: færdigbehandling margenerne, klik på command + k at bringe illustrator foretrækker.sæt tastaturet tilvækst til 6 mm og klik, okay.,,, nu ved hjælp af den direkte udvælgelse værktøj, trække og udvælge de nederste ophæng af rektangel, så tryk på pil nøgle.dette giver os en ekstra 6 mm for den margen, nederst på siden, godt for æstetik og indeholder også en lille plads til en ophavsret erklæring, sidenummerering,.,,,, trin 10: fastsættelse af de kolonner, rækker, både i print design, net, der traditionelt består af kolonner og tagrender, der skiller dem ad.siden indførelsen af web - design og anvendelse af net til web - opstillingsskemaer en anden tilgang har udviklet sig.arten af opbygningen af en webside, der betyder, at både er mere en hinderance end at hjælpe, så tagrender simuleres ved hjælp af polstring og margener inden for elementer, jeg personligt design til nettet end fingeraftryk, så jeg vil vise, hvad jeg er mere vant til.en fordel ved at designe en web - baseret net, er, at det giver dit aftryk dokument skal oversættes, uden for nettet.hvis det her er en smule forvirrende, alle bliver klart,,, - - mens din rektangel er udvalgt, gå til objekt > vej > opdelt i nettet.,,,, trin 11: dele til nettet, tegner gør det behageligt simpelt at vende en lukket vej til en række kolonner, rækker og tagrender, som du vil se i denne dialog.ind i miljøer, som du se nedenfor (klik forpremiere se rektangel ændrede de) at oprette seks kolonner, og seks rækker så klik, okay.bemærker, at vi har opført 0 mm for tagrender, som vi ikke vil have noget i denne sag.,,,, trin 12: to eksemplarer og skifte til vejledninger, er det op til dig, hvordan du kopiere det, du lige har gjort.sørg for at få to mere, og bringe dem alle i den korrekte position på fliserne.så vælg alle tre og gå på > vejledninger > gøre vejledninger,,, du har på dette lag er deres net retningslinjer, så at gøre det nemt for dig selv, lås det lag, og navnet "retningslinjer".,,,, trin 13: farver, med net er ca. begrænsning af beslutningsprocessen (til en vis grad) i designprocessen.vi skal fortsætte på denne rute, som predefining vores farver for at redde os til at tænke over det endnu.ved at tilføje to farver til farveprøver panel, vi vil give os selv et enkelt, men slående rækkevidde i vores dokument,.,, klik nye swatch i panelet eller trække en genstand for din fortrukne farve i panelet.jeg brugte farver: orange (# d8601d) og olivenolie (# a8a885).når sammenbyggede i farveprøver panel, farver, der er til rådighed i varierende grader af farve, skygge, muteness, varme osv. inden for farve guide panel.herfra kan vi farve alt i vores dokument, uden at bryde vores egne regler.,,,, trin 14: begyndt med design, gør et nyt lag, kalder det "objekter", eller hvad du vil.brug den rektangel redskab til at skabe et rektangel, der dækker hele den første side, og en anden, der dækker den nederste, venstre kvartal i den anden side.farve dem korrekt, som vist nedenfor.,,,, trin 15: tekst lag, et nyt lag, og kalder det "tekst." kopi af rektangel og så låse "objekter" lag.vælg "tekst" lag og klik kommando + f til pasta rektangel på dette lag i den korrekte position., med den samme teknik som tidligere (virkninger > vej > udligne vej), udlignes den vej, for dette rektangel af - 6 mm og dernæst udvide det (objekt > udvide).giv det en anden farve (af dit valg, til at gøre den mere synlig, hvis du ønsker det.,,,, skridt 16: den tekst, vi har lavet vores rektangel i større rektangel, effektivt og giver os en beholder med (css vilkår) 6 mm polstring, der fungerer som vores gutter.vi vil anvende denne "beskytte" til alle de beholdere, bygger vi med vores net til at fortsætte ensartethed.,, tilføje nogle dumme tekst til beholderen ved at vælge den type redskab, og at klikke på rektangel vej.din rektangel, vil miste den farve og bliver en tekst beholder af fastsatte dimensioner. den vil ikke udvide eller kontrakt, uanset hvor meget du sted i teksten.,,,, skridt 17:... og gentager, gentages trin 15 og 16 at skabe en anden tekst beholder ved din først.fjern det største af de to kvadratisk eller rektangulær form og farve teksten forskelligt med henblik på hvid baggrund.du burde være i stand til at se virkningen af at anvende "vores" som en tagrende.,,,, skridt 18: slagtilfælde, tilføje et slagtilfælde med linjesegment redskab over hele bredden af nettet, niveau med centret mest horisontal vejledning.farve det ifølge deres foruddefinerede palet og så skub det (pil centrale) én gang for at flytte den 6 mm opad (husk har sat tastatur tilvækst til 6 mm i trin 9)?. tilføje en anden til det meget øverste af nettet, for at skabe et område på toppen af side.,,,, skridt 19: andre dimensioner, den fleksibilitet, ved hjælp af et net baseret på multipla af 6 er, at både 3 og 2 slot pænt.dette er grunden til, at vi kan også adskille bredden af nettet i tre kolonner, anvende de samme "beskytte", og det ser stadig visuelt acceptabelt.skaber seks beholdere, opvejes den vej, til at anvende polstringen og udvide som vist.,, og jeg har også tilføjet et afsnit til toppen af side.,,,,,,, gå 20: mere virkningsløs tekst, tilføje en tekst til den nedre del af containere, du lige har gjort.disse vil blive etiketter til. vi skal i det følgende skridt.,,,, skridt 21: figurerne, skabe en fjerde lag, kalder det "." og lås andre for at undgå at blande sig i dem.nu vælge den tærte grafer værktøj og klik på artboard.ind, hvad højde og bredde du i figur dialog, som dukker op, tager vi justere dimensioner senere.,,,, skridt 22: ind i din data, data entry panel vil fremstå.,, jeg vil ikke gå i detaljer for at skabe grafer med illustrator - det er en helt anden tut!imidlertid vil jeg kort forklare, at hver række data vil skabe en særskilt tærte figur.hver enkelt vil være proportionelle med andre med hensyn til den samlede det rækker (i dette tilfælde hver rækketotaler 100, så er de samme dimensioner).i de oplysninger, som jeg har gjort og klik anvendelse (kryds ved øverst til højre.,,,, skridt 23: ungroup, tæt dialog og ungroup (command + a) figur.du bliver advaret om at redigere træk fra den. hvis du ungroup dem, men vi er kun interesseret i dem som visuelle, fyldstoffer, her, så vi kan miste deres dynamik,.,,,, skridt 24: farve og extrude, bliver du nødt til at ungroup hele partiet flere gange til fuldt ud at adskille. men når du er, giv dem nogle farver fra din palet, gruppe hver enkelt diagram og anvende en 3d extrude virkning.(for nærmere på 3d ekstrudering se lektion, skabe en konservesdåse af en kortlægning af vektorer for en 3d - objekt.), grafer herfra over deres mærkning, og vær ikke bange for at bryde vejledninger, når du gør det.de er ofte nødt til at blive korrigeret, når det gælder visuelt net, som en meget klog sagde engang, "regler er til for at vejlede de kloge og for fjolser til at følge".,,,, skridt 25: side 3, vi har drøftet i de fleste af de relevante principper for udformning, så gå videre og anvende de begreber, der har omfattet at udfylde den tredje side med et indhold.igen, et slag på toppen af nettet, lidt længere nede og tilføje yderligere to kolonner i teksten, men denne gang højere.en stor dokuments område, der omfatter bredden af nettet dominerer hovedet på siden.,,, bordet ved foden af den anden tekst beholder er blot en samling af kvadratisk eller rektangulær form, ubearbejdet, en tekst, og et par tilpasset ikoner.hvide streger kløft inden for klarhed.,,,, skridt 26: direktør, lad os tilføje en tillidsvækkende direktør på vores side.jeg downloadede en passende form (farve - koordineret slips!)- og placeret det i et lag på "objekter" kaldet "billeder", vælge dit eget billede og bringe det i deres dokument, som skal indgive > sted.vælg den fil fra dit system og klik, okay.note: kontrol af led inden for den fil udvælgelse dialog vil vise billede i deres dokument, uden at øge den.hvis knyttet fil ændres uden for illustrator, ændringer automatisk vil blive anvendt på, hvad du ser i dit nummer.dette bidrager til at reducere fil størrelse og forarbejdning,.,,,,, skridt 27: det maske, anvendes den rektangel værktøj til at gøre et rektangel i vejledninger, stopper på de slag, som du kan se nedenfor.dette vil være vores maske.,,,, skridt 28: afslutte image, både med det image og den rektangel udvalgte, tryk på kommando + 7 for at gøre et udklip maske.de direkte valg værktøj til at udvælge blot image og rescale i masken.også føle sig fri til at forstærke den maske, igen med direkte valg værktøj.med henblik på noget som du se nedenfor.,, tilføje yderligere tekst elementer til at udfylde et citat, under anvendelse af de retningslinjer for holdning alt og farver fra palet.,, skabe flere side pdf fra side fliser indstilling, er naturligvis helt afgørende, hvis de ikke ser det, vil du oprette en pdf side bestående af hele din artboard.ikke det mål, vi søger at opnå.,,,, skridt 33: pdf sikkerhedsindstillinger, gå til sikkerhedsindstillingerne i redde adobe pdf - dialog.indstillinger vil afgøre, hvad brugere kan eller ikke kan gøre med dit nummer.tjek bruge et password for at begrænse redigering af sikkerheds - og - miljøer.du får lov til at få visse ting med et kodeord.vi skal til:,,, annullere trykning (det er en lille beslutning, rgb - dokument for skærmen ser).,, forbyde ændringer (, vi ikke vil have folk redigering af oplysningerne i dokumentet).,, uskadeliggør kopiering af tekst, billeder og andre indhold (føler jeg mener, jeg vil ikke have store dele af teksten, kopieret og anvendt andetsteds).,,, der er disse muligheder, som du vil have dem, og klik på "red pdf '.,,,, slut, færdig!tag et kig på den endelige pdf - nej, du kan ikke ændre eller tryk det!)og kontrollere, at alt blev som forventet.en ting er at være opmærksomme på, er, at indholdet ikke er strømmet ind i andre sider.i dette tilfælde er den orange på første side kunne let være skimming venstre kant af den anden side.foretage justeringer, hvis det er nødvendigt, og redde igen. på dette punkt vil jeg gerne gentage, at denne teknik er ikke en erstatning for brug af software, dedikeret til side layout, f.eks. indesign eller quarkxpress.denne teknik kan være effektiv, hvis du har brug for at udarbejde kort multi - side dokumenter.,, vi dækker en bred vifte af færdigheder i illustrator at udarbejde dette dokument, en omfattende, noget, der vil kræve, at du går og undersøge nærmere.have det sjovt at gøre det!,,,, ressourcer, besøg paul-rand.com - for flere overvejelser og arbejde fra paul rand.,, mark boulton er net er god, er en fremragende pdf - artikel for dem, der er interesseret i at fremme deres viden om kvadratnet baseret opstillingsskemaer.,, for en omfattende liste er ved at smadre blad ressource med net - baseret tilgang - hvorfor denne ressource liste er ikke lang tid. det er alle her!,