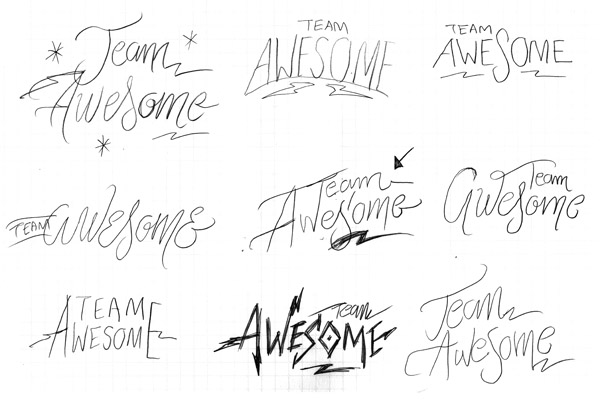
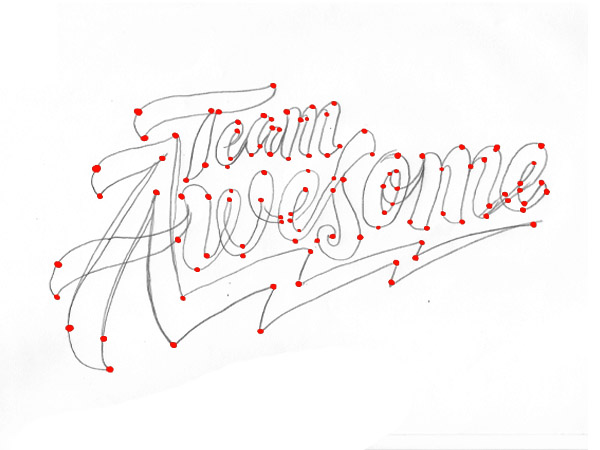
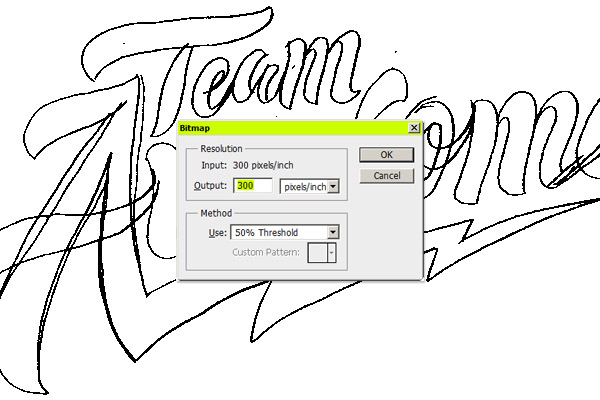
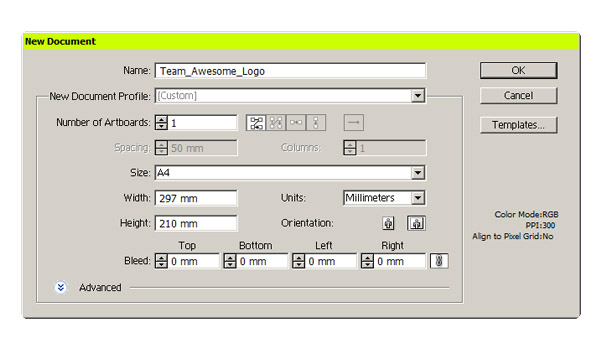
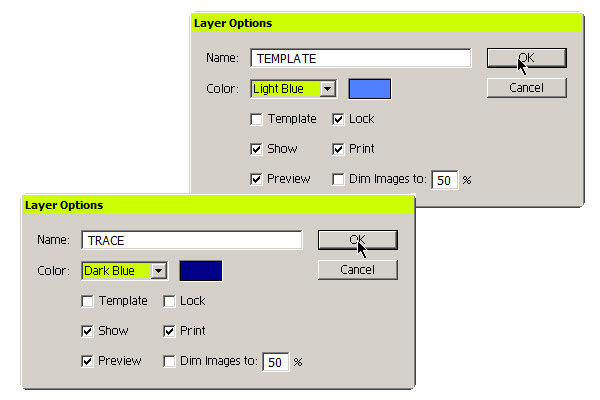
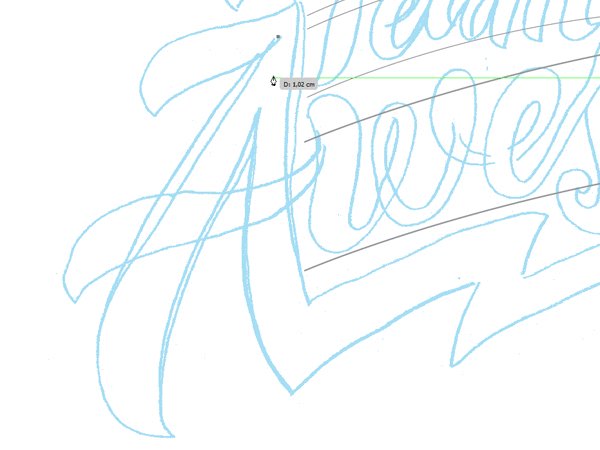
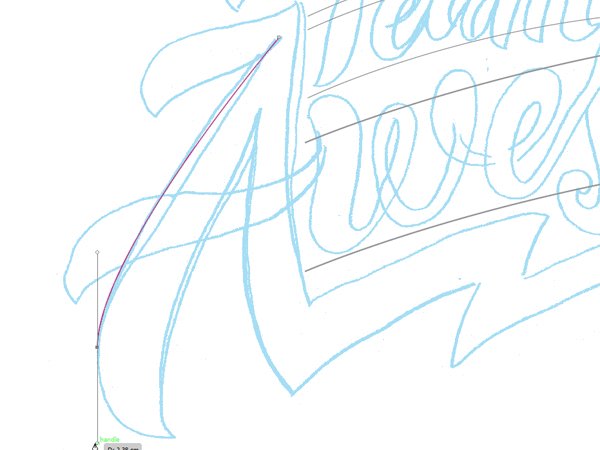
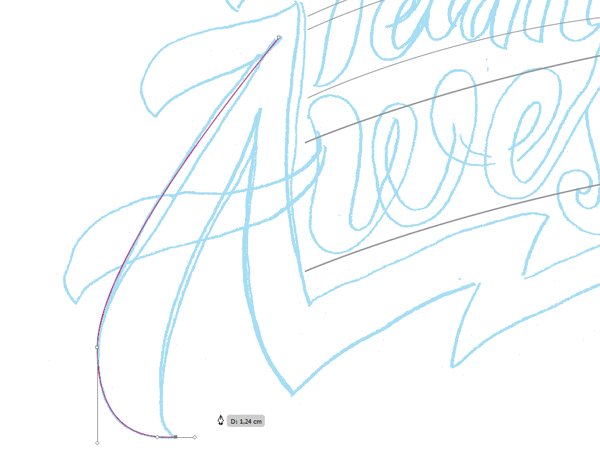
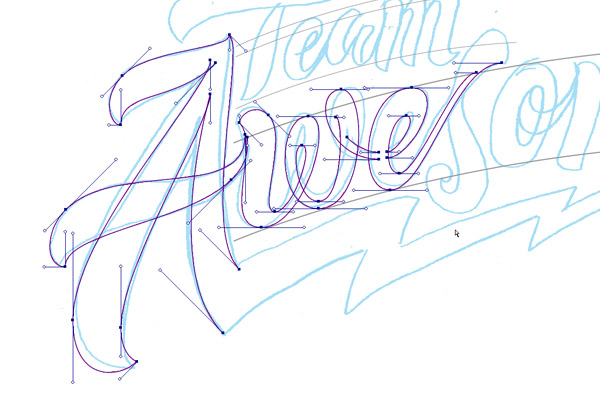
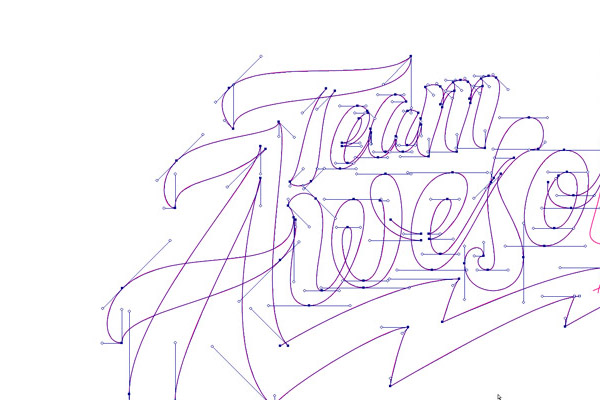
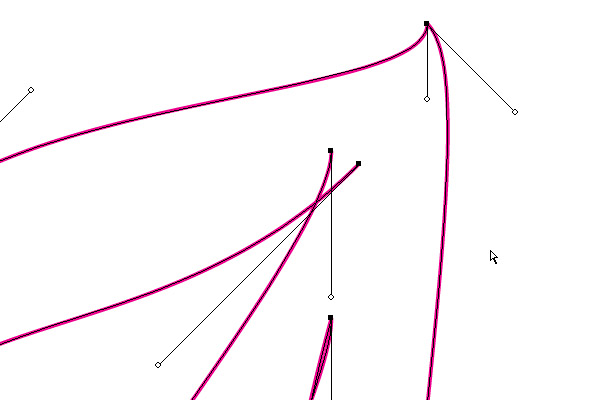
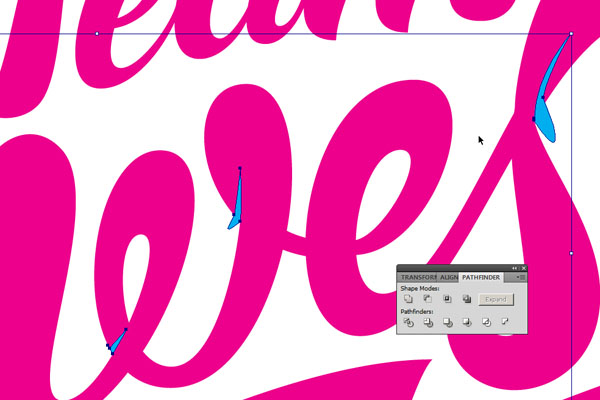
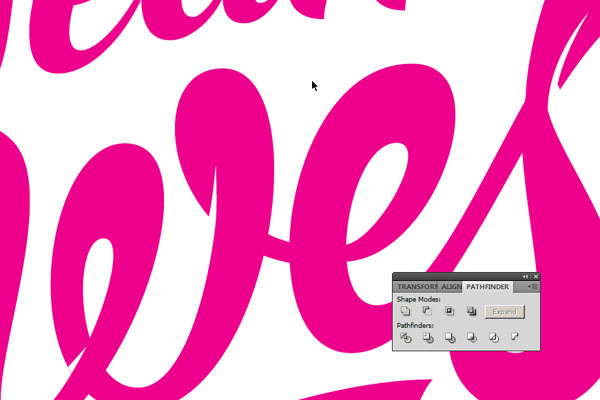
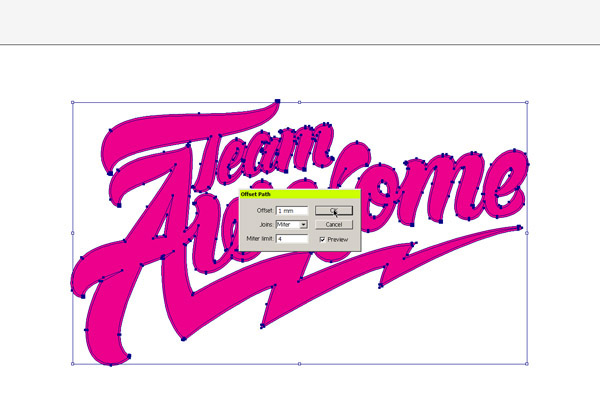
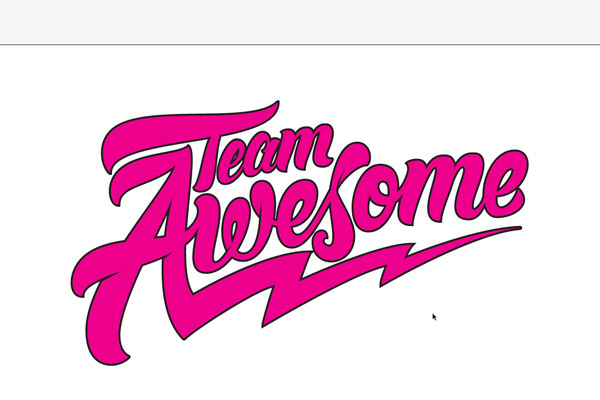
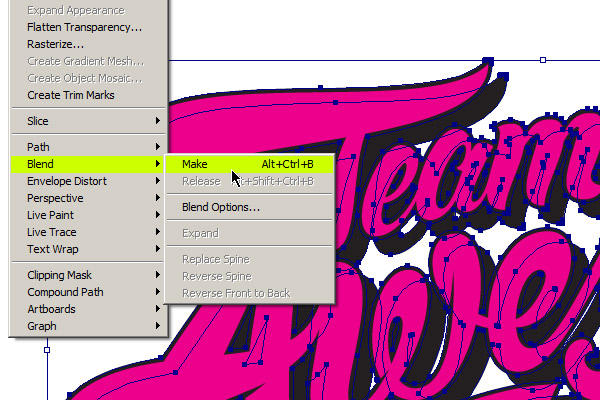
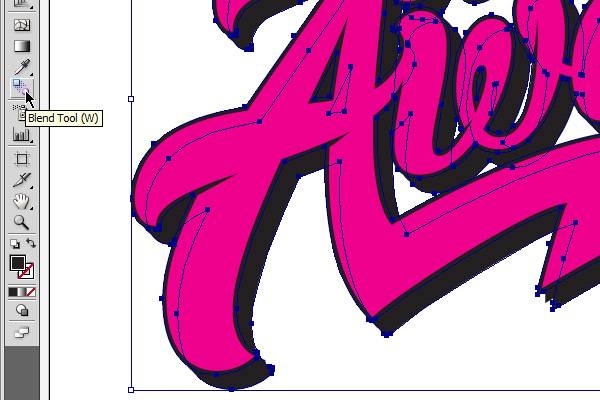
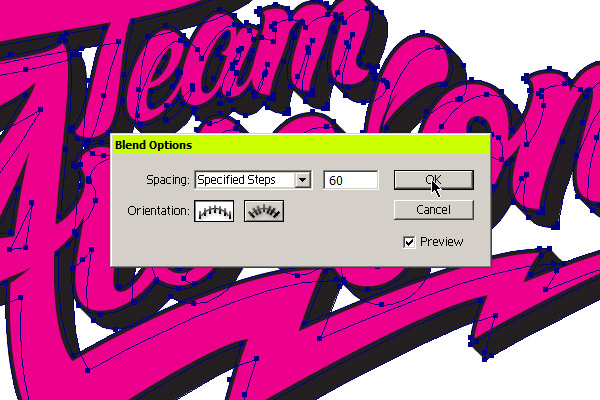
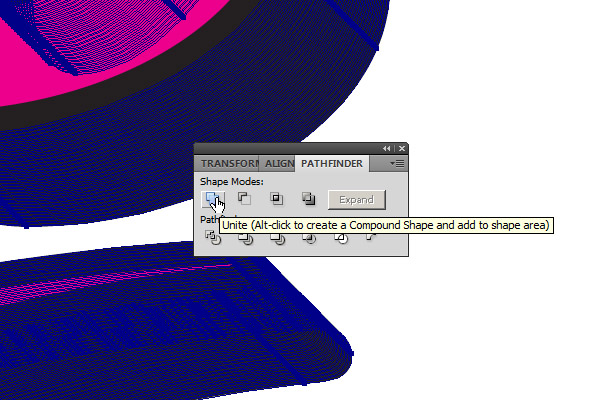
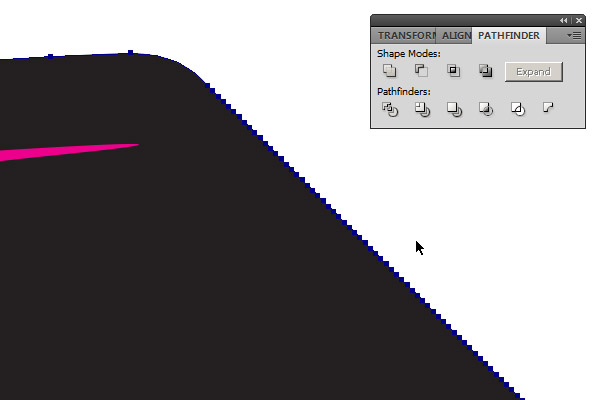
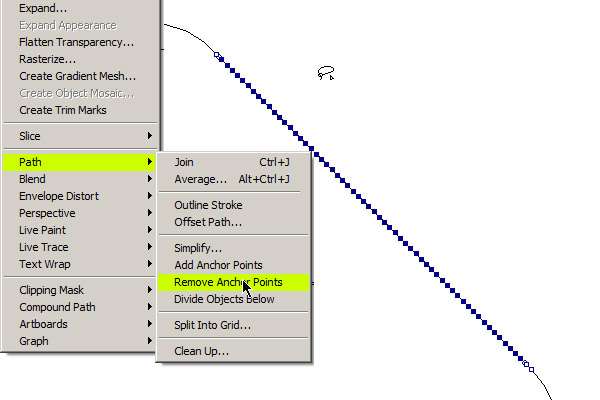
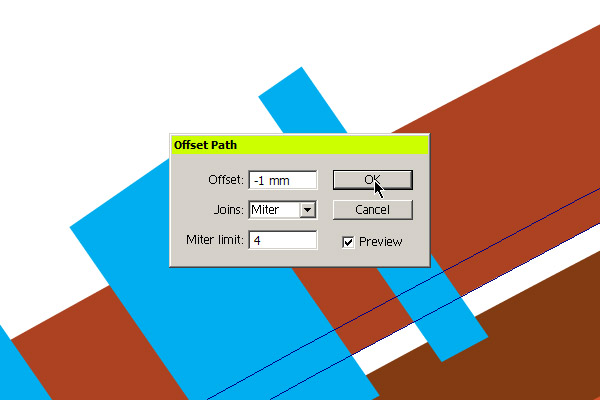
team fedest: fra hånd til vektor i adobe trænede logotype illustrator, denne post er en del af en serie kaldet branding team fedest. design og trække en maskot team fedest,,, hvad du vil lave,,, har du nogensinde ønskede at skabe en typografisk logo for dig, eller dit hold?det er ikke så svært, som det ser ud til.mange siger, de kan ikke male eller tegne, men typografi er en del af vores dagligdag.vi er altid skriver navne, e - mail - adresser, telefonnumre og den slags.så vi har alle en god start, og vi er alle bekendt med de former for breve.,,, jeg vil guide dig igennem alle de skridt, der er nødvendige for at skabe et logo for "team fedest.",, hvad du vil, med henblik på at afslutte dette projekt, har du brug for følgende:,,, papir, blyant, adobe illustrator,,, 1.planlægge dit logo, trin 1, skrive de ord eller en sætning, de ønsker at skabe, før du begynder at tegne.det lyder måske skørt, men tro mig, det er vigtigt!så du skrive de ord, du vil begynde at se, hvordan de breve, danse - og lege med hinanden.,,, til dette projekt, jeg laver en logotype for "team fedest."det er navnet på den instruktør, hold og ef - medlemmer inden for design & illustration sektion om tuts +.siden du læser denne forelæsning, velkommen på holdet!, for min "team fedest," logo, jeg spekulerede på, hvad jeg kunne bruge til at visuelt repræsenterer "sejhed".det første, jeg kom til at tænke på var superhelte.hvad er mere fantastisk end en superhelt?jeg vil have mit logo til at ligne en superhelt logo.,,, trin 2, tage noget tid til at tænke over og planlægge, hvordan det navn, du bruger din logo kan oversættes visuelt.i dette tilfælde vores logo vil være alle type, så jeg vil bruge elementer integreret med bogstaver.for dette logo, jeg valgte at bruge et lyn.,,, trin 3, doodle!begynde at undersøge forskellige visuelle muligheder.lege med type og elementer.ingen grund til at gøre noget på dette tidspunkt lige doodle!,,. 2.at vælge en typografisk stil, trin 1, og du begynder at tegne, tænk på den stil, du ønsker, og det budskab, de vil viderebringe deres logo eller bogstaver.hvordan vil du have dit logo til at se og føle?hvad vil du have, den person, der ser på dit logo til at føle?scott biersack giver en stor række tutorials, der kan hjælpe dem til bedre at forstå typografi.over til scott er uddannelse på side bogstaver grundprincipper.det vil hjælpe dig, som du arbejder med dine tanker.,, trin 2, nu når du har tænkt over det budskab, du ønsker at sige, er du nødt til at vælge en særlig typografisk stil.jeg vil have mit logo er funky og har et godt flow.for at gøre det, jeg valgte at gøre det i en afslappet manuskript stil samme håndskrift.for at få en bedre forståelse af typografi og vælge en stil, der passer bedst til, hvad du ønsker at formidle, tjek lige dette resten af scott biersack: hånd skrift: forståelse af typer af type.,,, 3.skabe thumbnails, nu du vil begynde at undersøge forskellige muligheder og prøver at knytte alle de elementer sammen.,,,,,, trin 1, først skabe raffinerede thumbnails.jeg kan lide at tegne den thumbnails som mini - versioner af logoet.på denne måde kan jeg mere tydeligt i denne indledende fase, hvor logoet vil opføre sig, og om det vil fungere.på dette punkt vil jeg skitsere, en masse.du skal ikke være bange for at få mange forskellige versioner.også jeg begynder at definere, hvor jeg vil lægge min bezier ting på dette tidspunkt.,,,,,, trin 2, drage de breve, som enkle linjer, og så lægger dybde til letterforms, en slags parallel udgave af udligne vej, kommando.det er en god teknik, at man kan tilpasse sig til deres egen håndskrift og figurer, så tager det tid til praksis.vi ´ ll vente.,,,,,, 4.udvælgelse og raffinering af tegningen, trin 1, udvælge hård tegning du ønsker at arbejde med, scan det og resize det til en større størrelse.det vil være en model for dig at bygge vektorer på.,,,,, trin 2, når billedet er scannet, print det igen og spore slagtilfælde på toppen af det at foretage tilpasninger, og at rette op på eventuelle problemer.så til at scanne denne skitse, endnu en gang at bruge billedet til faktiske sporing i tegner.jeg plejer at gøre enhver finjustere lidt på denne skitse.,,, 5.definition af placeringen af bezier håndtag,,,,,,, trin 1, kan man spørge sig selv: "om placering af min bezier håndtag...nu?på papiret? "ja!gør det nu, før vi begynder med vektoren.dette vil bidrage til at skabe en fast arbejdsgang i illustrator senere og også er en god øvelse på almindelige flyver.,, trin 2, tag din udvalgte skitse og definere de centrale punkter, der vil hjælpe dig bygge din vektor former.det er ikke en regel, du bliver nødt til at tilføje eller fjerne punkter her, og det senere.vær ikke en bezier nazist!det handler om at tage de kurver, se lige.nøje undersøge de former for breve og forsøge at identificere de yderste punkter.spore linjer i breve til at identificere de yderste punkter.mærke dem på papir med en kuglepen eller en markør.,,,,,, holde dette papir handy for yderligere henvisning; vi vil kalde det vores, bezier reference blad,.,,, 6.udarbejdelsen af den skitse, med den skitse, udvalgt og placeringen af de bezier definerede punkter, det er tid til at forberede den skitse til spores i tegner.det gør vi ved at åbne tegningen i photoshop, at omdanne den til et bitmap billede, billede > mode > bitmap,), og spare en tiff fil.,,,,,, 7.etableringen af rammerne i adobe illustrator, trin 1, nu er det tid til at oprette en illustrator dokument at begynde at bygge former af vores "team fedest" logo.først klik, fil > nye, til at skabe et nyt dokument.min er, a4 (210 × 297 mm) horisontale farve tilstand: rgb.jeg bruger cs5 version, men der bør ikke være nogen forskel i nyere eller tidligere versioner.,,,,, trin 2, og deres image ved at klikke på fil > sted og udvælgelse af tiff fil, du reddede tidligere.sådan!,,,,, trin 3, denne skitse vil være din model.jeg gør det med en blå farve, for at hjælpe mig med at se igennem linierne.,, det er en god praksis, at tilføje linjer, der vil fungere som retningslinjer for at hjælpe de former.jeg bruger en lysegrå til vejledninger.det er ikke en regel, du kan lege med farve, for at se hvad der er bedst for dig.lysegråt arbejder for mig.det, der er vigtigt at huske på, er, at din tegning synlig., navn denne lag "model", eller et andet navn, at du tror, der vil hjælpe dig.når det er fastsat, at skabe et nyt lag, og kalder det "spor".jeg anbefaler, at vælge den blå farve til "spor" lag.,,,,, 8.begynd at bygge den vektor former, trin 1, ved hjælp af vores bezier - blad, der tidligere, klik pen værktøj (p), og begynde at tilføje punkter på bestemte steder, altid med, skifteholdsarbejde, nøglen til at begrænse den holdning.det vil holde punkter vinklede på 0, 45 º, º, og 90 º, at din form for bedre kurver med færre punkter og gør det let at bygge - og kontrol senere.,, hold toggling skabelonen lag på og uden for at se, hvordan de kurver - og tilpasse dem, hvis det er nødvendigt.for den form, jeg bruger en lyserød farve (,&#ff00ff,).det vil hjælpe dig med at se linjer på toppen af den blå skitse.,,,,,,,, trin 2, start med de store, og bygge hvert brev med separat som et andet formål, indtil de sammensætning er fuldført.bliv ved med at gentage det, for alle de breve, toggling skabelonen lag på og af og opmærksomhed på, hvordan dine point er placeret, og hvor dine kurver.når man vænner sig til denne teknik, vil du se, hvor let det er.,,, 9.placering af de punkter, de fleste mennesker, der arbejder med bezier kurver er den mest vanskelige og undertiden forfærdende, del.det virker måske svært første gang, men det er det ikke.se på screenshots nedenfor, og se, hvordan alle punkter er placeret.,,,,,,,,, 10.afsluttet vektor former, trin 1, med vores grundlæggende vektor former afsluttet, nu er det tid til at gennemgå vores fremskridt.på dette punkt vil jeg plejer at lave det igen og få flere justeringer med en blyant.,,,,,, trin 2, her er min trykt skitse.jeg vil imidlertid ikke til at scanne det.jeg vil blot henvise til det at foretage ændringer i,,,,,, illustrator. 11.justeringer, trin 1, dobbelt sporet lag og - revision.i dette lag foretage korrektioner ved hjælp af trykte skitse, hvis det er nødvendigt, at de andre lag og efterlader dem intakte.,,,,, trin 2, du har afsluttet og raffineret vektoren former.gentage dette lag og navn det endelige som reserve, hvis du har brug for at ændre den senere.,,,,,, 12.-,, nu er det tid til at gøre det logo, far!lad os give det et liv at gøre det endnu mere fantastisk,.,,, trin 1, skær nogle breve til at få dem til at se mere sammenflettede.kan du tilføje former for nogle dele og med minus, tilbage, kommando fra, stifinder, panel, trække dem fra den oprindelige form.,,,,, du kan gøre dette ved at skære figurer nederst og klikke på objekt > arrangere > sende tilbage, eller at slå. skift kontrol -.,,,, trin 2, åbne, stifinder, panel ved at klikke på vindue > stifinder, eller at klikke, shift-control-f9,.,,,,, trin 3, med de to former, der udvælges, klik på minus tilbage, button.voila à!,,,,, trin 4, tilføjer en kontur til dit formål ved at udvælge og klikke på objekt > vej > udligne sti.kom ind, 1 mm, og klik, okay.,,,,, tegner konturen med en mørkeblå eller sort farve, så vi kan skelne mellem begge.du skal ikke bekymre dig om farver, for nu vil vi ændre det senere.,,,,, trin 5, nu lad os tilføje nogle dybde.to eksemplarer konturen lag ved at klikke på, edit > en kopi, (control-c), og sæt det i igen ved at klikke på, edit > pasta i tilbage (control-b).,,,,,, vælge de to sorte konturer og klik på, objekt > blanding >, klik, control-alt-b,.,,,,,, efter anvendelse af den virkning, de vil lægge mærke til, at blandingen ser underligt ud.lad os rette dette ved at klikke på dobbelt, blanding, værktøj, knap til, værktøj, panel.,,,,,, på den dialog, der synes, udvælge, afstand: bestemte foranstaltninger, ind, 60.efter anvendelse af den virkning, udvælge, objekt > blanding > udvides, og det vil blive konverteret til objekter.,,,,,, med objekter udvalgte, åbne, stifinder, panel og lokalisere, forene, button.klik på det.det vil forene alle genstande i en enkelt ting.,,,,,,, og den er klar!tillykke med din...hvad?nej, nej, ikke endnu.zoom ind, og vil de se, at nogle linjer er fulde af punkter, at konturen se takkede på nogle områder.vi er nødt til at slippe af med det.,,,,,, ind, skitsere tilstand, ved at klikke, control-y, og tryk, lasso værktøj, litra q), om værktøj, panel.vælg den ekstra punkter med, lasso redskab, og gå imod > vej > fjerne ophæng,.gentag denne på alle de dele, der er nødvendige, indtil du har glatte former.,,,,,, 13.farve og detaljer, trin 1, når alt er rettet, lad os skifte farver.jeg gør dette logo for en fantastisk gruppe mennesker og deres farver, er de to nedenfor, så jeg vil holde med dem.på dette trin, du er fri til at spille med, hvad farve, du vil.,,,,, mener jeg stadig, at der mangler noget.det er stadig ikke superhelte - logo, jeg forestillede mig, så jeg har tilføjet en ellipse, på den baggrund og malede det med den lyse farve.,,,,, trin 2, nu tilføje nogle oplysninger.jeg tilføjer et hvidt omrids omkring ekstrudering.klik på, objekt > udligne vej ind, 1 mm.,,,,, kopiere den hvide profil ved at vælge den, og at klikke på, edit > en kopi, (, control-c,) og sæt det i igen ved at klikke på, edit > pasta i tilbage, (, control-b, - vil male mit "skygge" med en farve, mørkere end de ellipse farve.,,,,, trin 3, nu vil jeg tilføje nogle højdepunkter.klik på, rektangel værktøj, knap til, værktøj, panel, eller slå, m, og drage en kvadratisk eller rektangulær form og mal dem blå bliver mere synlige.jeg vil holdning min sammen med ekstrudering vinkel.skabe, sammensatte vej, fra alle de områder, der gør dem til en fælles vej.med alle de blå rektangler udvalgte, klik, shift-8, eller gå imod > sammensatte vej >,.,,,,, udvælge ekstrudering og klik på, objekt > vej > udligne vej ind, - 1 mm, i dialogen kasse.,,,,,, udvælge de genererede vej og de ni, og i, stifinder, panel lokalisere, krydser knap og klik på det.kopi af de genererede vej ved at klikke på, edit > en kopi, (, control-c,), og derefter vælge ekstrudering og klik på, edit > pasta i front (, control-f,).,,,,,, fantastisk arbejde, hold!,, sådan!vores team fedest logo er klar og skinnende.fedt!,,,,,, denne lektion er beregnet til at hjælpe dig få en bedre forståelse af bogstaver og vektor.det lyder indviklet i starten, men mere i praksis er, jo lettere bliver det.jeg håber, at alle de oplysninger, jeg har givet, er nyttig for dem, og at de kan tilpasse sig de teknikker og tips vist her til deres egne projekter.tak for øje, og blive fed!,,,