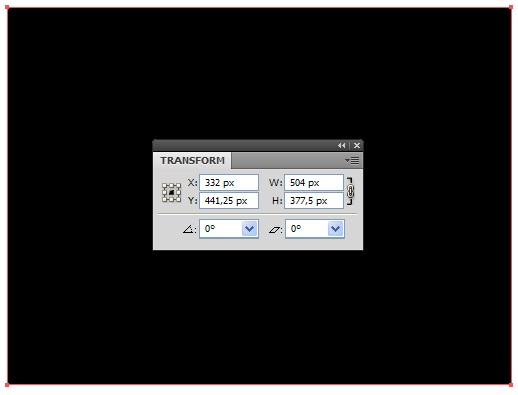
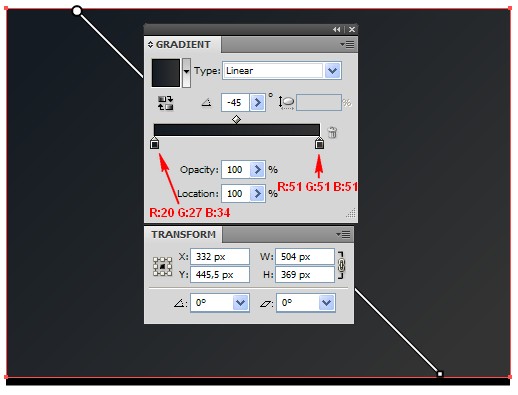
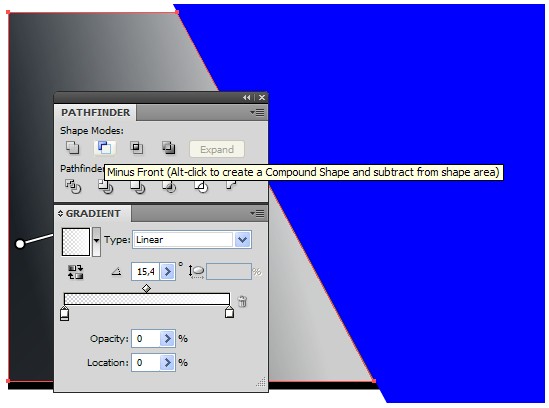
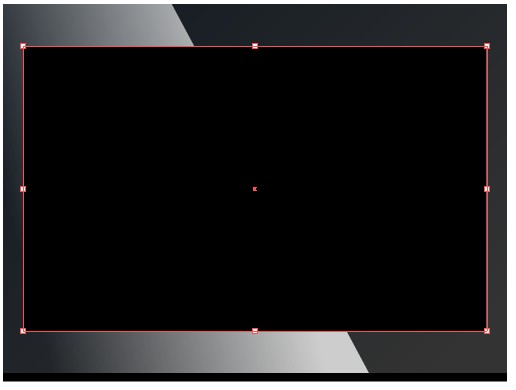
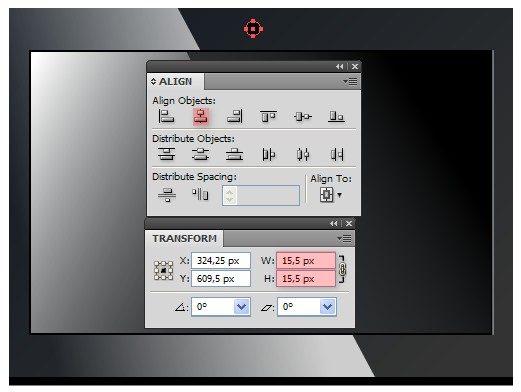
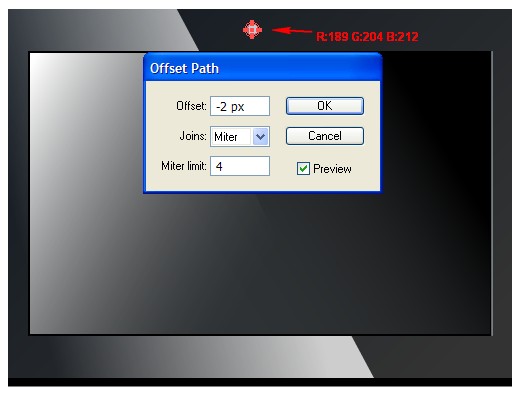
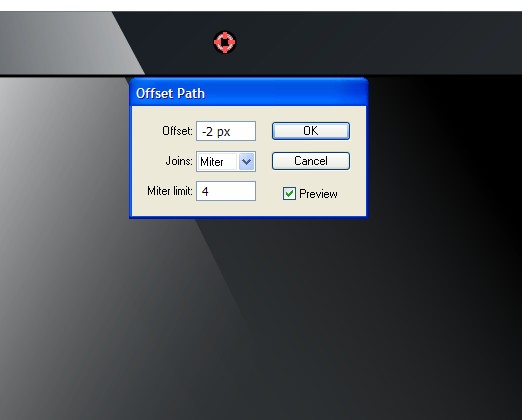
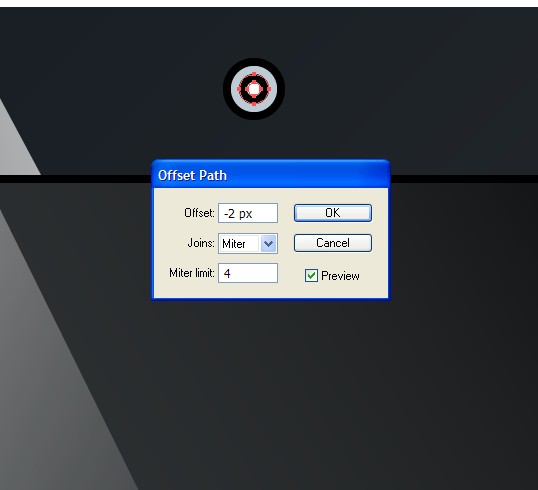
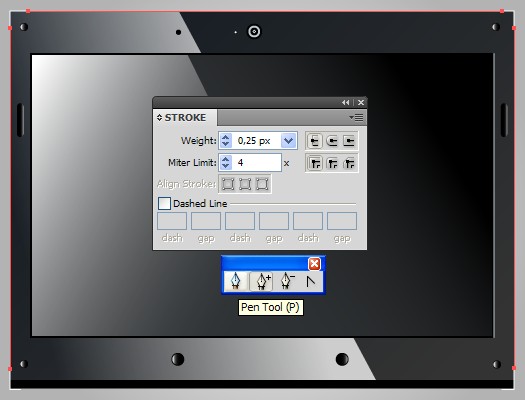
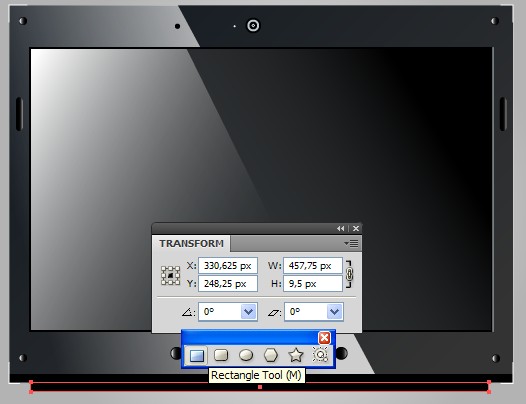
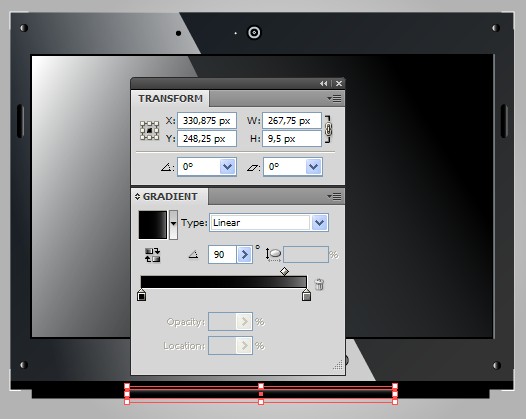
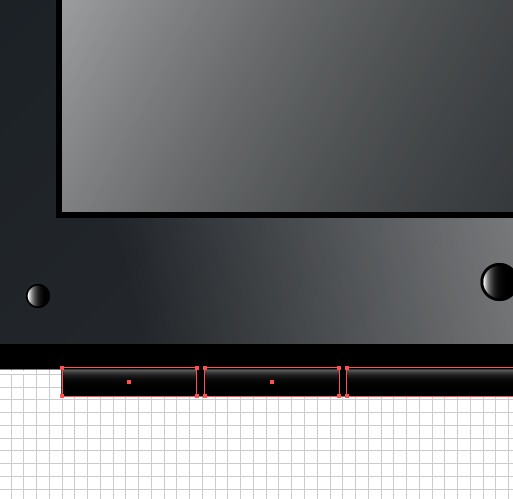
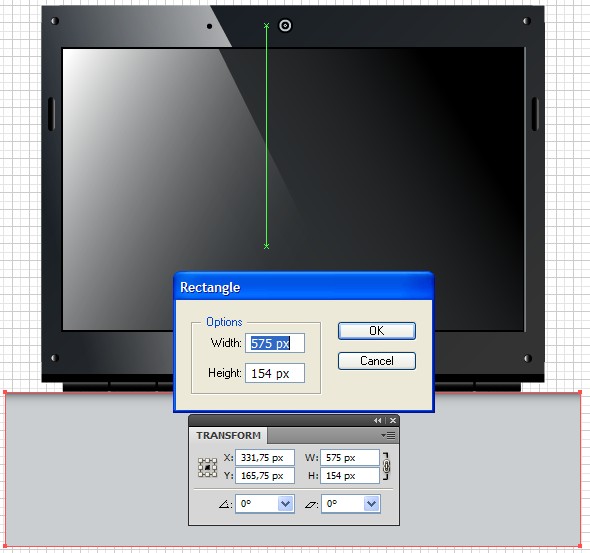
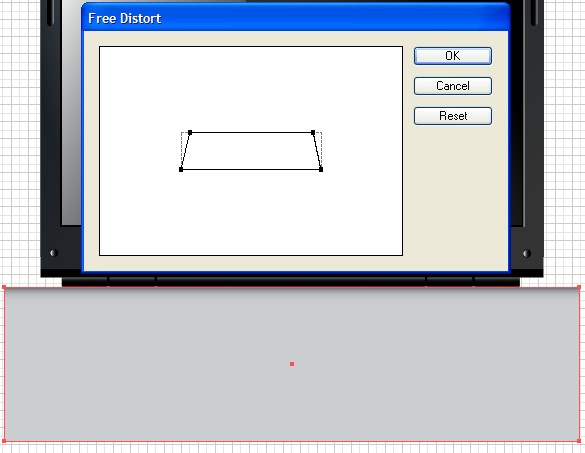
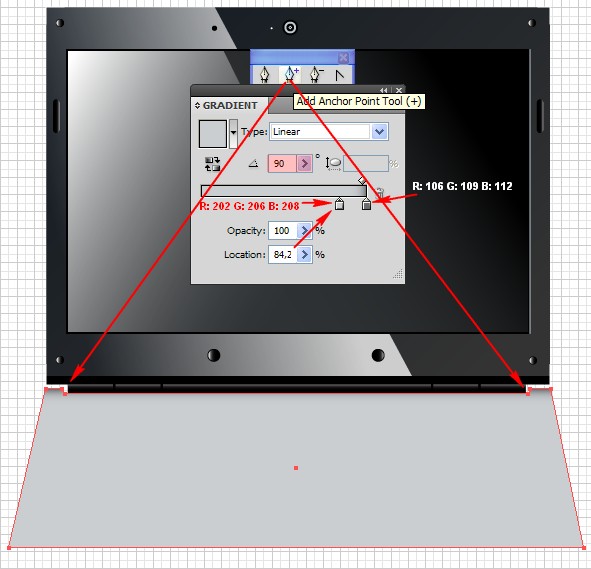
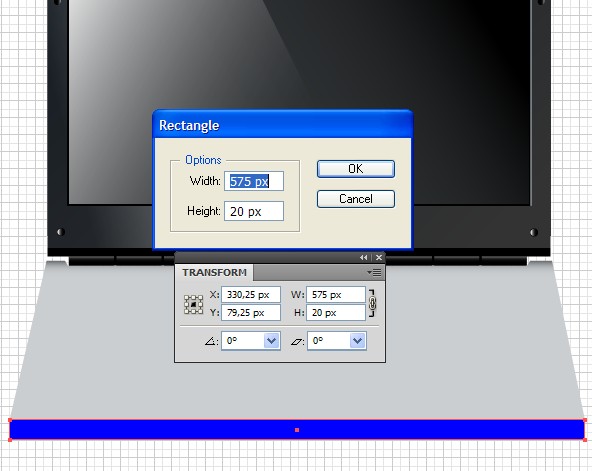
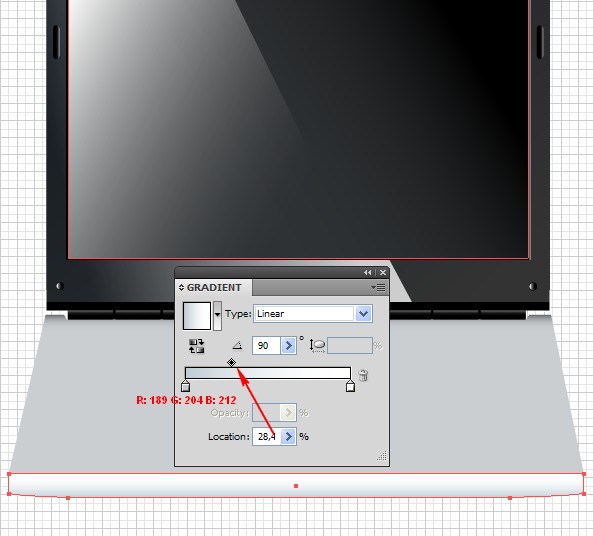
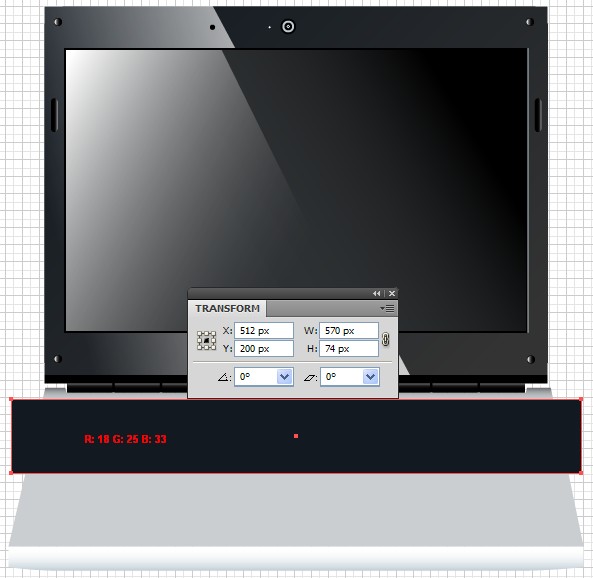
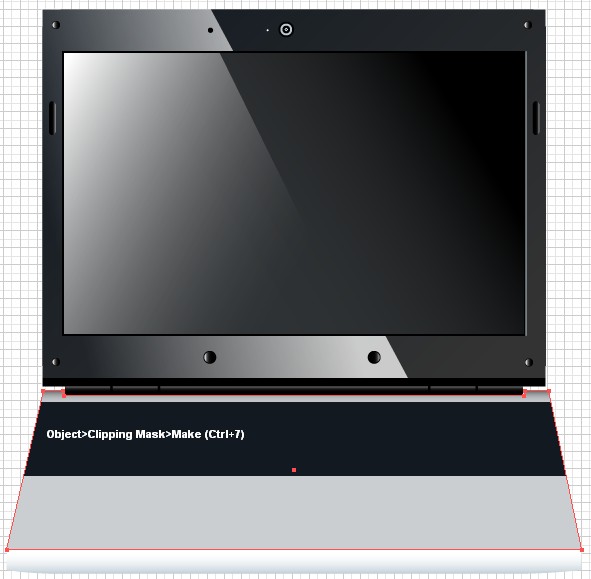
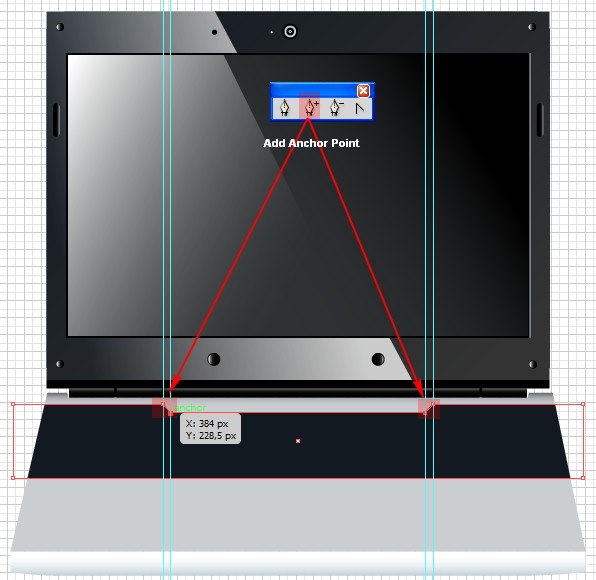
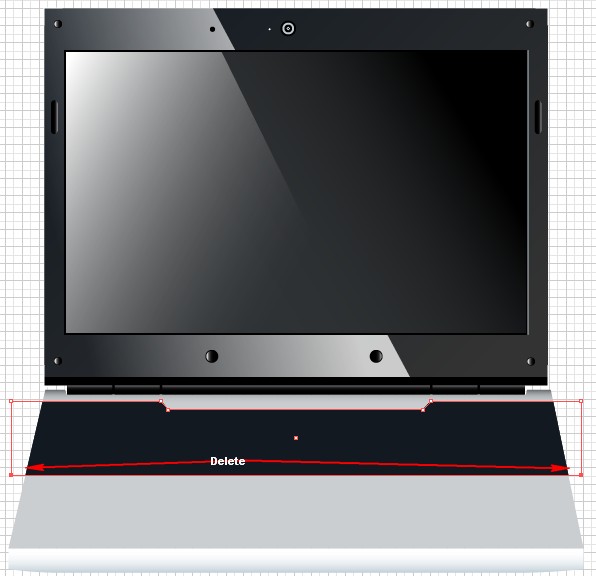
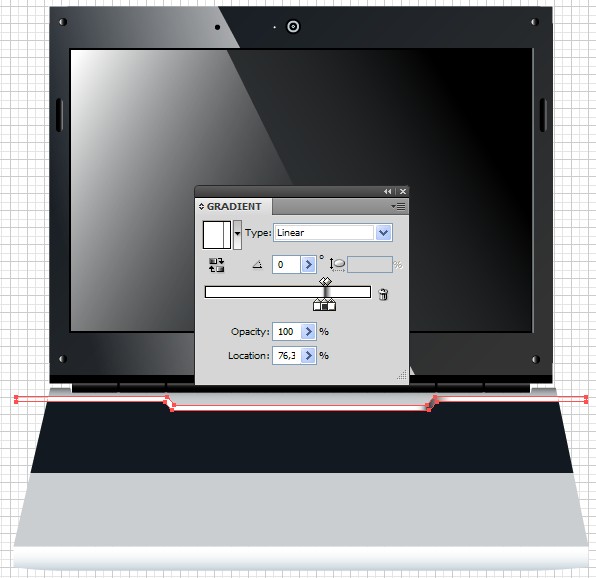
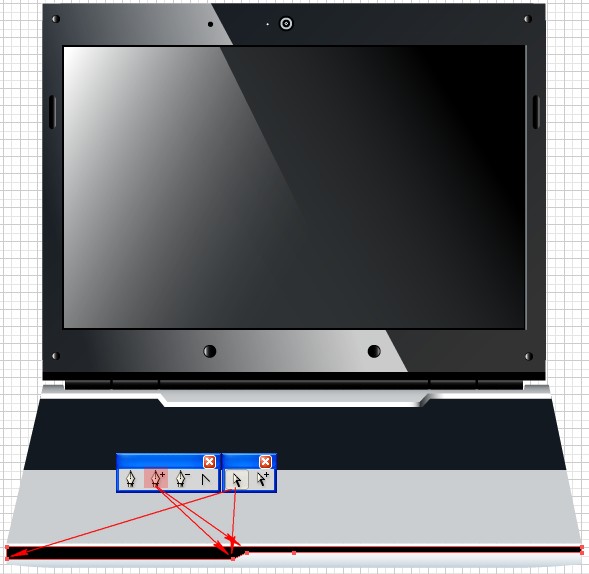
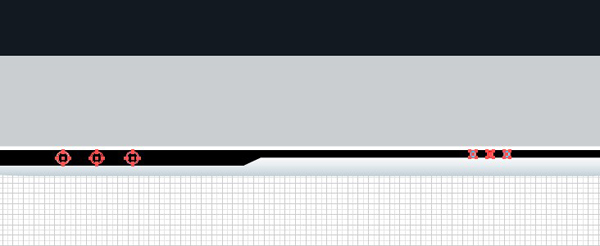
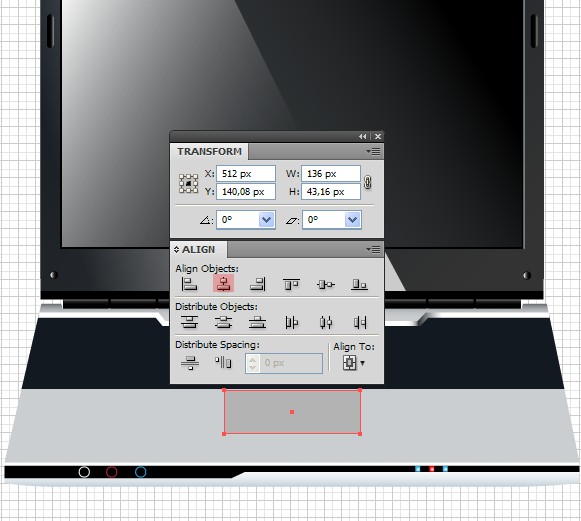
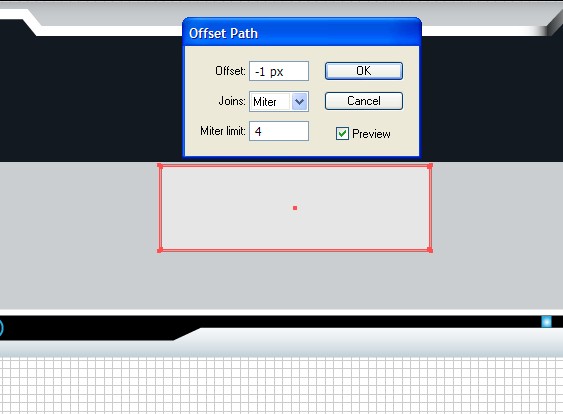
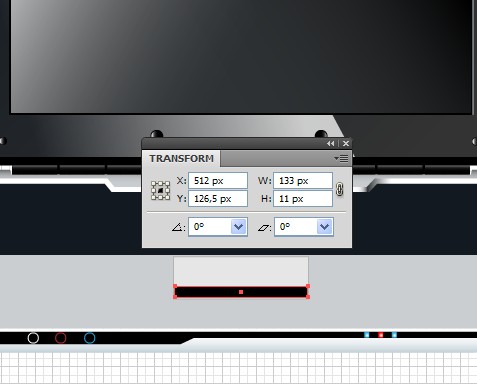
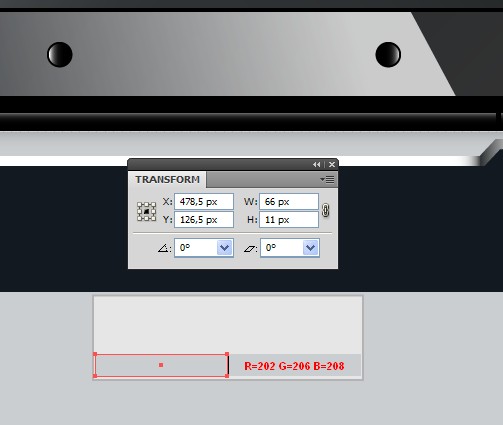
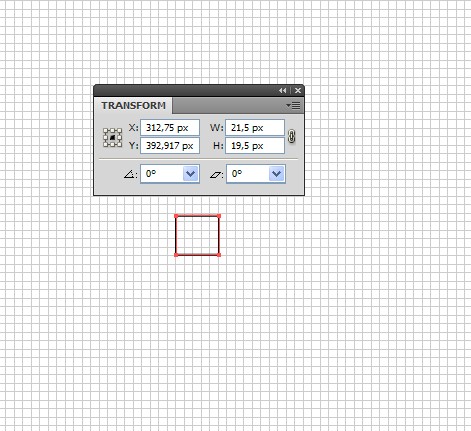
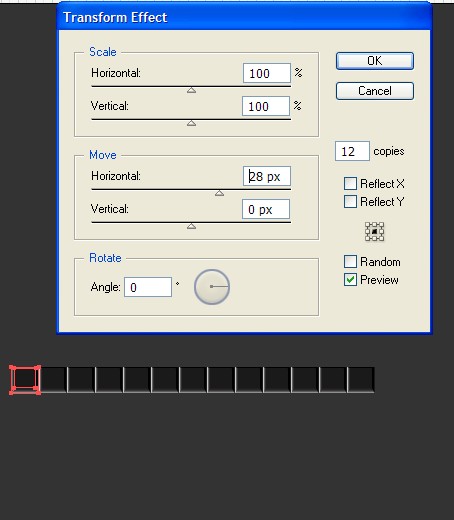
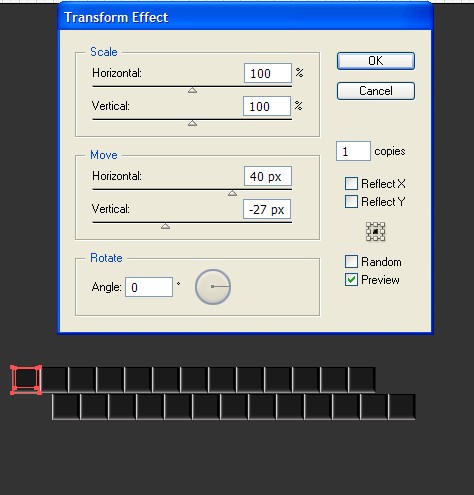
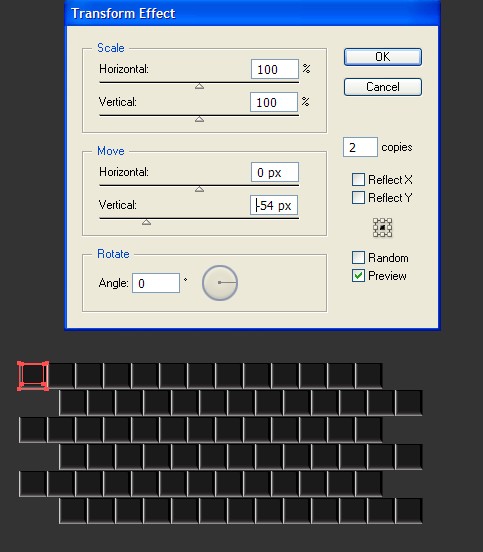
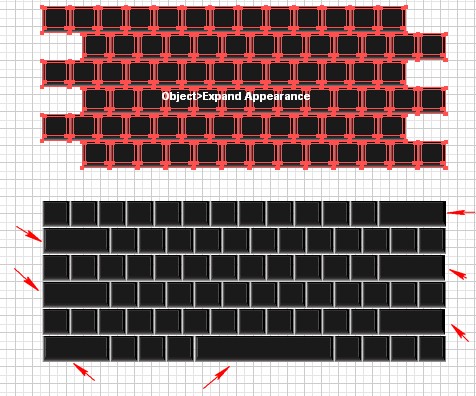
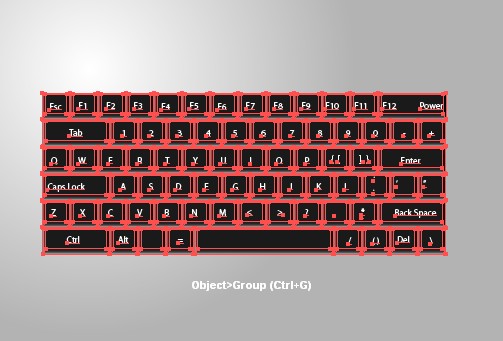
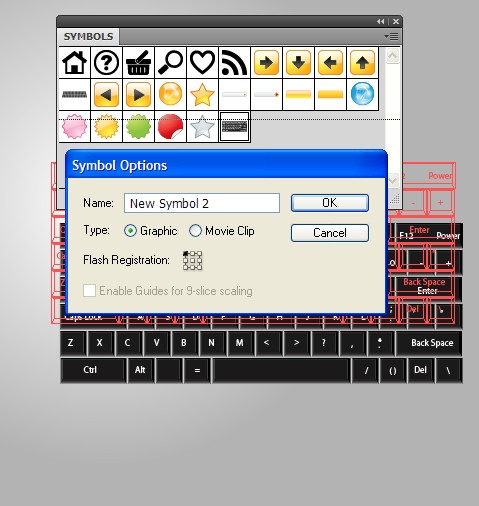
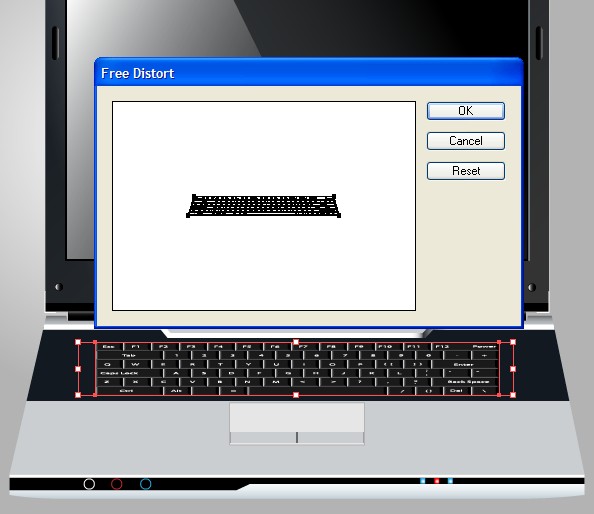
, hvordan der kan skabes en skinnende, vektor bærbare,,,,,,, i denne lektion, jeg vil vise dig, hvordan man skaber en bærbar i illustrator ved hjælp af grundlæggende redskaber som den rektangel værktøj, ellipse værktøj, pen, værktøj og andre.vi vil bygge den generelle udformning, tastatur, bærbar monitor, og mere til.,,, trin 1, åbne et nyt dokument, tag den rektangel værktøj (m) og skabe et rektangel på størrelse med 504 px 377,5 px, og fyld med sort farve, trin 2, modtaget den rektangel, du skabte lige ved hjælp af command + c + f. tag efterfulgt af kommando udvælgelse værktøj (v) og mindske kopi størrelse lidt på den nederste del og fyldes med en lineær gradient.for at gøre det, åben den gradient panel (command + f9) og vælge type: lineær.du skal bruge to gradient kiks.for det første, fra venstre til højre vælge farve: r = 20 g = 27, b = 34, og for det andet gradient slider anvendelse, r = 51 g = 51, b = 51.,, trin 3, modtaget den rektangel du fyldt med en lineær gradient ved hjælp af command + c efterfulgt af command + f. anvendelse af pennen værktøj (p) at skabe en form for kopi som vist.nu vælge den kopi, og den form, du skabte, åbne pathfinder panel (forskydning + command + f9), klik på knap minus foran og fyldes med en lineær gradient.du skal bruge to gradient kiks.for begge af dem vælge en hvid farve, som for det første en reduktion af uigennemsigtighed, 0%, trin 4, modtaget den form, du bare fyldt med en lineær gradient i trin 2 med command + c efterfulgt af kommando + f. nu flytte rektangel over alle andre ved at gå imod > arrangere > gøre front (forskydning + command + lige stillingsgruppe nøgle). ændre fylde farve, sort.tag udvælgelse værktøj (v), klik på den nederste og øverste del i midten af et rektangel, hold og presse alt afgørende og spark den lidt ind.på denne måde vil reducere den øverste og nederste del ensartet.gentager de samme foranstaltninger til side, se på billedet nedenfor for at få en bedre idé.,, løntrin 5, modtaget den rektangel, du skabte og fylder den med en sort farve ved hjælp af command + c + f. efterfulgt af kommando tager direkte udvælgelse værktøj (a) og det øverste og nederste, venstre punkt for det rektangel, ved at klikke på ét punkt, tryk så slette nøgle.gentager de samme foranstaltninger for de andre tilbage, sluk fylde farve og anvende et slagtilfælde, farve, r = 189, g = 204, b = 212, med et indhold af 1px.,, trin 6, nu vælge den rektangel fra trin 4, at du fyldte med sort farve, så gå til objekt > vej > udligne vej i den nye åbne vindue.sæt den udligning, til - 2px og klik -, trin 7, fylde rektangel, du skabte i trin 6 med en lineær gradient efter anvendelse af den udligning.for at gøre det, åben den gradient panel (command + f9).du skal bruge to gradient kiks.for det første, fra venstre til højre vælge farve: r = 47, g = 50, b = 52, og for det andet at vælge en sort farve, trin 8, modtaget den sidste skabt rektangel du fyldt med en lineær gradient i trin 7 med command + c efterfulgt af kommandoen + f. skabe en form for en holdning, som det fremgår af nedenstående tabel.åben pathfinder panel og klik på minus foran.fyld den nyoprettede form med lineær stigninger.for begge gradient schneider vælge en hvid farve, så reduceres den uklarhed til 0% for de første gradient slider.,, trin 9, lad os skabe webcam på den bærbare computer.tag den ellipse værktøj (l), skabe en cirkel i stand med størrelser 16px /16px som vist på nedenstående billede og fylder den med sort farve, trin 10, som den cirkel, stadig er udvalgt, gå til objekt > vej > udligne vej, der kunne udligne - 2px, klik - og fyld med farve: r = 189, g = 204, b = 212.,, trin 11, nu med den sidste cirkel, du stadig anvendes, forskudt til udvalgte igen gå imod > vej > udligne vej og i den nye åbne vinduet der kompenseres for - 2px, klik - og fyld med sort farve, trin 12, gentager de samme foranstaltninger for sidste cirkel og fylder den med en hvid farve.endnu en gang, anvende en udligning af den cirkel, du fyldt med en hvid farve og ændre fylde farve sort.,, trin 13, tag den ellipse værktøj (l).skabe en cirkel med størrelser 8px af 8px i position vist.med den cirkel, du fyldt med sort farve er udvalgt, gå til objekt > vej > udligne vej, og i den nye åbne vinduet der kompenseres for 0,5px.fyld den nye skabt en cirkel med en lineær gradient med farver fra hvid til sort.,, punkt 14, gruppe de to sidste skabt kredse, kopiere dem tre gange, og placere dem i de fire hjørner af bærbare er overvåge.,, trin 15, saml de afrundede rektangel værktøj, skabe en ellipse med størrelser 6px af 32px, og et hjørne radius af 20px.fyld lineær gradient med farver fra sort til hvide og holdning den ellipse, på venstre side af skærmen., trin 16, modtaget den ellipse med command + c efterfulgt af command + f, gå til højre side af skærmen.,, skridt 17, skabe kredse i de positioner, som vist nedenfor. gå 18, tag pennen værktøj (p) og skabe de fire hjørner af overvåge former som vist nedenfor.vælg fire former og anvende et slagtilfælde farve hvid og en 1px vægt.,, skridt 19 igen bruge pennen værktøj (p) at skabe en linje fra udløbet af en af de former, der er gjort i de tidligere skridt til afslutningen af den anden form for to modsatte former, se på billedet under en afklaring.nu gælder et slag med en hvid farve og 0,25px vægt.,, gå 20 nu vælge alle former for overvågning og gruppe dem.for at gøre dette til genstand > - gruppen (command + g).,, gå 21, lad os skabe den anden del af vores computer.alle de former, vi vil skabe, vil være under kontrol.tag den rektangel værktøj (m) og skabe et rektangel på 458 forsyning med 10 px, slagtilfælde sort og holdning, som det på bunden af skærmen.,, skridt 22, kopiere rektangel med command + c efterfulgt af command + f, saml udvælgelse værktøj (v), klik på højre - eller venstre midt punkt, tryk og hold alt afgørende og glide ind.på denne måde vil reducere ens på begge sider af rektangel, fyld den med en lineær gradient med farver fra sort til grå.,, gå 23, at gentage de samme foranstaltninger, skabe to flere rektangler på både venstre og højre side, når de tager et par pixels afstand mellem dem, gå 24, tag den rektangel værktøj (m) og skabe et rektangel med størrelser 575 px 154 px og position på bunden af skærmen.,, gå 25, som den sidste rektangel, du har skabt, er udvalgt, gå til virkning > fordreje & omdanne > fri fordreje og til de to punkter ind - som vist.efter at anvende objekt > udvide udseende.,, gå 26, tag den tilføje anker punkt værktøj (+), tilføje to punkter på den rigtige side, ikke dem, som er anført, og fylde dem med en lineær gradient.for det første gradient slider, anvende den farve: r = 202, g = 206 b = 208, for det andet r = 106, g = 109 b = 112 og sæt vinklen på 90.,, skridt 27, tag rektangel værktøj (m) og skabe et rektangel med størrelse 575 forsyning med 20 px og holdning i den nederste del af den tidligere skabt rektangel som vist.,, skridt 28, tag tilføje anker punkt værktøj (+), tilføje to punkter i den nederste del af rektangel, og skub dem et par pixels med direkte valg værktøj (a).fyld dem med en lineær gradient, som for det første gradient slider vælge den farve, r = 189, g = 204, b = 212 og for det andet bruger hvide.,, skridt 29, skabe et rektangel 570 forsyning med 74 forsyning med rektangel værktøj (m), fyld den med den farve, r = 18 g = 25, b = 33 og holdning, som vist.,, gå 30 kopier rektangel fra trin 25, at du har søgt fri fordreje til at bruge (command + c efterfulgt af command + f) og gå imod > arrangere > gøre front (forskydning + command + lige stillingsgruppe - nøgle).nu vælge den kopi og rektangel fra de tidligere skridt og gå imod > det maske > gøre (command + 7).,, skridt 31, udvælge rektangel, du søgte et udklip maske, vælge tilføje anker punkt værktøj (+), og der tilsættes fire punkter, som vist, så glider den to midt punkt lidt ned.,, trin 32, modtaget den form, du har anvendt et udklip maske til at bruge command + c + f. efterfulgt af kommando bruger direkte udvælgelse værktøj a) at slette bunden to punkter.,, skridt 33, sluk fylde farve og anvende et slagtilfælde farve med en indhold af 5.det er ligegyldigt, hvad farve, du vælger, fordi vi vil fylde form med en lineær gradient.med den form, de anvendte slagtilfælde farve til udvalgte, gå til objekt > vej > udkast slagtilfælde og fyldes med en lineær gradient. for at gøre dette åbne gradient panel (command + f9) og vælge en lineær for den type.du har brug for tre gradient schneider alle sammen.for det første hvide med 68% sted, til anden brug mørkegrå farve med 72% sted, og for det tredje en hvide farve med 76% sted.,, skridt 34, anvende rektangel værktøj (m) for at skabe et rektangel med størrelsen af 6 575 px forsyning.vælg sort farve og holdning, som vist.,, skridt 35, nu bruger tilføje anker punkt værktøj (+) til at tilføje to punkter i den nederste del af rektangel.glid lidt ned i nederste, venstre punkt tilføjet tidligere, se billedet nedenfor.,, trin 36, tilføje lys og jack input i løbet af de sidste skabt form for at gøre det mere realistisk.,, skridt 37, skabe et rektangel med rektangel værktøj (m) på 136 forsyning med 43 px i den holdning vist, fyld den med en grå farve.,, skridt 38, efter at den sidste skabt rektangel stadig er udvalgt, gå til objekt > vej > udligne vej og i nye vinduer, der kunne udligne - 1px, og klik på det.nu skifter farve til en lighter.,, skridt 39, skabe en rektangel med rektangel værktøj (m) med størrelser 133 px med 11 forsyning.vælg en sort farve og holdning, som vist nedenfor.,, gå 40, skabe en to mindre cirkler i løbet af de sidste sorte rektangel og fylde dem med r = 202, g = 206 b = 208.,, skridt 41, næste er nu at skabe den bærbare knapper.tag den rektangel værktøj (m) og skabe et rektangel med størrelser 21,5 forsyning med 19,5 px.,, skridt 42 kopi rektangel med command + c efterfulgt af command + f, øge størrelsen af en kopi af udvælgelsen værktøj.nu bruger pennen værktøj (p) at skabe linjer på de små rektangel til hjørnet af stort rektangel.så vælg alle former, åbne pathfinder panel, og klik på den kløft knap.,, gå 43, fyld den nyoprettede former.venstre ud fyldes med en lineær gradient med farver fra gray til sort.fyld bunden form med samme stigning og andre former fyldes med en sort farve, skridt 44, udvælger alle former for knap og gå til virkning > fordreje & omdanne > at ændre, og i den nye åbne vinduet der kopier til 12, horisontale til 28 varer, og klik - skridt 45 med former stadig er udvalgt, igen gå til virkning > fordreje & omdanne > at ændre, og i den nye åbne vinduet der kopier til 1, horisontale 40 varer, lodret til - 27 varer, og klik - skridt, 46, de former stadig udvalgt igen, gå til virkning > fordreje & omdanne > transformere og i den nye åbne vinduet der kopier til 2, lodret til - 54, forsyning, og klik - skridt, 47, med knapper stadig udvalgte, gå til objekt > udvide anføres), og korrigere de knapper ved hjælp af den direkte udvælgelse værktøj a) som vist.,, skridt 48, tilføje de nødvendige tegn på hver knap.vælg tegn og knapper, så gruppen dem ved at anvende objekt > - gruppen (command + g).,, skridt 49 med knapperne stadig udvalgte, åbne symbolet panel (forskydning + command + f.11) og til de knapper i symbolet panel.,, gå 50, nu kan du gøre knapper, den måde du ønsker og stoppe her.,, skridt 51, jeg vil vise dig en anden måde, du kan anvende de knapper.med symbolet knapper er udvalgt, gå til virkning > fordreje & omdanne > fri fordreje, og i den nye åbne vindue gøre knapper som vist, så klik - skridt, 52, efter du har ændret de knapper, igen åbner symbolet panel (forskydning + command + f11) og skub dem igen i symbol panel.,, skridt, 53, nu bruge pennen værktøj (p) for at skabe den form, de vil anvende de knapper, se på billedet nedenfor for reference.,, skridt, 54, vælge den sidste form, du vil finde anvendelse på og gå til virkning, og gt 3d > extrude & installationer, der alle muligheder til 0, så klik på kortet er knap og anvende "symbolet 2", som du har skabt, skridt 55 brug pennen værktøj (p) at skabe former på begge sider ved knapperne.fyld dem med en lineær gradient.med hensyn til både gradient schneider, hvide for begge, så reduceres den uklarhed for anden gradient slider på 0%, endelige resultat, kan du tilføje en baggrund, skygge og overvejelser, som passer til deres æstetiske præference eller projektets behov.det endelige billede er nedenfor., tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.