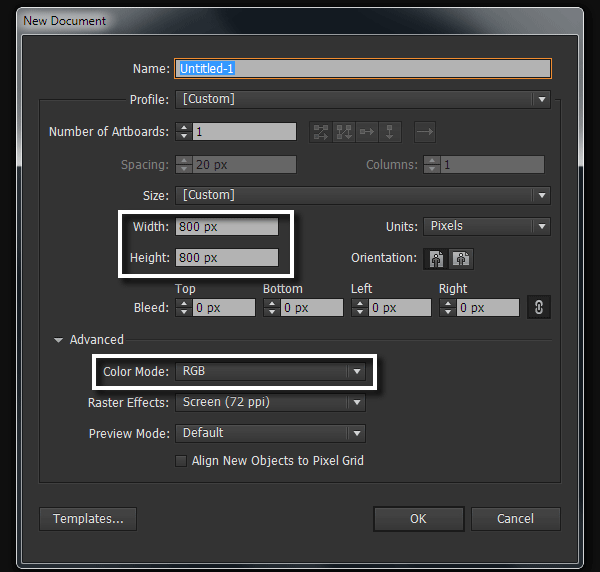
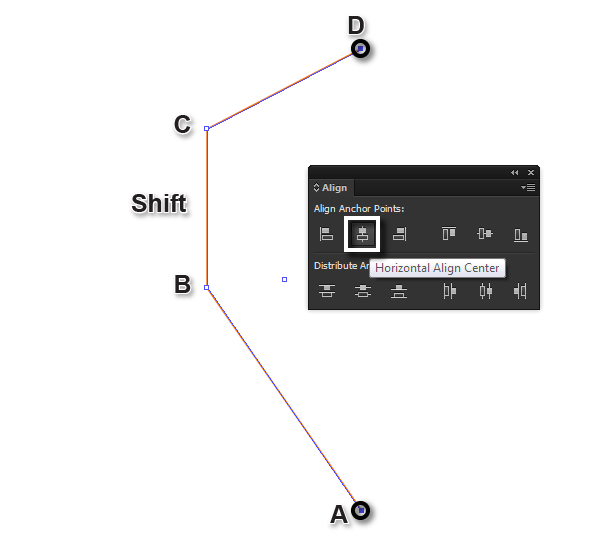
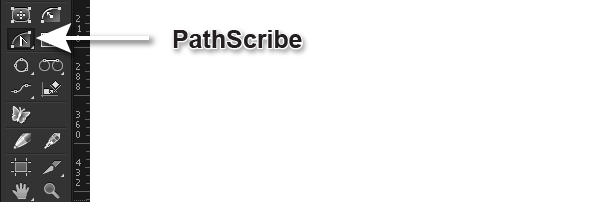
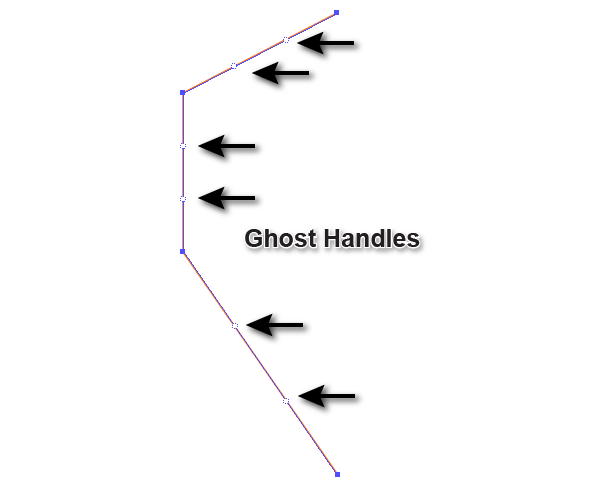
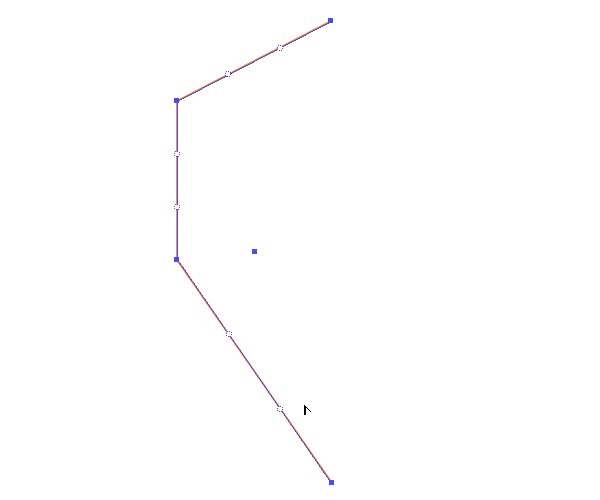
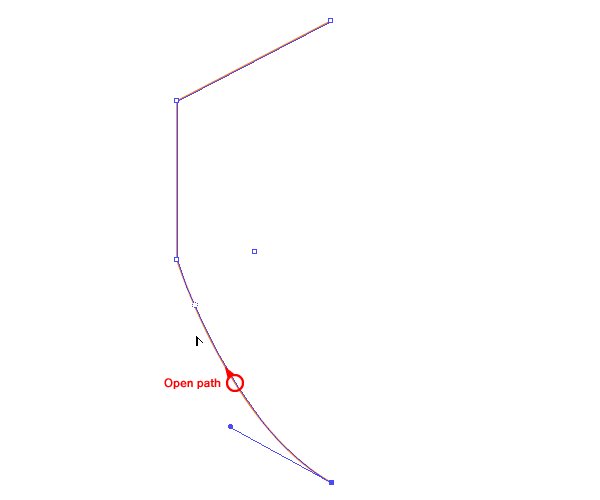
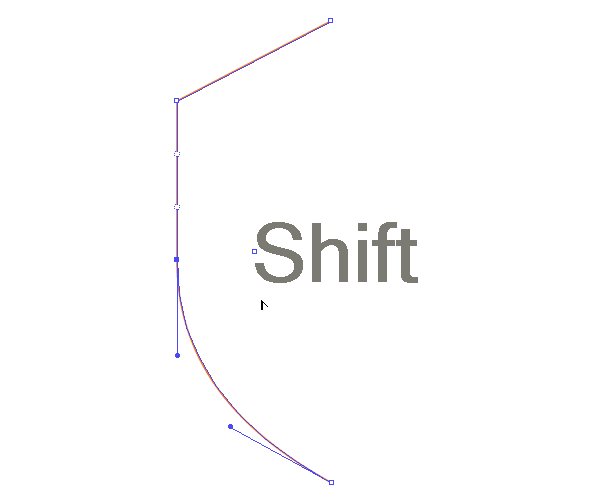
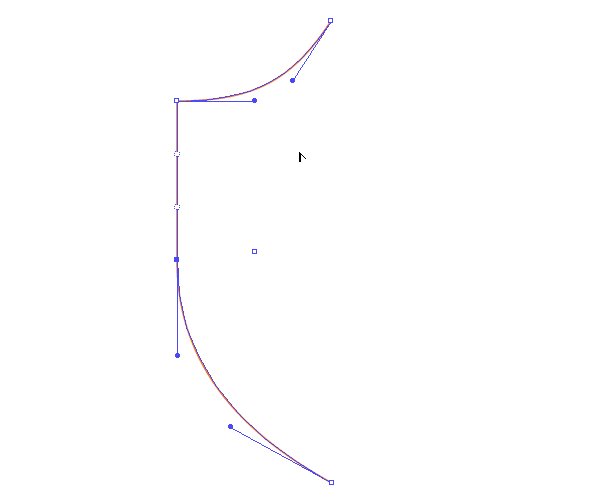
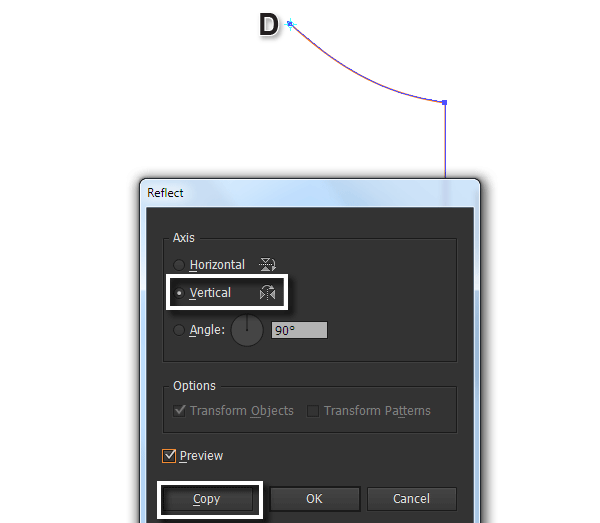
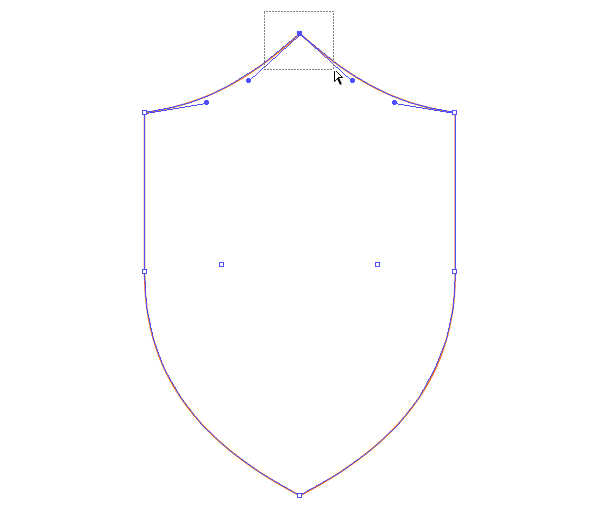
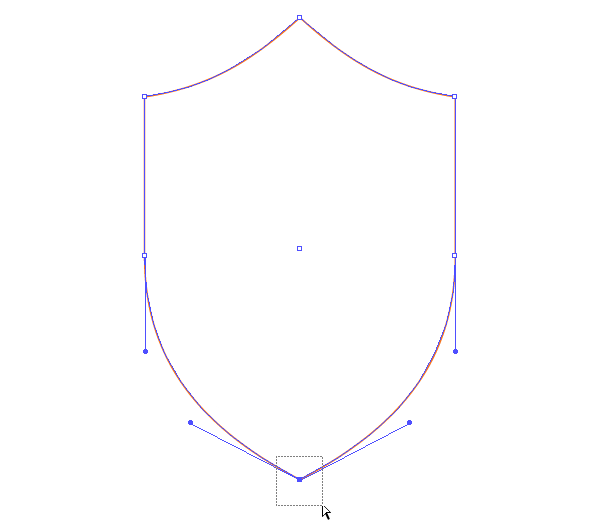
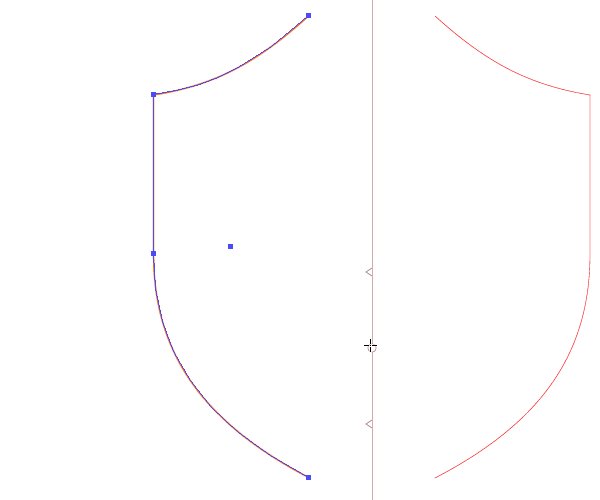
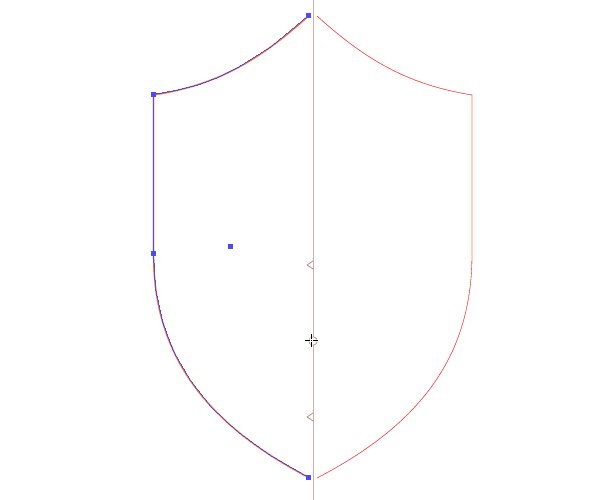
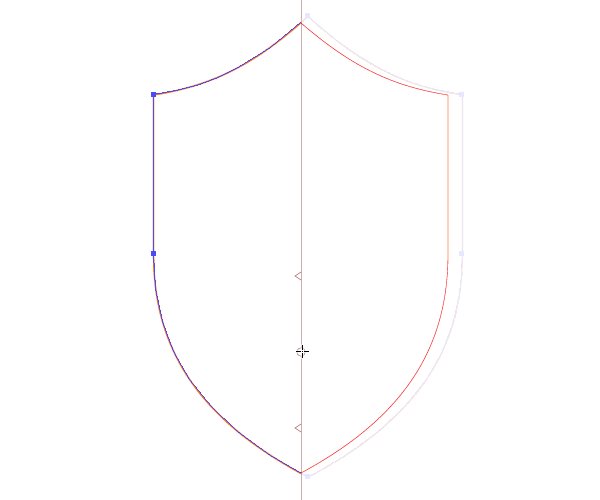
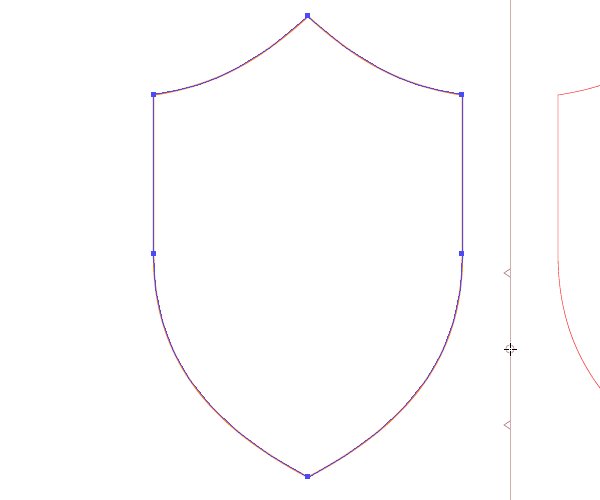
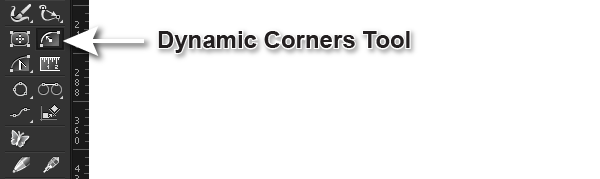
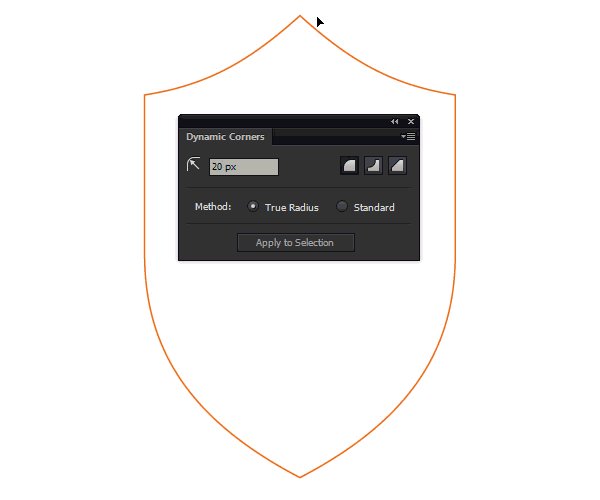
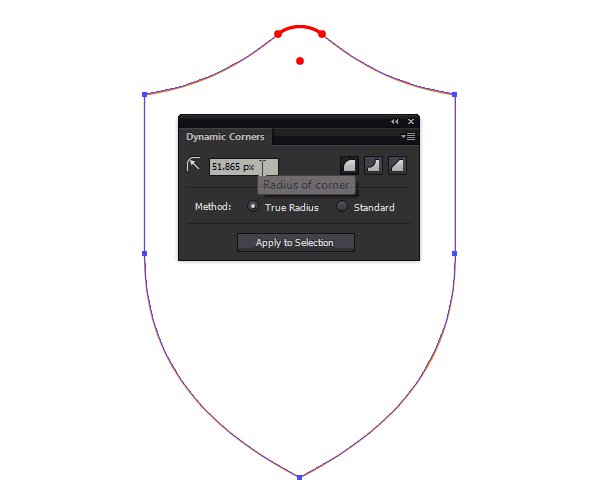
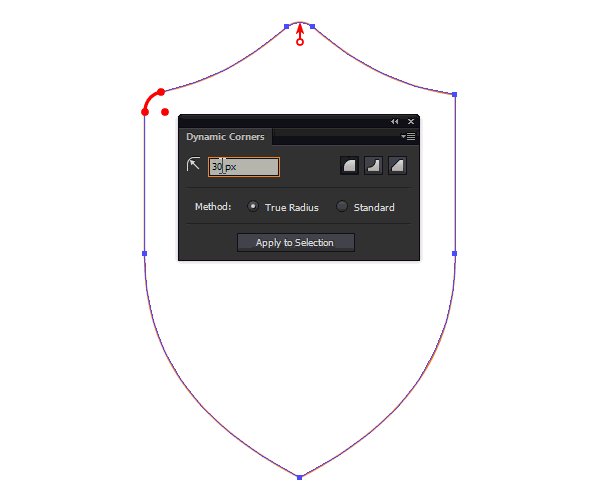
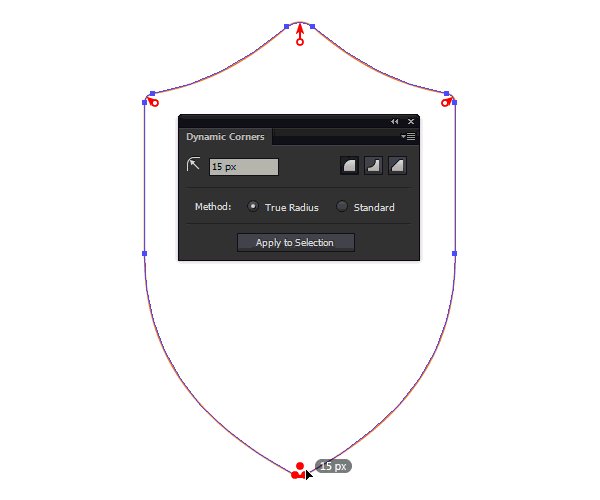
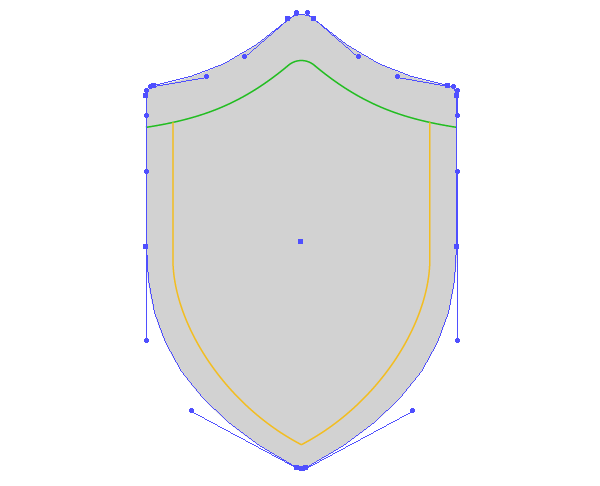
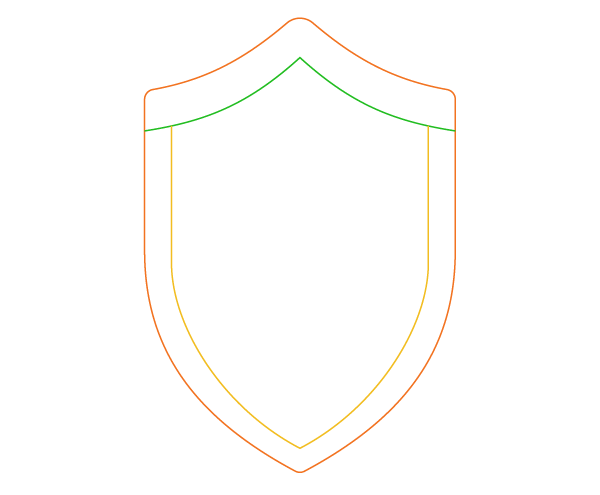
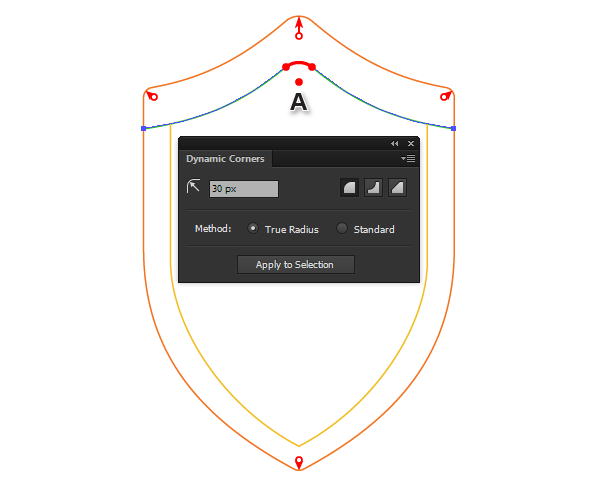
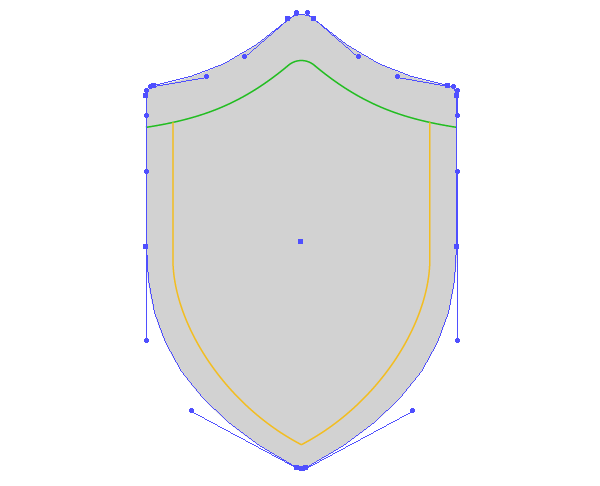
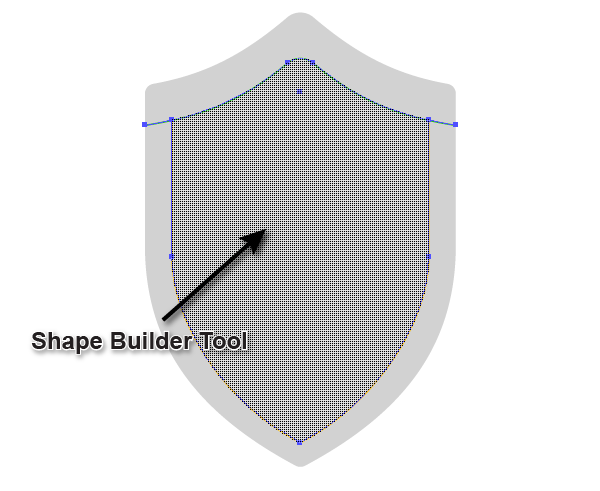
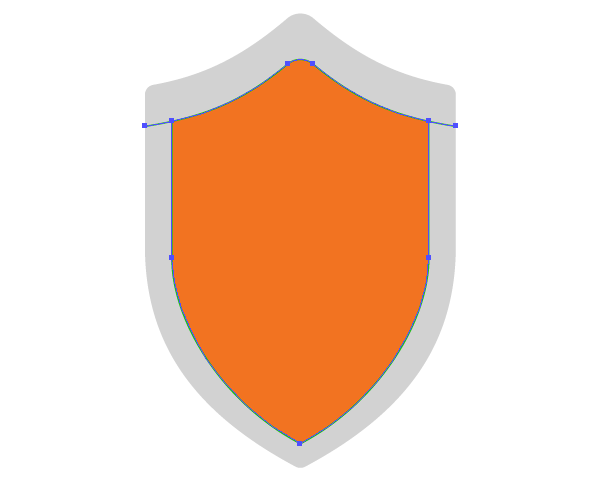
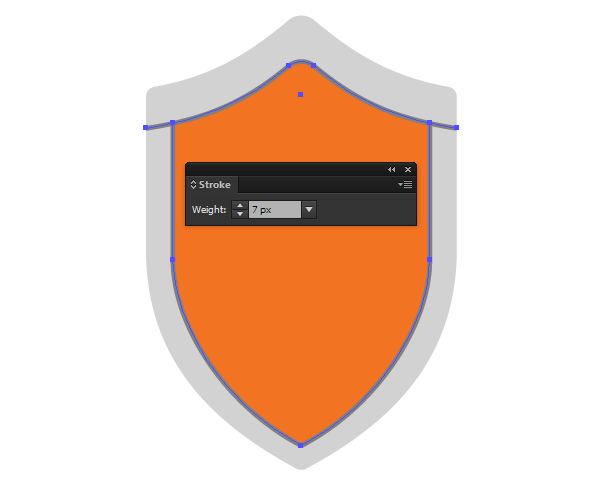
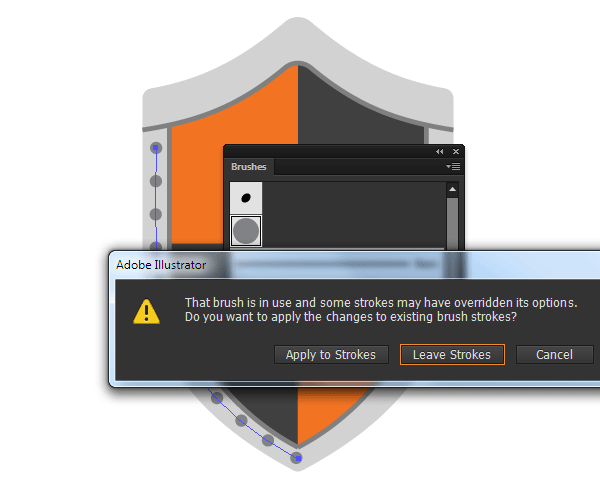
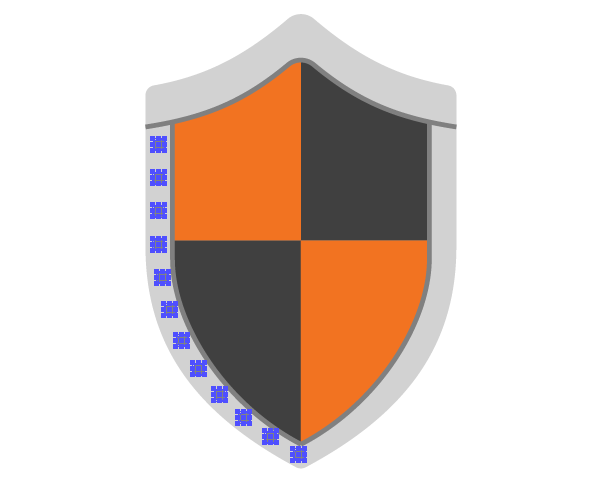
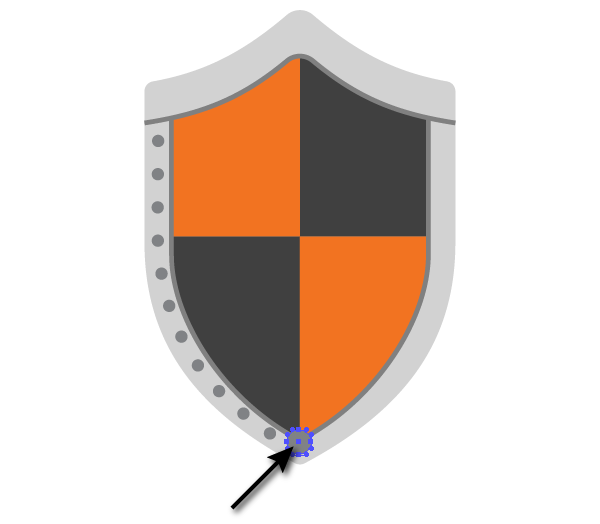
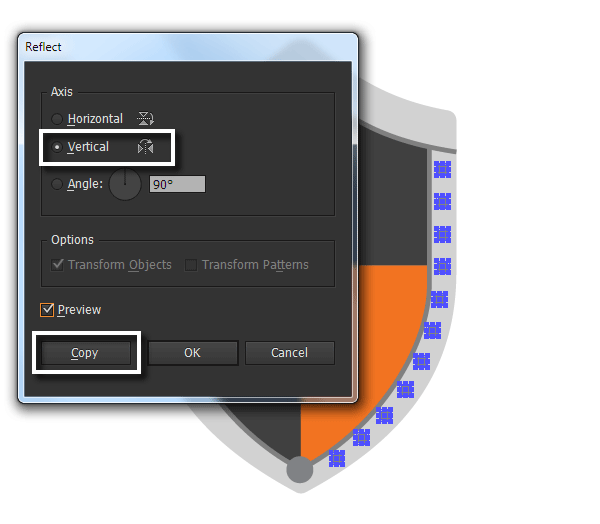
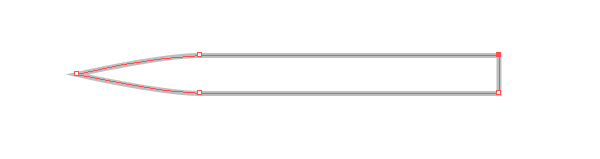
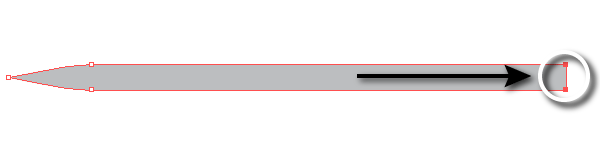
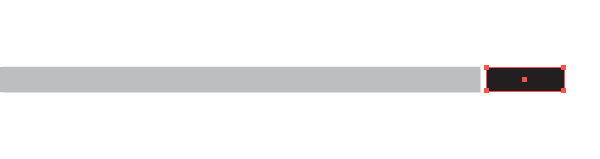
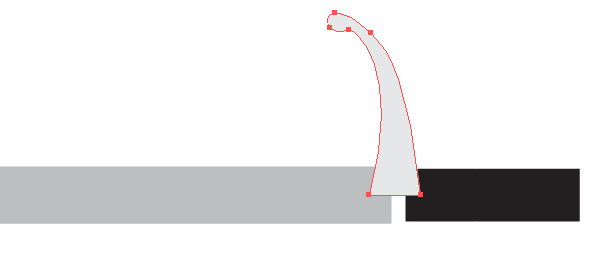
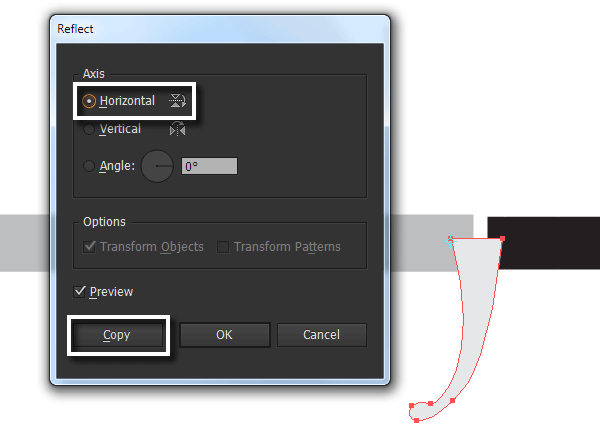
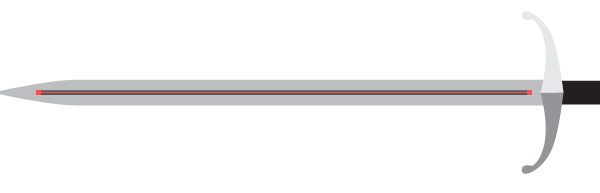
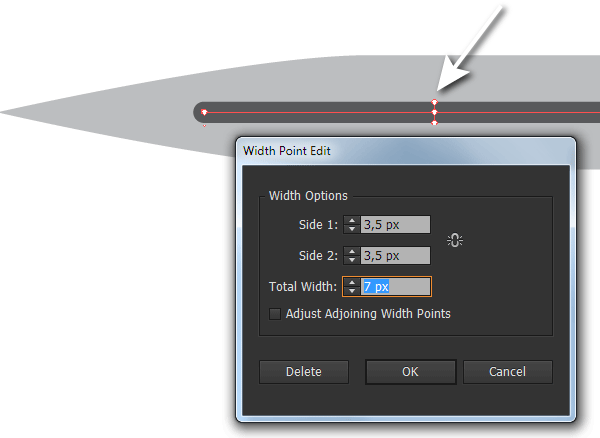
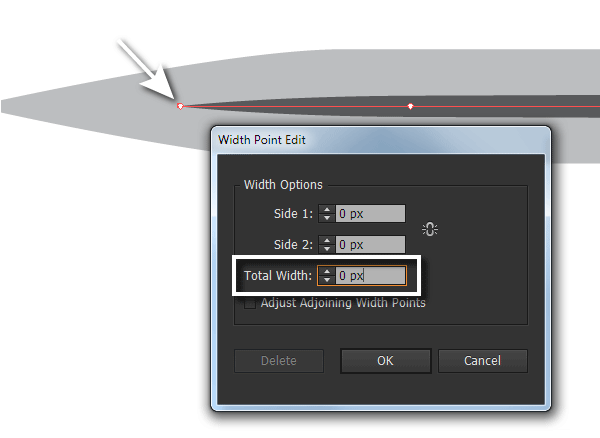
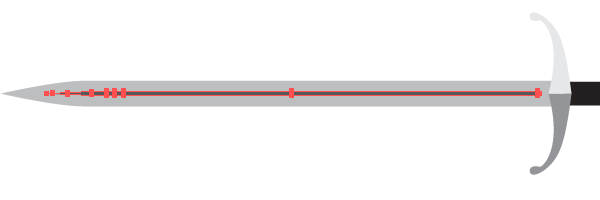
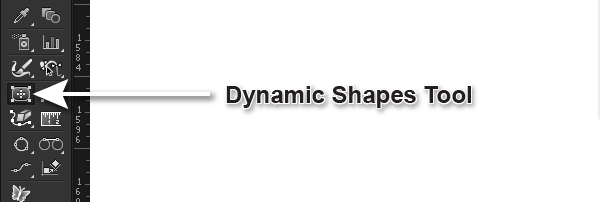
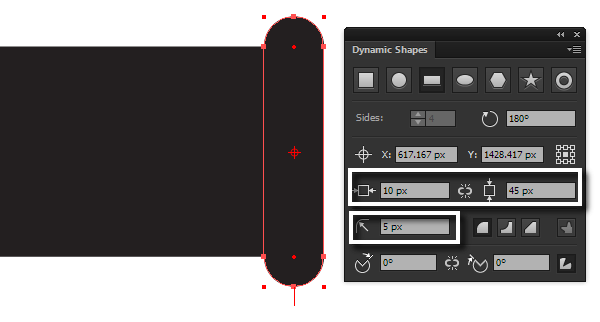
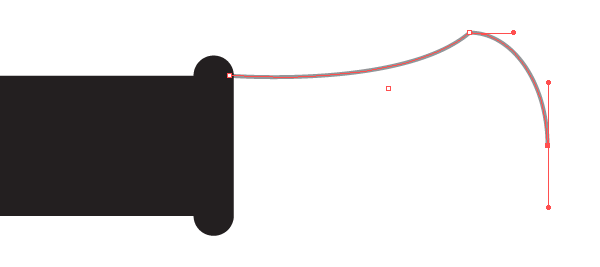
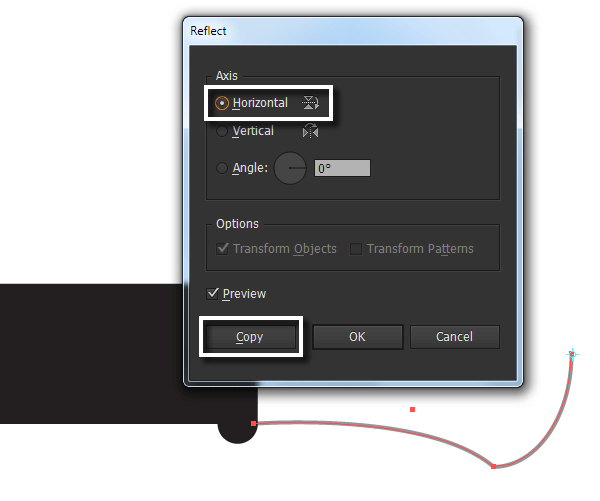
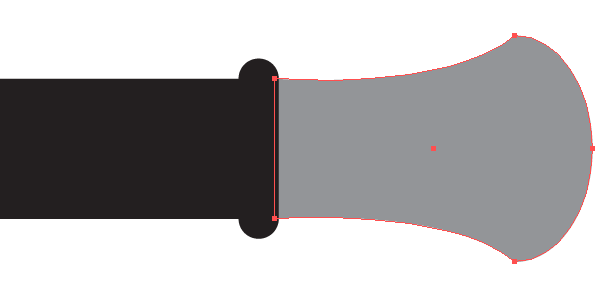
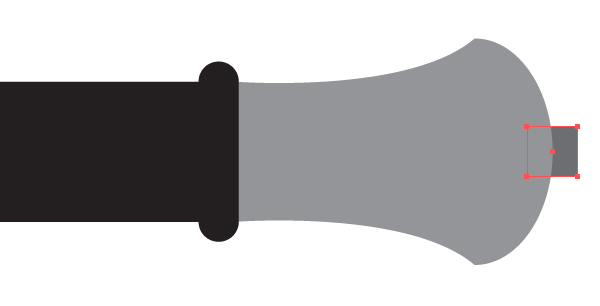
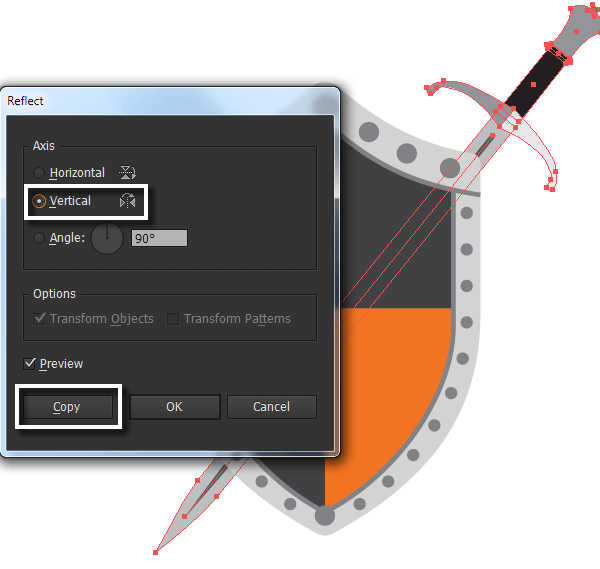
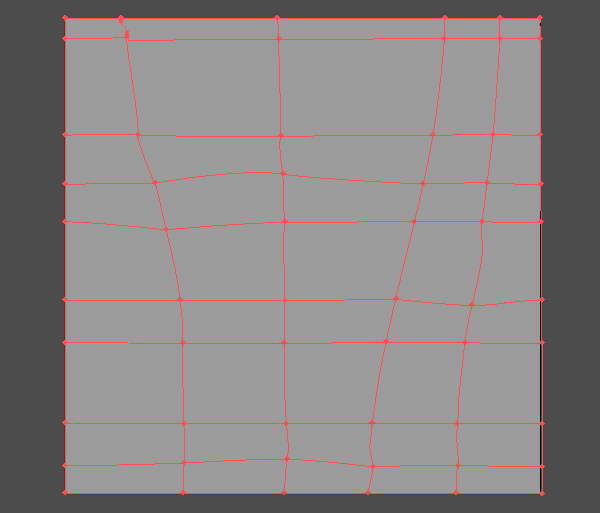
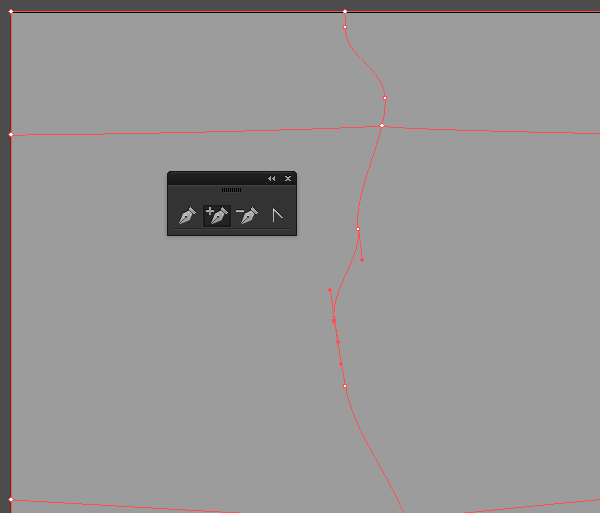
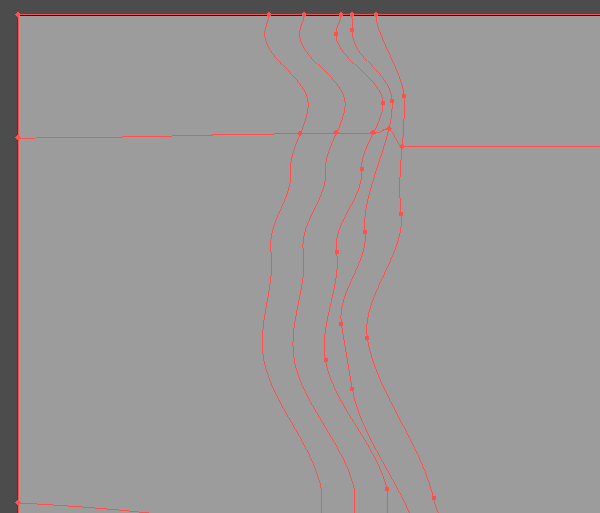
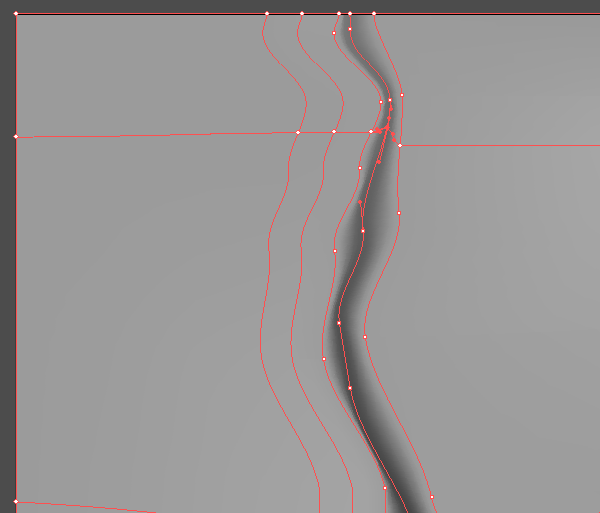
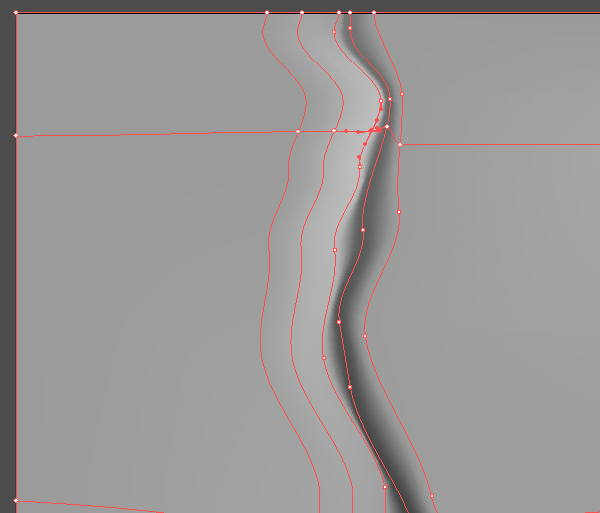
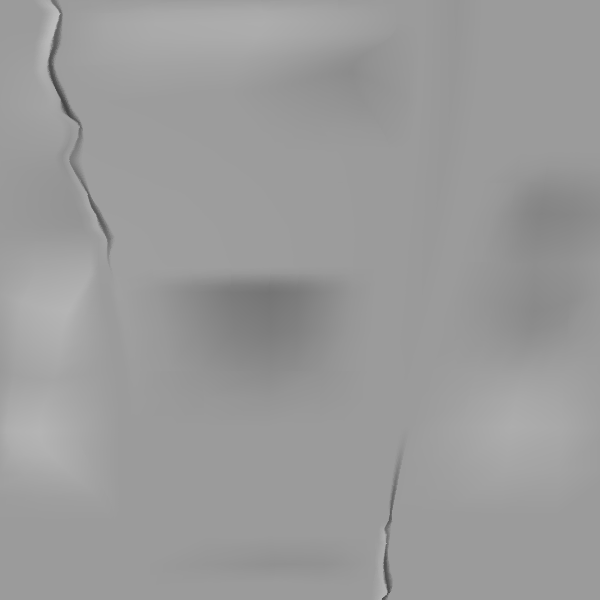
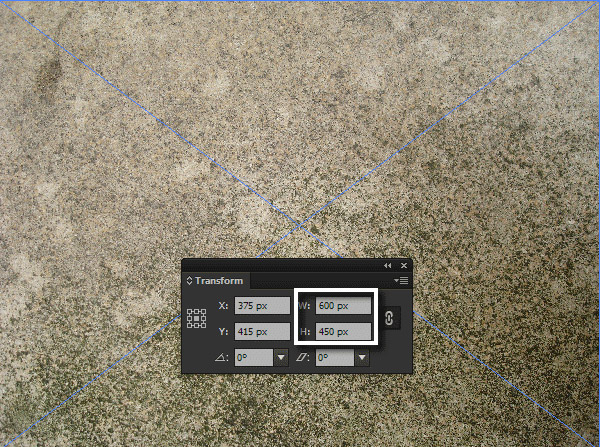
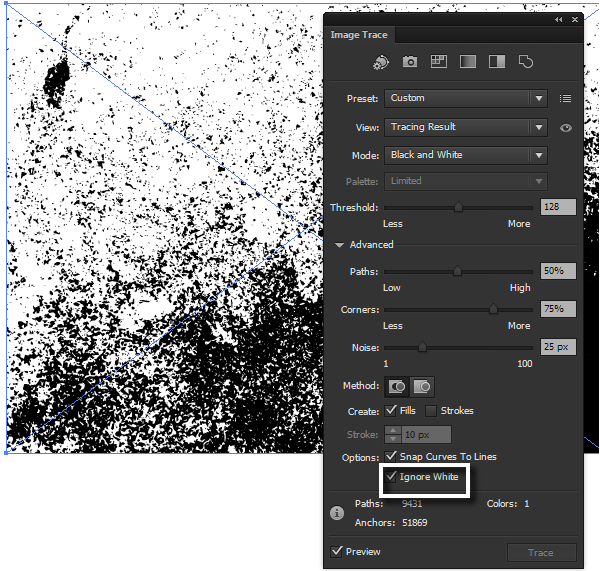
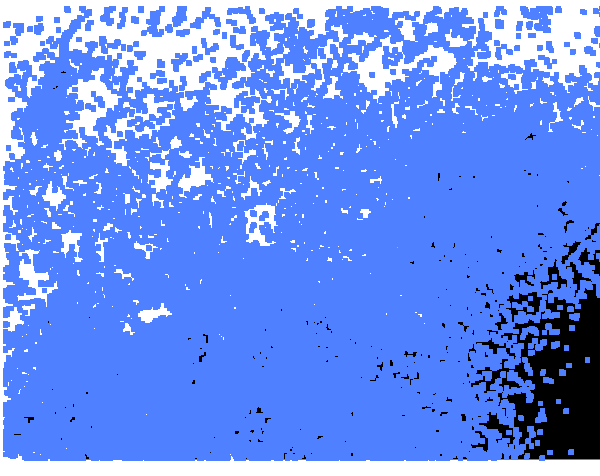
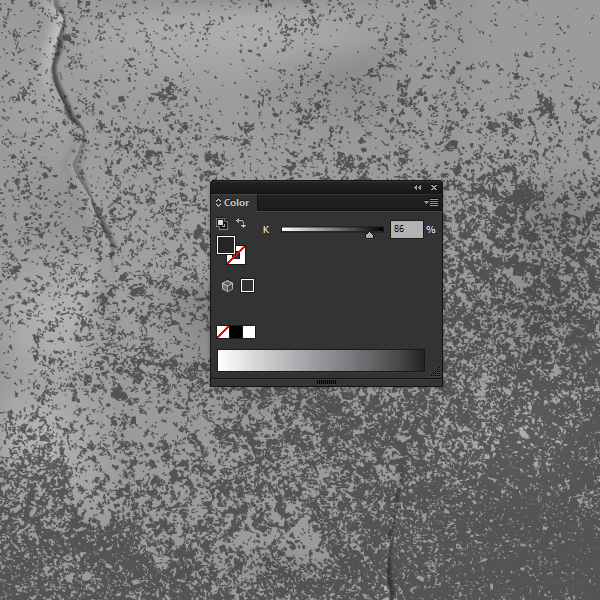
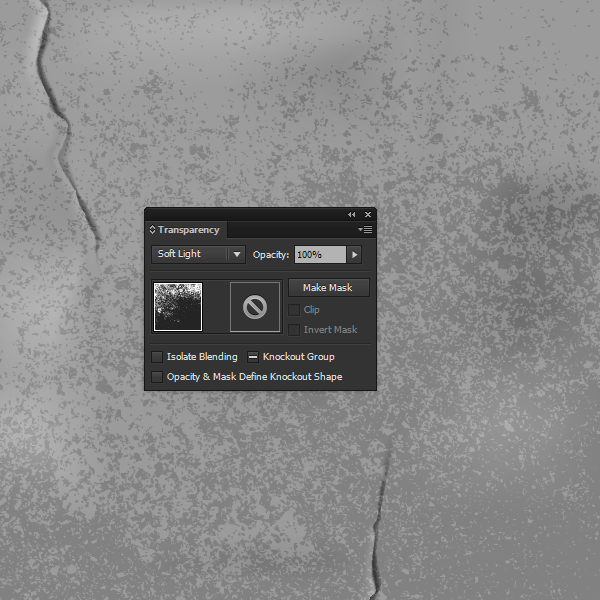
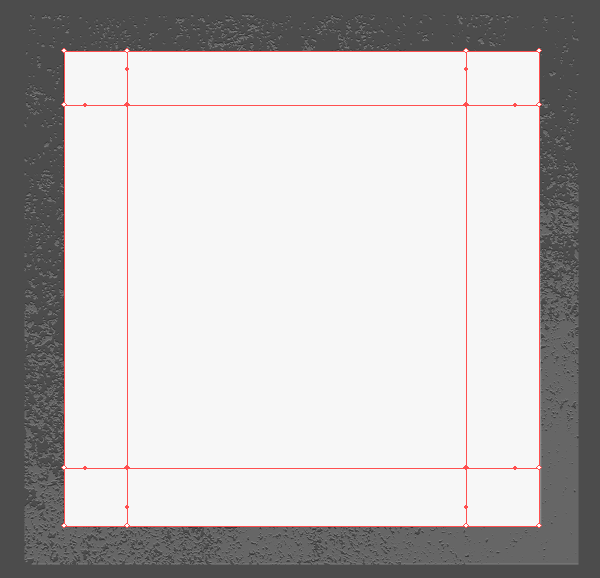
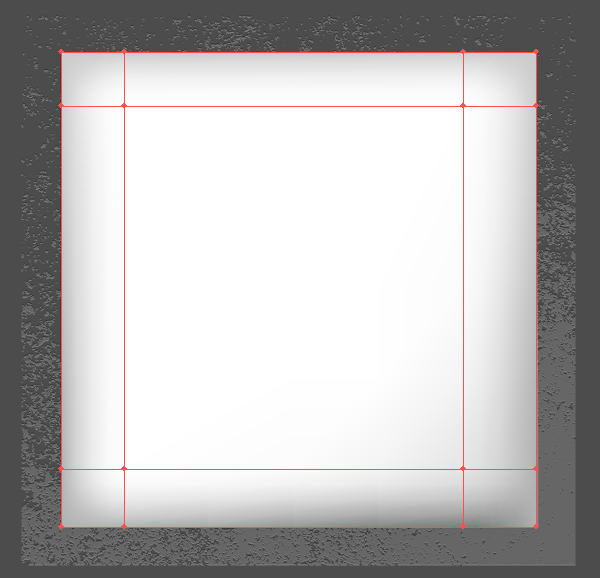
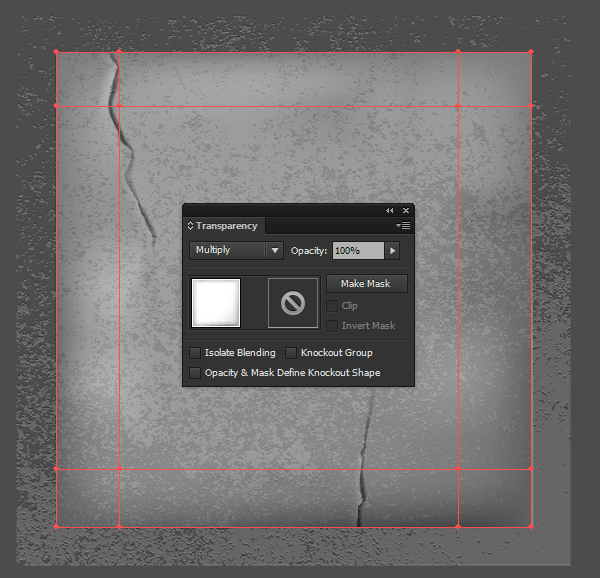
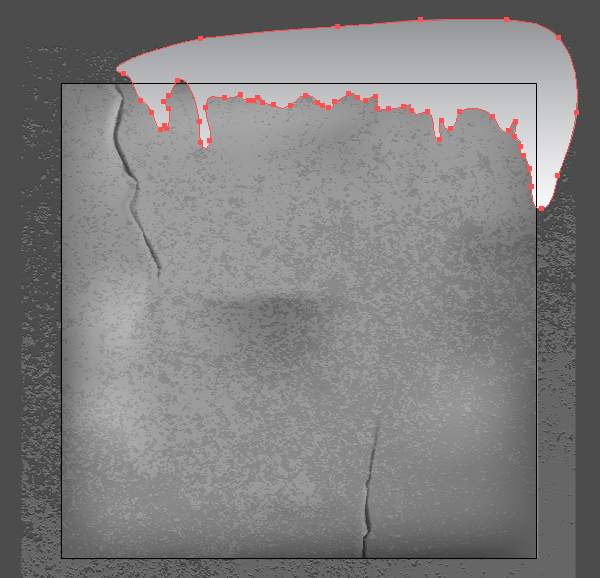
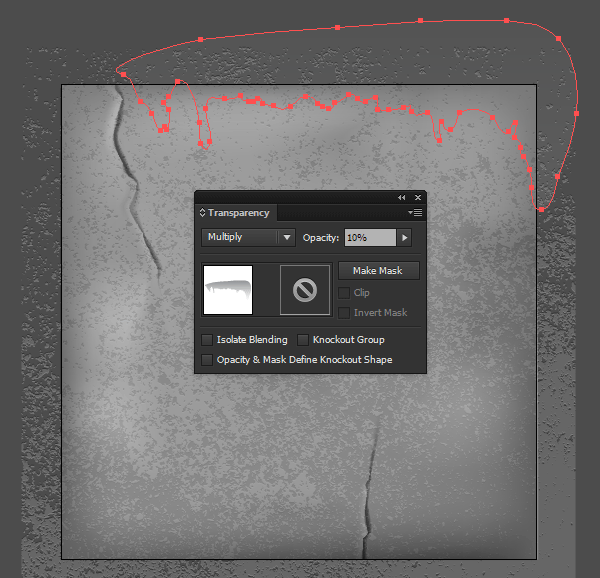
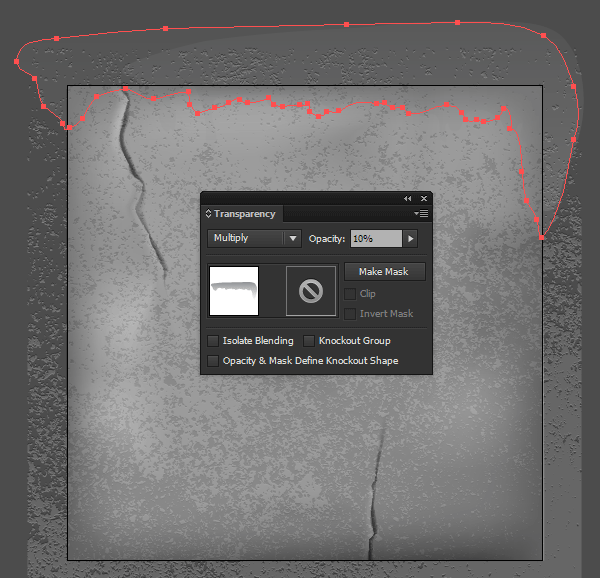
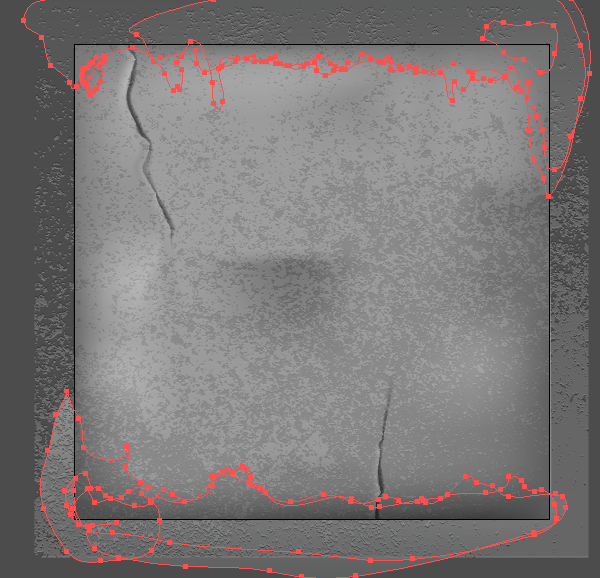
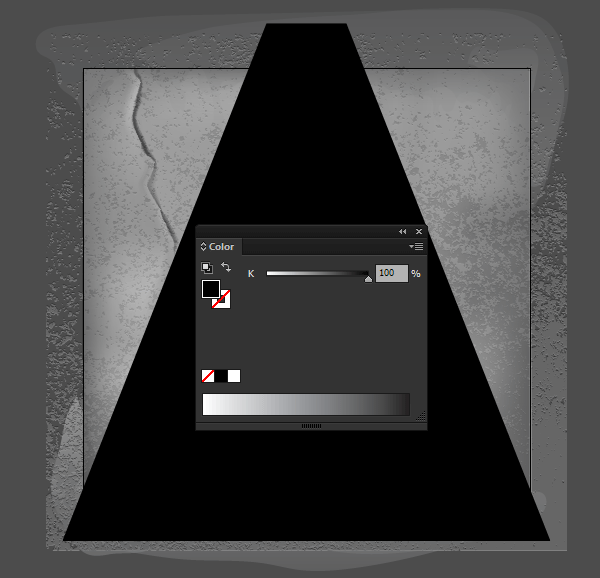
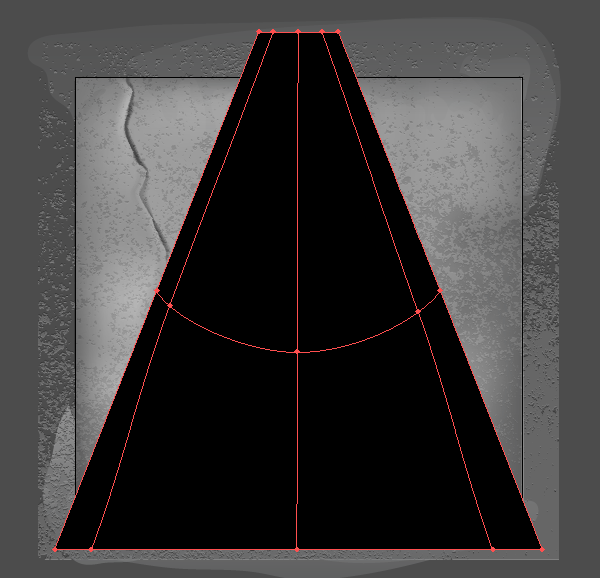
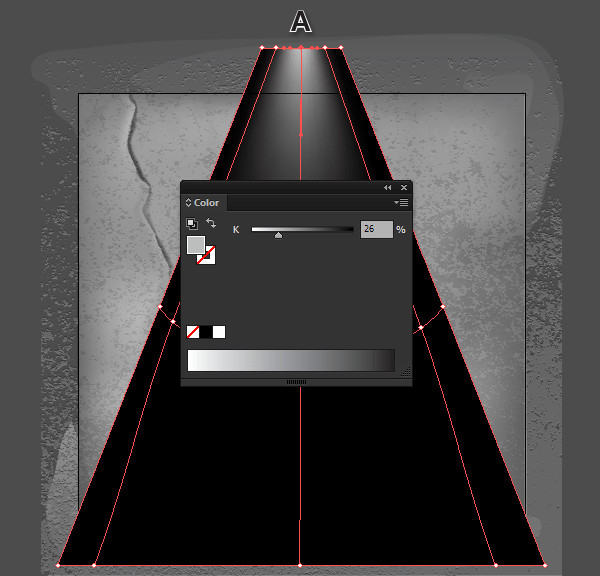
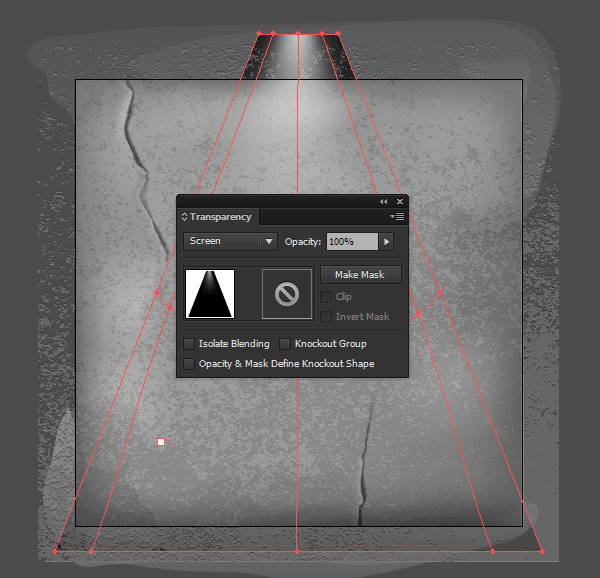
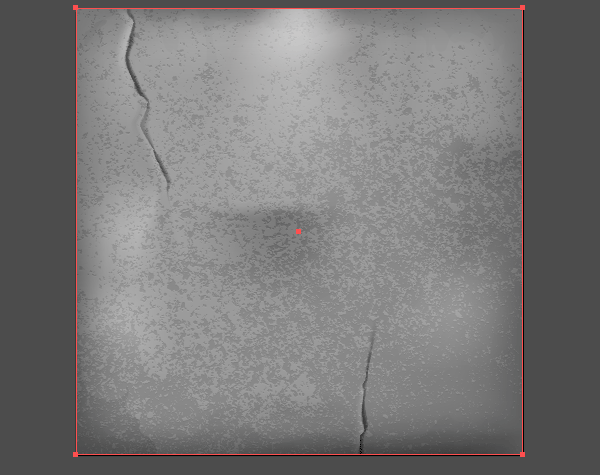
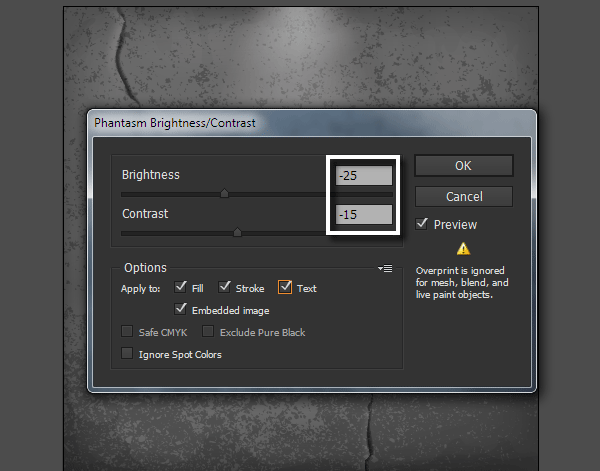
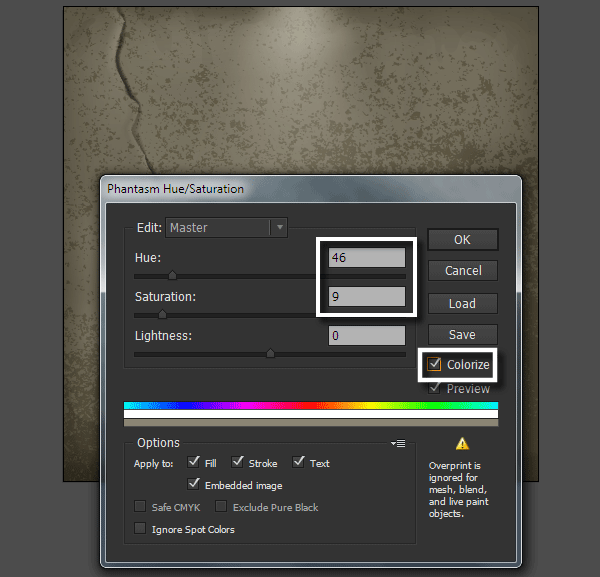
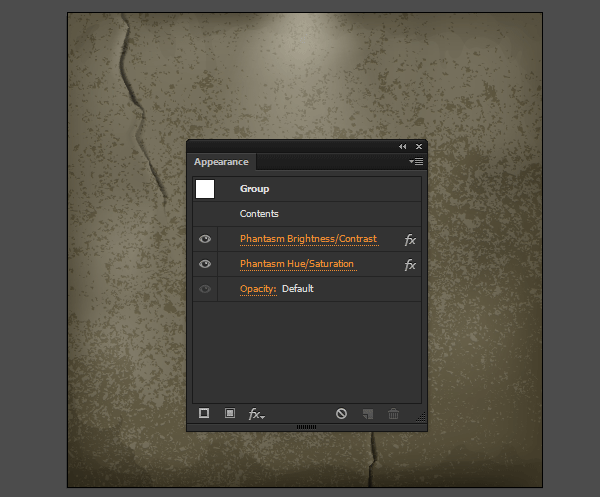
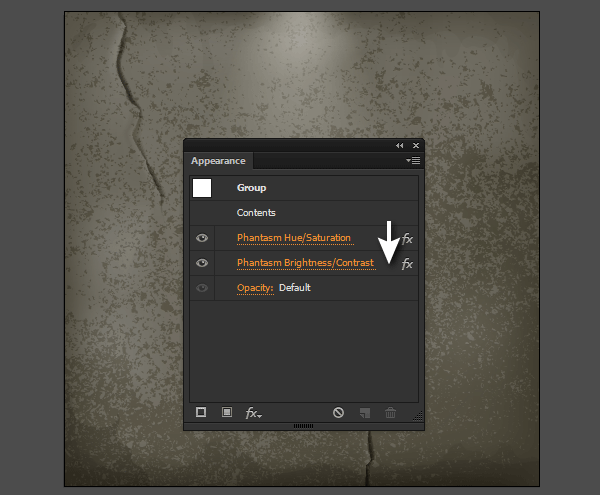
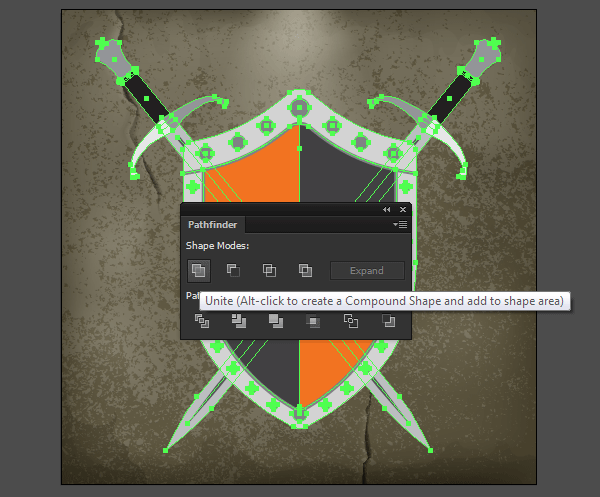
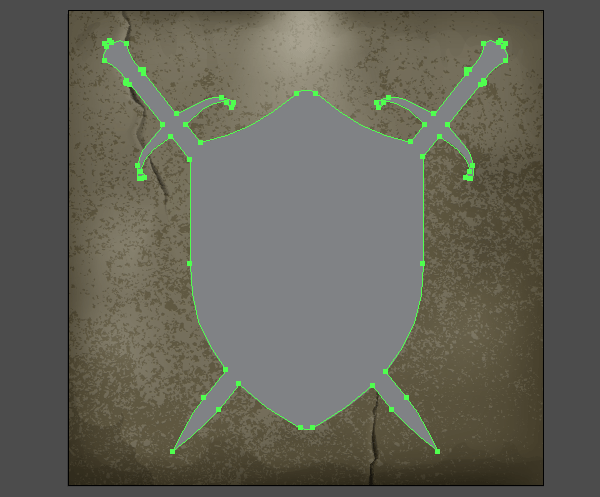
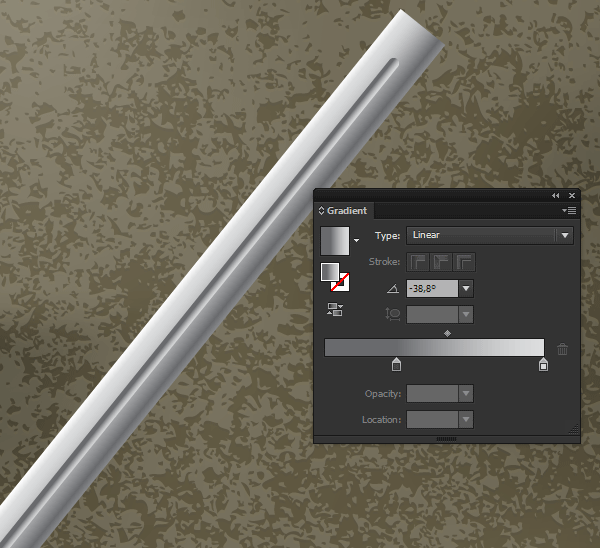
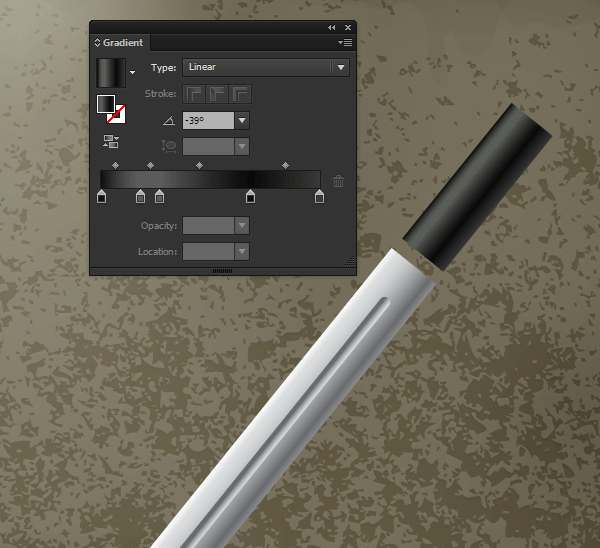
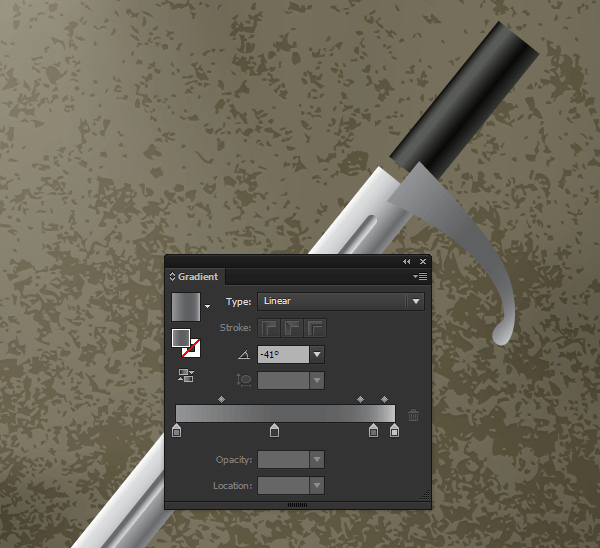
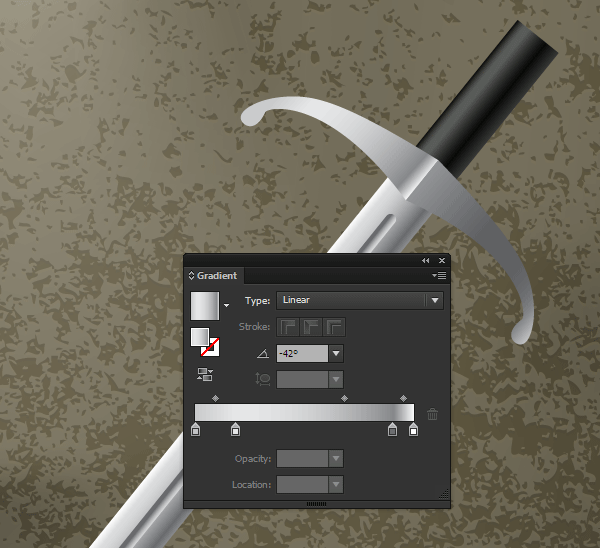
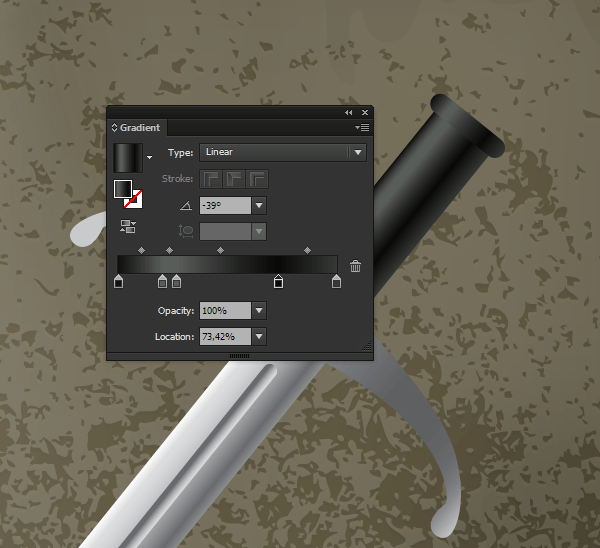
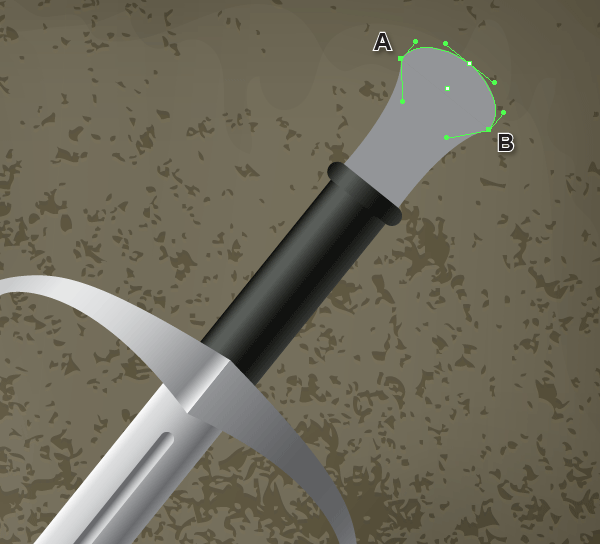
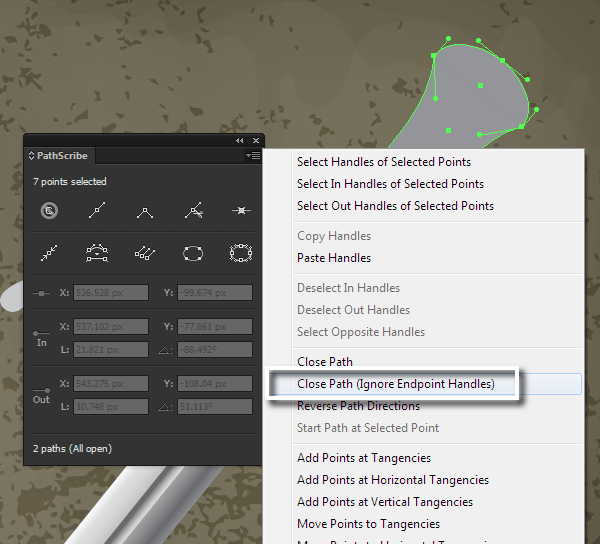
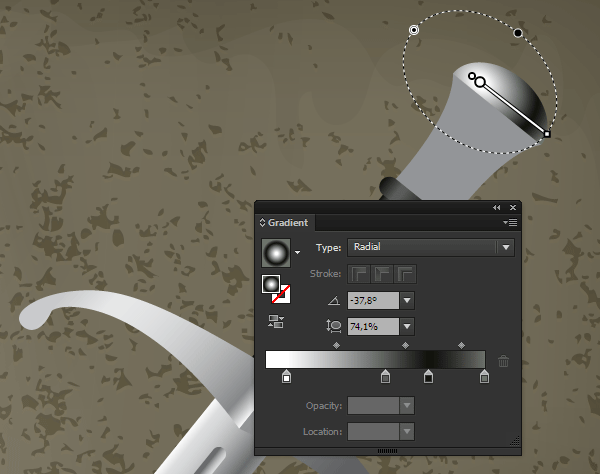
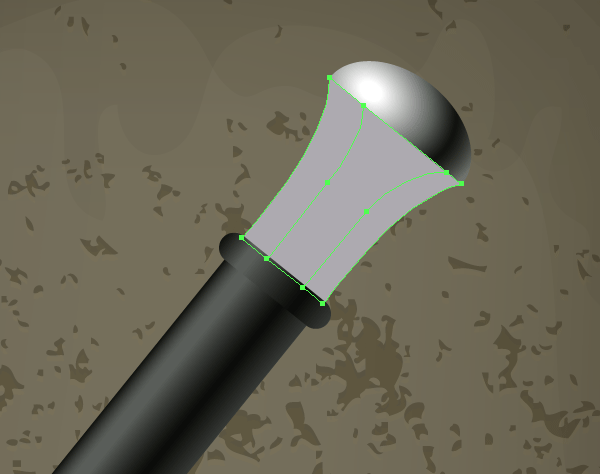
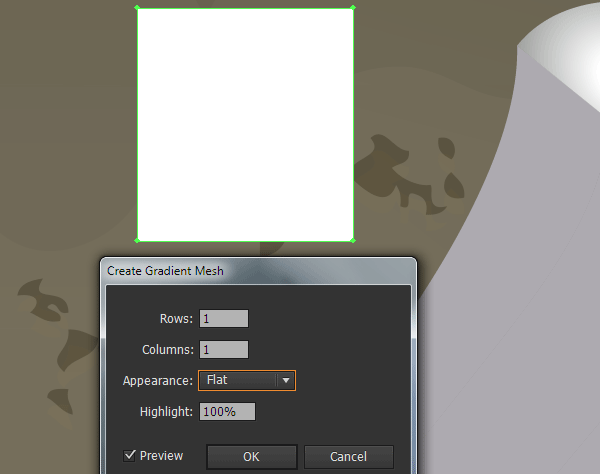
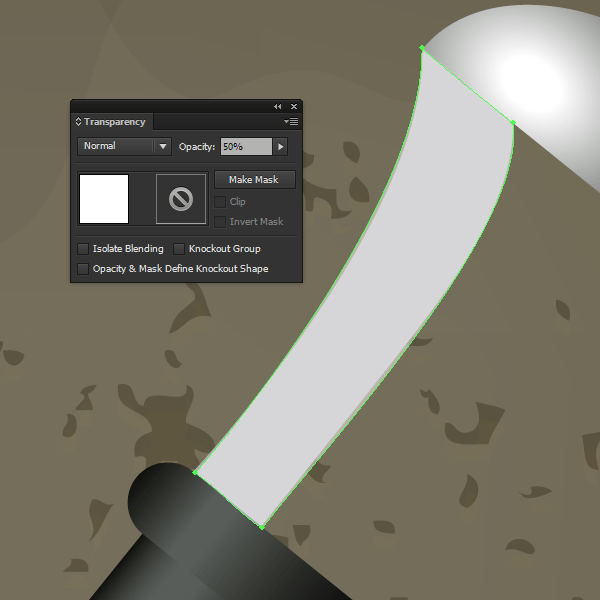
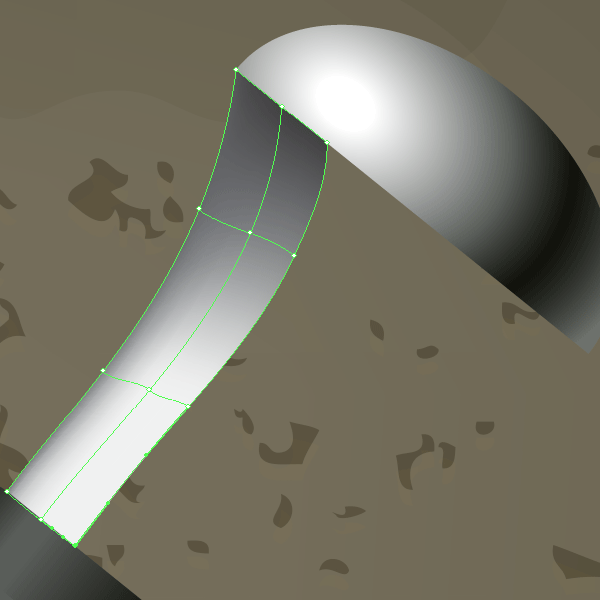
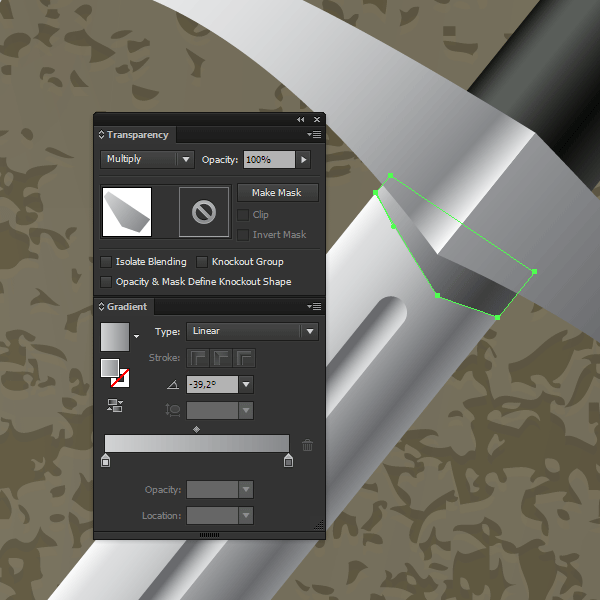
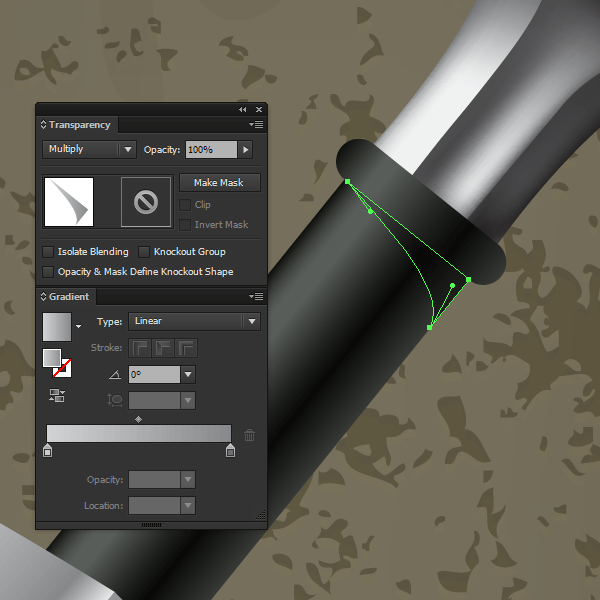
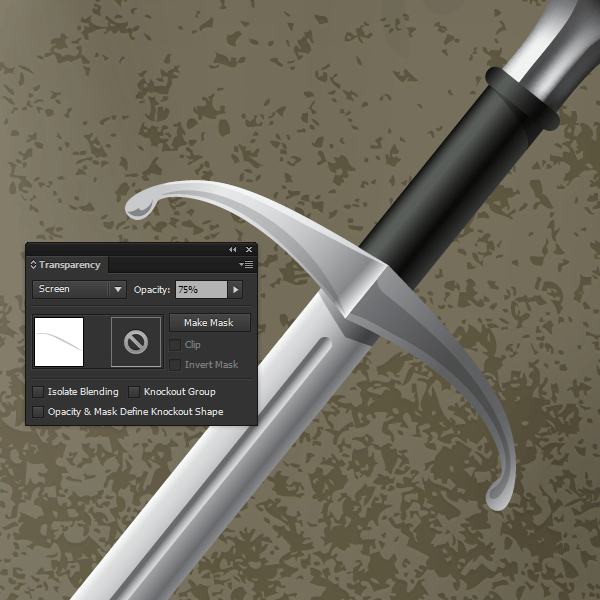
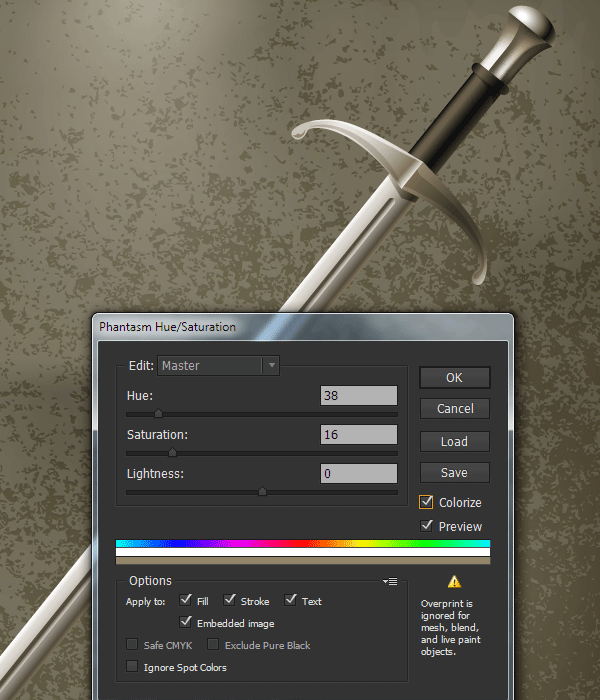
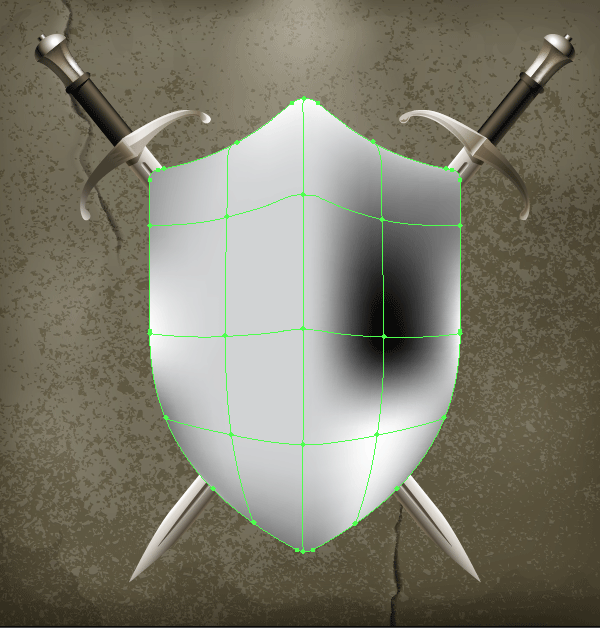
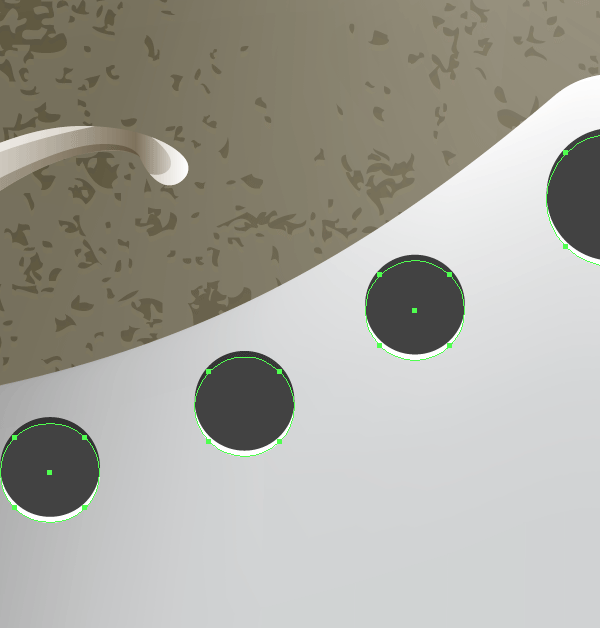
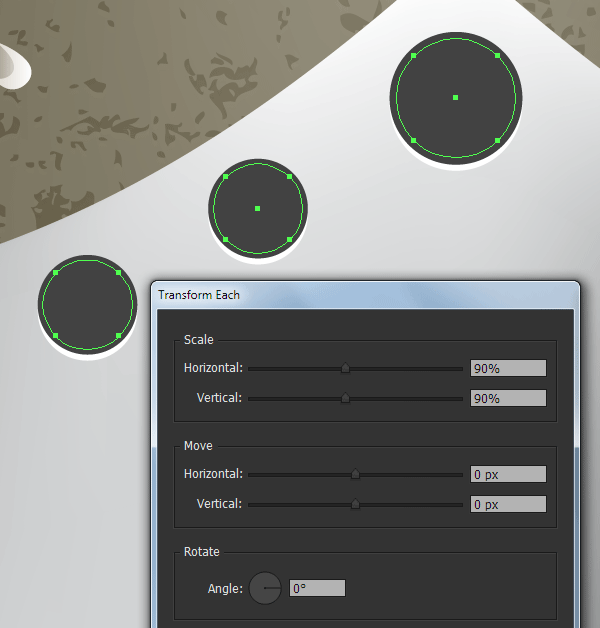
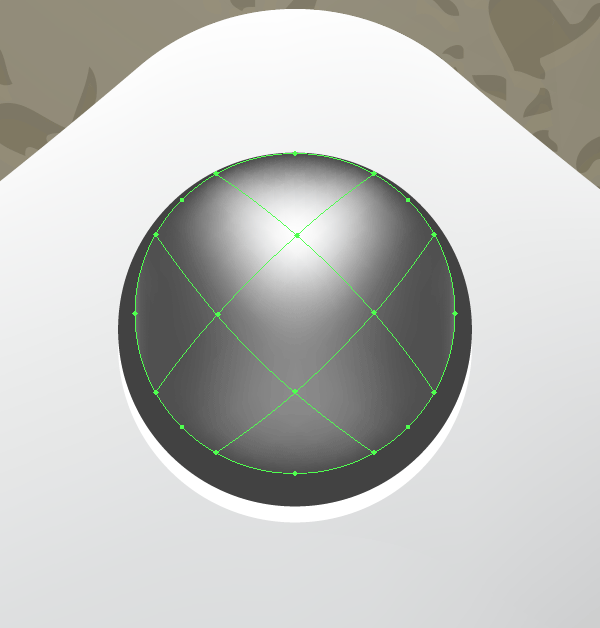
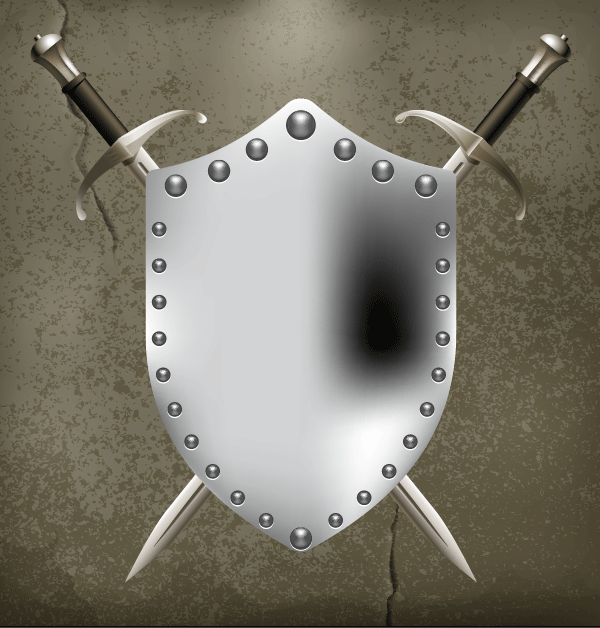
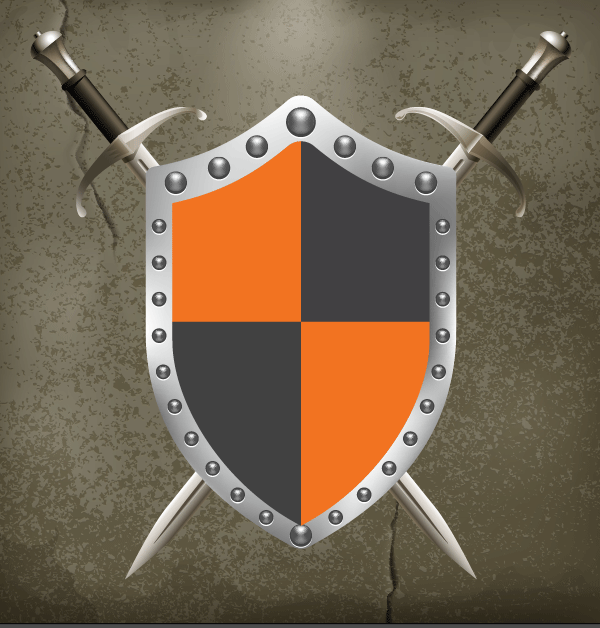
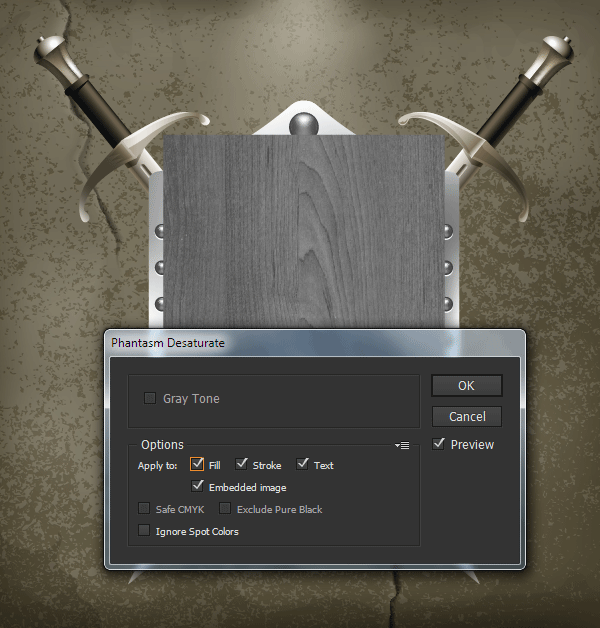
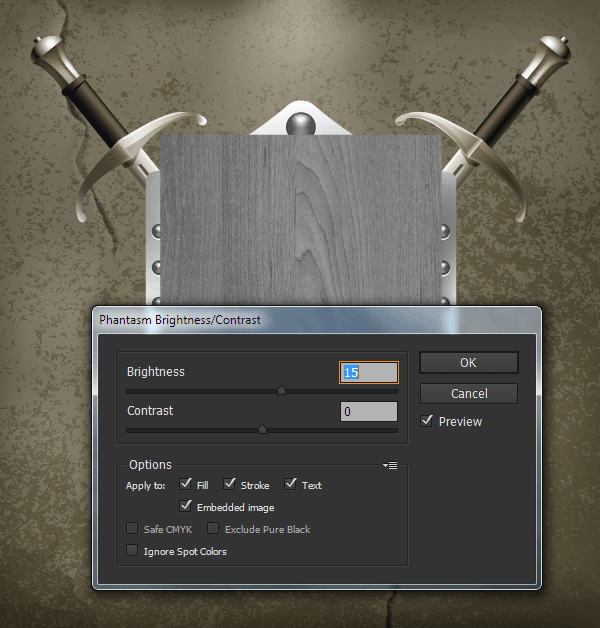
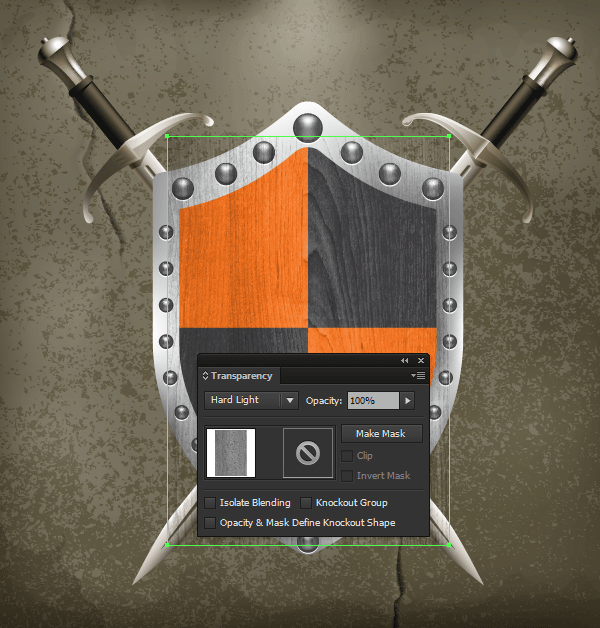
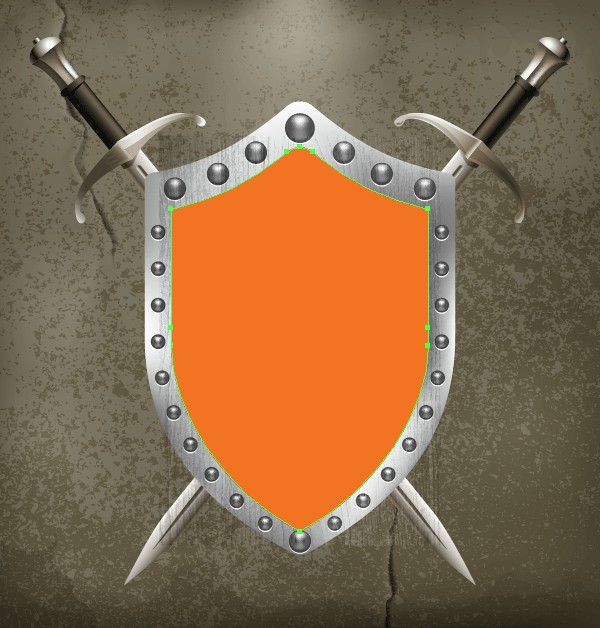
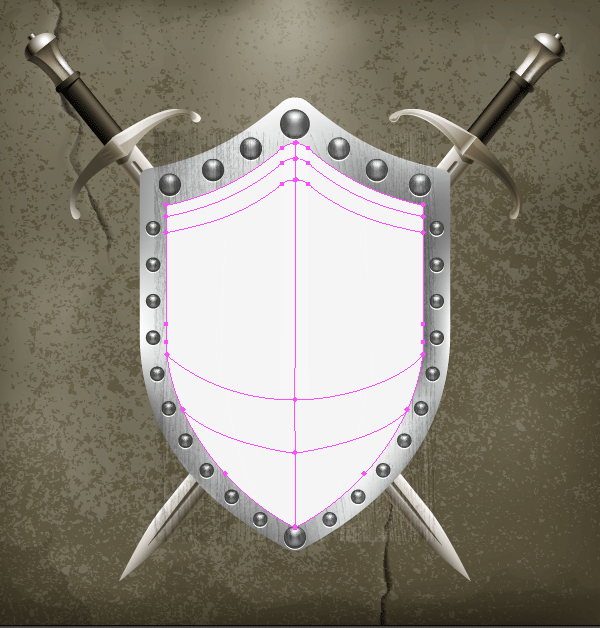
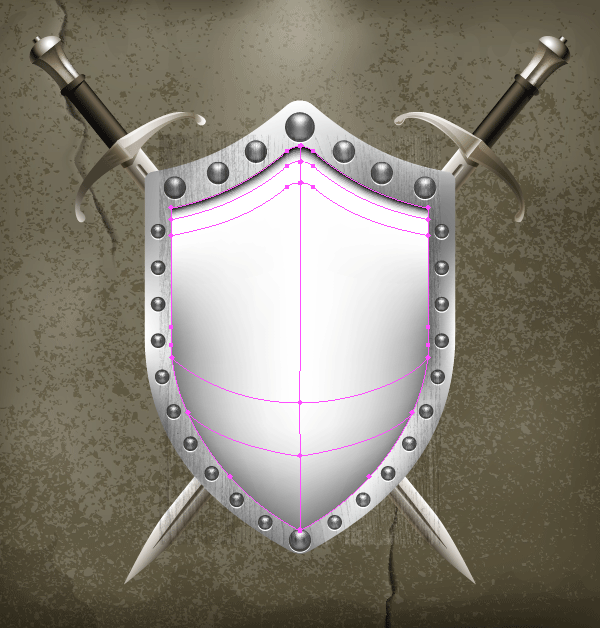
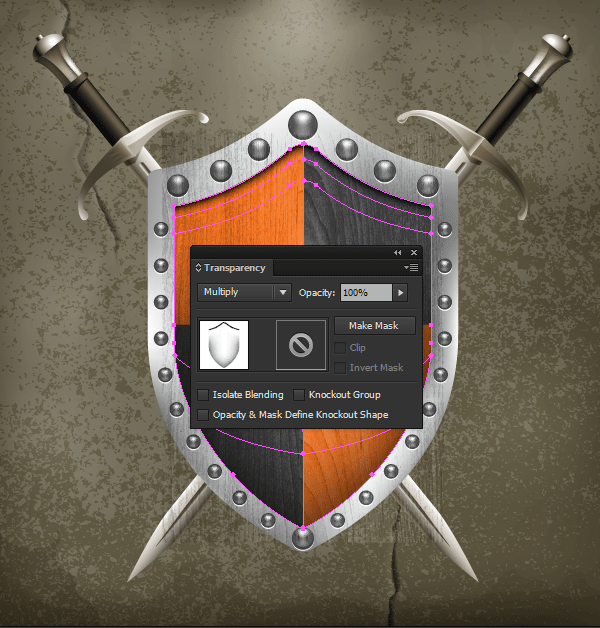
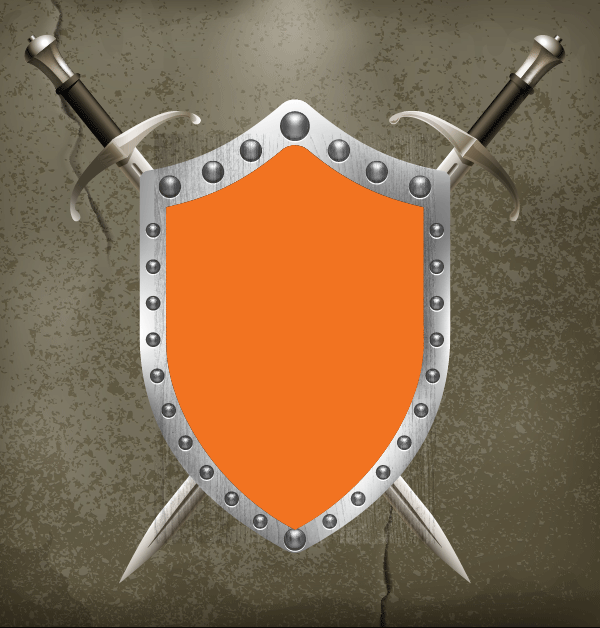
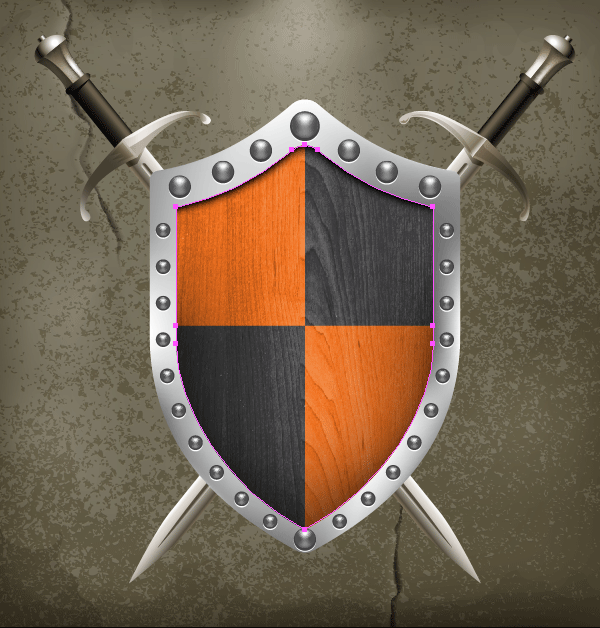
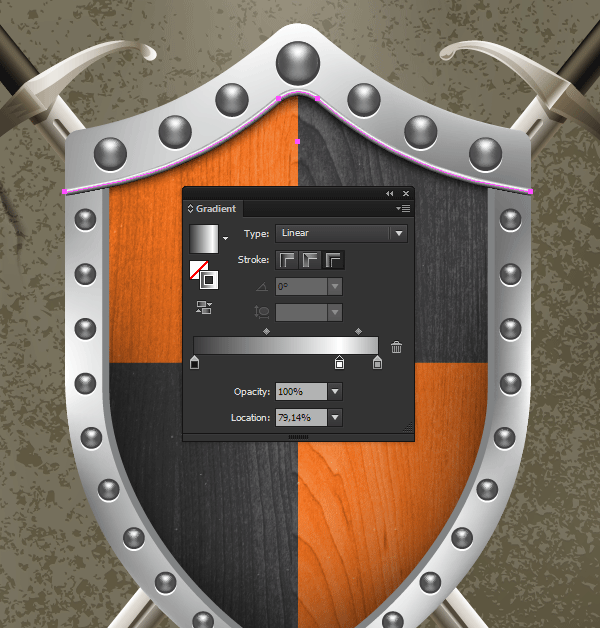
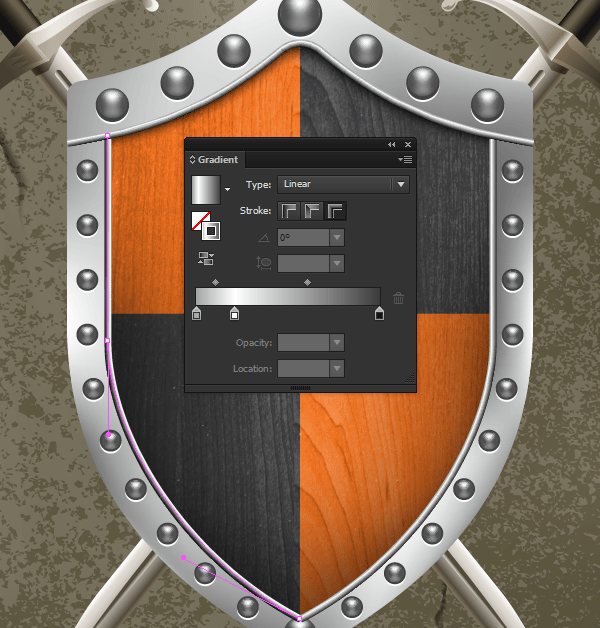
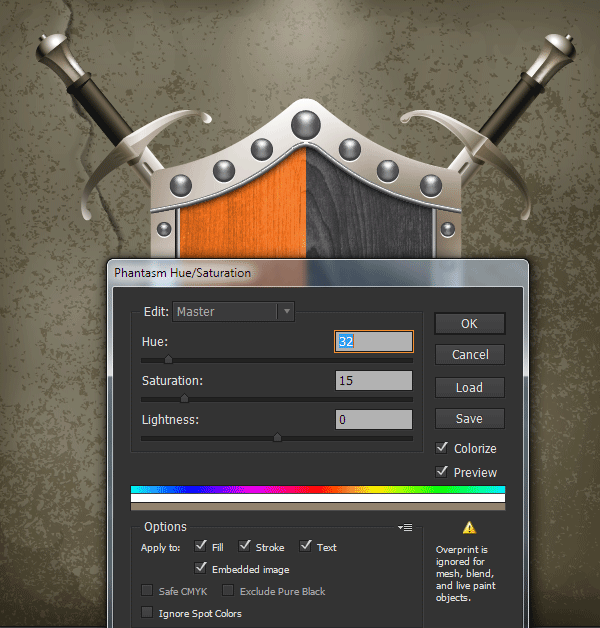
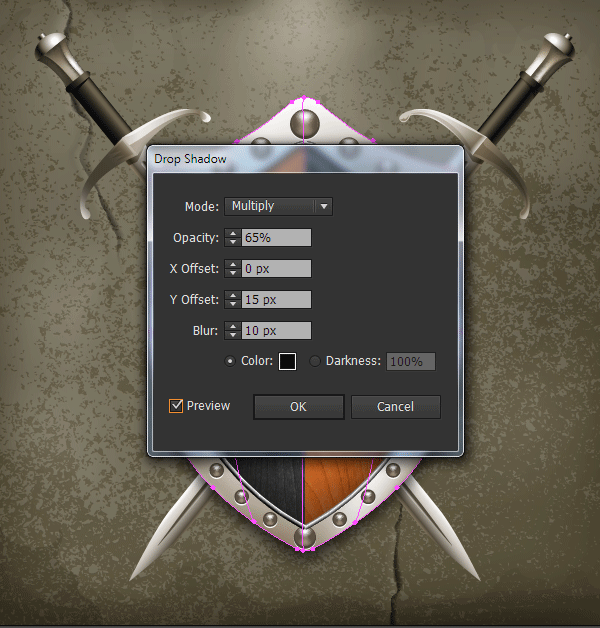
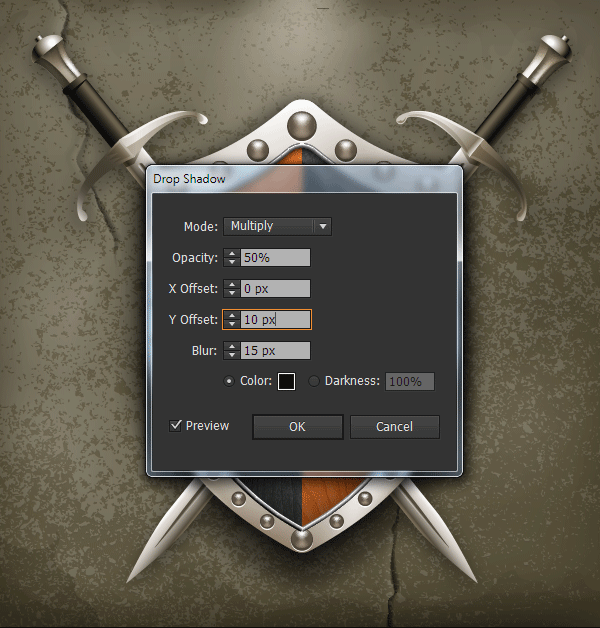
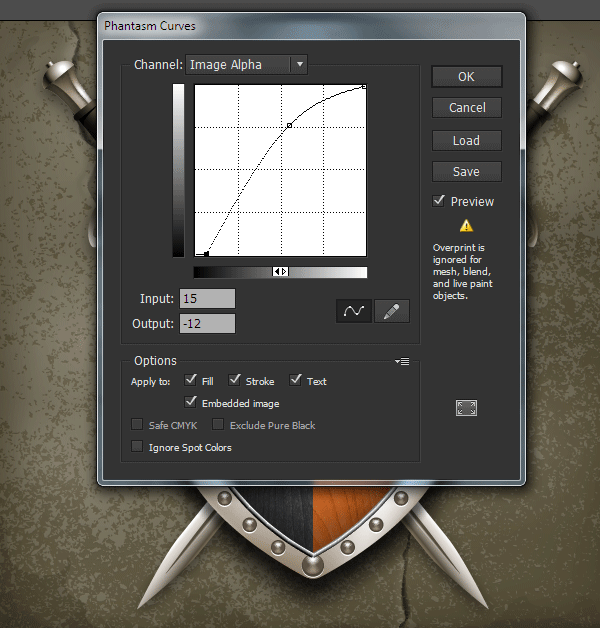
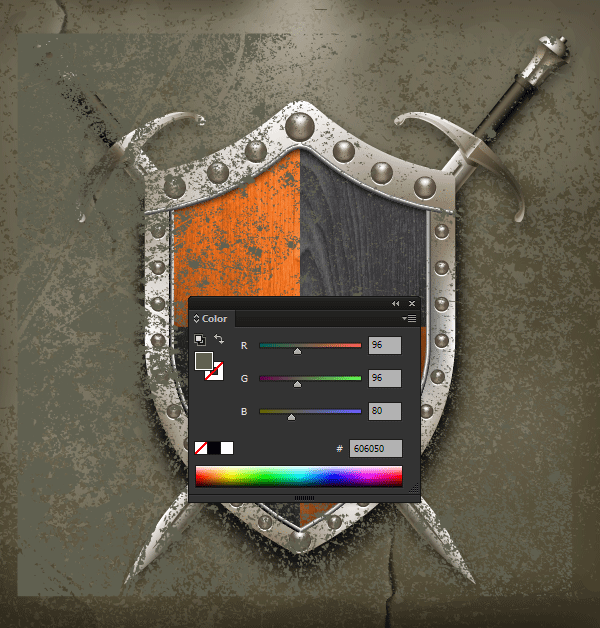
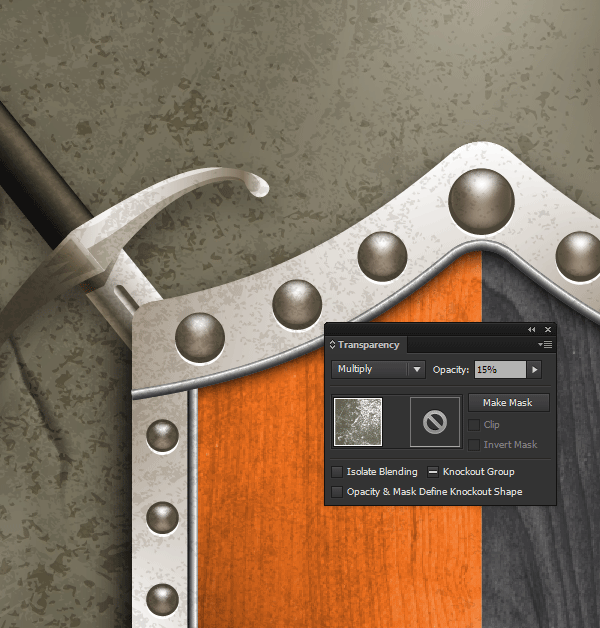
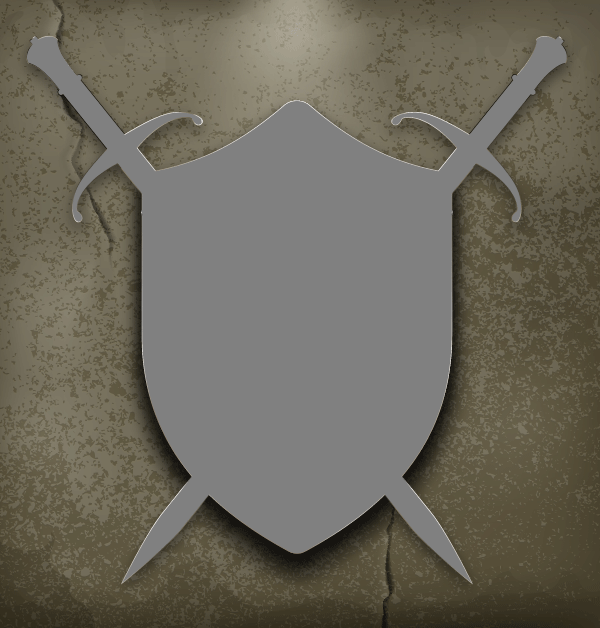
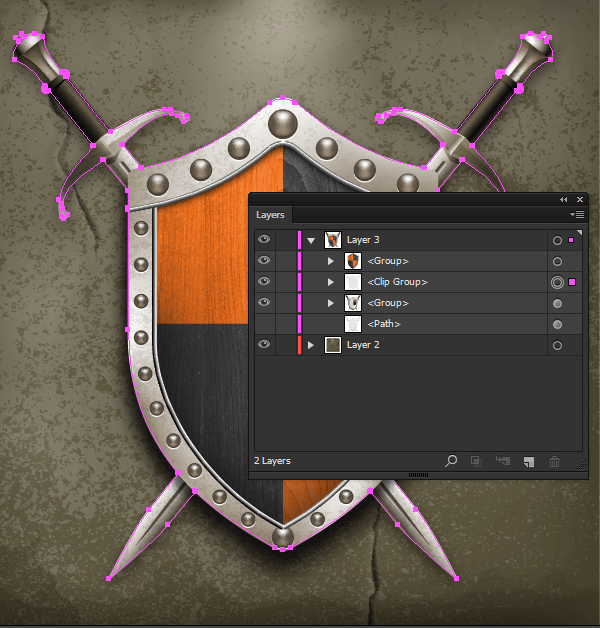
skaber en nær realistisk skjold og sværd i adobe illustrator,,,, - sponsorerede indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelsesmæssige.,,,,, hvad du vil lave,,, jeg ofte høre designere, sige, at selv om de elsker vektor 1 de ønske det ikke var så i sig selv fast.så at give vektorer mere liv og tilføje realisme til dit design, jeg vil vise dig en enkel metode ved hjælp af to magtfulde plug - ins fra dreven, grafik, vectorscribe2 og skikkelse.denne lektion vil vise, hvordan man skaber en nær realistisk skjold med sværd, som let at skabe former ved hjælp af vectorscribe2 og forbedre dem med skikkelse.find ud af mere på at hoppe!,,, 1.installere plug - ins og skabe et nyt dokument, downloade 14 dages fri undersøgelser af vectorscribe2 og skikkelse plug - ins. disse videoer omfatter anlæg, licenser og aktivering proces.vi vil lære mere om, hvordan de arbejder i ministeriet.,, løb adobe illustrator, så ram, control-n, til at skabe et nyt dokument.de åbnede dialog kasse, sæt parametre for artboard og vælge den, rgb farve tilstand.,,,,,, 2.skabe grundlæggende geometriske figurer, trin 1, tag pen værktøj (p), og skabe en vej, der består af tre lineære segmenter.kategori b, skal anbringes lodret, og ved at skabe det hold, skifteholdsarbejde, ned.udvalgte punkter, og d, ved hjælp af den direkte udvælgelse værktøj (a), så klik på den horisontale linje center, knap i, tilpasse, panel.,,,,, trin 2, omdanne lineær segmenter, a - b og c, i curvilinear.gør det med, pathscribe værktøj, fra vectorscribe2 stik.,,,,, efter at vælge det værktøj, du vil se nye supplerende kontrol, spøgelse håndtag, anføres på den udvalgte lineær segmenter.,,,,, du kan bruge alle disse individuelt af klik trækker, ghost håndtag (det omdanner dem til standard bezier kurve håndtag) eller ved at trække på segment i den rigtige retning for at forbedre den.samtidig med, at det andet spøgelse klare, hold, skifteholdsarbejde, at låse det inde i opretstående stilling.,,,,, men den nuværende overgang i adobe illustrator cc 17.1 er en forbedret træk ved, at omdanne segment,,, pathscribe værktøj, stadig er særdeles nyttige takket være spøgelse håndtag.også, hvis du er endnu ikke anvender den kreative sky version af adobe illustrator, men bruger cs4-cs6 så afgjort kan drage fordel af den, pathscribe værktøj,.,, trin 3, vælger den vej, den afspejler værktøj (o), og gennemførelsen af alat, nøgle, klik på det punkt, d,.de åbnede dialog kasse, udvælge, vertikale akser, og klik på det eksemplar, button.,,,,,, at udvælge de øverste punkter af skjoldet ved hjælp af den direkte udvælgelse værktøj (a), så tryk, control-j, med veje på det rette punkt.,,,,, foretage samme foranstaltninger for mindre punkter af skjoldet.,,,,, i øvrigt alle aktioner på dette trin kan erstattes med kun to klik med mirrorme værktøj.det giver dig mulighed for at gøre symmetrisk øjeblikkeligt, og du kan finde flere oplysninger om, hvordan den kan anvendes i en tidligere lektion i, hvordan man skaber et mønster er egnet til royalty i adobe illustrator.,,,,, trin 4, for at runde hjørner af skjold, brug, dynamisk hjørner værktøj (vectorscribe2 stik).,,,,,,,, åbne redskab panel, gå til vindue > vectorscribe > dynamiske hjørner, panel.de ønskede en radius på her, og derefter med et enkelt klik afrunde de udvalgte hjørne.du kan ændre radius af afrunding ved at hjørnet markør /markører eller fastsætte nye værdier i den dynamiske hjørner, panel.,,,,, løntrin 5, ved hjælp af pen værktøj (p), skabe to veje, som vist i nedenstående billede.,,,,, afspejler dem på den lodrette akse med den teknik, der er beskrevet i punkt 3, eller ved at anvende de mirrorme stik.,,,,, begge dele af den grønne vi må være forbundet.rundt om hjørnet på det punkt, ved hjælp af den dynamiske hjørner værktøj,.,,,,, at kopiere gul og grøn veje (, control-c > control-f,), så sluk synligheden af eksemplarer på, lag - panelet.disse ting vil blive nødvendigt senere.,, trin 6, fyld form af skærme med en neutral grå og slå slagtilfælde.,,,,,, at vælge veje indenfor skjoldet, tage form bygmester værktøj (shift-m), herefter de udfylde farve dit valg (jeg valgte orange).klik med værktøj, står i centrum af skjold.,,,,, det vil skabe et nyt mål med den valgte fylde farve.,,,,,, at deaktivere slagtilfælde af formålet med og fjerne venstre i stykker af stierne i den øvre del af skjold.,,,,, skridt 7, vend om synligheden af de veje, der var skjult i trin 5.vælge farven mørkegrå for slagtilfælde og øge dens bredde i, slagtilfælde, panel.,,,,,, at kopiere den orange form, så sluk synlighed i, lag - panelet.vi vil vende tilbage til dette formål senere.ved hjælp af, linjesegment redskab (er), skabe horisontale og vertikale linjer, besiddelse, skift.begge disse foranstaltninger bør forlænges ud over den orange objekt.,,,,, trin 8, udvælge skabt linjer og orange form, så klik på, del i, stifinder, panel.,,,,, det vil adskille de farvede objekt i fire dele.ved hjælp af den direkte udvælgelse værktøj (a), udvælge to modsatte dele af farvede formål og recolor dem i mørkegrå som vist nedenfor.,,,,, trin 9, ved hjælp af pen værktøj (p), skabe en vej, som vist i nedenstående billede.,,,,, skabe en cirkel fyldt med grå med, ellipse værktøj (l).,,,,, trækker den cirkel til børster, panel og redde en ny børste, børste, spredning, uden at ændre standardindstilling.,,,,, trin 10, vælger den vej, der er blevet skabt i dette skridt, og derefter anvende den, smadrer jeg børste,.,,,,, dobbeltklik på sprede - børste ikon i børster, panel til at åbne den børste indstillinger.øge, afstand, mens ser ændringer.,,,,, klik, okay, så klik, gælder for slag i den nye dialog kasse.,,,,,, at den vej, der går imod > udvide udseende,.,,,,, trin 11, udvælge, den lavere cirkel og øge dens diameter.,,,,, vælge alle de kredse, bortset fra bunden, så bruger de afspejler værktøj (o), kopi dem over til den lodrette akse af skjoldet, ved hjælp af den teknik, der er beskrevet i punkt 3.,,,,, efter samme princip, skabe kredse i den øverste del af skjold.,,,,, trin 12, du har nu skabt de grundlæggende elementer i skjoldet, så det er tid til at begynde med sværd.ved hjælp af pen værktøj (p), skabe en vej, der består af lineær og curvilinear segmenter.,,,,, afspejler ved at kopiere stien over for en, og den vandrette akse med hjælp fra, afspejler værktøj (o),.,,,,, - vej på det punkt,,, control-j,.,,,,, på vej til højre ved hjælp af pen værktøj (p),.,,,,, hvis du ønsker at ændre varigheden af sværd er blade, du kan gøre det med den retning, værktøj, litra a),.udvælge de punkter på den ting og flytte dem længere til højre, mens bedrift, skifteholdsarbejde,.,,,,, trin 13, ved hjælp af, rektangel værktøj (m), skabe sværd er klare.tilpasse blade og håndtere vertikalt ved, tilpasse, panel.,,,,, ved hjælp af pen værktøj (p), skabe halvdelen af korset vagt.,,,,, afspejler ved kopiering til formål vedrørende den vandrette akse i sværd med, afspejler værktøj (o).,,,,,, når jeg er at skabe nye objekter, jeg maler dem i forskellige farver, så jeg kan tydeligt se formen er grænser.,, punkt 14, ved hjælp af, linjesegment redskab (er), skabe en vandret linje, med et slag og fylde, falder sammen med den vandrette akse i sværd.,,,,, at skærpe denne linje, tag den, bredde værktøj (shift-w), og skabe en ny bredde markør (ikke langt fra venstre side), og double-click,.uden at ændre indstillingerne af dialogen kasse, klik, okay, button.,,,,,, double-click med pilen redskab ved udgangspunktet, og fastsætte, 0px, for den samlede bredde i åbnede dialog kasse.,,,,, gå til objekt > vej > skitsere, slagtilfælde,.,,,,, trin 15, efter min mening grundlæggende geometriske figurer er lettere at skabe ved hjælp af den dynamiske former værktøj (vectorscribe2 stik).værktøjet ikon er vist i billedet nedenfor om, værktøj, panel.,,,,, at åbne porten, gå til vindue > vectorscribe > dynamiske profiler, panel.i dette panel, vi kan styre alle parametre for en form.ved hjælp af den dynamiske former værktøj, skabe en afrundet rektangel på den rigtige ende af klare med sværdet, som vist nedenfor.,,,,, trin 16, ved hjælp af pen værktøj (p) og afspejler værktøj (o), skabe requiturs håndtaget.,,,,,,,,,,,,, skabe en lille firkantet med, rektangel værktøj (m), og det sted, hvor det som vist nedenfor.,,,,, udvælge og gruppe (, control-g) alle elementer af sværd.,, skridt 17, placere sværdet under skjoldet og dreje det ved de, udvælgelse værktøj (v), som vist nedenfor.,,,,,, at sværdet udvalgte, afspejler det, som kopierer det over til den lodrette akse af skjold med, afspejler værktøj (o),.,,,,,, 3.skabe baggrund, trin 1, før farver sammensætningen er grundlæggende ting, jeg altid skabe baggrund.dette giver mig mulighed for at fastlægge den holdning, som lyskilden og den samlede lysstyrke.først skabe et rektangel med en grå fylde, hvis størrelse svarer til størrelsen af en artboard.ved hjælp af net - redskab (u), skabe en gradient masker.flytte nogle af de masker punkter ved hjælp af den direkte udvælgelse værktøj a).du behøver ikke at gentage mønstret er vist nedenfor, følger den generelle retningslinjer.,,,,,,,, trin 2, baggrund, vil være et gammelt brød væg.for at skabe en ny punkter uden at skabe maskestørrelse linjer, brug, tilføje anker punkt værktøj (+).det vil give os mulighed for at gøre en mere detaljeret maskestørrelse linje uden at komplicere hele gradient masker.kontrol med maskestørrelse punkter og deres håndtag er gjort ved hjælp af den direkte udvælgelse værktøj a).denne maskestørrelse linje vil danne grundlag for den revne i væggen.,,,,, skabe et par maskestørrelse linjer til det næste med net - redskab (u).tilføje nogle punkter med maskestørrelse, tilføje anker punkt værktøj (+), let at styre form af maskestørrelse linjer.,,,,, trin 3, punkt med en maskestørrelse, farve maskestørrelse i forskellige nuancer af mørkegrå.du vil kun være i stand til at farve de masker, punkter, som er i krydset af maske linjer.,,,,, farve maskerne punkter af den tilstødende net strækninger med grå nuancer, der er lettere i forhold til baggrunden.,,,,, det har skabt det hul i væggen.,,,,, ved hjælp af dette beskrevet teknik, skabe en revne i bunden af baggrunden.farve resten af maskestørrelse punkter i forskellige nuancer af grå at skabe hårdt tekstureret virkning på væggen.,,,,, trin 4, lad os skabe konsistens i væggen.jeg har brugt de frie byer tekstur pakke.vælg en konkret tekstur og placere det i det aktuelle dokument (, fil > sted...).for at fremskynde processen med at spore, reducere omfanget af rasterbillede ved at opføre nye størrelser i, transformere, panel.,,,,,, image - panel (, vindue > image -).adobe illustrator automatisk udvælgelse af den optimale indstillinger til tekstur sporing.det eneste, vi skal gøre, er at udvælge, ignorere hvide, valg og presse, spore knap,.,,,,, gå til objekt > udvide eller klik, udvide knap i, kontrol panel.,,,,, løntrin 5, udfyldes genstand af vektoren konsistens med mørkegrå.,,,,, gælder det bløde lys, blanding af mode i, gennemsigtighed, panel til konsistensen.,,,,, trin 6, kopi frem for de konkrete, så sæt det tilbage i (, control-c > control-b,).flyt den lavere tekstur, et par pixels, presning, pil, nøgle, fyld den med en lysegrå.,,,,, ved at gøre dette tekstur nu ser mere omfattende.,, trin 7, skabe et rektangel, fyldt med hvide.størrelsen af rektanglet skal svare til størrelsen af de artboard.ved hjælp af net - redskab (u), skabe en enkel gradient net bestående af tre rækker og tre kolonner.,,,,, farve, en ting, som ikke er på kanten af gradient mesh, med nuancer af lys grå.i den nedre del af baggrunden for den grå farve skal være en lille smule mørkere end i toppen.lad os antage, at lyskilden er placeret øverst på den sammensætning,.,,,,, anvende, formere, blanding af mode i, gennemsigtighed, panel til mesh.,,,,, trin 8, at skabe de striber på væggen, tage den, blyant værktøj (n) og skabe den form er vist nedenfor, i nærheden af øverst på den baggrund.udfyld denne genstand med en lineær gradient fra hvide til lys grå.,,,,, anvende, formere, blanding tilstand og reducere, uklarhed, til 10%, i, gennemsigtighed, panel.,,,,, skabe et par lignende genstande i de øvre og nedre dele af baggrund.disse ting skal overlappe hinanden.,,,,,,,,, trin 9, ved hjælp af pen værktøj (p), skabe trapezform med en sort udfylde.,,,,, ved hjælp af net - redskab (u), skabe en gradient maske som vist nedenfor.kontrol af maskestørrelse holdning sider og deres håndtag ved hjælp af den direkte udvælgelse værktøj (a),.,,,,, farve maskestørrelse, en med lys grå.,,,,, nu anvende gradient masker til, skærm, blanding af mode,.,,,,, trin 10 gem elementer i baggrunden, som går ud over de artboard.skabe et rektangel, svarer til størrelsen af en artboard.vælg det rektangel og alle objekterne i baggrunden, så gå til objekt > det maske > gøre eller anvendelse control-7, genveje.,,,,, trin 11, som du kan se, baggrund, består af en kompleks blanding af forskellige egenskaber.jeg kommer til at justere den farve, lys og kontrast på hele baggrunden.lad os gøre det ved hjælp af den skikkelse stik.,, skikkelse er uvurderlig kontrollerende farve direkte i illustrator for vektorer, tekst og indlejrede billeder.faktisk, hvis du er bekendt med photoshop farve kontrol, så vil du virkelig værdsætter skikkelse som det udøver tilsvarende funktioner i tegner.vælg den baggrund, så gå til virkning > skikkelse > styrke /modsætning....reducere værdier for både, lys og kontrast, og holde øje med de ændringer,.,,,,, trin 12, sæt den baggrund farve ved hjælp af skikkelse, hue /mætning, træk.ved hjælp af denne kan vi samtidig forvalte hue, mætning og lethed af vektorer og bitmap indbyggede billeder.farve kontrol kan udføres i begge, cyan, magenta, gul og sort, og rgb dokumenter.vælg den baggrund, så gå til virkning > skikkelse > farve /mætning.,.sæt kryds ved det, colorize, mulighed for derefter at ændre værdien af farve og, mætning, for at nå deres ønskede baggrund skygge.,,,,,, colorize mulighed ændrer kunst til et enkelt spørgsmål, selv om der samtidig tilpasning af, mætning, og lethed,.hvis du bruger skikkelse er virkninger, du kan få adgang til deres parametre i, udseende, panel.dette giver en klar fordel i forhold til andre lokalt metoder til recoloring i adobe illustrator.,,,,, du kan ændre rækkefølgen af virkninger i, udseende, panel, og den vil påvirke resultatet.,,,,,, 4.farve, skjold og sværd, trin 1, modtaget gruppen med skjold og sværd, så sæt det foran, (control-c > control-f).at holde den nye gruppe udvalgte, klik, forenes i, stifinder, panel.,,,,,,,,, midlertidigt at frakoble synligheden af de resulterende genstand i, lag - panelet.vi vil komme tilbage til det senere, trin 2, fyld sværdet er klinge med en lineær gradient, der består af hvide og tre grå nuancer.ved hjælp af, gradient værktøj (g), arrangere hældning vinkelret på kanten af blade.gradient farver er beliggende i henhold til den stilling, den lyskilde, således at den lyseste farve er placeret øverst.,,,,,, at processen med at udfylde sværd genstand med lineær stigninger er vist nedenfor.,,,,,,,,,,,,,,,,,, trin 3, skær requiturs af sværdet i punkt a og b med saks, værktøj (c,,.,,,,,, vi hurtigt kan afslutte opnået veje med, pathscribe værktøj (vectorscribe2 stik).udtage begge veje, så klik på, tæt på vej (ignorere endpoint håndtag), i flyver menu af, pathscribe panel (, vindue > vectorscribe > pathscribe panel).,,,,,,,,,, fyld den øvre genstand med elliptiske radiale gradient pr. billede.,,,,,, trin 4, skære andet objekt for sværdet requiturs i tre dele af, kniv, værktøj,.,,,,,, ved hjælp af, rektangel værktøj (m), skabe et rektangel, og gøre det til en gradient masker.for at gøre dette, til at gå imod > skabe gradient mesh.,.i den boks åbnet replikker, 1. række, og 1 kolonne.,,,,, løntrin 5, kontrollen med maskestørrelse punkter og håndtag, ændre formen af gradient maskestørrelse, således at den er så tæt som muligt på en af de former, der er opnået i det foregående trin.for flere bekvemmelighedsflag midlertidigt nedsætte forureningen af gradient mesh.,,,,,,, at genoprette den uklarhed, 100%, efter at skabe den ønskede form, så skaber en ny retning ved hjælp af net værktøj (u) og farve som vist i nedenstående billede.,,,,, ved hjælp af den beskrevne metode, farve, de to resterende kanter er sværdet requiturs.,,,,, trin 6, skaber de skygger på sværdet ved hjælp af pen værktøj (p).fyld objekter med en lineær gradient fra hvid til gray, så gælder det, at formere sig, blanding af mode,.,,,,,,,,,,,,, i form af - glares på metal overflade, brug, skærm, blanding af mode,.,,,,, trin 7, - nu er nødt til at tilpasse de farver i sværd ved hjælp af og hue /mætning ved skikkelse, som vi gjorde tidligere.,,,,, jeg tror, at det er lettere at udfylde objekter med en grå og så tilføje det ønskede observans benytter skikkelse.ved hjælp af den beskrevne metode farve det andet sværd.,,,,, trin 8, skabe en gradient masker fra den laveste form for skjoldet, der består af flere rækker og kolonner med net værktøj (u,).farve de knudepunkter med forskellige nuancer af grå.vi er ved at skabe metal, de forskellige nuancer skal være meget bred fra lys til mørke.,,,,, trin 9, farve og alle de runde formet nagler på skjoldet i mørkegrå.,,,,,, at kopiere nitter så pasta dem tilbage i (, control-c > control-b,).recolor kopier med hvide, så flyt dem et par pixels med, pil, er nøglen til at skabe stirrer pa kanten af hullet.,,,,, trin 10, en kopi af alle mørkegrå kredse og sætter dem i front (, control-c > control-f,).ungroup nye cirkler, hvis de er i grupper.gå nu til objekt > omdanne > gøre hver....der er 90% for, omfanget, optioner i åbnede dialog kasse.,,,,,, at de kredse, udvalgt, til at gå imod > skabe gradient mesh.,.sæt tre rækker, og 3 søjler i åbnede dialog kasse.farve gradient maske som vist på billederne nedenfor.,,,,,,,,, trin 11, ønsker jeg, at den centrale del af skjoldet til at være træ.,,,,, til at skabe denne virkning, jeg bruger den frie raster) konsistens fra freestocktextures.com.pasta billedet i deres dokument (, fil > sted...).- klik på omfatter knap i panelet.,,,,, trin 12, som allerede nævnt, skikkelse kan kontrollere farverne på bitmap indbyggede billeder direkte i adobe tegner.at holde træ tekstur udvalgte, gå til virkning > skikkelse > desaturate...,,,,,,, nu øge lysstyrken af image ved at gå til, virkning > skikkelse > styrke /modsætning,,.,,,,, trin 13, fastsat den hårde lys, blanding af mode for træ konsistens i, gennemsigtighed, panel.,,,,, vend om synligheden af den orange udformning, som vi gemte os i trin 7 af anden division.,,,,, overlappe denne form (, control-c > control-f,) og sluk synligheden af øvre objekt i, lag - panel.,, punkt 14, fyld den orange form med hvide, så bruger den, maske værktøj (u), skabe en gradient maskestørrelse, som vist nedenfor.,,,,, farve maskerne punkter på toppen af gradient masker i en mørkegrå, og maskestørrelsepunkter på siderne og i bunden af gradient masker i en lysegrå.,,,,, anvende, formere, blanding af mode, gradient mesh.,,,,, gå 15, vend om synligheden af den orange objekt, som vi gemte os i trin 13 i dette afsnit,.,,,, vælg den bitmap tekstur, sporets fald maskestørrelse og orange objekt, så gå til objekt > det maske >,.,,,,, trin 16, fylde veje på kanten af skjoldet er metal med en hældning, der består af hvide og to gråtoner efter, gradient på tværs af slagtilfælde.her vil jeg gerne bemærke, at man kun kan anvende en gradient fyld til slagtilfælde, hvis du bruger de seneste udgaver af illustrator (cs6-cc).,,,,,,,,, skridt 17, samt sværd, objekter af skjoldet skal svare til belysning.ændre den hue af metal ved hjælp af, skikkelse er hue /mætning, træk.,,,,, du kan arbejde med hvert enkelt af disse individuelt samt med udvalgte grupper af genstande, afhængigt af hvilket resultat, man ønsker at opnå.,,,,, skridt 18, udvælge bunden er genstand for skjold.det er gradient masker.gå nu, virkning > stylize > drop shadow..., og de parametre, der er angivet i nedenstående billede.,,,,, nu vælge alle de ting, vi har skabt, undtagen for baggrunden og gruppe dem (, control-g,).anvende, drop shadow, virkning, med de parametre, der er anført nedenfor, at gruppen.,,,,, skridt 19, en skikkelse er unikke træk er, at de laver kan arbejde med, alpha - kanalen, som indeholder raster virkninger.ved at styre, alpha - billede - kanal, vi kan ændre den gennemsigtighed og lavere niveau og øge farven styrke.med andre ord kan vi opnå fuld kontrol over den virkning, som ikke kan ske ved styring af de parametre, drop shadow, virkning., udvælge, hvilke formål eller den koncern, som, drop shadow, virkning, anvendes, så gå til virkning > skikkelse > kurver.,.de åbnede dialog kasse, udvælge, image alfa, fra ud liste.ændring i form af kurven, mens vi ser forandringer.,,,,, gå 20, for det sidste skridt af denne lektion er vi nødt til at skabe en struktur for metal elementer.den metode til at skabe en vektor struktur er ikke forskellig fra den metode, der er beskrevet i punkt 4 i den tredje division.farve vektoren genstande af automatisk sporing af grå - grøn.,,,,, anvende, formere, blanding af mode, tekstur og reducere uigennemsigtighed i, gennemsigtighed, panel.,,,,, vend om synligheden af gemt lag i trin 1 i det fjerde punkt, og det er frem for alt skabte objekterne.,,,,, udvælge tekstur og den øverste mål, så gælder, control-7, genveje til at skabe en klipning maske.de, der følger, udklip gruppe under skjoldet er af træ elementer, går det ned i den, lag - panel.,,,,,, tillykke!du er færdig, og vi har gjort et godt stykke arbejde i dag ved hjælp af to plug - ins fra kløgtig grafik at tilføje realisme til vores vektor kunst, så jeg synes, det er passende at virksomhedens logo på vores skjold.,,,,