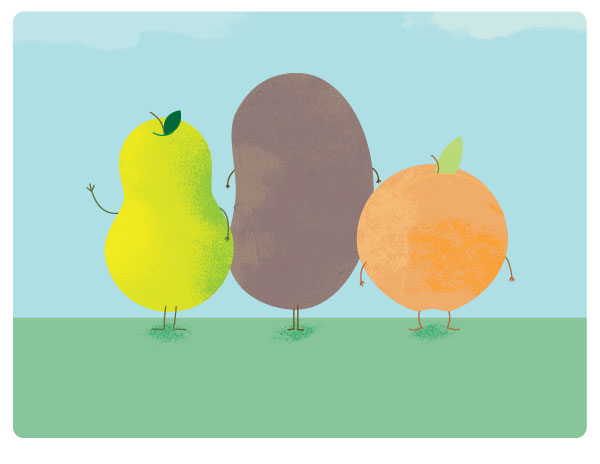
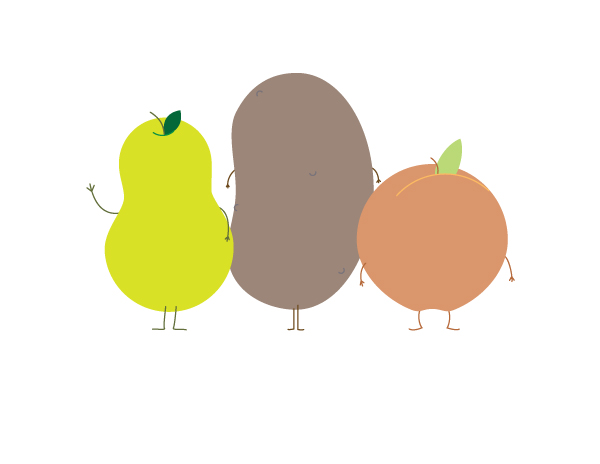
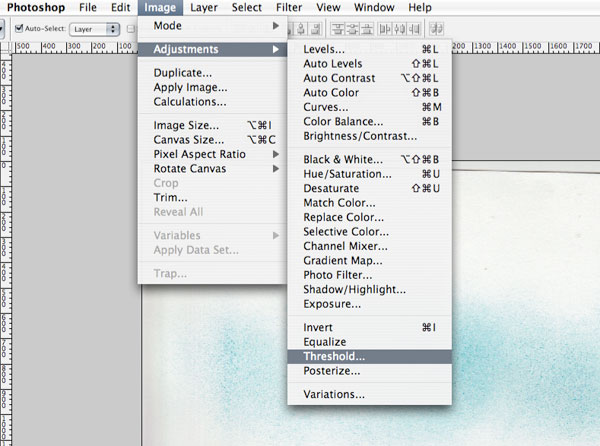
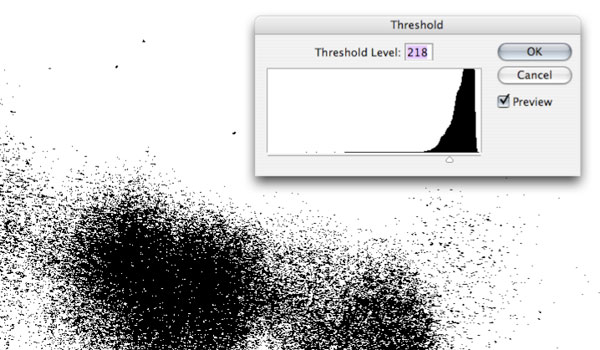
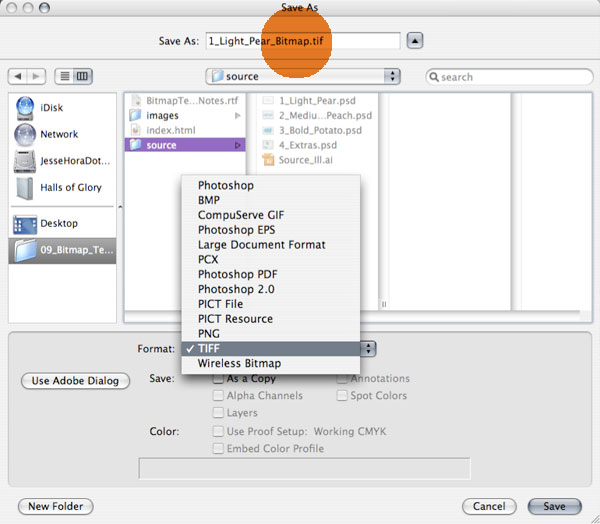
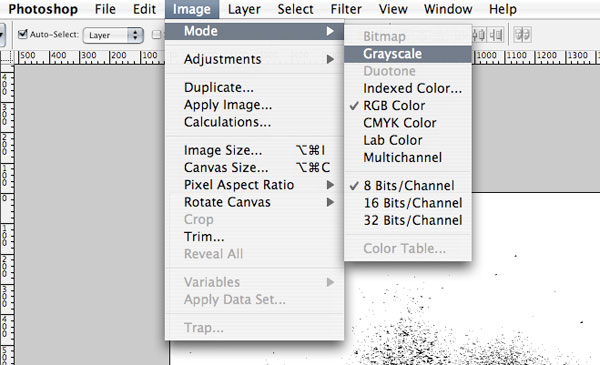
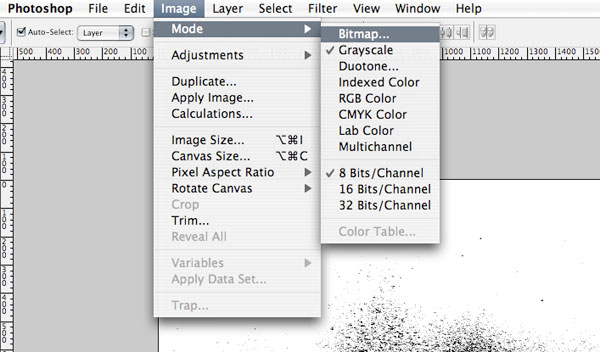
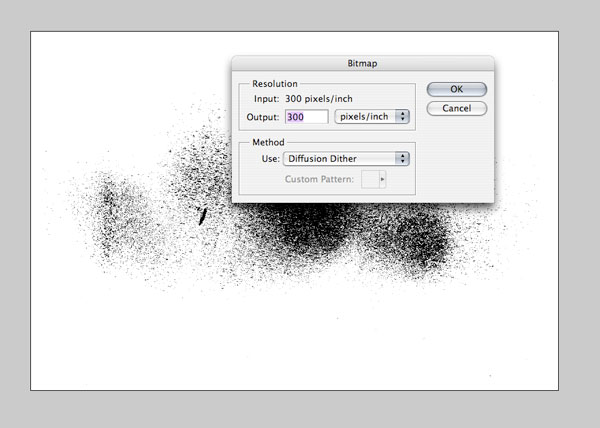
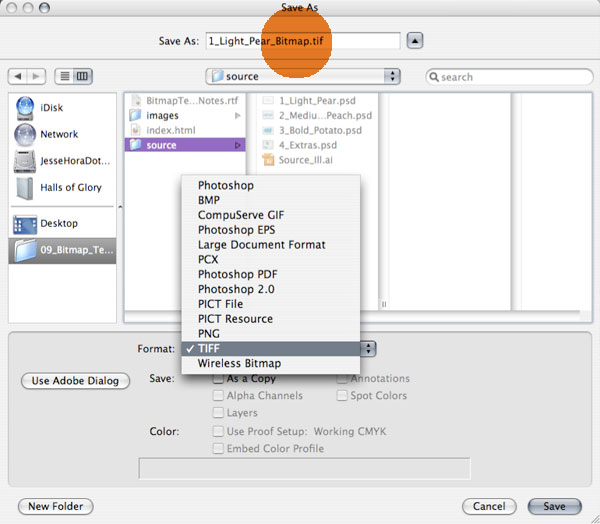
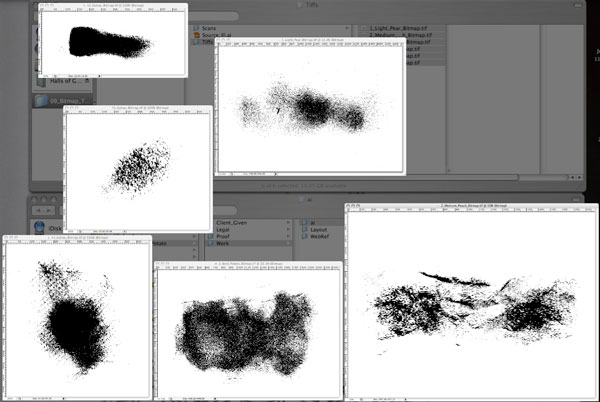
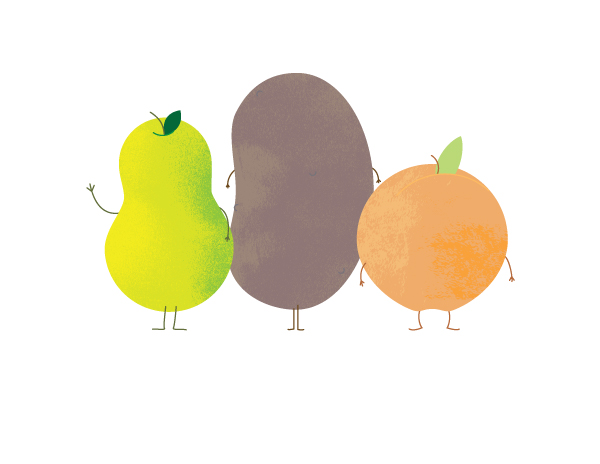
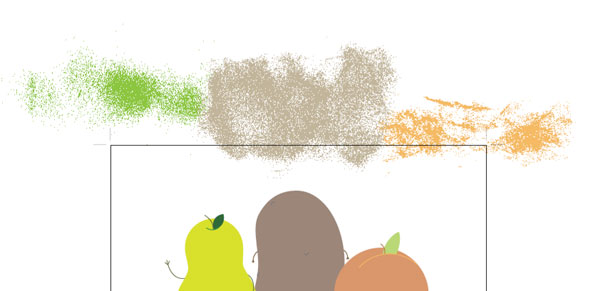
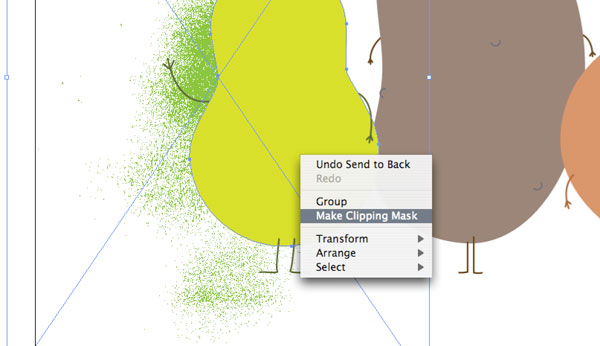
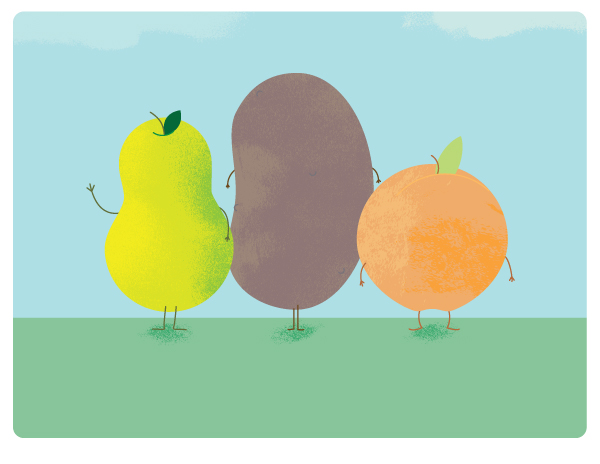
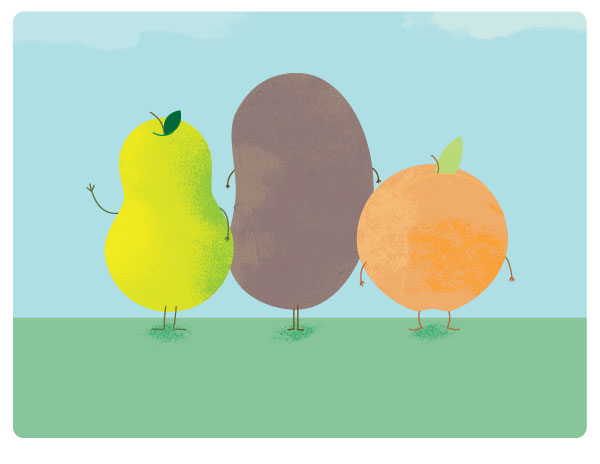
holde sagen størrelse ned gang i vores vektorer med bitmap mønstre,,,,,,, i en tidligere - jeg er omfattet af vektor mønstre, men en fælles bekymring er, at vektoren indskud skabe meget store filer.i denne forelæsning vil jeg skitsere processen med at oprette og anvende bitmap mønstre.dette vil hjælpe dig - fil størrelser ned, uden at det går ud over dit image.,,,, trin 1, troede jeg, at den meget store og stadigt voksende livvidde i dette land (usa), kræver, at vi alle tænker på at skære lidt ned. hvad er bedre end at bruge nogle sunde frugter og grøntsager til fremvisning processen.du har dine enkle og elementære vektor tegninger af pærer, kartofler og fersken.de er søde, men kunne være sødere.med et indskud virkelig vil hjælpe til at give dette eksempel en visuel interesse.,, trin 2, tekstur.træd væk fra computeren) og spille.vi får brug for en række forskellige mønstre, så vær ikke bange for at prøve nogle forskellige ting.se efter en række indskud fra super fed, med en masse modsætning til diskret.,, trin 3, gøre mit indskud, jeg bruger en lille maling og på forskellige former for papir.papir og papir er gode til at bruge smuldrede.,, trin 4a, scan mønstre.husk, der er konsistens vil falde sammen med hver frugt eller grøntsag.den letteste, mest subtile tekstur, der vil blive anvendt for pærer, trin 4b, mellemlang struktur ikke er alt for lys og har lidt af en modsætning.for ferskner, ofte er en plettet kombination af gul og rød, bør dette arbejde ganske pænt.,, skridt 4c, kartoffel, opfordrer til en hård, fed konsistens.,, skridt 4d, af hensyn til sort, er her et par ekstra stofvirkninger, bare i tilfælde af, at vi har brug for dem,.,, skridt 5a, omdanne det billede, at sorte og hvide pixel.den måde, jeg foretrækker at gøre det på er at anvende tærsklen mulighed i photoshop.gå til image> justeringer> tærskel.,, skridt 5b, anvendes den tærskel, slider for at få de ønskede modsætning.klik - skridt 5c, rydde op på kanten af konsistens billede med blyant sæt værktøj til hvide (jeg bruger pink til fremvisning formål).det er ikke absolut nødvendigt, men jeg foretrækker at holde det rent.,, trin 6, ændre farven tilstand til grayscale.,, skridt 7a, gå til image > mode > bitmap, skridt 7b, afhængigt af beslutningen om den endelige kunst, beslutter den pixel pr. tomme output.,, skridt 7c, medmindre en. tak.jeg kan lide at mærke den fil "bitmap", for at holde styr på tingene.,, trin 8, gøre det til hver enkelt struktur."ekstra" fil skal opdeles i separate. tiff filer.- og redde hver afdeling "som en særskilt. tiff fil.her er, hvad jeg har, er den 3. særlige. tiff filer og 3 ekstra "ekstra" klar til at tage til illustrator.,, skridt 9a, åben den oprindelige illustrator fil og gå til at indsende > sted og udvælge de bitmap tekstur. tiff.,, skridt 9b, her er det let, enkelt vælg. tiff og vælg en farve fra swatch palet.,, skridt 10a, ved hjælp af en simpel udklip maske, integrere struktur til illustration.,, skridt 10b, skønheden af klager, og sagen størrelse er en del af, hvordan det ville være, hvis struktur var vektor, er, at man kan arbejde med. tiff præcis på samme måde, som du ville, hvis de var vector.bare vælge en "til at skifte farve.,, skridt 10c, bare for at få din illustration ekstra, kunne du bruge ekstra strukturer til at få hele illustration til livet.jeg har brugt de små strukturer som skygger på jorden og skyer på himlen.,, jeg ved det er photoshop tunge vektor "tut, men med den vigtigste anvendelse af tiff mønstre i ai, og det viser, hvordan vi kan få mest muligt ud af tegnerne evne til at anvende både raster billeder og vektor former.dette er en simpel proces, der virkelig hjælper med at holde sagen størrelse, og det ser lækkert ud.