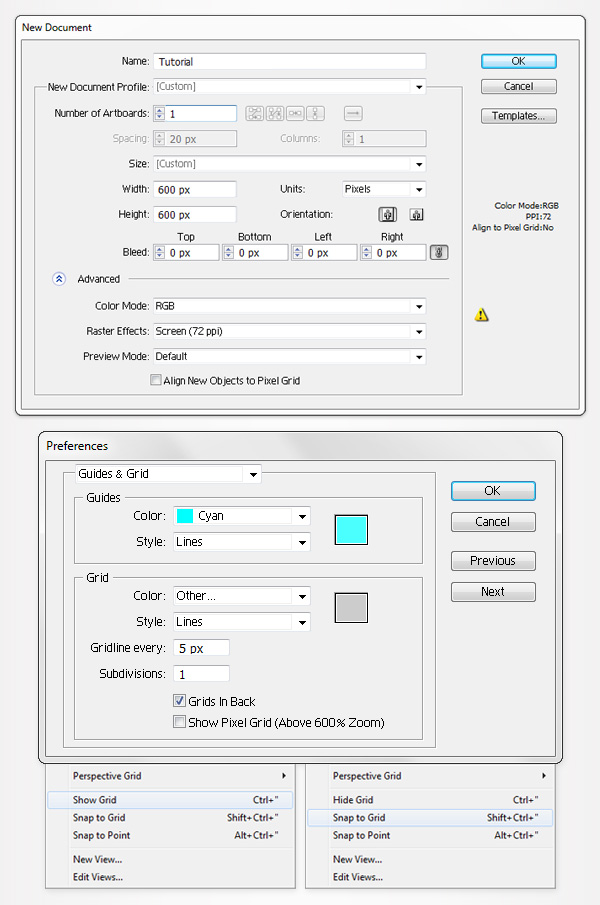
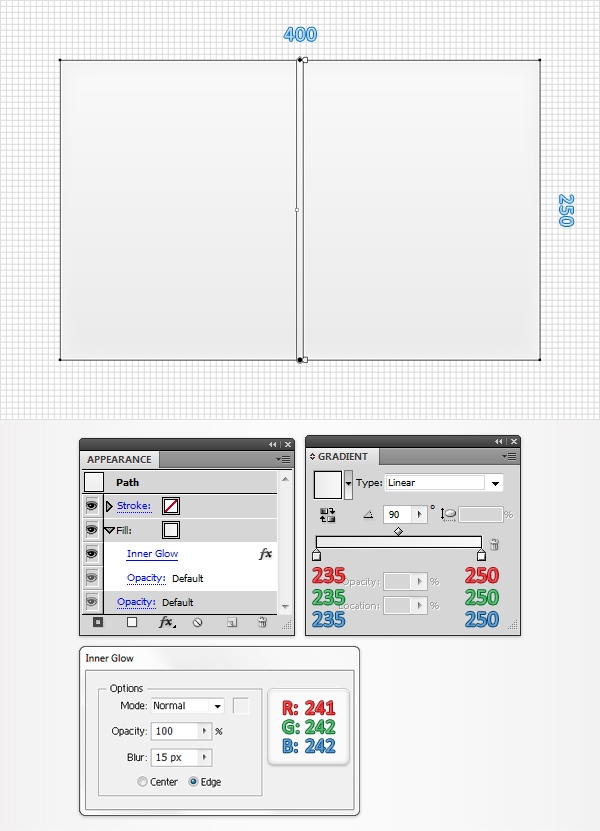
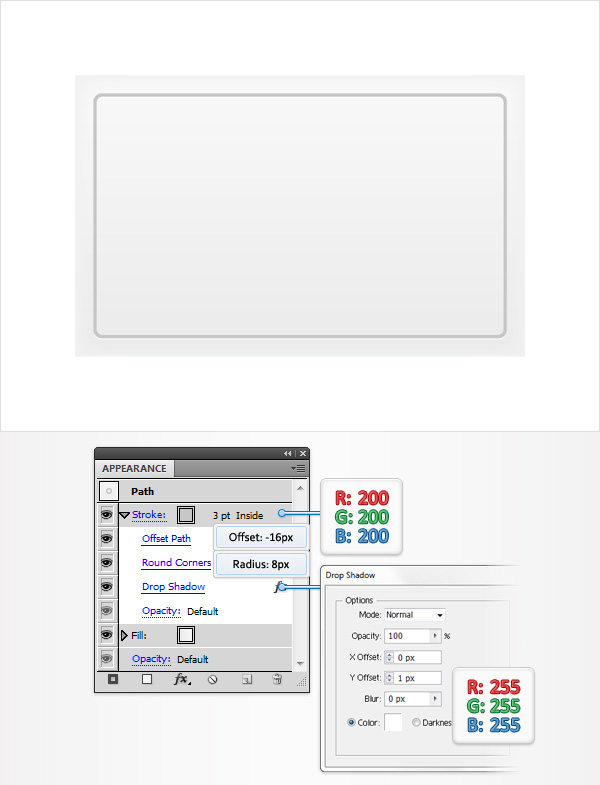
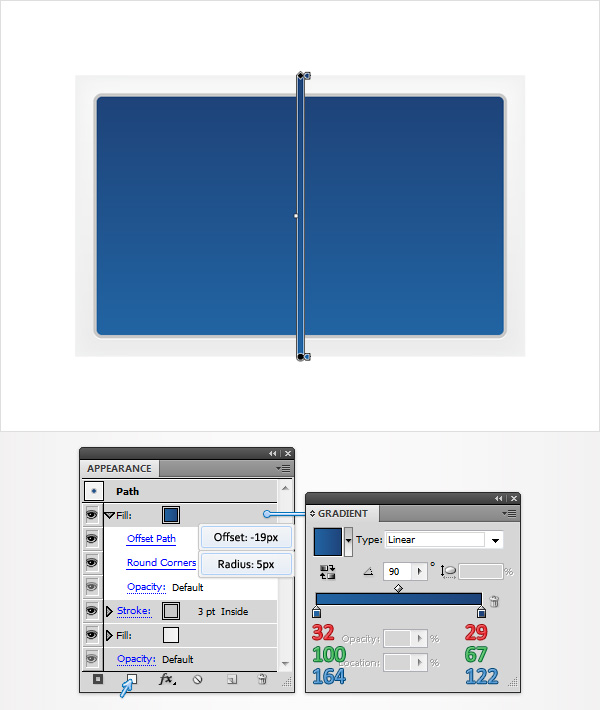
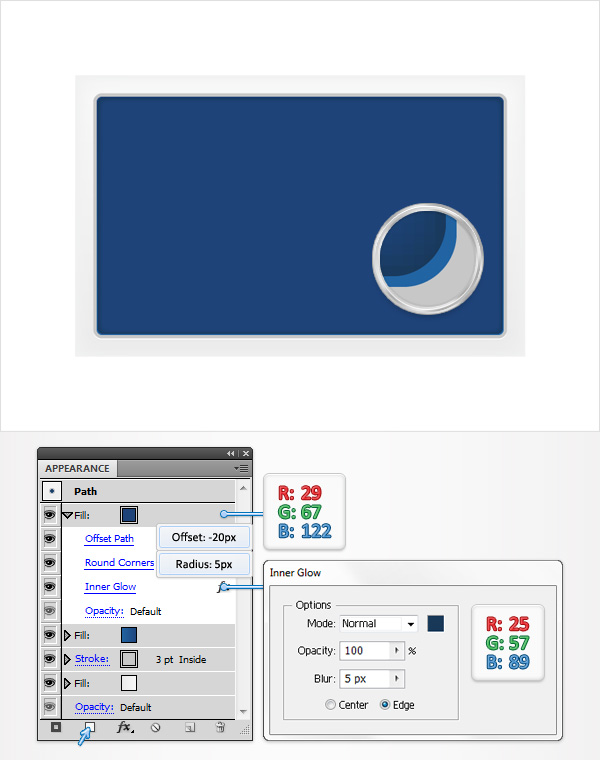
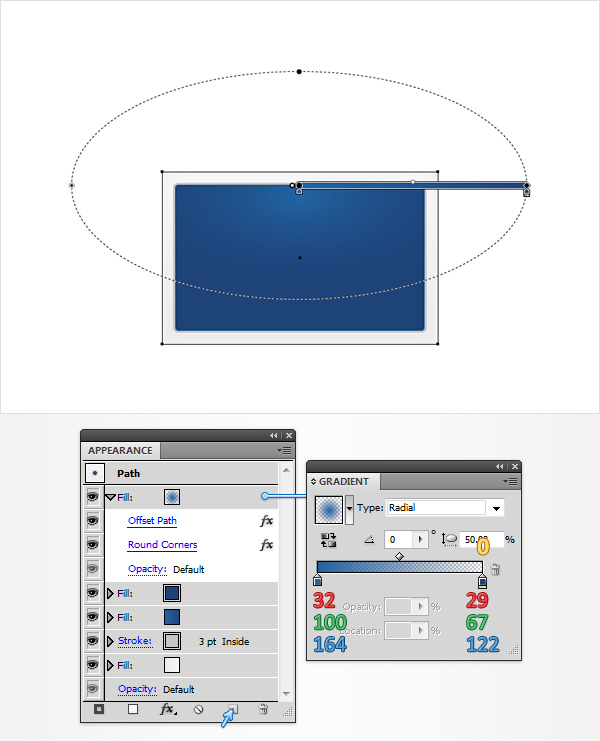
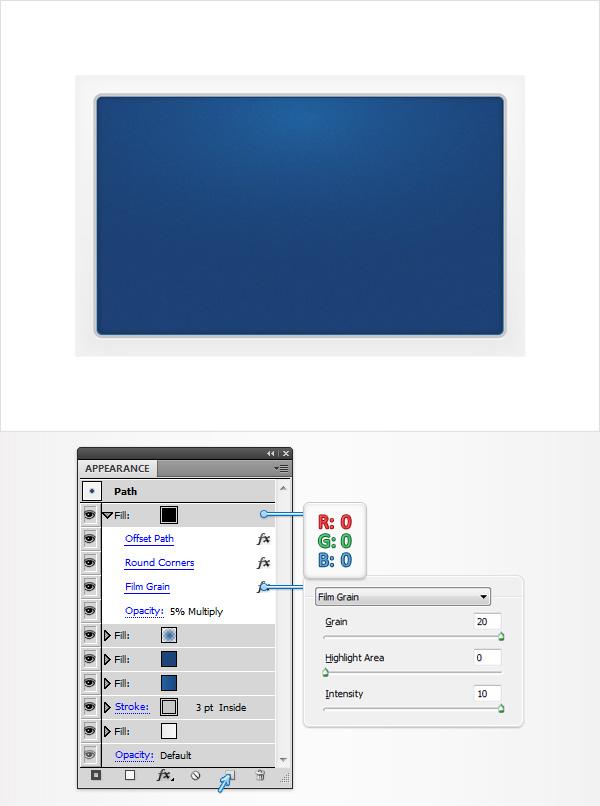
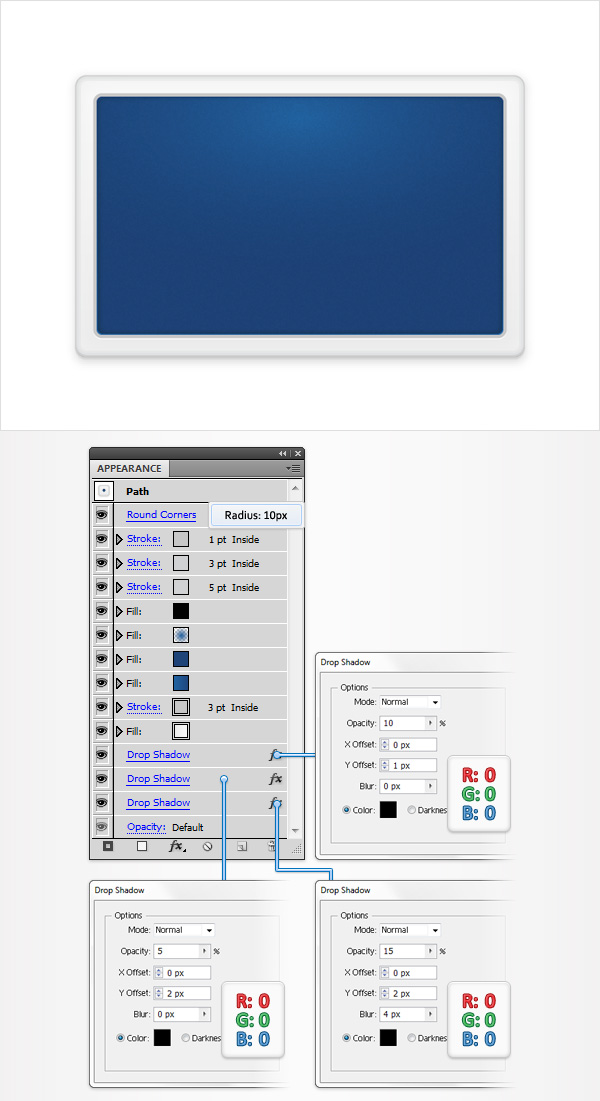
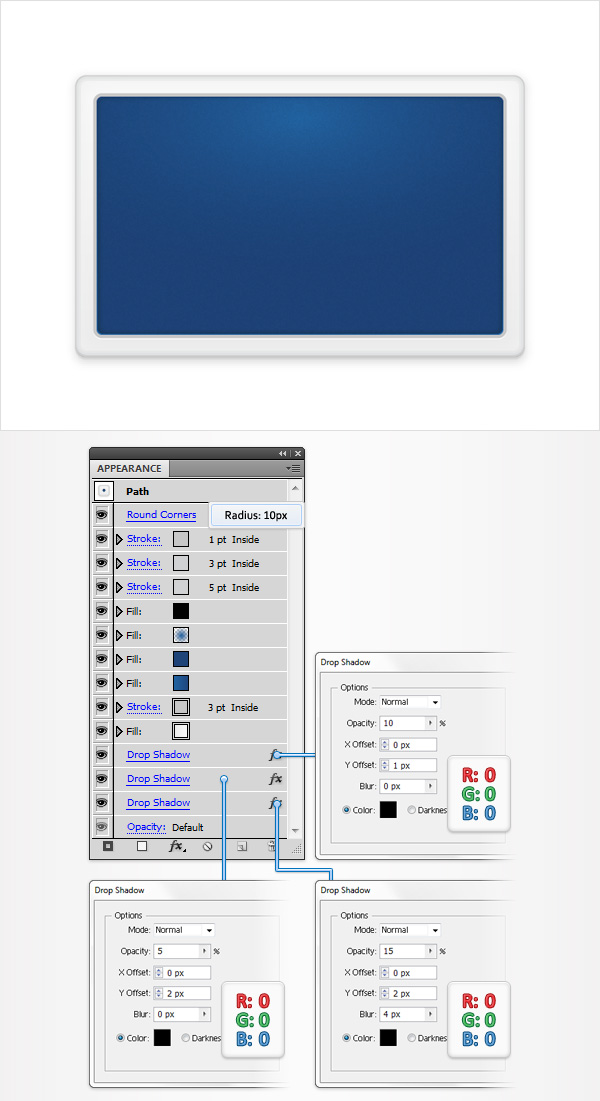
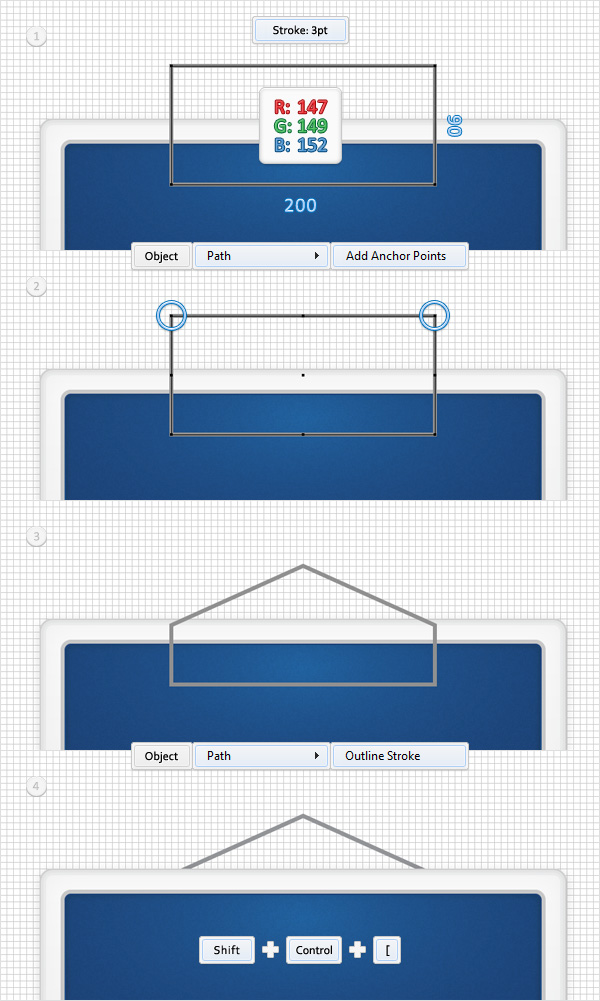
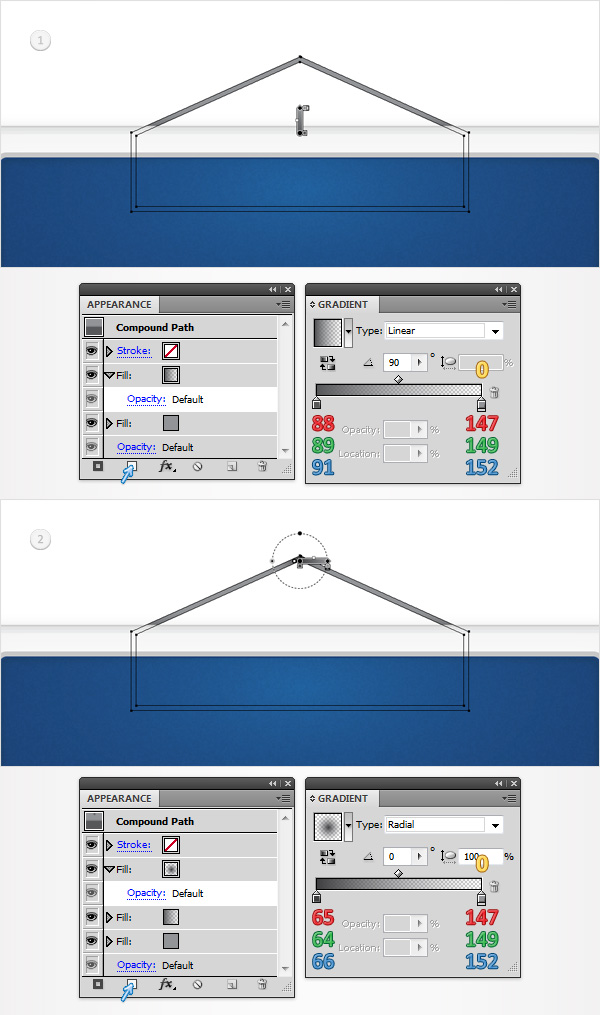
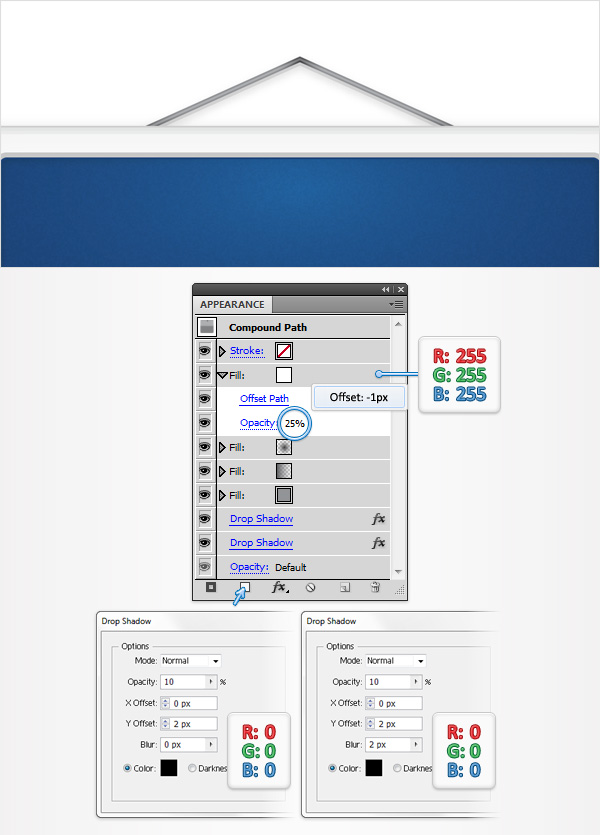
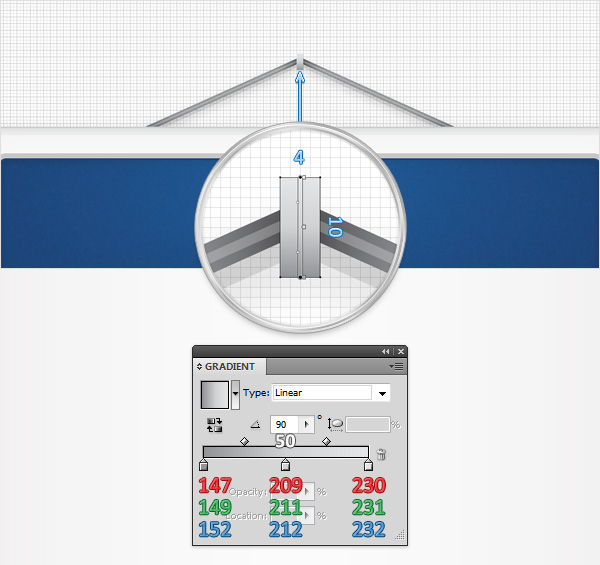
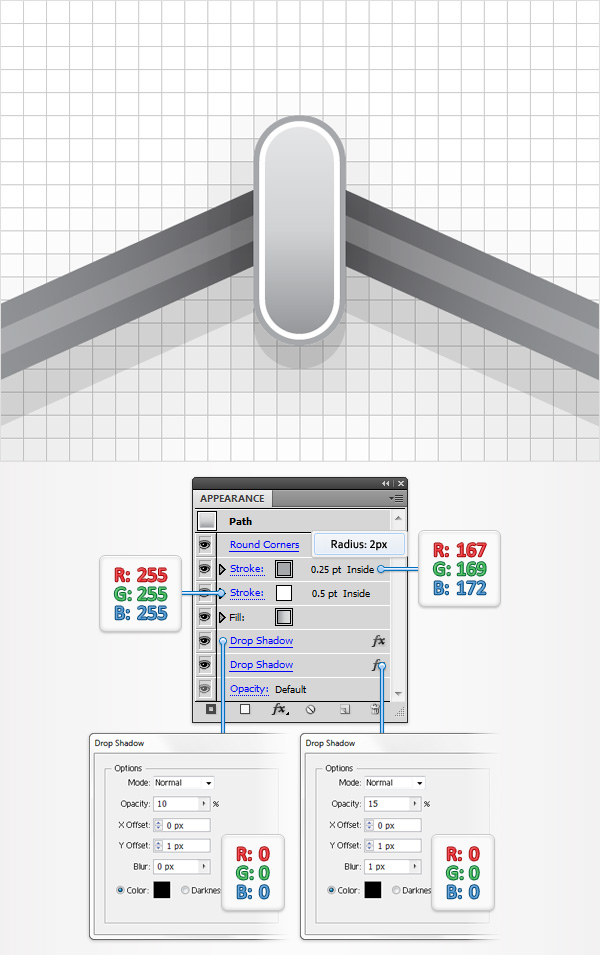
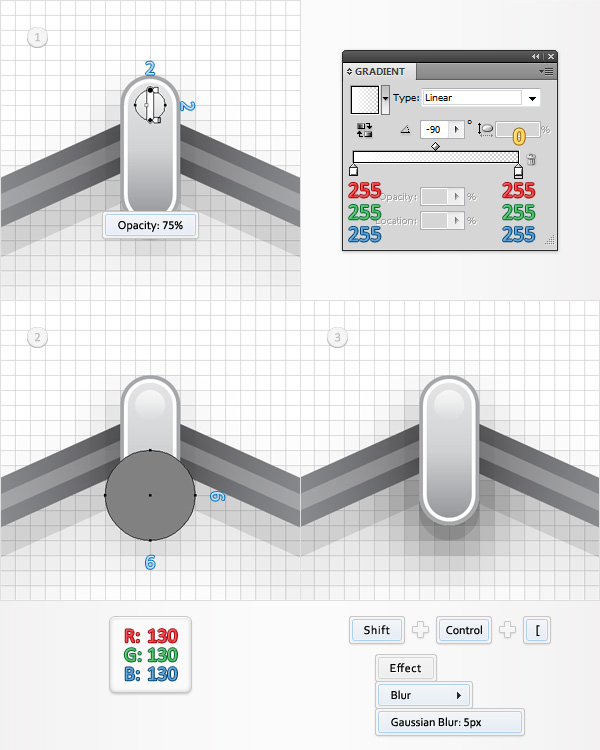
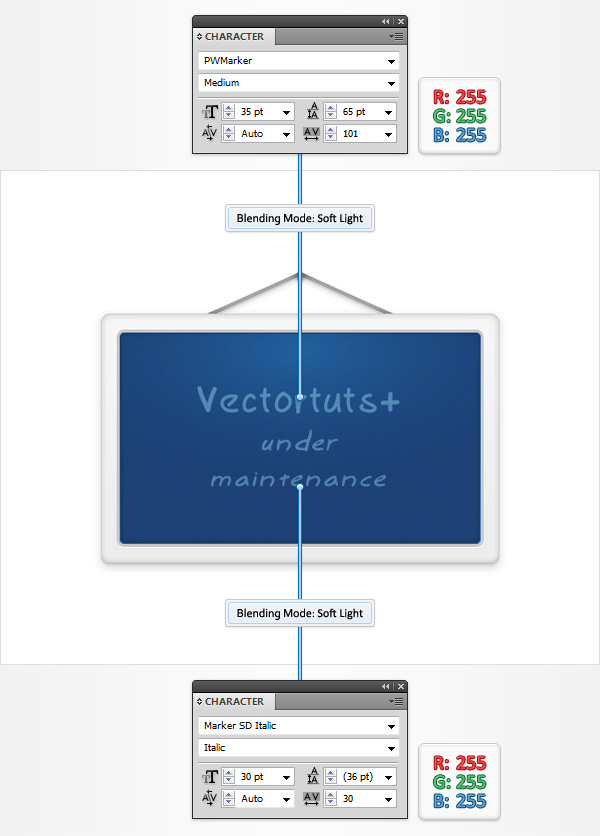
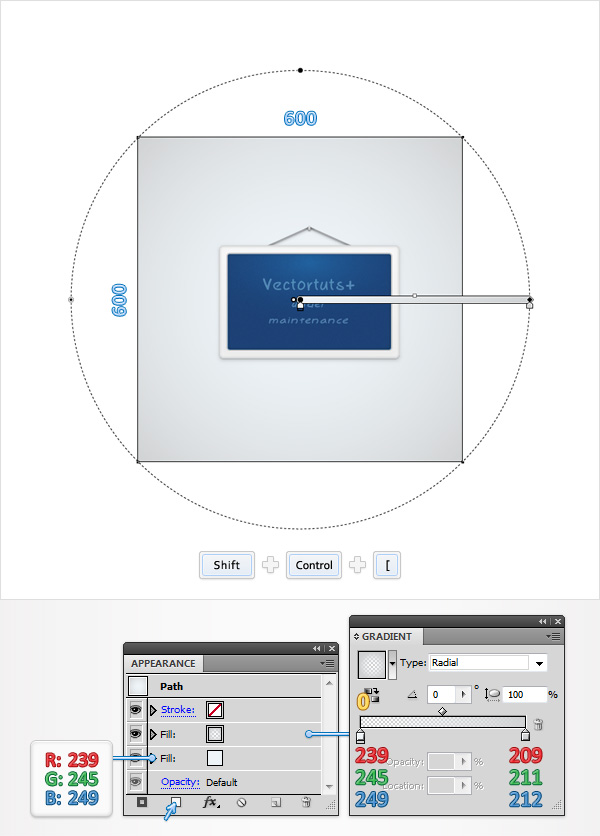
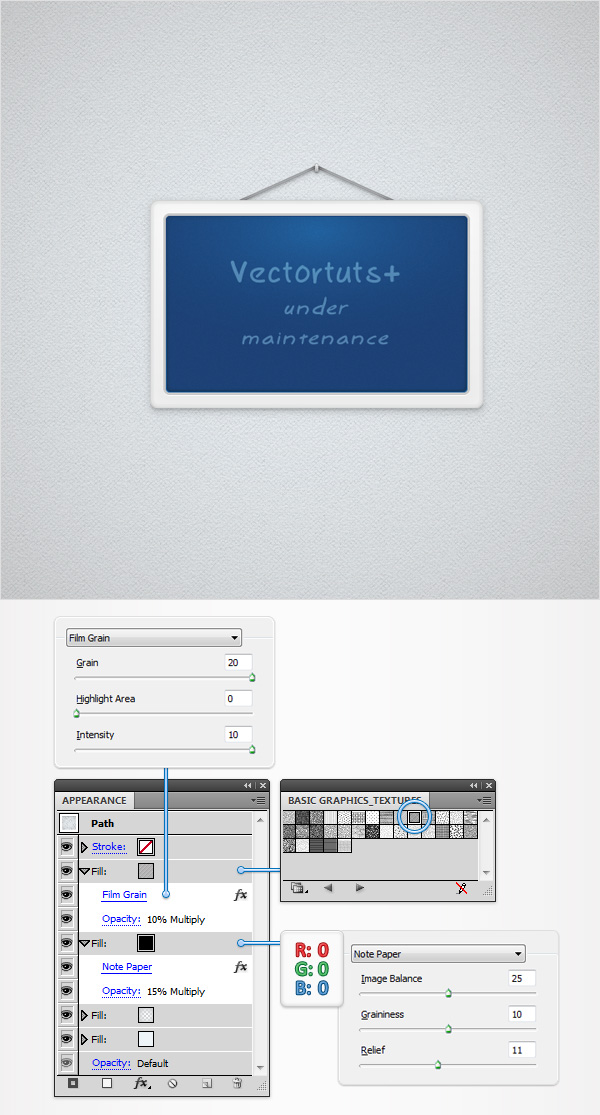
hurtigt tip: at skabe en enkel hænger tegn i adobe illustrator,,,,,,, i følgende trin, du skal lære at gøre enkle hænger tegn illustration i adobe tegner.for det første vil du behøver kun en enkelt rektangel.at drage fuld fordel af udseende panel vil vi tilføje farver, fremhæver og nogle simple skygge for dette rektangel.når man har det største stykke vi laver resten af former ved hjælp af grundlæggende værktøjer og virkninger sammen med nogle simple vektor form bygning teknikker.,,,, 1.skabe et nyt dokument, der ramte command + n for at skabe et nyt dokument.ind i kassen og højde, bredde 600 kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).til at begynde med, du får brug for et net, hver 5px.bare gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du burde også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,,,, 2.skabe rammen for tegn, trin 1, ved hjælp af rektangel værktøj (m), skabe en 400 af 250px form og fylder den med en lineær gradient som vist nedenfor.sikre, at denne nye rektangel bliver udvalgt og åbne udseende panel (vindue > udseende).vælg den eksisterende fylde fra udseende panel og gå til virkning > stylize > indre glød.ind i egenskaber, som vist i nedenstående billede og klik, okay.gå over til lag - panelet, double click på form i dette skridt, og det vigtigste &" quot;.,,, trin 2, sikre, at formen mode i det foregående trin er udvalgt, fokusere på udseende panel og tilføje en 3pt slagtilfælde.vælg det, farven på r = 200 g = 200, b = 200, bringe det ind og gå til virkning > vej > udligne vej.ind - 16px opvejet, klik - og gå til virkning > stylize > afrundede hjørner.ind i en 8px radius, klik - og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik okay.,,,, 3.tilføj forfinelse via udseende panel til skærmen, trin 1, sikre, at " vigtigste ", stadig er udvalgt, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap (udpeget af blå pil i følgende billede).vælg det nye fylde, trækker det i toppen af udseende panel, tilføje lineær gradient som vist nedenfor og gå til virkning > vej > udligne vej.ind - 19px opvejet, klik - og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.,,, trin 2, sikre, at " vigtigste ", stadig er udvalgt, fokusere på udseende panel, udvælge fylde indsættes i det foregående trin så ramte tilføje nye fylder knap.vælg det nye fylde, dens farve på r = 29, g = 67, b = 122 og gå til virkning > vej > udligne vej.ind - 20px opvejet, klik - og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå til virkning > stylize > indre glød.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,, trin 3, sikre, at " vigtigste ", stadig er udvalgt, fokusere på udseende panel, udvælge fylde indsættes i det foregående trin og ramte " to udvalgte post " knap (udpeget af blå pil i følgende billede).det er klart, at det vil være en kopi af de udvalgte få.vælg det, fjerner de indre glød i kraft så erstatte fast farve med radial stigning som vist nedenfor.den gule nul fra gradient billede står for røgtæthed procentdel.,,, trin 4, sikre, at " vigtigste ", stadig er udvalgt, fokusere på udseende panel, udvælge fylde indsættes i det foregående trin og ramte " to udvalgte post " knap.vælg det nyoprettede fyld og erstatte de radiale gradient med flad sort.også sænke sine uklarhed til 5%, ændre blanding mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber, som vist i nedenstående billede og klik okay.,,, løntrin 5, sikre, at " vigtigste ", stadig er udvalgt, fokusere på udseende panel og tilføjer tre nye træk ved at tilføje nye slagtilfælde knap (udpeget af blå pil i følgende billede).trække disse nye linjer i toppen af udseende panel og deres farve på r = 209, g = 211, b = 212.vælg den nederste, sænke sine uklarhed på 25%, der er vægten på 5pt og tilpasse den til indenfor.gå op til det næste slag, sænke sine uklarhed på 25%, der er fastsat i 3pt slagtilfælde vægt og tilpasse den til indenfor.endelig, vælges den øverste slagtilfælde, sænke sine uklarhed til 75%, slagtilfælde vægt på 1pt og tilpasse den til indenfor.,,, trin 6, reselect din " vigtigste " form, fokusere på udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 10px radius, klik - og gå til virkning > stylize > drop shadow.ind i egenskaber er angivet i den første vindue, klik så tilføje to andre drop shadow virkninger som vist i det følgende billede.,,,, 4.skabe tråd til at hænge dit skilt, trin 1, ved hjælp af rektangel værktøj (m), skabe en 200 af 90px form og det, som er angivet i den første billede.sæt den fylde farve ved ingen, men også en 3pt slagtilfælde vægt og dets farve på r = 147 g = 149, b = 152.sikre, at denne nye rektangel bliver udvalgt og gå imod > vej > der tilsættes ophæng.skift til slette anker punkt redskab (-) og bare klik på to anker punkter, der er fremhævet i det andet til at fjerne dem.i den sidste ende deres form, skal se ud i den tredje billede.sørg for, at det er udvalgt og gå imod > vej > udkast slagtilfælde.send den deraf følgende form for tilbage (skift + ctrl + [).,,, trin 2, vælge den form, der er gjort i de tidligere skridt, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.vælg det nye udfylde og benytte lineær gradient er angivet i den første billede.husk, at den gule nul fra gradient billede står for røgtæthed procentdel.hold fokus på denne form, vende tilbage til udseende panel og tilføje et tredje fyldes ved hjælp af samme tilføje nye fylder knap.vælg det nye udfylde og benytte radiale gradient vist i det andet.,,, trin 3, reselect form redigeret i det foregående trin, fokusere på udseende panel og tilføje en ny fylde.vælg det, farven på hvidt, sænke sine uklarhed til 25% og gå imod > vej > udligne vej.ind - 1px offset og klik, okay.tilbage til udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt, så læg to drop shadow virkninger som vist i det følgende billede.,,, trin 4, til følgende trin, du skal nettet hver 1px.så, gå til edit > præferencer > vejledninger & nettet og træde 1 i gridline hver æske.ved hjælp af rektangel værktøj (m), skabe en 4 af 10px form, fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.,,, løntrin 5, sørg for, at den form i det foregående trin bliver udvalgt og fokusere på udseende panel.første, tilføje to slag ved at tilføje nye slagtilfælde knap.vælg den nederste, farven på hvidt, gør det 0.5pt bred og tilpasse det til indenfor.videre til næste slag, der er farven på r = 167, g = 169, b = 172, gør det 0.25pt bred og tilpasse det til indenfor.hold fokus på udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius, klik - og gå til virkning > stylize > drop shadow.ind i egenskaber er anført i venstre vindue, klik - og igen at foretage > stylize > drop shadow.ind i den højre egenskaber vist og klik, okay.,,, trin 6, idet den ellipse værktøj (l), skabe en 2px cirkel, og det, som er angivet i den første billede.fyld den med lineær gradient som vist nedenfor og sænke sine uklarhed til 75%.fortsætte med den ellipse værktøj (l), skabe en 6px cirkel, som vist på det andet billede og fastsætte fylde farve på r = 130 g = 130 b = 130.send denne nye form for tilbage (forskydning + ctrl + [), og gå til virkning > sløret > gaussisk tåge.ind i en 5px radius og klik, okay.,,,, 5.tilføje din besked, ved hjælp af den type redskab (t), og der tilsættes de hvide stykker tekst.use teksten egenskaber som angivet i følgende billede så blanding tilstand på bløde lys.her er " pwmarker " skrifttype, og her er " markør sd kursiv " skrifttype.,,,, 6.skabe en enkel tekstureret baggrund, trin 1, og lad os tilføje en simpel baggrund.ved hjælp af rektangel værktøj (m), skabe en form, størrelsen af deres artboard, sende den tilbage (forskydning + ctrl + [) og farven på r = 239, g = 245, b = 249.tilføje en anden udfylde for denne nye rektangel, udvælge den og bruge den radiale gradient vist i det følgende billede.,,, trin 2, reselect form i det foregående trin, fokusere på udseende panel og tilføje en tredje del.sort, sænke sine uklarhed til 15%, ændre blanding mode at formere sig og gå til virkning > skitse > note papir.i de data, som vist nedenfor og klik, okay.hold fokus på udseende panel og tilføje en fjerde udfylde i denne form.du skal have en indbygget i mønster for denne nye fylde.gå over til farveprøver panel, åben så den flyver menu og åbner swatch bibliotek > mønstre > grundlæggende grafik > grundlæggende graphics_textures.dette vil åbne et nyt vindue med et enkelt sæt indbygget mønster.du skal kun bruge den " diamant " mønster.sørg for, at din baggrund rektangel stadig er udvalgt og vende tilbage til udseende panel.vælg det fjerde udfylde, tilføje " diamant " mønster, sænke sine opacitet, til 10%, ændre den blanding af mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber, som vist i nedenstående billede og klik okay.,,,, slut nu, dit arbejde er gjort.her er hvordan det skal se ud.det er gratis at benytte et andet sæt af farver til de blå fylder, der udgør den vigtigste &" quot; form.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter.,,,,