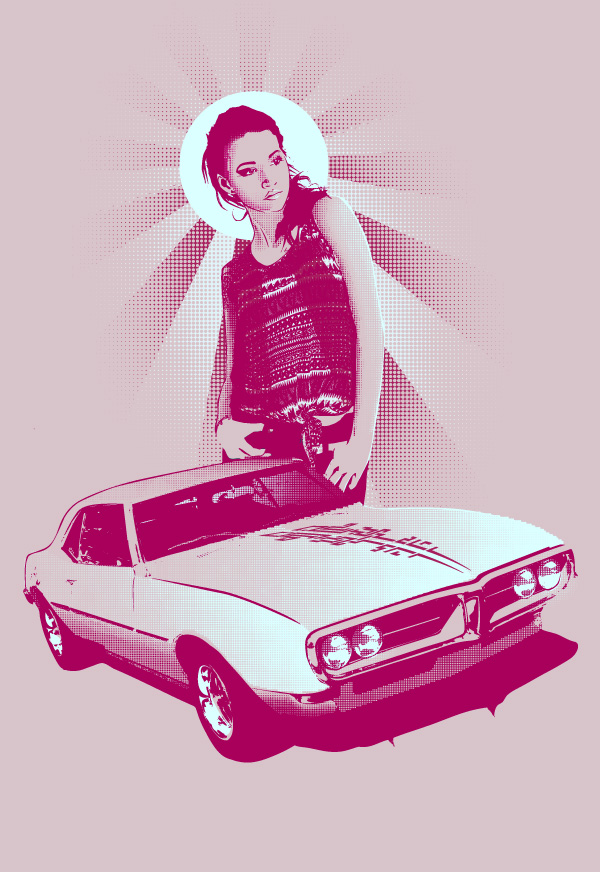
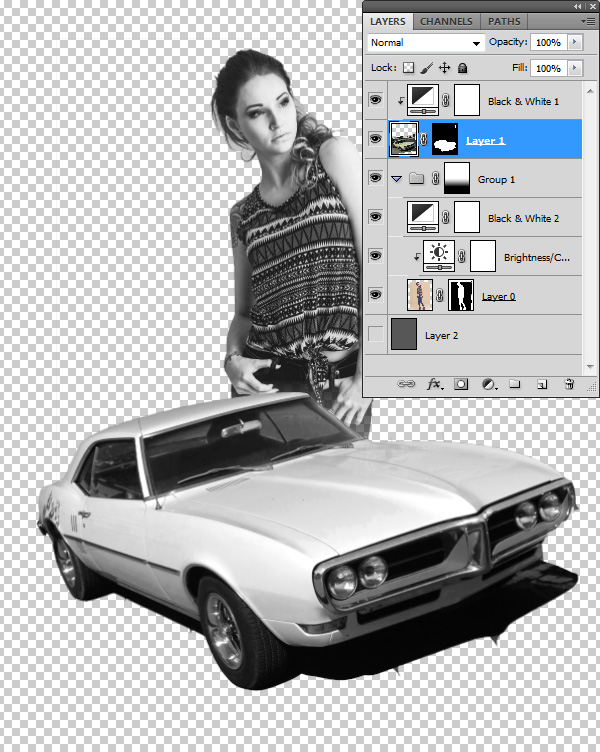
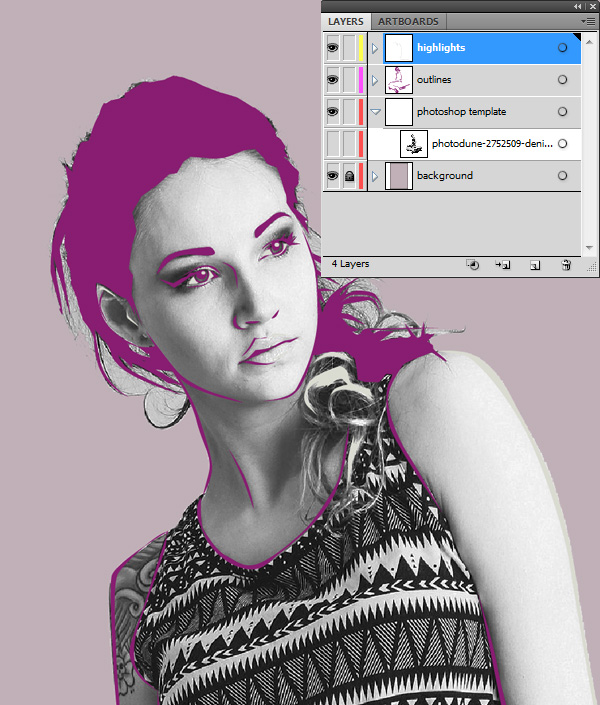
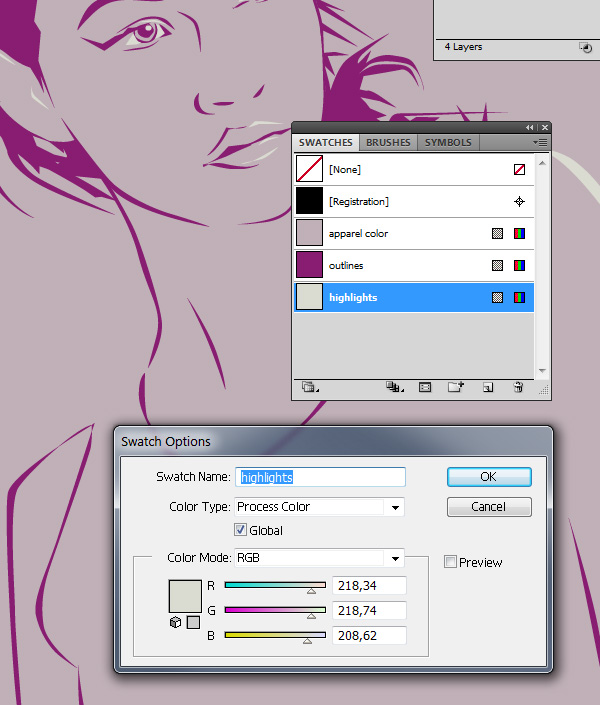
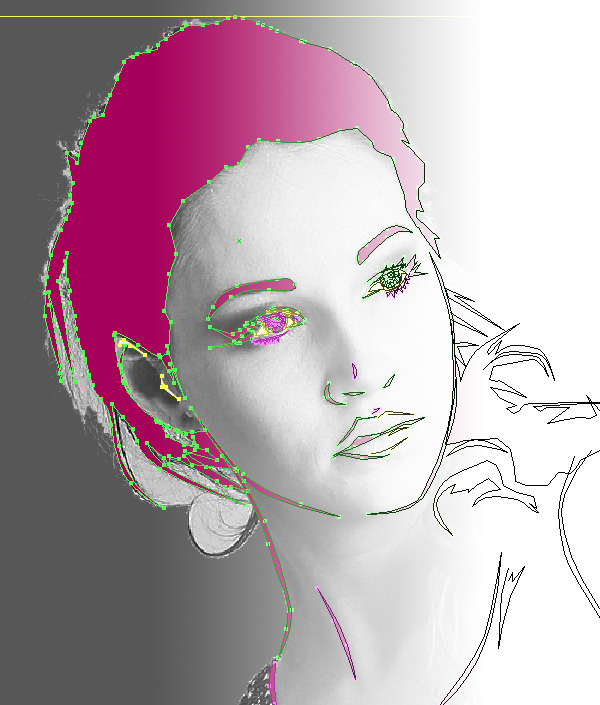
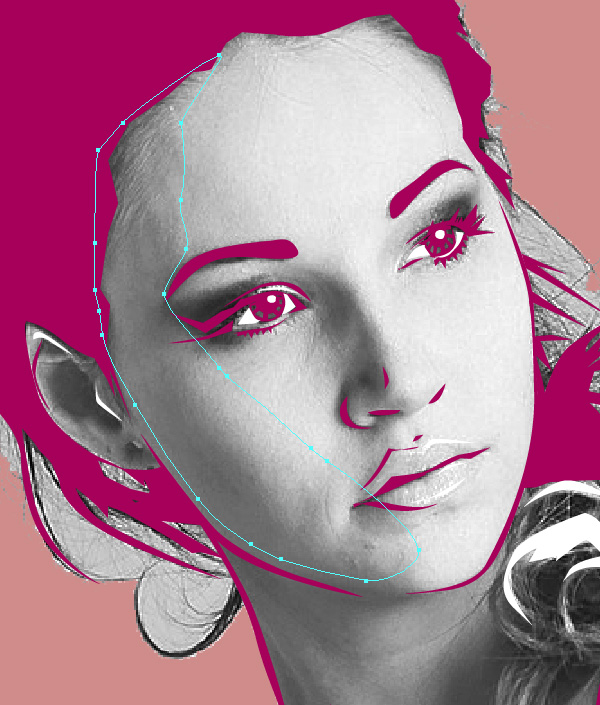
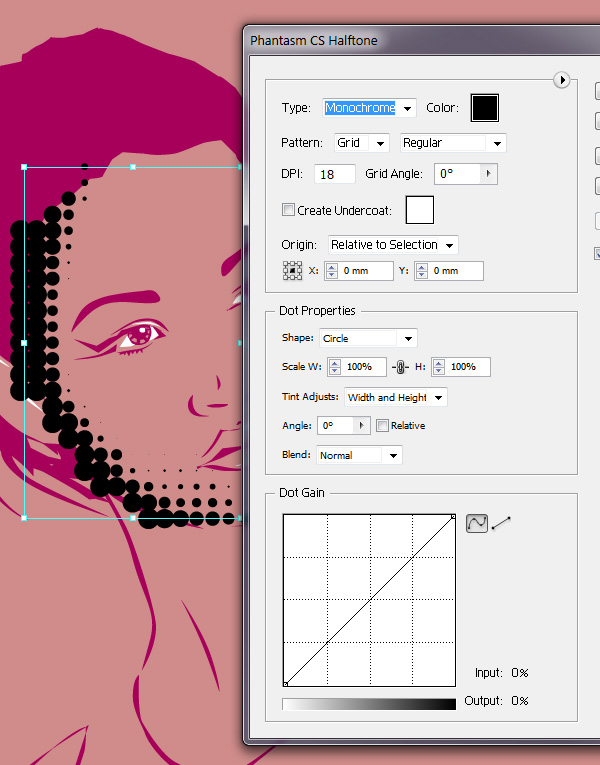
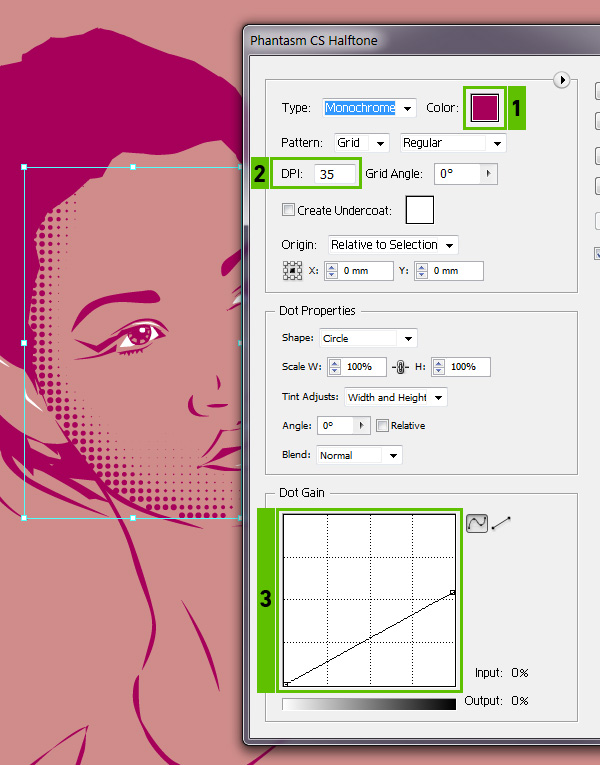
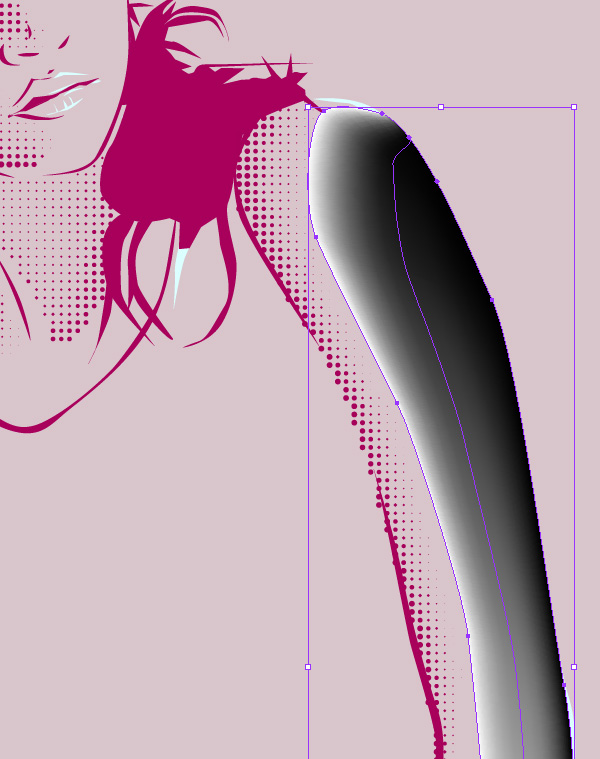
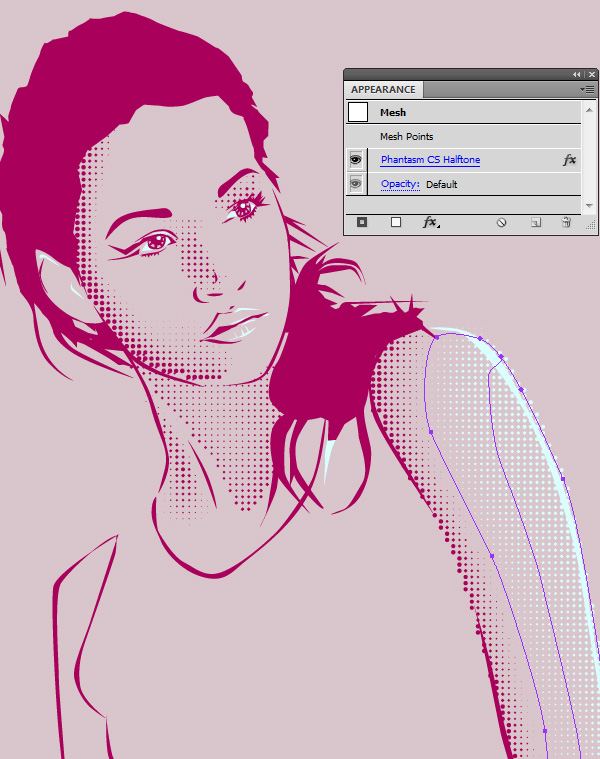
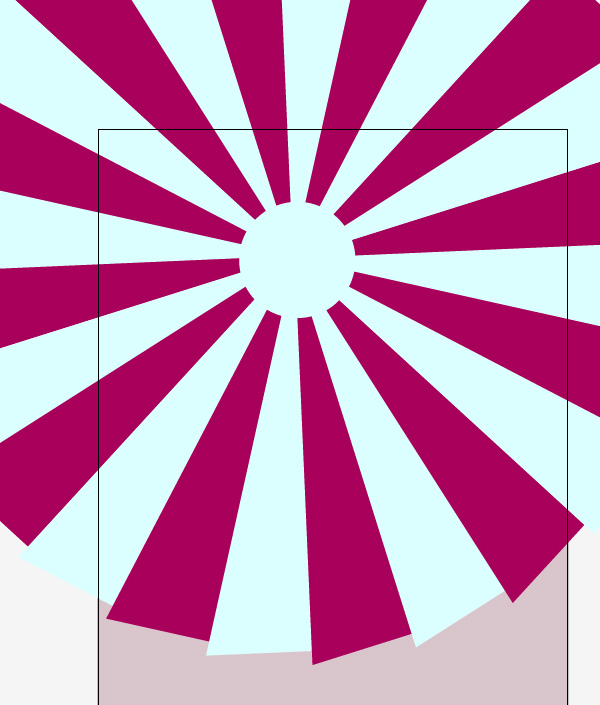
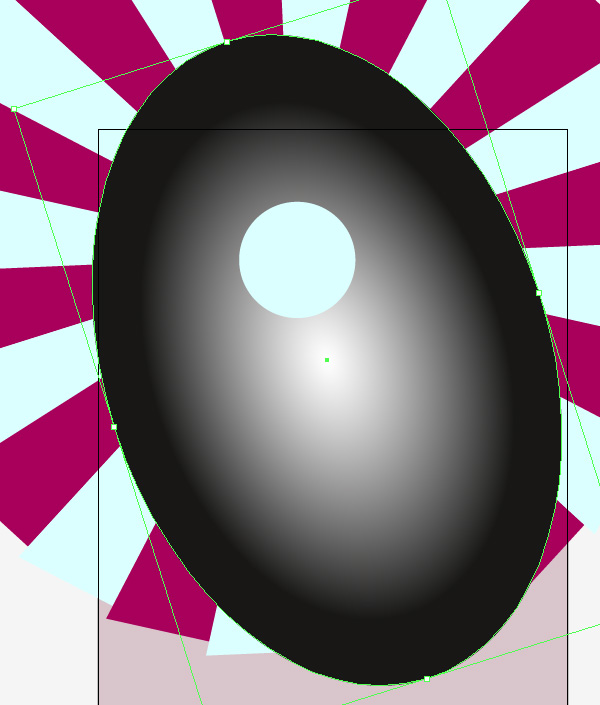
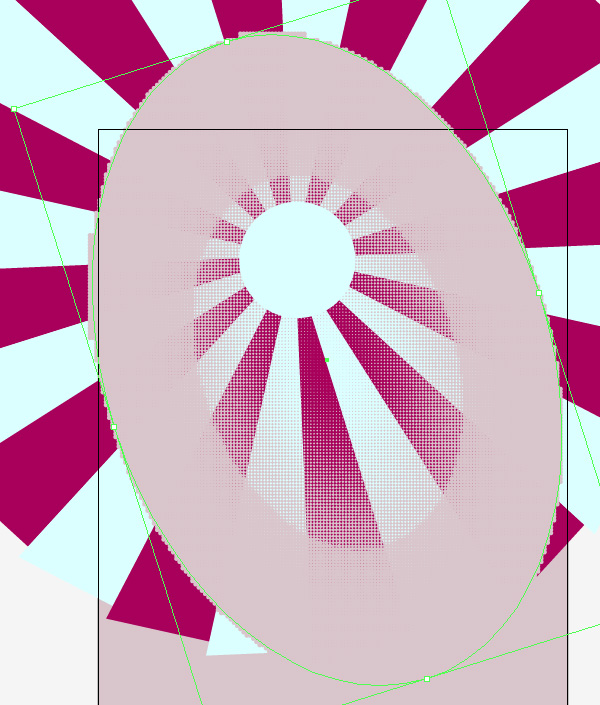
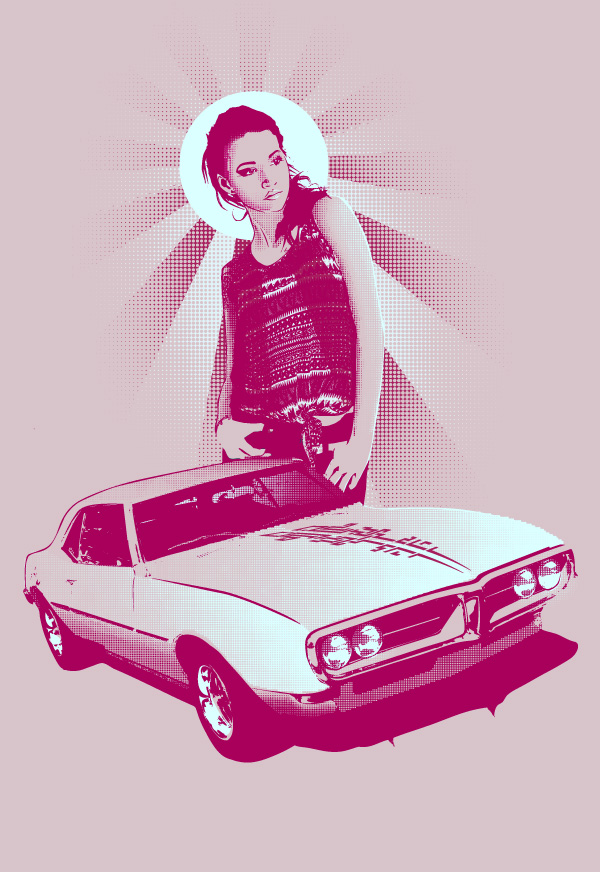
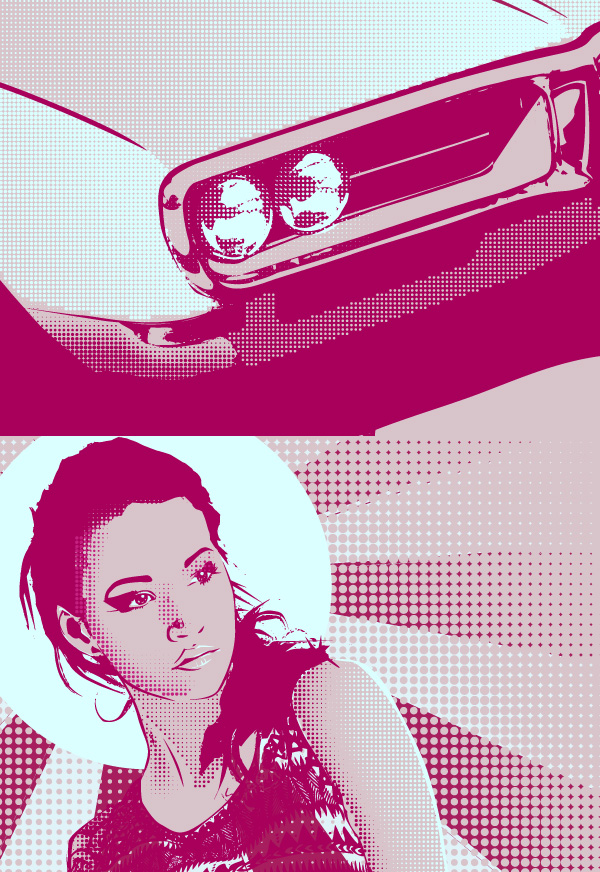
skabe en t - shirt konstruktion ved hjælp af halvtoner i skikkelse cs,,,,,,, i denne lektion, jeg vil give dig et grundigt ser på oprettelsen af nuancer og virkninger ved hjælp af halvtoner i adobe illustrator ved hjælp af skikkelse cs stik.hvis du ønsker at følge den lektion, jeg anbefaler, at du downloade gratis 14 - dages undersøgelse via astutegraphics websted.såvel som at arbejde med halvtoner, bliver jeg også opbygningen af udformningen af materiel i adobe photoshop image ved hjælp af gradient masker og levende spor (kendt som billede spor i cs6 +).,,,, 1.find den rigtige materiel, billeder, for resten, jeg troede, at i 70 'erne stil pinup /plakat.den første ting, for at få denne form for kunst er god materiel billeder.vi bruger den som en model for vores sammensætning, er det afgørende, at billederne er tændt, og at de arbejder sammen med en henvisning til vores halftone virkninger. tag din tid på at finde den rigtige slags materiel, billeder, især hvis det er en collage, som består af flere elementer.det kan være meget frustrerende, når midt i udviklingsprocessen, du finder ud af, at du er ved at løbe ind i problemer med de billeder, du bruger.også være sikker på, at egne ophavsretten af det anvendte materiel, så meget mere, hvis du sælger designet på en klient.de billeder, jeg bruger denne lektion er blevet købt photodune.,,,, 2.komponerer deres design i photoshop, jeg skaber den største indretning i photoshop.for denne type arbejdsgang, du har brug for at få generelle indretning gjort nøjagtig, som du kan.skiftende holdninger eller udskiftning af materiel, når du har sammensætningen i illustrator kan skabe unødvendige forsinkelser. jeg konverterede de elementer i sort og hvidt, og fik en hård stander.du behøver ikke at være præcis på dette trin, bare sørg for ikke at miste en del af billedet, som du måske har brug for senere.jeg plejer at arbejde med billeder i den oprindelige beslutning om at være så præcist som muligt, for når det kommer til at leve sporing.min photoshop fil på dette punkt er 2000 - x 2500px, så spar på web - & anordninger,.,,,, 3.skabe skitseres i illustrator, nu er det tid til at gå over til adobe tegner.jeg kan lave en ny, fil og fil > sted, det billede, du skabte i photoshop.dette vil være vores forhold.vi tilføjer yderligere lag: et solidt fylde baggrund under henvisning og en særskilt lag for vores linjer og fremhæver.,,, for farver, vi skaber, globale prøver, på den her måde, kan vi nemt skifte farver af sammensætning som det skrider frem,.,,, jeg bruger den pen værktøj (p), at skabe retningslinjer.for at få større kontrol over den form for udformning, vil jeg henlede fyldt former, i stedet for at bruge uniformerede slagtilfælde linjer.min stil er stort set svarer til en tegneserie skygge. jeg bruger linjer til at angive, hvor de mørke og lyse områder.prøv at bruge så lidt ophæng som muligt og arbejde med håndtag effektivt, da de vil være i stand til at korrigere og glatte tingene nemmere.,,,, 4.use gradient masker i skygge, nu for hovedparten af vores tutor: at skabe en stil halftone virkning.vi begynder med at skitsere et område med vores betroede, pen værktøj (p), omkring det område, hvor vi ønsker, at vores halftone at være.den halvtoner gøre mest mening i områder, hvor der er en glidende overgang fra lys til mørke.,,, jeg kan lave en, gradient mesh, indenfor vores lukkede objekt.holde punkter til et minimum for at holde den kompleksitet, lav.næste gang vi vælge de punkter af gradient masker, så får vi en skygge svarende til huden skygge af vores reference image.,,,, 5.skabe din halftone virkning, trin 1, nu er det tid til at fyre op skikkelse, ks.hvis du installeret filteret rigtigt, vil vise sig under, effekt>, skikkelse cs udgiver.mens vi har vores gradient maskestørrelse udvalgte, vi skal vælge, halftone, filter, som bør præsentere noget lignende:,,, trin 2, lad os komme til miljøer, er vi nødt til at ændre.,,, farve:, klik på farven område, som vil få farve - piller.på den rigtige side klik på knap mærket, farve prøver, og vælge den farve ", som vi bruger, dpi:, højere dpi de finere bliver vores halvtoner., 35dpi, er en god værdi for nærmere detaljer.,, dot fordel: med dot få kurve, vi kan øge eller reducere belægningsgraden af punkterne.halvtoner vil se bedre ud, hvis de ikke overlapper hinanden, så vi kan sikre, at vi sætter vores input, output, forholdet til vores mørke områder til ca. 50%,.,, det anbefales at eksperimentere med parametre for at forstå, hvordan dette filter virker.,,, trin 3, det er også muligt ikke blot at skabe skyggen i halvtoner, men også understreger.begrebet er næsten det samme, det eneste, du er nødt til at være forsigtige med, er, at du er nødt til at tænke på hovedet.den sorte områder, vil altid være dem, der skaber den visuelle halftone virkning.,,, trin 4, nu kan vi arbejde os hen, men hele design.vi bruger vores pen værktøj (p), at skitsere de områder, som vi ønsker, at vores halvtoner nuancer, der anvendes, anvendes en gradient mesh, de sorte og hvide værdier af maske punkter og anvende filter. at tilpasse værdierne af de halftone filter, åbne, udseende, panel og klik på den skikkelse cs halftone, link.det vil bringe dig tilbage til dialogen vindue, hvor de kan justere indstillinger i overensstemmelse hermed. hvis halvtoner er, at uden for det område, vi vil have dem til at være, og vi har to alternativer:,,, tilpasse gradient en, vi kan stadig vælge ethvert punkt i vores gradient mesh, så vi trækker point, indtil alle de punkter, der er inden for det område, vi vil have dem til at være.,, det maske:, kan vi bruge en anden form på toppen af vores halftone område og anvende den som et udklip maske.for at komme til indstilling af den skikkelse har vi sammen i gruppen.dette kan være tidskrævende og irriterende, så anbefaler jeg, at du går med tilpasning af gradient mesh.,,,,, 6.anvendelse af levende spor på henvisningen til de næste skridt til at spare lidt kedeligt arbejde, og for at få nogle gode oplysninger, jeg er i gang med en levende spor, af vores reference image.det vil også give os et billede til realistiske røre.levende spor skævt til, fordi det kan let blive misbrugt, men efter min mening er det et effektivt værktøj i kombination med andre teknikker. her, min kunst. jeg bruger en lav tærskel, så vi får kun de mørkeste dele af sammensætningen.jeg er også at mindske, min område, til, 0px,.,,, her er det kunst, som vi konkretiseret med vores tre teknikker: hvori halvtoner og levende spor.,,,, 7.tilføje en baggrund, trin 1, lad os nu få en baggrund for vores design.vi begynder med en enkelt stjerne form består med trekanter.,,, trin 2, denne gang vil vi bruge den halftone virkning som en vignet til fade - stjernen i baggrunden.vi definerer omfanget af fade ud med en simpel, ellipse (l), fyldt med en radial hældning.,,, trin 3, vi anvender halftone virkning.farven på den virkning, der med baggrund i farver.det område, der ligger uden for den ellipse, kan enten være dækket med en form for farve af den baggrund, eller ved hjælp af et udklip maske med samme størrelse som den ellipse, vi brugte til halftone selv.,,, trin 4, en ting, som de vil bemærke, er, at når vi arbejder med halvtoner afhængigt af zoom - mere eller mindre tæt.se, hvordan de halvtoner faktisk ligner, anbefales det, at enten trykke en forsmag eller raster illustrationerne i photoshop, for at give dig en god idé i det endelige resultat.for den baggrund, jeg bruger en mindre dpi, så de punkter i halftone virkning bliver større,,,,,, du er færdig.godt arbejde!det er det, vores færdig!bestående af kun to sted farver og baggrund.nedenfor er et fint i den endelige udformning, så du kan se, hvordan halvtoner har gjort.glad halftoning!,,,,,