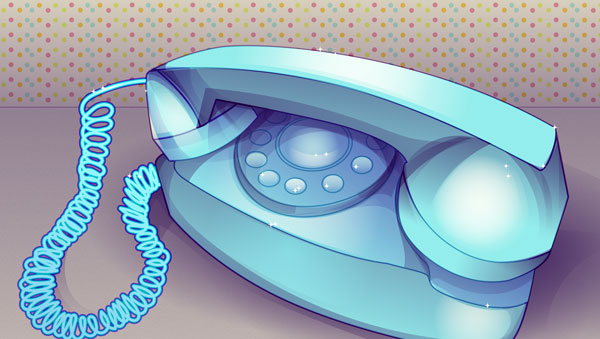
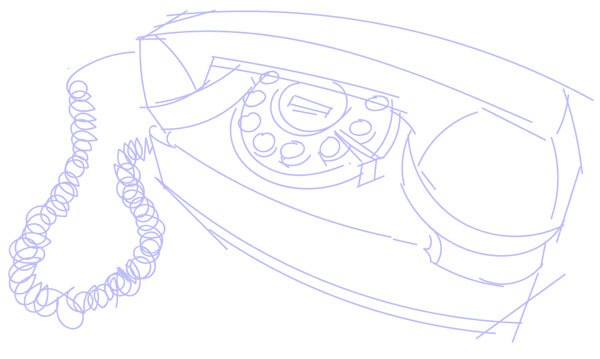
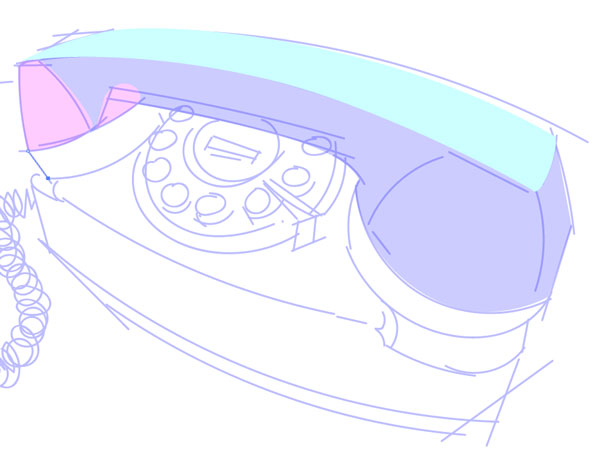
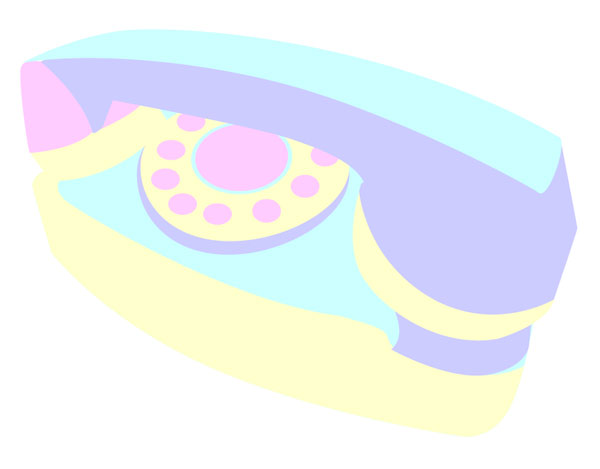
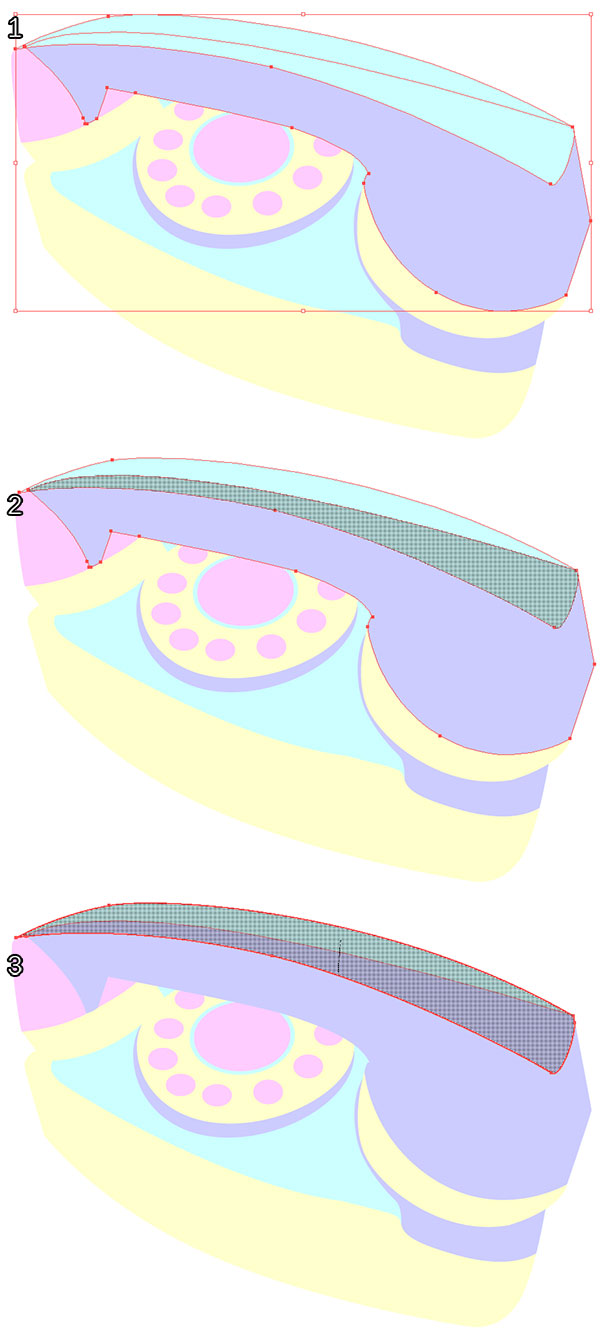
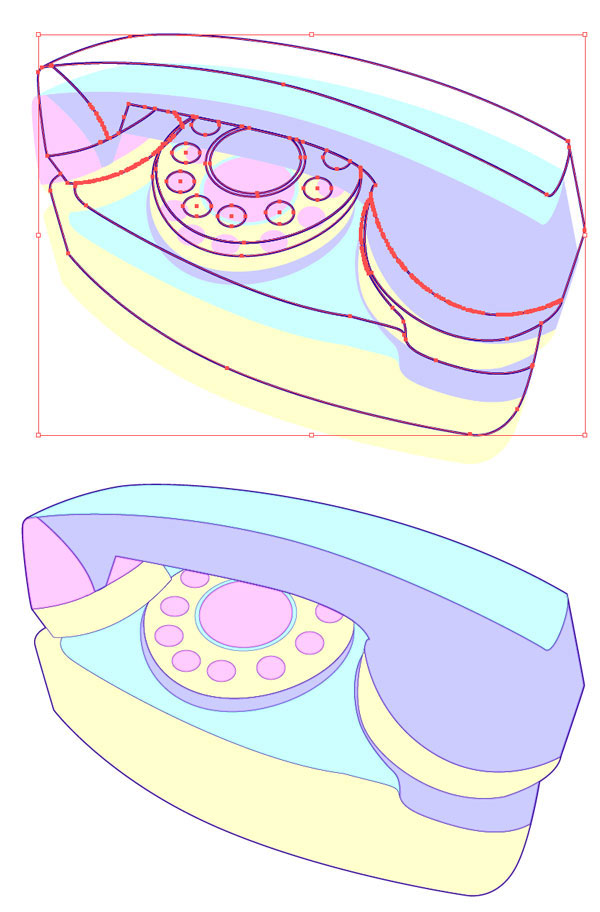
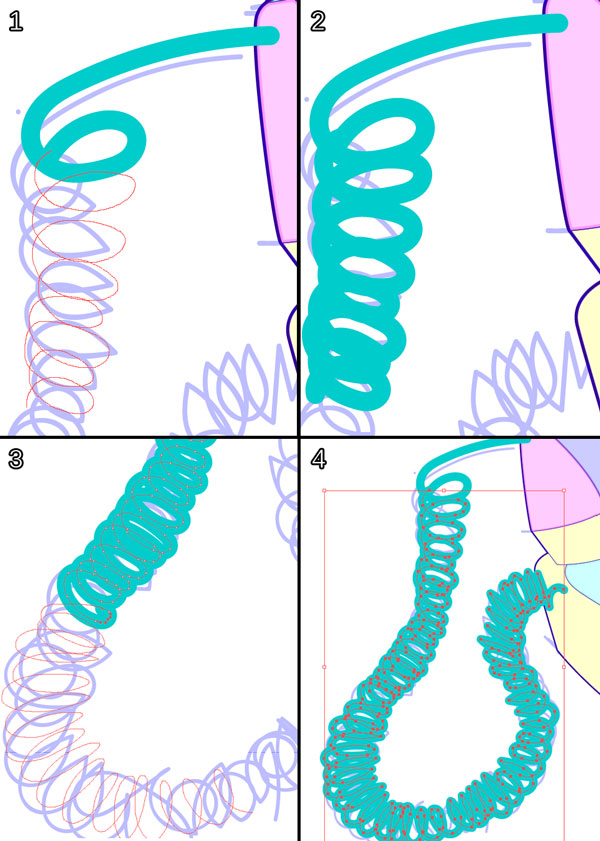
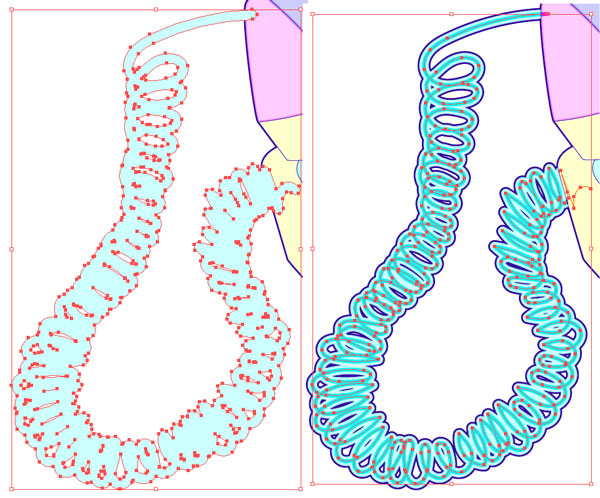
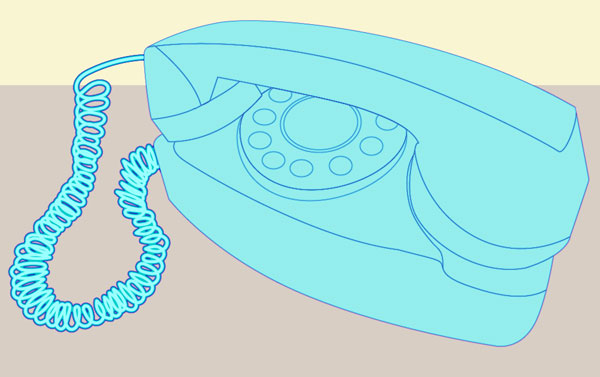
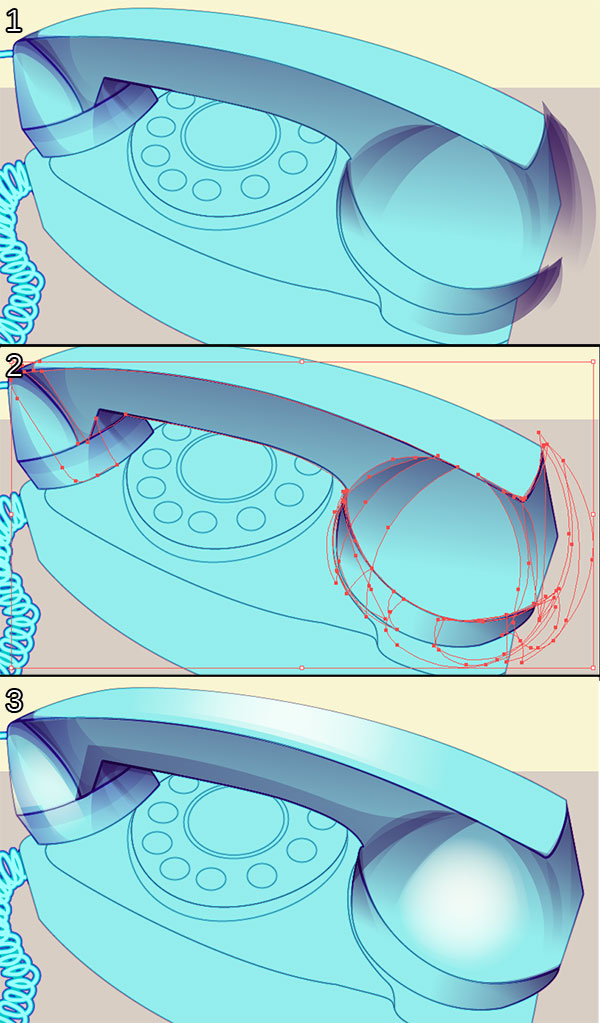
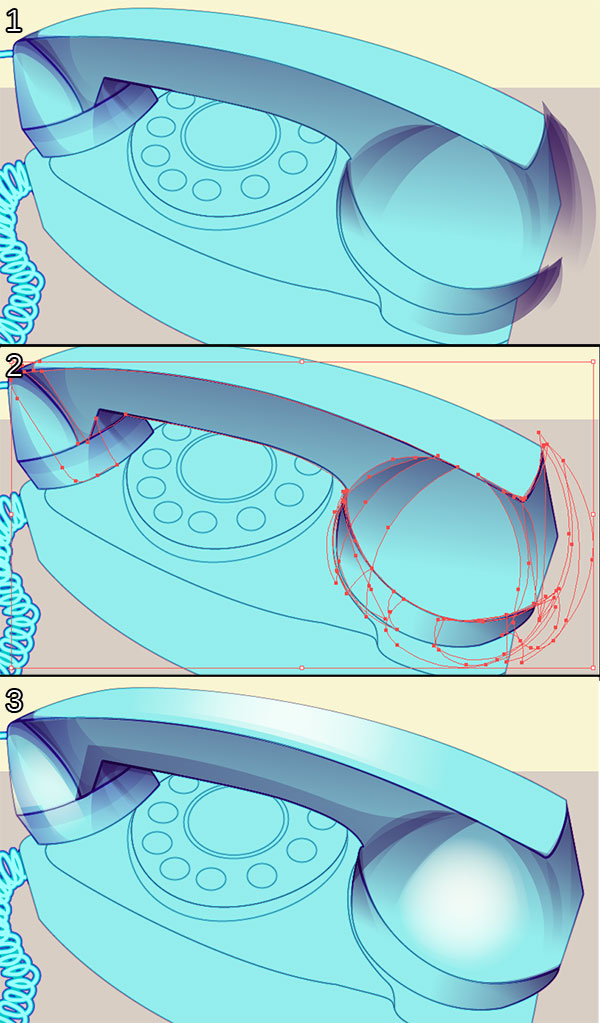
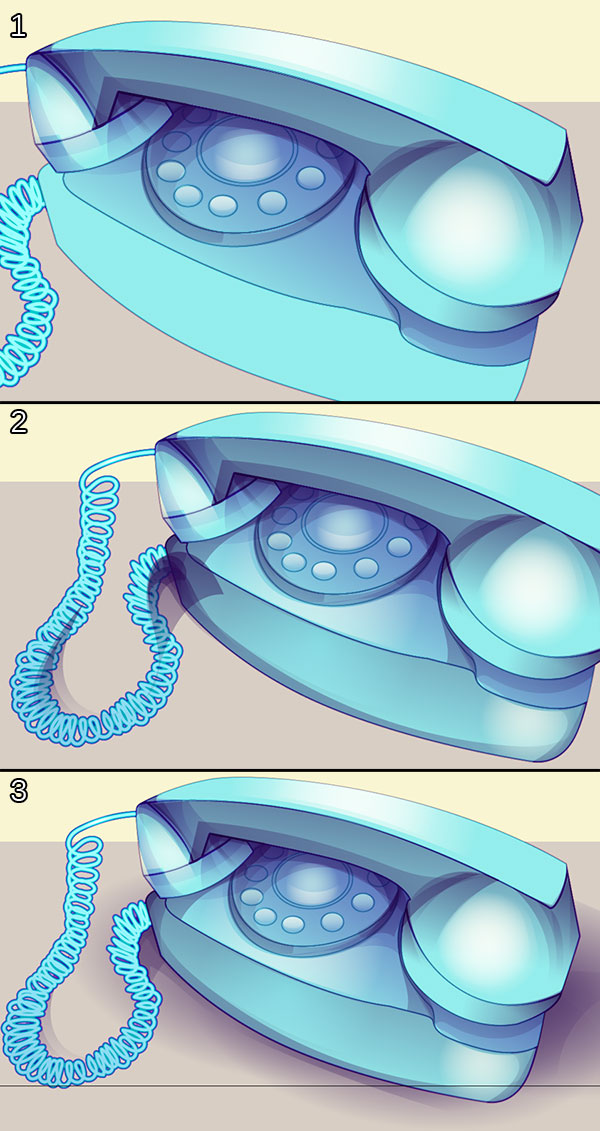
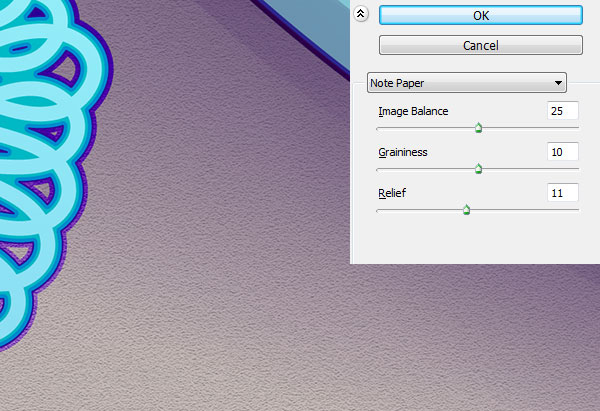
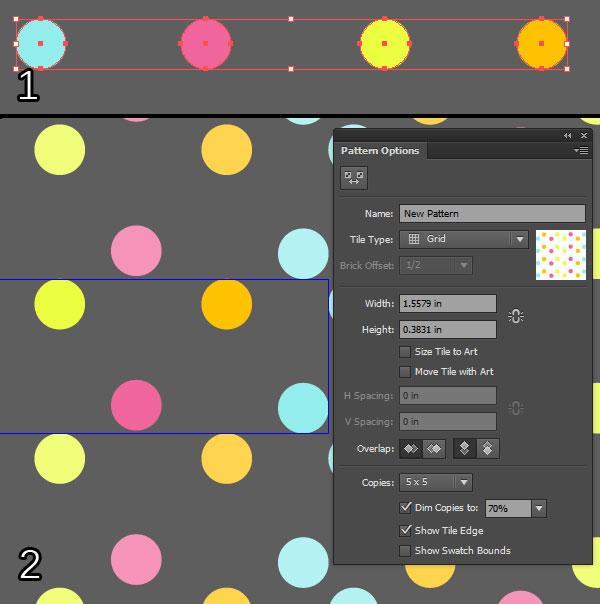
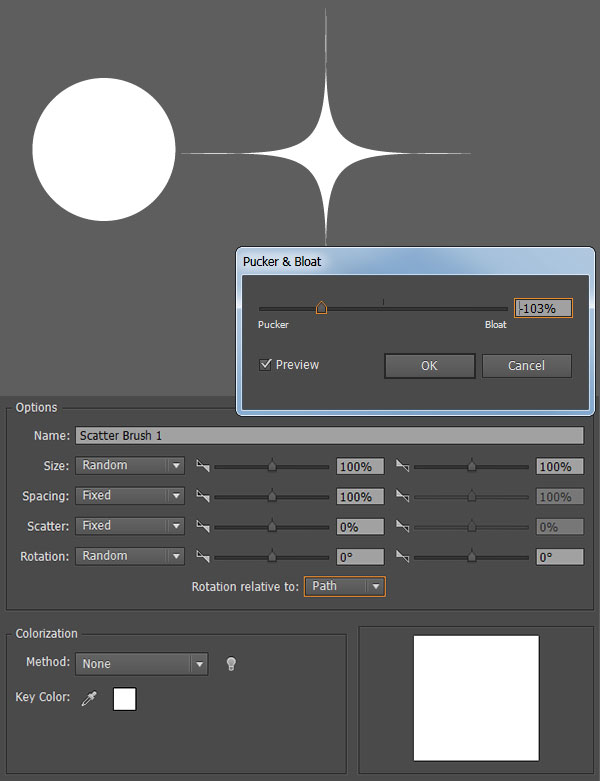
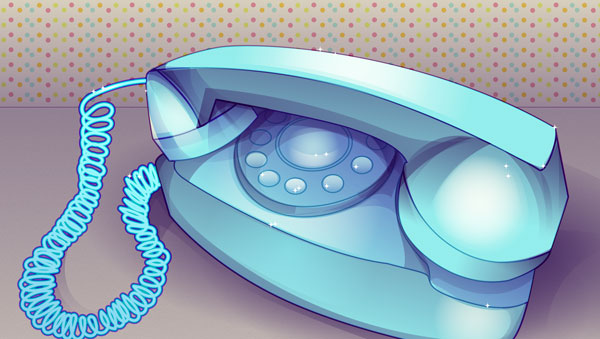
skabe en gammeldags telefon illustration i adobe illustrator,,,,,, hvad du vil skabe,,, jeg gerne ville dele med dem i dag et lynkursus for at skabe en gammeldags telefon illustration i adobe tegner.dette er en prøve på min nye tuts +, at tegne design i illustrator.,, det vil du dykke ind og skabe en stadig liv helt tegner.du vil lære at tegne det ud med forskellige træk, værktøjer og gøre dine ting med lag stigninger, gennemsigtige former, og forskellige blandinger af transportformer.ved kursets afslutning, vil du vide, hvordan frit at tegne, tegner og maler komplette mønstre i illustrator uden brug af yderligere ansøgninger,.,,,, 1.skabe telefonen, trin 1, og begynde med en enkel, hurtig tegning af en genstand.du kan bruge en materiel billede af forelæggelseskendelsen, at oprette et stille liv, eller et foto af din egen.jeg brugte, pensel værktøj (b), og den misligholdelse, calligraphic børste, hurtigt, angiver denne prinsesse telefon.gruppe (control-g) samt deres aede linjer og reducere koncernens, uklarhed, med 40%, i, gennemsigtighed, panel.,,,,, trin 2, ved hjælp af pen værktøj (p), jeg sporede hvert afsnit i telefonen.for at holde særskilt for hvert fly, når jeg skabe overensstemmelse kunst, jeg skiftede farver ofte.,,,,, trin 3, fortsat at spore hvert afsnit i formål, indtil du har det hele frem.det er op til dig, hvor detaljeret, du vælger at gøre din tegning.gem den skitse, gruppe i, lag - panelet.vi tager den telefon ledning senere.,,,,, 2.at skabe overensstemmelse kunst, trin 1, med henblik på at skabe overensstemmelse kunst, jeg fandt det letteste at anvende, form bygmester værktøj (shift-m), med henblik på at adskille overlappende dele af genstande, så hver form ender, hvor den næste begynder.,,, udvælge to overlappende former., med form bygmester redskab, i anvendelse, udvælge eller anden del af de to figurer.,,, deseiect, bunden form og kombinere de to øverste i en enkelt form.,,, jeg gentager denne teknik i deres formål, og gruppen, alt sammen.,,,,, trin 2, eksemplar (control-c) og pasta (control-v), med det formål - gruppen og ændre fylde farve til for slaget til en mørk lilla farve blå eller sort.i, slagtilfælde, panel, sæt låg og hjørner, afrundet, og, slagtilfælde, vægt, 3pts,.i, gennemsigtighed, panel, der havde den, blanding, mode, overtræk,.,,, pasta, en anden art - gruppen og fastsætte, blanding tilstand, normal, uklarhed, til 60%, og den vægt, slagtilfælde, til 0.5pt,.nå, både linjen kunst grupper med det primære formål - gruppen.,,,,,, 3.træk den telefon ledning, trin 1, ved hjælp af, blyant værktøj (n), fastsætte, slagtilfælde, vægt, 10pts, og begynde at tegne en spiraled linje.for at holde linjen fra at være vanskabt, satte, troskab,, glat i, blyant redskab er valgmuligheder.du vil opdage, at den kun kan drages for så lang tid, så du kan klippe udvalgte stier, (igen i værktøj er valgmuligheder) og samle op, hvor du slap for at have telefonledning være en hel sti.,,,,, trin 2,,, - og pasta, ledning.gem dig, eller en kopi til side.gå, din ledning under genstanden.sæt den fylde farve til, hvad din telefon bliver (i dette tilfælde en blå).eksemplar, og pasta, udvidet ledning, linje to gange, og anvende de samme indstillinger til ledningen er kunst, som blev anvendt til telefonen i det foregående afsnit., unhide, aede snore, fastsætte, slagtilfælde, vægt, 2-4pts, farven på noget lettere end din ledning base farve, og blandingen tilstand til overlap.gruppe sammen alle af genstande og sted bag telefonen - gruppen.,,,,,, 4.gøre den telefon, trin 1, vælg en farve til din telefon til at være.jeg valgte en pastel blå, som set i telefonledning i det foregående afsnit.typisk, prinsesse telefoner i flere pastelfarver.,,,,, trin 2, start med skygger: planglas, støbt, form, kerne og mellemste tone områder.jeg trak gradient former med, blyant redskab, og lag dem oven på hinanden.denne stigning er mørk lilla, 100% opacitet, til 0% opacitet.den blanding af transportformer, varierer fra hårde lys, normalt hver form er samlet opacitet varierer fra 40% - 100%, og jeg ændrede vinkler i stigninger med, gradient værktøj (g).,,,,, trin 3, i forbindelse med denne telefon er der tre vigtigste dele, der vil blive afsagt: håndsæt, toppen af boliger (hvor den ring er) og forsiden af boliger (over skærmen).eksemplar, og pasta, telefonen base - gruppen og forene de former for hvert af disse afsnit i, stifinder, panel.du skulle have tre telefon i stykker.disse vil blive anvendt til at gøre udklip masker (control-7),.,,,, gruppe sammen din skygge gradient former, du arbejdede på hele det foregående trin.,,, udvælge, den nyligt forenede håndsæt form.vær sikker på, at det er på linje med resten af telefon illustration og over skygge gradient, gruppe i, lag - panelet.få et udklip maske, enten ved at ramme, control-7, eller vil modsætte > det maske >,.,,, fortsat at skabe skygge og fremhæve stigninger.for det, jeg brugte, radialdæk gradient, lys gul (svarende til, hvad der er anvendt til baggrund), 100% til 0% opacitet.den blanding, mode, blev fastsat til overtræk og reducerede den samlede, uklarhed, for hver enkelt form for 60%, i, gennemsigtighed, panel.,,,,,, trin 4, fortsætte med at arbejde på hvert afsnit i telefonen.overveje, hvordan håndsæt, kaster skygger på boliger,.,, når du er færdig, så den telefon, gruppe, alt sammen og skabe kaster skygger på den baggrund under den telefon.i dette tilfælde er det tæppe, så ingen fremhæver (for en skinnende tabel eller floor) vil der være behov for, er nogle af de skygger er store profiler trukket til, ellipse værktøj (l), med en radial gradient, version af skyggen stigninger, der tidligere er blevet anvendt.tre af dem er lag under telefon - gruppen, som har nogle af de skygger hårde og mørke og andre spredt.når du er færdig, gruppe sammen alle din skygge lag.,,,,,, 5.baggrund og sidste hånd, anvende, rektangel værktøj (m), til at drage to store områder at skabe din baggrund.gulvet er skabt af tre lag: en flad grå, en gradient lag med samme skygge gradient fra tidligere i denne forelæsning, og yderligere en grå lag med, note papir, virkning, der anvendes i, udseende, panel med de indstillinger, se nedenfor.den bemærker papir, lag er endelig fastsat, formerer sig, og alle tre er grupperet sammen.,,,,, trin 2, for det prikker i baggrunden, drage fire små cirkler med, ellipse værktøj, hver en anden farve.eksemplar, og pasta, alle fire, så du har to forskellige linjer i cirkler.vælg, alle otte cirkler og skabe et nyt mønster i, mønster muligheder, panel.brug dette til et lag over gul baggrund og sæt den til, formerer sig.,,,,, trin 3, endelig, lad os tilføje nogle funkler som prikken over i 'et.tegn en cirkel med små, hvide, ellipse redskab, og anvende den virkning i henhold til virkninger > fordreje & omdanne > et & bloat,.de kom, procent, 103, og udvide den form under genstanden.,,, - og pasta, stråler rundt om deres sammensætning eller skabe en, sprede - børste.gå til den, børster, panel, udvælge, ny børste, børste, og vælge, spred jer.vælg fra mulighederne nedenfor for at skabe din pensel, slå, okay, og anvender, pensel redskab, for at sprede gnistrer omkring din tegning.,,,,, fedt job, du er færdig!,,, nu hvor du har afsluttet denne teaser forelæsning, tjek det ud, at tegne design i illustrator,.i det du vil skitsere deres sammensætning med en række thumbnails, udnytte 2-point perspektiv for at skabe en 80 - inspirerede stadig liv, skaber en perfekt linje kunst, gøre hver genstand, og skabe en sjov mønstret baggrund for at bringe det hele sammen.,,,,