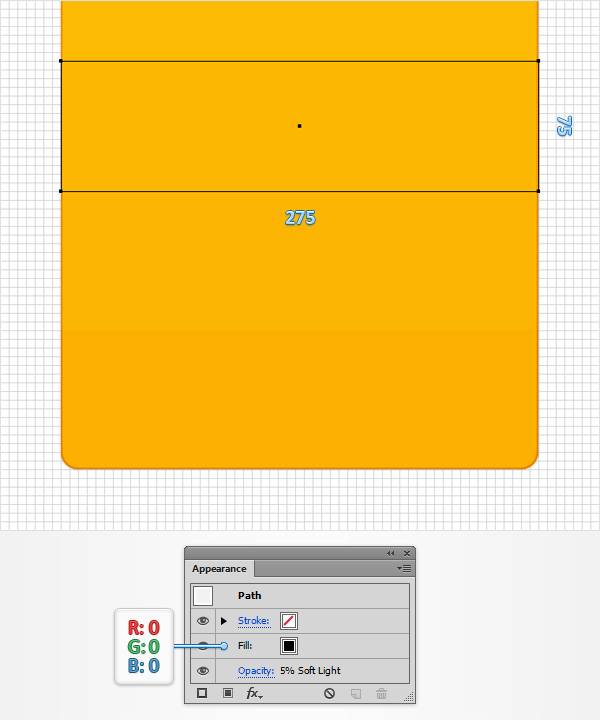
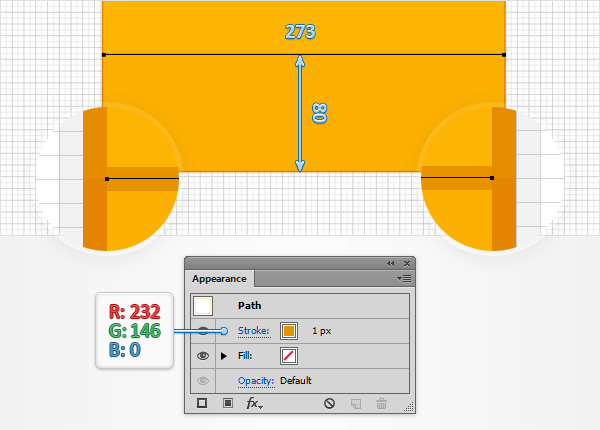
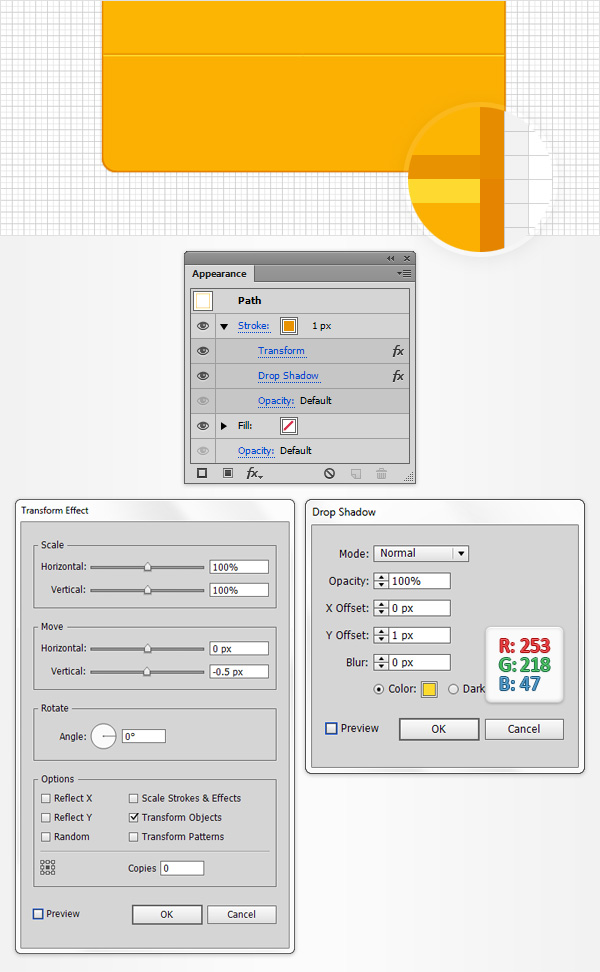
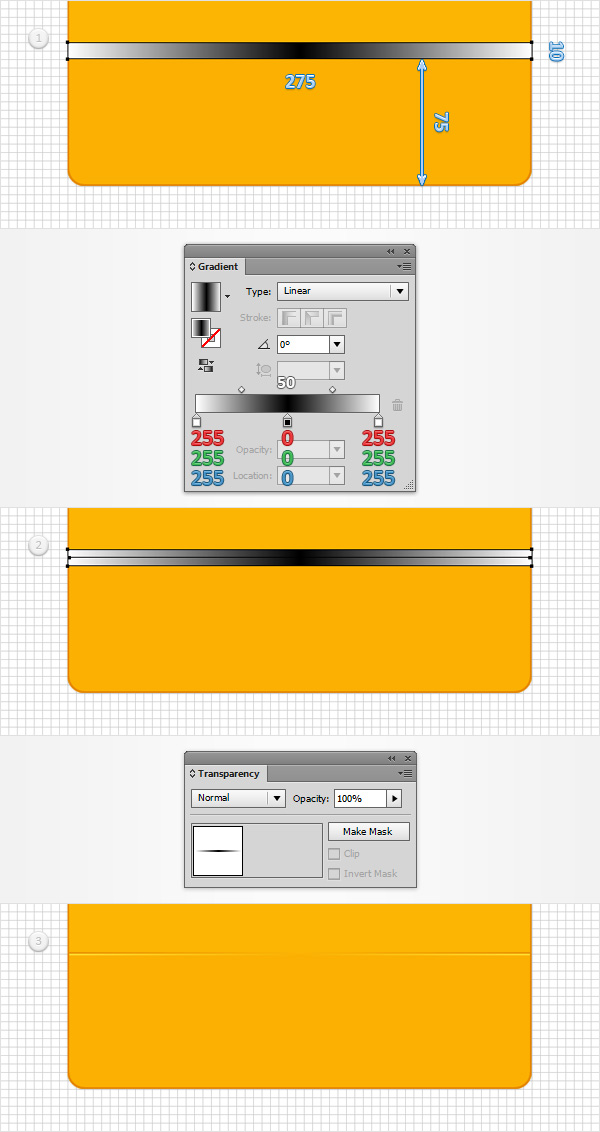
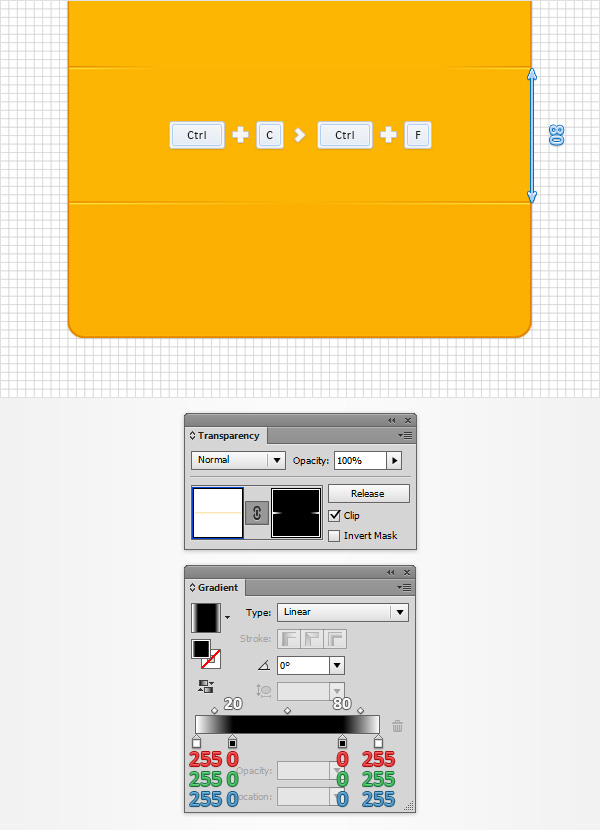
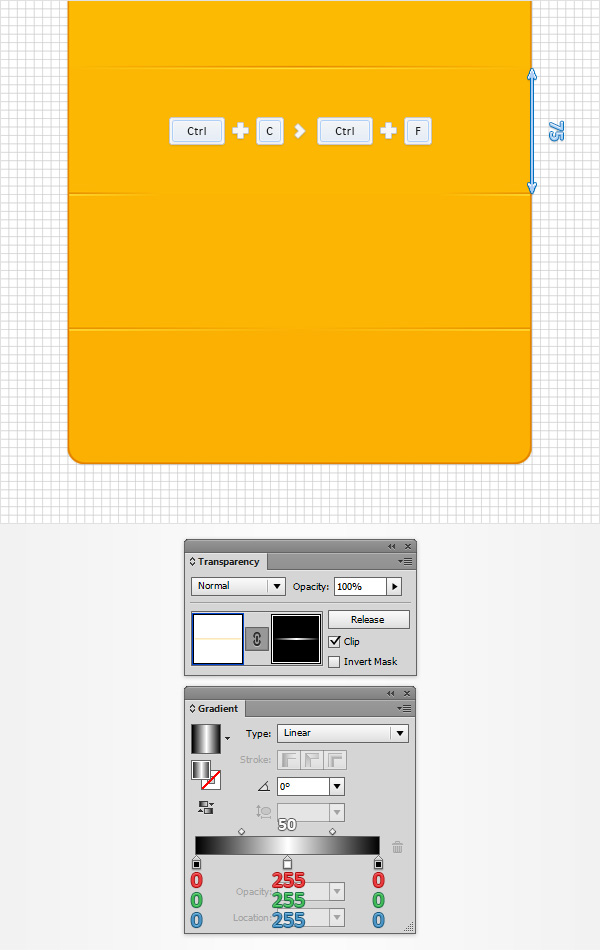
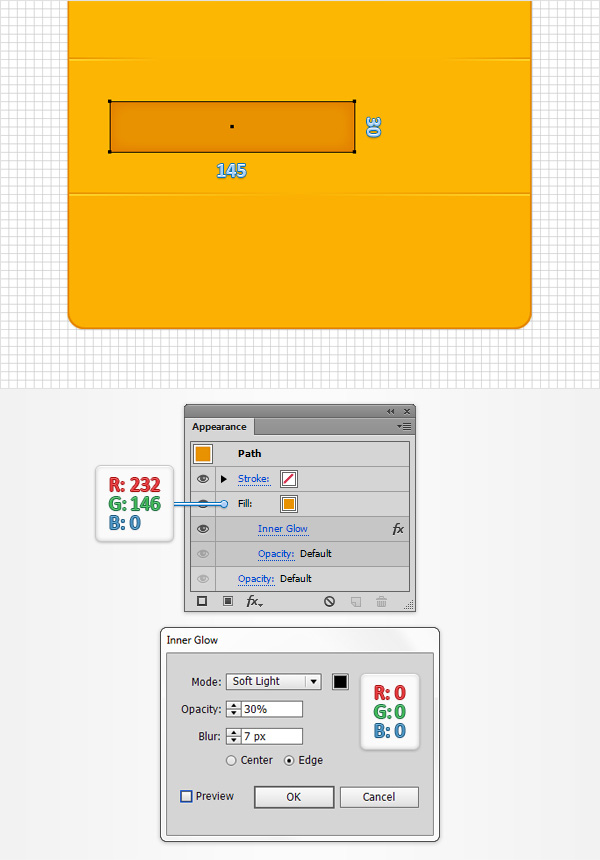
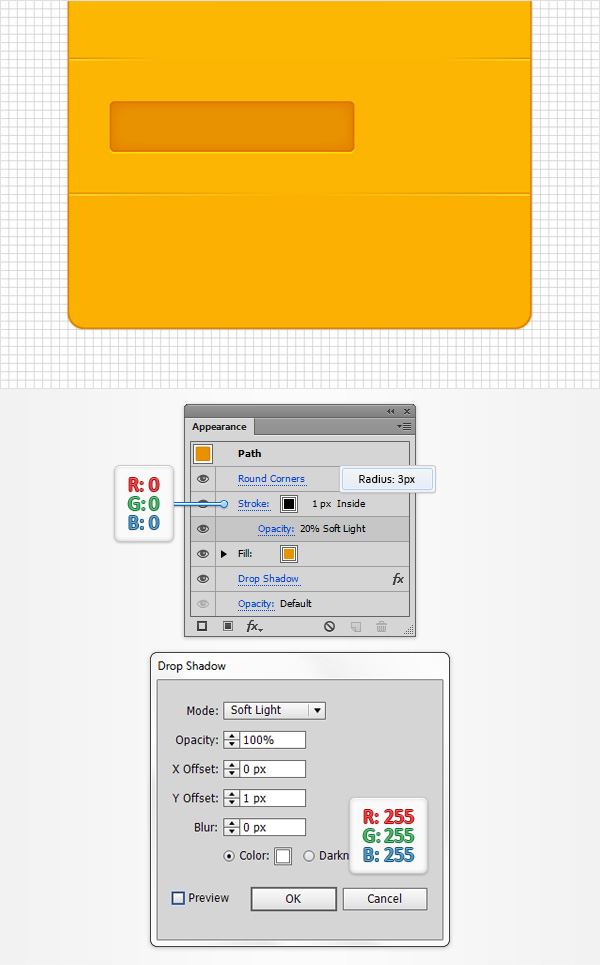
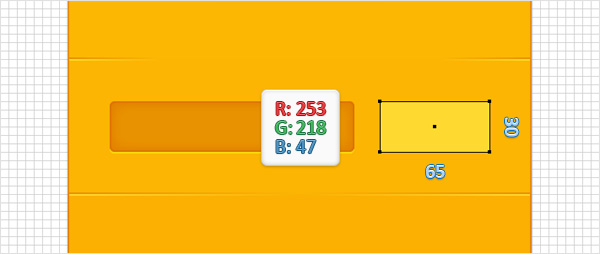
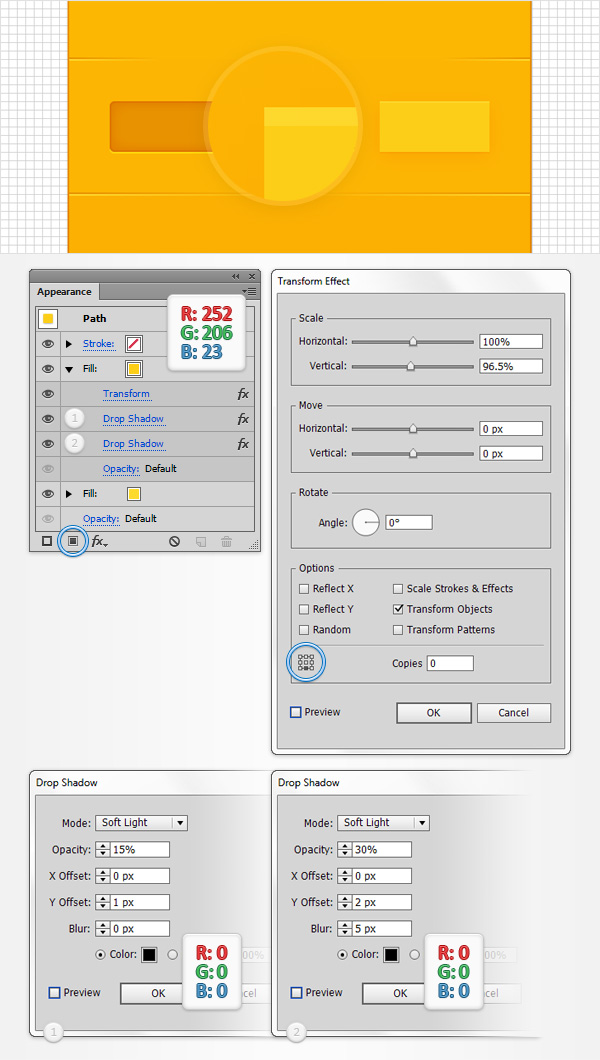
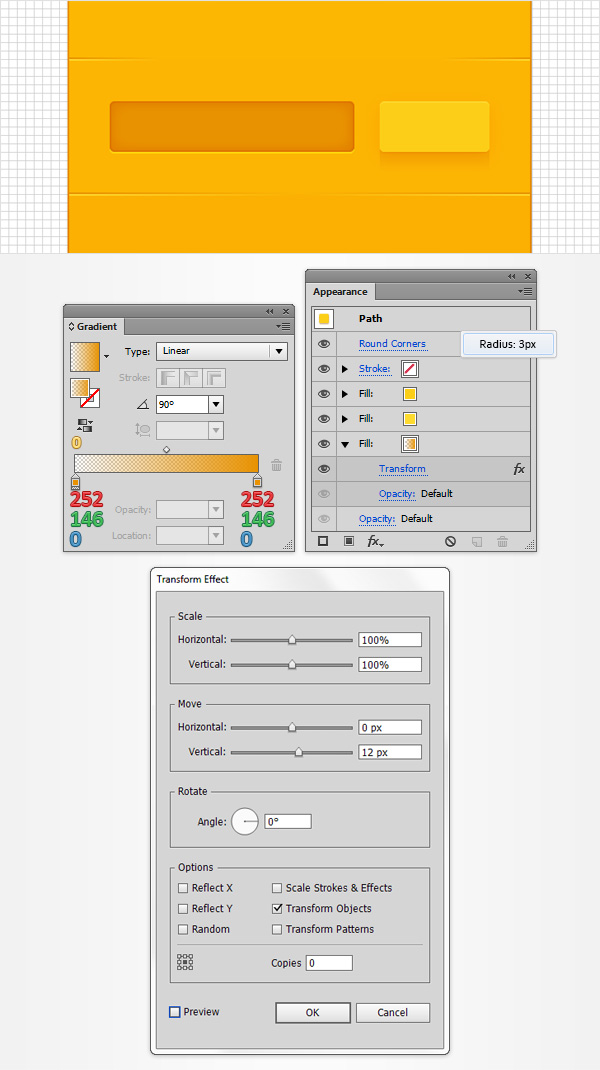
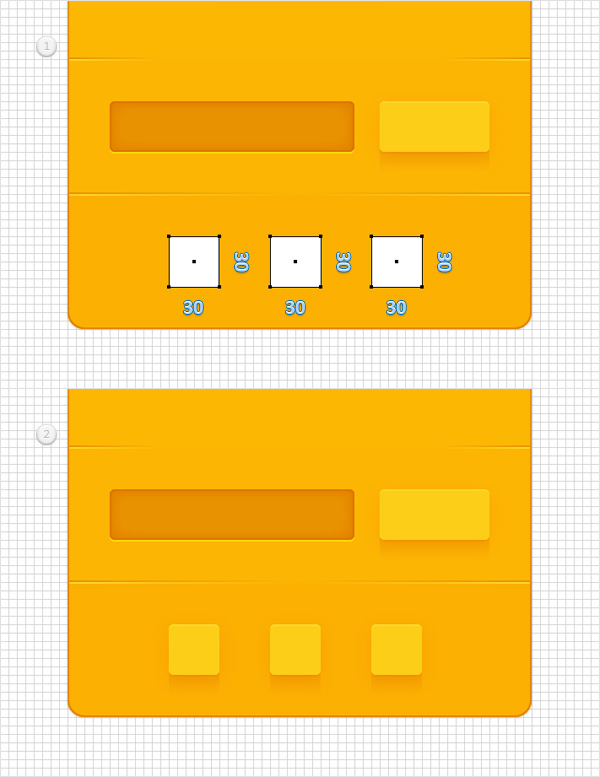
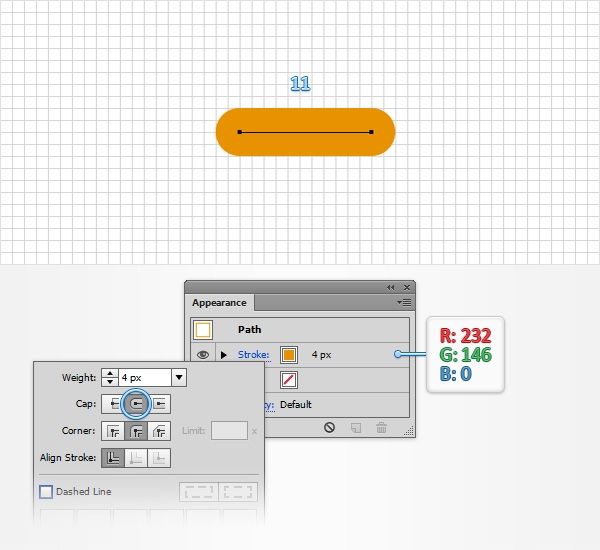
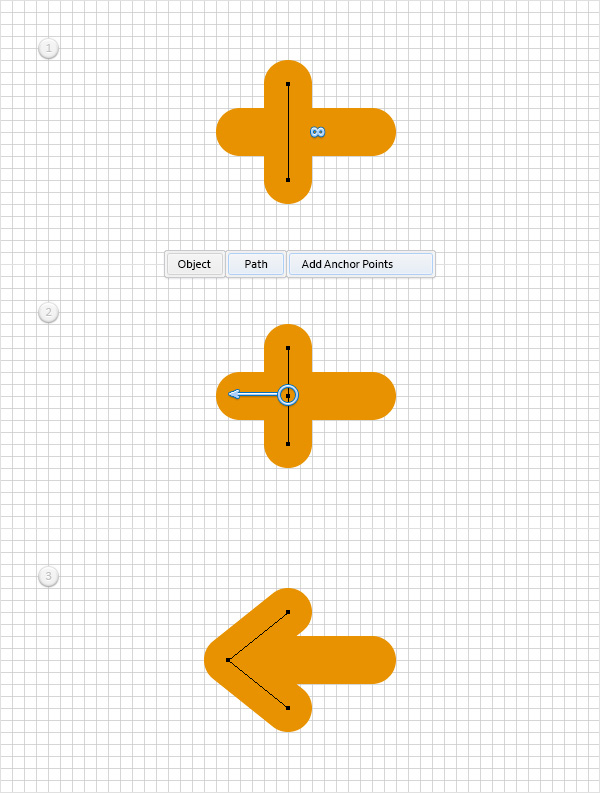
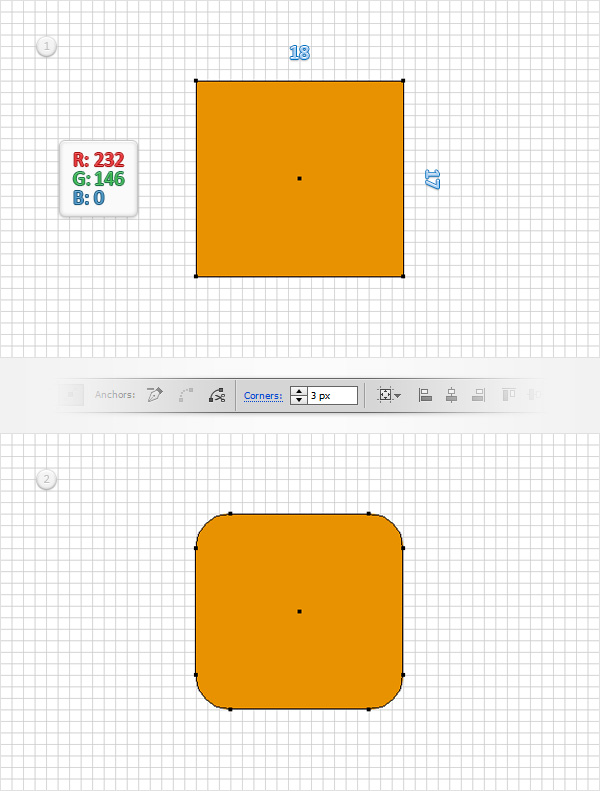
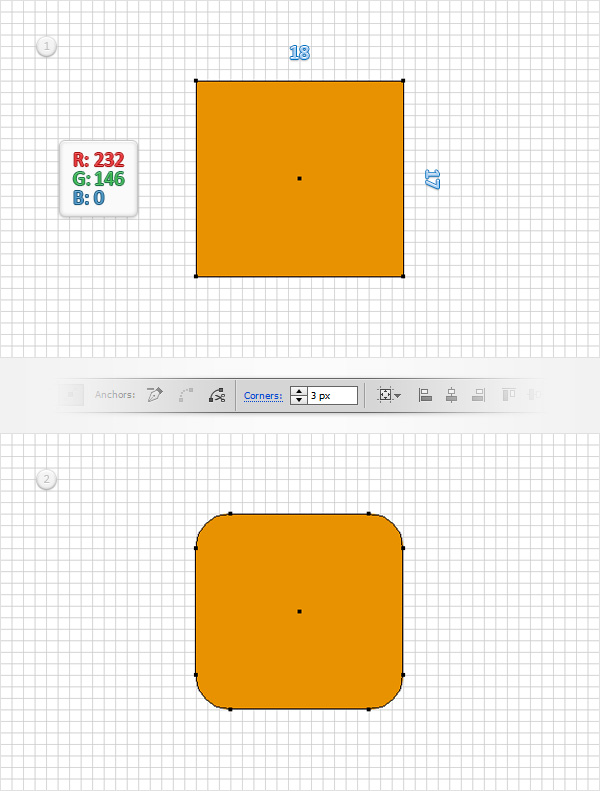
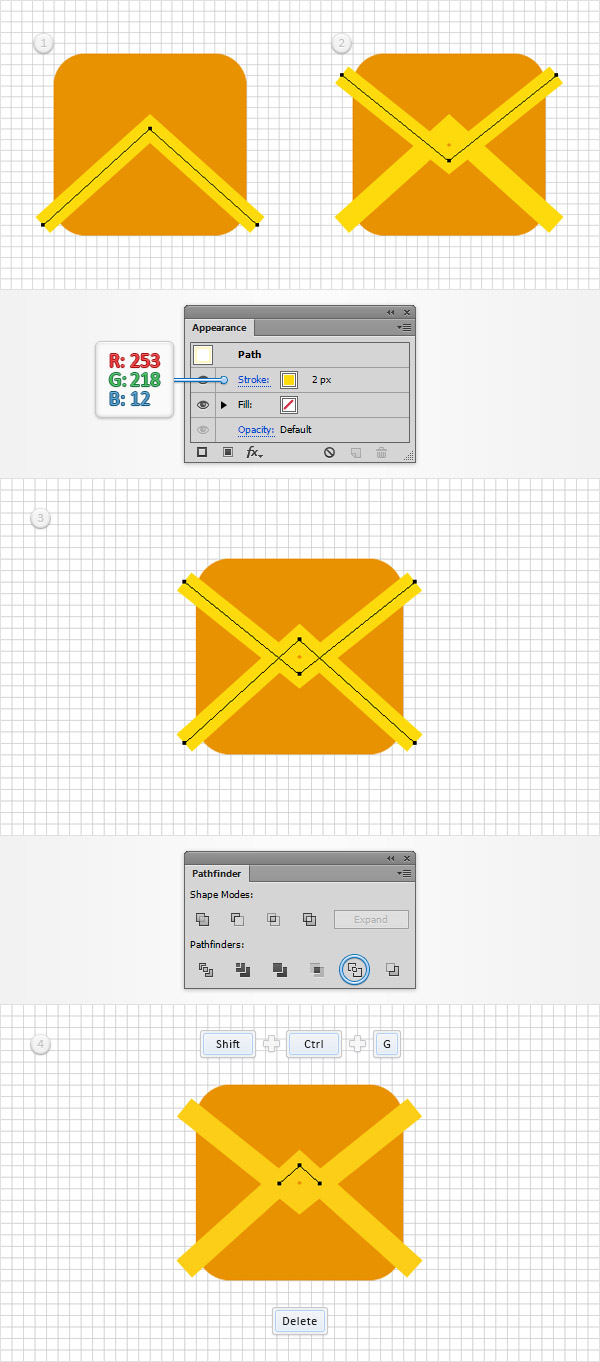
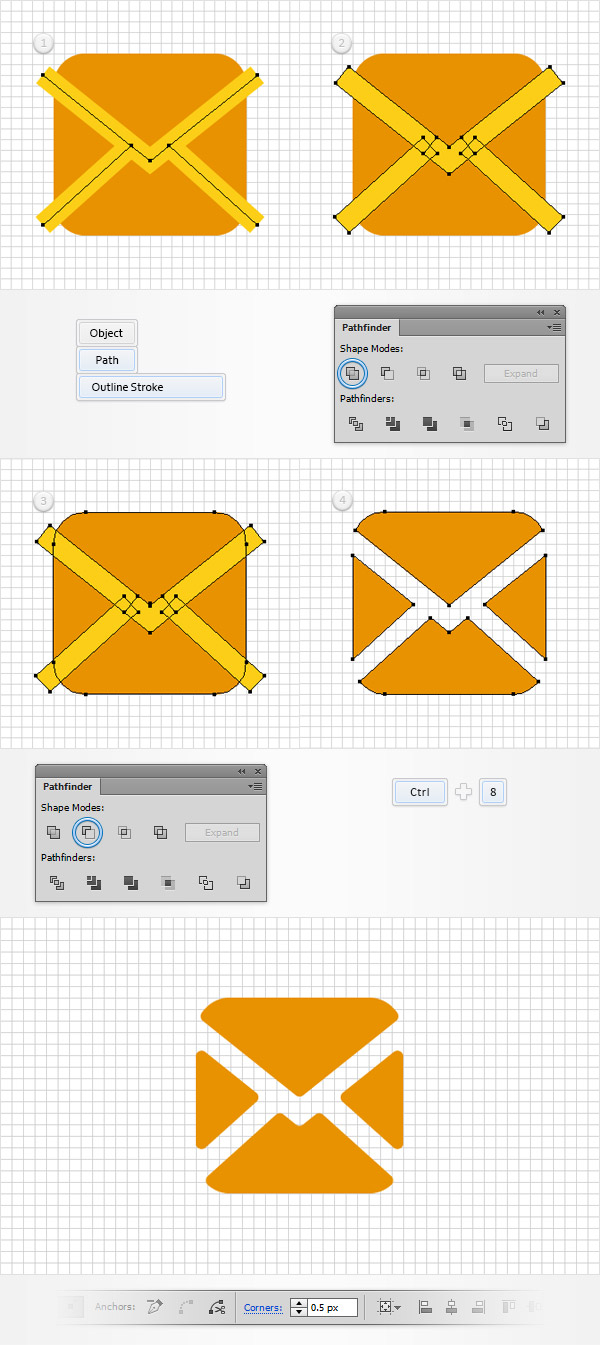
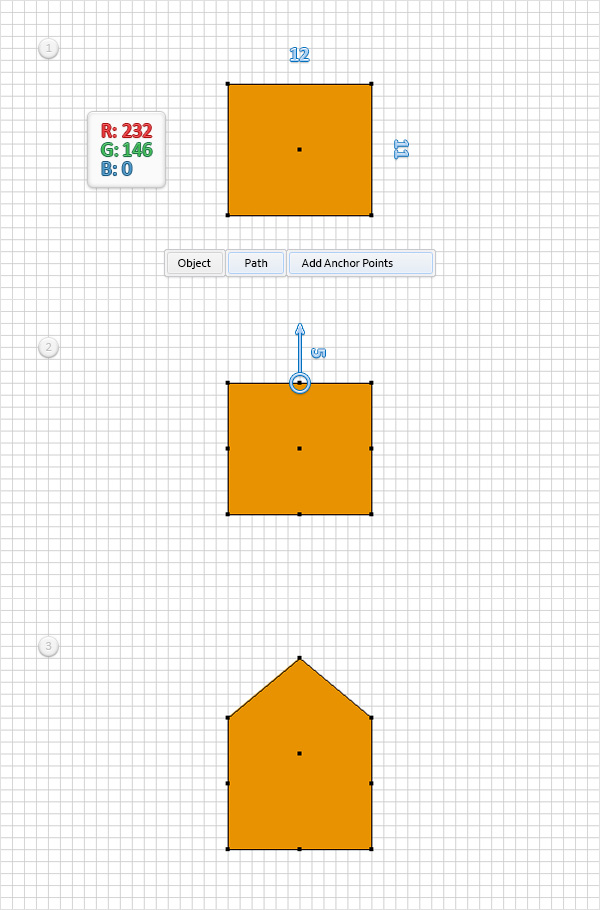
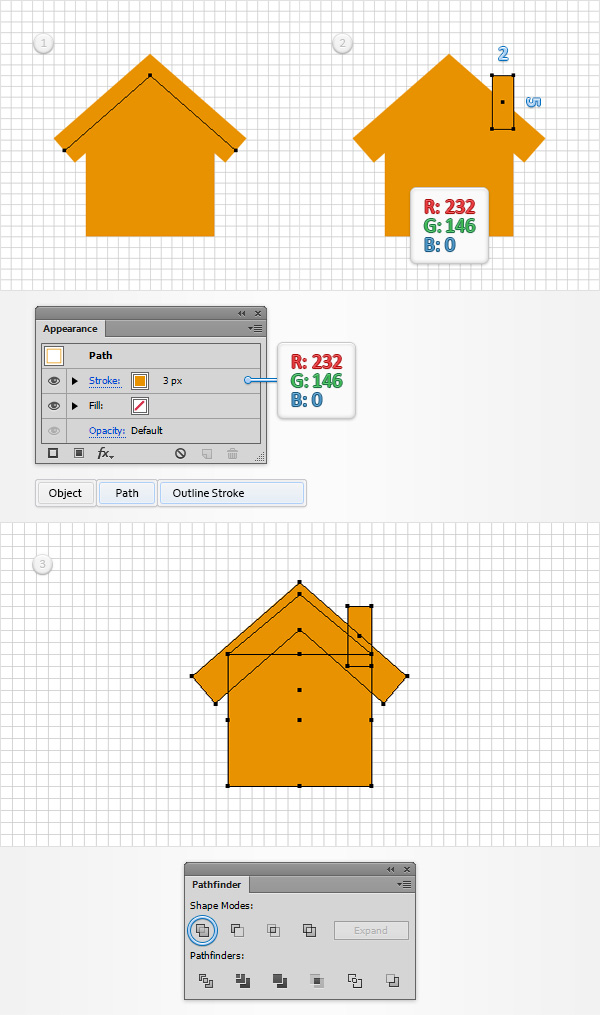
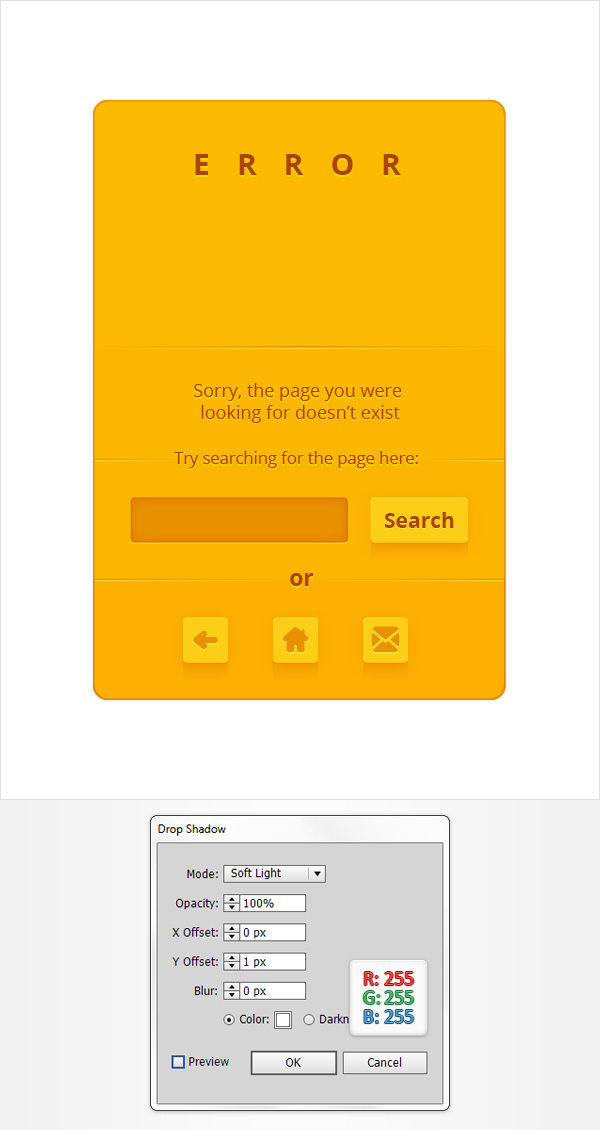
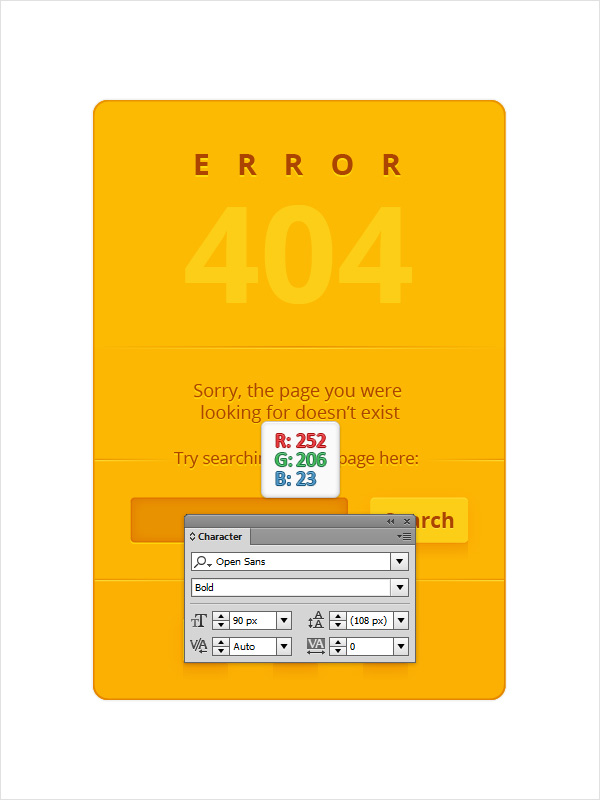
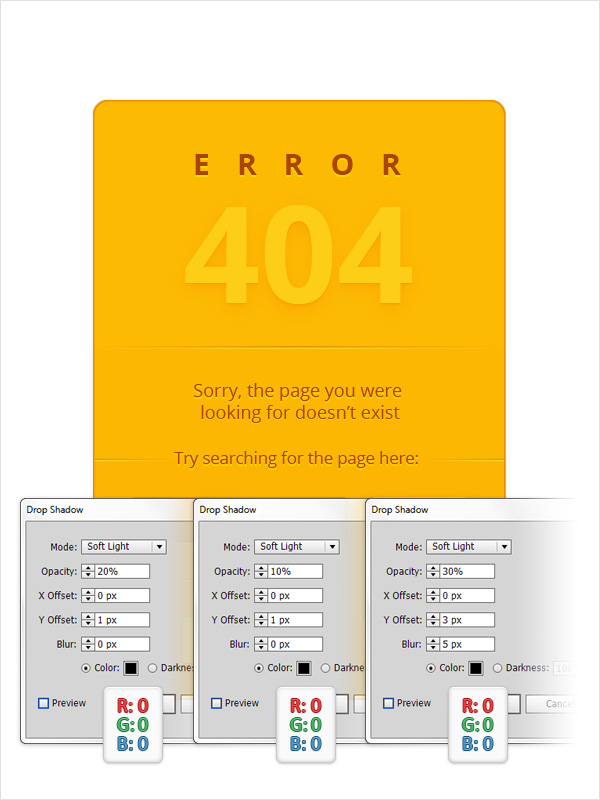
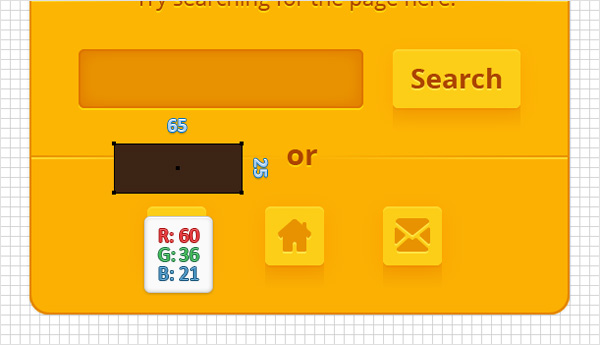
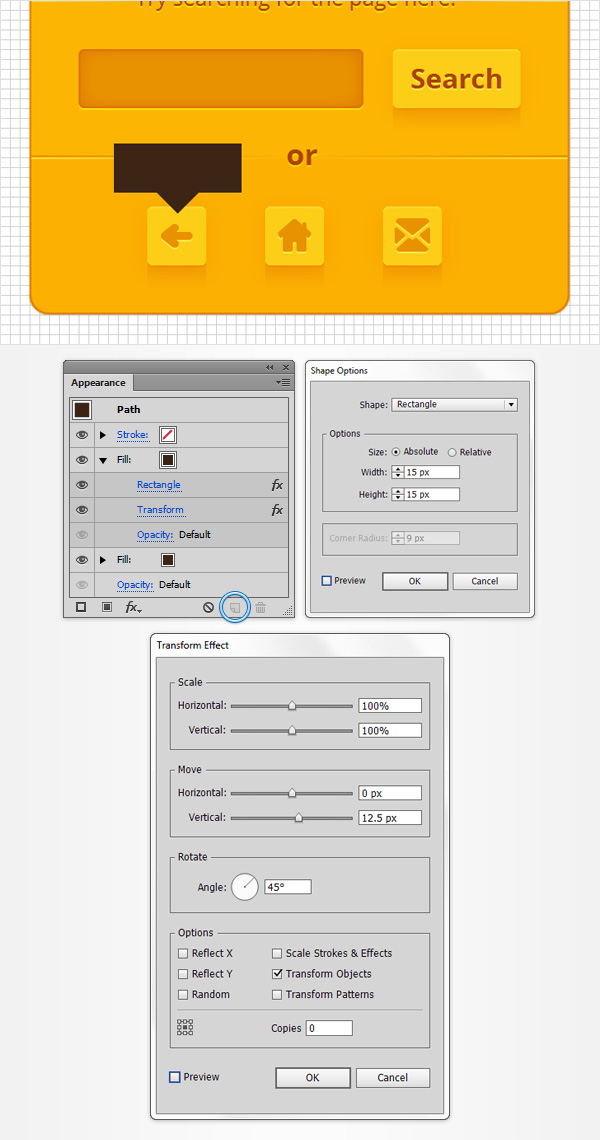
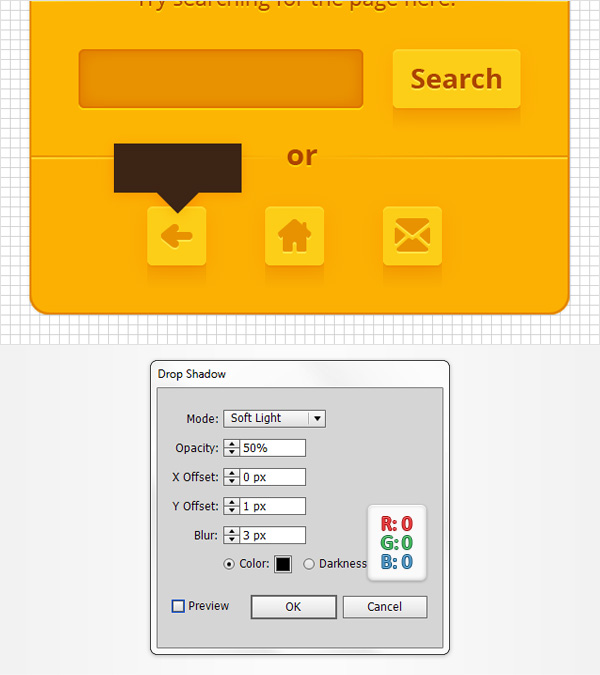
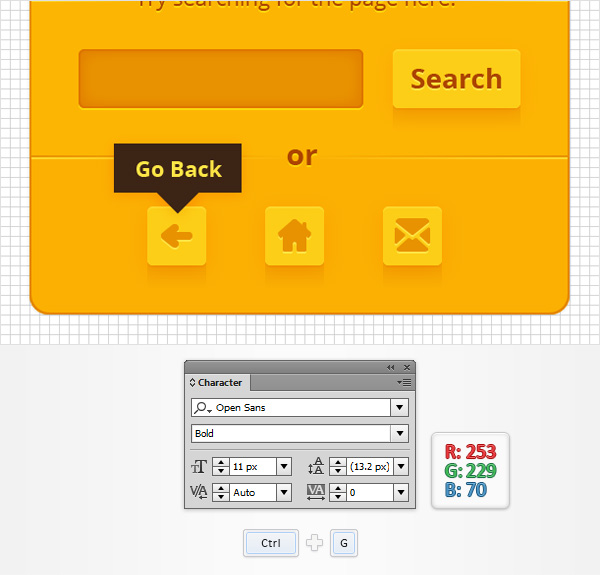
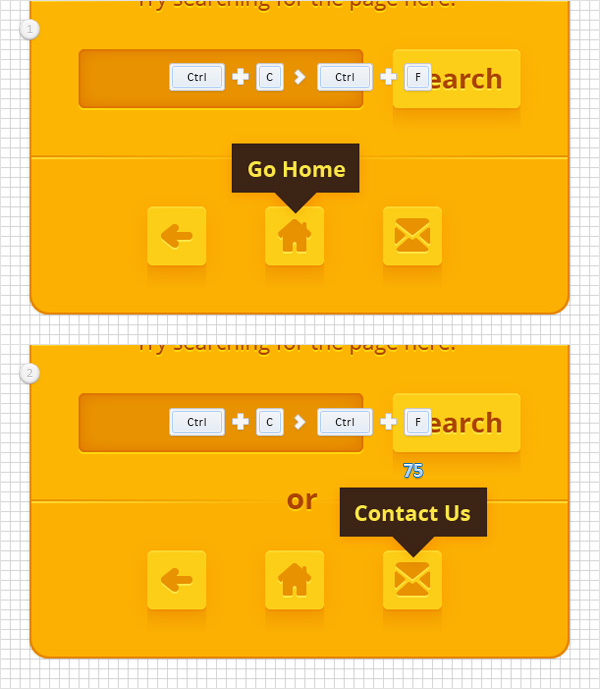
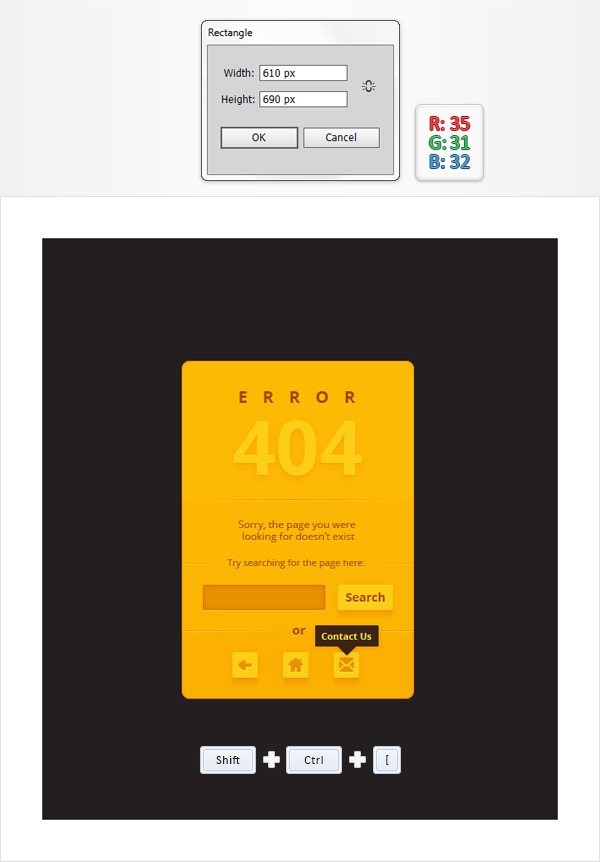
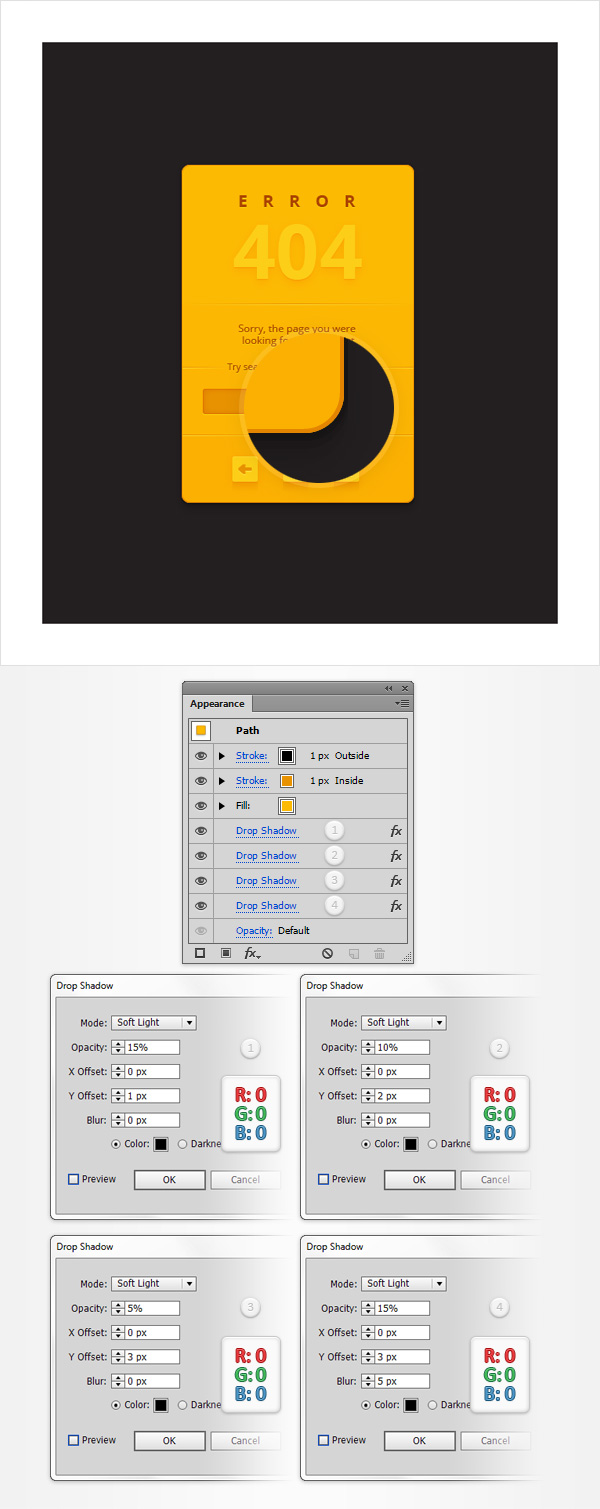
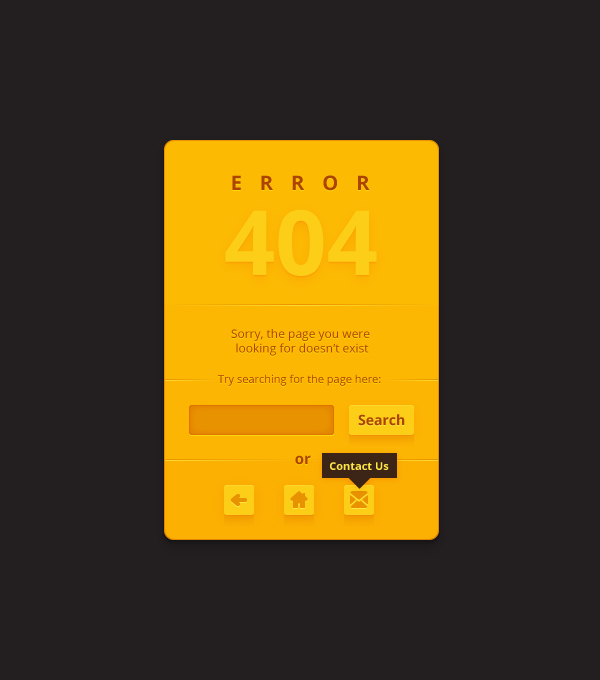
, hvordan der kan skabes en 404 fejl side i adobe illustrator,,,,,, hvad du vil skabe,,, i følgende trin, du skal lære at skabe en enkel 404 fejl side i adobe tegner.,,, til at starte med, vil du lære at fælde et enkelt net, og at skabe de vigtigste former ved hjælp af grundlæggende værktøjer, udseende - panel og levende hjørner træk.,, næste gang, du vil lære at tilføje nogle smarte sprosser ved hjælp af en enkel vej, en drop shadow virkning, og nogle grundlæggende maskering teknikker.fortsæt, du vil lære at skabe søgningen, og de fire gule knapper, især gennem udseendet panel.at drage fuld fordel af den hurtigt gøre træk og anvendelse af grundlæggende vektor form bygning teknikker og nogle grundlæggende slagtilfælde træk din vil lære at skabe tre små ikoner.og endelig vil du lære at skabe enkle tooltips, og hvordan man skal tilføje en masse tekst.,, 1.oprette et nyt dokument og oprette et net, slå, control-n, til at skabe et nyt dokument.vælg, pixel, fra, enheder, ud menu, kom ind, 600 i bredden box, og 680 i højden kasse, så klik på avancerede, button.vælg, rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - nettet, kassen er ukontrolleret før du klik, okay., og gøre det muligt, nettet, (betragtning > show - nettet) og også til nettet (betragtning > snap til nettet).for det første skal du bruge et net, 5px, så bare gå, edit > præferencer > vejledninger > nettet, ind, 5, i, gridline hver rubrik, og 1 i underafsnit, boks.prøv ikke at blive bremset af det net, det vil gøre dit arbejde og huske på, at de let kan give eller deaktivere den ved hjælp af de kontrol -, tastatur genvej.,, bør du også åbne, info, panel (, vindue > - info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel, edit > præferencer > enheder > generelt.alle disse muligheder vil øge deres arbejde hurtigt.,,,,, 2.skabe de vigtigste former, trin 1, tag den, rektangel værktøj (m), og fokusere på din toolbar.fjerne farven fra slagtilfælde herefter de udfylde og dets farve, r = 252 g = 186 b = 186.gå til din artboard og skaber blot en 275 x 400px, rektangel, også til nettet, bør lette deres arbejde.,,,,, trin 2, ved hjælp af den direkte udvælgelse værktøj a), reselect din gule rektangel, fokusere på kontrolpanelet og ganske enkelt ind ", 10px," i det hjørne, boks.det bliver din rektangel til en afrundet rektangel, som vist i følgende billede.,,,,, trin 3, sørg for, at din afrundet rektangel bliver udvalgt, fokusere på, udseende, panel (, vindue > udseende,), udvælger slagtilfælde og dets farve, r = 232 g = 146 b = 0.hold fokus på, udseende, panel og bare klik på ", slagtilfælde," stykke tekst til at åbne den, slagtilfælde, flyve panel.sæt, vægt på, 1px, og kontrollere, at tilpasse slag ind, button.,,,,, trin 4, sørge for, at deres afrundet rektangel stadig er udvalgt, fokusere på, udseende, panel og tilføje et andet slag ved, tilføje nye slagtilfælde, knap (udpeget af blue circle i følgende billede).vælg det nye slagtilfælde, dens farve på sort (f = 0 g = 0 b = 0) og kontrollere, tilpasse slagtilfælde og udenfor, knap fra, slagtilfælde, flyve panel.ved at fokusere på dette nye, slagtilfælde og bare klik på ", uklarhed," stykke tekst til at åbne den, gennemsigtighed, flyve panel som vist i det følgende billede.ændre, blanding af mode, at bløde lys og lavere, uklarhed, til 5%.,,,,, løntrin 5, ved hjælp af, rektangel værktøj (m), skabe en 275 x 80px, form, der fylder farve på sort, og det, som er angivet i den første billede.sikre, at denne nye form bliver udvalgt, sænke sine, uklarhed, til 20%, og ændre, blanding af mode, at bløde lys.,, skifte til den direkte udvælgelse værktøj a), udvælger de to anker punkter, der er fremhævet i det første billede, fokusere på kontrolpanelet og ganske enkelt ind ", 10px" i, at hjørner, boks.i den forbindelse bør se ud i det andet.,,,,, trin 6, ved hjælp af, rektangel værktøj (m), skabe en 275 x 80px, form, der fylder farve på sort, og det, som er angivet i den første billede.sikre, at denne nye områder bliver udvalgt, sænke sine, uklarhed, til 10%, og ændre, blanding af mode, at bløde lys,.,,,,, trin 7, ved hjælp af, rektangel værktøj (m), skabe en 275 x 75px, form, der fylder farve i sort, og det, som det fremgår af den første billede.sørg for, at din nye rektangel er udvalgt, sænke sine, uklarhed, til 5%, og at ændre, blanding af mode, at bløde lys,.,,,,, 3.skabe de tre sprosser, trin 1, for det får du brug for et net, 1px, så gå til edit > præferencer > vejledninger & nettet, ind, 1, i, gridline hver rubrik.ved hjælp af pen værktøj (p), skabe en, 273px, vandret vej.- præcis som vist i det følgende billede og tilføje, 1px, slagtilfælde med farven på, r = 232 g = 146 b = 0,.,,,,, trin 2, næste gang, du er nødt til at sikre, at deres horisontale vej er helt på linje med pixel - nettet.reselect det og gå til virkning > fordreje & omdanne > ændre.træk, træk vertikale, slider på, -0.5px og klik, okay.,, gøre det muligt for pixel forpremiere (betragtning > pixel forpremiere) og derefter se på din vej, med og uden at omdanne, påvirke forstår præcis, hvordan tingene ændrer sig.sikre, at deres horisontale vej stadig er udvalgt og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,,,, trin 3, vende tilbage til, gridline hver 5px, så bare gå, edit > præferencer > vejledninger & nettet og indlede, 5, i, gridline hver rubrik.ved hjælp af, rektangel værktøj (m), skabe en 275 x 10px, form, sørg for, at det har ingen farve, der er fastsat for slag, så vælg fylde.,, åbne, hældning, panel (, vindue > hældning) og bare klik på gradient virksomhed beskrevet at tilføje misligholdelse sorte, hvide lineær gradient.sikre, at deres form bliver udvalgt og holde fokus på, hældning, panel.sæt den vinkel, 0 grader så vælge den sorte gradient slider og erstatte den eksisterende farve med hvide (r = 255 g = 255 b = 255).fokus på gradient bar og bare klik på det at tilføje et nyt fald slider.vælg det nye slider, dens farve på sort, fokusere på, placering, rubrik (fra, hældning, panel) og sæt den på 50%., huske, at de hvide tal fra, hældning, billeder står for, placering, procent.reselect rektangel i dette skridt, sammen med deres horisontale vej, åbne, gennemsigtighed, panel (, vindue > gennemsigtighed,) og blot tryk, maske, button.i den sidste ende din maskerede vej skal se ud i den tredje billede.,,,,, trin 4, dobbelt din maskerede vej (, control-c > control-f,), vælges den kopi, og bare trække det, 80px, op.sørg for, at din kopi bliver udvalgt, fokusere på gennemsigtighed, panel, udvælge masken og erstatte den eksisterende lineær gradient med den, der er anført i det følgende billede.husk, at den hvide tal fra, hældning, billede står for, placering, procent.i den sidste ende din nye vej skal se ud i det følgende billede.,,,,, løntrin 5, dobbelt din top, maskerede vej (, control-c > control-f,), vælges den kopi, og bare trække det, 75px, op.sørg for, at din kopi bliver udvalgt, fokusere på gennemsigtighed, panel, udvælge masken og erstatte den eksisterende lineær gradient med den, der er anført i det følgende billede.i den sidste ende din nye vej skal se ud i det følgende billede.,,,,, 4.skabe søgningen, og de fire knapper, trin 1, ved hjælp af, rektangel værktøj (m), skabe, 145 x 30px, form, der fylder farve, r = 232 g = 146 b = 0, og det, som er vist i det følgende billede.sikre, at denne nye rektangel bliver udvalgt, fokusere på, udseende, panel, udvælge de udfylde og gå til virkning > sylize > indre glød.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,,,, trin 2, sørger for, at der i det foregående trin rektangel bliver udvalgt og fokusere på, udseende, panel.tilføje en, 1px, slagtilfælde, farven på sort, tilpasse den til indenfor, lavere, uklarhed, til 20%, og ændre sin, blanding af mode, at bløde lys.hold fokus på, udseende, panel, sikre, at hele din vej er valgt (enkelt klik på "kanal" stykke tekst fra toppen af, udseende, panel) og gå til virkning > stylize > afrundede hjørner.ind i en, 3px radius, klik, okay, og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,,,, trin 3, ved hjælp af, rektangel værktøj (m), skabe, 65% 30px, form, der fylder farve, r = 253 g = 218 b = 47, og det, som er vist i følgende billede.,,,,, trin 4, sørg for, at din gule rektangel bliver udvalgt, fokusere på, udseende, panel og tilføje en anden fyldes ved hjælp af, tilføje nye fylde, knap (udpeget af blue circle i følgende billede).vælg det nye fylde, dets farve, r = 252 g = 206 b = 23, og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede (sørge for, at deres check i midten, nederste reference), klik, okay, og gå til virkning > stylize > drop shadow.ind i attributter er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > stylize > drop shadow.ind i den højre egenskaber vist og klik, okay.,,,,,, reselect trin 5, din gule rektangel og tilføje en tredje tanke med det samme, tilføje nye fylde, button.vælg det nye fylde, trækker det i bunden af, udseende, panel og tilføje lineær gradient vist i det følgende billede.husk på, at den gule nul fra, hældning, billede står for, uklarhed, procent.det betyder blot, at du er nødt til at vælge dine gradient slider og deltage i "0" i, uklarhed, rubrik fra, hældning, panel., vender tilbage til, udseende, panel, sikre, at fylde indsættes i dette skridt er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede, klik, okay, og vende tilbage til det, udseende, panel.udvælgelse af hele den vej og gå til virkning > stylize > afrundede hjørner.ind i en, 3px radius, og klik, okay.,,,,, trin 6, ved hjælp af, rektangel værktøj (m), skabe tre, 30px, pladser og placere dem som vist i det følgende billede.,, du er nødt til at kopiere de egenskaber, der anvendes til gul rektangel og sætter dem på de tre pladser i dette skridt.bare gå til den, lag - panelet, fokusere på den rigtige side, og du vil se, at hver form kommer med et lille gråt cirkel.det kaldes et mål ikon.vent, alat, knap fra dit tastatur, klik på målet ikon, der står for din gule rektangel og trække på den cirkel, som står for en af dine tre pladser.gentag denne teknik til to andre felter.i den forbindelse bør se ud i det andet.,,,,, 5.skabe de tre små ikoner, trin 1, skifte til gridline hver 1px, så gå til edit > præferencer > vejledninger & nettet, ind, 1, i, gridline hver rubrik.tag en pen værktøj (p), skabe en, 11px, vandret vej, sørg for, at det bliver udvalgt og fokusere på, udseende, panel.tilføje en, 4px, slagtilfælde, dets farve, r = 232 g = 146 b = 0, så åbn den, slagtilfælde, flyve panel og kontrollere, om den fælles landbrugspolitik, button.i den sidste ende din vej, skal se ud i det følgende billede.,,,,, trin 2, tag den, pen værktøj (p), skabe en, 8px, vertikal vej, som er angivet i den første image og tilføje, at det samme, 4px, orange og slagtilfælde, der anvendes til horisontale vej.sikre, at deres vertikale vej er valgt og gå imod > vej > der tilsættes ophæng,.skift til den direkte udvælgelse værktøj a), udvælger den nyligt tilføjede anker og blot trække det, 5px, til venstre, som vist i den tredje billede.,,,,, trin 3, reselect til veje, der gør din orange pil og gå imod > vej > udkast slagtilfælde.vælg den deraf følgende former, åbne, stifinder, panel og klik, forene, button.,,,,, trin 4, tag den, rektangel værktøj (m), skabe en 18 x 17px, form og fastsætte fylde farve, r = 232 g = 146 b = 0.ved hjælp af den direkte udvælgelse værktøj a), vælge det nye rektangel, fokusere på kontrolpanelet og ganske enkelt ind ", 3px" i, at hjørner, boks.,,,,, løntrin 5, ved hjælp af pen værktøj (p), skaber to enkle vej, som er angivet i de to første billeder.udtage begge veje og fokusere på, udseende, panel.sikre, at der ikke er en farve, der er fastsat for fylde herefter de slag, der er dens farve, r = 253 g = 218 b = 12, og den vægt, 2px,.reselect begge veje på dette trin og klik, skitsere, knap fra, stifinder, panel.sikre, at koncernen af stier udvælges og simpelthen på, shift-control-g, til ungroup, det.reselect alle de veje og tilføje igen, at 2px, gul slagtilfælde.kun vælge den lille sti i fokus i den fjerde image og fjerne det med, slette, knap fra dit tastatur.,,,,,, reselect trin 6, den gule veje blev fremhævet i det første billede og gå imod > vej > udkast slagtilfælde.vælg den deraf følgende former og klik, forene, knap fra, stifinder, panel.vælg det nyoprettede form, sammen med din orange afrundet rektangel og klik, minus foran, knap fra, stifinder, panel.vælg den deraf følgende gruppe af orange form og simpelthen på, control-8, at gøre det til en simpel blanding vej.ved hjælp af den direkte udvælgelse værktøj a), vælg en frisk sammensatte vej, fokusere på kontrolpanelet og ganske enkelt ind ", 0.5px" i, at hjørner, boks.,,,,, trin 7, tag den, rektangel værktøj (m), skabe, 12 x 11px, form og fastsætte fylde farve, r = 232 g = 146 b = 0, og gå imod > vej > der tilsættes ophæng,.ved hjælp af den direkte udvælgelse værktøj (a), udvælger anker punkt, der blev fremhævet på det andet billede og blot trække det, 5px, op.,,,,, trin 8, ved hjælp af pen værktøj (p), skabe en enkel vej, som er angivet i den første billede, sørg for, at det bliver udvalgt og fokusere på, udseende, panel.fjerne farven fra fylde så vælg et slagtilfælde.sæt den farve, r = 232 g = 146 b = 0, og vægten på, 3px, så gå til objekt > vej > udkast slagtilfælde.skift til den rektangel værktøj (m), skabe et, 2 x 5px, form, der fylder farve, r = 232 g = 146 b = 0, og det, som er vist i det andet.reselect tre orange former, der gør din lille hjem - og klik, forene, knap fra, stifinder, panel.,,,,, trin 9, ved hjælp af, rektangel værktøj (m), skabe, 2 x 5px, form og det, som er angivet i den første billede.vælg det nye rektangel med orange form, der er dit hus... og klik, minus foran, knap fra, stifinder, panel.ved hjælp af den direkte udvælgelse værktøj a), udvælge den deraf følgende form, fokusere på kontrolpanelet og ganske enkelt ind ", 1px" i, at hjørner, boks.,,,,, trin 10, reselect de tre former for at lette deres små ikoner, dem som vist i følgende billede, så gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,,,, 6.tilføje teksten, trin 1, tag den type redskab (t) og åbne karakter, panel (, vindue > type > karakter).bare klik på din artboard, tilføje "fejl" stykke tekst og dens farve, r = 172 g = 68 b = 0.brug den åbne uden skrifttype, gør det, fed, så sæt den størrelse, 14px, og sporer, 900px,.sørg for, at dit stykke tekst stadig er udvalgt, og det, som er vist i det følgende billede.reselect den type redskab (t), og der tilsættes "efter" og "eller" dele af teksten, dem som vist nedenfor og bruge teksten attributter, som vist i nedenstående vinduer.,,,,, trin 2, og sikre, at den type redskab (t), stadig er aktive, tilføje nye dele af teksten, som vist nedenfor og anvende de attributter, som vist i følgende billede.,,,,, trin 3, reselect alle dele af teksten, der er gjort hidtil, og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,,,, trin 4, ved hjælp af den type redskab (t), indsættes "404," og dets farve, r = 252 g = 206 b = 23.anvende samme skrifttype, gør det, dristig, størrelsen på, 90px, så det nye stykke tekst, som vist i følgende billede.,,,,, løntrin 5, sørg for at din "404," stykke tekst stadig er udvalgt og tilføje tre, kast skygge, virkninger, som vist i nedenstående billede (effekt > stylize > drop shadow,).,,,,, 7.skabe tooltips, trin 1, ved hjælp af, rektangel værktøj (m), skabe, 65% 25px, form, se den fylde farve, r = 60 g = 36 b = 21, og det, som er vist i det følgende billede.,,,,, trin 2, sørg for, at dine brune rektangel bliver udvalgt, fokusere på, udseende, panel, udvælge de udfylde og gentage det ved hjælp af den dobbelte udvalgt punkt knap (udpeget af blue circle i følgende billede).vælg den nye fyld og gå til virkning > konvertere til at forme > rektangel.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > fordreje & omdanne > ændre.ind i attributter som vist nedenfor og klik, okay.,,,,, trin 3, reselect din brune form, fokusere på, udseende, panel, sørg for, at hele den vej er valgt og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,,,, trin 4, ved hjælp af den type redskab (t), tilføje "tilbage" del af teksten, der er den farve, r = 172 g = 68 b = 0, og det, som er vist i det følgende billede.bruge det samme åbne uden skrifttype, gør det, modige, og fastsætte størrelsen på, 11px,.reselect det gule stykke tekst sammen med din brune form og simpelthen på, control-g, til gruppen,.,,,,, løntrin 5, der, gentager den gruppe, der gør din lille tooltip (, control-c > control-f,), vælges den kopi, og det, som det fremgår af den første billede.fokus på den gule stykke tekst og erstatte den eksisterende tekst med "hjem".gentag denne teknik og tilføje den tredje tooltip som vist på det andet billede.erstatte det eksisterende stykke tekst med ", kontakt os," og øge bredden af den brune form, 75px,.,,,,, 8.tilføj baggrund og en lille skygge,, trin 1, tag den, rektangel værktøj (m), og bare klik på din artboard åbne, rektangel, vindue.kom ind, 610 i, bredde, kasse og 690 i den højde, kasse, så klik, okay, button.sørge for, at den deraf følgende form bliver udvalgt og dets farve, r = 35 g = 31 b = 32.næste gang, du skal center, så åbn den, tilpasse, panel (, vindue > harmonisere).sæt den tilpasning til artboard (åbne flyve menu og gå, viser muligheder, hvis du ikke kan se, tilpasse, afsnit som vist i det følgende billede), sørg for, at din form er udvalgt, så bare tryk, horisontal linje center, og vertikale tilpasse center, knapper.i den sidste ende din plads bør dække hele artboard som vist i det følgende billede.endelig er simpelthen på skift kontrol - - at sende din mørke rektangel til tilbage.,,,,, trin 2, reselect de vigtigste, gul rektangel, fokusere på, udseende, panel, sørg for, at hele den vej er valgt og tilføje fire, drop shadow, virkninger som vist i det følgende billede.,,,,, tillykke!du er færdig!- her, er, hvordan det skal se ud.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter.,,,,