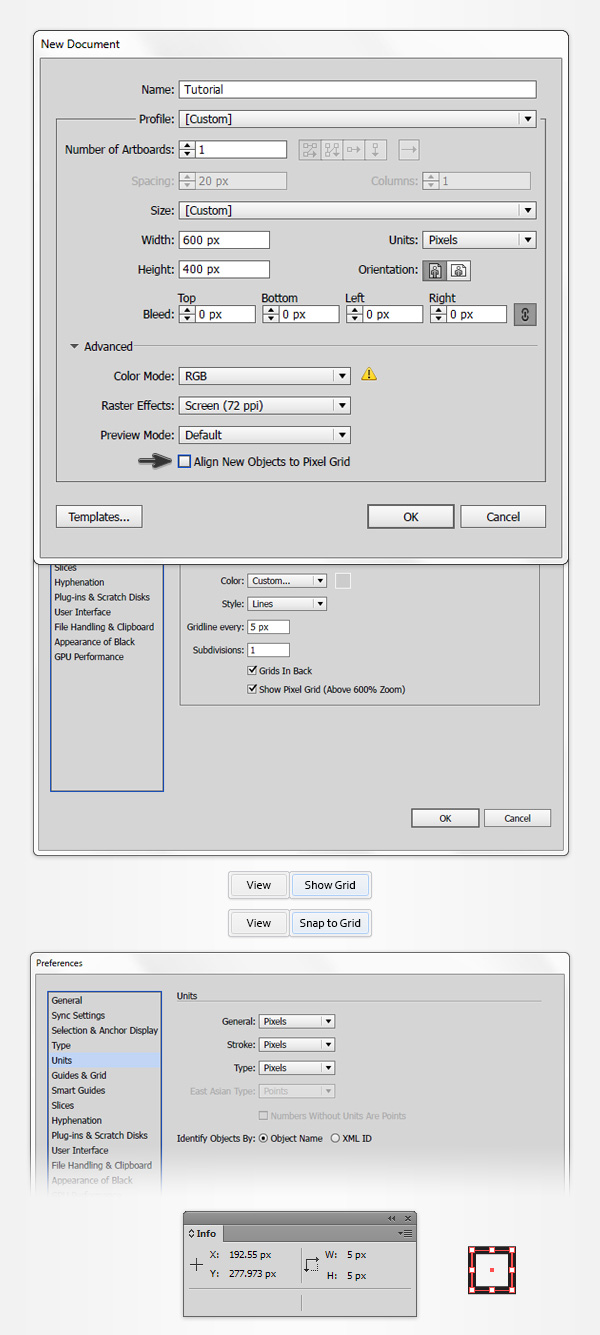
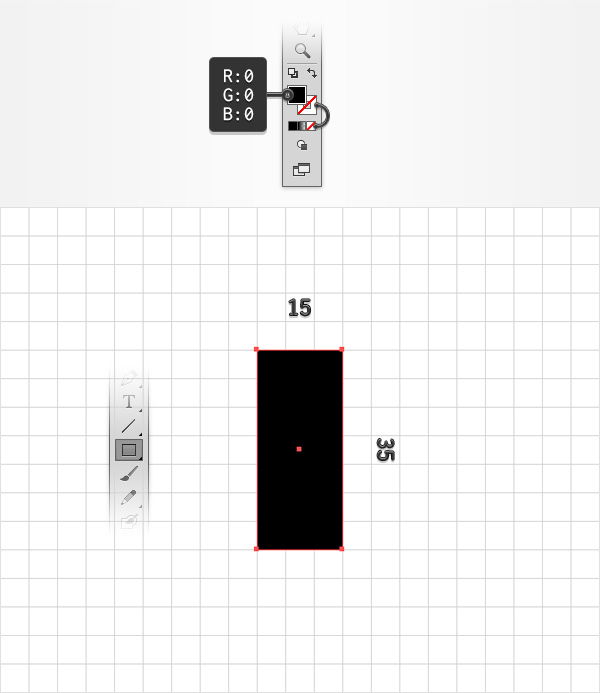
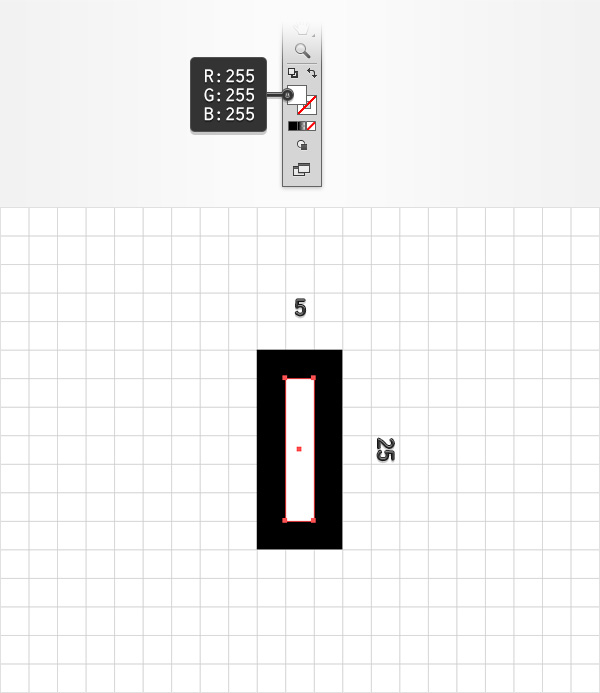
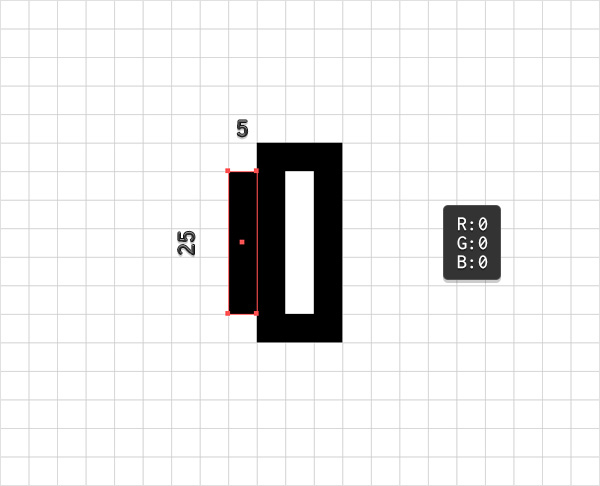
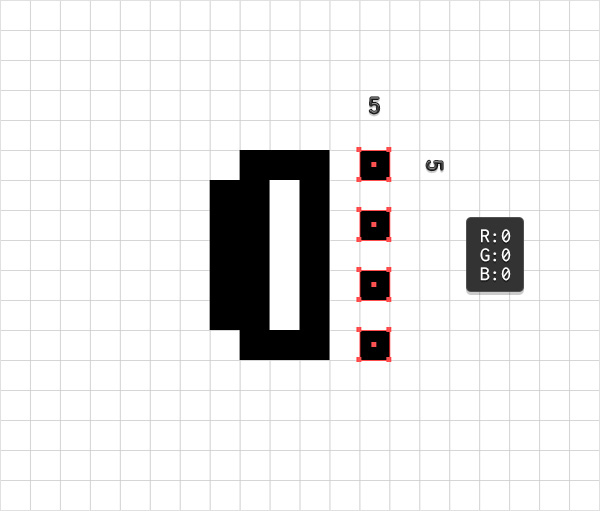
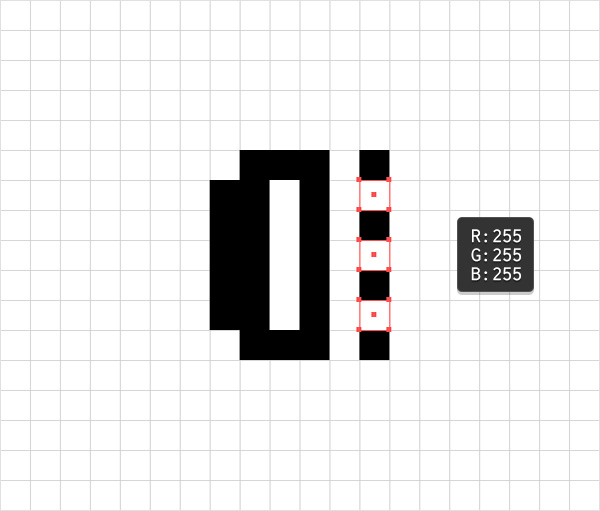
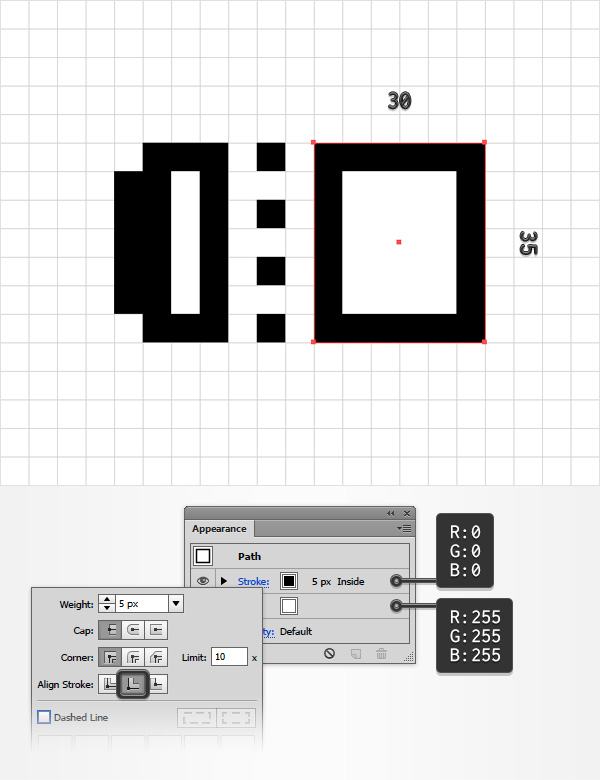
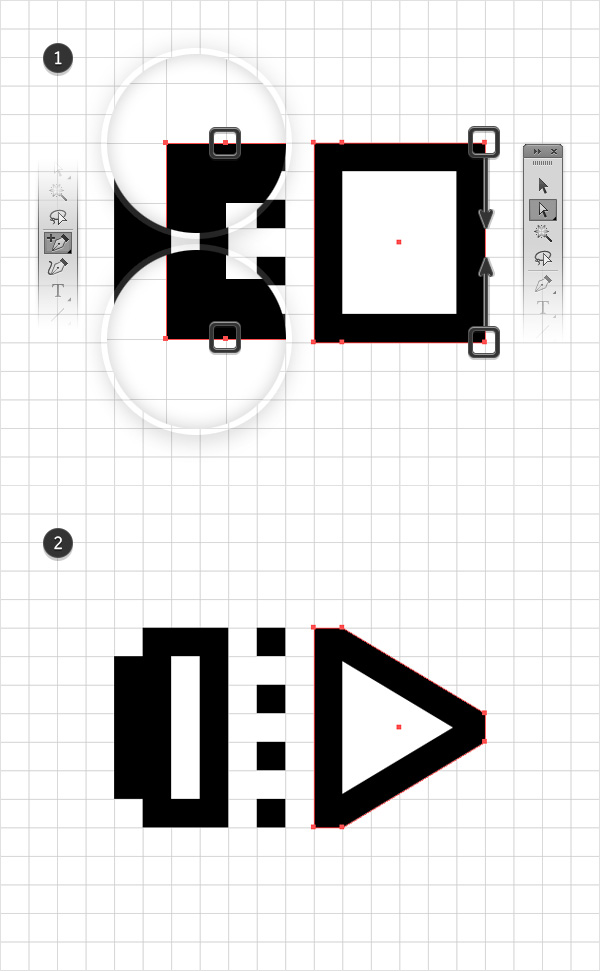
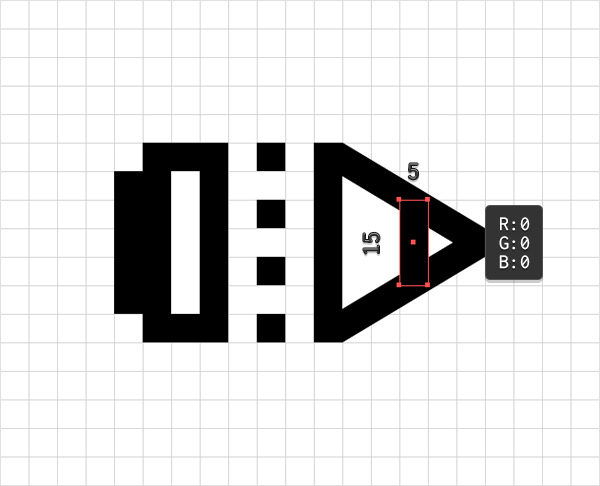
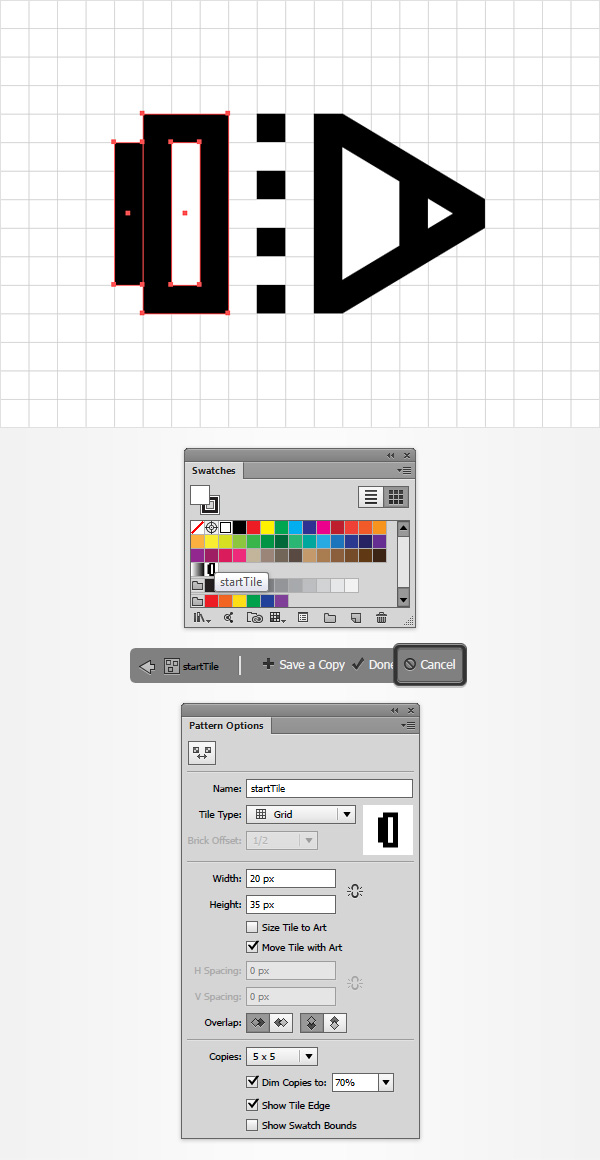
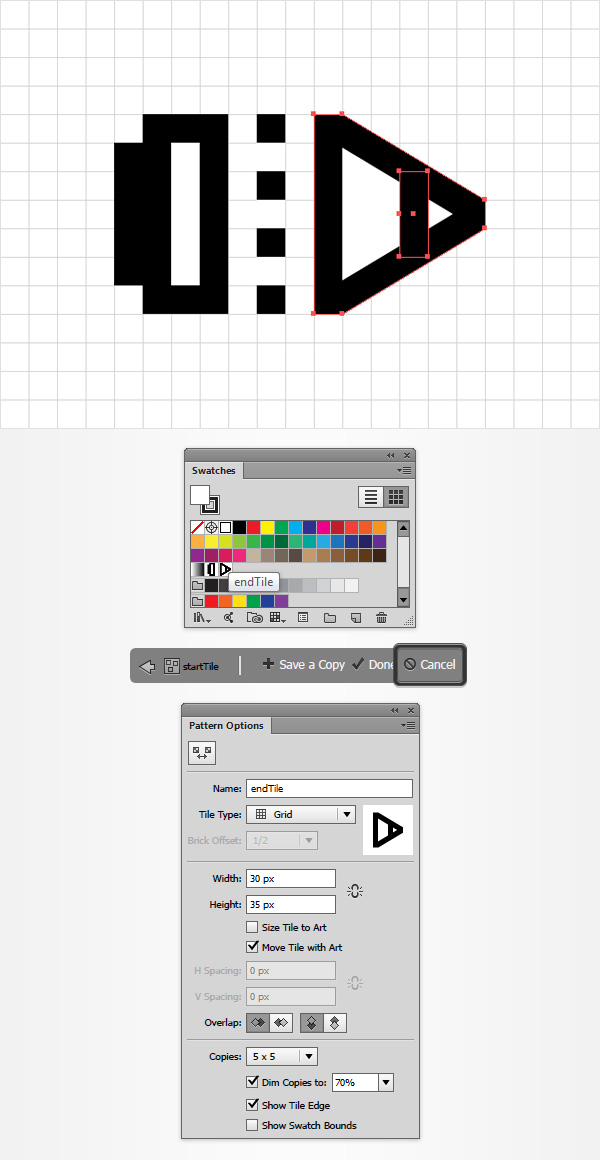
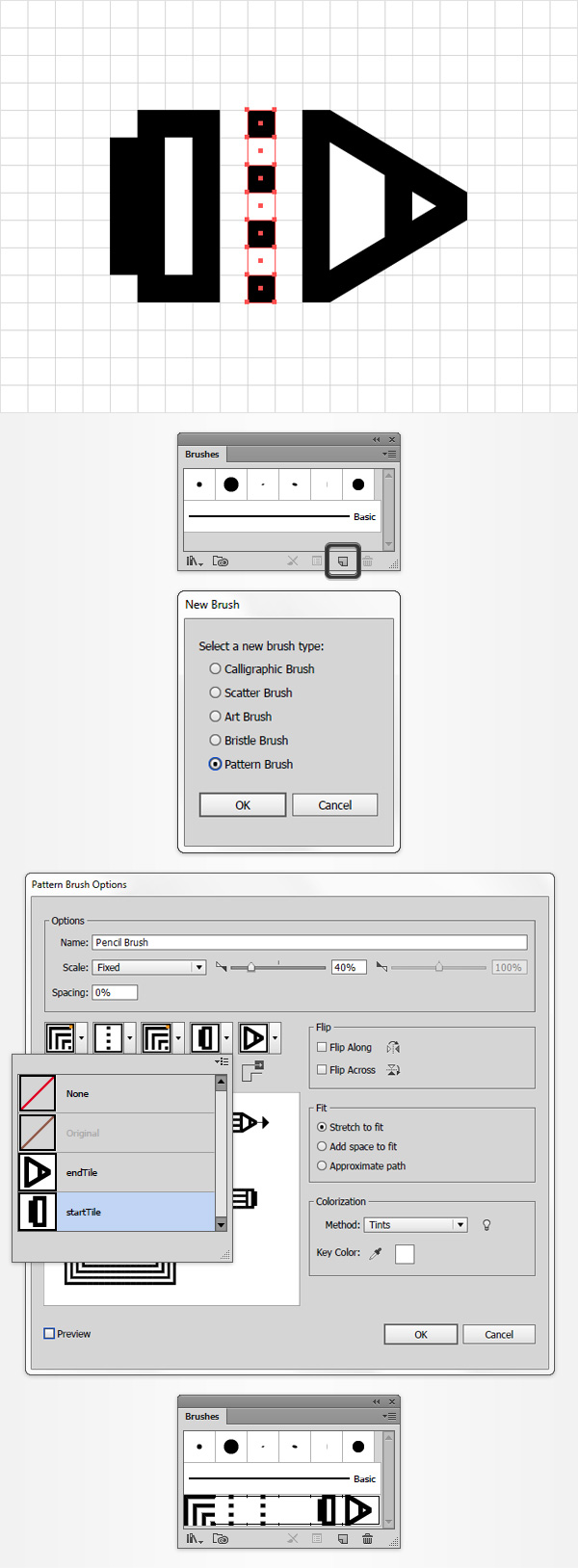
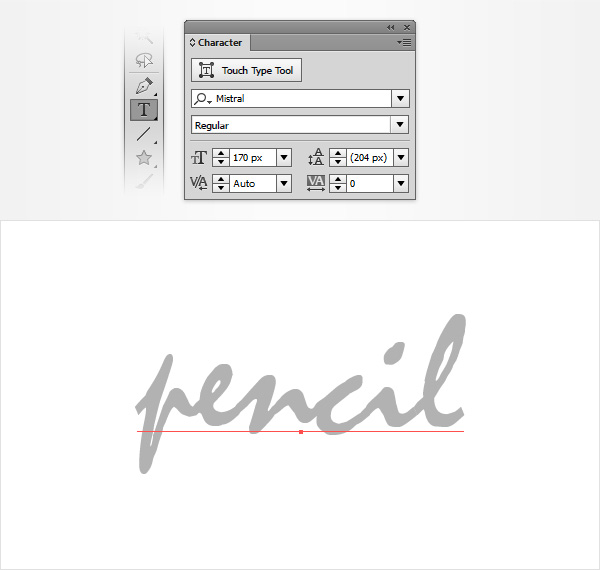
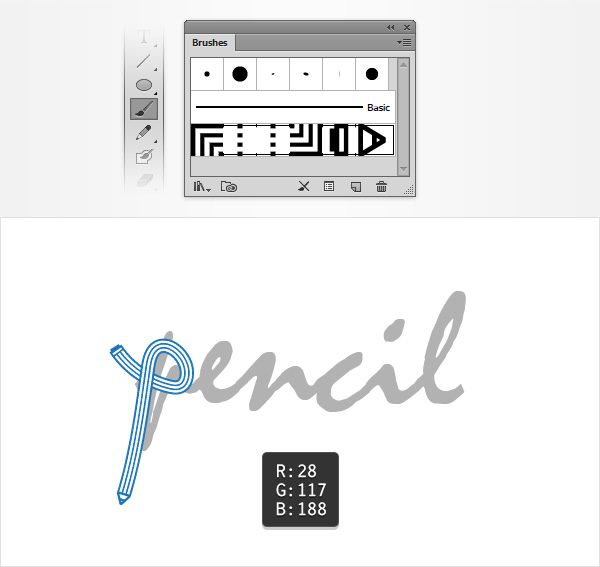
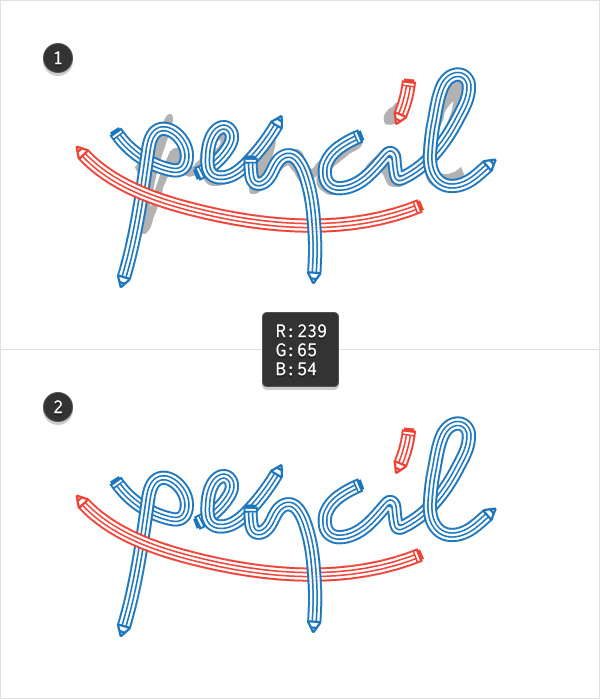
hurtigt tip: at skabe en blyant mønster pensel i adobe illustrator,,,,,, hvad du vil skabe,,, i følgende trin, du skal lære, hvordan man skaber en blyant mønster pensel i adobe tegner.for det første, du skal lære at oprette et enkelt net, og at skabe de vigtigste former ved hjælp af grundlæggende værktøjer og former.næste gang, du vil lære at redde to simple mønstre, og hvordan vi skal skabe dit eget mønster børste.endelig vil du lære at skabe en enkel tekst virkning med denne børste.,, 1.oprette et nyt dokument og oprette et net, slå, control-n, til at skabe et nyt dokument.vælg, pixel, fra, enheder, ud menu, kom ind, 600 i bredden box, og 400 i højden box, og så klik på avancerede, button.vælg, rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - nettet, kassen er ukontrolleret før du klik, okay., og gøre det muligt, nettet, (betragtning > show - nettet) og også til nettet (betragtning > snap til nettet).du vil få brug for et net hver 5 px, så bare gå til edit > præferencer > vejledninger > nettet, og indlede, 5, i, gridline hver rubrik, og 1 i underafsnit, boks.prøv ikke at blive bremset af det net, der vil gøre deres arbejde lettere, og huske på, at de let kan give eller deaktivere den ved hjælp af de kontrol -, tastatur genvej.,, bør du også åbne, info, panel (, vindue > - info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel, edit > præferencer > enheder > generelt.alle disse muligheder vil øge deres arbejde hurtigt.,,,,, 2.skabe de vigtigste former, trin 1, tag den, rektangel værktøj (m), og fokusere på din toolbar.fjerne farven fra slagtilfælde, og derefter vælge de udfylde og dets farve, sort (r = 0 g = 0 b = 0).gå til din artboard og skaber blot en 15 x 35 px, rektangel.net - og også til nettet, træk bør lette deres arbejde.,,,,, trin 2, tilbage til din toolbar og erstatte den eksisterende fylde farve med et enkelt hvide (r = 255 g = 255 b = 255).sørg for, at den rektangel værktøj (m), stadig er aktive, skabe, 5 x 25 px, form, og det er som vist i det følgende billede.,,,,, trin 3, vende tilbage til deres toolbar og erstatte den eksisterende fylde farve med en enkelt sort.sørg for, at den rektangel værktøj (m), stadig er aktive, skabe, 5 x 25 px, form, og det er som vist i det følgende billede.,,,,, trin 4, med det samme, rektangel værktøj (m), skabe fire, fem px, fliser, sikre, at fylde farve er sat til, - - og så lægge dem, præcis som vist i det følgende billede.endnu en gang, net - og også til nettet, træk vil komme i handy.,,,,, løntrin 5, med det samme, rektangel værktøj (m), skabe 3, 5 px, pladser.sikre, at fylde farve er fastsat for hvide og så præcist, som vist i følgende billede.,,,,, trin 6, ved hjælp af, rektangel værktøj (m), skabe en 30 x 35 px, form, præcis som vist i det følgende billede, sørg for, at det bliver udvalgt og fokusere på, udseende, panel (, vindue > udseende).,, sæt fylde farve hvid og derefter udvælge de eksisterende slagtilfælde.gør det, - - og så klik ", slagtilfælde," stykke tekst til at åbne den, slagtilfælde, flyve panel.øge, vægt, 5 px, og derefter kontrollere, tilpasse apopleksi indenfor, button.,,,,, trin 7, sørger for, at der i det foregående trin rektangel bliver udvalgt, fokusere på venstre side og hente det, tilføje anker punkt værktøj (+).klik på to ophæng, som vist i det første billede.,, ryk til højre side af dette rektangel og tag den direkte udvælgelse værktøj a).vælg den øverste anker og slæbe det, 15 varer, og derefter udvælge bunden anker og slæbe det, 15 varer, op.i den sidste ende deres form, skal se ud i det andet.,,,,, trin 8, ved hjælp af, rektangel værktøj (m), skabe, 5 x 15 px, form, det som vist i det følgende billede, der fylder farve, sort, og sikre, at der er ingen farve, der er fastsat for slagtilfælde.,,,,, 3.skabe et mønster - børste, trin 1, udvælge tre rektangler fremhævet i det følgende billede og blot trække dem ind i, prøver, panel (, vindue > farveprøver,) for at redde dem som en enkelt mønster.dobbeltklik på dette nye mønster, omdøbe den til ", starttile," og så være sikker på, at du slog den, aflyser, button.,,,,, trin 2, vælge de to former er fremhævet i det følgende billede og gøre dem til et andet mønster.dobbeltklik på dette nye mønster, omdøbe den til ", endtile", og sørg for, at du kom, ophæve, knap.,,,,, trin 3, udvælge dine syv pladser (fremhævet følgende billede), åbne, børster, panel (, vindue > børster,) og klik det nye børster, knapper.tjek, mønster børste, kasse og klik, okay, knap til at åbne den, mønster børste muligheder, vindue., navn ", blyant børste,", trække, omfanget, slider, 40%, udvælge, tone, fra den metode, ud menu og derefter gå over til, fliser, kasser.åben den, fliser, ud vindue og tilføje ", starttile" mønster fra denne liste, og så åbne, fliser, ud vindue og tilføje ", endtile" mønster.endelig noget, okay, og du skal finde din nye mønster børste i børster, panel.,,,,, 4.skabe en enkel tekst virkning ved hjælp af dit mønster - børste, trin 1, frakoble nettet -, kontrol -,) og kom i kvadratnet (skift kontrol - ").tag den, type redskab (t), klik på din artboard, og tilføje din grå stykke tekst.sørg for, at det bliver udvalgt og åbne karakter, panel.,, brug, mistral, skrifttype og fastsætte størrelsen på 170 pt.gå til den, lag, panel og blot låse den her tekst for at sikre, at du ikke kom til at udvælge og flytte den.,,,,, trin 2, tag den børste værktøj (b), vælg ", blyant børste," fra børster, panel og drage de første brev.prøv at bruge den tekst, der ligger i den tilbage som en hård reference.sikre, at denne nye vej bliver udvalgt, fokusere på, udseende, panel, udvælge slagtilfælde og blot erstatter de eksisterende farve, r = 28 g = 117 b = 188,.,,,,, trin 3, med samme redskab, og børste trække resten af veje, omtrent som vist i følgende billede.for din røde kanaler anvende denne farve:, r = 239 g = 65 b = 54.når du er færdig, gå til den, lag - panel og slippe af med den låst stykke tekst.,,,,, trin 4, udvælge, alle de veje, der udgør deres tekst og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede, klik, okay, knap, og du er færdig.,,,,, tillykke!du er færdig!- her, er, hvordan det skal se ud.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter.,,,,