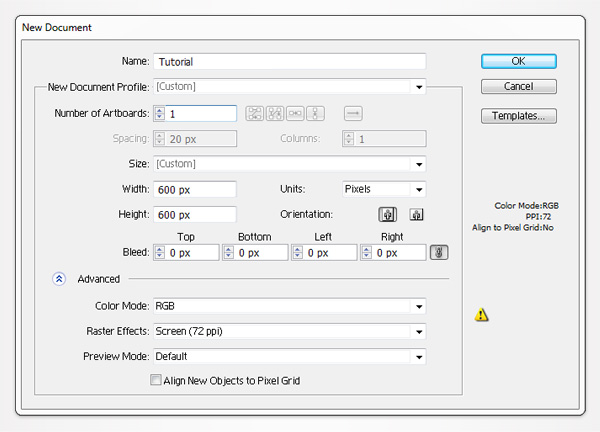
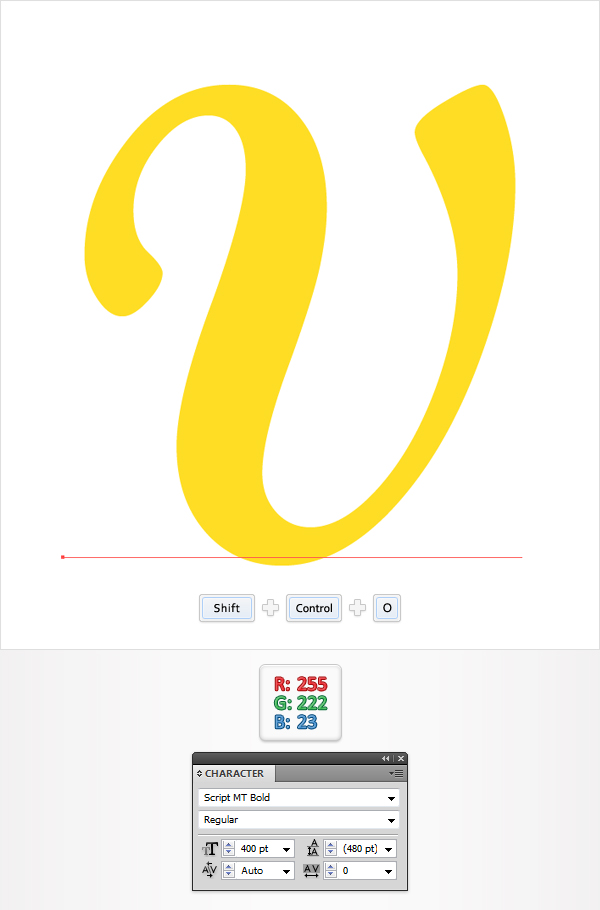
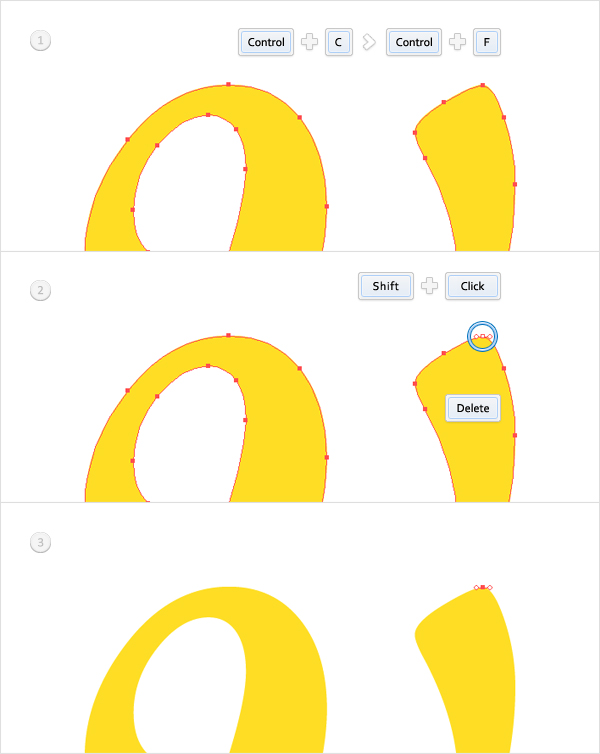
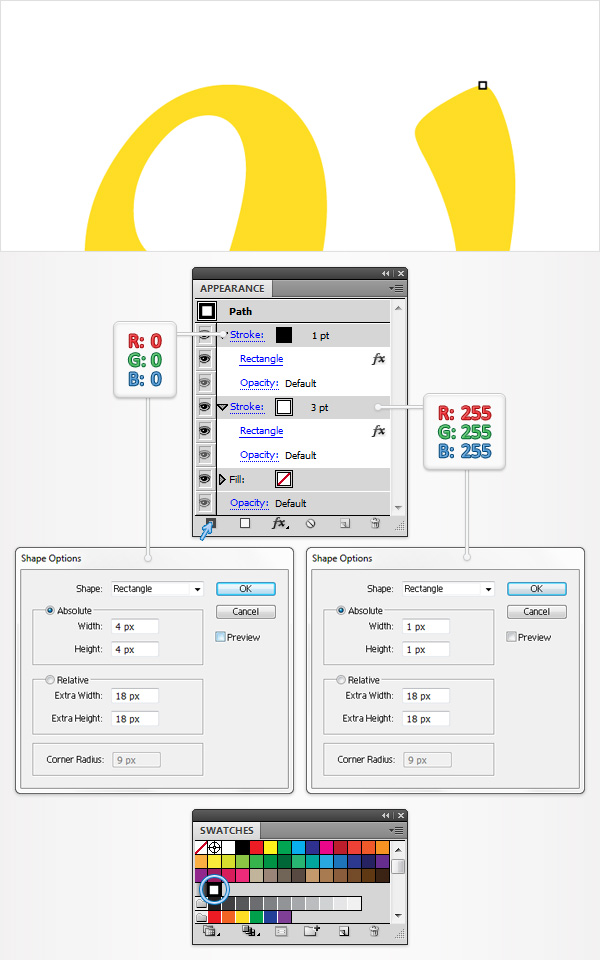
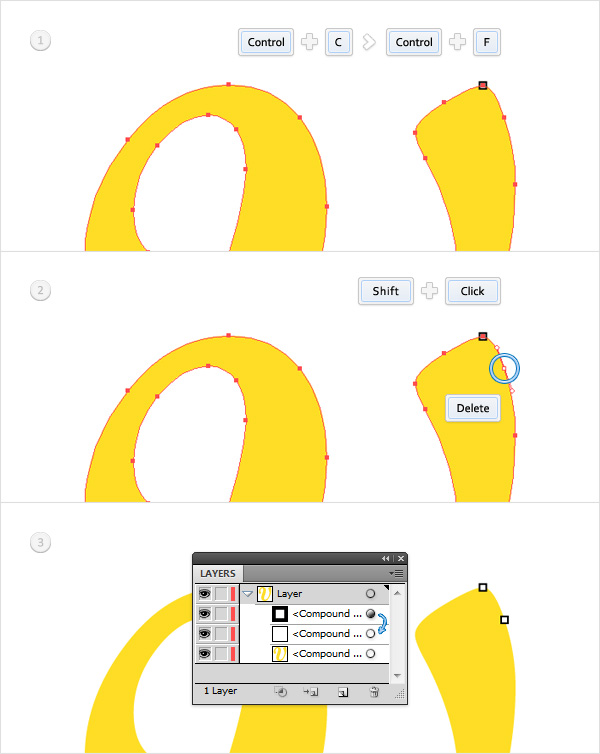
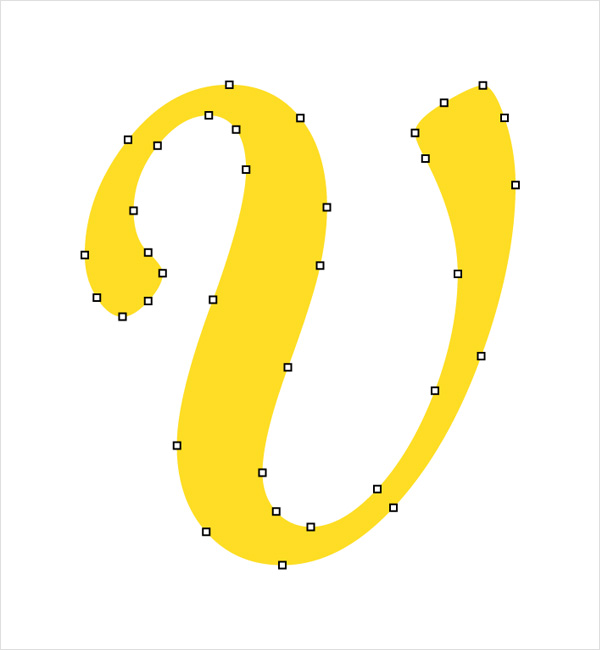
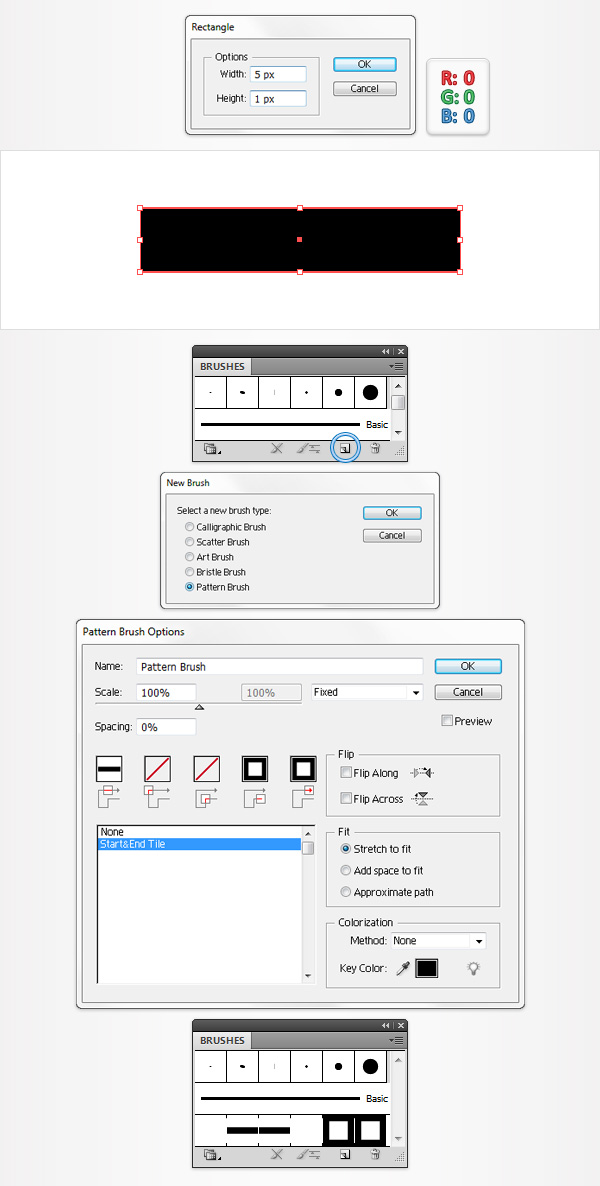
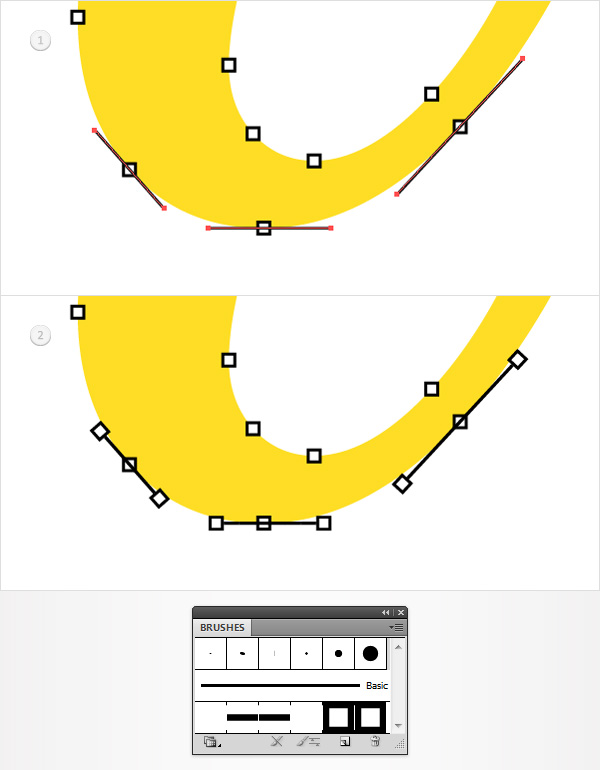
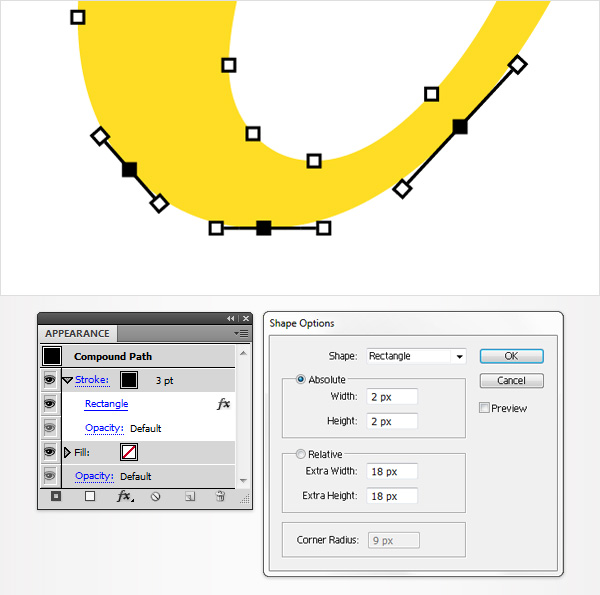
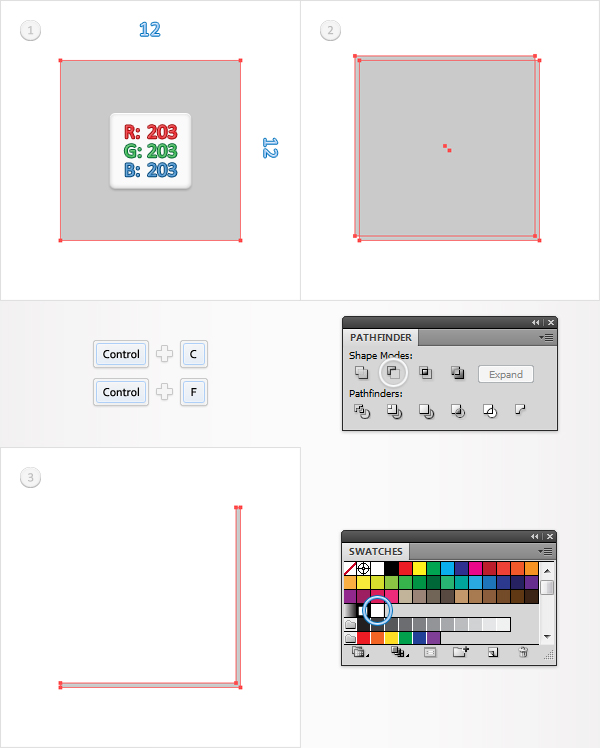
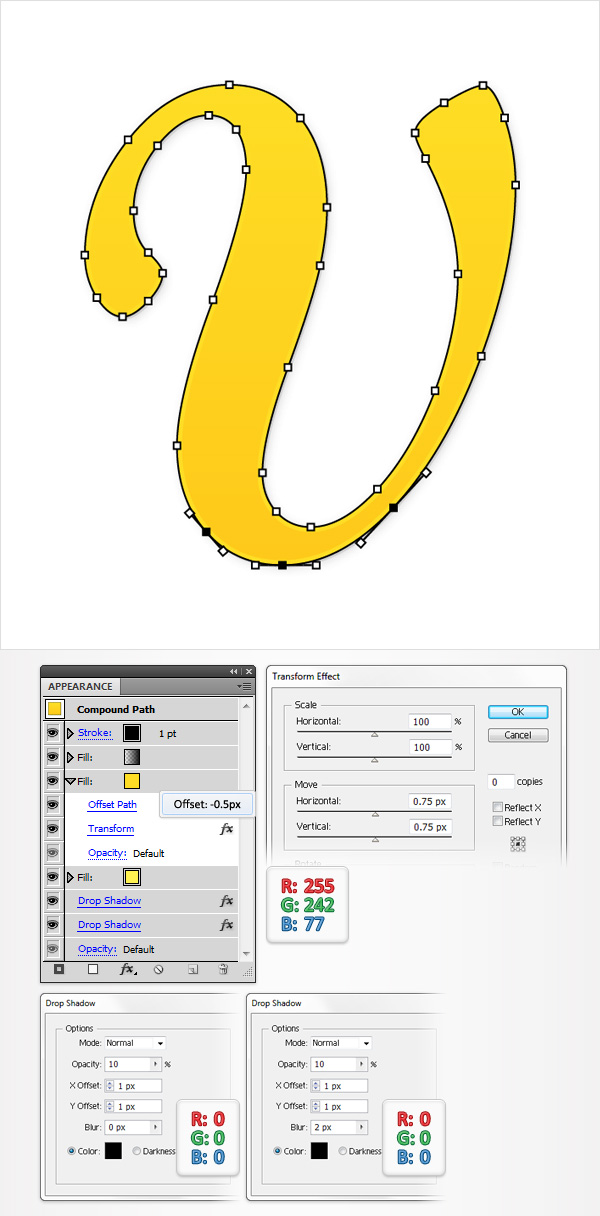
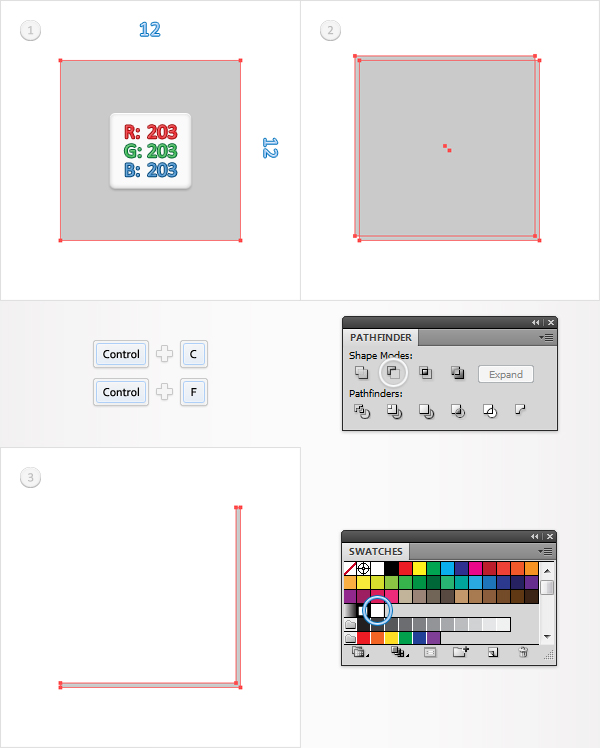
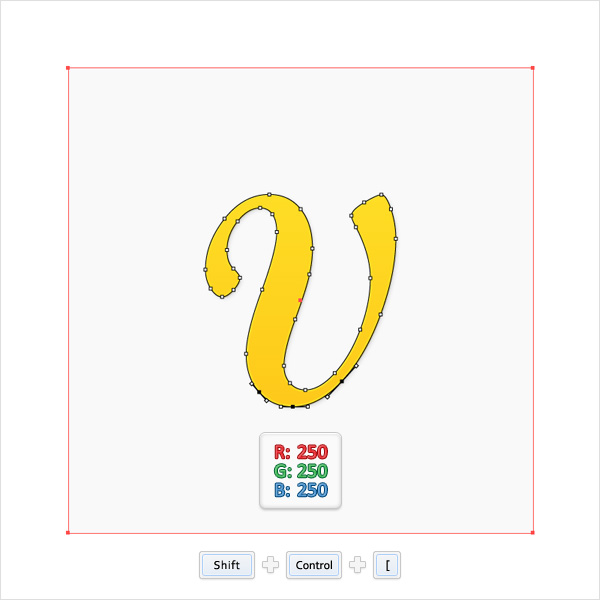
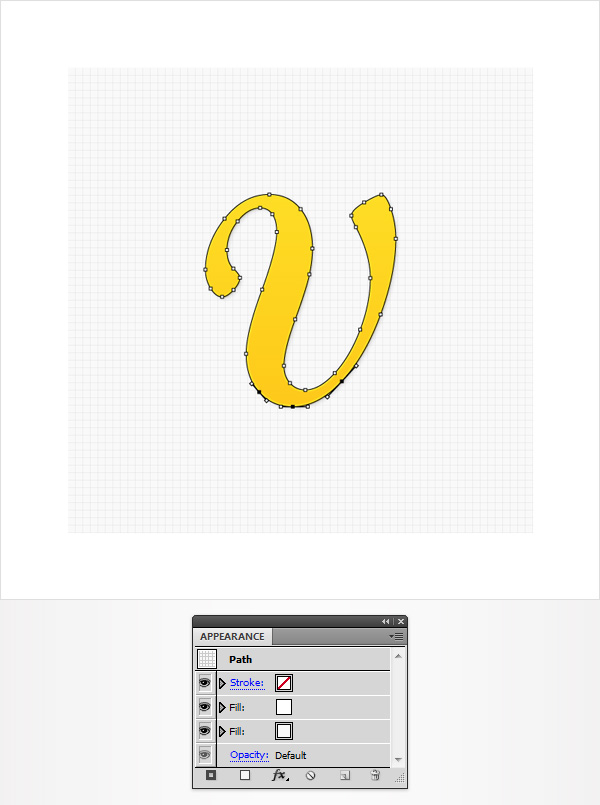
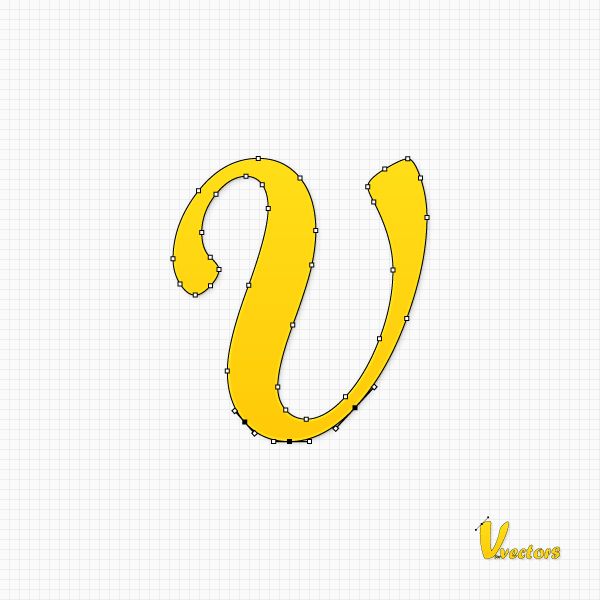
hurtigt tip: at skabe en vektor node design i en form,,,,,,, i følgende tutor vil vi se på, hvordan man kan skabe en vektor vej design rundt i en form, der svarer til de elementer, du vil se i enhver node vektor - program.vi skal arbejde i adobe illustrator med udseendet jury og et mønster, børste, at skabe en konstruktion, som er en del af tuts + workshop: alfabet design udfordring!,,,, trin 1, åbne adobe illustrator og slog command + n for at skabe et nyt dokument.i 600 i bredde og højde kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er unticked før dit klik, okay.,, trin 2, ved hjælp af den type redskab (t), og der tilsættes en simpel " v ".dets farve på r = 255 g = 222 b = 23, anvende " manuskript mt dristige " skrifttype med størrelsen på 400pt så type > skabe retningslinjer (forskydning + kontrol + o).gå over til lag - panelet, og ungroup (forskydning + kontrol + g) den deraf følgende form.,, trin 3, vælge den form i det foregående trin og lave en kopi i front (control + c > kontrol + f).vælg en kopi, og tag den direkte udvælgelse værktøj (a).hold vagt, klik på anker punkt, der blev fremhævet på det andet billede så ramte de slette nøgle fra dit tastatur.til sidst skal du få den lille anker fra det tredje billede.,, trin 4, reselect ankerpunktet fra det foregående trin, fokusere på udseende panel og tilføje en hvid slagtilfælde.vælg det, gøre det 3pt bred og gå til virkning > konvertere til at forme > rektangel.i de data, som vist nedenfor, klik - og vende tilbage til udseende panel.tilføj et andet slagtilfælde for anker punkt ved at tilføje nye slagtilfælde knap fra bunden af udseende panel.vælg det, gøre det 1pt lang, der er farven på sort og går til virkning > konvertere til at forme > rektangel.i de data, der fremgår af følgende billede og klik, okay.sørg for, at det anker punkt stadig er udvalgt, og bare trække det i farveprøver panel.dette vil redde det som et mønster.dobbeltklik på dette nye mønster og navn det " start & ende fliser ".vi får brug for det senere, når vi skal skabe et mønster børste.,, løntrin 5, reselect gul form og lave en kopi i front (control + c > kontrol + f).vælg en kopi, tag den direkte udvælgelse værktøj (a), hold vagt, klik på anker punkt, der blev fremhævet på det andet billede så ramte de slette nøgle fra dit tastatur.igen, du vil ende med en let anker.næste gang, du er nødt til at kopiere de egenskaber, der anvendes i det foregående trin og sætter dem ind på denne nye anker.du kan sagtens gøre det ved hjælp af målet ikon.gå over til lag - panelet, fokusere på den rigtige side, og du vil se, at hver form kommer med et lille gråt cirkel, er det et mål ikon.hold alat, klik på målet ikon, der står for anker punkt redigeret i det foregående trin og trække på målet ikon, der står for denne nye anker.,, trin 6, hold fokus på din gule form og gentage den teknik, som nævnt i det foregående trin for resten af ophæng.trin 7, ved hjælp af rektangel værktøj (m), bare klik på din artboard.ind i kassen og 1 5 bredde i højden kasse, så klik, okay.dette vil skabe en 5 af 1px rektangel.vælg det, fyld den med sort, åbne børster panel (vindue > børster) og klik på ny børste knap.tjek - børste knap og klik, okay.vælg et navn til din børste, så gå ned til de kasser.vælg begynder og slutter fliser og tilføje " start & ende fliser " mønster.du burde finde det på din liste under de kasser.endelig, klik okay, og du bør finde din nye mønster børste i børster panel.når du har fået dette mønster børste, du kan fjerne det sorte rektangel fra lag - panelet.,, trin 8, fokusere på den nederste side af din gule vektor vej.anvendelse af pennen værktøj (p), og der tilsættes nogle enkle veje for bunden ophæng, som anført i den første billede.vælge alle tre veje og erstatte den sorte slagtilfælde med mønstret børste foretaget i det foregående trin.i den forbindelse bør se ud i det andet.,, trin 9, næste gang, du er nødt til at redigere ophæng, som de tilføjede mønstret stier.vælg en af disse ophæng og fokusere på udseende panel.første, sletter den hvide slagtilfælde.næste, vælges den sorte slagtilfælde, øge dens størrelse 3pt så åbner de eksisterende rektangel virkning og redigere det som vist i det følgende billede.gå over til lag - panel og anvende disse mål ikoner for at tilføje de samme egenskaber for de to andre ophæng.,, trin 10 reselect den gule sti, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.vælg det nye fylde, ændre sin blanding tilstand for at bløde lys, lavere uklarheds - 70%, tilføje lineær gradient som vist nedenfor og gå til virkning > vej > udligne vej.ind - 3px offset og klik, okay.hold fokus på udseende panel, tilføje et slagtilfælde i denne form, sort og 1pt bredt.den gule nul fra gradient billede står for røgtæthed procentdel.,, trin 11, sørg for, at din gule vektor vej stadig er udvalgt og fokusere på udseende panel.vælg den gule fyld og gå til virkning > vej > udligne vej.ind i en 0.5px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor, klik - og vende tilbage til udseende panel.tilføje et andet udfylde i denne form, trækker det i bunden af udseende panel og dens farve på r = 255 g = 242 b = 77.reselect din " v " vej, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel) og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, klik - og gå til virkning > stylize > drop shadow.i de data, der fremgår af det til højre og klik -, trin 12, gå til edit > præferencer > generelle og tastaturet forøgelse på 0.25px.ved hjælp af rektangel værktøj (m), skabe en 12px square, fyld den med r = 203 g = 203, b = 203 og gentage det (control + c > kontrol + f).vælg en kopi og ramte venstre pil og den pil én gang til at flytte det 0.25px op og til venstre.reselect begge pladser, åbne pathfinder panel og klik på minus foran knap.vælg den deraf følgende vej, og gøre det til et mønster, så fjern det fra lag - panelet.,, trin 13 med rektangel værktøj (m), skabe en form, størrelsen af deres artboard, fyld den med r = 250 g = 250 b = 250 så sende det tilbage (forskydning + kontrol + [), punkt 14, reselect rektangel i det foregående trin, fokusere på udseende panel og tilføje et andet fylde.vælg det, tilføje mønster i de 12 skridt, og du er færdig.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.jeg håber, du har inspireret til at tage del i vores seneste tuts + workshop: alfabet design udfordring.