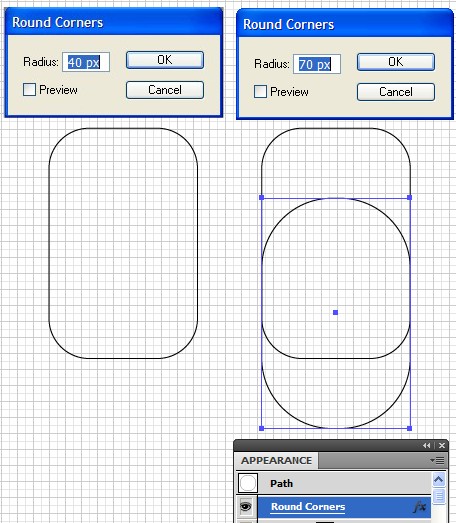
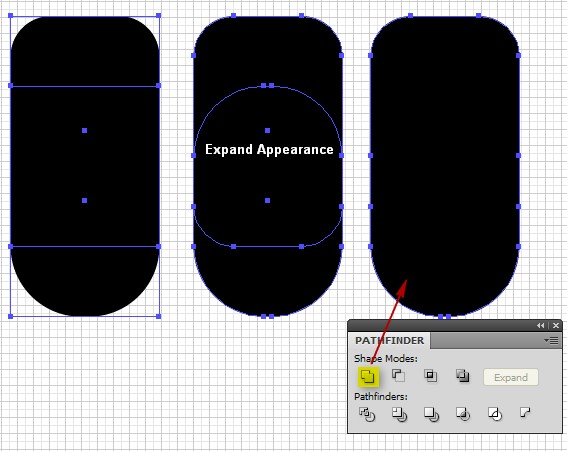
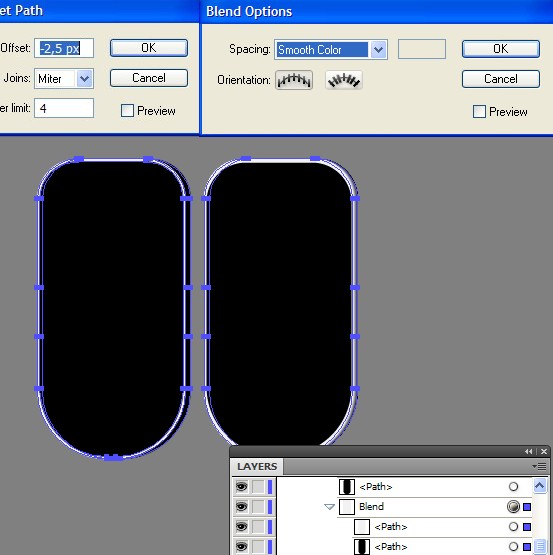
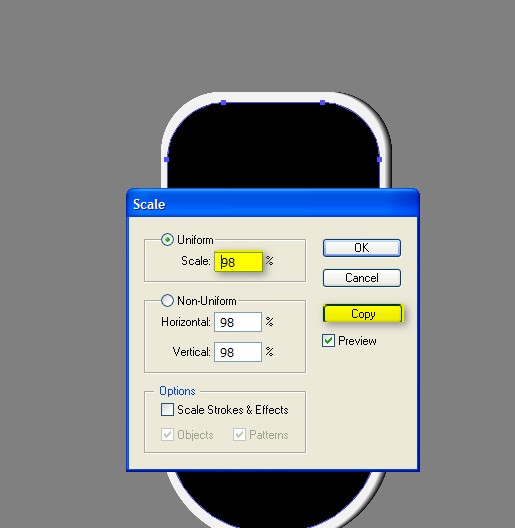
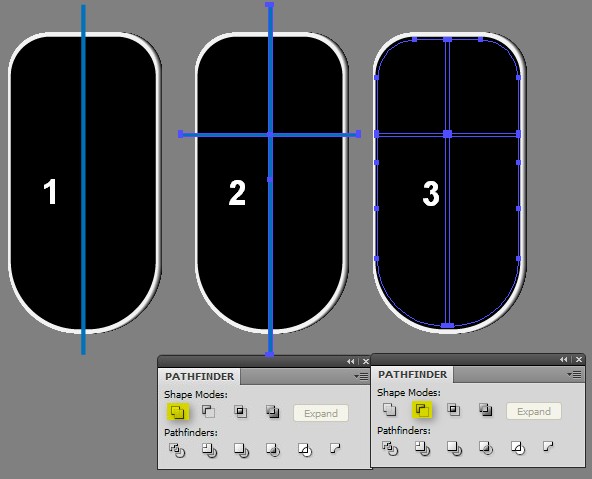
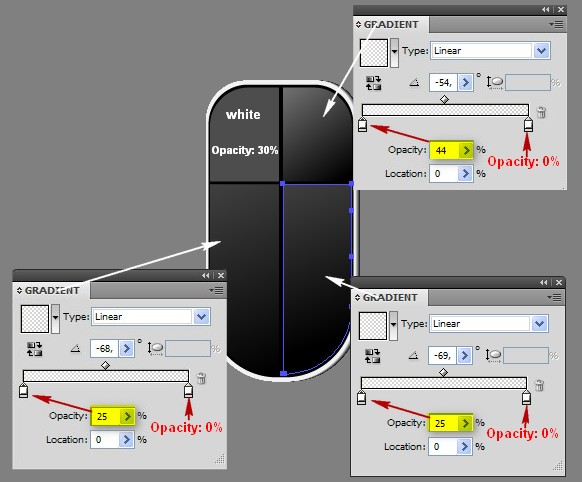
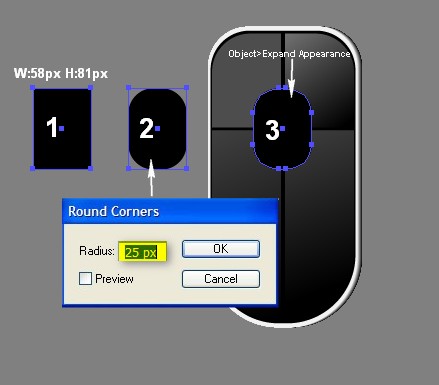
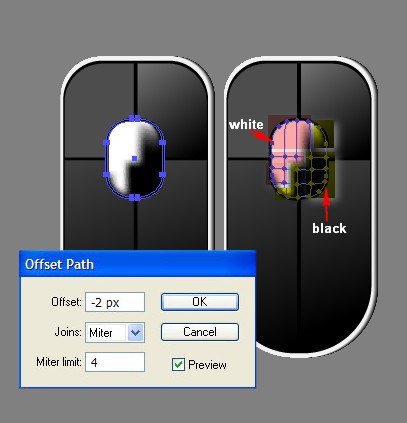
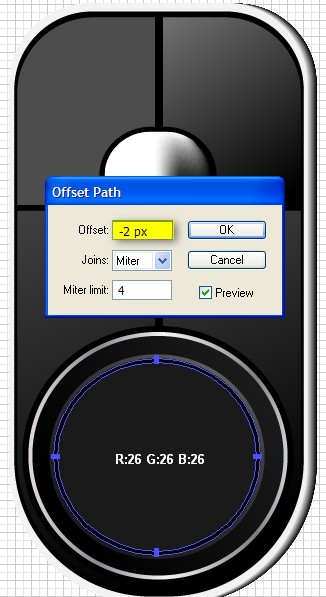
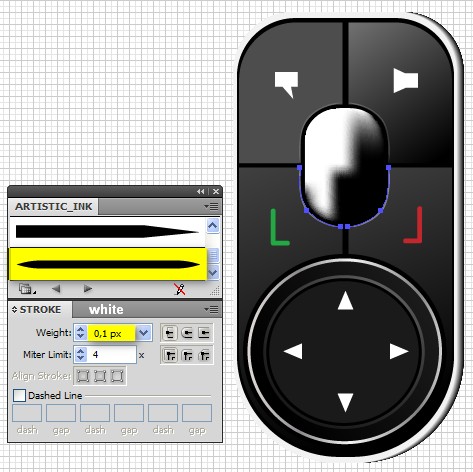
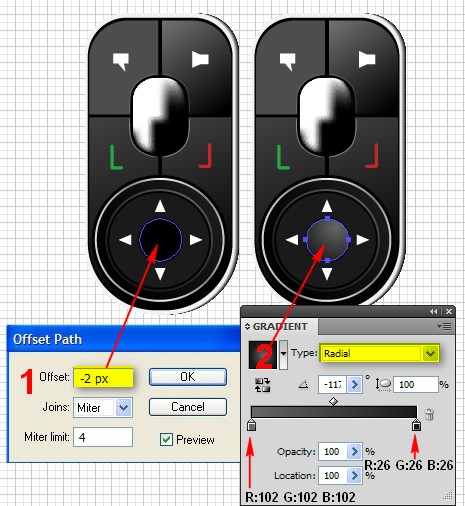
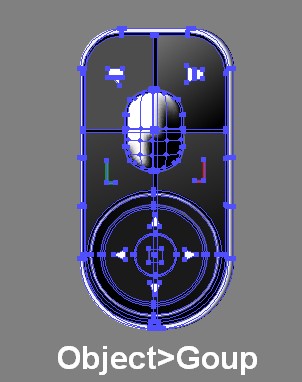
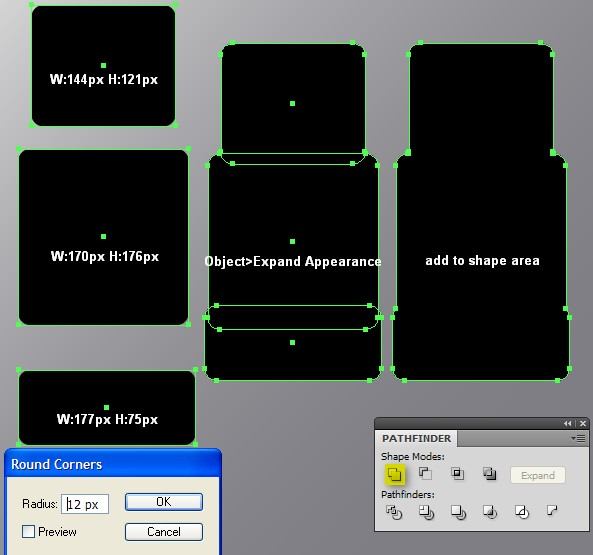
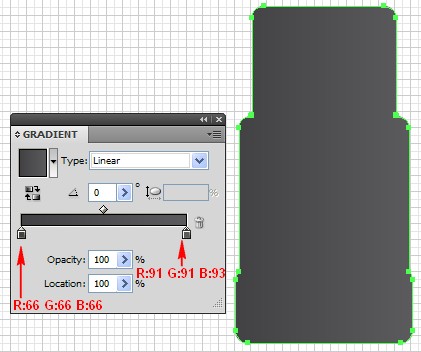
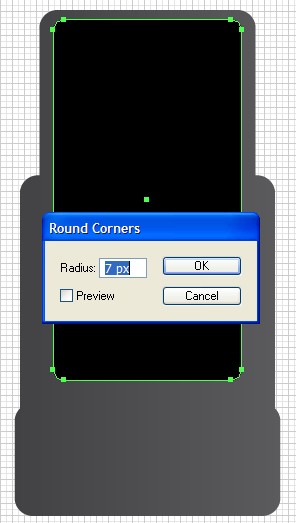
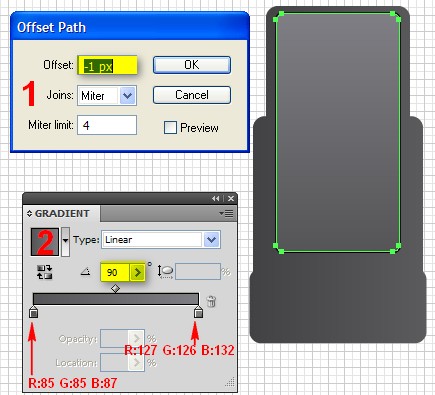
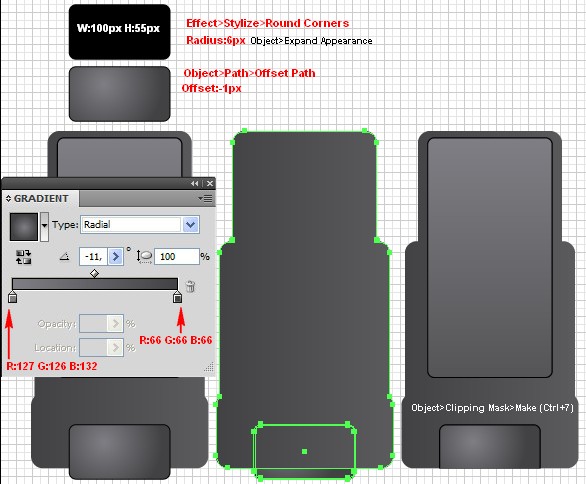
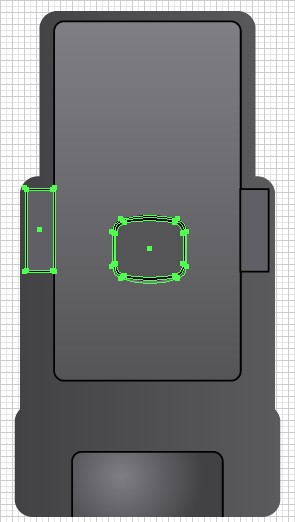
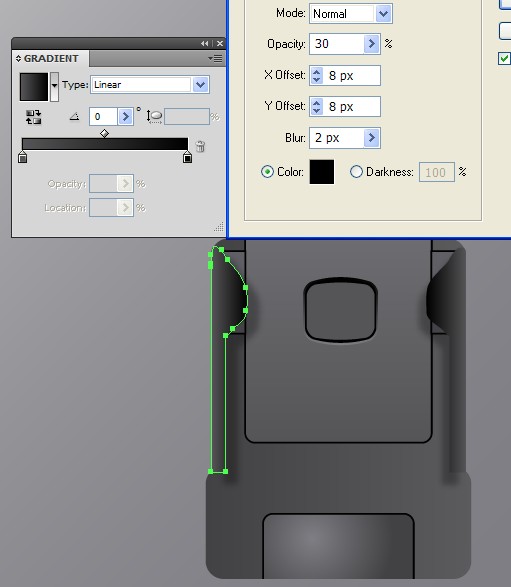
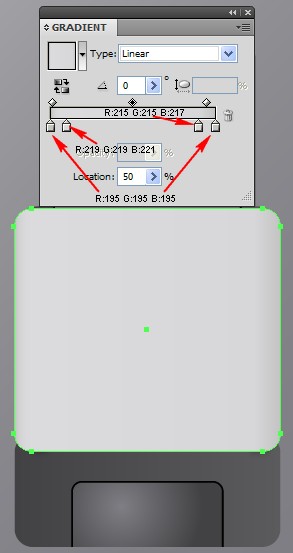
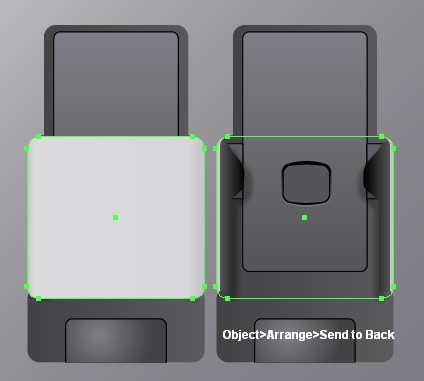
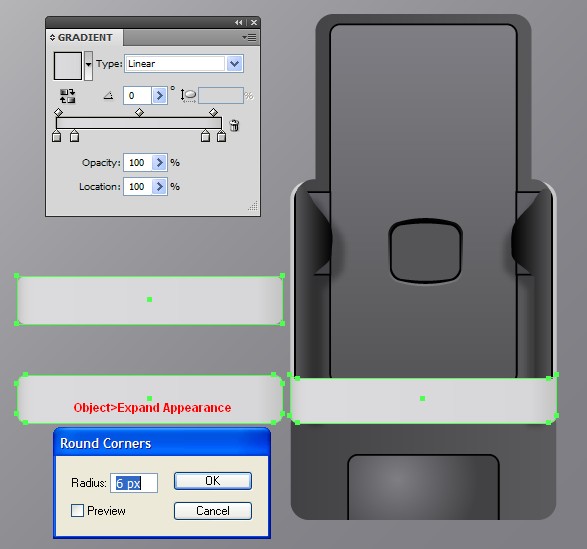
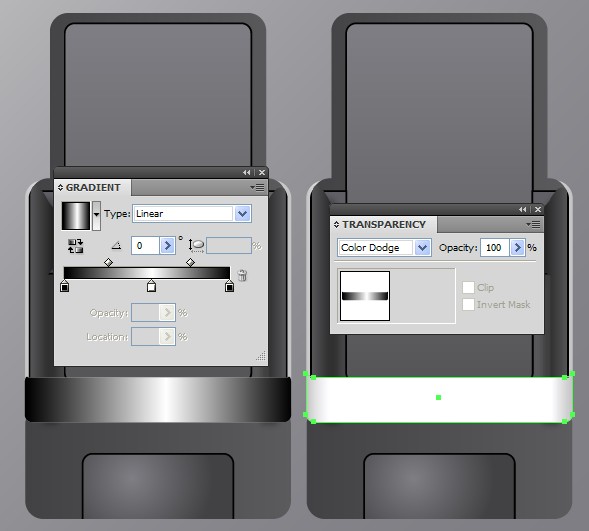
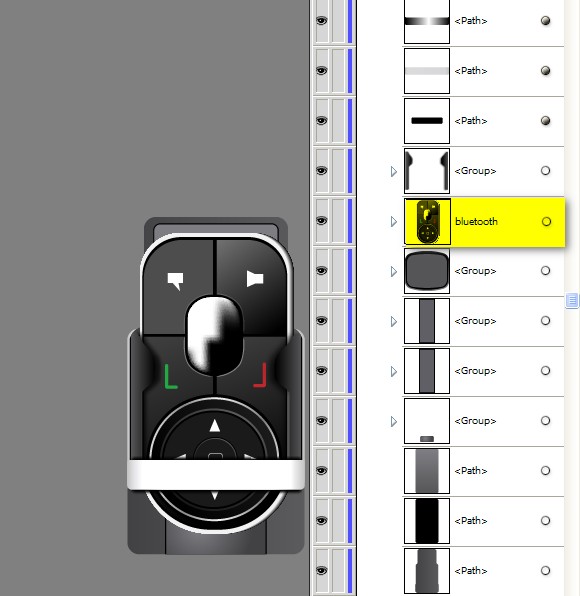
, hvordan man laver en bluetooth anordning med en dækning,,,,,,, i denne forelæsning, du skal lære, hvordan man skaber en bluetooth - udstyr ved hjælp af nogle af de grundlæggende værktøjer, i fandt i adobe tegner.at bygge denne fine genstand, du vil bruge runde hjørner, udligne vej og stifinder.,,,, trin 1, skabe en 148px af 230px rektangel og gå til virkning > stylize > runde hjørner, radius: 40px, klik, okay.kopi og pasta afrundede rektangel med kontrol + c + f. efterfulgt af kontrol - - et par pixels, åbne udseende panel, klik på runde hjørner lag og ændre radius: 70px, se billedet nedenfor for reference.,, trin 2, udtage begge former og gå imod > udvide udseende, så åbn pathfinder panel, klik på det forene knap og udfylde de nye form med sort.,, trin 3, modtaget i form af det foregående trin anvendes kontrol + c efterfulgt af kontrol + f, flyt den kopi, 7 - 8 pixels til venstre, ændre farve hvid og gå objekt > vej > udligne sti, der udligner: 2,5px, klik, okay.ændring af den nye udformning er farve, sort, så vælg begge former og gå imod > blanding > gøre (alat + kontrol + b).,, trin 4, vælge den form, der dukkede op på toppen af andre former og gå imod > omdanne > omfang ind følgende indstillinger: ensartet målestok: 98% og klik kopien knap.,, løntrin 5, skabe et rektangel med en bredde på 4px og en højde, højere end den form, som var med i det foregående trin.center for det rektangel, skabe et rektangel med en højde på 3px og bredere end den form, som var med i det foregående trin, holdning, de ni som vist i nedenstående billede.vælg to rektangler, du skabte, åbne pathfinder panel, klik på tilføje, at forme område knap, så vælg form fra den foregående skridt og den form, som dukkede op, luk pathfinder panel og klik på minus foran knap.,, trin 6, udvælger gruppen med fire former, der optrådte i det foregående trin, modtaget den ved hjælp af kontrol - og c - efterfulgt af kontrol + f og udfylde de former med en lineær gradient, som vist i nedenstående billede.,, trin 7, skabe et sort 58px af 81px rektangel og gå til virkning > stylize > runde hjørner, radius: 25px, klik okay, gå til objekt > udvide udseende og form i position som vist i nedenstående billede.,, trin 8, med form fra den foregående skridt stadig selov, at objekt > vej > udligne sti, der kompenseres for: - 2px, klik okay med maskestørrelse værktøj (u), klik på indersiden af formen på forskellige steder og korrigere de farver, som vist i nedenstående billede.,, trin 9, skabe sort 135px af 130px ellipse, i en position, som vist i nedenstående eksempel, så gå til objekt > vej > udligne sti, der kompenseres for: - 3px, klik - og udfylde de form med en lineær gradient som vist.,, trin 10 med ellipse stadig udvalgte, gå til objekt > vej > udligne sti, der kompenseres for: - 2px, klik - og udfylde de form med en lineær gradient med farver fra sort til r: 26 g: 26 b: 26 - 32 grader.,, trin 11, med form stadig udvalgte, gå til objekt > sti > udligne vej,sæt den udligning: - 9px, klik - og fylder den med en radial gradient med farver fra r: 102 g: 102 b: 102 - r: 26 g: 26 b: 26.,, trin 12, er vi nødt til at anvende den samme metode igen, så de ud fra det foregående trin stadig udvalgte gå til objekt > vej > udligne vej, og der kompenseres for: - 2px, klik - og fylde den med sort.,, trin 13, anvendes en udligning af den form for det foregående trin.To do this, select the shape, go to Object > Path > Offset Path, set the Offset to: -2px, click OK and fill it with R:26 G:26 B:26., ,Step 14,With the Pen tool (P), add some shapes over the buttons, apply a 0,1px white Tapered Stroke, also add the necessary icons to the buttons, have a look at the picture below for reference., ,Step 15,Create a black 45px by 45px circle in the center of the last ellipse and go to Object > Path > Offset Path, set the Offset to: -1px, click OK and fill it with a radial Gradient with colors from R:102 G:102 B:102 to R:26 G:26 B:26., ,Step 16,Apply a -1px Offset to the last circle and fill with R:26 G:26 B:26, after that select all shapes of the Bluetooth and group them by going to Object > Gro.,,, skridt 17, nu vil vi skabe dækning for bluetooth skabe 3 rektangel med rektangel værktøj (m), den første vil være 144px af 121px, den anden 170px af 176px og den tredje 177px af 75px, runde hjørner af 3 mm med en radius på: 12px.flyt den rektangel i stilling, end en anden, som vist nedenfor og gå imod > udvide udseende.Open the Pathfinder panel and click on the Unite button, have a look at the picture below., ,Step 18,With the shape from the previous step selected, fill it with a Linear Gradient with the colors R:66 G:66 B:66 to R:91 G:91 B:93., ,Step 19,As shown below, create a black 125px by 240px rectangle over the previous shape and round the corners with a Radius of 7px., ,Step 20,With the shape still selected, go to Object > Path > Offset Path, and set the Offset to: -1px, click OK and fill it with a Linear Gradient with colors from R:85 G:85 B:87 to R:127 G:126 B:132, Angle: 90., ,Step 21,Create a black 100px by 55px rectangle, go to Effect > Stylize > Round Corners, and set the Radius to: 6px, straight after that go to Object > Expog udseende og holdning form i den nederste del af dækket.med form stadig udvalgte, gå til objekt > vej > udligne vej, og der kompenseres for: - 1px, klik, okay.fyld den deraf følgende form med en radial gradient med farverne r: 127 g: 126 b: 132 - r: 66 g: 66 b: 66.vælg den første form, du skabte for dækning ved hjælp af kontrol - og c - efterfulgt af kontrol + f og flytte den over alle andre ved at gå til objekt > arrangere > gøre front.udtage begge former, du lavede tidligere, og den form, du flyttede over andre og gå imod > det maske > gøre (control + 7).,, skridt 22, med den samme teknik tilsæt form som vist nedenfor.,, gå 23, skabe en form i en stilling som vist i billede under anvendelse af pennen værktøj (p), fyld den med en lineær gradient med farver fra grå og sorte.anvende en dråbe skygge af vil virkning > stylize > drop shadow og anføre følgende indstillinger: tilstand: normal, uklarhed: 30%, x udligne: 8px, y udligne: 8px sløre: 2px, klik, okay.kopi form ved hjælp af kontrol - og c - efterfulgt af kontrol + f, vend den vandret og holdning, der på den anden side af den dækning,.,, skridt 24, skabe en 177px af 162px rektangel, fyld den med lineær gradient, som vist i nedenstående billede.,, gå 25, med form stadig udvalgte, sender det bag alle andre ved at gå imod > arrangere > sende tilbage. gå 26, nu vælge den form, du sendte bag de andre, gå til objekt > vej > udligne sti, der kompenseres for: - 2,5px, klik - og skifte farve, sort. skridt 27, skabe et rektangel med så stor som i skridt 24 (i dette tilfælde 177px) og højden 32px.rund form er hjørner af vil virkning > stylize > runde hjørner, radius: 6px, klik gå imod > udvide udseende og fylde form med gradient fra trin 24.flyt den form i stilling og korrigere de øverste punkter for det rektangel, som vist nedenfor.,, skridt 28, med form stadig udvalgte, modtaget den ved hjælp af kontrol - og c - efterfulgt af kontrol + f og fyldes med en lineær gradient, som vist nedenfor, og ændre blanding tilstand normalt til farve, dodge. skridt, 29, nu skal vi sætte bluetooth - udstyr indeni.for at gøre dette, udvælger gruppen med former for bluetooth og holdning, gruppen mellem de former, som vist i nedenstående billede.,, konklusion, at afslutte dit billede, man kan følge instrukser fra en lektion, jeg har skrevet, var at skabe en 3d virkning.forsøg med forskellige værdier i extrude & fasen muligheder for at finde et resultat, som du kan lide.nedenfor er der forskellige måder at vise den.jeg håber du har nydt godt af denne tekst.