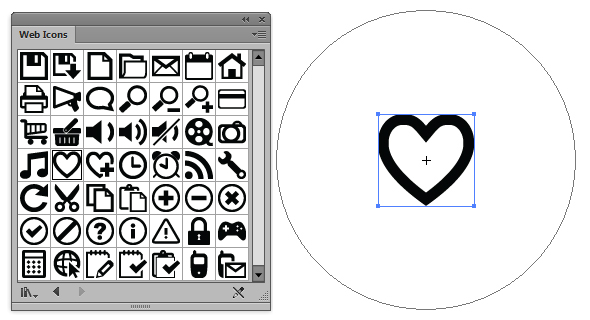
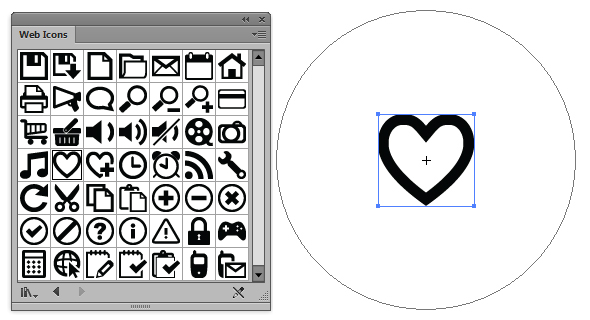
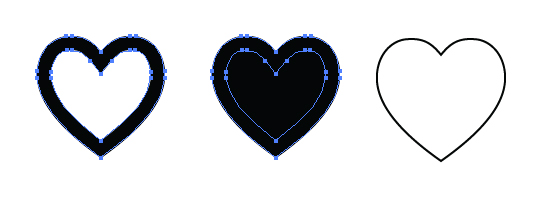
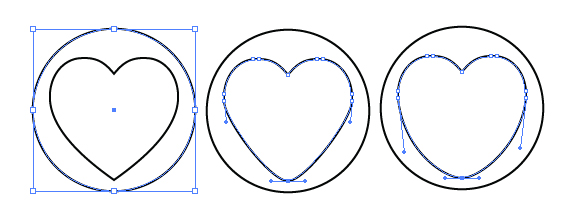
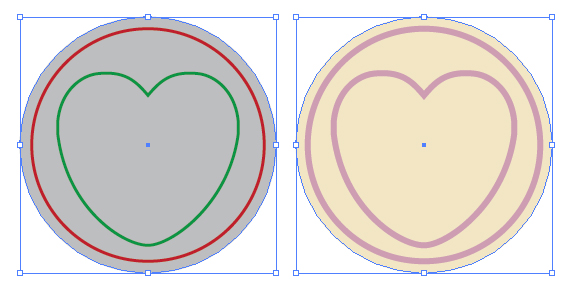
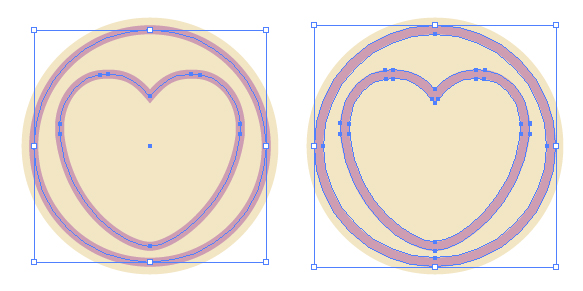
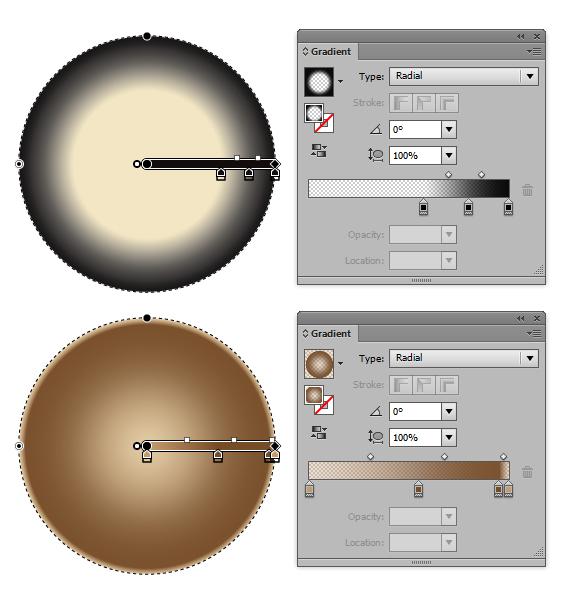
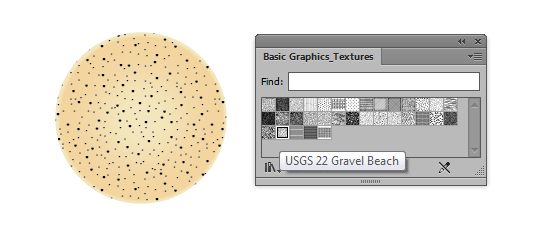
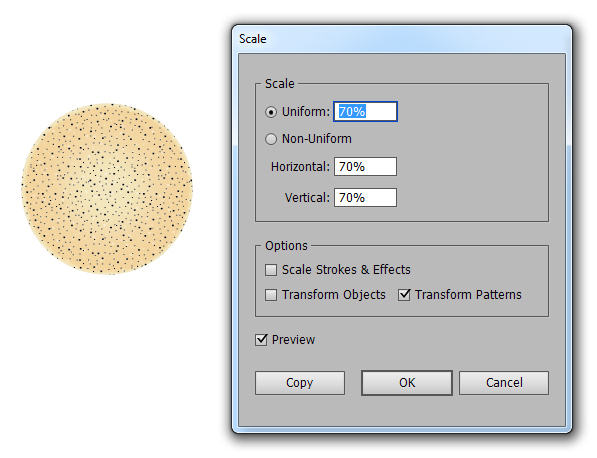
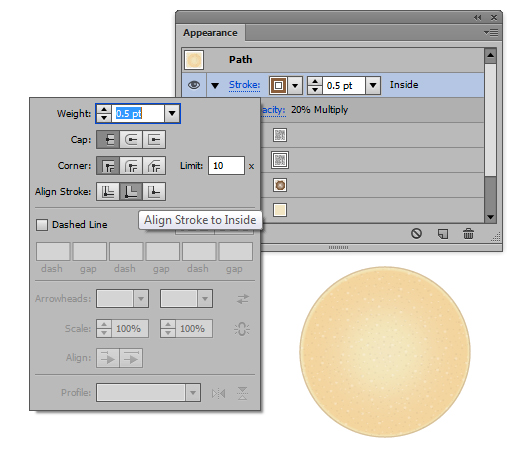
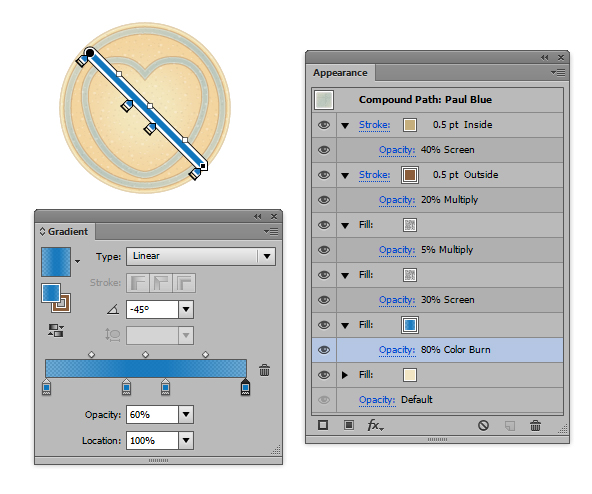
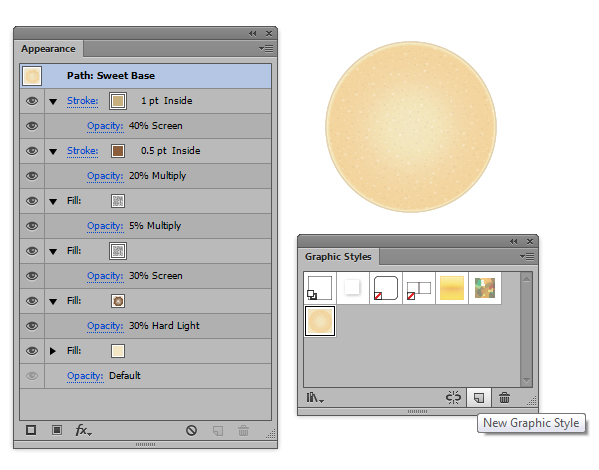
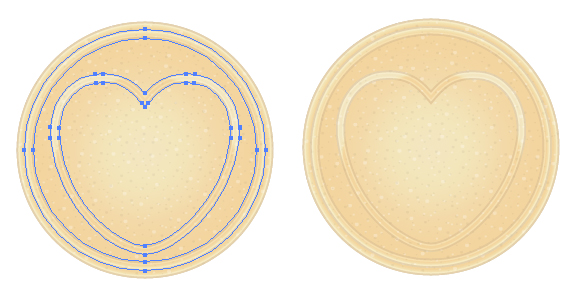
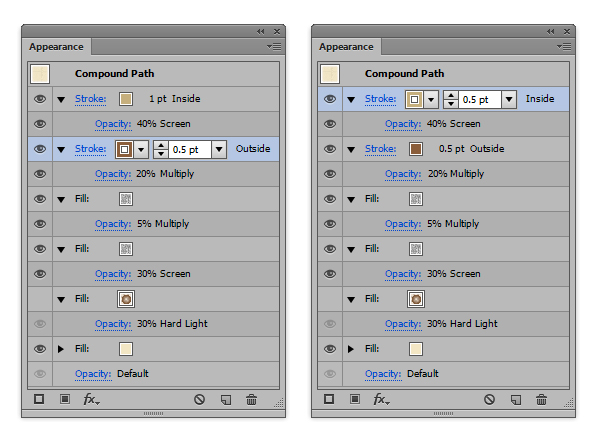
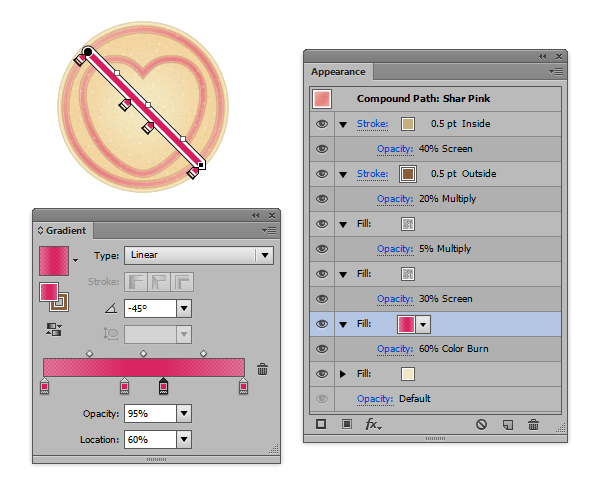
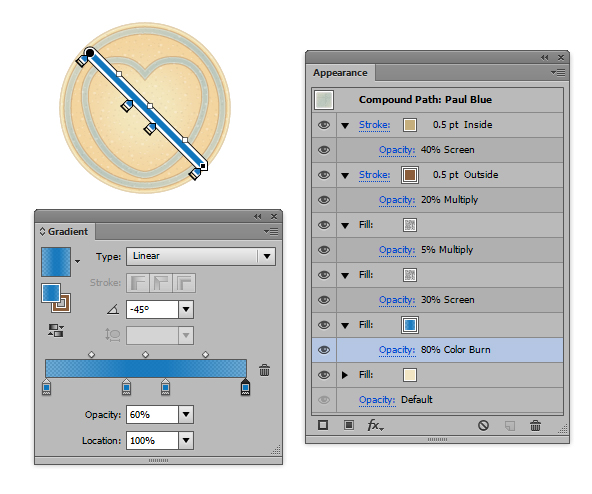
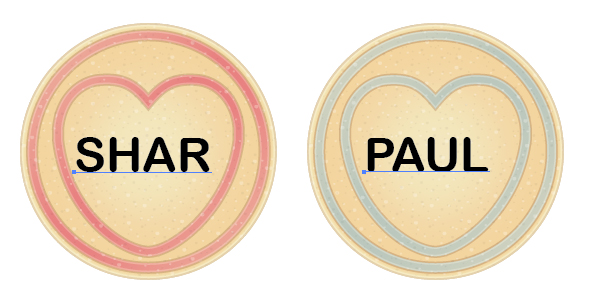
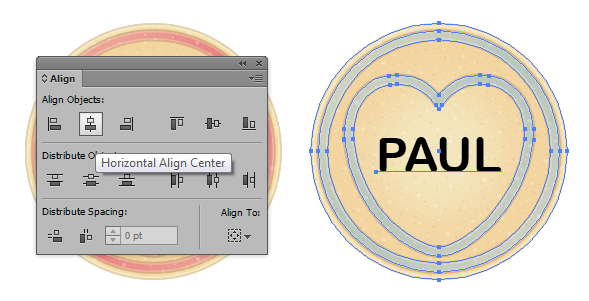
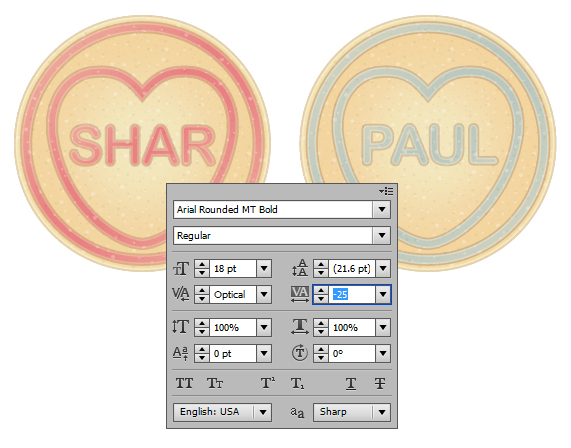
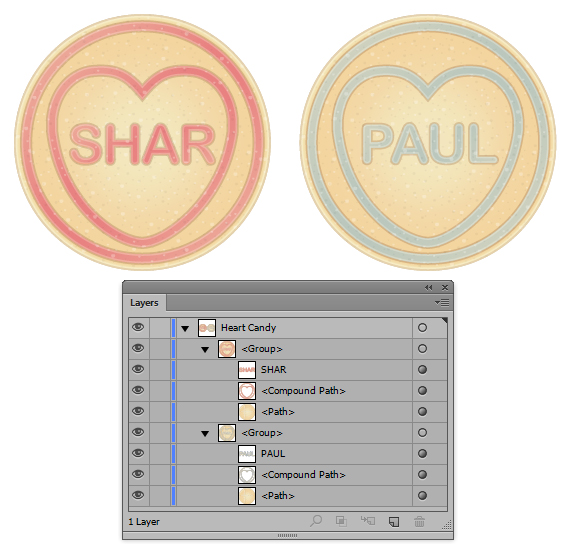
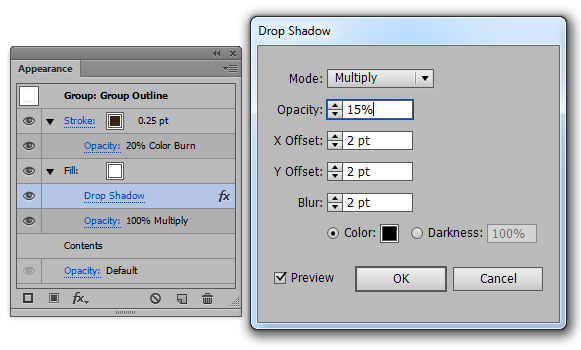
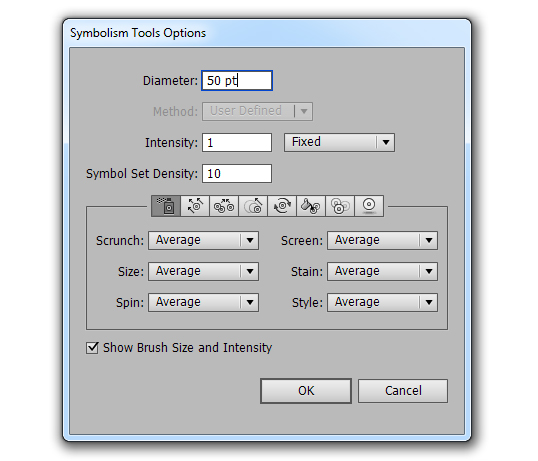
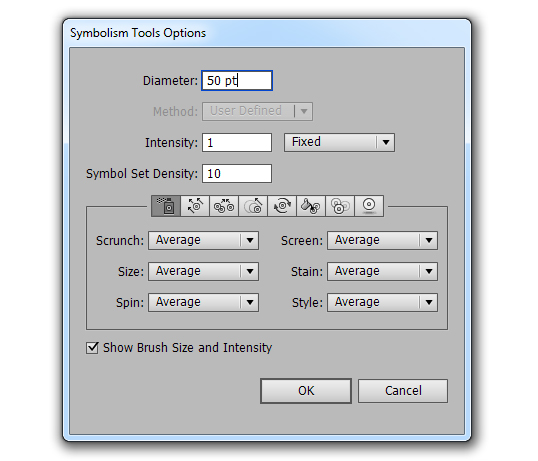
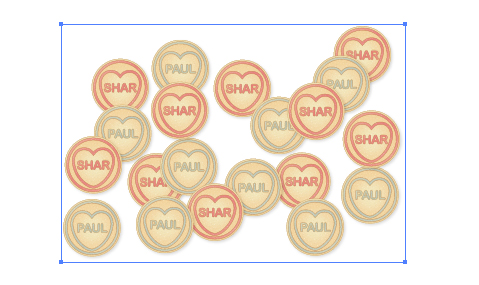
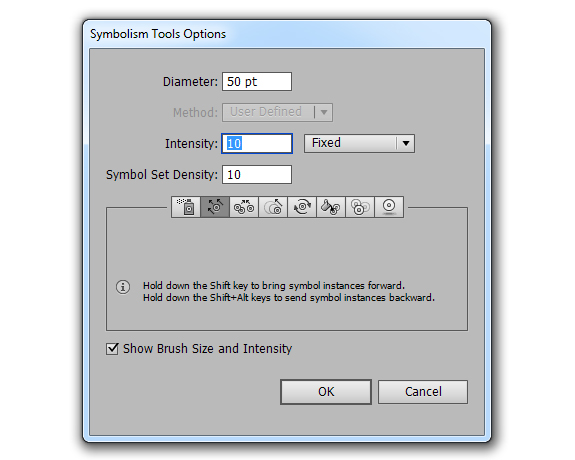
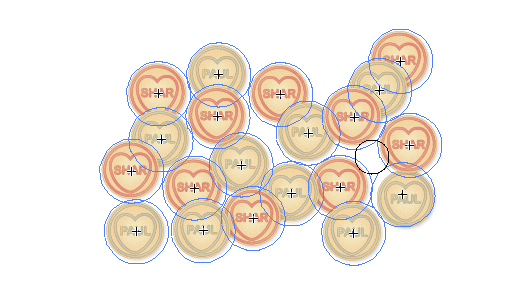
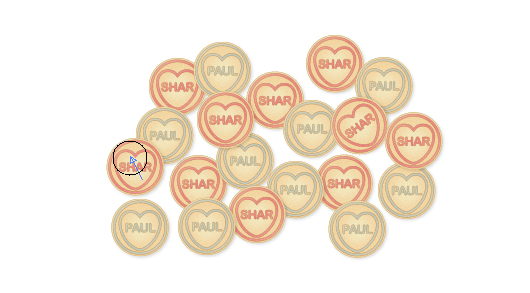
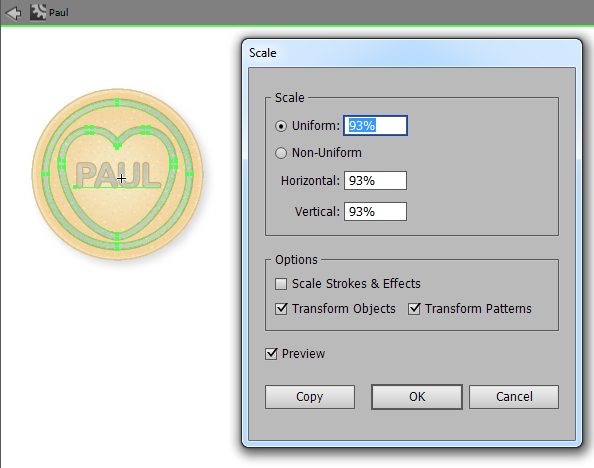
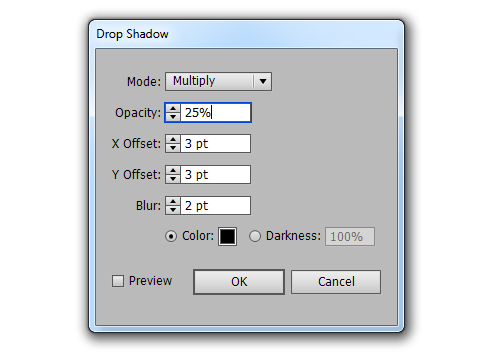
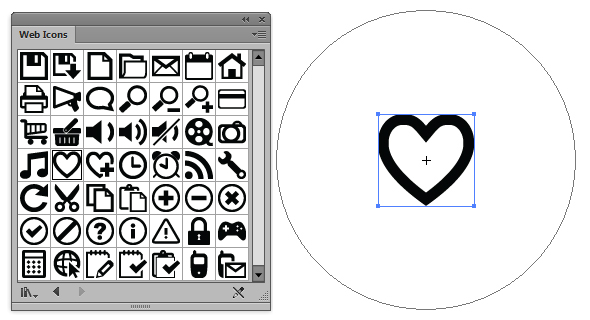
skabe hjerte slik med symboler og udseende panel,,,,,,, i dagens lektion, jeg vil vise dig, hvordan jeg har skabt et hjerte - inspireret illustration ved hjælp af symboler og udseende panel.det er godt for begyndere, så der er ingen grund til at bruge pennen værktøj.du kan tilpasse teksten let om udformning, uanset formål, du kan lide, men mit eksempel er baseret på min kommende bryllup i næste år.,,,, trin 1, er der flere måder at skabe et hjerte form, nogle foretrækker at benytte form værktøj, hvor, som jeg tager det meget lettere vej.gå ind i symboler panel og klik på boret ned menuen åbne symboler bibliotek og udvælge " web ikoner ".det er en standard - udvælgelse af symboler, der er til rådighed i adobe tegner.use symbolet forstøver værktøj (forskydning + s) og klik én instans af hjertet ikon kaldet " favorit " på din kunst.,, trin 2, gå til objekt > udvide til at omdanne deres symbol i edittable former og så bruge objekt > sammensatte vej > overgang (alat + ctrl + forskydning + 8).det her vil give dig to former.den samlede hjerte form og de mindre hjerte, som bruges til at forringe de større form.vi er interesserede i større form så slette mindre hjerte og ændre de større en null fyld og en sort slagtilfælde for nu.,, trin 3, idet den ellipse værktøj (l) holde vagt + alat - at skabe en cirkel rundt om dit hjerte.de direkte valg værktøj (a) så er runde hjertet på bunden og trække side håndtag ned for at gøre den mere buttet.det er derfor, vi har mere plads til at tilføje tekst.,, trin 4, gentage cirklen og udvide det med den frie omdanne værktøj (e) til at være en smule større end den første cirkel og hjerte form.jeg har givet det største cirkel, en gul /fersken udfylde (c = 5, m = 8, y = 25, k = 0).det slag for mindre cirkel og hjerte kan være enhver farve på dette stadium.vi ringer til denne del af slik den tilføjede form nu.,, løntrin 5, jeg har givet de tilføjede en 3pt slagtilfælde indhold og formål er > udvides til en fylde.med både udvalgte, skabe et sammensat vej (ctrl + 8), trin 6, så lad os gemme den overskrift for nu og fokusere på slik.jeg vil tilføje flere elementer via udseende panel.den første er at tilføje en radial gradient, så gå til boret ned menu og udvælge nye fylde.jeg begynder altid med en misligholdelse gradient, i dette tilfælde de sorte vignet, og derefter trække og smid farver i gradient panel. fra venstre til højre værdierne er følgende:,, hvor 0% opacitet 30%, c = 25 m = 40, y = 65, k = 0 placering 55% opacitet 65%, c = 40, m = 65, y = 90, k = 35, hvor 95% opacitet 95%, c = 40, m = 65, y = 90, k = 35, hvor 100% opacitet 30%, c = 25 m = 40 y = 65, k = 0, det er så klar til at fylde blanding mode hårde lys, uklarhed på 30%.,, trin 7, tilføje en ny fylde og så gå ind i din "panel og boret ned menu.vælg åbne swatch bibliotek > mønstre > grundlæggende grafik > grundlæggende graphics_textures og udvælge en ret " usg22 grus beach ".ændre blanding tilstand til skærmen og uklarhed til 30%, så i udseende panel boret ned menu vælge to punkt at gentage mønstret fylde.gå til objekt > omdanne > omfang og har kun " og omdanne mønstre " den.jeg har reduceret mønster i denne fylde med 70%, og klik på det.ændre blanding tilstand for at formere sig og uklarhed på 5%.disse to mønster fylder vil skabe en diskret lyd tekstur.uden at ændre omfanget af et andet mønster, det ville aflyse dem ud, og du ville ikke se noget mønster.,, trin 8, nu at tilføje en lille slag for vores slik.der vil være en er fyldt slagtilfælde som standard så fyld den med en brun farve (c = 35, m = 60, y = 80 k = 25).klik på linket " apopleksi " adgang til et panel til at ændre det.jeg har ændret slagtilfælde vægt 0.5pt og tilpasse apopleksi indenfor.- så sæt blanding tilstand for at formere sig og uigennemsigtighed, til 20%, som vi gjorde med mønstret fylde, fremhæve det slagtilfælde, du har skabt, og udvælge to post fra boret ned menu.ændring af slagtilfælde vægt 1pt og slagtilfælde farve til en lysebrun (c = 20, m = 25, y = 55, k = 5) og ændre blanding tilstand til skærmen og uigennemsigtighed, til 40%.,, trin 9, nu har vi vores slik ud, og vi kan bruge det igen i fremtiden, så det er altid godt at gå ind i den grafiske styles panel og tilføje nye grafiske stil.denne grundlæggende redder alle disse elementer fra det panel, der så kan du udseende anvendelse på fremtidige form, uden at det er nødvendigt at gå gennem tilføjelse af nye fylder osv.igen!hvis du dobbeltklik på ikonet i den grafiske styles panel, får du mulighed for at omdøbe din grafisk stil.jeg har ringet til min søde base (i det forenede kongerige, vi kalder slik, slik).,, hvis du vil være at skabe yderligere elementer til en illustration, og de skal have en lignende - - bortset fra, at farven af det eller måske alle stigninger, der er anvendt ved den stil i overensstemmelse med en tidligere skabt grafisk stil og ændre det.gå til din overskrift og vælge den og anvende den søde base grafisk stil.,, trin 10, nu hvor den søde base er blevet anvendt, kan vi ændre elementer inden for udseende panel passer til udsmykning.jeg vil gemme gradient udfylde for nu, da det er en af de vigtigste faktorer, der bidrager til den farve.jeg vil ændre slag af slik, som vist nedenfor.,, trin 11, som vi gjorde for at ændre sort vignet gradient, vil jeg ændre den nye gradient til to forskellige farver.jeg er ikke en for kønsspecifikke farver, men jeg er virkelig vild med farven magenta og min partner kan virkelig lide blåt, men det er gratis at benytte de farver, du ønsker for dette afsnit.jeg har sat den gradient til a - 45 - graders vinkel.to eksemplarer slik base og staffage, så du har to slik til at ændre. jeg kommer til at bruge følgende til magenta slik (c = 10, m = 100, y = 50 k = 0), beliggenhed og 0% opacitet 60%, 40% opacitet placering, 95%, hvor 60% opacitet 95%, hvor 100% opacitet 60%, har jeg så dette lag blanding tilstand, farve - uklarhed på 60%.jeg har det som en ny grafisk form under navnet ", din lyserøde "., for min partner er slik, jeg skal bruge den samme gradient elementer, men bare trække og falder i en blå farve (c = 85, m = 50, y = 0, m = 0) på hvert af de gradient kiks.jeg har sat blanding tilstand til farve - og uklarhed til 80%.afhængigt af, hvilken farve du bruger, vil diktere, hvordan du sætter uklarheds - og i visse tilfælde, som f.eks. lyse farver du kan få brug for at ændre det mode.jeg har det som en ny grafisk form under navnet ", paul blå ".,, trin 12, ved hjælp af den type redskab (t), klik midt i dit slik og type i navne eller tekst, de ønsker at anvende.jeg bruger " shar " og ", paul ".kortere ord vil virke bedre end længere og shar er mit kælenavn, så det fungerer bedre, i dette tilfælde end sharon.jeg har brugt den skrifttype " arial afrundet mt dristige " og skriftstørrelse 16pt.jeg har stemt for dette, da det er uden serif og har afrundede hjørner.,, trin 13, til at sørge for, at alt er fint på linje med udvælgelse af alle former for en slik og i tilpasse panel.vælg horisontale tilpasse center.,, punkt 14, anvende ", din lyserøde " og ", paul blå " grafisk styles, når det er hensigtsmæssigt, at se, hvordan de ser ud.ved nærmere eftertanke, fra at se min, jeg tror, jeg skal gå ind i karakter panel og ændre nogle detaljer, der skulle være en forbindelse med toppen af skærmen, når de vælger et type element kaldet karakter.klik på dette for at få yderligere muligheder.jeg har ændret skriftstørrelsen på 18pt og sporing - 25.trin 15,,, at jeg er tilfreds med mit slik, jeg vil gruppen (ctrl + g) dem op, så det er nemmere at vide, hvilken del tilhører som slik.,, klik på en af de grupper og se i udseende panel.hvis du anvender et slagtilfælde eller udfylde denne, den vil anvende den på toppen af dele inden i.så jeg vil formørke slagtilfælde af elementer ved at tilføje en mørkebrun slag med en 0.25pt slagtilfælde vægt og sæt den til blanding tilstand, farve - uklarhed på 20%.jeg har derefter lægges en hvid fyld og tilføjede en drop shadow virkning (klik på ", fx " knap) med de nedenfor fastsatte muligheder og så fyld til blanding mode ganger, uklarhed, 100%.hvis du sætter en hvid fylde for at formere sig, det skal det.men det er en sort drop shadow, så det eneste synlige vil være faldet skygge, ikke den hvide udfylde., trin 16, træk og slip din grupper individuelt i symbolerne panel.du får en pop - op - symbol mulighed.bare kalde det hensigtsmæssigt (i dette tilfælde jeg har kaldt dem " shar " og ", paul ") og klik på det.ignorere de andre muligheder, som er til flash. hvis du er en overlapning af mange af de samme ting, symboler er en god måde at spare på fil størrelse.,, skridt 17, nu skal jeg uddele slik på min kunst bord med forstøver værktøj.hvis du dobbeltklik på symbolet forstøver værktøj (forskydning + s) i toolbar, vil du være i stand til at få adgang til det valg.jeg har ændret diameter til 50pt, at intensiteten 1 og symbol, der tæthed til 10 (maksimum).det er bare så når jeg klikker på lærredet, jeg får 1 tilfælde pr. hurtig klik i stedet for flere., har jeg sprøjtede en udvælgelse på kunst.brugte et par shar, paul, - og så paul og så videre.hvis du sprøjter symboler på samme område, vil de medvirker til at skabe et symbol.hvis du låse eller skjule dit symbol, når du bruger det symbol forstøver værktøj (forskydning + s) igen, du vil skabe et yderligere symbol.,, gå 18, double click på symbolet forstøver værktøj (forskydning + s) igen og ændre redskab til symbol - værktøj.det bevæger sig omkring de symboler, ved at trække dem over med din muse /tablet.jeg har ændret støtteintensiteten til 10 (maksimum), som jeg ønsker, at det får maksimal effekt, mens jeg trækker symboler.,, så jeg flytter de symboler.du bliver nødt til at se de konkrete symbol i symbol panel til at ændre det symbol, der er fastsat.for eksempel sige, at jeg gik omkring en paul symbol.klik på paul symbol i symbol panel og trække omkring symbolet på din kunst, bord til der, hvor du vil.ser du, hvis du gik til at slæbe rundt på en shar symbol, ville dette være frosset i stedet.det er sandt, med alle de symbol værktøj.,, skridt 19, nu skal jeg bruge symbol spinner værktøj til at skifte slik.,, nu er jeg tilfreds med vores eksempel.,, gå 20, siger du er utilfreds med et specifikt element i dit symbol.du kan fordoble klik på det i symbolet panel, og du vil gå ind i isolation - tilstand.du kan sige det, som du vil have det symbol, midt i jeres lærred med en grå bar langs toppen af din grænseflade.jeg har udvalgt teksten og forskønnelse og reduceret skala til 93%.jeg har anvendt denne til genstand og de mønstre, ikke slagtilfælde og virkninger.,, jeg har derefter ændret drop shadow af gruppen af det symbol, som vist nedenfor.jeg har anvendt denne både af slik, konklusion, at afslutte det. jeg har tegnet et rektangel (m) over lærredet og fyldte det med ", paul blå " grafisk stil.det er en simpel baggrund, men det virker i dette tilfælde.et yderligere bevis på, at det ved hjælp af grafiske styles kan spare tid.jeg håber du har nydt det pædagogiske og har mange sætninger kan du på dit eget slik.måske kan du bruge det til at skabe en valentine 's grafiske for en kunde eller endog for din bedre halvdel.have det sjovt at udforske udseende panel og symboler.,