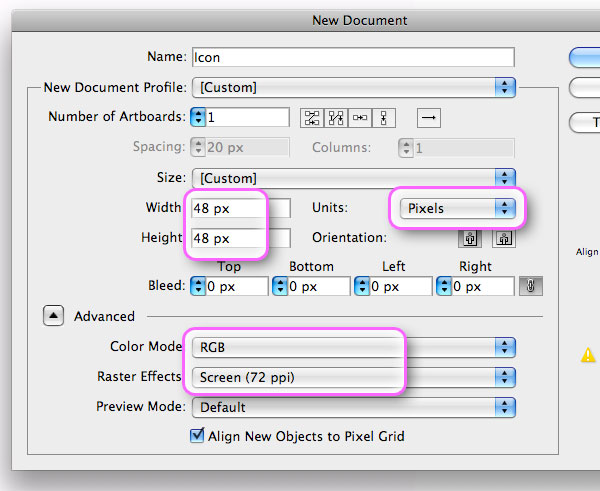
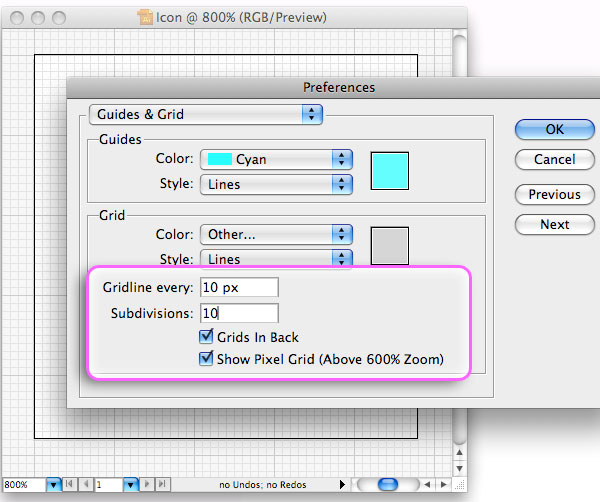
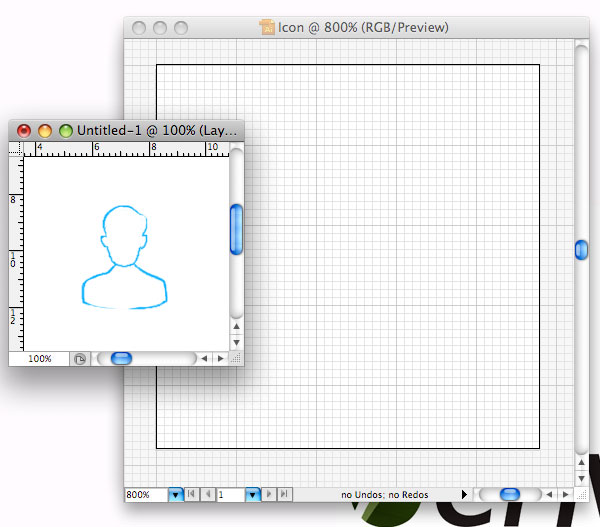
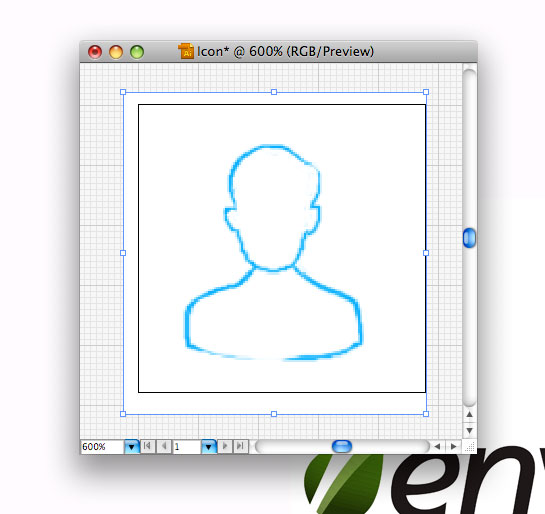
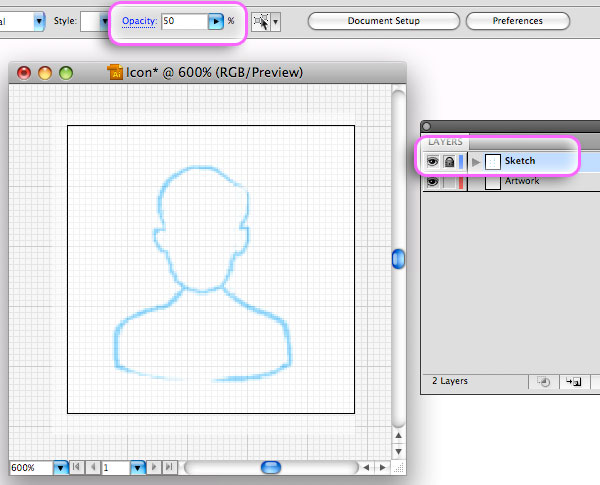
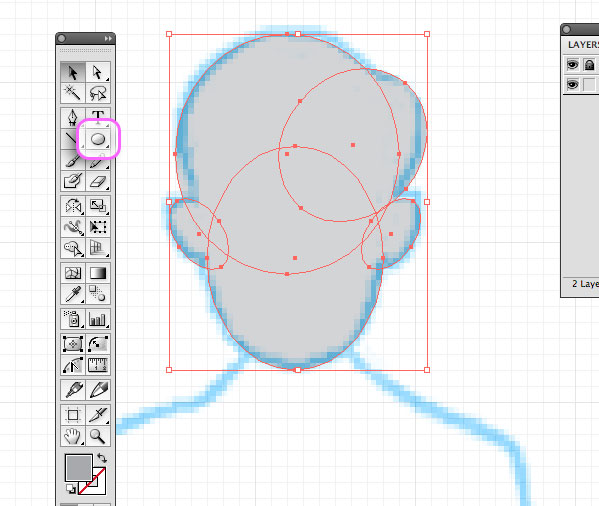
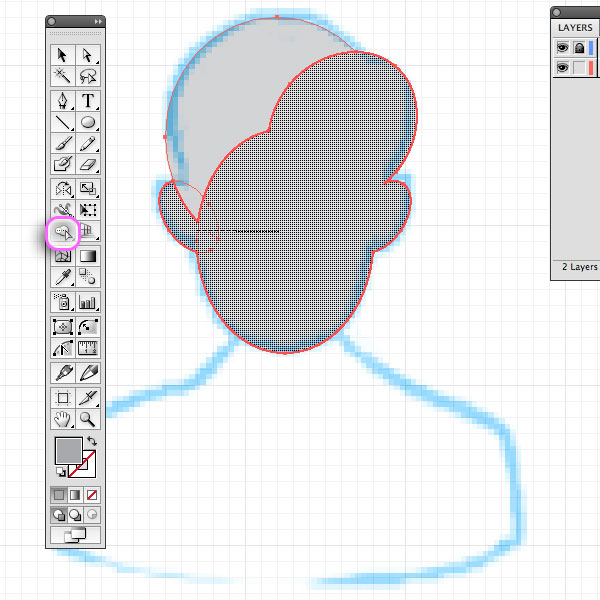
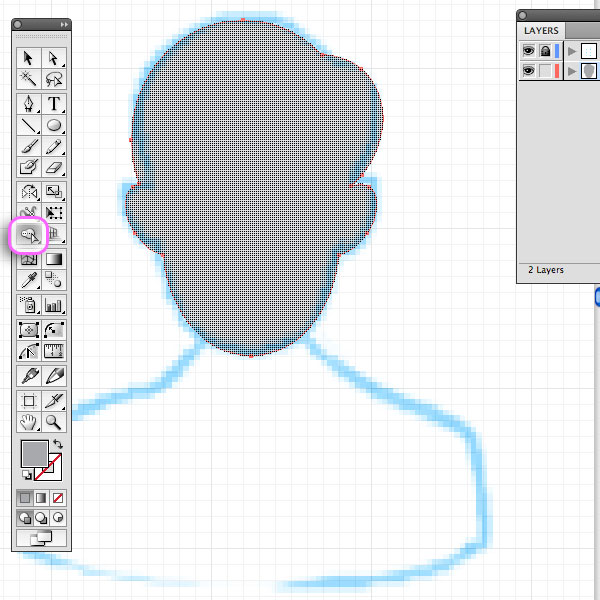
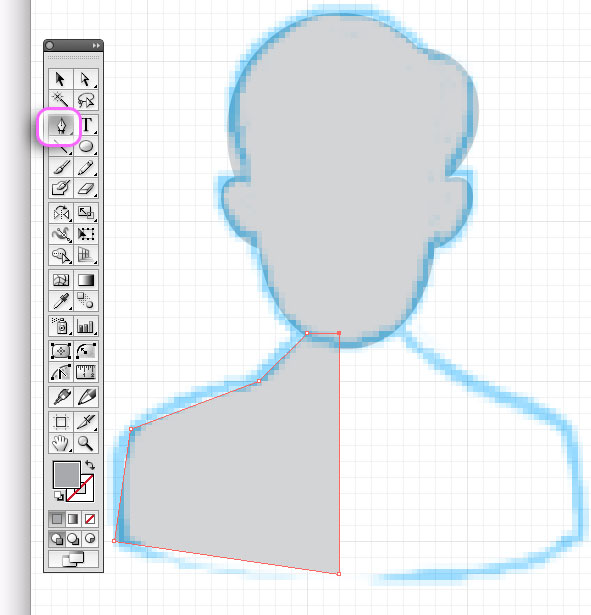
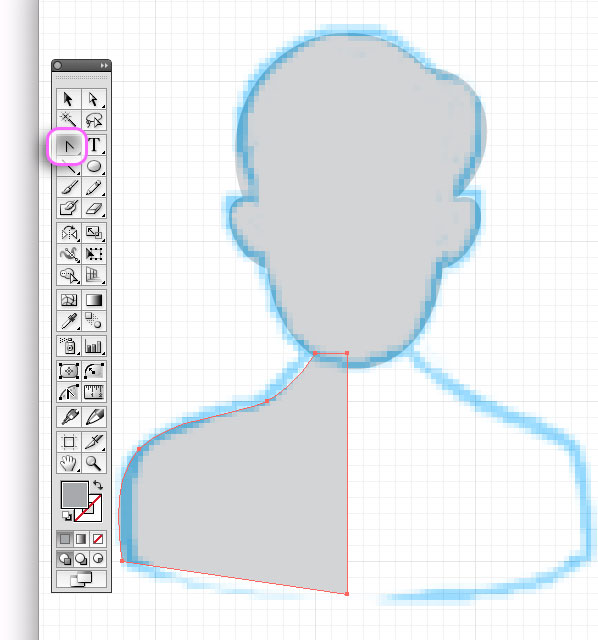
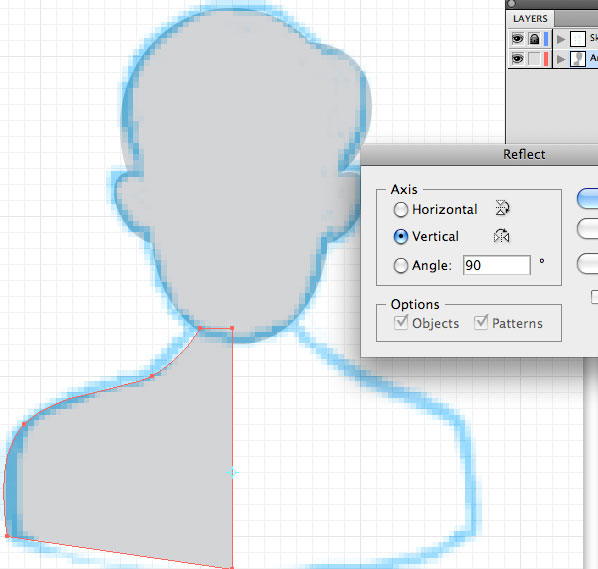
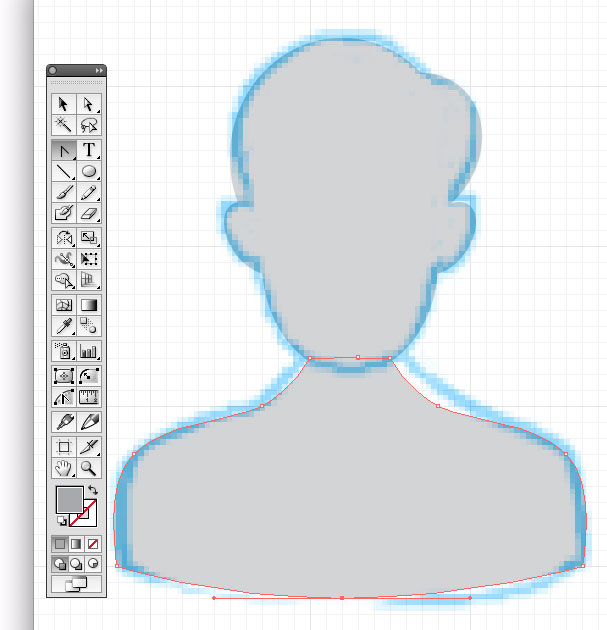
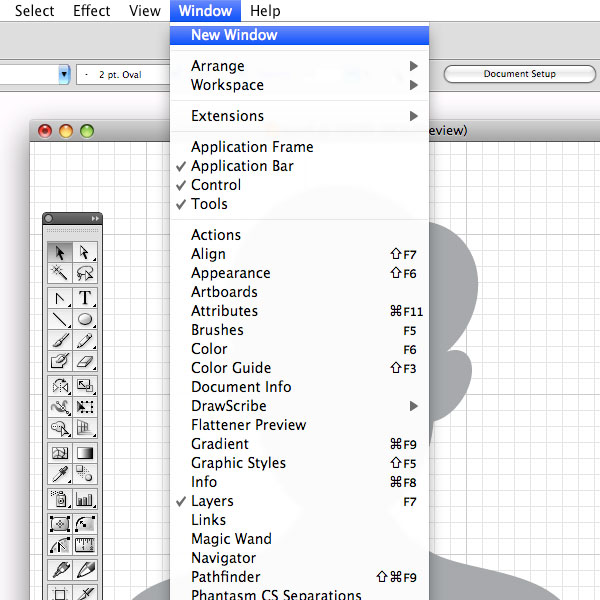
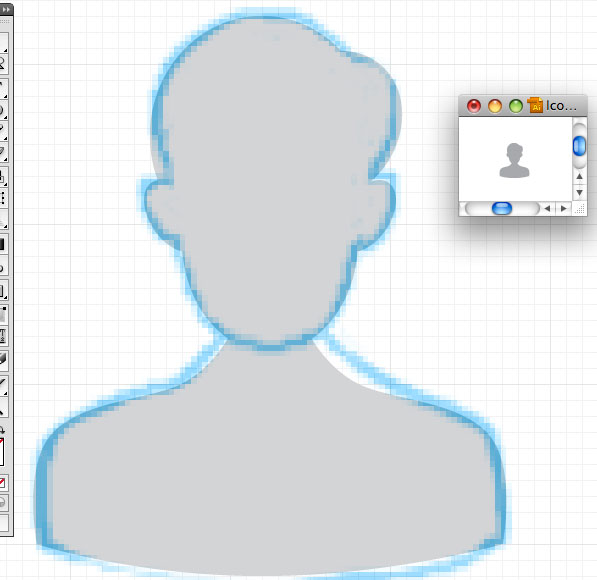
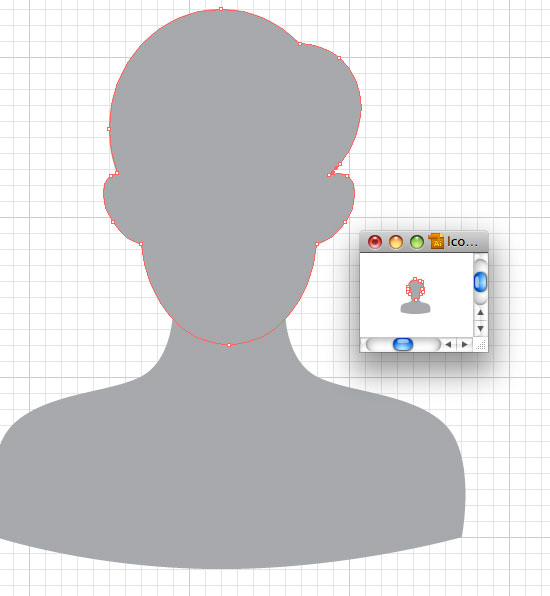
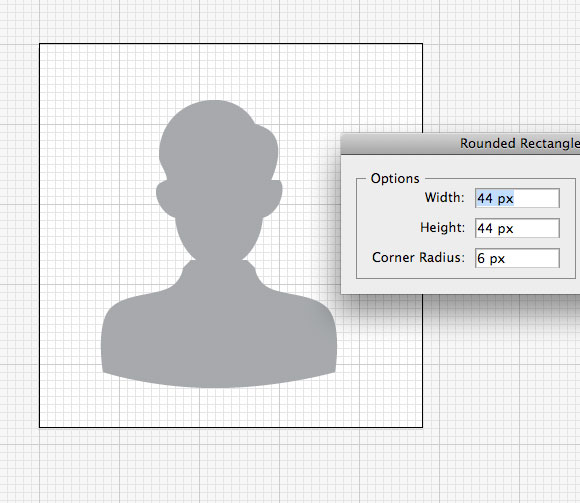
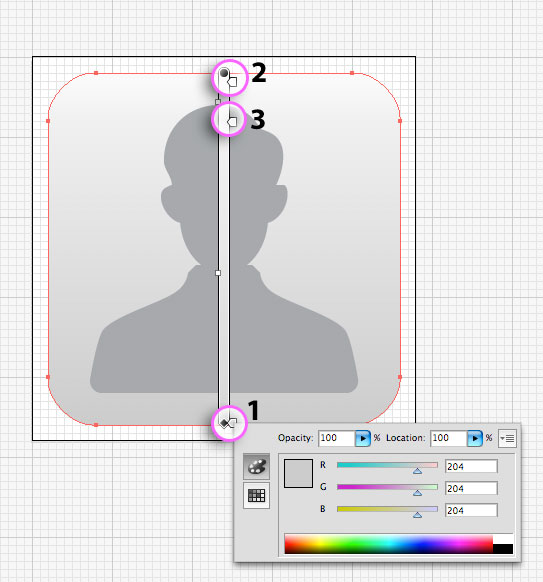
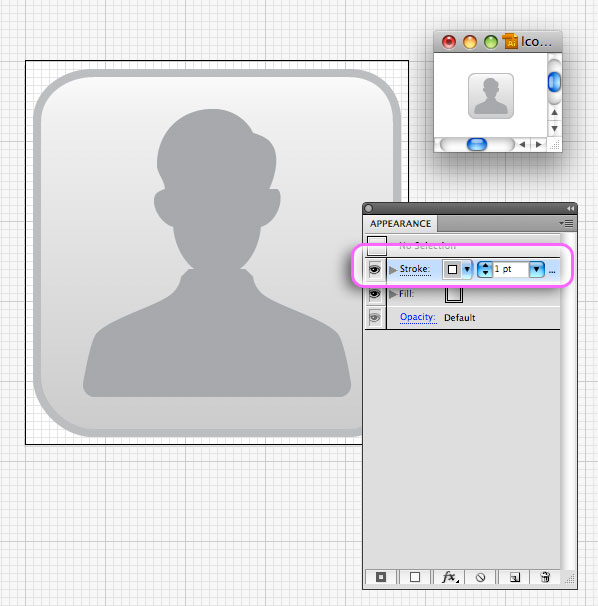
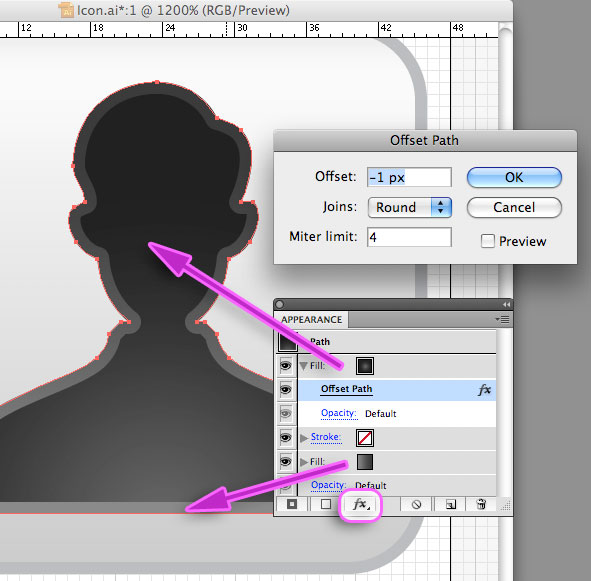
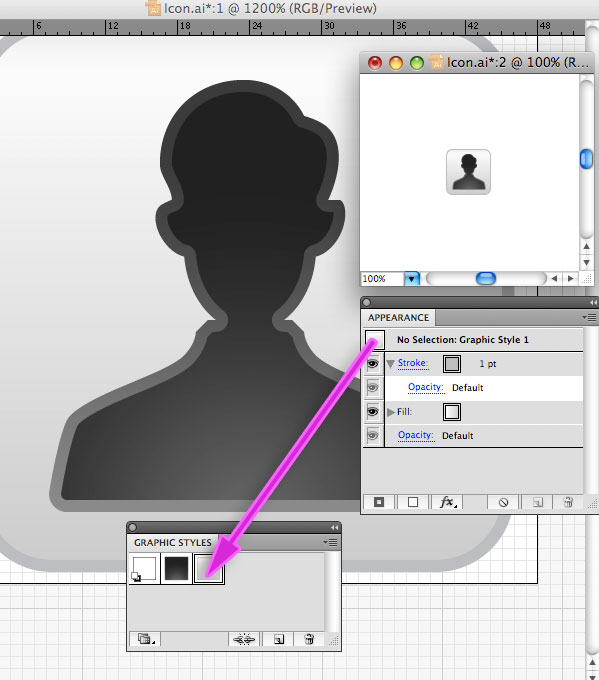
hurtigt tip: at skabe enkle ikoner med adobe illustrator, en nybegynder er vejledende,,,,,,, for begyndere, levende ikoner kan være svært at få i adobe tegner.med et par simple tricks, udseende - panel og forme bygmester værktøj, du vil skabe professionel ud ikoner på ingen tid, det er let.,,,,, trin 1, skaber et nyt dokument i omfanget af din ikon, fælles størrelser er 96px, 48px, 32px, 24px og 16px.for resten, jeg vil skabe en 48 - x 48px mellemstore ikon.sæt den farve tilstand til rgb, raster virkninger for 72ppi og enheder til pixel.,,,, trin 2, vil vi nu sætte nettet til pixel, det vil gøre det lettere at planlægge design.gå til præferencer > vejledninger og - net, og at fastsætte gridline til 10px med 10 underafsnit så lyset > vise net, så lyset > snap til nettet.,,,, trin 3, med alle mine symboler (bortset fra den meget grundlæggende dem. - jeg kan godt lide at gøre en hurtig virksomhed beskrevet skitse som base for mit design.du kan tegne med pen og papir, eller du kan tegne i illustrator eller photoshop.jeg har lavet min tegning i photoshop så kopi og limet til artboard i illustrator.,,,, når tegningen er på artboard kan jeg omfang den holdning, det og så at reducere uklarhed til 50%.hvis du bruger en skitse, reducere uklarhed til 50% (eller mere, hvis tegningen er lidt for mørkt, så lås lag og et nyt lag under tegne lag, vil dette være din kunst lag.,,,, trin 4, med en kompleks form, kan du bryde det ned i grundlæggende former.for dette design, jeg sporede hovedet med den ellipse værktøj (l) og flyttede og vendte den former i position med udvælgelsen værktøj (v).,,, da den grundlæggende form i den omtrentlige holdning, tage form som bygmester værktøj (forskydning + m) og samle dem sammen ved at markøren over former.,,,,, løntrin 5, hvis du har brug for at foretage mindre kurver, tag pennen værktøj (p) og træk den grundlæggende form.et punkt på midten af hver kurve, er det her, hvor der vil være beredt.,,,,,,, at bløde kurver fra punkt tager de omdanne anker punkt værktøj (forskydning + c) og trække sagen og have skiftet nøgle.,,,,,,, at symmetrien lettere, anvende afspejler værktøj (o).for at afspejle en form, først vælge det med udvælgelsen værktøj (v), herefter de afspejler værktøj (o) og alternativ + klik på artboard, hvor form vil afspejle, du bør se en indstillinger kasse.,, der er den akse, den måde, du vil afspejle den form (mit billede afspejles vertikalt) og klik kopi.du vil nu have afspejlet kopi af din form.,,, kombinere de former med form som bygmester værktøj (forskydning + m) og omfanget af eventuelle punkter med konvertere anker punkt værktøj (forskydning + c).,,,, trin 6, og her er det sjove.der er et trick, du kan bruge til at se din ikon, mens du arbejder.først, skal du gå til vindue > nye vindue.dette vil skabe en kopi af det dokument, som de arbejder på.,,, når du har fået de nye vinduer, gem dig i nettet.i "lyset" menu, åbnede vinduet til faktiske størrelse, skjule artboards og udvælge pixel forpremiere.vil du nu har en næsten perfekt billede af deres færdige ikon.,,, det er det bedste ved at arbejde med det andet vindue, er det noget, du ændring i den første komponent også ændre sig i det andet vindue.,,,, trin 7, for at gøre en knap bag ikon, udvælge de afrundede rektangel værktøj og alternativ + klik på artboard, det vil bringe en indstillinger menu.sæt den bredde og højde for at få det under din endelige ikon størrelse, det vil give dig mulighed for at tilføje en dråbe skygger eller virkninger senere.hjørnet radius vil være forskellige afhængig af størrelsen af ikon, du skaber, har jeg valgt at anvende 6px, fordi min ikon, er forholdsvis lille.,,, når du har skabt de afrundede rektangel, vælger det, og flytte bag ikon - design ved presning command + venstre square trækbeslag nøgle.,,,, trin 8, for at gøre en blød gradient for afrundet rektangel, fylde form ved hjælp af gradient værktøj (g) og ændre den nederste swatch i gradient at være midt i gråt, ændre toppen "til en meget lys grå og så bare under den øverste swatch, klik på gradient til at tilføje et tredje swatch..ændring af den tredje "er en mørk anden gray,,, at tilføje et udkast til udseende panel (vindue > udseende) og af afrundet rektangel, der udvælges, klik på slagtilfælde mulighed, der er i farve grå (lidt mørkere end den mørke skygge) og der er den vægt, 1px.,,,, trin 9, nu vil vi tilføje en gradient udkast til ikon form og redde den knap og ikon styles for fremtidige mønstre.først, den letteste måde at få en gradient skitse, form, er at skabe en offset - vej.for at gøre det, vælge den form, så i udseende panel (vindue > udseende) der tilføjes et nyt fylde over første udfylde.gør det lidt mørkere udgave af dit første gradient., som du kan se i f.eks. billedet nedenfor, har jeg brugt et mørkt radiale gradient i det indre af form (højeste hældning) og en lettere version for oversigt (nederste gradient).både fylder kan ændres ved udvælgelsen af de udfylde udseende panel og ændre indstillingerne med gradient panel (vindue > gradient) og hældning værktøj (g), udvælger de øverste gradient i udseende panel og gå til, fx, knap på bunden af panelet.navigere på vej > udligne vej og offset - 1px med runde tiltræder og klik -, for at redde en funktion som et swatch, gå til udseende panel og trække ikon i toppen af panelet i den grafiske styles panel (vindue > grafisk stilarter).,,,, konklusion, at de nu har to grafiske stilarter, der kan anvendes til mange forskellige former og knapper til at skabe en hurtig sæt grundlæggende ikoner.se, hvad du kan komme op med, og føle sig fri til at dele deres arbejde på vectortuts + facebook - side.,, hvis du nød godt af denne forelæsning, kan du lide "hvordan man laver en genanvendelige ikon stil med udseendet panel".,,