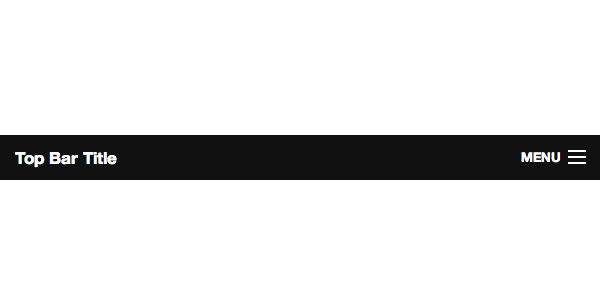
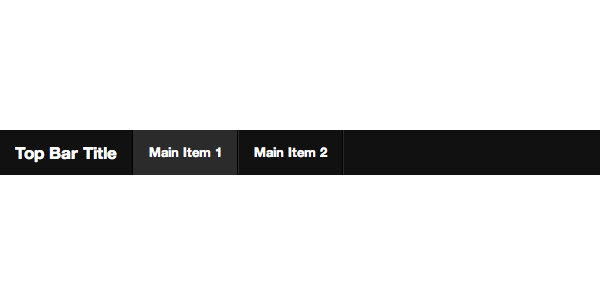
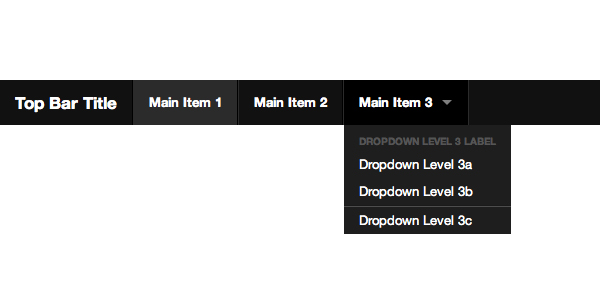
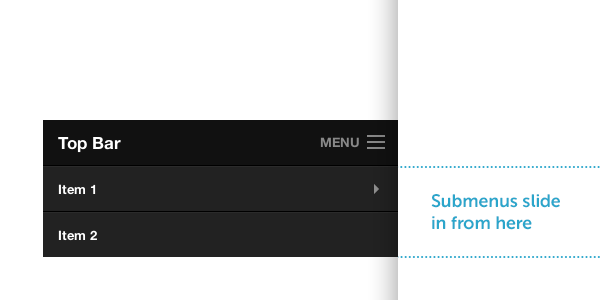
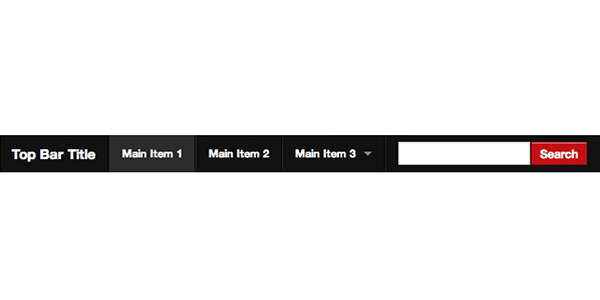
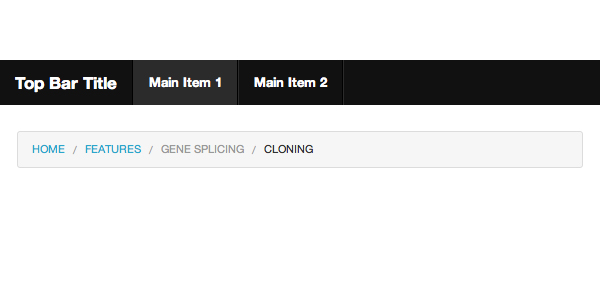
institut for begyndere: det øverste bar,,, denne post er en del af en serie kaldet institut for begyndere. institut for begyndere: navigationhow bygge videre på instituttets 4 top bar, lad os se på toppen bar indgår i instituttets rammer.der er ganske mange aspekter, vi vil bryde det ned i let bidder.,,,,,, top bar eller ikke - bar, instituttets øverste bar er et meget nyttigt lille del, men det er ikke obligatorisk at anvende det i din skaber.jeg tror, at jeg har gjort brug af det i ca. 40% af de projekter, jeg har bygget med fonden.Give careful consideration to whether or not it fits the needs of your project; the top bar component is as easy to style as any other, but the interaction is pretty much set., ,The Essential Structure,To begin building up the top bar we need a ,<nav>, tag, with the requisite class of "top-bar"., ,, ,Inside that lies a ,<ul>, and two ,<li>,’s, one of which will hold our title/logo the other our "mobile" menu.,,Note:, you can remove either the class "menu-icon", or the content "Menu", if you prefer to have just one of the two showing., <nav class="top-bar"> <ul class="title-area"> <li class="name"> <h1><a href="#">Top Bar Title </a></h1> </li > < li klasse = "greb topbar menu ikon" > < en href = "#" > < span > menu < /span > < /a > < /li > < /ul > < /nav >,, at forældre forbindelser, at forældre forbindelser er vores næste mål, før vi lukker nav - tilføje en, < afsnit > med klasse "top bar afsnit".i dette afsnit, er vi nødt til at tilføje en unordered liste med flere liste over poster.,,,, - instituttet har en nyttig klasse "prøvedeler", som kan anvendes til at tømme liste over poster, som gør det muligt at adskille de enkelte menu i forbindelse med en attraktiv.de er anvendt i følgende eksempel til at dele vores menu forbindelser. vil du bemærker også, at de ul har "venstre" klasse har henvendt sig til den, der sender det til venstre.You could, for example, have two sets of menu links, one floating left and one (using the “right” class) floating right., <section class="top-bar-section"> \t<ul class="left"> \t\t<li class="divider"></li> \t\t<li class="active"><a href="#">Main Item 1</a></li> \t\t<li class="divider"></li> \t\t<li><a href="#">Main Item 2</a></li> \t\t<li class="divider"></li> \t</ul> </section>,All the links we've added so far will be displayed horizontally along the bar. den mindre skærme de bliver en dropdown aktiveres af menuen knap, tilføjede vi tidligere.,, at submenus,,,, hver liste punkt kan indeholde en indlejrede unordered liste for sub - menuer.In order for this to work and be displayed properly, the “has-dropdown” class must be applied to the parent link, with the class "dropdown" being applied to the nested unordered list:, <li class="has-dropdown"><a href="#">Main Item 3</a> \t<ul class="dropdown"> \t\t<li><label>Dropdown Level 3 Label</label></li> \t\t<li><a href="#">Dropdown Level 3a</a></li> \t\t<li><a href="#">Dropdown Level 3b</a></li> \t\t<li class="divider"></li> \t\t<li><a href="#">Dropdown Level 3c</a></li> \t</ul> </li> <li class="divider"></li>,,Note:, To mark the current page link active, add an “active” ctøs, submenus vises som en standard dropdown under "stor skærm" omstændigheder.den mindre skærme de glider fra "væk".,,,, yderligere indstillinger, på trods af at blive omtalt som "top" bar, du kan placere denne komponent, hvor som helst i dit udseende.hvis du har brug for at holde fast på den side, bar og du ved, du kan nå toppen bar i en div med klasse "faste".hvis du vil beholde den øverste bar inden for deres primære beholder du kan fastsætte bredden af den øverste bar til kvadratnetbredden ved hjælp af "indeholder til grid - klasse.godt, kan du bruge begge disse klasser ("indeholder til nettet" og "faste") i kombination med. lad os sige, du vil have top bar i midten af layout, men har brug for bar at holde os til toppen af side, når brugeren ruller ned.det er muligt ved indpakning toppen bar i "indeholder til nettet" og "stive" klasser, < div klasse = "indeholder til grid klæbrige" > < nav klasse = "top" > <!- nav indhold - > < /nav > < /div >,, at tilføje en søgning input,,,,, hvis alle de nyttige elementer ikke var nok, kan du måske ønsker også at tilføje et input, som du kan bruge til søgning, eller en adresseliste signup, eller alt, hvad du vil.ved at tilføje elementer i en menu liste form punkt, er vi nødt til at tilføje en klasse "har form".du kan se fra kode under, at vi faktisk gør brug af nettet, i toppen bar.det er placeringen af de elementer, let - og selvfølgelig lydhøre, som spalter skift layout på små skærme. < li klasse = "har form" > < form > < div klasse = "række sammenbrud" > < div klasse = "small-8 kolonne" > < input type = "tekst" > < /div > < div klasse = "small-4 kolonne" > < en href = "#" klasse = "alarm knappen" > søgning < /a > < /div > < /div > < /form > < /li >,, brødkrummer,,,, brødkrummer er almindeligt forekommende på cms baseret på websteder, som wordpress, hvor flere side hierarki kan få lidt kompliceret.disse kan anvendes i instituttets projekt ved blot at tilføje "brødkrummer" klasse til enten en, < ul >, tag en < nav >, tag.When using the unordered list, all links need to be in list items, whereas the links inside the nav element need to be anchor tags.,The only additional classes included in the breadcrumb markup are “unavailable” and “current”., <ul class="breadcrumbs"> \t<li><a href="#">Home</a></li> \t<li><a href="#">Features</a></li> \t<li class="unavailable"><a href="#">Gene Splicing</a></li> \t<li class="current"><a href="#">Cloning</a></li> </ul>, ,Coming up Next,The top bar is very flexible and is simple enough to incorporate in any of your foundation-based projects. i næste del af dette møde vil vi tale om knapper, dropdowns og clearing - stik af.