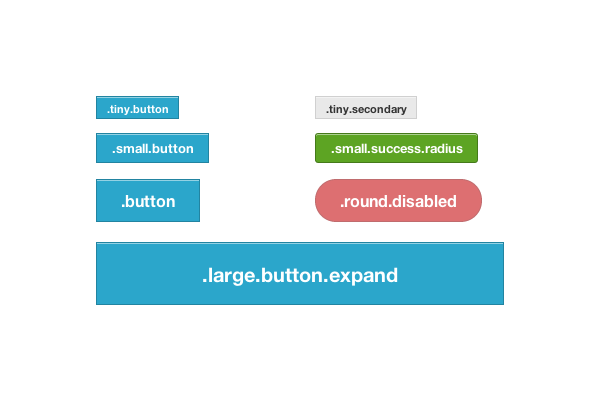
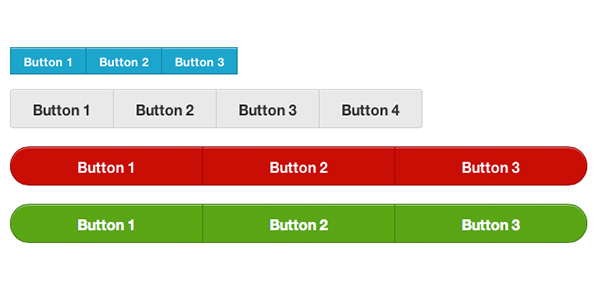
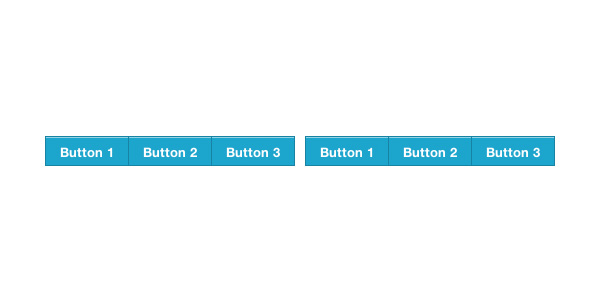
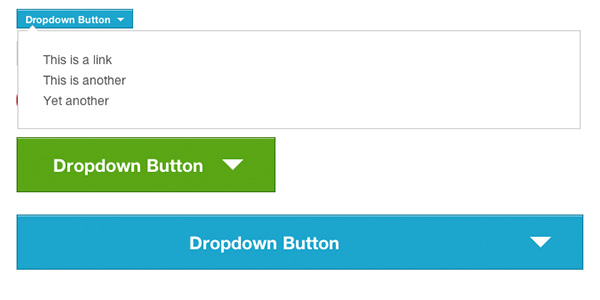
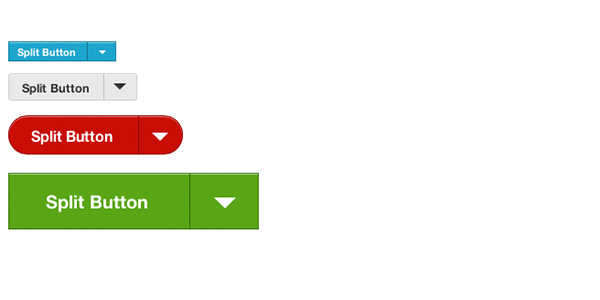
institut for begyndere: knapper og dropdowns, denne post er en del af en serie kaldet institut for begyndere. hvordan bygge videre på instituttets 4 top barfoundation for begyndere: skik former og afbrydere, i denne del af "institut for begyndere" vil vi se på knapper, dropdowns og "clearing" stik af.,,,,,, knapper, instituttet har et solidt sæt af knapper, og de er meget let at gennemføre.blot en klasse af "knap" til et anker, input, div. eller knap element til at se det forvandles til en strålende institut såkaldte knap.det bliver bare dig standard rubrik knap, men der er en lang række knap stilarter og typer, du kan bruge.her er et kort eksempel:,,,, <!- størrelsesklasser. > < en klasse = "knap" href = "#" > misligholdelse på < /a > < en klasse = "lille knap" href = "#" > lille knap < /a > < og en klasse = "lille knap" href = "#" > lille knap < /a > < en klasse = "store knap" href = "#" > store knap < /a > <!- farve klasser... > < en klasse = "" sekundære "href ="&#"> sekundære knap < /a > < en klasse =" "succes" href = "#" > succes på < /a > og lt; en klasse = "knap alarm" href = "#" > alarm knappen < /a > <!- radius klasser... > < en klasse = "knap radius" href = "#" > radius på < /a > < en klasse = "knap runde" href = "#" > rundt på < /a > og lt;!- handicappede klasse... > < en klasse = "" handicappede "href ="&#"> handicappede på < /a > dette eksempel viser alle de fastsatte størrelse, stilarter og stater.de enkelte tilbud ganske meget i vejen for fleksibilitet; alle stationer kan tilsidesættes med skik styles betyder, du behøver ikke at opbygge dine knapper fra bunden. knapper brug lænket klasser for at opnå forskellige stilarter.for eksempel begynde med knap så tilføje en størrelse, "lille", en farve, succes og en radius omkring.du kunne også udkoble knap ved at tilføje "handicappede", hvilket viser, hvor alsidige denne stil tilgang.,, knap grupper, grundlæggende knapper er enkle nok til at gennemføre og knapper grupper er lige så let.They use a simple list structure like so:, <ul class="button-group"> \t<li><a class="small button" href="#">Button 1</a></li> \t<li><a class="small button" href="#">Button 2</a></li> \t<li><a class="small button" href="#">Button 3</a></li> </ul>,,,This will give you a standard group of three buttons, however you can add radius classes and classes to control the width, ‘even-2’, ‘even-3’ right through to ‘even-8’. disse bredde klasser skal bruges til at udfylde den plads, der er til rådighed på dine knapper og anvendes bedst, når antallet af selv klasse svarer til beløbet af knapper.for eksempel, hvis du havde fire knapper, så even-4 "ville være bedst.,, knap stænger, knap tremmer kan beskrives som en gruppe af knap grupper.- okay, tilføjer klasse = "knap", at det div og sted som mange knap grupper som du vil ind i det.det kan være en stor hjælp, når det kommer til mere komplekse knap opstillingsskemaer.Here’s an example:, <div class="button-bar"> <ul class="button-group"> \t<li><a class="small button" href="#">Button 1</a></li> \t<li><a class="small button" href="#">Button 2</a></li> \t<li><a class="small button" href="#">Button 3</a></li> </ul> <ul class="button-group"> \t<li><a class="small button" href="#">Button 1</a></li> \t<li><a class="small button" href="#">Button 2</a></li> \t<li><a class="small button" href="#">Button 3</a></li> </ul> </div>,,,On small screens, each button group within the bar is stacked automatically, allowing for a clean look på en skærm.ved optioner, der er omfattet af hver af de ovenstående afsnit, kan man virkelig komme til byen på dine knapper.,, dropdown knapper i den seneste større revision af instituttets nye javascript stik af ringede dropdowns blev indført, som virkelig er nyttig, når lag oven på knapper.The markup essentially requires you to add a ‘dropdown’ class to your button, with the addition of a custom attribute namely ‘data-dropdown’.,Follow this with an unordered list containing an id matching your data-dropdown attribute, for example:, <a class="button dropdown" href="#" data-dropdown="drop1">Dropdown Button</a> </pre> <ul class="f-dropdown" id="drop1"> \t<li><a href="#">This is a link</a></li> \t<li><a href="#">This is another</a></li> \t<li><a href="#">Yet another</a></li> </ul>,It’s also important to note that the ‘f-dropdown’ class on the ul is very important so don’t forget to add it.,,Note:, Don't forkom til at omfatte dropdown er i din download af instituttets.,,, delt knapper, det sidste lag af fleksibilitet, du nødt til at spille med, er muligheden for at tilføje en opdelt på dine knapper.det kan anvendes til at angive tilstedeværelsen af en dropdown, hente, hvad du vil.Add it onto your button using the ‘split’ class and a span element that should include the same ‘data-dropdown’ attribute we used earlier in our dropdown example., <a class="button dropdown" href="#" data-dropdown="drop1">Dropdown Button </a> </pre> <ul class="f-dropdown" id="drop1" data-dropdown-content=""> \t<li><a href="#">This is a link</a></li> \t<li><a href="#">This is another</a></li> \t<li><a href="#">Yet another</a></li> </ul> <pre>,,,As the dropdown JavaScript is a simple plugin, there is only one option to play with - defining the class name applied to the dropdown when open:, $(document).foundation('dropdoned, (activeclass: "åben"}), clearing - stik af, at rydde gør det nemt at skabe fleksible lightboxes med enhver størrelse image.,, clearing er en hurtig lightbox stik af.som de kan forestille dem, er avancen død simpelt, og det er meget nyttigt, når kredsløbet slider ikke arbejder for dig. du er meget bekendt med den måde, hvorpå instituttet arbejder med liste strukturer, og de er igen i centrum af det stik af.bygge en unordered liste, med et indhold i hver liste punkt på dagsordenen.Add a ‘clearing-thumbs’ class to the ul, plus an empty custom attribute of ‘data-clearing’.,</pre> <ul class="clearing-thumbs" data-clearing=""> \t<li><a href="path/to/your/img"><img alt="" src="path/to/your/img-th" /></a></li> \t<li><a href="path/to/your/img"><img alt="" src="path/to/your/img-th" /></a></li> \t<li><a href="path/to/your/img"><img alt="" src="path/to/your/img-th" /></a></li> </ul> <pre>,,,If you were to add a ‘clearing-feature’ class to the first li in your ul structure then Foundation would display it as the featured image in your lightbox selection. det er værd at bemærke, at rydde bruger block net struktur vi dækket tidligere i serien.dette bidrager til at sikre alle thumbnails er de samme højde og ligeligt fordelt.,, konklusion efter vores fuldstændig dækning af knapper og dropdowns, kan vi se frem til at dække skik former og kontakterne.jeg møder dig der!,