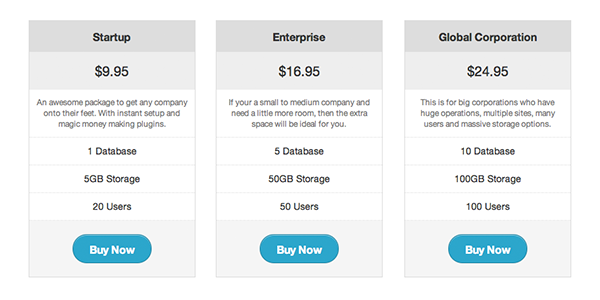
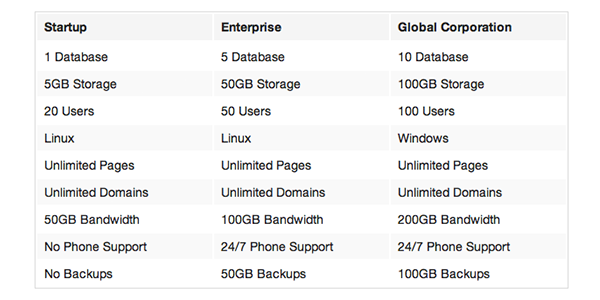
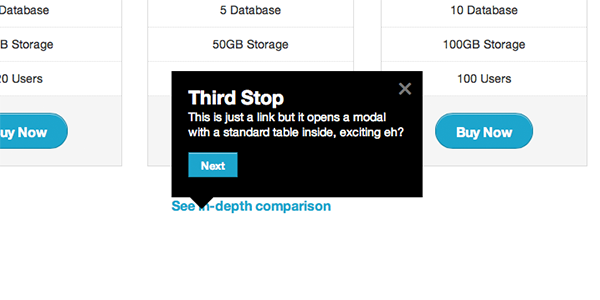
institut for begyndere: fornøjelsestur, udveksling, tabeller og paneler, denne post er en del af en serie kaldet institut for begyndere. institut for begyndere: fremskridt, indberetninger, tooltips og flygtige mega dropfoundation for begyndere: klistrede navigation, fleksibel, video - og zepto, - yderligere tilføje, at vores institut arsenal ved at se på den varevogn, stik af, som vil hjælpe brugerne via deres websteder.vi vil også se på prisniveau, standardiserede tabeller og udveksling; en ny responderende image værktøj.vi dækker gennemførelsen af disse træk, med en simpel model, som man kan downloade og lege med.,,, vi begynder med den mest direkte frem til de elementer, som vi skal dække i denne forelæsning.,, tavler, tilføjelse af en klasse "udvalg" til næsten ethvert element, vil gøre det til en let farvet blok.ikke bare en hvilken som helst type blok, som disse paneler bruger grænse boks styles, så den polstring er indarbejdet i bredden af objektet.det er en praktisk tilgang, da det giver dig langt mere intuitiv kontrol over element dimensioner. < div klasse = "large-6 kolonne" > < div klasse = "udvalg" > < p id = "firststop" > vi har et enkelt valg af vært for pakninger du kan vælge imellem, og disse vil arbejde rigtig for enhver virksomhed.med ultrahurtige mysql database forbindelser, content management systemer virkelig flyve.hertil kommer 24 /7 kundeservice og 99,9% uptime, og du har en god vært for pakke. < /p > < /div > < /div > for at belyse dette punkt har jeg skabt to kolonne opstilling ved hjælp af et image og panelet perfekt afstemt.,,,, prisniveau, en af de primære årsager til egen /bygge et websted med henblik på at sælge noget.på grund af dette prisniveau er almindeligt forekommende på interwebs og har været det i år, så selvfølgelig institut har dette område, der er omfattet.hver tabel er faktisk en unordered liste med liste over produkter og et par velplacerede klasser. < ul klasse = "prissætning tabel" > < li klasse = 1 > nystartede < /li > < li klasse = "pris" > og $9.95 < /li > < li klasse = "beskrivelse" > en imponerende pakke for at få enhver virksomhed, på deres fødder.med samme opsætning og magi med penge plugins. < /li > < li klasse = "- punkt" > 1 database < /li > < li klasse = "- punkt" > 5gb oplagring < /li > og lt; li klasse = "- punkt" > 20 brugere < /li > < li klasse = "tcl knap" > < en klasse = "knap runde" href = "#" > køb nu < /a > og lt; /li > < /ul >, ul - selv har en klasse "prissætning tabel", mens der i du har mulighed for at bruge "titel", "pris", "beskrivelse", "kugle punkt" og "tcl knap".den eneste yderligere tilpasning, der er nødvendig for deres indhold.du vil måske linje, en masse af de ved siden af hinanden for at skabe mere en prissammenligning tabel.,,,, standardiserede tabeller, prisniveau er store, men nu og da, du får brug for et virkeligt html bord til visning af data.fastsættelsen af disse op i instituttets er meget nemt, fordi der ikke er nogen reel opsætning på alle.bare tilføj jeres bord avancen som normale og styles vil blive taget hånd om.det eneste, du ønsker at gøre, er at tilføje kolonne bredder, selv din kolonne. < tabel > < thead > < tr > < - bredde = "200" > nystartede < /t > < - bredde = "200" > enterprise < /t > < - bredde = "200" > globale corporation < /t > < /tr > < /thead > < tbody > og lt; tr > < td > 1 database < /td > < td > 5 - databasen < /td > < td > 10 - databasen < /td > < /tr > <!- flere rækker - - > < tr > < td > ingen backup < /td > < td > 50gb backups < /td > < td > 100gb backups < /td > < /tr > < /tbody > < /tabel >,,,,,,, udveksling, selv om alle billeder i instituttets er flydende ved misligholdelse, du vil løbe ind i problemer - hele området med billeder i rwd er i gang, og lad mig tilføje. jeg tror, det er sindssyg, cray, at nogen i vores industri kan tale om * kun billeder * i over en time.# rwd, dave rupert (@ davatron5000) 14. maj 2013, et sådant spørgsmål opstår, når du har en tekst på et billede.for nylig zurb tilføjet en ny stik af "overdragelse"; dens arbejde er enkelt - at erstatte det billede af dit valg med en anden, når skærmstørrelse når et vist punkt.det virker ved at tilføje en særlig egenskab, nemlig "data interchange".det er brugt til at huse de muligheder for billede kilde ændringer. < img src = "små jpg" data interchange = "[smallest.jpg (forvalgt værdi)], [smallest.jpg (skærm og max bredde: 568px))] [small.jpg (små)], [med.jpg (medium)], [large.jpg (stor)]" > her vil jeg gøre brug af mange af de muligheder, der er til rådighed i den egenskab.der er en hel del parametre, f.eks. du kan eventuelt fastsætte en skik at skifte billede. det er ikke det mest performant stik af ændringer kan bringe et eller to sekunder, forhåbentlig zurb vil tage fat på dette i fremtiden.en af de største fordele af dette stik af, er den belastning, det sparer på mobile anordninger.i stedet for at læsse en massiv jpeg på 3g - forbindelse, du kan lade en mindre optimal version af det samme billede, frigøre båndbredde lader resten af side.,, hyggetur i alle dele af denne række, så vidt vi har omfattet en javascript stik af, der er til rådighed i instituttets, men i dette tilfælde vil vi dække to. i nogle situationer er det nyttigt at tage deres brugere på magical mystery tour i din brugergrænseflade.google, for eksempel gøre det ved lanceringen af nye elementer i mange af deres ansøgninger.ved at styre deres brugere fra trin for trin, du kan forklare, hvad hver del er, og hvor den fører hen.fornøjelsestur dækker dette ved hjælp af en liste, som par hver liste post med din tur op med en faktor på den side.This list can be either an ordered list, or an unorderd list, but must have both the "joyride-list" class and the "data-joyride" attribute., <ol class="joyride-list" data-joyride> \t<li data-id="firstStop" data-text="Go"> \t\t<p>Let's get started, here we have an intro.</p> \t</li> \t<li data-id="numero1" data-class="custom so-awesome" data-text="Next"> \t\t<h4>First Stop</h4> \t\t<p>Here we use the new interchange function to change images based on screen size.</p> \t</li> \t<li data-id="numero2" data-button="Next" data-options="tipLocation:top;tipAnimation:fade"> \t\t<h4>Second Stop</h4> \t\t<p>We are using pricing tables here to display a list of servi- fra en vært for selskab. < /p > < /li > < li data id = "numero3" data "=" næste "data muligheder =" tiplocation: top. tipanimation: falme "> < h4 > tredje stop <. /h4 > < p > det er en forbindelse, men den åbner en modal med et standardiseret skema indenfor, spændende, hva '?< /p > < /li > < li data knap = "slut" > < h4 > ende < /h4 > < p > vores rejse ender her, husk at tage alle dine ejendele med jer på vej til udgangen. < /p > < /li > < /ol >,,, hver liste punkt har brug for sin egen "data id", som skal opfylde de element id sin kombineret med.hvis den første stop på turen er en h2 - - så dine data id kunne være "data id =" med titlen "".din h2 ville bruge id "titel".rolig. bortset fra denne grundlæggende arrangement, du vil tilføje en "næste" knap så brugere kan navigere nemt fra et stop for den næste.disse er tilføjet ved at knytte en attribut til listen i punkt; "data = tekst".i ovenstående eksempel, jeg har brugt "go" - til at komme i gang og "næste" fortsætte. der er en hel del muligheder for ferie, og nogle kan tilsættes direkte til hver liste punkt på dagsordenen.jeg har brugt over data muligheder = "tiplocation: top. tipanimation:" ", og som de har måske gættet det tildeler den tur op til toppen af den koblede elementer, forsvinder det.der er mange flere parametre, som du kan få på javascript initialization.du kan også gøre brug af de kager, stik af, eller hvis deres brugere er logget ind og redde en mulighed for at vise rundt en gang.,, nyttigt redskab, men én ting institut omfatter ikke (endnu) er et vidnesbyrd stik af /træk.disse virkelig kan komme i handy.quovolver kan afhjælpe dette med et simpelt arrangement og fleksible oveni.tilføj manuskriptet i din fod, smid en forhøjelse, og du er væk.,,,,,,, næste gang, i den næste del af vores undersøgelse af zurb fundament, vi kan tale om magellan, hvilket skaber vanskelig sejlads.vi vil se på synlighed klasser, højre /venstre - støtte, det, thumbnails, flex video og in og out af zepto.jeg skal nok forklare anvendelse i tilfælde af disse elementer, og hvordan vi bedst kan gennemføre dem i deres projekter.