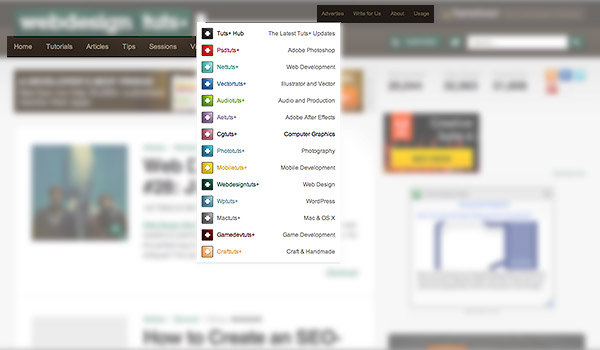
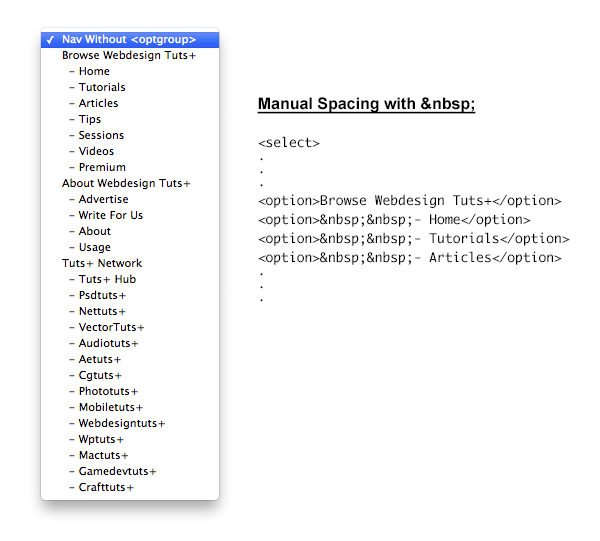
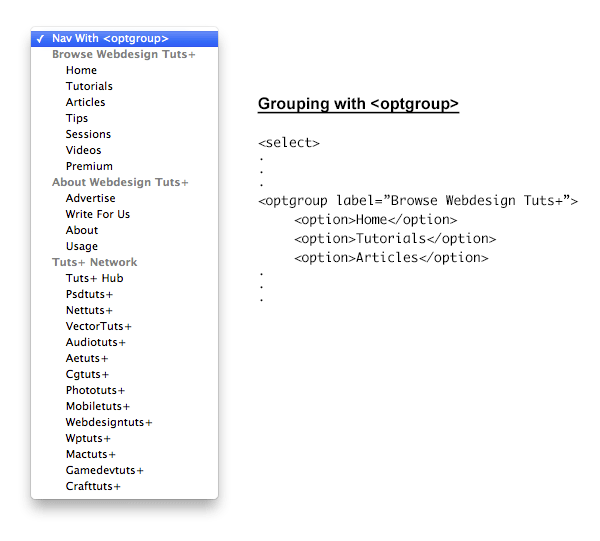
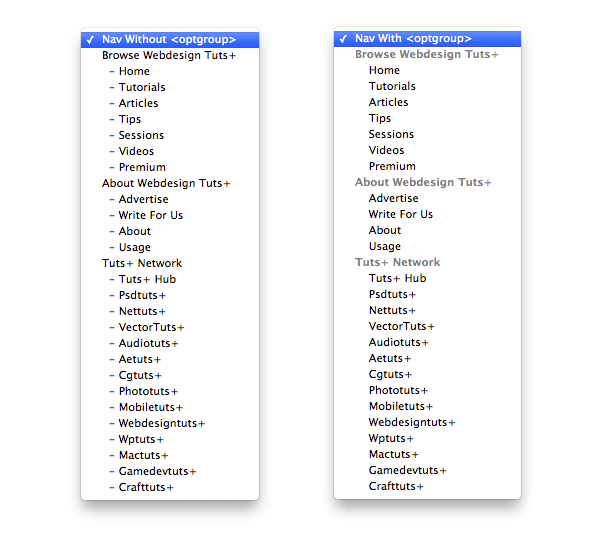
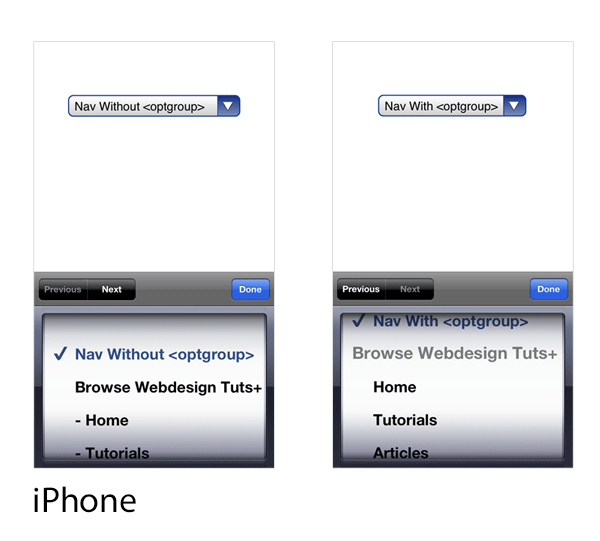
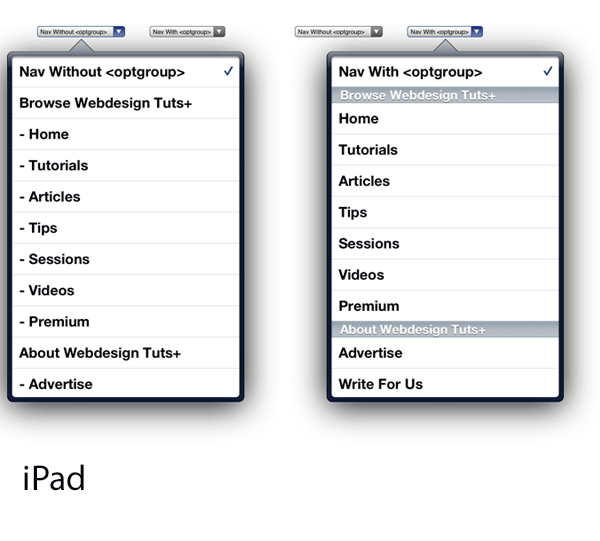
hurtigt tip: glem ikke "optgroup" element, og denne post er en del af en serie kaldet mærkeligt og usædvanligt html. begyndt med skalerbare vector graphics (perspektivgruppen) hurtig tip: ved hjælp af html5 "download" attribut, en populær navigation design - for responderende web kollapser din hjemmeside er navigation til, at vælge menu.men, der repræsenterer hierarki eller kategorisk sondringer, udvælge elementer, der fører ofte til slagtede html med manuel bindestreger og masser af & nbsp;, rum.i denne forelæsning, vi vil introducere dig til en somehwat obskure html mærke, optgroup, som vil give dem en let (og semantiske) gruppering af beslægtede indhold i, udvælge, menuer.,,,,, indledning, at finde ud af, hvordan man bedst egnet websted sejlads i den lille skærm fast ejendom af mobilt udstyr det er en konstant udfordring af responderende web - design.der er forskellige - responderende web - design, sejladsmønstre, at fungere ret godt.en af de mere populære metoder er kondensering websted sejlads i en form, udvælge, element. denne teknik har været omfattet, og forklaret i forskellige tutorials på nettet, herunder en artikel om webdesigntuts + af ian yates: bygning af en lydhør opbygning med skelet.men at omdanne stedet sejlads i en indfødt, form kontrol er ikke uden kontroverser.nogle hævder, at det er en dårlig idé, som udgør elementer, ganske enkelt ikke var beregnet til sejlads, udvælge,: et hurtigt overblik,,, udvælge, element er stor - element, fordi det kan skjule mange muligheder under en enkelt kontrol, således at redde masser af skærm fast ejendom (et attraktivt forslag om mobile anordninger).den gør det også muligt at holde stedet designere sejlads på toppen af side, hvor brugerne er vant til at finde det, der desuden er en interaktion fordel, udvælge, menuer fastsætter, at andre elementer kan ganske enkelt ikke: http: //indfødte kontrol.når aktive, udvælge, menuer giver brugerne adgang til lokalt kontrol, som giver måske mest gunstigt samspil, der er uafhængige af brugerens anordning eller input metode.,, træffe afgørelse om, hvorvidt der skal konvertere deres sejlads i en, udvælge, mobile størrelse er i sidste ende op til dig som designer.i hvert tilfælde er anderledes.hvis du beslutter at gå denne vej, denne forelæsning vil give flere oplysninger om, hvordan deres indre forbindelser ved hjælp af optimalt gruppe, optgroup, html mærke,.,,, f.eks.: webdesigntuts +, skal vi bruge webdesigntuts + som et enkelt eksempel på, hvordan man teoretisk brug, optgroup, tag. note:,,, at dette eksempel er på ingen måde en antydning af, hvordan de løser navigation design problem for webdesigntuts + eller ethvert sted.det er blot en hurtig illustration af, hvordan man kunne bruge den, optgroup element.,, lad os sige, at vi ønskede at sammenfatte de tre separate navigation elementer på webdesigntuts + hjemmeside i, udvælge, element.,,,,, uden at optgroup, omregning af sejlbare forbindelser til et element til opretholdelse af kategorisk gruppering kan vælge viser sig at være godt, hvis det ikke sker korrekt.Some designers/developers might create a giant ,select, menu using manual spaces ( ) and hyphens as separators:, ,<select> \t<option value="Without Optgroup">Nav Without <optgroup></option> \t<option value="Browse Webdesign Tuts+">Browse Webdesign Tuts+</option> \t<option value="Home"> - Home</option> \t<option value="Home"> - Tutorials</option> \t<option value="Articles"> - Articles</option> \t<option value="Tips"> - Tips</option> \t<option value="Sessions"> - Sessions</option> \t<option value="Videos"> - Videos</option> \t<option value="Premium"> - Premium</option> \t<option value="About Webdesign Tuts+">About Webdesign Tuts+</option> \t<option value="Advertise"> - Advertise</option> \t<option value="Write For Us"> - Write For Us</option> \t<option value="About"> - About</option> \t<option value="Usage"> - Usage</option> <option value="Tuts+ Network">Tuts+ Network</option> <option value="Tuts+ Hub"> - Tuts+ Hub</option> <option value="Psdtuts+"> - Psdtuts+</option> <option value="Nettuts+"> - Nettuts+</option> <option value="VectorTuts+"> - VectorTuts+</option> <option value="Audiotuts+"> - Audiotuts+</option> <option value="Aetuts+"> - Aetuts+</option> <option value="Cgtuts+"> - Cgtuts+</option> <option value="Phototuts+"> - Phototuts+</option> <option value="Mobiletuts+"> - Mobiletuts+</option> <option value="Webdesigntuts+"> - Webdesigntuts+</option> <option value="Wptuts+"> - Wptuts + < /mulighed > < alternativ værdi = "mactuts +" > & nbsp; & nbsp; - mactuts + < /mulighed > < alternativ værdi = "gamedevtuts +" > & nbsp; &.; nbsp; - gamedevtuts + < /mulighed > < alternativ værdi = "crafttuts +" > & nbsp; & nbsp; - crafttuts + < /mulighed > < /udvælge >,,,,, optgroup, imidlertid benytter, optgroup element vil forsyne dig med renere html og indbygget støtte til klassificering i en, udvælge, liste.We use the ,label, attribute to determine what will be displayed:, ,<select> \t<option value="With Optgroup">Nav With &lt;optgroup></option> \t \t<optgroup label="Browse Webdesign Tuts+"> \t\t<option value="Home">Home</option> \t\t<option value="Home">Tutorials</option> \t\t<option value="Articles">Articles</option> \t\t<option value="Tips">Tips</option> \t\t<option value="Sessions">Sessions</option> \t\t<option value="Videos">Videos</option> \t\t<option value="Premium">Premium</option> \t</optgroup> <optgroup label="About Webdesign Tuts+"> \t<option value="Advertise">Advertise</option> \t<option value="Write For Us">Write For Us</option> \t<option value="About">About</option> \t<option value="Usage">Usage</option> </optgroup> <optgroup label="Tuts+ Network"> <option value="Tuts+ Hub">Tuts+ Hub</option> <option value="Psdtuts+">Psdtuts+</option> <option value="Nettuts+">Nettuts+</option> <option value="VectorTuts+">VectorTuts+</option> <option value="Audiotuts+">Audiotuts+</option> <option value="Aetuts+">Aetuts+</option> <option value="Cgtuts+">Cgtuts+</option> <option value="Phototuts+">Phototuts+</option> <option value="Mobiletuts+">Mobiletuts+</option> <option value="Webdesigntuts+">Webdesigntuts+</option> <option value="Wptuts+">Wptuts+</option> <option value="Mactuts+">Mactuts+</option> <option value="Gamedevtuts+">Gamedevtuts+</option> <option value="Crafttuts+">Crafttuts+</option> </optgroup> </select>, , ,You can see that HTML markup allows you to represent a parent/child relationship without having to insert special spacing and hyphenated lists., , , ,Mobile, ,As mentioned, an advantage of using the ,select, element is the access to native controls on mobile or touch screen anordninger.her er nogle eksempler på, hvad disse menuer ville se ud:,,,,, konklusion, det er alt der er til det.bare husk, optgroup element giver en mere semantisk og pålidelige løsning til at kategorisere grupper af forbindelser i en, udvælge, liste.uanset om du bruger, udvælge, menu for kondensering websted sejlads på mobile anordninger er en beslutning du nødt til at gøre som designer, men du har en ekstra guldklump af viden i dit bælte for at reagere web - design.yderligere ressourcer,,,,,,,,, < optgroup > mozilla udvikler netværk, < optgroup > specifikation af w3c,,