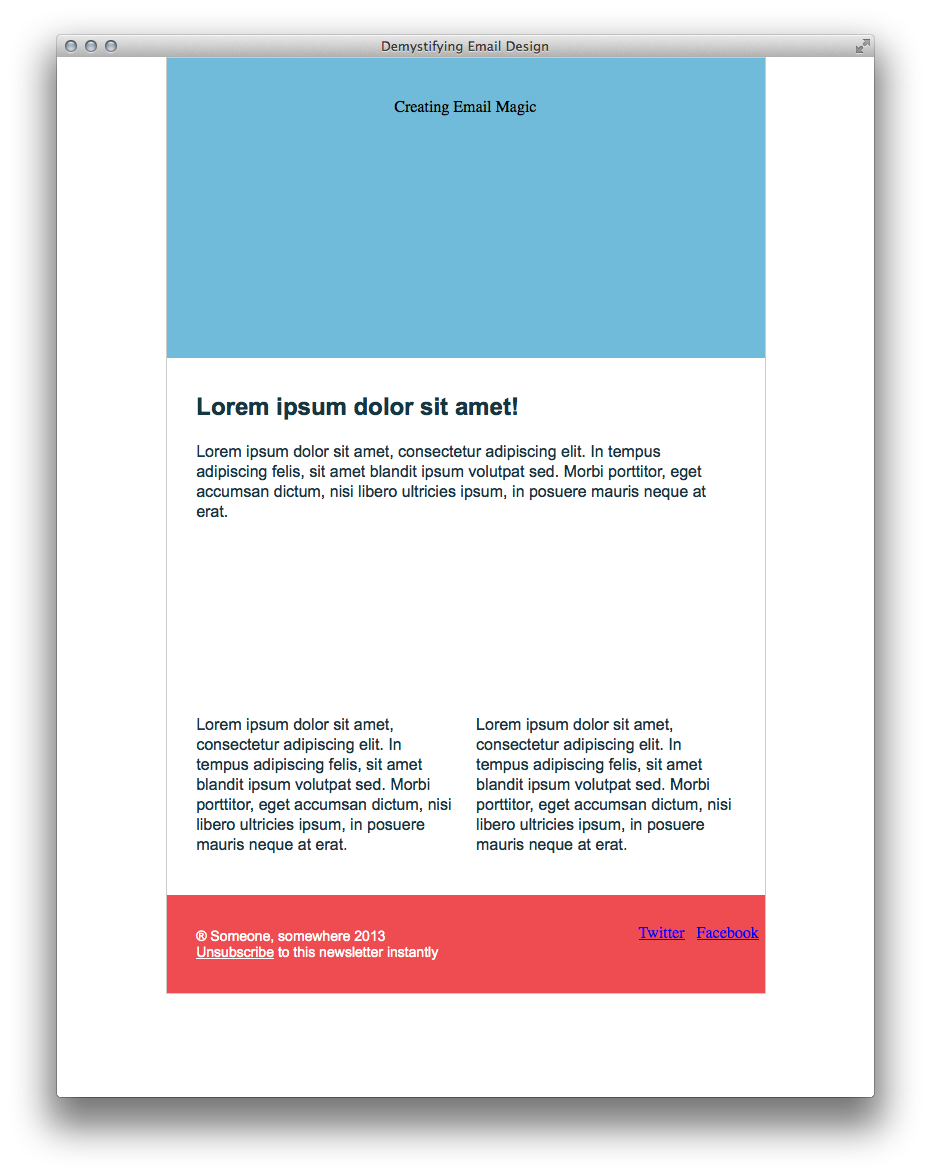
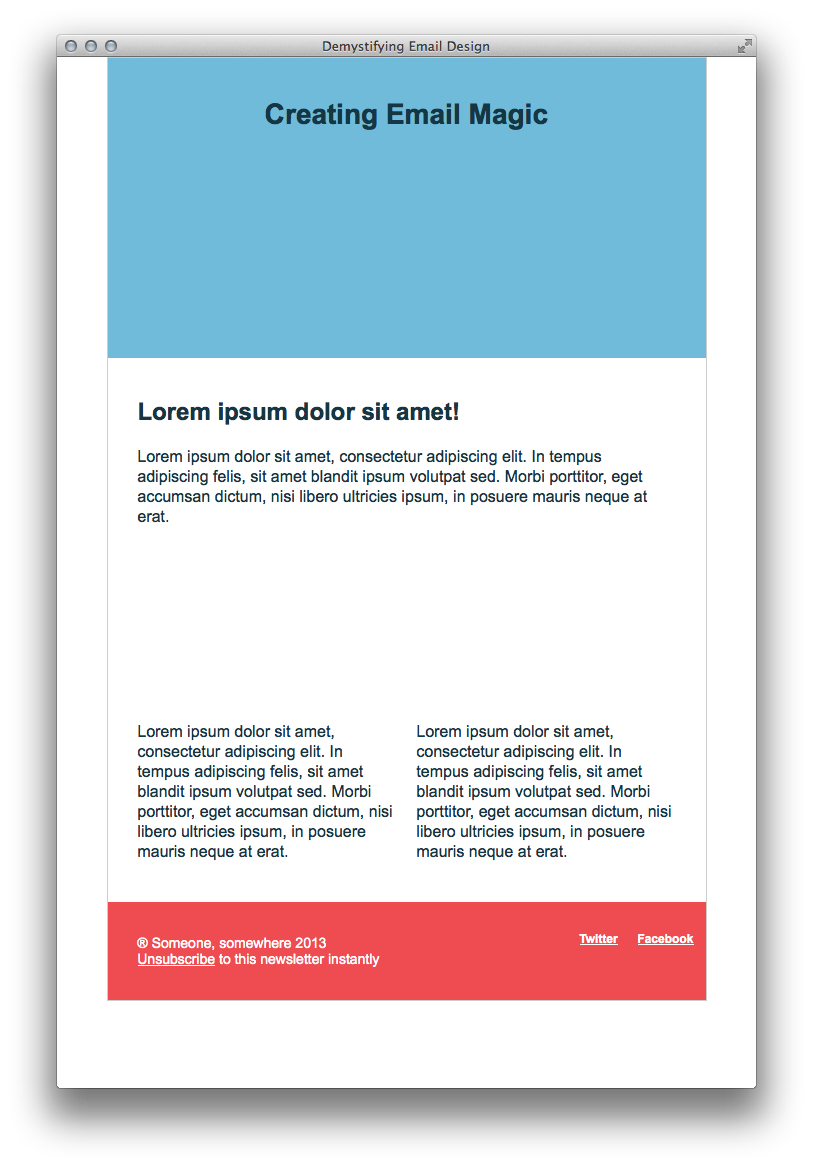
hurtigt tip: husk, at stil din alat tekst, denne post er en del af en række ringede til at bygge en http: //e - mail: mail. model fra scratchthe fuldstændige vejledning til design for emailthis post er en del af en serie kaldet mærkeligt og usædvanligt html. hurtig tip: mener, at din kode med en "tal" elementquick tip: relative url - adresser med "basen" mærkat, alat - attribut i en < img > mærke giver alternative indhold for brugere, der ikke kan downloade billeder, eller som har billeder slukkede helt.vi bruger denne attribut, hele tiden at gøre vores indhold mere tilgængelige, men har du overvejet, hvad det rent faktisk ser ud?,,,, vi kommer til at bruge e - mail - model, vi byggede på en tidligere tutorielle som eksempel, men principperne gælder lige så vel for browser baseret på web - design,.,, < img src = "billeder /h1. gif" alat = "udvikling af e - mail - magi" bredde, højde = = "300". "230" stil = "display: blok" />,, hvis vi ser på sagen med billeder, slukket, det er, hvad det ligner:,,,, er det klart, at alt tekst er utiltrækkende - især forbindelserne.vi kan gøre et par ting - det op, for de vigtigste materialer, vi kommer til at gøre teksten meget større, og ændrer den til vores blå i stedet for sorte.vi gør dette ved at lægge stilen til modervirksomheden element (i dette tilfælde en celle).These styles will then be applied to the alt tags within that cell., ,This is our cell:, ,<td align="center" bgcolor="#70bbd9" style="padding: 40px 0 30px 0;"> <img src="images/h1.gif" alt="Creating Email Magic" width="300" height="230" style="display: block;" /> </td>, ,We’ll add some text styling so it looks like this:, ,<td align="center" bgcolor="#70bbd9" style="padding: 40px 0 30px 0; color: #153643; font-size: 28px; font-weight: bold; font-family: Arial, sans-serif;"> <img src="images/h1.gif" alt="Creating Email Magic" width="300" height="230" style="display: block;" /> </td>, ,And we'll style our social media links so that they become white:, ,<table border="0" cellpadding="0" cellspacing="0"> <tr> <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;"> <a href="http://www.twitter.com/" style="color: #ffffff;"> <img src="images/tw.gif" alt="Twitter" width="38" height="38" style="display: block;" border="0" /> </a> </td> <td style="font-size: 0; line-height: 0;" width="20"> </td> <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;"> <a href="http://www.twitter.com/" style="color: #ffffff;"> <img src="images/fb.gif" alt="Facebook" width="38" height="38" style="display: block;" border="0" /> </a> </td> </tr> </table>, ,,,, så simpelt er det.nu kan vi være sikre på, at vores e - mail - vil vise, selv med billeder, slukket.