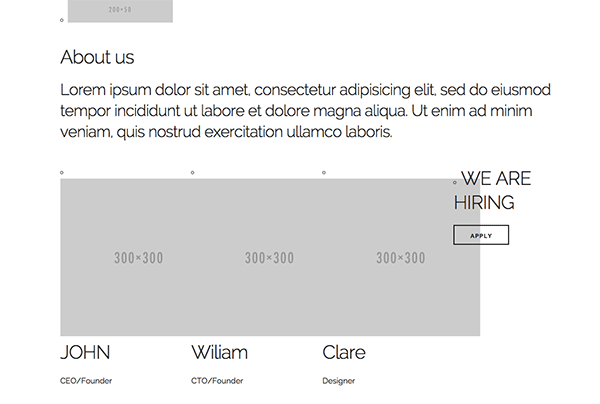
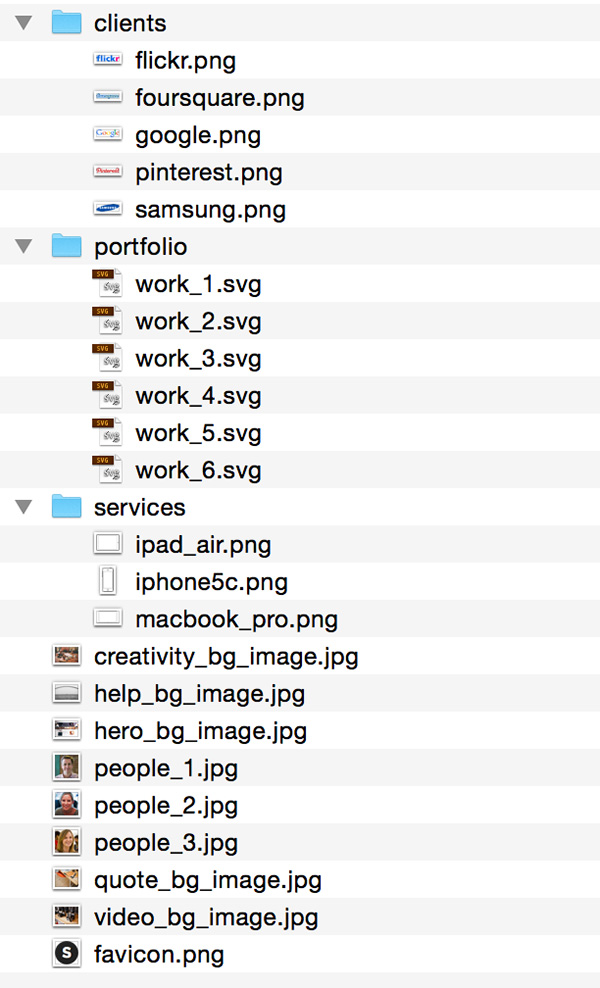
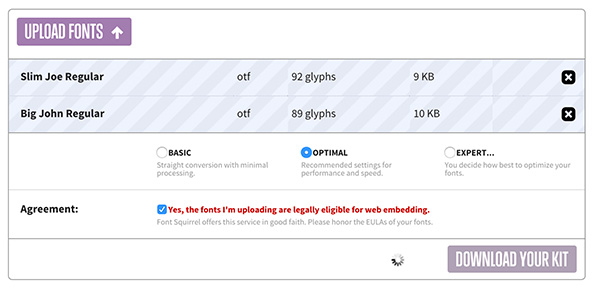
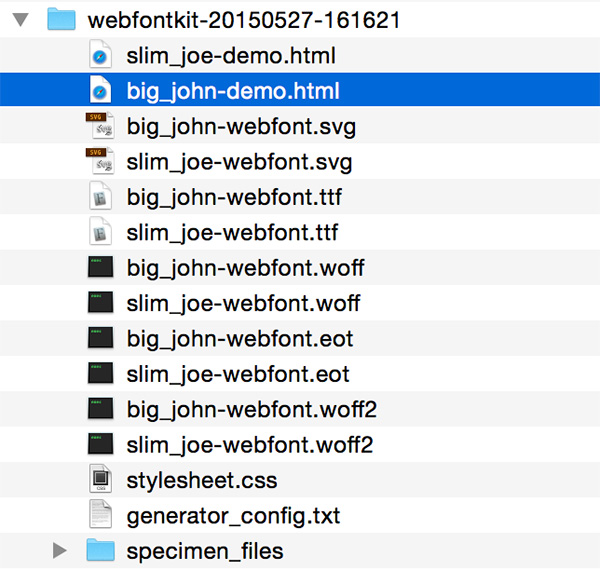
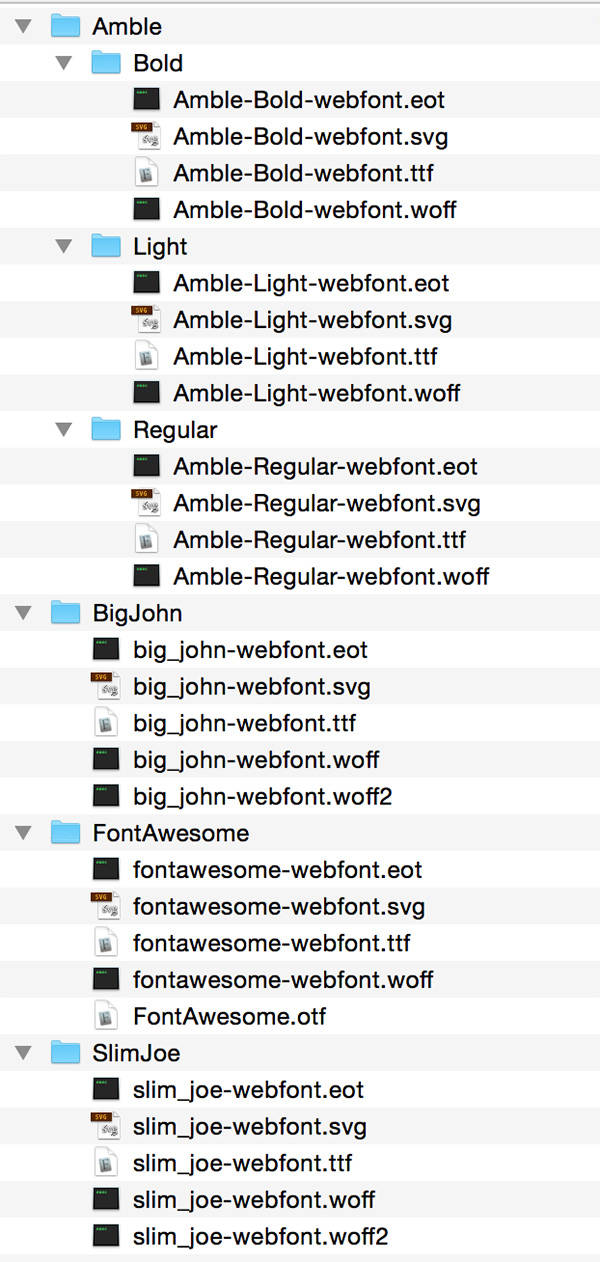
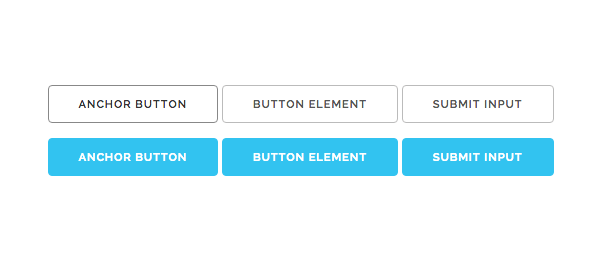
at stile vores skelet side bygge,,,, i denne del af vores igangværende bygge proces, vi skal fokusere på - den html.denne lektion vil have tre hovedafsnit:,, at de billeder, hemmelige skrifttyper til web skrifttyper, design hver del, lad os hurtigt minde os selv om, hvad vi har opbygget:,,,,, i betragtning af vi går efter det, vi har en del at gøre.,,, at billeder, i stedet for planteavl baggrund image for hver afdeling, kommer vi til at downloade billeder fra www.unsplash.com, der har store og gratis at bruge billeder.vi skal anvende følgende billeder:,, helt image, kreativitet, billede, billede, video image, citerer image, skabe en ny mappe, kalder det "billeder" og downloade billeder.hvis du ønsker at optimere og resave at barbere mere kilobyte føle sig fri. ud over dette, for vores portefølje billeder, vil vi få en fin trianglify billeder.,,,,, downloade seks perspektivgruppen filer og placere dem i en "billeder /portefølje" mappe, hvert enkelt dossier bør nævnes ved navn, således: "work_1. perspektivgruppen", "work_2. perspektivgruppen" ..."work_6. perspektivgruppen.", for de klienter, personer og tjenesteydelser, dele, vi skal eksportere de billeder fra psd.jeg vil ikke gå for dybt i denne proces, da der er mange herunder vejledning om, hvordan til at eksportere billeder fra en psd.det værktøj, jeg gerne personligt og anvendelse på daglig basis, for eksporterende billeder er semser.,, hver sektion er billede, bør placeres i en relevant adresseregister "billeder /section_name".den mappe struktur skal se sådan ud:,,,,, konvertere skrifttyper til webfonts, skrifttyper, der anvendes i psd er amble, slimjoe & bigjohn og fontawesome. , for slimjoe og bigjohn skrifttyper, vi bruger fontsquirrel at omdanne fra, for at webfonts,.gå til fontsquirrel og uploade skrifttyper downloadet fra her.skærmen skal ligner:,,, når du bruger en omstilling redskab som fontsquirrel, du er nødt til at være sikker på du er font filer af den relevante tilladelse. ,,,,, efter fontsquirrel har fuldført omstilling, du kan downloade kit.i arkivet, vil du have følgende filer:,,,,, skal holde alt, ren, , efter at vi har hentet amble, slimjoe & bigjohn og fontawesome, vi skal gå hver skrifttype pakke inden for "skrifttyper" mappe.den mappe struktur for skrifttyper bør se sådan ud:,,,,, okay, nu er vi færdige med "billeder" og "skrifttyper" mapper, de resterende opgave er at stil den afdeling i henhold til psd, så lad os komme videre til det næste punkt.,, satte de afsnit, hvert afsnit præsenteres i den forrige lektion behøver css rører ved, at bringe ser ud og føles af psd.lad os begynde med at skabe en ny sag, kaldet "stil. css", hvor vi skal skrive alle vores skik css for de sektioner,.,,,, du kan være tryg ved hjælp af en preprocessor såsom sass eller mindre, og du vil være concatenating dine filer til ét, men for at at opnå en global appel, vi bliver til gode, gamle formet css i denne forelæsning.,, så vil jeg kort sige, at vi har ændret vores skrifttyper til webfonts, og nu er vi nødt til at henvise dem til vores ccs.koden for amble, slimjoe og bigjohn skrifttyper ser sådan her: /* skrifttyper * //*, der genereres af skrifttype, egern (http://www.fontsquirrel.com) * /* slimjoe * /@ skrifttype ansigt (font familie: "slim_joeregular; src: url ("... /skrifttyper /slimjoe /slim_joe-webfont eot '.); src: url ("... /skrifttyper /slimjoe /slim_joe-webfont.eot?# iefix) format ('embedded-opentype), url ("... /skrifttyper /slimjoe /slim_joe-webfont. woff2) format ('woff2), url ("... /skrifttyper /slimjoe /slim_joe-webfont. woff) format ('woff), url ("... /skrifttyper /slimjoe /slim_joe-webfont. ttf) format ('truetype), url ("... /skrifttyper /slimjoe /slim_joe-webfont. perspektivgruppen&#slim_joeregular) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;} /* bigjohn * /@ skrifttype ansigt (font familie: "big_johnregular; src: url ("... /skrifttyper /bigjohn /big_john-webfont. eot) src: url ("... /skrifttyper /bigjohn /big_john-webfont.eot?# iefix) format ('embedded-opentype), url ("... /skrifttyper /bigjohn /big_john-webfont. woff2) format ('woff2), url ("... /skrifttyper /bigjohn /big_john-webfont. woff) format ('woff), url ("... /skrifttyper /bigjohn /big_john-webfont. ttf) format ('truetype), url ("... /skrifttyper /bigjohn /big_john-webfont. perspektivgruppen&#big_johnregular) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;} /* = = http://www.fontsquirrel.com/fonts/amble * /* amble regelmæssige * /@ skrifttype ansigt (font familie: "ambleregular; src: url ("... /skrifttyper /amble /regelmæssig /amble regelmæssige webfont. eot) src: url ("... /skrifttyper /amble /regelmæssig /amble-regular-webfont.eot?# iefix) format ('embedded-opentype), url ("... /skrifttyper /amble /regelmæssig /amble regelmæssige webfont. woff) format ('woff), url ("... /skrifttyper /amble /regelmæssig /amble regelmæssige webfont. ttf) format ('truetype), url ("... /skrifttyper /amble /regelmæssig /amble regelmæssige webfont. perspektivgruppen&#ambleregular) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;} /* amble dristige * /@ skrifttype ansigt (font familie:" amblebold; src: url ("... /skrifttyper /amble /dristige /amble dristige webfont. eot) src: url ("... /skrifttyper /amble /dristige /amble-bold-webfont.eot?# iefix) format ('embedded-opentype), url ("... /skrifttyper /amble /dristige /amble dristige webfont. woff) format ('woff), url ("... /skrifttyper /amble /dristige /amble dristige webfont. ttf) format ('truetype), url ("... /skrifttyper /amble /dristige /amble dristige webfont. perspektivgruppen&#amblebold) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;} /* amble lys * /@ skrifttype ansigt (font familie:" amblelight; src: url ("... /skrifttyper /amble /lys /amble lys webfont. eot) src: url ("... /skrifttyper /amble /lys /amble-light-webfont.eot?# iefix) format ('embedded-opentype), url ("... /skrifttyper /amble /lys /amble lys webfont. woff) format ('woff), url ("... /skrifttyper /amble /lys /amble lys webfont. ttf) format ('truetype), url ("... /skrifttyper /amble /lys /amble lys webfont. perspektivgruppen&#amblelight) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;},, fontawesome give css - fil, der kaldes font-awesome.css, der trænger til at blive steder i css mappe.begge style.css og font-awesome.css har brug for en henvisning i. som du kan se fra under snippet.,, <!- –––––––––––––––––––––––––––––––––––––––––––––––––– css - > < forbindelse rel = "stylesheet" href = "css /normalisering. css" > < forbindelse rel = "stylesheet" href = "css /skelet. css" > < forbindelse rel = "stylesheet" href = "css /font fedt. css" > < forbindelse rel = "stylesheet" href = "css /stil. css" >, efter at tilføje henvisninger til stil filer, lad os hoppe ind i css /style.css og begynde at tilføje nogle misligholdelse modetendenser, ikke overskrives skelettet misligholder sine forpligtelser.den første ting, som jeg gerne vil, er at tilføje, rubrik dimensionering, at alle elementer som følger: /* personlige smag * /* {- webkit rubrik størrelsessortering: grænse boks - - box størrelsessortering: grænse boks. - fru rubrik størrelsessortering: grænse boks; rubrik størrelsessortering: grænse boks), nu begynder den typografi omskrivning.da designer tilføjede skik skrifttyper, og vi har allerede ændret dem til web skrifttyper, vi er nødt til at give dem til positioner, præmis og krop.typografi spiller en vigtig rolle ved udformningen af webstedet. vi er nødt til at sikre, at vi kan møde designeren specifikationer.,, /* typografi * /organ (skriftstørrelse: 16px; brev afstand:. 05em; farve:, skrifttype familie: "amblelight", "raleway", uden serif helvetica, ariel.;} h1, h3 (font familie: "big_johnregular", "raleway", "helvetica neue" helvetica, ariel, uden serif;} h4 (skriftstørrelse: 22px;} h3 (skriftstørrelse: 28px;}, som du kan se fra snippet, h1, h3, andel den samme skrifttype, familie, bigjohn,.vi er også nødt til at foretage nogle ændringer til, et organ, et typografi, skriftstørrelse, brev afstand, farve, og skrifttype, familie,.,, hvis du husker fra den første del, hvor vi skrev: vi har skabt nogle skik nytte klasser til center elementer og også - klasse der er to forskellige farver,Þ (mørkegrå) og ,&#d87843 (orange).To center an element we are going to position it absolutely and use ,transform, property to correctly position it.,,.centered { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); transform: translate(-50%,-50%); } .vertical-centered { position: absolute; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); width: 100%; },,The idea here is that it takes the current element’s dimensions and moves it along. for eksempel, translatey (- 50%), vil få del i opadgående retning med 50% af sin højde., i det foregående forelæsning, skabte vi et element med en separator klasse at skabe overensstemmelse af udformningen.de ser, er meget lille, men det er her, at vi bruger : før pseudo - element til gøre det synligt.separator klasse er en assistent for afstand og tekst tilpasning.,, /* - * /. - separator (holdning: relativ; margen nederst: 1.7em; polstring nederst: 1.7em; tekst tilpasse: center; skrifttype vægt: dristige; tekst omdanne: store, farve: arve;}. - separator: før (indhold: ". position: absolut; top: 100% tilbage: 50%; bredde: 86px. højde: 2px; baggrund farve:Þ og - webkit omdanne: translatex (- 50%); - ms omdanne: translatex (- 50%); - o-transform: translatex (- 50%); transformere - translatex (- 50%);}. - separator. orange: før {baggrund farve:&#d87843;}, skelet kommer med foruddefinerede styles til knapper:,,,,, i vores design, der er endnu to forskellige typer af knap.en, der har en oversigt og en anden, som er afrundet til play knappen fra videosektionen.,, /* knap omvendte * /. button.inverted (skriftstørrelse: arve; polstring: 25px 70px; farve: hvid, højde: auto; grænse: 3px faste hvide; tekst omdanne: ingen; skriftstørrelsen: 26px; skrifttype familie: "ambleregular"}. knap. omvendt: den {baggrund: hvid farve:Þ.}. button.circle (polstring: 0; bredde: 2.5em. højde: 2.5em; linje højde: 2.5em; grænseoverskridende radius: 50%; tekst tilpasse: center; - webkit rubrik størrelsessortering: indhold kasse, - - box størrelsessortering: indhold kasse. - fru rubrik størrelsessortering: indhold rubrik; rubrik størrelsessortering: indhold rubrik;}, den ekstra klasse for knappen skitseret, er vendt, og har en transparent baggrund, ogÞ, for farve og grænse.på den baggrund farve, er,Þ, og teksten farve er hvid.jeg har også tilføjet væsentlig polstring til afstand og konstruktivt formål.,, misligholdelse, styles for hovedafdeling,, hvis du husker hver afdeling har en anden klasse navn, som vi skal målet lige nu.hele idéen er, at hver afdeling har en baggrund farve, eller en baggrund image. , ud over, at de dele med en baggrund image, at undgå gentagelser, har en anden klasse, var bg image, der i bund og grund danner baggrund image placering, størrelse og tæthed og skaber baggrundsmateriale virkning, der vil strække sig over beholderens størrelse image. , hver afdeling har , 80px, polstring til toppen og bunden, og 0px,,,,,,,.,, /* = afsnit generelle design -------- * /afsnit (tekst tilpasse: center; polstring - 80px 0} /* afsnit med var baggrund image.alle dele, som har denne klasse vil få virkning med en baggrundsmateriale.* /. var bg image (holdning: relativ; baggrund farve:, farve: hvid, min højde: 500px;} var bg billede: før (indhold: "" holdning: absolutte, top: 0: 0; tilbage: 0; nederst: 0; baggrund størrelse: dækning. baggrund: 50% 50%; baggrund gentager: ikke gentages; uklarhed: 35;}. hjælp: før {baggrund: url (".. /images /help_bg_image jpg)}. kreativitet: før {baggrund: url (".. /images /creativity_bg_image jpg "); baggrund holdning: 50% 0}. citat: før {baggrund: url (".. /images /quote_bg_image jpg)}. video iframe {holdning: absolutte, venstre: 0; top: 0; nederst: 0: 0. højde: 100%; bredde: 100%; display: ingen. vi).deo: før {baggrund: url (".. /images /video_bg_image jpg)}. kunder (baggrund farve:&#f4f4f4;}. meter (baggrund farve:, farve: hvid;}, navigation, navigation, kommer fra en hamburger ikon og en unordered liste over links.navigationen er fastsat, for at blive på toppen af alt, mens nedad.det har en bredde, 320px, og en højde på , 100%.at de navigation uden for webstedet, vi bruger, transformere, oversætte, ejendom, som vi også anvendes til center elementer), men denne gang er vi oversætte det, 100% af dets bredde, og så vil det ikke være synlig.,, forbindelserne inden for navigation har store tekst, en hvid, farve, og 100%, bredde.jeg har også fjernet den tekst, dekoration, præsenteret på forbindelser og gjort, skrifttype vægt, modige.,, hamburger ikon har, 30px for skriftstørrelsen, og hvid farve, med 20px, polstring, det hele.jeg har også tilføjet en overgang virkning for, baggrund, farve og aktiv tilstand.noget, som jeg gerne ville fokusere mere på placeringen af den hamburger ikon, fordi, som du kan se fra design er placeret "uden for" sejlads.en hurtig løsning på dette er, at det absolutte og 100% tilbage.den , venstre: 100%, repræsenterer navigation bredde, så nu kan vi øge navigation bredde og ikonen vil altid blive udenfor.,, /* = navigation -------- * /. navigation (holdning: faste, top: 0; tilbage: 0; nederst: 0, højde: 100%; z-index: 3; bredde: 320px; - webkit omdanne: translatex (100%); - - ændre: translatex (100%); - ms omdanne: translatex (100%); - o-transform: translatex (100%), ændre: translatex (100%); - webkit overgang. 5s let i ud, - - overgang. 5s let i. - fru overgang. 5s let i. - o-transition: alle. 5s let i; overgang. 5s let i.}. navigation.active {- webkit omdanne: translatex (0); - moz-transform: translatex (0); - ms omdanne: translatex (0); - o-transform: translatex (0), ændre: translatex (0)}. navigation ul (liste stil: ingen. position: absolut; top: 0; tilbage: 0; nederst: 0: 0; margen: 0; baggrund:Þ.}. navigation ul li (display: blok; tekst tilpasse: center; margen: 0; polstring: 0}. navigation ul - (display: blok. højde: 100%; polstring: 10px 0; tekst): ingen; tekst omdanne: store, farve: hvid font vægt: 900}. navigation ul li a.current,. navigation ul -: den (farve:Þ og baggrund, farve: hvid;}. navigation. menu ikon (farve: hvid; skriftstørrelsen: 30px linjehøjde: 1em; pos.ning: absolut; venstre: 100%; polstring: 20px; - webkit overgang. 15s let i ud, - - overgang. 15s let i. - fru overgang. 15s let i. - o-transition: alle. 15s let i; overgang. 15s let i ud;). navigation. menu-icon.active {baggrund farve: rgba (0,0,0,. 3)}. navigation. menu ikon: svævning (farve:Þ og baggrund, farve: gennemsigtige;}, helt del, helt afsnit arver samme stil som afsnit med var baggrund billeder, men vi vil at have en anderledes tilgang, da der er flere rydder op efter det.det består af en baggrund image som baggrund, en baggrund farve som en farve, udfylde en gradient - overlay - og en anden højde: 500px.,, gradient - overlay - virkning er skabt med en pseudo - element (,: efter) fremstillet ved hjælp af css3 hældning.jeg skabte denne virkning, fordi det giver os mulighed for at ændre det billede, æstetiske, uden at bruge photoshop.,, /* = helt -------- * /. helt (polstring: 0, min højde: 500px; tekst tilpasse: center; holdning: relativ; baggrund farve:&#d56d4d; /* lag fylde indhold * /farve: hvide,}. helt billede (baggrund: url (".. /images /hero_bg_image jpg") nr.: baggrund størrelse: dække; baggrund holdning: 50% 50%; holdning: absolutte, top: 0: 0; nederst: 0; tilbage: 0; uklarhed:. 9). helt billede: efter (indhold: "; uklarhed:. 87 /* lag alfa * /baggrund billede: http: ///////(data image perspektivgruppen + xml; base64, pd94bwwgdmvyc2lvbj0ims4wiia /pgo8c3znihhtbg5zpsjodhrwoi8vd3d3lnczlm9yzy8ymdawl3n2zyigd2lkdgg9ijewmcuiighlawdodd0imtawjsigdmlld0jved0imcawidewmcaxmdaiihbyzxnlcnzlqxnwzwn0umf0aw89im5vbmuipjxsaw5lyxjhcmfkawvudcbpzd0iagf0mcigz3jhzgllbnrvbml0cz0ib2jqzwn0qm91bmrpbmdcb3giihgxpsixmdaliib5mt0intaliib4mj0ilteundixmdg1ndcxntiwmmutmtqliib5mj0intalij4kphn0b3agb2zmc2v0psiwjsigc3rvcc1jb2xvcj0ii2jindi0miigc3rvcc1vcgfjaxr5psixii8 + cjxzdg9wig9mznnldd0imtawjsigc3rvcc1jb2xvcj0ii2vmywi0ysigc3rvcc1vcgfjaxr5psixii8 + ciagidwvbgluzwfyr3jhzgllbnq + cgo8cmvjdcb4psiwiib5psiwiib3awr0ad0imtawiibozwlnahq9ijewmcigzmlsbd0idxjskcnoyxqwksiglz4kpc9zdmc +) /* gradient - overlay - * /baggrund billede: - moz lineær gradient (til højre,&#bb4242 0%,&#efab4a 100%) /* gradient - overlay - * /baggrund billede: - o-linear-gradient (til højre,&#bb4242 0%,&#efab4a 100%) /* gradient - overlay - * /background billede: - webkit lineær gradient (til højre,&#bb4242 0%,&#efab4a 100%) /* gradient - overlay - * /baggrund billede: lineær gradient (til højre,&#bb4242 0%,&#efab4a 100%) /* gradient - overlay - * /stilling: absolutte, top: 0: 0; nederst: 0; tilbage: 0}. helt h2 (skriftstørrelse: 24px;}. helt p {polstring: 0, 15%}. helt. - separator: før (farve: hvid baggrund), "kontakt", "kontakt" afdeling er lavet af to dele. til venstre, til højre, og har&#f2f2f2, som baggrund farve.venstre side er en 70px polstring omkring og en gennemsigtig baggrund.de sociale bånd over produkter, der er lanceret, liste stil ingen og 10px for margen, at tilføje en plads mellem poster.,, form i sig selv ikke har så meget stil (ud over 70px for polstring og baggrund farve) siden skelet har behandlet det for os.,, kontakt /* * /. kontakt os {baggrund farve:&#f2f2f2; tekst tilpasse: venstre}. kontakt os detaljer (polstring: 70px;}. kontakt os detaljer h5 (skriftstørrelse: 2rem;}. kontakt os detaljer. sociale forbindelser (farve:Þ og udstilling: blok.}. kontakt os detaljer. sociale forbindelser li (liste stil: ingen; flyde: venstre; skriftstørrelsen: 24px; margen: 10px;}. kontakt os detaljer. sociale forbindelser li: sidste barn (margen: 0}. kontakt os form (polstring 70px; b:ackground farve:&#e4e4e4;}. kontakt os. række {margen: 0), afsnit, filtre, arbejdet filter) "slimjoe" til , skrifttype, familie, er teksten store, 18px skriftstørrelse og 0.5em til venstre og højre margen til at skabe plads mellem dem.den aktive, staten har en anden skrifttype familie ", bigjohn" at skelne det fra resten af poster i forbindelse med aktiv.,, /* arbejde filtre * /. arbejde filtre (liste stil: ingen;}. arbejde filtre li (display: i overensstemmelse med blok; margen: 0. 5em; skriftstørrelsen: 18px; tekst omdanne: store; skrifttype familie: "slim_joeregular"}. arbejde filtre li a (farve: arve; tekst): ingen.}. arbejde filtre li.active {skrifttype familie: "big_johnregular"), produkter og arbejde, arbejde, der har en bestemt højde af 360px og 33% for bredde , giver os et gitter med tre produkter pr. linje.de "falske" rum mellem produkter foretages med en grænse, der gælder for hver enkelt post.,, at arbejde er en legende for hvert punkt på dagsordenen, der strækker sig på tværs af arbejdet post med holdning absolut, og 0px til venstre, højre, top og bund.det har også en baggrund med. 75 opacitet, skabe en overlay - virkning, eftersom det er over det billede.uden detaljerne beholder er skjult, og når et punkt på dagsordenen er svævede, bliver det synlige – animeret gennem css - overgange.,, /* arbejde produkter * /. arbejde poster (liste stil: ingen; bredde: 100%; display: inline - blok). arbejdet poster li {holdning: relativ; overløb: skjult, højde: 360px; /* vigtigt, fordi vi er nødt til at træde i stedet for misligholdelse skelet * /margen: 0.vigtigt: bredde: 33% grænse: 10px faste hvide. position: relativ;}. arbejde, der li: n - barn (4n) {margen: 0}. arbejde, der li img (bredde: auto, højde: 100%; display: blok) /* arbejde * /. - arbejde {holdning: absolutte, top: 0; nederst: 0; tilbage: 0: 0; uklarhed: 0; baggrund: rgba (0,0,0,. 75); farve: hvid; - webkit overgang. 3s let i ud, - - overgang. 3s let i. - fru overgang: alle. 3s let i. - o-transition: alle. 3s let i; overgang. 3s let i.}. arbejde h3 (skriftstørrelse: 16px; brev afstand:. 05em;}. arbejde p (skriftstørrelse: 20px; tekst omdanne: udnytte; polstring til venstre: 20px; pat tilføje: 20px;}. arbejde, der li: svæv. arbejde (uklarhed: 1; rubrik skygge: * * * 0 0 0 10pxÞ.}, kunder, afsnit, klienterne afsnit er en simpel inline - liste.det eneste, der er værd at nævne, er, at jeg bruger en grayscale css filter til desaturate billederne.bredden for hvert punkt på dagsordenen er 18% og 2% for lige afstand.,, /* klienter * /. kunder (liste stil: ingen;} klienter li (display: i overensstemmelse med blok; bredde: 18% margen: 2%} klienter li: sidste barn (margen: 0;} klienter li img (max bredde: 100%, højde: auto; display: block, - webkit filter: grayscale (100%); - - filter: grayscale (100%); filter: grayscale (100%);}, "om", om afsnit, arver den arbejde, afsnit modetendenser, undtagen for de poster, højde, 300px.,, /* om * /. folk liste (liste stil: ingen; margen: 70px 0; bredde: 100%}. folk liste li {holdning: relativ, højde: 300px; overløb: skjult.}. folk liste li img {bredde: auto, -t: 100%; display: blok.}. mennesker. mennesker flyde {holdning: absolutte, top: 0; nederst: 0; tilbage: 0: 0; baggrund: rgba (0,0,0,. 45); uklarhed: 0 - webkit overgang. 3s let i ud - - uddannelse: alle. 3s let i. - fru overgang. 3s let i. - o-transition: alle. 3s let i; overgang. 3s let i.}. mennesker. mennesker, svæv et {holdning: absolutte, top. 10px; ret: 10px; farve: hvid} /* om folk oplysninger * /. mennesker. mennesker detaljer (holdning: absolutte og nederst: 0; bredde: 100%; tekst tilpasse: center; polstring: 0 20px; z-index: 1; farve: hvid;}. mennesker. mennesker detaljer h3 (skriftstørrelse: 22px; margen bottom: 0}. mennesker. mennesker ind p (skriftstørrelse: 16px;}. folk liste li - svæv. folk vifte {uklarhed: 1; rubrik skygge: * * * 0 0 0 5pxÞ.},, det sidste punkt på listen er en anden stil, fordi det ikke har et svæv virkning.baggrund farve er hvid, og det har en anden grænse farve.,, /* træk folk ansættelse * /. folk liste li. blanke træk (rubrik skygge: * * * 0 0 0 3pxÞ.}. folk liste li.blank-feature img {synlighed: skjult.}. folk liste li.blank-feature h3 (skriftstørrelse: 26px;), "tjenesteydelser", billeder til tjenester er 150px højde og bunden margen på 20px.som du kan se fra den kode, image, har en anden blok display og 100% for max bredde. , tjenesteydelser, /* * /. tjenesteydelser (liste stil: ingen; margen: 70px 0}. tjenesteydelser. service image (højde: 150px; margen nederst: 20px;}. tjenesteydelser. service billede img (display: blok; max bredde: 100% margen: 0 auto; tekst tilpasse: center;}. tjenesteydelser p (skriftstørrelse: 16px; brev afstand: 0}, lydhørhed, da vi er ved hjælp af skelettet forsyningsnettet websted er der ud af boksen, men stadig der er nogle stil spørgsmål for minimumsskriftstørrelse, marginer, paddings og tilpasninger. , som du kan se fra under kode, knappen polstring er mindre for mobile udstillinger.,, tabel, arbejdet poster bør have100% bredde og folk elementer bør være to pr. linje.vi er også nødt til at begrænse den polstring til kontakt punkt form og sociale forbindelser vil være 33% bredde og tilpasset til center.,, /* medier forespørgsler –––––––––––––––––––––––––––––––––––––––––––––––––– * /* større end mobile * /@ medier (max bredde: 400px) {. button.inverted (polstring: 15px;}} @ medier (min bredde: 400px) og (max bredde: 750px) {. arbejde poster li.isotope-item.columns (bredde: 100%}. folk liste li.people-list-item.columns (bredde: 46% margen: 2%; rubrik størrelsessortering: indholdet af kassen.}. kontakt os detaljer (polstring: 70px 25px; tekst tilpasse: center;}. kontakt os oplysninger.økonomiske forbindelser li {tekst tilpasse: center; bredde: 33% margen: 0}. kontakt os detaljer h5 (skriftstørrelse: 1.7rem;}}, konklusion, hvis du får fordel af skelettet ramme, som du kan se fra denne forelæsning, og meget af det arbejde, er færdig med lethed og give dig fred i sindet, for meget af det, du er i bygningen. , er rigtigt, du er nødt til at anvender forskellige typer familier minimumsskriftstørrelse, afstande og, når det er nødvendigt, men det er anden knap styling . , det var alt for denne gang, og jeg håber, at du nød det og jeg ser frem til at se dig i næste lektion, hvor vi vil gennemføre javascript.se, du der!,