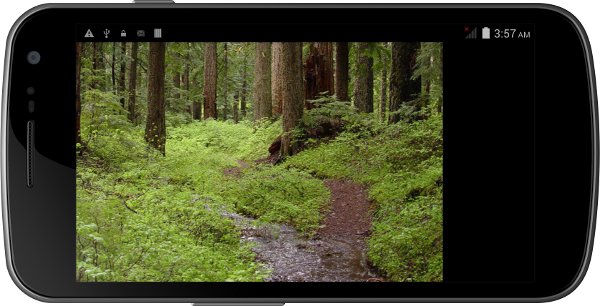
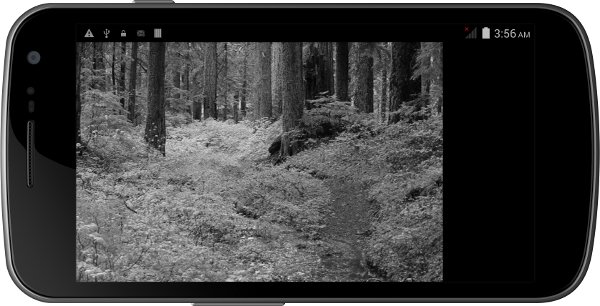
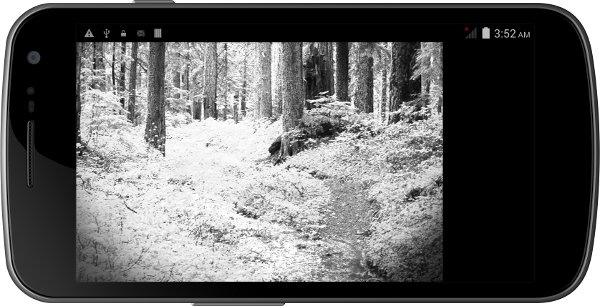
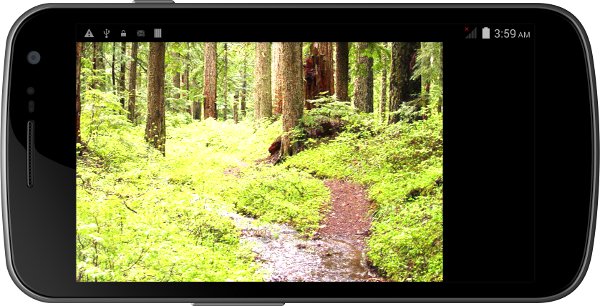
, hvordan man bruger androide miljøpåvirkninger med opengl es,,,,, 24,,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, androide er medier virkninger rammer gør det muligt let at anvende udviklere masser af imponerende visuelle effekter til billeder og video.som ramme bruger gpu kan varetage sit image behandlinger, og det kan kun acceptere opengl strukturer som sit bidrag.i denne forelæsning, du skal lære at bruge opengl es 2.0 at konvertere en drawable ressource til en konsistens, og så bruge de rammer at anvende forskellige retsvirkninger.,,, forudsætninger, for at følge denne forelæsning, du skal have:,,, en idé, der støtter androide anvendelse udvikling.hvis du ikke har den seneste version af androide studie fra androiden udvikler websted, en anordning, der løber androide, 0 + og har en gpu, der støtter opengl es 2.0.,, en grundlæggende forståelse af opengl.,,, 1.oprettelsen af den opengl es miljø, trin 1: skabe en, glsurfaceview,,, til at vise opengl grafik i din app, du er nødt til at bruge en, glsurfaceview, objekt.som enhver anden mening, kan du tilføje det til en aktivitet eller fragment, ved at definere det i en layout xml - fil eller ved at skabe et tilfælde af den i kode.,, i denne forelæsning, du skal have en, glsurfaceview, genstand som den eneste, der mener, at i din, aktivitet.derfor, at det i kode er enklere.en gang skabt det gå til, setcontentview, metode, således at den fylder hele skærmen. deres aktivitet, er, oncreate, metode skal se sådan ud:,, beskyttede tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); glsurfaceview opfattelse = nye glsurfaceview (dette). setcontentview (syn);), fordi medierne virkninger rammer kun støtter opengl es 2 eller højere, består den værdi, 2, til, seteglcontextclientversion metode.,,, lyset. seteglcontextclientversion (2), for at sikre, at de, glsurfaceview, gør dens indhold, når det er nødvendigt, give den værdi, rendermode_when_dirty, den metode, setrendermode,.,, lyset. setrendermode (glsurfaceview. rendermode_when_dirty), trin 2: skabe en renderer,,, glsurfaceview. renderer, er ansvarlig for, at indholdet af det, glsurfaceview,.,,, skabe en ny klasse, der gennemfører, glsurfaceview.renderer interface.jeg ringer til denne klasse, effectsrenderer,.efter tilsætning af en konstruktør og altoverskyggende alle metoder til grænsefladen, klasse skal se sådan ud:,, offentlige klasse effectsrenderer gennemfører glsurfaceview. renderer {offentlige effectsrenderer (forbindelse forbindelse) (super();} @ tilsidesætte offentlige tomrum onsurfacecreated (gl10 gr, eglconfig ud) {} @ tilsidesætte offentlige tomrum onsurfacechanged (gl10 gl, int bredde, højde) {} @ tilsidesætte eller offentlige tomrum ondrawframe (gl10 gr) {}}, gå tilbage til dit, aktiviteter, og kalder den, setrenderer, metode, således at de, glsurfaceview, anvender den skik renderer.,, lyset. setrenderer (nye effectsrenderer (det), trin 3. - udgive manifestet, hvis du har planer om at udgive din app på google, tilføjes følgende , androidmanifest. xml,:,, < bruger træk androide: glesversion = "0x00020000" androide: kræves = "ægte" />,, det er sikker på, at din app kun kan monteres på anordninger, der støtter opengl es 2.0. den opengl miljø er klar., 2.at skabe en opengl fly, trin 1: definere toppunkter,,, glsurfaceview, ikke kan vise et billede direkte.billedet skal omdannes til en tekstur og anvendes på en opengl form først.i denne forelæsning, vil vi skabe et 2d - fly, der har fire toppunkter.for enkelthedens skyld, lad os gøre det til en square. skaber en ny klasse, , square, for at repræsentere square.,, offentlige klasse. {}, misligholdelse opengl koordinatsystem har sin oprindelse i centrum.som et resultat af koordinaterne for de fire hjørner af vores square, hvis sider er to enheder, lang, vil være:,, nederste, venstre hjørne på (- 1 - 1), nederste højre hjørne på (1, 1), øverste højre hjørne på (1, 1), top venstre hjørne på (1, 1), alle objekterne, vi drager af opengl skal bestå af trekanter.for at gøre det. vi skal bruge to trekanter med en fælles front. betyder dette, at de koordinater for trekanter er:,, trekant 1: (- 1 - 1), stk. 1, - 1), (1, 1), trekant 2 (1, 1), (1, 1), (1, 1), skabe, flyde, system til at repræsentere disse toppunkter.,, private flyde toppunkter [] = (- 1f - f, f - f - f, f, f, f,,,, at kortlægge strukturen på pladsen, du er nødt til at præcisere de koordinater i toppunkter i konsistensen.indskud med et koordinatsystem, ved hvilken værdien af de y-coordinate stigninger, som du gå højere. skabe endnu mere til at repræsentere toppunkter i konsistensen.,, private flyde texturevertices [] = (- 1, 1 1, -, -, 1f, -};,, trin 2: skabe buffer objekter,, arrays koordinater skal omregnes til byte puffere, før opengl kan bruge dem.vi erklærer disse puffere.,, private floatbuffer verticesbuffer; private floatbuffer texturebuffer;,, skrive koden til at aktivere disse puffere i en ny metode, initializebuffers,.brug den, bytebuffer.allocatedirect, en metode til at skabe den buffer.fordi en, flyde, brug, 4, bytes, du er nødt til at mangedoble antallet af systemer med værdien, 4,.,,, bytebuffer.nativeorder, til at bestemme byte for af de underliggende indfødte platform, og rækkefølgen af buffere til denne værdi.brug den, asfloatbuffer, en metode til at konvertere, bytebuffer, f.eks. til en, floatbuffer,.efter det, floatbuffer, er skabt, brug - metode til at indlæse array i bufferen. endelig brug, holdning, en metode til at sikre, at den buffer er læse fra begyndelsen, er indholdet af , initializebuffers, metode skal se sådan ud:,, private tomrum initializebuffers() (bytebuffer buff = bytebuffer. allocatedirect (vertices.length * 4); buff. for (byteorder. nativeorder()); verticesbuffer = buff. asfloatbuffer(); verticesbuffer. (toppunkter); verticesbuffer. stilling (0); buff = bytebuffer. allocatedirect (texturevertices.length * 4); buff. for (byteorder. nativeorder()); texturebuffer = bøffer. asfloatbuffer(); texturebuffer. (texturevertices); texturebuffer. stilling (0)),tep 3: skabe shaders, det er tid til at skrive din egen shaders.shaders er ikke andet end simple c programmer, der drives af gpu at behandle hver enkelt toppunkt.for resten, du er nødt til at skabe to shaders, et toppunkt shader og et fragment shader.,,, c - kode for vertex shader:,, tilskriver vec4 stilling; attribut vec2 atexposition; forskellige vec2 vtexposition; tomrum main() {gl_position = stilling; vtexposition = atexposition;};,, c - kode det fragment shader:,, præcision mediump flyde, ensartet sampler2d utexture; forskellige vec2 vtexposition; tomrum main() {gl_fragcolor = texture2d (utexture, vtexposition)};,, hvis du allerede ved det opengl, denne kode skal være bekendt med dem, fordi det er fælles for alle platforme.hvis du ikke kan forstå disse programmer skal henvise til opengl dokumentation.her er en kort forklaring til at få dig i gang:,, vertex shader er ansvarlig for, at de enkelte toppunkter., stilling, er en variabel, som vil være bundet til, floatbuffer, , der indeholder oplysninger om toppunkter.på samme måde, atexposition, er en variabel, der er bundet til, floatbuffer, der indeholder oplysninger om konsistens., gl_position, er en indbygget opengl variable og repræsenterer hver position toppunkt.det, vtexposition, er forskellige, variable, hvis værdi er simpelthen overføres til fragmentet shader. i denne forelæsning, brudstykke shader er ansvarlig for farve - pladsen.den opfanger farver fra konsistens med, texture2d, metode og tildeler dem til brudstykke ved hjælp af en indbygget variabel ved navn, gl_fragcolor,.,,, shader kode skal være repræsenteret som , snor, genstande i klasse.,, private endelige snor vertexshadercode = "attribut vec4 stilling;" + "attribut vec2 atexposition;" + "forskellige vec2 vtexposition;" + "ugyldig main() {" + "gl_position = stilling;" + "vtexposition = atexposition;" + "}" private endelige snor fragmentshadercode = "præcision mediump flyde" + "ensartet sampler2d utexture;" + "forskellige vec2 vtexposition;" + ". main() {" + "gl_fragcolor = texture2d (utexture,vtexposition); "+"} ", trin 4: skabe et program, og skabe en ny metode, initializeprogram, til at skabe en opengl program efter indsamling og mellem shaders.,,,,,,, glcreateshader, til at skabe en shader genstand og vende tilbage med en henvisning til den i form af en, int,.at skabe et toppunkt shader, består den værdi, gl_vertex_shader, til det.på samme måde for at skabe et fragment shader, består den værdi, gl_fragment_shader, til det.ved anvendelse glshadersource, inddrage de relevante shader kode med shader.brug glcompileshader, til at udarbejde den shader kode.,,, efter at begge shaders, skabe et nyt program med, glcreateprogram,.ligesom , glcreateshader, også dette afkast, int, som en henvisning til programmet.ring, glattachshader, lægger shaders til programmet.endelig opfordrer gllinkprogram, at forbinde programmet.,,, din metode og den dermed forbundne variabler skal se sådan ud:,, private int vertexshader; private int fragmentshader; private int program; private tomrum initializeprogram() {vertexshader = gles20. glcreateshader (gles20. gl_vertex_shader); gles20. glshadersource (vertexshader, vertexshadercode); gles20. glcompileshader (vertexshader); fragmentshader = gles20. glcreateshader (gles20. gl_fragment_shader); gles20. glshadersource (fragmentshader, fragmentshadercode); gles20. glcompileshader (fragmentshader); - = gles20. glcreateprogram(); gles20. glattachshader (program, vertexshader); gles20. glattachshader (program, fragmentshader); gles20.gllinkprogram (programmet);}, måske har du lagt mærke til, at opengl metoder (metoder, indledt med, gr) tilhører klassen, gles20,.det er, fordi vi bruger opengl es 2.0.hvis du ønsker at anvende en højere version, så du bliver nødt til at bruge de klasser, gles30, eller, gles31,.,,, løntrin 5: henlede square, skabe en ny metode, trække, at gøre pladsen ved hjælp af toppunkter og shaders definerede vi tidligere.,,, her er hvad du er nødt til at gøre i denne metode:,,,,,,, glbindframebuffer, til at skabe en ved navn frame buffer objekt (ofte kaldet fbo).,,, gluseprogram, til at starte med det program, vi har knyttet., giv værdi, gl_blend, til gldisable, at deaktivere blanding af farver, samtidig med at gøre. brug, glgetattriblocation, til at få styr på de variabler, stilling, og atexposition, nævnt i vertex shader kode.,,, glgetuniformlocation, til at få styr på den konstante, utexture, nævnt i stykkeshader kode.,, brug, glvertexattribpointer at associere, stilling, og atexposition beskæftiger sig med, verticesbuffer, og, texturebuffer hhv.,,, glbindtexture, at binde tekstur (vedtaget som et argument for, at henlede, metode) til fragment shader, væk. indholdet af det, glsurfaceview, bruger, glclear,.,, endelig brug, gldrawarrays, metode til rent faktisk at henlede de to trekanter (og dermed square).,,, - kode for, trække, metode skal se sådan ud:,,, offentlige ugyldig gøre (int konsistens) (gles20. glbindframebuffer (gles20.gl_framebuffer, 0); gles20. gluseprogram (programmet); gles20. gldisable (gles20. gl_blend); int positionhandle = gles20. glgetattriblocation (program "position"); int texturehandle = gles20. glgetuniformlocation (program "utexture"); int texturepositionhandle = gles20. glgetattriblocation (program "atexposition"); gles20. glvertexattribpointer (texturepositionhandle, 2, gles20.gl_float, falske, 0, texturebuffer); gles20. glenablevertexattribarray (texturepositionhandle); gles20. glactivetexture (gles20. gl_texture0); gles20. glbindtexture (gles20.gl_texture_2d, konsistens); gles20. gluniform1i (texturehandle, 0); gles20. glvertexattribpointer (positionhandle, 2, gles20.gl_float, falske, 0, verticesbuffer); gles20. glenablevertexattribarray (positionhandle); gles20. glclear (gles20. gl_color_buffer_bit); gles20. gldrawarrays (gles20.gl_triangle_strip, 0, 4)}, tilføje en ulempertructor til den klasse, påbegynd puffere og program på tidspunktet for objekt oprettelse.,, offentlige square() {initializebuffers(); initializeprogram();), 3.gør opengl fly og konsistens, som i øjeblikket, vores renderer gør intet.vi er nødt til at ændre det, så det kan gøre det fly, som vi har skabt i de foregående etaper.,,, men først, lad os skabe en, bitmap,.det billede til jeres projekt er, at res /drawable, mappe.den fil, jeg bruger kaldes, skov. jpg,.brug den, bitmapfactory til at omdanne billedet til en, bitmap, objekt.også, opbevarer de dimensioner af det, bitmap, objekt i forskellige variabler.,,, ændre konstruktøren af, effectsrenderer, klasse, således at den har følgende indhold:,,, private bitmap billede; private int photowidth, photoheight; offentlige effectsrenderer (forbindelse forbindelse) (super(); foto = bitmapfactory decoderesource (sammenhæng.. getresources(), r.drawable. skov); photowidth = foto. getwidth(); photoheight = foto. getheight();}, skabe en ny metode, generatesquare, at omstille bitmap i en konsistens, og sæt en square, objekt.du får også brug for en række tal til at holde henvisninger til opengl mønstre.brug glgentextures, at nulstille system, og glbindtexture, aktivere konsistens i indeks, 0,.,,, gltexparameteri, til at fastsætte forskellige egenskaber, der bestemmer, hvordan strukturen er gjort:,,,,,,, gl_texture_min_filter (minifying funktion) og, gl_texture_mag_filter (forstørrelses - funktion) til gl_linear, for at sikre, at strukturen er glat, selv når det er strakt eller krympet.,,, gl_texture_wrap_s, og gl_texture_wrap_t, til gl_clamp_to_edge, således at tekstur aldrig gentages.,,, endelig brug, teximage2d, en metode til at kortlægge, bitmap, tekstur. gennemførelsen af, generatesquare, metode skal se sådan ud:,, private int mønstre [] = nye int [2] private square square, private tomrum genratesquare() {gles20. glgentextures (2, stofvirkninger, 0); gles20. glbindtexture (gles20.gl_texture_2d, stofvirkninger [0]); gles20. gltexparameteri (gles20.gl_texture_2d, gles20.gl_texture_min_filter, gles20. gl_linear); gles20. gltexparameteri (gles20.gl_texture_2d, gles20.gl_texture_mag_filter, gles20. gl_linear); gles20. gltexparameteri (gles20.gl_texture_2d, gles20.gl_texture_wrap_s, gles20. gl_clamp_to_edge); gles20. gltexparameteri (gles20.gl_texture_2d, gles20.gl_texture_wrap_t, gles20. gl_clamp_to_edge); glutils. teximage2d (gles20.gl_texture_2d, 0, foto, 0); square = nye square();}, når de dimensioner af det, glsurfaceview, ændring, onsurfacechanged, metode for, renderer, kaldes.her er hvor du skal ringe glviewport, at fastsætte de nye dimensioner i viewport.også til, glclearcolor at male, glsurfaceview, sort.næste opkald, generatesquare, at initialisere de strukturer og flyet.,, @ tilsidesætte offentlige tomrum onsurfacechanged (gl10 gl, int bredde, int højde) (gles20. glviewport (0,0, bredde, højde); gles20. glclearcolor (0,0,0,1); generatesquare();}, endelig ringe, square, objekt er træk, metode indenfor, ondrawframe, metode for, renderer,.,, @ tilsidesætte offentlige tomrum ondrawframe (gl10 gr) {square. træk (indskud [0]);}, kan du løbe din app og se det billede, du havde valgt leveres som en opengl struktur på et fly.,,,,, 4.at bruge medierne virkninger rammer, den komplekse kode skrev vi indtil nu kun var en forudsætning for at bruge medierne virkninger rammer.det er nu på tide at begynde at anvende egne rammer.tilføje følgende områder til deres renderer, klasse, private effectcontext effectcontext; private virkning;,, nulstille, effectcontext, område ved hjælp af den, effectcontext. createwithcurrentglcontext,.det er ansvarlig for forvaltning af de oplysninger om den visuelle effekter i en opengl sammenhæng.for at optimere ydeevnen, bør dette kaldes kun én gang.der tilføjes følgende kode i begyndelsen af deres, ondrawframe metode.,, hvis (effectcontext = = null) (effectcontext = effectcontext. createwithcurrentglcontext();}, skaber en virkning er meget enkel.brug den, effectcontext, til at skabe en, effectfactory, og bruge den, effectfactory, til at skabe en effekt, objekt.når en effekt, objekt er til rådighed, kan du ringe til, anvendelse, og en henvisning til den oprindelige struktur til det, i vores tilfælde er det indskud [0], sammen med en henvisning til en tom tekstur objekt, i vores tilfælde er det indskud [1].efter at anvende metode kaldes, stofvirkninger [1], vil indeholde resultatet af den virkning,.,, f.eks. at etablere og anvende, grayscale, virkning, her er den kode, du er nødt til at skrive:,, private tomrum grayscaleeffect() {effectfactory fabrik = effectcontext. getfactory(); virkning = fabrik. createeffect (effectfactory. effect_grayscale); virkning. anvendelse (indskud [0], photowidth, photoheight, stofvirkninger [1]);}, til denne metode, ondrawframe, og passere, stofvirkninger [1], til, square, objekt, tegne, metode.din ondrawframe, metode bør have følgende kode:,, @ tilsidesætte offentlige tomrum ondrawframe (gl10 gr) (hvis (effectcontext = = null) (effectcontext = effectcontext. createwithcurrentglcontext();} hvis (virkning.= null) {virkning. release();} grayscaleeffect(); square. træk (indskud [1]);},,, frigivelse, metode anvendes til at frigøre ressourcer, der indehaves af en virkning.da du løb app 'en, , du bør se følgende resultat:,,,,,, du kan bruge den samme kode til at anvende andre virkninger.for eksempel her er koden til at anvende, dokumentarfilm, virkning:,, private tomrum documentaryeffect() {effectfactory fabrik = effectcontext. getfactory(); virkning = fabrik. createeffect (effectfactory. effect_documentary); virkning. anvendelse (indskud [0], photowidth, photoheight, stofvirkninger [1]);}, er resultatet ser sådan her:,,,,, nogle virkninger tage parametre.for eksempel, da justering virkning har, lys, parameter, der tager en, flyde, værdi.du kan bruge, setparameter, til at ændre værdien af parameter.følgende kode viser, hvordan man bruger det:,,, private tomrum brightnesseffect() {effectfactory fabrik = effectcontext. getfactory(); virkning = fabrik. createeffect (effectfactory. effect_brightness) virkning. setparameter ("lys", 2f); virkning. anvendelse (indskud [0], photowidth, photoheight, stofvirkninger [1]);), og den virkning, vil gøre din app giver følgende resultat:,,,,, konklusion i denne forelæsning, du har lært at bruge medierne virkninger rammer at anvende forskellige virkninger for dine billeder.mens vi gør det, du lærte også at udarbejde en plan med opengl es 2.0 og anvende forskellige mønstre for det. og rammen kan anvendes til både billeder og video.i tilfælde af videoer, du er simpelthen nødt til at anvende den virkning, at de enkelte billeder af video i, ondrawframe metode.,, du allerede har set tre virkninger i det pædagogiske og ramme har mange flere til at eksperimentere med.at vide mere om dem, der henviser til den androide udviklerens websted.,,,,,,