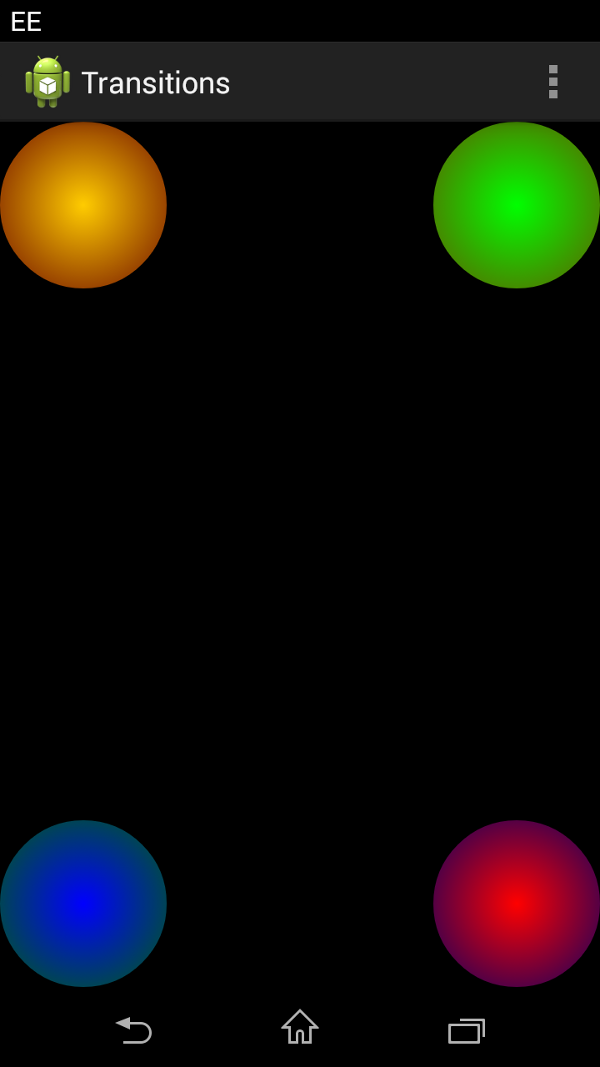
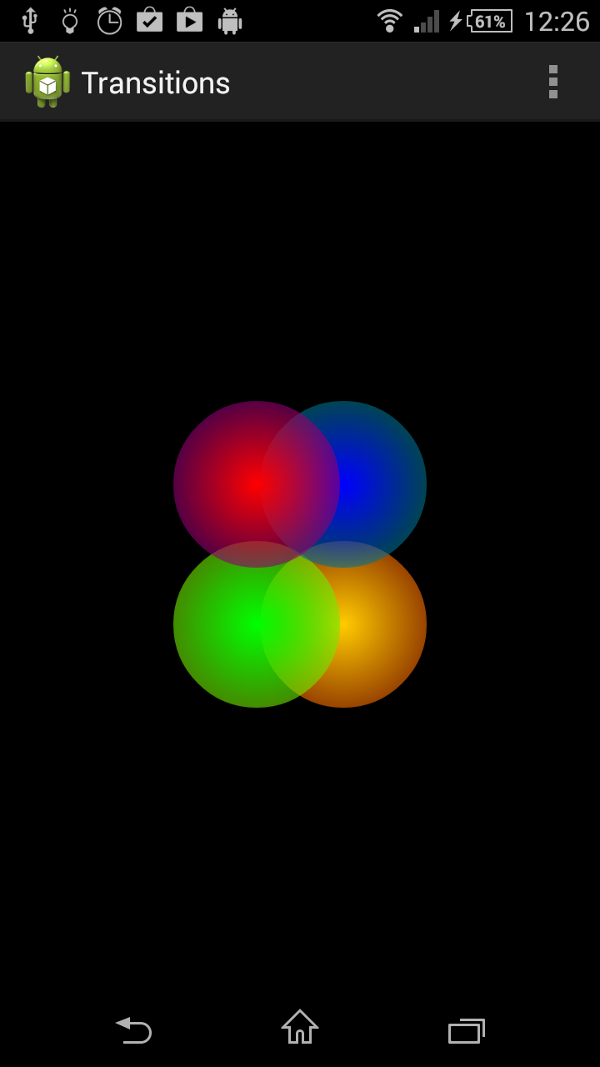
, en introduktion til androide overgange,,,,, 44,,,,,,,,, 37,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, indledningen, androiden overgange rammer tillader dig at konfigurere udseendet af ændringer i din app 's brugergrænseflade.du kan stadig ændringer i en app skærm, fastlæggelse af hver fase som en scene og kontrollere den måde, hvorpå overgangen ændringer app udseende fra en scene til den anden. i denne forelæsning, vi vil bygge en simpel app med en animeret overgang i det.dette vil indebære, at forberede udformningen og drawable filer i xml - så konfigureringen og anvendelse af overgangen i java.vi vil definere to scener, som har samme opfattelse, der er organiseret på en anden måde på skærmen.så bruger vi en overgang, androide automatisk vil stadig skift fra en scene til en anden.,, 1.skabe app, trin 1, og starte med at skabe en ny app i deres valgte ide.du har brug for et minimum af 19 for overgangen sdk klasser, så du bliver nødt til at tage yderligere skridt, hvis du har planer om at støtte ældre versioner.,, giv app 'en vigtigste, aktivitet og layout fil at vælge navn, start_layout.xml for indretning.vi vil tilføje en anden udformning filen senere, ved hjælp af overgangen til ændring fra den ene til den anden. følgende billeder viser den proces i androide studie.,,,,,,,,,,,,,, trin 2, lad os nu forberede nogle drawable former for anvendelse i overgangsperioden.vi skal bruge fire cirkel former med forskellige farvede gradient fylder.i din app 's drawables ressource, fortegnelse, begynde med at skabe en ny fil ved navn, shape1. xml,.ind i følgende form:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: vakle = "ægte" androide: form = "ovale" > < gradient androide: endcolor = "# 66ff0000" androide: gradientradius = "150" androide: startcolor = "# ffffcc00" androide: type = "radial" androide: uselevel = "falske" /> < størrelse androide: højde = "100dp" androide: bredde: "100dp" /> < /form >,, form er en cirkel med en radial gradient fylde.alle fire af de former, vil være det samme, bortset fra de farver, der anvendes inden for dem.du kan ønske at skabe forskellige versioner af drawables for forskellige anordning tæthed.tilføje, shape2.xml næste:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: vakle = "ægte" androide: form = "ovale" > < gradient androide: endcolor = "# 66ffcc00" androide: gradientradius = "150" androide: startcolor = "# ff00ff00" androide: type = "radial" androide: uselevel = "falske" /> < størrelse androide: højde = "100dp" androide: bredde: "100dp" /> < /form >,, tilføje, shape3. xml,:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: vakle = "ægte" androide: form = "ovale" > < gradient androide: endcolor = "# 6600ff00" androide: gradientradius = "150" androide: startcolor = "# ff0000ff" androide: type = "radial" androide: uselevel = "falske" /> < størrelse androide: højde = "100dp" androide: bredde: "100dp" /> < /form > og endelig tilføje, shape4. xml,:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: vakle = "ægte" androide: form = "ovale" > < gradient androide: endcolor = "# 660000ff" androide: gradientradius = "150" androide: startcolor = "# ffff0000" androide: type = "radial" androide: uselevel = "falske" /> < størrelse androide: højde = "100dp" androide: bredde: "100dp" /> < /form >,, vi vil benytte disse former for imagebuttons i to layout scener., 2. skabe layout scener, trin 1, lad os definere to scener, som vi vil overgangen mellem som xml - skemaer.start med de vigtigste layout fil du tilføjede, da du skabte app 'en, start_layout.xml.åben den og skifte til xml - redigering regning.brug en, relativelayout, som vist nedenfor:,, < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: værktøj = "http://schemas.android.com/tools" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: baggrund = "# ff000000" androide: id = "@ + id /base" redskaber: forbindelse = ". transitionsactivity" > < /relativelayout >,, tilføjer vi en baggrund, farve og id for indretningen.id - er afgørende for at sikre, at androide overgange mellem dine scener, vi vil bruge den samme id i anden scene.når du overgang mellem to scener, robotter vil give næring til de ændringer, så længe hver synspunkt har den samme id i begge steder, ellers vil den behandle de synspunkter, som de forskellige og simpelthen forsvinde dem ind eller ud, når overgangen sker.,, i, relativelayout, tilføje en, imagebutton for hver form, vi skabte.,, < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn1" androide: src = "@ drawable /shape1" androide: baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentleft = "ægte" androide - layout_alignparenttop = "ægte" androide: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn2" androide: src = "@ drawable /shape2" androide: baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentright = "ægte" androide: layout_alignparenttop = "ægte" androide: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn3" androide: src = "@ drawable /shape3" androide: baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentleft = "ægte" androide - layout_alignparentbottom = "ægte" androide: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn4" androide: src = "@ drawable /shape4" androide: baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentright = "ægte" androide: layout_alignparentbottom = "ægte" androide: onclick = "changescene" />, og bemærker, at hver form knap har et id - kort, som vil være den samme i den anden indretning, vi skaber, og en, onclick, attribut.vi vil medtage denne metode i den vigtigste aktivitet, senere og vil begynde overgangen, når brugeren ved nogen af de former,.,, vil du se et glimt af opstillingen i din ide, selv om det i visse tilfælde gradient og /eller gennemsigtighed vil ikke blive udvist, indtil du rent faktisk kører app på en anordning eller emulator.formerne er arrangeret, at sidde i hvert hjørne af skærmen, som vist nedenfor.,,,,, trin 2, første layout, skabte vi repræsenterer begyndelsen af overgangsperioden.lad os nu skabe en anden udformning fil til scene overgangen vil ændre sig.der tilføjes et nyt dossier i din app layout ressourcer fortegnelse, at det, end_layout. xml,.skift til teksten redigering regning og anføre følgende:,, < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: værktøj = "http://schemas.android.com/tools" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: baggrund = "# ff000000" androide: id = "@ + id /base" værktøjer: forbindelse = ". transitionsactivity" > < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn1" androide: src = "@ drawable /shape1" androide: baggrund = "# millioner" androide: contentdescription = "form" androide: layout_alignparentright = "ægte" androide: layout_alignparentbottom = "rigtigt"- androiden: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn2" androide: src = "@ drawable /shape2" androide: baggrund = "# millioner" androide: contentdescription = "form" androide: layout_alignparentleft = "ægte" androide: layout_alignparentbottom = "ægte" androide: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn3" androide: src = "@ drawable /shape3" androide: baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentright = "ægte" androide: layout_alignparenttop = "ægte" androide: onclick = "changescene" /> < imagebutton androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /btn4" androide: src = "@ drawable /shape4" androide. baggrund = "# millioner" androide: contentdescription = "forme" androide: layout_alignparentleft = "ægte" androide: layout_alignparenttop = "ægte" androide: onclick = "changescene" /> < /relativelayout >,, tage et øjeblik til at se på tegningerne.det er identisk med det første indretning, undtagen for positioner i form knapper.hver form er i den modsatte hjørne, fra sin stilling i den første udformning.overgangen vil derfor bytte de former, de flytter deres holdninger diagonalt hen over skærmen,.,, 3. overgang mellem scener, trin 1, har vi de to opgaver er defineret, lad os nu brug for en overgang til at bevæge sig mellem dem.åbn din app 's vigtigste aktivitet, klasse.skal du bruge følgende import - erklæringer:,, import android.transition.autotransition; import android.transition.scene; import android.transition.transition; import android.view.view; import android.view.viewgroup; import android.view.animation.acceleratedecelerateinterpolator; import android.widget.relativelayout; import androide. overgang. transitionmanager;,, indenfor, aktivitet, klasse erklæring, før, oncreate, metode, tilføje følgende eksempel variabler, vi vil bruge til at anvendelse af overgangen: //scener overgangen private scene scene1, scene2; //overgang til at bevæge sig mellem scener private overgang overgang; //flag for at skifte mellem scener private boolean,,, trin 2, og lad os forberede overgangen, sombegynder, når brugeren klik en form.i oncreate, efter de gældende regler din ide er trådt ind i, tilføjes følgende: //- layout id relativelayout baselayout = (relativelayout) findviewbyid (r.id.base); //første scene viewgroup startviews = (viewgroup) getlayoutinflater(). puste (r.layout.start_layout, baselayout, falske); //anden scene viewgroup endviews = (viewgroup) getlayoutinflater(). puste (r.layout.end_layout, baselayout, falske), først definerer vi basere scene, som er id gav vi indeholder indretning i begge scene layout filer.næste gang vi definerer de to scener, vi skifter mellem, med angivelse af deres placering filnavne og indeholder base scene.det vil sige androide ønsker vi at overgangen synspunkter inden for de to scener, behandler ethvert synspunkt, med samme id i begge scener, som den samme genstand, således at det ansporer ændringen fra en scene til den anden, næste definerer vi de to scener, vi ønsker, at overgangen mellem, stadig i oncreate,: //skabe to scener scene1 = nye scene (baselayout, startviews); scene2 = nye scene (baselayout, endviews), vedtager vi den base, layout og relevante scene opstillingsskemaer til hver konstruktøren.nu kan vi henvise til disse scener ved fastlæggelsen af overgangen.,, trin 3, lad os få overgangen parat, stadig i oncreate,: //skabe overgang, sæt egenskaber overgang = nye autotransition(); overgangen. setduration (5); overgangen. setinterpolator (nye acceleratedecelerateinterpolator()); //påbegynd flag start = sandt,,, - androiden tilbyder en række overgang former, afhængigt af hvordan du vil ændringer i dine scener være animeret.i dette tilfælde, vi vælger en, autotransition, så androide vil beregne, hvordan den ændring, der var baseret på de egenskaber, der er ændret mellem scener.se overgangene reference for flere muligheder.,, vi har fastsat en varighed og interpolator for overgangen.de kan eventuelt også en start forsinkelse for ændringen.endelig er vi nulstille boolean - flag.for nemheds skyld vil vi bruge dette til at skifte mellem to scener, når brugeren klik en form, men det er bare for at vise funktioner involveret.,, trin 4, huske på, at vi har tilføjet en, onclick tilskriver form knapper, da vi skabte layout xml.lad os tilføje, at metoden til, aktivitet, nu:,, offentlige eller changescene (betragtning v) (//- flag, hvis (start) (transitionmanager. kom (scene2, overgangen); start = falske} andre (transitionmanager. kom (scene1, overgangen); start = sandt,), vi bruger den, transitionmanager, at overgangen fra de nuværende scene til den anden scene med boolean flag at holde styr på, hvor vi er.vi nævner, overgangen, protesterer vi skabte for at tilpasse, hvordan ændringen udvikler sig.,,, du burde nu være i stand til at køre din app og se den overgang, når du trykker på et form.hver gang du klik, overgangen skal flytte former langsomt til den modsatte hjørne, så bytter vi dem tilbage, når du ind igen.,,,,,,,, konklusion i denne lektion vi egentlig kun har taget hul på, hvad du kan gøre med den kunstige livsform overgange rammer.for at udvikle deres overgange yderligere, tjek lige de supplerende metoder til, transitionmanager, klasse, som begindelayedtransition, og transitionto,.du kan også bruge en, transitionset, at kombinere flere overgange, for eksempel, at konfigurere falmer og flytte virkninger. afhængigt af kompleksiteten af deres overgange, du kan også drage fordel af, transitionvalues, klasse, der indeholder en reference til data, værdier, der er relevante for overgangen.for mere om, hvad du kan gøre med scener, tjek, scene, klasse som godt.