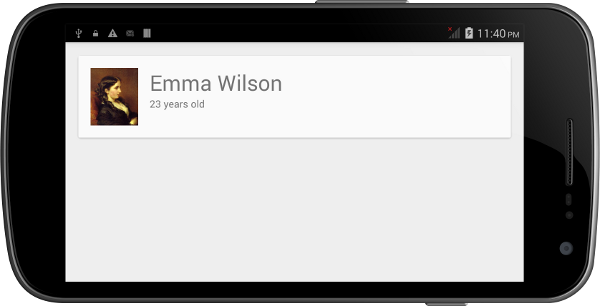
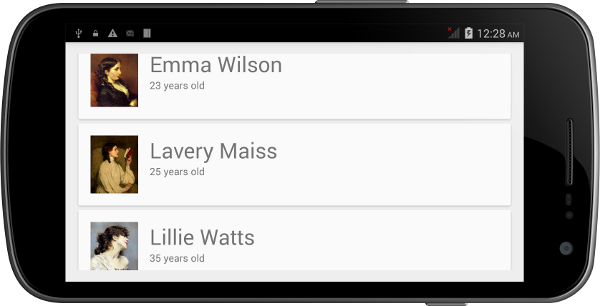
, komme i gang med recyclerview og cardview på androide,,,,, 41,,,,,,,,, 6,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, hvis du er interesseret i at bygge en androide app, der gør brug af lister til visning af data, androide slikkepind optræder to nye widgets for at gøre dit liv lettere, recyclerview, og cardview,.ved hjælp af disse widgets, det er meget let at give din app 'en ser ud og føles, som er i overensstemmelse med de retningslinjer, der er nævnt i google er væsentlig konstruktionsspecifikationer.,,, forudsætninger, for at følge med, skal du være med i den seneste udgave af androide studie.du kan få det fra en android udvikler websted.,,, 1.støtte til ældre versioner, på nuværende tidspunkt er mindre end 2% af androide anordninger løb androide slikkepind.men takket være den, v7 støtte bibliotek, kan du bruge den, recyclerview, og cardview, widgets på anordninger, der løber ældre versioner af androide ved tilføjelse af følgende linjer på, afhængighed, afsnit i deres projekt er, build.grade, fil:, udarbejder kom. androide. støtte: cardview-v7:21.0. + "udarbejde kom. androide. støtte: recyclerview-v7:21.0. +", 2.at skabe en, cardview,,,, cardview, er, viewgroup,.som alle andre, viewgroup, kan det tilføjes, at din, aktivitet eller opdeling, ved hjælp af en indretning xml - fil.,,, til at skabe en tomme, cardview, ville du være nødt til at tilføje følgende kode til deres layout xml - som vist i følgende indlæg:,, < android.support.v7.widget.cardview xmlns: card_view = "http://schemas.android.com/apk/res-auto" androide: layout_width = "match_parent" androide: layout_height = "wrap_content" > < /androide. støtte. v7. widget. cardview >,, som en mere realistisk eksempel, lad os skabe en, linearlayout, og en, cardview, inde i den.det, cardview, repræsenterer f.eks. en person, og indeholde følgende:,,, en , textview, til visning af navnet på den person, , textview, til at vise den persons alder, en, imageview, til at vise personens billede,,, det er - xml - ville ligne:,, <?xml - version = "0" kodning = "utf - 8"?> < linearlayout xmlns: androide = "http://schemas.android.com/apk/res/android" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: polstring = "16dp" > < android.support.v7.widget.cardview androide: layout_width = "match_parent" androide: layout_height = "wrap_content" androide: id = "@ + id /cv" > < relativelayout androide: layout_width = "match_parent" androide: layout_height = "wrap_content" androide: polstring = "16dp" > < imageview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /person_photo"- androiden: layout_alignparentleft = "ægte" androide: layout_alignparenttop = "ægte" androide: layout_marginright = "16dp" /> < textview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /person_name" androide: layout_torightof = "@ + id /person_photo" androide: layout_alignparenttop = "ægte" androide: textsize = "30sp" /> < textview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /person_age" androide: layout_torightof = "@ + id /person_photo" androide: layout_below = "@ + id /person_name" /> < /relativelayout > < /androide. støtte. v7. widget. cardview > < /linearlayout >,, hvis denne xml - anvendes til opstilling af en aktivitet, med , textview, og imageview, områder, der er relevante værdier, så er dette, hvad det ville gøre for en androide anordning:,,,,,, 3. skaber, recyclerview, trin 1: at definere det i en skitse, ved hjælp af en, recyclerview, f.eks. er en smule mere kompliceret.men at definere det i en baglæns salto xml - fil er ganske enkel.kan du definere det i en opstilling som følger:,, < android.support.v7.widget.recyclerview androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: id = "@ + id /iv" />,, at opnå en klare det i din virksomhed, anvendes følgende indlæg:,, recyclerview rv = (recyclerview) findviewbyid (r.id.rv);,, hvis du er sikker på, at størrelsen af det, recyclerview, ikke ændrer sig, kan du tilføje følgende til at forbedre resultaterne:,, rv. sethasfixedsize (korrekt), trin 2: ved hjælp af en, layoutmanager,,, i modsætning til en, listview,,, recyclerview, har brug for en, layoutmanager, til at styre placeringen af dens punkter.du kunne fastlægge deres egen, layoutmanager, ved at udvide det, recyclerview. layoutmanager, klasse. i de fleste tilfælde, du bare kan bruge en af de på forhånd fastlagte, layoutmanager, underklasser:,,,, linearlayoutmanager,,,,, staggeredgridlayoutmanager gridlayoutmanager,,,,, i denne lektion, jeg vil at bruge en, linearlayoutmanager,.det, layoutmanager, underklasse, som standard, gør dit, recyclerview, du ligner en, listview,.,,, linearlayoutmanager lim = nye linearlayoutmanager (baggrund); iv. setlayoutmanager (llm), trin 3: definition af de data, som en, listview,,, recyclerview, har brug for en adapter til adgang til data.men før vi skabe en adapter, lad os skabe data, som vi kan arbejde med.skabe en enkelt klasse til at repræsentere en person, og så skrive en metode til at aktivere en liste af personer, genstande, klasse person (string navn; snor alder; int photoid; en person (string navn, snor alder, int photoid) (this.name = navn; this.age = alder; this.photoid = photoid;}} private liste < person > personer; //denne metode skaber en arraylist, der er tre personer, genstande, //se projekt, der er forbundet med denne forelæsning om github, hvis de /du ønsker at bruge det samme billede.private tomrum initializedata() {personer = nye arraylist < > c); personer. der tilsættes (nye person ("emma wilson", "23 år gammel", r.drawable. emma) personer. der tilsættes (nye person ("lavery maiss", "25 år", r.drawable. lavery)); personer. der tilsættes (nye person ("lillie watts", "35 år gammel", r.drawable. lillie)}, trin 4: at skabe en adapter, for at skabe en adapter, at en recyclerview, kan bruge, du skal udvides, recyclerview. adaptor.denne adapter følger, betragtning indehaver, design mønster, hvilket betyder, at det dig til at definere en skik klasse, der strækker sig, recyclerview. viewholder,.dette mønster minimerer antallet af opkald til dyr, findviewbyid metode.,,, tidligere i denne forelæsning, vi allerede fastlagte xml - skema for opstilling af en, cardview, det er en person.vi kommer til at genbruge layout.indenfor konstruktøren af vores skik, viewholder, sæt de synspunkter, der tilhører de punkter i vores recyclerview,.,,, offentlige klasse rvadapter udvider recyclerview. adapter < rvadapter. personviewholder > (offentlige statisk klasse personviewholder udvider recyclerview.viewholder {cardview cv. textview personname; textview imageview personphoto; personviewholder ringere; (betragtning itemview) (super (itemview) cv = (cardview) itemview. findviewbyid (r.id.cv); personname = (textview) itemview. findviewbyid (r.id.person_name) ringere = (textview) itemview. findviewbyid (r.id.person_age); personphoto = (imageview) itemview. findviewbyid (r.id.person_photo)}}}, næste, tilføje en konstruktør til sædvane adapter, så det har styr på de data, som den, recyclerview, skærme.som vores data er i form af en liste af personer, genstande, anvendes følgende koder:,,, - listen < person > personer, rvadapter (liste < person > personer) (this.persons = personer;},,, recyclerview.adapter, har tre abstrakt metoder vi må tilsidesætte.lad os starte med det, getitemcount metode.dette bør vende tilbage til antallet af poster i data.som vores data er i form af en liste, skal vi kun ringe størrelse, metode på den liste, formål:,,, @ tilsidesætte offentlige int getitemcount() {tilbage personer. size();}, næste, omgå, oncreateviewholder metode.som navnet antyder, at denne metode kaldes, når den skik, viewholder, skal være igangsat.vi nævner layout, at hvert enkelt punkt i, recyclerview, bør anvende.dette er gjort ved at øge indretning af layoutinflater, give produktion til producenten af den skik, viewholder,.,, @ tilsidesætte offentlige personviewholder oncreateviewholder (viewgroup viewgroup, int -) (betragtning v = layoutinflater. fra (viewgroup. getcontext()). puste (r.layout.item, viewgroup, falske); personviewholder pvh = nye personviewholder (v), vende tilbage pvh;}, omgå, onbindviewholder, at angive indholdet af hvert punkt på dagsordenen for, recyclerview,.denne metode er meget lig den, getview, metode, en, listview, er adapter.i vort eksempel er her, du er nødt til at fastsætte værdier for navn, alder, og fotoet områder af, cardview,.,, @ tilsidesætte offentlige tomrum onbindviewholder (personviewholder personviewholder, int -) (personviewholder. personname. settext (personer. kom (l). navn); personviewholder. settext ringere. (personer. kom (l). alder); personviewholder. personphoto. setimageresource (personer. kom (i). photoid)), og, endelig, du er nødt til at beslutte, onattachedtorecyclerview metode.for nu kan vi bare bruge overklassen er gennemførelsen af denne metode, som vist nedenfor.,, @ tilsidesætte offentlige tomrum onattachedtorecyclerview (recyclerview recyclerview) (super. onattachedtorecyclerview (recyclerview)}, løntrin 5: ved hjælp af adapteren, nu, at adapteren er klar, tilføje følgende kode til deres aktivitet, for at aktivere og bruge adapteren ved at adapteren er konstruktøren og, recyclerview, er, setadapter, metode:,, rvadapter adapter = nye rvadapter (personer); iv. setadapter (adapter), trin 6: udarbejde og løb,, når du løber , recyclerview, f.eks. en androide anordning, skal du se noget, der svarer til følgende resultat.,,,,, konklusion i denne forelæsning, du har lært at bruge , cardview og genbrugermening widgets, der blev indført i androide slikkepind.du har også set eksempler på, hvordan de kan gøre brug af disse widgets i materiale, konstruktion apps.bemærker, at selv om en, recyclerview, kan gøre næsten alt, listview, kan for små serier ved hjælp af en, listview, stadig er at foretrække, da det kræver færre linjer kode, du kan henvise til den kunstige livsform udviklere anmodning om flere oplysninger om, cardview, og recyclerview, klasser,.,,,