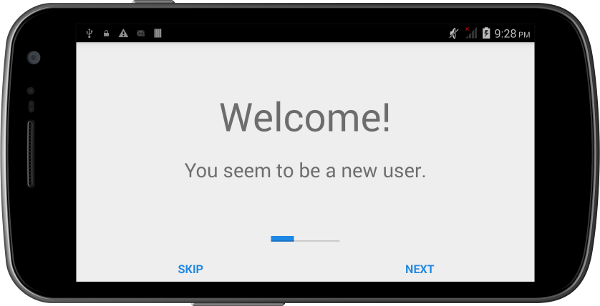
, skabe onboarding skærme androide apps,,,,, 24,,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,,,, hvad du vil lave, indledning, det skal ikke være et geni for at forstå, at en app, der gør nye brugere føler sig velkommen, og det er sandsynligt, at nyde godt af en mere populær end en, der forlader dem fortabt og forvirret.som et resultat af mange udviklere forsøger at sikre, at brugerne har en god onboarding erfaring.,, hvis du er ved at udvikle en innovativ app, hvis funktion og anvendelse, kan ikke være indlysende, at nye brugere, bør du overveje at tilføje et par onboarding skærme til din app.i denne lektion, jeg vil vise dig en enkel måde til hurtigt at skabe og tilføje sådanne skærme jeres androide app.,, 1.tilføje gradle afhængighed, først tilsættes det materiale, konstruktion, bibliotek, som udarbejder, afhængighed af, build.gradle, fil af, app, modul, så du kan bruge brugergrænseflade elementer af androide l i ældre versioner af androide.,, samle, kom. github. navasmdc: materialdesign: 1,5 @ aar, næste, tilføje en, samle, afhængighed for smarttablayout, et bibliotek, der giver en skik afsnit bånd element for, viewpager, komponenten.,, samle, kom. ogaclejapan. smarttablayout bibliotek: 1.2.1 @ aktivitetsrapport, vil vi også anvende klasser, der tilhører den androide støtte v4 bibliotek.men du behøver ikke at tilføje det manuelt, fordi androide studie tilføjer det ved misligholdelse., 2.definere opstilling af onboarding, aktivitet, onboarding, aktivitet, vil være ansvarlige for at vise alle de onboarding skærme.derfor er denne aktivitet, vil have følgende widgets:,,,, viewpager, f.eks. lader brugere anvender neglet gestus at bevæge sig fra en onboarding skærm til næste.,,, buttonflat, mærket, skipper, som gør det muligt for utålmodig brugere at springe onboarding proces.,,, buttonflat, mærket, det næste, der skal brugeren til den næste onboarding skærm.,,, smarttablayout, der tjener som et side indikator for, viewpager, komponenten.,,, efter at disse widgets i, relativelayout, og sætter dem i kodeksen i layout xml - fil for onboarding, aktivitet, bør ser sådan ud:,, <?xml - version = "0" kodning = "utf - 8"?> < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: app = "http://schemas.android.com/apk/res-auto" androide: layout_width = "match_parent" androide: layout_height = "match_parent" > < android.support.v4.view.viewpager androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: id = "@ + id /personsøger" /> < linearlayout androide: layout_width = "match_parent" androide: layout_height = "wrap_content" androide: layout_alignparentbottom = "ægte" androide: id = "@ + id /navigation" > < com.gc.materialdesign.views.buttonflat androide: layout_width = "0dp" androide: layout_height = "wrap_content"- androiden: layout_weight = "0" androide: tekst = "springer" androide: id = "@ + id /skip" /> < com.gc.materialdesign.views.buttonflat androide: layout_width = "0dp" androide: layout_height = "wrap_content" androide: layout_weight = "0" androide: tekst = "næste" androide: id = "@ + id /næste" /> < /linearlayout > < com.ogaclejapan.smarttablayout.smarttablayout androide: id = "@ + id /indikator" androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: layout_above = "@ + id /navigation" androide: layout_marginbottom = "20dp" androide: layout_centerhorizontal = "ægte" app: stl_dividerthickness = "0dp" app: stl_indicatorcolor = "# 1e88e5" /> < /relativelayout >,, føle sig fri til at ændre udformningen svarer til deres præferencer.jeg vil kalde det her layout - sagen, activity_onboarding. xml,.,,. 3.definere opstillingsskemaer for onboarding skærme, for denne forelæsning, du vil være at skabe tre onboarding skærme.for at holde forelæsning enkle, skærme er kun to, textview, widgets.i en rigtig app, bør også bestræbe sig på at holde onboarding skærme så enkel som muligt for at undgå, at nye brugere er overvældet, da de åbne din app for første gang.,, layout xml - fil for den første skærm er ved navn, onboarding_screen1.xml og har følgende indhold:,, <?xml - version = "0" kodning = "utf - 8"?> < linearlayout xmlns: androide = "http://schemas.android.com/apk/res/android" androide: orientering = "vertikale" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: polstring = "16dp" androide: gravimetriske = "center_horizontal" > < textview androide: layout_width = "wrap_content" androide - layout_height = "wrap_content" androide: tekst = "velkommen".- androiden: textsize = "48sp" androide: layout_margintop = "50dp" /> < textview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: textsize = "24sp" androide: layout_margintop = "20dp" androide: tekst = "du ser ud til at være en ny bruger". /> < /linearlayout >,, anvende de samme xml - filer i udformningen af de to andre skærme og navnene på dem, onboarding_screen2.xml, og onboarding_screen3. xml,.selvfølgelig, du bør ændre den tekst, ejendom, i textview, dims, således at hver onboarding skærm er enestående.,, 4.skabe en opdeling, for hver onboarding skærm, skabe en ny java - klasse og navn, onboardingfragment1 -.gør det til en underklasse af, splitte og tilsidesætte sin, oncreateview metode.næste, ring til oppumpes, en metode til at skabe en opfattelse, i det format, der er defineret i onboarding_screen1.xml, og returnerer den, mening.klassen skal se sådan ud:,, offentlige klasse onboardingfragment1 udvider fragment {@ nullable @ tilsidesætte offentligheden oncreateview (layoutinflater inflater, viewgroup container, bundt e) {tilbage inflater. puste (r.layout.onboarding_screen1, beholder, falske)}},,, brudstykke, for deres første onboarding skærm er nu klar.følg den samme proces at skabe to mere, brudstykke, underklasser onboardingfragment2.java, og onboardingfragment3 -, som anvender skemaerne er defineret i onboarding_screen2.xml, og onboarding_screen3.xml hhv., 5.skabe onboarding, aktivitet, skabe en ny java - klasse og navn, onboardingactivity -.gør det til en underklasse af, fragmentactivity og tilsidesætte sin, oncreate metode.,, offentlige klasse onboardingactivity udvider fragmentactivity {@ tilsidesætte beskyttede tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate)}}, næste, erklære, viewpager,,, smarttablayout, og to, buttonflat, widgets som medlem af variable størrelser i klassen.,, private viewpager personsøger; private smarttablayout indikator; private buttonflat skip, private buttonflat næste;,, i, oncreate, metode, ringe, setcontentview, viser layoutet som defineret i, activity_onboarding.xml, og brug den, findviewbyid, en metode til at aktivere den pågældende variabler.,, setcontentview (r.layout. activity_onboarding); personsøger = (viewpager) findviewbyid(r.id.pager); indikator = (smarttablayout) findviewbyid (r.id.indicator); - = (buttonflat) findviewbyid (r.id.skip); næste = (buttonflat) findviewbyid (r.id.next), er, at du nu er nødt til at skabe en, fragmentstatepageradapter, at, viewpager, kan bruge til at vise onboarding skærme.skabe en ny variabel for den type, fragmentstatepageradapter og navn, adaptor.sæt det ved, at resultatet af, getsupportfragmentmanager, metode til den pågældende.fordi det er en abstrakt klasse, androide studie vil automatisk skaber kode for abstrakt metoder som vist nedenfor.,, fragmentstatepageradapter adapter = nye fragmentstatepageradapter (getsupportfragmentmanager()) {@ tilsidesætte offentlige fragment getitem (int holdning) {} @ tilsidesætte offentlige int getcount() {}}, i, getcount, metode returnere nummer i onboarding skærme.,, @ tilsidesætte offentlige int getcount() {tilbage 3}, tilsættes et bytte, redegørelse for, getitem, en metode til at vende den korrekte, brudstykke, baseret på værdien af holdning,.,, @ tilsidesætte offentlige fragment getitem (int holdning) (skift (stilling) (sag 0: afkast nye onboardingfragment1(); sag 1: nye onboarding tilbagefragment2(); 2. tilfælde: afkast nye onboardingfragment3(); default: afkast for;}}, stadig i, oncreate, metode, der forbinder, fragmentstatepageradapter med, viewpager, ved at kalde den, setadapter metode.,, personsøger. setadapter (adapter), nu, at viewpager, er klar, det, smarttablayout, at det ved at kalde den, setviewpager metode.,, indikator. setviewpager (bipper), er det nu på tide at tilføje klik hjælpere til, buttonflat, widgets.du kan gøre det ved hjælp af de, setonclicklistener, metode, vedtagelse af en ny instans, view.onclicklistener, klasse,.,, i kontakt med skip, efter en metode, der hedder, finishonboarding,.vi vil gennemføre denne metode i det næste skridt, i kontakt med, næste, button, anvendelse, setcurrentitem sammen med getcurrentitem, til at gå videre til de næste onboarding skærm.også, hvis getcurrentitem, returnerer den sidste onboarding skærm, ring til en metode, der hedder, finishonboarding,.vi vil gennemføre denne metode i et øjeblik.,, koden for førere af knapper skal se sådan ud:, skip. setonclicklistener (ny mening. onclicklistener() {@ tilsidesætte offentlige tomrum onclick (betragtning v) (finishonboarding();}}). setonclicklistener (ny mening. onclicklistener() {@ tilsidesætte offentlige. onclick (betragtning v) (hvis (personsøger. getcurrentitem() = = 2) (//sidste skærm finishonboarding();} andre {personsøger. setcurrentitem (personsøger. getcurrentitem() + 1, sande)}}}), skal du måske komme med et par ændringer i udformningen af onboarding, aktivitet, som f.eks. at fjerne skip, knap og ændre det i mærkningen af de næste, button, gjort, nårbruger, når det sidste onboarding skærm.du kan gøre det ved at tilføje, simpleonpagechangelistener, til, smarttablayout og overordnede sin, onpageselected metode.,, indikator. setonpagechangelistener (nye viewpager. simpleonpagechangelistener() {@ tilsidesætte offentlige tomrum onpageselected (int holdning) (hvis (position = = 2) {skip. setvisibility (betragtning. væk. settext næste. ("");} andre {skip. setvisibility (betragtning. synlig). settext ("næste");}}}), 6.der onboarding erfaring, når brugeren har set alle onboarding skærme, eller vælger at droppe dem, skal du stoppe onboarding erfaringer ved at kalde det, finishonboarding, metode (det er det navn, der er anvendt i den tidligere trin). i den finishonboarding, metode, få en henvisning til, sharedpreferences, genstand for app og fastsætte en, boolean, for de vigtige, onboarding_complete, er rigtigt, ved, putboolean metode.vi vil bruge det centrale i det næste skridt for at sikre, at brugerne se onboarding skærme, hvis de ikke har afsluttet onboarding proces.,, skabe en ny, forsæt, og kalder den, startactivity, en metode til at iværksætte den vigtigste aktivitet (, aktiviteter, som skal åbne, når brugeren klik den app 's ikon). endelig opfordrer, færdig, tæt på, onboardingactivity,.det er, hvad gennemførelsen af det, finishonboarding, metode skal se ud:,, private tomrum finishonboarding() (//den fælles præferencer sharedpreferences præferencer = getsharedpreferences ("my_preferences", mode_private); //fastsat onboarding_complete til præferencer. edit(). putboolean ("onboarding_complete" sande). apply(); //- hovedaktivitet, mainactivity hensigt vigtigste = nye hensigt (det mainactivity. klasse); startactivity (primære); //- onboardingactivity finish();), 7.fra den onboarding, aktivitet, onboarding, aktivitet, bør starte så tidligt som muligt, hvis en bruger, der ikke er afsluttet den onboarding proces åbner app.det betyder, at de vil tilføje den kode til påvisning af nye brugere og iværksætte, onboardingactivity i, oncreate, metode til din app 's vigtigste aktivitet,.,, kontrollere, om, sharedpreferences, objekt har en nøgle, onboarding_complete, hvis værdi er sandt, kan du afgøre, om brugeren har færdig med onboarding proces.hvis værdien af de vigtigste er falske, tæt på de vigtigste aktivitet umiddelbart og skaber en ny vilje til at iværksætte, onboardingactivity,.tag et kig på følgende kode blokere for bedre at forstå denne opfattelse. //- fælles præferencer sharedpreferences præferencer = getsharedpreferences ("my_preferences", mode_private); //se om onboarding_complete er falske, hvis!præferencer. getboolean ("onboarding_complete" falske)) (//start onboarding aktivitet hensigt onboarding = nye hensigt (det onboardingactivity. klasse); startactivity (onboarding); //tæt på den primære aktivitet finish(); tilbage;},, 8.update app 'en åbenbar,, hvis du ikke har gjort det, erklærer, onboardingactivity i app - åbenbart.,, < aktivitet androide: navn = ". onboardingactivity" androide: screenorientation = "landskab" />,, 9.udarbejde og løb, nu kan du samle din app og fungere på en android enhed.som det vil være din første tur, du skulle se onboarding skærme i stedet for den vigtigste aktivitet,.,, konklusion i denne forelæsning, du har lært at skabe enkle onboarding skærme og tilføjer dem til jeres androide app.brug skærmene til meget præcist svare på spørgsmål såsom, hvad din app kan gøre, og når det skal anvendes, for en optimal brugeroplevelse, onboarding proces bør være så kort som muligt og bør brugeren være i stand til at springe det over til enhver tid.