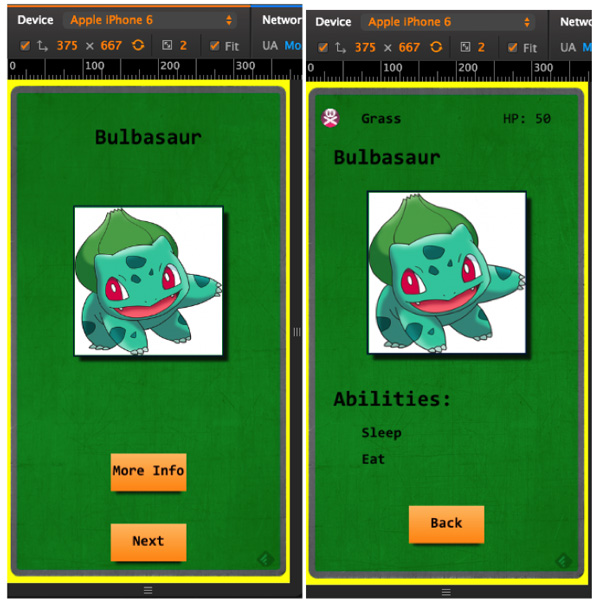
, skabe en mobil app ved hjælp af famo.us og vinkel,,,,, 23,,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, der sponsoreres indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelsesmæssige.,, jeg elsker højtydende javascript, og jeg elsker at dele, hvad jeg mener, er dens sande potentiale.i denne forelæsning, vil jeg koncentrere mig om famo.us, som kan gøre det muligt for dem at opretholde en silkeblød 60 billeder pr. sekund under væske tegnefilm på skærmen. ,, famo.us gør dette ved at anvende css3 primitive, - webkit omdanne: matrix3d,, som lader de rammer beregne sammensatte matrix og springe browser er renderer.ingen laver ikke downloade ikke hacke.ved at tilføje det til hver enkelt div., udviklere kan gøre det sammensatte matrix og gå direkte til gpu.,, jeg går mere indgående, når vi drøfter de in og out af famo.us i denne blogpost.tak til zack brown for hans hjælp med det her!lad os komme i gang, inden udgangen af dette projekt, vil du være i stand til at forstå, hvordan vinkel:,,, der arbejder inden for rammerne af en famo.us anvendelse, udnytte de sande magt javascript og de gode dele af html5, skabe en tegnefilm, mit mål for dette projekt er at illustrere hvor let kan du skabe html5 og javascript projekter, der arbejder på nær indfødte hastigheder på mobile applikationer.,,, træk,,,, mobil anvendelse kører på 105 og androide via cordova.,, vinduerne 10 universelle app løber natively, - vinduer. 10, er, at dette projekt også kan drives som en vært for websted, selv om jeg har det beløb, der er bedst for mobile anordninger,.,,,, krav,,,,, en pc eller mac.webserver, over platform test matrix (som en browserstack, ide, eller et virtuelt maskiner til edgehtml, at motor for microsoft - kant og vært for web - app indhold på vinduer. 10,,,,, fælde,,,, downloade kilde fra github.,, downloade og installere en web - server i brug mamp på os x, eller den indbyggede er server med visuelle studie på windows).,,,, åbne projektet,,,, start jeres webserver.,, sejle til , berømte vinkel pokemon /app /,,.,,, projektet er udformet til at fungere på mobile anordninger, så brug mobile emulator i din browser, for at få den rette holdning.her er, hvad det ser ud på en iphone 6 i emulator via krom desktop - (375x667):,,,,,,, hvordan det virker,,,,, at database,,, jeg trækker alle de oplysninger fra de pokeapi, som har en veldokumenteret api, men det mangler billeder for hver af de pok é mon.for de billeder, jeg trækker bare navnet på den nuværende valgt pok é mon og sætte den til slutningen af denne url: http: //img. pokemondb. netto /1 /,.for eksempel: http: //img. pokemondb. netto /1 /venusaur jpg vil føre dig til et billede af vanosaur.flot, ikke?desværre er de ikke har en grænseflade til rådighed.,, hver gang de bruger presser de , knap et tilfældigt tal skabes mellem min /max værdi, som jeg har defineret (nemlig 1 til 20), og den trækker en pok é mon fra databasen, der svarer til det nummer.her er, hvad det ligner:,,http: //pokeapi. co /api /v1 /pokemon /1 /, returnerer et json genstand for bulbasaur.du kan lege med deres api -.,,, at manipulere med data,,, jeg så loop gennem json genstand og de egenskaber, finder jeg, at variabler i vinkel, ved hjælp af $anvendelsesområde, formål,.,, her er et eksempel: /* * tag pokemon fra db * $scope.getpokemon = funktion () (//skabe en tilfældig nam og bruge det til den næste pokemon getrandomint ($scope.minval $anvendelsesområde. maxval); //hente data fra db og henlede den skærm $http. kom ($scope.dburl + $scope.pokemonnum + "/"). succes (funktion (data) ($scope.name = data.name. $scope.imageurl = $scope.imgdburl + $anvendelsesområde. navn. tolowercase() +. jpg '/* 1) tømme den nuværende system til opbevaring af de nye poster, der *2) at udnytte de første tegn for hver evne fra databasen * 3) butik evne i en ny abilityobj & tilføje det til evner array * $scope.abilities.length = 0 for (var - jeg = 0. jeg < data.abilities.length; jeg + +) (var - capitalizedstring = capitalizefirstletter evner (data. [i]. navn), var abilityobj = {navn: capitalizedstring}; $anvendelsesområde. evner. tryk (abilityobj)} $scope.hitpoints = data.hk, var firsttype = data. typer [0]. navn; $scope.types.name = capitalizefirstletter (firsttype); determinenewbgcolor().}). fejl (funktion (status) (konsol. log (status); $scope.name = "kunne ikke få pokemon fra db"})}, kan de opleve jeg har også et par andre funktioner, såsom , capitalizefirstletter,, der gør det.jeg ville have de evner og type (f.eks. gift, græs, flyvende) har det første brev på aktivsiden, da de kom tilbage fra databasen i alle små figurer.,, jeg også loop gennem evner og presse dem til en evne objekt, der ligner :,, $scope.abilities = [{navn: "søvn"} {navn: "spis"}], databasen også kommer flere former for visse pok é mon, såsom charizard, der fører, samt brand.for at holde det enkelt, men jeg ønskede kun at vende tilbage fra databasen. $scope.types = {navn: "græs"), var firsttype = data. typer [0]. navn,,,,,,, at det på skærmen,,, famo.us er to bølger af tegning indhold til skærmen af at skabe, overflader, der er elementer, der indeholder din tekst, billeder, osv.:,,, javascript, fa direktiver (http: //,,, jeg har ikke brug javascript henlede overflader i en app.jeg valgte at bruge kun fa (berømte vinkel) direktiver, som f.eks.:,, <!- navn - - > < fa transformer fa oprindelse = "oprindelse. center" fa tilpasse = "tilpasse. frontname" fa størrelse = "størrelse. frontname" fa oversætte = "trans. toplayer" > < fa overflade klasse = "foran navn tekst" > {{navn}} < /fa overflade > < /fa transformer >,, det er navnet over pok é mon foran skærmen.,, vil i se, at overfladen er viklet ind i en , fa transformer,.du kan læse om de i famo.us dokumentation, , men de navnlig tilpasse egenskaber af en overflade, som f.eks. tilpasningen, størrelse og oprindelse.det tog mig lidt tid at forstå forskellen mellem tilpasning og oprindelse, så her er, hvordan jeg kom til at forstå det.,, oprindelse, , det er referencepunkt på en overflade.hvis jeg ønsker at tegne et rektangel og flytte rundt på skærmen, jeg er nødt til at beslutte, hvilke punkt om rektanglet skal være mit udgangspunkt.den famo.us dok forklare det.de værdier, der er fastlagt som følger:,, $scope.origin = (//x, y topleft: [0, 0], topright: [1, 0]: [0, 5, 0, 5] center, bottomleft: [0, 1], bottomright: [1, 1]};,,, tilpasning,,, det er en overflade er placering på skærmen.når du ændrer indstilling, er det ved hjælp af oprindelse som referencepunkt for at starte fra. $scope.align = (//x, y frontname: [0, 50, 0, 10], frontimg: [0, 50, 0, 04], backimg: [0, 5, 0, 38], [0, 50, 50 center:]};,, hvor vinkel endelig kommer i,,, det er her, du kan få din vinkel færdigheder og data bindende at arbejde med den vinkel gennemførelse.hvis du har oplevet med vinkel, så er det ikke radikalt anderledes her.,, <!- næste knap - > < fa transformer fa oprindelse = "oprindelse. center" fa tilpasse = "tilpasse. nextbtn" fa størrelse = "størrelse. btn" fa omfang = "plan. nextbtn. get()" fa oversætte = "trans. toplayer" > < fa overflade klasse = "en kant skygge center tilpasse næste btn 'ng klik =" getpokemon(); nextbtnpressanim(); frontimganim() "> {{nextbtn}} < /fa overflade > < /fa transformer >,, på denne knap synes den første skærm og blot trækker en anden pok é mon fra databasen.alle de, ng, (vinkel) direktiver, som de er bekendt med, er her, f.eks. , ng klik,,., jeg har flere funktioner.bemærker, at de ikke er comma separated.,, jeg er også bindende værdien af $anvendelsesområde. nextbtn, til , {{nextbtn}}, i html.,, at famo.us og vinkel at arbejde sammen, vi skal omfatte, $famo.us, på toppen af vores javascript fil.her er hvordan du gør det:,, vinkel. - modul ('famousangularstarter). controller ('pokemonctrl "[" $anvendelsesområde "," $http ',' $berømte, funktion ($anvendelsesområde, $http, $berømte) {* injicere famo.us til dom * /var lyset = $berømt -'famous /centrale /view "] var transformer = $berømte ['famous /centrale /transformer '] var overflade = $berømte ['famous /centrale /overflade"] var omdanne = $berømte ['famous /centrale /ændre "] var transitionable = $berømte ['famous /overgange /transitionable'); var timer = $berømte ['famous /el /jas'];,,, tegnefilm,,, hvad ville en højtydende app ikke tegnefilm?famo.us er fyldt med dem, som gør det let at komme i gang.her er en til gennemførelse af informationstiltag billedet på foran.,, /* * @ onclick: sæt uklarheds - og omfanget af den forreste image, når brugeren klik "næste" btn * 1) bliver opacitet usynlige hurtigt vender tilbage til oprindelige opacitet, afsløre nye pokemon * 2) det omfang, før hurtigt vender det tilbage den oprindelige størrelse * $scope.frontimganim = function() {var hideduration = 200 og var returnduration = 1300. $scope.opac.imgfront.sæt (0, (varighed: hideduration, kurve: "easein"}, funktion returntoorigopacity() {$anvendelsesområde. opac. imgfront. sæt, stk. 1, (varighed: returnduration, kurve: "easein"})}); $scope.scale.imgfront. sæt ([0, 5, 0, 5] (varighed: hideduration, kurve. "easein"}, funktion returntoorigsize() {$anvendelsesområde. plan. imgfront. sæt ([0, 8, 0, 8] (varighed: returnduration, kurve: "easein"})})}, er der flere kurve former, du kan bruge. se dok. for mere information. jeg også ved hjælp af en denne funktion, , returntoorigsize,, har billedet vokse og derefter vige tilbage til den oprindelige størrelse.,, punkt frustrationer, jeg løb ind i nogle problemer undervejs.,, fa direktiverderes egenskaber, som styret, fa oprindelse = "oprindelse. center", hvis du har en stavefejl, app vil bruge standardværdier for denne ejendom.det tog mig adskillige gange, og det er derfor, du ser jeg alle mine egenskaber som en genstand, som f.eks. , tilpasses. frontname, for at gøre det lettere at læse.,,, at klasser, i fa direktiver du tilføje flere klasser som strenge, og de er ikke comma separated.,, < fa overflade klasse = "kanten skygge center tilpasse næste btn 'ng klik =" infobtnpressanim(); flip() "> {{infobtntext}} < /fa overflade >,, hvis du prøver at tilføje klasser ved at skabe overflader i javascript, du består i en række strenge.,, var logo = ny overflade ({egenskaber: {...}, klasser: ['backfacevisibility, klasse to]}), det tog mig et stykke tid til at forstå, at jeg kun har fundet løsningen i thisthread.,, famo.us + vinkel, ser ud til at være påkrævet (nu), halvvejs gennem projektet, så jeg, at famo.us arbejdede på en forbedret version af den ramme, der omfatter blandet tilstand. famo.us + vinkel, ikke drage fordel af disse tilføjelser (endnu) mindst.det betyder ikke, at fa er steder, som det fungerer fint, det er bare det, at du ikke får den seneste træk.,,, ressourcer,,,, famo.us slackchat,, bizspark, gratis msft dev licenser og webhosting, e - mail - mig med spørgsmål, lære at gøre det til en cordova app til mobile platforme, flere hænder med javascript, denne artikel er en del af nettet serie udvikling fra microsoft - tech vækkelsesbevægelser om praktiske javascript læring, open source - projekter og interoperabilitet, bedste praksis, herunder microsoft kant browser og den nye edgehtml gøre motor. , vi opmuntre dem til at prøve på tværs af browsere og anordninger, herunder microsoft kant misligholdelse browser for vinduer med ftre værktøjer på dev.modern. dvs.:,,, overvåg dit område for forældet, biblioteker, layout spørgsmål og tilgængelighed, anvender virtuelle maskiner til mac, linux, og vinduerne, afprøve for microsoft - kant på dit eget udstyr, kodning laboratorium på github: cross - forsøg og bedste praksis,,, dybde tech læring om microsoft kant og netplatfom fra vores ingeniører og vækkelsesbevægelser:,,, microsoft kant web - topmødet 2015 (hvad forventer, at den nye browser, nye støttet netplatfom standarder og gæstetalere fra javascript ef), hey, jeg kan prøve kant &, dvs. et mac &.; linux!(fra rey bango), fremme af javascript uden at bryde nettet (fra kristne heilmann), kanten at motor, der gør nettet virker (fra jacob rossi), udløse 3d - rendering med webgl (fra david catuhe herunder vorlon. er og babylon. er projekter), afholdt web - applikationer og netplatfom innovationer (fra kevin hill og kiril seksenov, herunder manifoldjs - projektet), mere frit på tværs af platformen, redskaber og ressourcer til web - platform:,, visuelle studie kode til linux, mac os og vinduer, kode med node. er og gratis prøve på det.