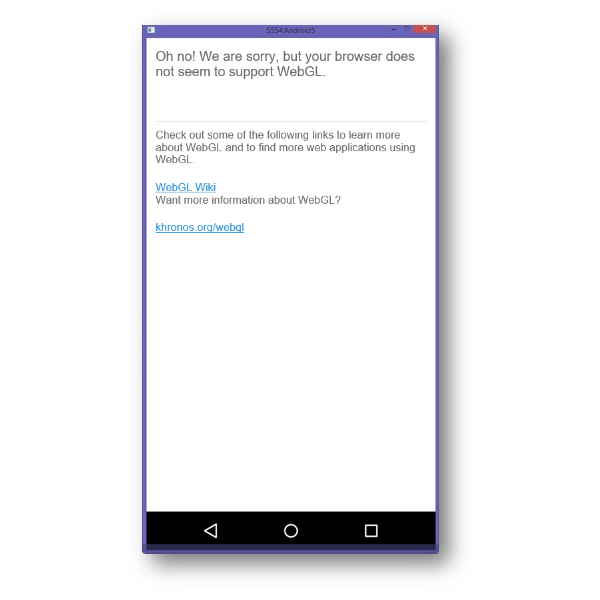
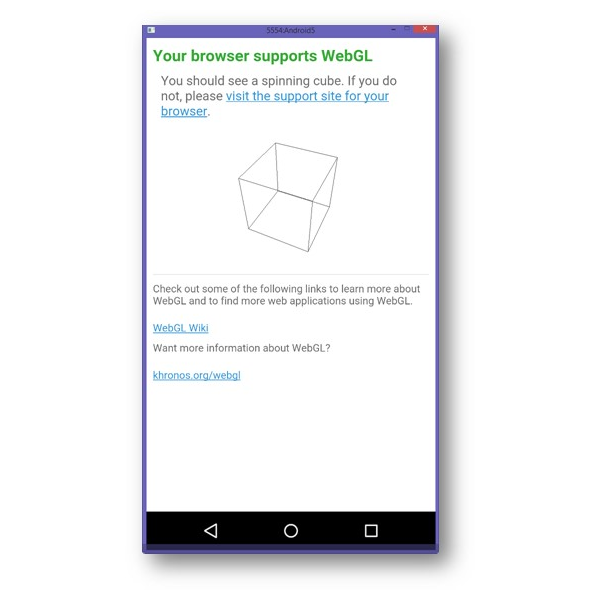
, forenkle androide udvikling ved hjælp af manifoldjs med fodgængerovergangen,,,,, 20,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, der sponsoreres indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelsesmæssige.,, version 0.3.0 af manifoldjs, nu kan du vælge at bygge jeres androide apps med fodgængerovergangen i stedet for de traditionelle androide webview.det er ganske enkelt at gennemføre såvel.,,, hvis du ikke er bekendt med, manifoldjs er en ny open source - ramme, der kan tage et websted og skabe en app til vinduer, 105, robotter, krom og firefox, forenkle oprettelsen af vært for applikationer på tværs af platforme.det debuted på microsoft bygge 2015 konference i april.manifoldjs løber som en kommando linjen gennem node.js værktøj, eller kan du bruge et webbaseret værktøj.,,,,, i denne lektion, jeg vil vise dig den simple skridt til at få det op at køre, så du kan prøve det selv. først, være sikker på, at du har manifoldjs installeret og fungerer.,, trin 1, installere knudepunkt. er fra nodejs. org.,, trin 2, åben din favorit kommando hurtigt (terminal på mac - eller linux) og type:,, new public management installere manifoldjs - g, nu har du bare tilføje fodgængerfeltet flag, at jeres opsendelse parametre, og se, hvad der sker:,, manifoldjs http://www.thishereweb.com – p androide – c, og... bang!du har bygget en vært web - app med fodgængerovergangen.,,,,, et praktisk eksempel på fodgængerovergangen, med fodgængerovergangen, kan du være sikker på, at de nyeste html5 elementer, såsom webgl, indexeddb, web muffer, og css3, er der for din app.for eksempel, her er resultatet af en webgl anvendelse, der anvender misligholdelse webview og blev genereret af manifoldjs med følgende kommando:,, manifoldjs http: //. webgl. org /,,,,,, og her er den samme ansøgning til krydset aktiveret.det er opstået, efter at tilføje, - c (eller – - krydset,) flag til den tidligere ledelse:,, manifoldjs http://get.webgl.org/- krydset, eller:,, manifoldjs http://get.webgl.org/- c,,,,, med fodgængerovergangen, kan de være sikker på, at alle brugere får bestemt erfaring.,,, hvad der er krydset?,, fodgængerovergangen er et væv runtime miljø fremstillet af fodgængerovergangen projekt.fodgængerovergangen har taget open source - chrom og blinke motorer, og samlet dem ind i en moderne, ajourførte runtime miljø.du kan tænke på fodgængerovergangen som en stærk webview.når fodgængerfeltet flag er klar, vi bruger det i stedet for de traditionelle androide webview.,, hvorfor er krydset vigtigt?,, bringer to hovedfordele fodgængerovergangen støtte.for det første er en ajourføring af "web runtime miljø.det er måske ikke meget af en fordel for androide brugere på den seneste udgave af den kunstige livsform for os, men for brugerne på ældre versioner af os, det er en stor forbedring.fodgængerfeltet webview vil give dig adgang til de seneste html5 karakteristika og ydeevne gevinster i de traditionelle webview. for det andet fodgængerovergangen giver et konsekvent runtime miljø.med alle de forskellige versioner af robotter i brug i dag, du har så mange forskellige versioner af den kunstige livsform webview, så du er nødt til at skrive til den laveste fællesnævner.ved krydset, fjerner den hindring.den runtime kun ændringer, når du ajourføre den i din app, ikke med os.vi ved, at mange virksomheder brugerne benytte denne type konsekvens af deres ansøgninger.,, hvorfor ville jeg ikke bruge fodgængerovergangen?og jeg kan kun tænke på én grund til, at du ikke vil bruge fodgængerovergangen: anvendelse størrelse.den gennemsnitlige. apk - fil (et ansøgningsdossier for androide), der producerer vi kun er et par megabyte.tilsætning af fodgængerovergangen til app tilføjer en ekstra 20mb, tæt på 60mb når monteret på maskinen.du er nødt til at beslutte, om ressourcen omkostninger er det værd. runtime sammenknytning af de sammen med ansøgningen er den enkleste måde til distribution, men også deler en fælles fodgængerovergangen ansøgninger kan runtime bibliotek ("fælles modus") for at lette byrden.en pakke, som gør det muligt for deles tilstand er en del af fodgængerfeltet for androide distribution.men du ville have til at distribuere denne fælles runtime pakke dig selv.besøg fodgængerovergangen wiki for flere detaljer. husk på, at karakter af en vært web - app, er, at du får din app opdateringer om informationssamfundet.i de fleste tilfælde er omkostningerne til ekstra paknings - størrelse vil kunne mærkes med den oprindelige download, ikke med hver ajourføring som regelmæssigt en indfødt app., så hold fodgængerovergangen, vi er glade for at støtte fodgængerfeltet web runtime miljø.det er at udfylde et hul i den androide system, der giver udvikling enklere og mere pålidelig.giv det et forsøg med din næste manifoldjs app og se, hvad du synes.for mere information om fodgængerovergangen, besøge fodgængerfeltet projektets websted.for at opbygge et lager ned fra din hjemmeside, gå til manifoldjs websted og få begyndt.,,, flere hænder med javascript, denne artikel er en del af nettet serie udvikling fra microsoft - tech vækkelsesbevægelser om praktiske javascript læring, open source - projekter og interoperabilitet, bedste praksis, herunder microsoft kant browser og den nye edgehtml gøre motor. , vi opmuntre dem til at prøve på tværs af browsere og udstyr, herunder microsoft kant misligholdelse browser for vinduer, 10 med gratis værktøj på dev.modern. dvs.:,,, overvåg dit område for forældet, biblioteker, layout spørgsmål og tilgængelighed, anvender virtuelle maskiner til mac, linux, og vinduer.,, afprøve for microsoft - kant på dit eget udstyr, torsk.ing laboratorium på github: cross - forsøg og bedste praksis.,,, indgående teknisk uddannelse på microsoft kant og netplatfom fra vores ingeniører og vækkelsesbevægelser:,,, microsoft kant web - topmødet 2015 (hvad forventer, at den nye browser, nye støttet netplatfom standarder og gæstetalere fra javascript ef), hey, jeg kan prøve, kant &, dvs. et mac & linux!(fra rey bango), fremme af javascript uden at bryde nettet (fra kristne heilmann), kanten at motor, der gør nettet virker (fra jacob rossi), udløse 3d - rendering med webgl (fra david catuhe, herunder vorlon.js og babylonjs projekter), afholdt web - applikationer og netplatfom nyskabelser (fra kevin hill og kiril seksenov, herunder manifoldjs - projektet), mere frit på tværs af platformen, redskaber og ressourcer til web - platform:,, visuelle studie kode til linux, os x og vinduer, kode med node. er og gratis prøve på det.