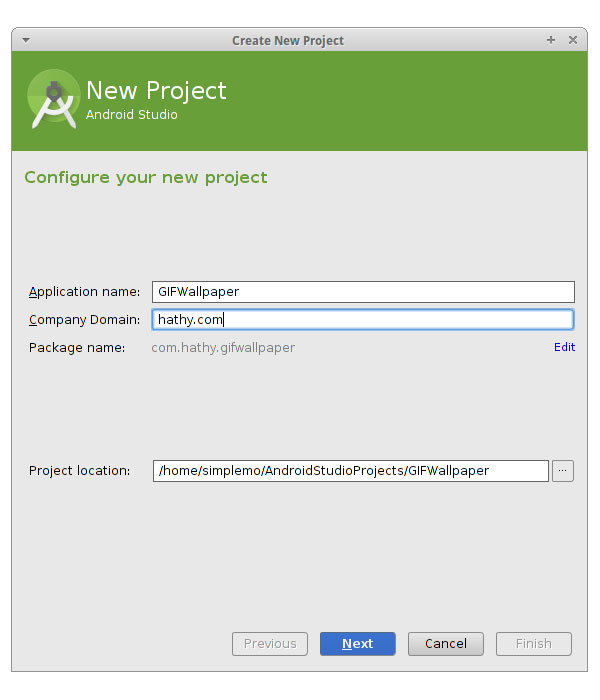
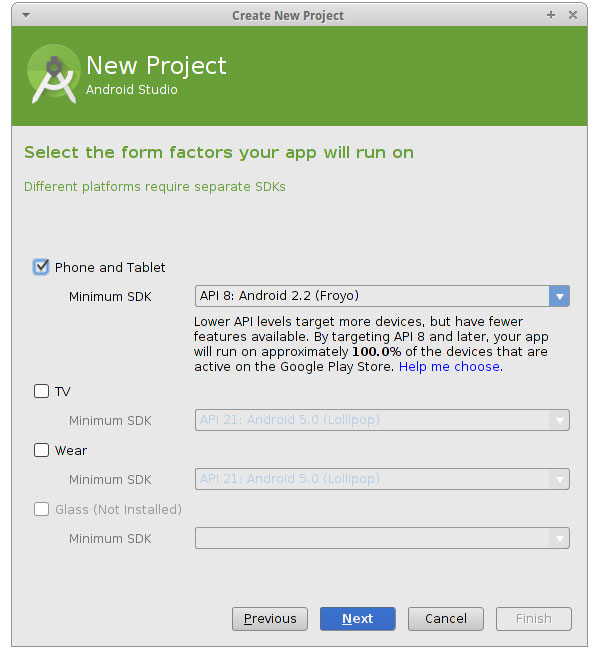
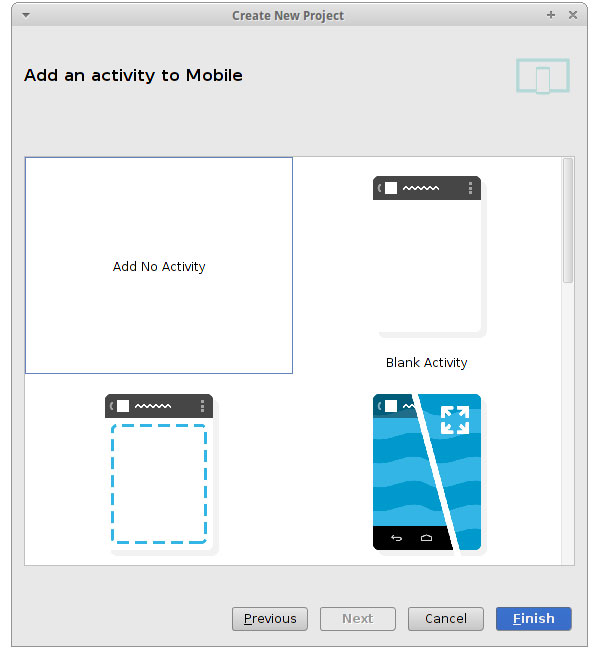
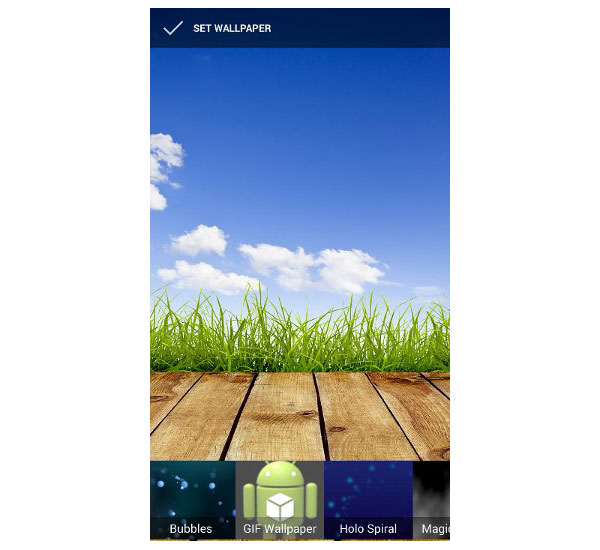
, skabe en levende tapet på androide ved hjælp af en animeret gif,,,,, 36,,,,,,,,, 26,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, har du nogensinde set en smuk animeret gif, løkker direkte og spekulerede på, om du kan bruge det som en levende tapet på din android enhed?ja, du kan, og i denne lektion, jeg vil vise dig hvordan.,,, indledningen, skabe et interessant og smukke levende tapet fra bunden med matematik og kode for at skabe den grafiske kan være besværlige og tidskrævende.det kræver også en masse kreativitet.på den anden side, at skabe en animeret gif eller finde en online er meget lettere.i denne forelæsning, du skal lære at konvertere en animeret gif - i en levende tapet.,, forudsætninger, sørge for, at du har den seneste version af androide studie, der blev oprettet.du kan få det fra en android udvikler websted.,, selv om en animeret gif vil gøre, vil jeg foreslå, at du henter en god cinemagraph.en cinemagraph er ikke andet end en animeret gif normalt skabt af en video, der arbejdede uden problemer.du kan finde masser af gode på flickr.,, for resten, jeg bruger en cinemagraph skabt af flickr bruger djandyw.com, som er til rådighed i henhold til en kreativ underhuset kørekort.,,, 1.skabe et nyt projekt, start androide studie, at skabe et nyt projekt, og projektet , gifwallpaper,.vælg en unik pakke navn, hvis du regner med at offentliggøre en app på google.,,,,, fastsat minimumskrav til sdk, api - 8: androide 2.2 (froyo).,,,,, vores app ikke vil have en , aktivitet, så vælg , tilføje, ingen aktivitet, og klik, færdig,,,,,, 2..beskriv tapet, en levende tapet har brug for et dossier, der beskriver det.skabe en ny xml - fil, der hedder res /xml - /wallpaper.xml og erstatte dens indhold med følgende xml:,,, <?xml - version = "0" kodning = "utf - 8"?> < tapet xmlns: androide = "http://schemas.android.com/apk/res/android" androide: fareseddel = "gif tapet" androide: virksomhed beskrevet = "@ drawable /ic_launcher" > < /tapet >,, mærkningen og virksomhed beskrevet er særlig vigtige , da de vil være anvendes, når det viser sig i listen over tapet til rådighed på din anordning.,,, 3.udgive manifestet, løbe som en levende tapet, vores app mangler kun én tilladelse, , androide. tilladelse. bind_wallpaper,.,, en levende tapet løber som en service, der kan få , android.service.wallpaper.wallpaperservice, forsæt.navn, service, gifwallpaperservice, og tilføje, at projektet er åbenbar, , androidmanifest. xml,.,, < service androide: navn = ". gifwallpaperservice" androide: mulighed for = "ægte" androide: fareseddel = "gif tapet" androide: tilladelse = "androide. tilladelse. bind_wallpaper" > < hensigt filter > < aktion androide: navn = "androide. service. tapet. wallpaperservice" /> < /hensigt filter > < meta - data androide: navn = "androide. service. tapet" androide: ressource = "@ xml - /tapet" > < /meta - data > < /tjeneste >, ved at sikre, at programmet kan monteres på anordninger, der kan køre levende tapet, tilføje følgende snippet manifestet:,, < bruger træk androide: navn = "androide. software. live_wallpaper" androide: kræves = "ægte" > < /bruger træk >,, 4.tilføj animeret gif, modtaget den animerede gif, du har downloadet fra flickr til, aktiver, folder af projektet.jeg har opkaldt den gif pige. gif,.,,. 5.oprettelse af tjenesten, skaber en ny java - klasse og opkalde det , gifwallpaperservice -.denne klasse skal udvide, wallpaperservice, klasse.,,, offentlige klasse gifwallpaperservice udvider wallpaperservice {}, fordi , wallpaperservice, er et abstrakt klasse, du er nødt til at tilsidesætte sine, oncreateengine, metode og vende tilbage til et tilfælde af din egen motor, som kan gøre de rammer for gif.,,, at bruge animeret gif, du er nødt til at lave det om til et, film, objekt.du kan bruge den, film, klasse, decodestream, en metode til at gøre det.når, film, objekt har skabt det gå som et parameter for producenten af den skik, motor,.,,, det er det, oncreateengine, metode skal se ud:,, @ tilsidesætte offentlige wallpaperservice. motor oncreateengine() (prøve (film, film = film. decodestream (getresources(). getassets(). ("pige. gif"); tilbage nye gifwallpaperengine (film)} fangst (ioexception e) (log. d ("gif", "ikke kunne laste aktiver"); tilbage.;), 6.skabe motoren, lad os begynde at arbejde på, motor, nu.skabe en klasse, der hedder, gifwallpaperengine, indenfor, gifwallpaperservice, klasse og gøre det udvide, wallpaperservice. motor,.,,, tilføje følgende områder til denne nye kategori:,,,, frameduration,: dette tal repræsenterer forsinkelse mellem at gøre forretninger.en værdi på 20 giver dig 50 billeder pr. sekund.,, synlig: denne boolean lader motoren, hvis de bor tapet i øjeblikket er synlig på skærmen.dette er vigtigt, fordi vi ikke bør være, at det, når det ikke er synlig, film,: det er animeret gif i form af en film, objekt.,, indehaver: dette refererer til, surfaceholder, formål, til rådighed for motoren.det skal være igangsat forud for den, oncreate metode.,, kontakt: dette er en, chef, objekt, som vil blive anvendt til at starte en, runnable, der er ansvarlig for rent faktisk at tapetet.,, din klasse nu ser sådan ud:,, private klasse gifwallpaperengine udvider wallpaperservice. motor (private endelige int frameduration = 20 private surfaceholder indehaver privat film film; private boolean synlige; private kontaktperson kontaktperson, offentlige gifwallpaperengine (film, film) (this.movie = film; kontaktperson = nye handler();} @ tilsidesætte offentlige tomrum oncreate (surfaceholder surfaceholder) (super. oncreate (surfaceholder); this.holder = surfaceholder;}},, skabe en metode, der hedder, træk, der trækker indholdet af animeret gif.lad os bryde denne metode:,, vi først undersøge, om de , synlige, variable er fastsat til , sandt.vi er kun fortsætte, hvis er det, brug, surfaceholder, er, lockcanvas, en metode til at få et lærred, til at trække på. drager en ramme af animeret gif på, lærred, efter afskalning og placering. når alle tegningen er færdig, passere, lærred, tilbage til, surfaceholder,., ajourføre den nuværende ramme af animeret gif ved, film, objekt er, settime metode. ring metoden igen med, kontaktperson, efter at have ventet, frameduration, millisekunder.,,,, tegne, metode er ikke direkte.det er altid bruge en kontaktperson, og en, runnable, objekt.lad os derfor gøre, runnable, formål inden for klassen og kalder det, drawgif,.,,, tilføje følgende kode til , gifwallpaperservice, klasse:,, private runnable drawgif = nye runnable() (offentlige eller run() {draw();}}; private tomrum draw() (hvis (synlig) {lærred lærred = indehaver. lockcanvas(); lærred. save(); //tilpasse størrelse og holdning, således at //billedet ser godt ud på din skærm lærred. plan (artikel 3f, 3f); film. træk (lærred, - 100, 0); lærred. restore(); indehaver. unlockcanvasandpost (canvas); settime film. ((int) (system. currenttimemillis()% film. duration()) kontaktperson. removecallbacks (drawgif) handler. postdelayed (drawgif, frameduration)}},,, onvisibilitychanged, metode er automatisk ringede når synligheden af tapet ændringer.vi er nødt til at tilsidesætte det og baseret på værdien af den synlige, argument, hverken begynder eller ophører, drawgif,.det, removecallbacks, metode af, kontaktperson, anvendes til at stoppe nogen i afventning af, drawgif, løber.,,, @ tilsidesætte offentlige tomrum onvisibilitychanged (boolean synlig) (this.visible = synlige; hvis (synlig) (kontaktperson. post (drawgif)} andre (kontaktperson. removecallbacks (drawgif)), endelig har forrang, ondestroy, metode af motor, til at stoppe nogen i afventning af, drawgif, løber, hvis tapetet er deaktiveret, @ tilsidesætte offentlige tomrum ondestroy() {super. ondestroy(); kontaktperson. removecallbacks (drawgif)), 7.udarbejde og installere, din lever tapet er nu klar.udarbejde og installere det på jeres androide anordning. efter installation, bør de være i stand til at finde det i den liste over tilgængelige tapet. de fleste løfteraketter, give dem en mulighed for at skifte tapetet efter en lang tap gestus.du kan også gå til skærmen indstillinger til at ændre det.,,,,, hvis gif er for lille, eller er det ikke korrekt anbragt, så tilbage til drage, metode og tilpasse omfanget og position.,,, indgåelse, ved du, hvordan man bruger en animeret gif bidrager til at skabe en levende tapet.de er fri til at eksperimentere med mere gifs.hvis du har planer om at offentliggøre deres levende tapet på google, være sikker på, at du har ophavsmandens tilladelse til at anvende animeret gif kommercielt.besøg androide udvikler websted for at lære mere om den, wallpaperservice, klasse.,,