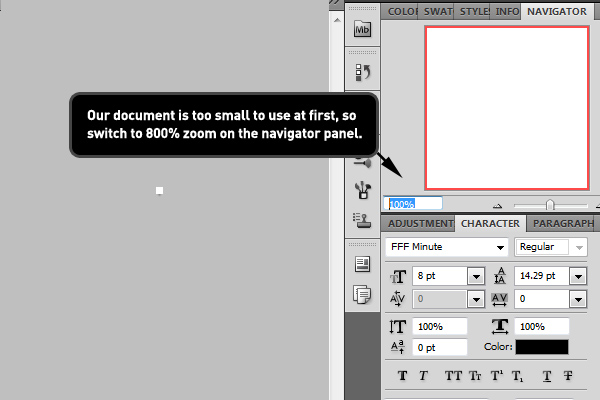
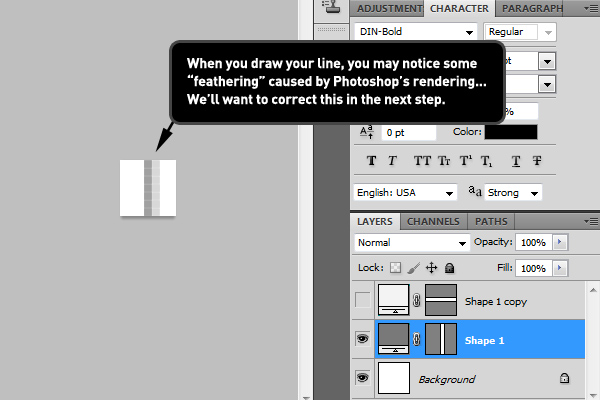
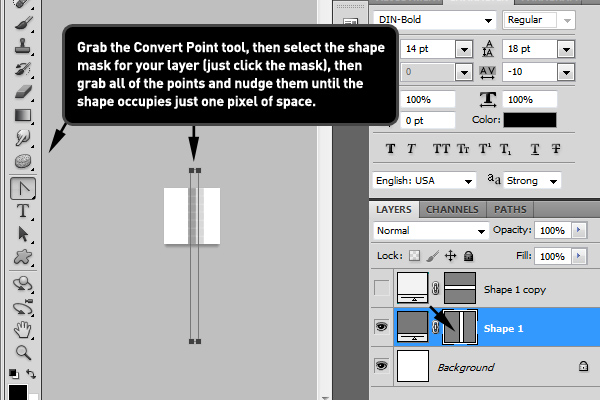
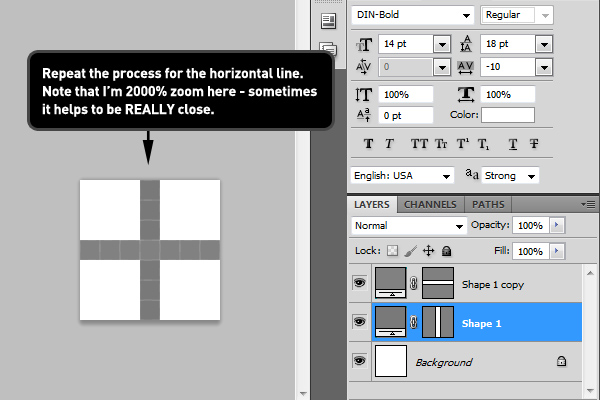
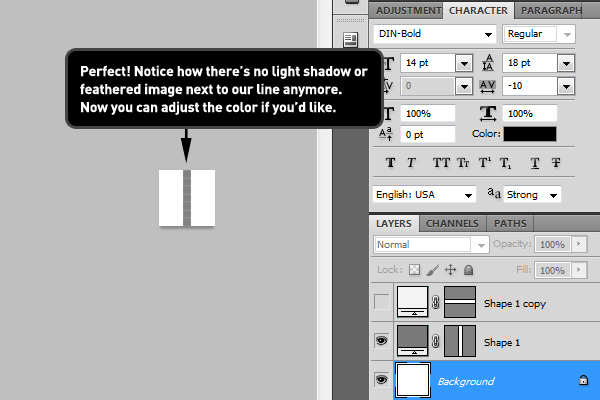
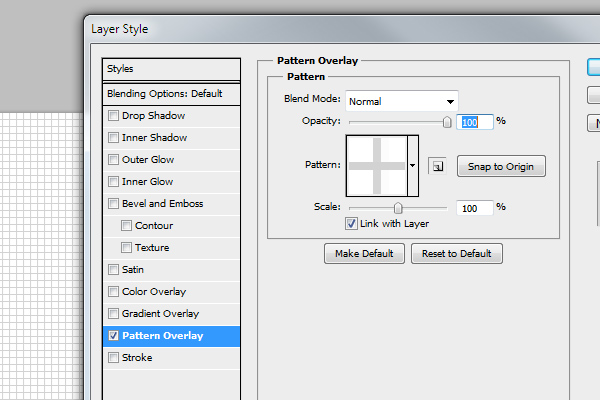
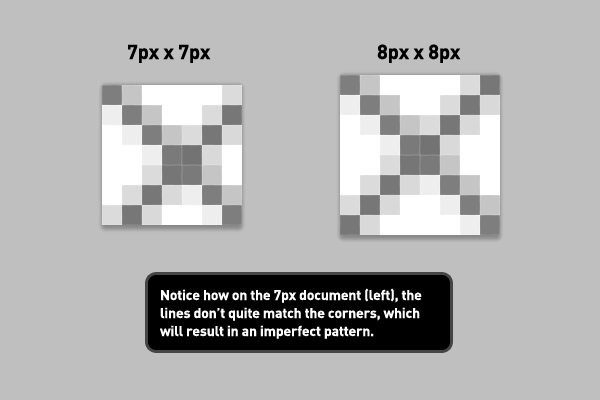
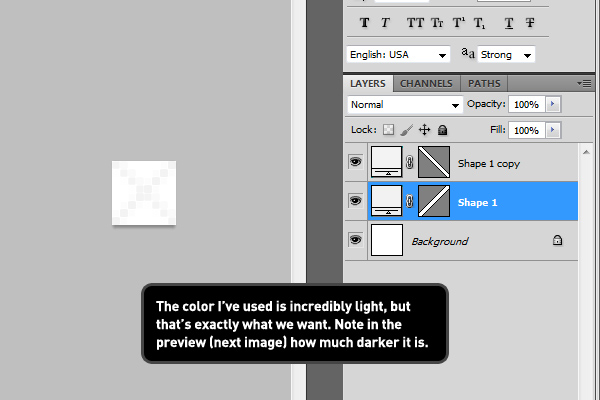
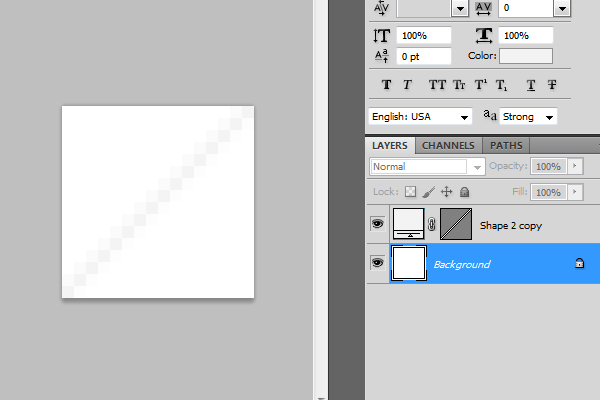
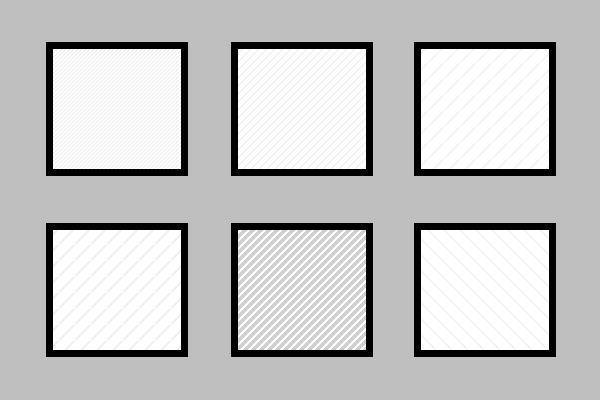
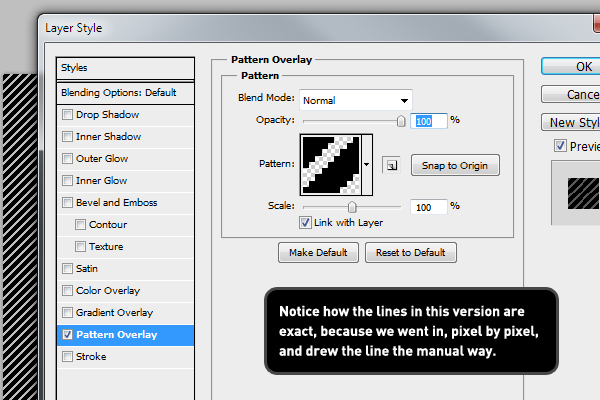
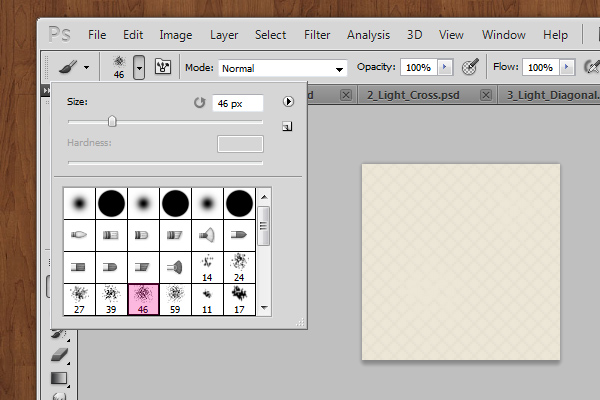
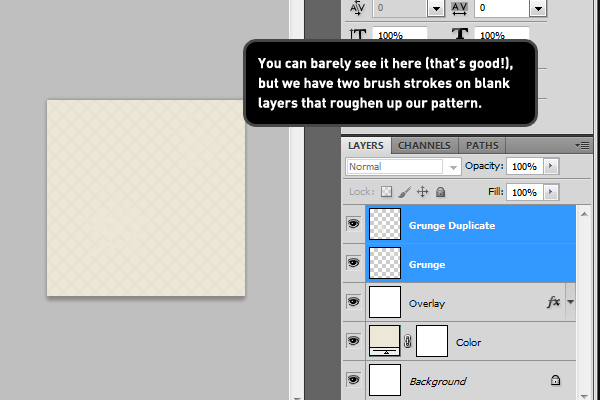
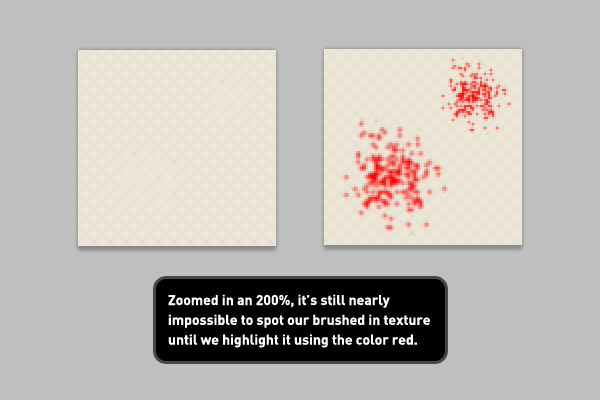
basix) eigen sexy achtergrond vormen (1 -,,,,,,, basix) wil weten hoe de perfecte wijze, naadloze achtergrond in photoshop en op het Internet te werken?Niet meer, want vandaag gaan we breken als je stap voor stap.Je zal in geen tijd om je eigen achtergrond vormen.,,,, de invoering van!Vandaag begin ik met het aantal wilde ik nu een tijdje leuk: het creëren van werk in de web - en photoshop en websites.We doen een aantal, van de meest elementaire model uit te werken, en een van de meest geavanceerde mobiele naar de achtergrond vormen, die we kunnen vinden, met inbegrip van complexe structuur, ons doel is eenvoudig: het creëren van iemand leren hoe de achtergrond vormen voor het netwerk (maar ook gemakkelijk kan worden in de loop van Het ontwerp).Zullen we 's een agnost ", hetgeen betekent dat de tip in photoshop en vuurwerk, werk, de stand van de website. Moeten we heel duidelijk zijn: in het creëren van de achtergrond idee is heel eenvoudig, de meeste model moet een paar stappen, kan leiden tot significante textuur.In feite, het ergste is vaak die van de "hard probeer te veel", probeert aan te passen aan elke interne tegels, hier is een screenshot:,,,,, als je je patroon, wil je dat, willen we het als een model.Om dit te bereiken, op de Top van photoshop "menu kiezen uitgevers > de definitie van" het patroon,.Dit zal automatisch, red je het dossier van een model, kan binnen de ", een laag. > patroon gebruiken, de" bibliotheek.,, we hebben nu bijna voltooid, kan je dit veel te wijzigen.We gebruiken een 7px documenten, maar als je wilt dat een nauwere mazen, je kan gaan of 3px aangebracht.Of, als je het wil grotere mazen, kun je de grotere omvang van de documenten.De breedte, de afstand en de kleur is helemaal voor jou, wijzen erop dat de kleur lijkt, subtiele (laag contrast) - document lijkt te concurreren, als je ze gebruikt als een praktische wijze in een andere grote dossiers.Hier is: het gebruik van veel vallen en opstaan - bewaar je patroon (definitie van mode), en vervolgens in een groter stuk te proberen om het te testen in het hele optreden.In dit geval is niet absoluut, want je wil niet dat je de inhoud van de mode uit afleiden.Weet je nog, zelfs een zeer subtiele wijze kan een dramatisch effect.,, 02: kruising van klassieke maatregelen, de tweede model, dat wij eigenlijk wel 45 graden draaien we de lijn.Weet je nog, hoewel de afstand van cruciaal belang is, moeten we gebruik maken van een kleine kritisch denken de herhaalde patroon, deze keer in de 8: door de 8px openen een nieuw document.Waarom niet 7px 8px en net als wij?Omdat we willen dat onze lijn volledig aan elke hoek gebruiken, als we, als we met 7px, lijnen niet werken in de 8px.,, 8px opent een nieuw document, het gebruik van de Navigator panel 800 of meer foto 's van de zoom, twee diagonalen met elkaar, elke hoek.Dat houd, dienst, en het trekken van een perfecte hoek van 45 graden hier schoten:,, met bijzondere aandacht voor de laatste foto 's, want het toont aan hoe het voelt echt kan veranderen door de mazen afstand of gesneden.De patroon kan een grote sappige textuur hetzelfde algemene patroon.De afstand en de breedte van de spelen, totdat je tevreden met het resultaat, stappen 03: diagonaal...De omvang van deze modellen is makkelijk omdat het in feite slechts door middel van een patroon van de ideeën (met slechts één lijn in plaats van twee natuurlijk.De diagonaal. Simpel patroon achter de woorden nog een fijne textuur, een goede manier (zoals de titel) vanwege de toename van het karakter en de tekst niet voor te lezen, diagonaal -, documentatie - maar deze keer, het wegnemen van de lijn in de red je je patroon (editing > definiëren.In dat geval zal de omvang van het dossier is van groot belang, omdat het rechtstreeks hoe dicht geweven draden zijn, in het tweede beeld laat zien hoe de documenten, door aanpassing van de afstand en het gewicht en de richting van de lijn, je krijgt een zeer ruime wijze.Niet te lastig?Tip:,,, van de mensen daar, en je krijgt een schonere en duidelijker lijn door Je lijn pixels en het verwijderen van een "veer", zien we dat de weergave van photoshop.Dit gebeurt, is in wezen omdat photoshop om een anti - gekartelde lijnen in de lijn van onze idealen pixels.Pixel is zo klein, maar in de meeste gevallen, het is niet belangrijk, wat een manier.Hier is een super snelle versie van de schoten, gewoon om te zien, wil je het zien. 04 stap: het toevoegen van kleur en textuur, oké, dus we hebben fundamentele.Laten we nu met twee snelle manier om meer persoonlijkheid: verhoging van kleur en textuur, als je het nog niet gevonden, de kleur is makkelijk.Zolang je achtergrond en in lijn met de kleur, totdat je het verwachte effect.Mijn advies: blijven relatief laag - niets meer dan een overactieve mode meer vervelend, de textuur is een beetje lastig.De textuur is altijd een moeilijke zaak om in het netwerk.Waarom?Omdat in de meeste gevallen textuur herhalen...De meeste mensen in een km verderop gevonden.Zelfs de hoge resolutie textuur zal herhalen, tenzij je het beeld is enorm (zoals 1920 * 1080) beeld, anders geven ze een scheiding van de tegels...Het is niet altijd een praktische oplossing, en de textuur van de truc?De tegels, laat je mensen niet groot genoeg, herhaling te zien.Gebruik je eigen oordeel, is duidelijk een omvang van keramische tegels, 1200 × is niet echt een "van keramische tegels"), de textuur en subtiele en hou je laag contrast, de textuur niet gesprongen...Maar vandaag, laten we in een heel eenvoudige wijze een punt van afval aan het kijken.Stappen:,, open een nieuw document (99 * 99px dat we met onze...Maar dit spelen op je eigen maaswijdte), een rechthoek van het document, zal je de profielen patroon (gebruik van een combinatie van kleuren van je verlangen), het gebruik van lichtere textuur borstel in de blanco laag (in dezelfde kleur als je achtergrond, zeer lichte klikken) (als). Een kleine beroerte in de lijn van de aanpassing van de positie van de transparantie, niet, totdat je het verwachte effect.,,,,,, en schoten: de laatste maar niet de minste, laten we voor het laatst naar de vier textuur, die we zojuist hebben gecreëerd:,, extra aanwijzingen (gebruik van deze op het internet, dat 01:,, het redden van je mode (editing > definiëren, weet je nog, als je wilt dat het creëren van een transparante patroon verborgen achtergrond lagen.Soms wil je red achtergrond kleur, maar soms is het echt handig, kan betrekking hebben op een andere kleur patroon zonder terug te keren naar de oorspronkelijke documenten, en om het te veranderen.Natuurlijk, met een wit of zwart als de patroon is de kleur van je deze transparante wijze in de bevordering van de beschikbaarheid, de beste weddenschap, suggereert, 02:, we hebben gezien hoe zal deze modellen "model", kan het gebruik van photoshop (of vuurwerk), maar hoe we met hun netwerk?Zo gemakkelijk in feite voor gif, Papoea - Nieuw - Guinea of JPG.,. (Aanbeveling van transparante wijze ik Papoea - Nieuw - Guinea).Dan ook nog op je pagina 's MAP, met hun achtergrond Door CSS.Als je wil dat ze in de hele pagina van jezelf, en onthoud "herhalen" waarde, je conclusie is goed.Dus ik hoop dat je kan tijdens zijn eerste vergadering in iets.Je moet nu een goed begrip van de theorie achter het concept van werk en technologie - hoe begrijpen hoe ze in het creëren en gebruiken van photoshop.Je kan het behoud van alle documenten, creëren we hier. De FSIM, Papoea - Nieuw - Guinea of JPG en onmiddellijk te gebruiken, ook op het internet.Maar we zijn net begonnen, in deze reeks in het kader van een horizontale, ik zal je laten zien hoe je een "lawaai" tegen de achtergrond van de patroon, dat zweer je dat je ze kunt aanraken, en we zullen ook aan het creëren van geavanceerde structuur, de ruimte -, 透明模 type, maar in de toekomst, abonnementen of terug naar zag op de website van alle aanpassingen, die een aantal dingen.,