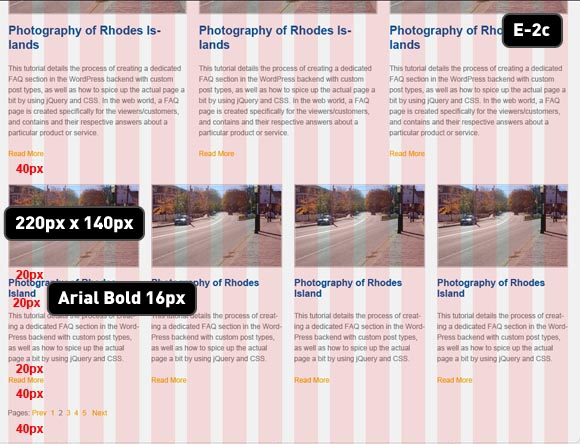
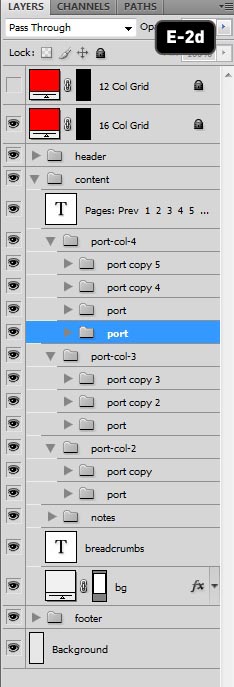
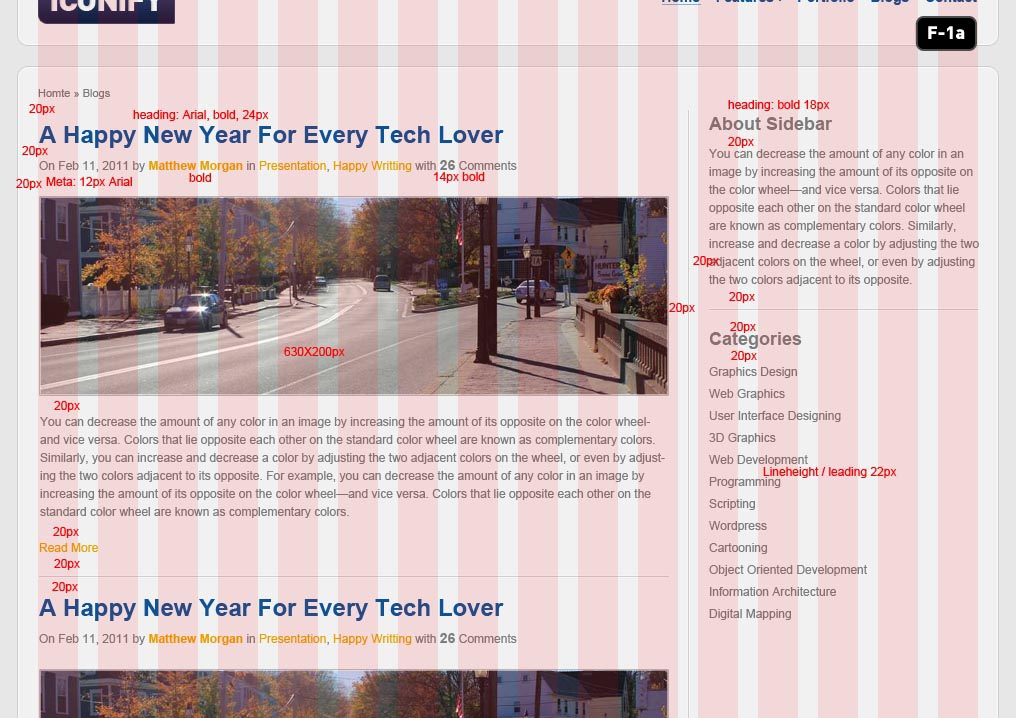
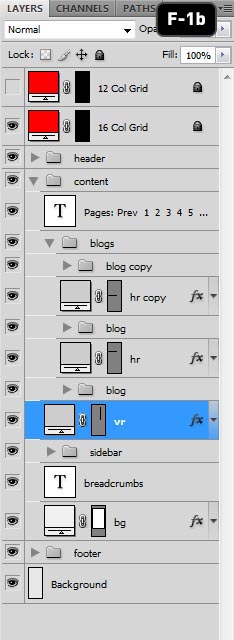
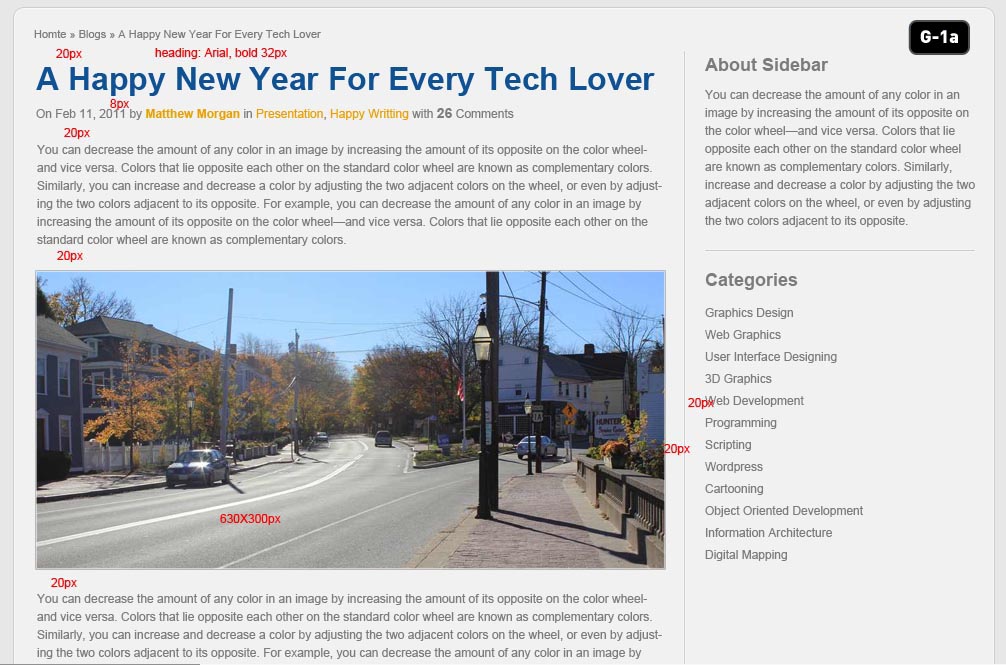
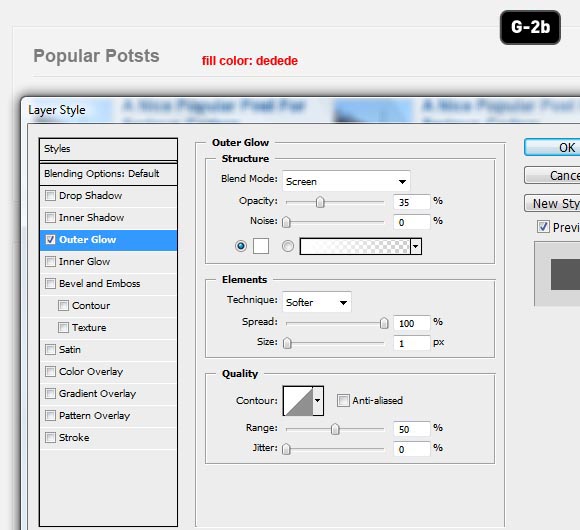
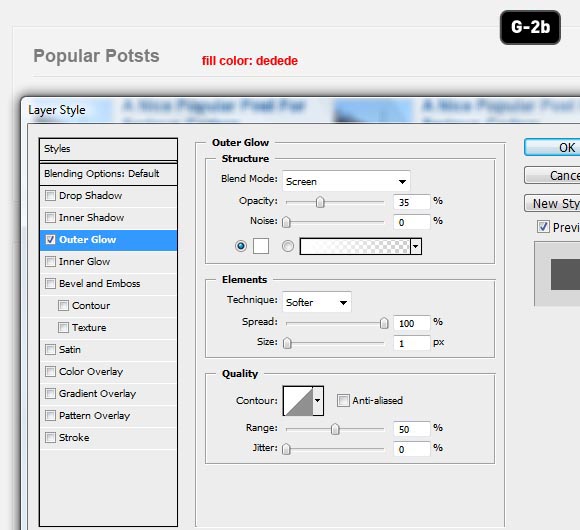
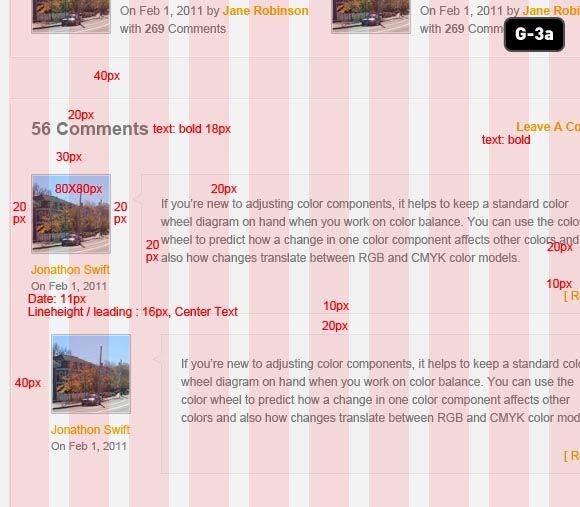
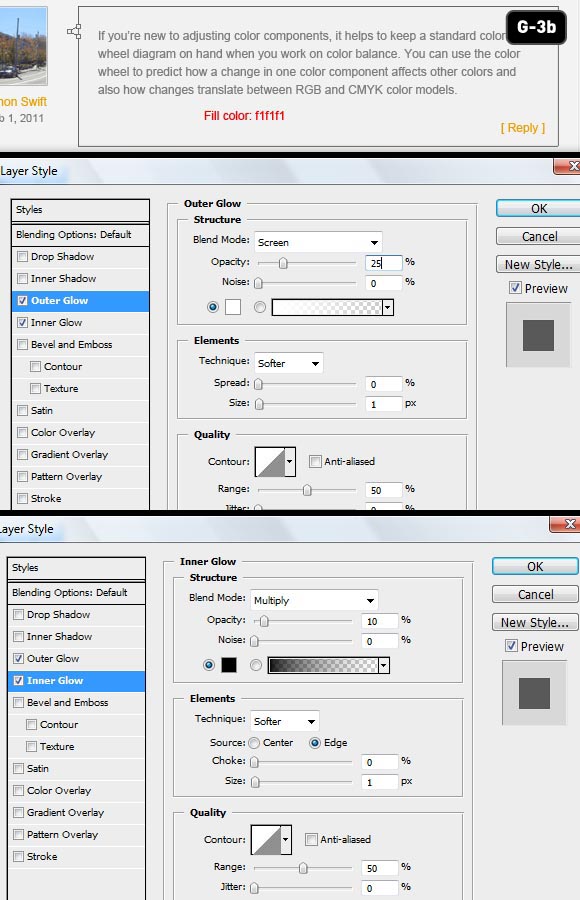
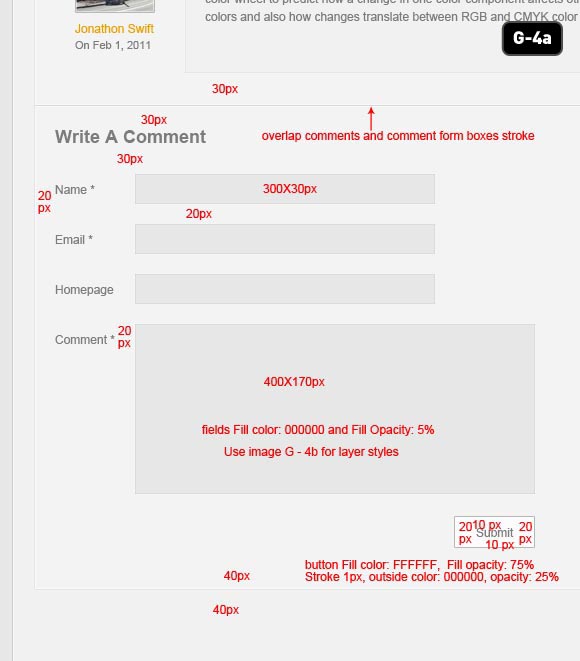
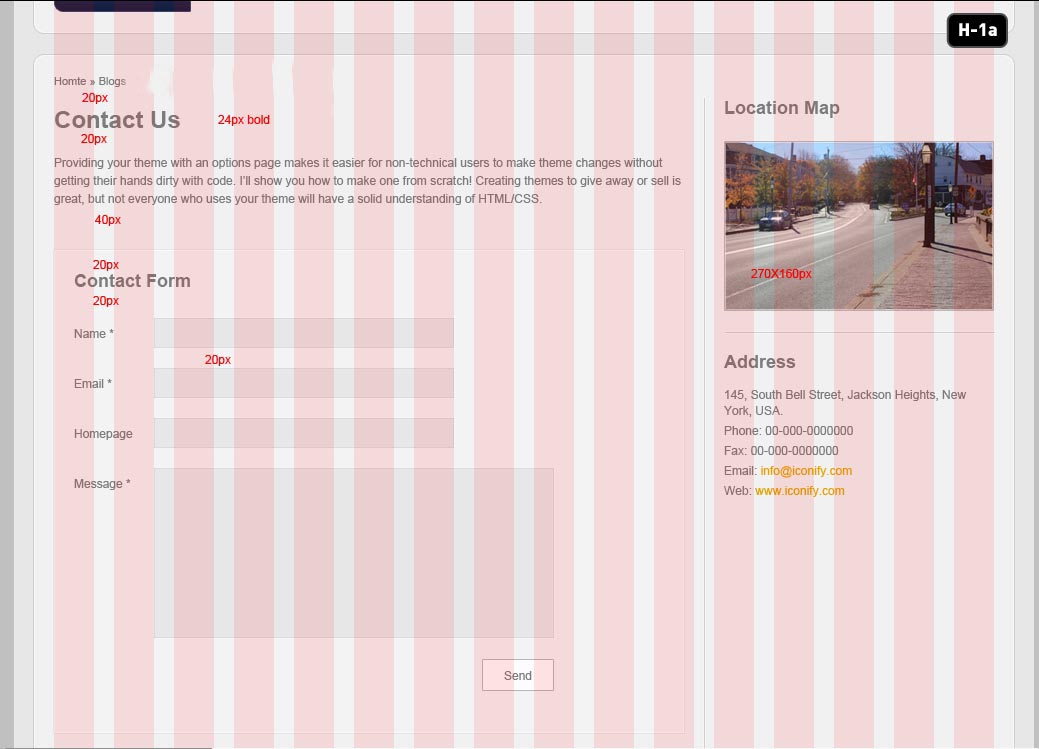
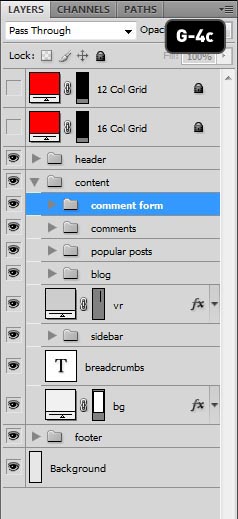
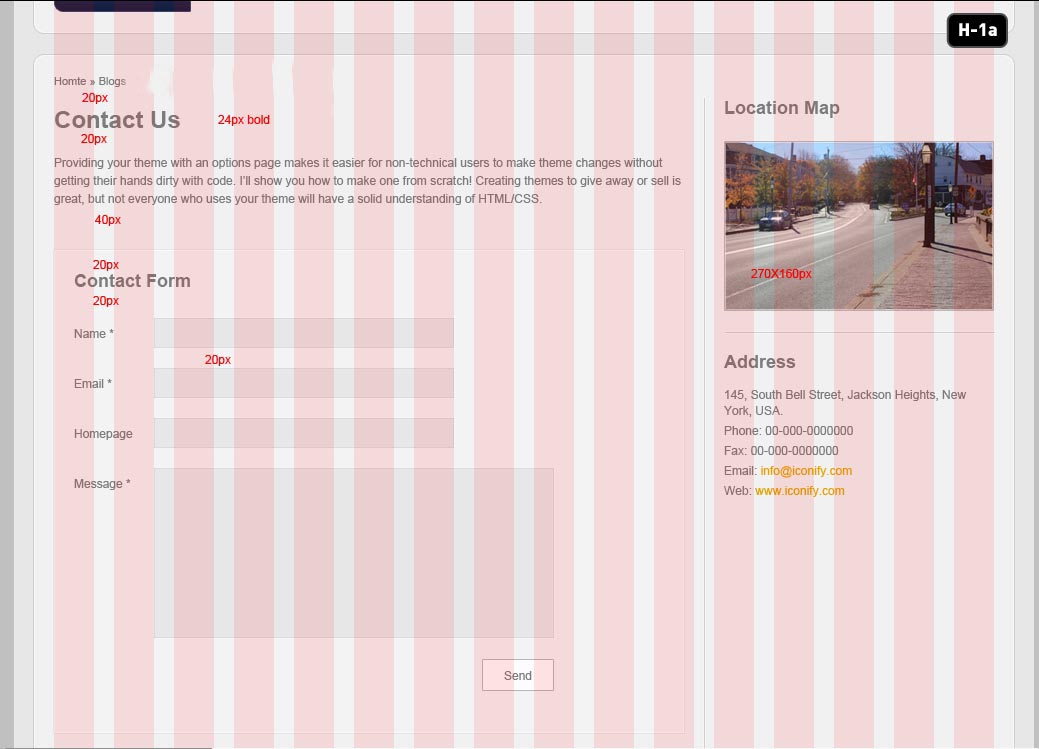
en de ontwikkeling van een volledig ontwerp (een + mini - reeks, punt 2), van dit artikel, en van een reeks genaamd icoon delen: een complete websites, de ontwikkeling van een volledig ontwerp van de website (een + mini - reeks, PT 1) de ontwikkeling van een volledig ontwerp van de website (een + mini - reeks, PT, en 3), vandaag, in deze grote training, deel 2, we blijven op de tweede dag van de conferentie het ontwerp.We hebben het dus nu zullen we het ontwerp van webpagina 's - vier pagina' s die de volledige steun en andere website (combinatie van de lijst, blogs, blogs, en contact blz.).Laten we gaan duiken?,,, over mini - reeks, zult u zien dat het ontwerp en de ontwikkeling van het aantal pagina 's van de training.Maar er is weinig training, om je van het begin tot het einde.Veel training is alleen voor ontwerp, maar andere zijn alleen voor de code.Vandaag beginnen we met een nieuwe reeks en opnieuw te beginnen, zullen we de ontwikkeling van een volledige ontwerp; wij zullen u vanaf het begin van de lijn van de website van het ontwerp (blz. 5).En dan zullen we de code (in het ontwerp van NETTUTS natuurlijk), uiteindelijk de volledige XHTML thema wordpress betreft.Het onderzoek van het gehele proces, omdat het gebeurde in ons gesprek blz.En de doelstellingen van het project.Laten we een kort overzicht van de doelstellingen van het project, we zetten op de eerste dag, ons doel is: de ontwikkeling van de moderne lay - out, gunstig is voor de CMS, zoals je een eenvoudige website te ontwerpen.We zijn niet van toepassing op een wilde en gekke stijl in ons ontwerp (punt hier is het eenvoudig houden), maar zullen we het aan het hele proces, van het begin tot het einde, als een onderzoek in de lay - out en het juiste gebruik van blanco en het vullen, we gebruiken de 960 systeem van het Begin tot het einde van het niet - is het geen verschillende van onze dag 2 ontwerp - programma, een korte onderwijsprogramma 's, we kunnen deze verschillen als we een code te breken, maar dit moet je een goed idee, we de fase van het ontwerp, de ontwerp - fase, nu!Die fase 3:,,,, snijden en XTHML code (snel), 4: omgezet in een wordpress betreft (snel), en laten we verder gaan.Op een dag twee ontwerpen, laten we beginnen. We creëren:,, de homepage [doen], [] [de combinatie van vandaag, vandaag blog pagina 's blog], [] [] vandaag, vandaag, vandaag contact, het stadium van het ontwerp is verdeeld in vier delen, we alle andere ontwerp blz. In deze zitting de icoon.We ontwerpen, onze eerste taak is voltooid, maar we moeten de website in te vullen, en de rest van de blanco.Dit is een zeer belangrijke stap, in veel projecten vaak verwaarloosd, maar sommige normen van deze steun het ontwerp van pagina 's, wil je niet iets overslaan.Onthoud, een website ontworpen onvolledig is, zolang de homepage - ten minste moet je een extra template van het ontwerp van de extra pagina 's, in de vorm van een website.Algemene site elementen (titel, navigatie en staart) zal een pagina 's in dezelfde een pagina op de volgende bladzijde.Dit is erg belangrijk voor het behoud van de samenhang, de website, zodat de gebruiker altijd weten waar ze zijn, deel E: ontwerp - combinatie van pagina 's, de combinatie van pagina' s is de eerste bladzijde van de steun, en we zullen het ontwerp.Onthoud, we gebruiken de 960 ontwerp voor de website, dus gebruiken we dezelfde fundamentele opzet en structuur van een kolom voor ons ontwerp, stap E1: de fundamentele vaststelling van de portefeuille van de pagina 's, het creëren van een kopie van het dossier, index.psd, de combinatie van de PSD,.,.Open photoshop.Het schrappen van de inhoud van de interne, alles, behalve de BG, laag, laag - groep.En nu de kruimels van de "en" opmerkingen "van de combinatie pagina 's lagen.De achtergrond vormen voor de "opmerkingen", met gebruikmaking van dezelfde laag stijl, want we doen, de laatste project, de BAR, rechthoekig.Het gebruik van beeld, e - 1, als gids.,,, de volgende, gebruiken we een eenvoudige methode om ons van de portefeuille van de veranderingen in de verschillende kolommen project voor minderheden in deze pagina 's werk: het creëren van een combinatie van E2, stap in. De projecten met behulp van een beeld van die technologie (stap voor het creëren van C3) de combinatie van de twee pijlers van projecten, zoals het beeld, e - 2,.Als je het nog weet, maar we trekken in de kolom voor de rechthoek, richtsnoeren, de toepassing van een laag stijl dan het beeld te creëren van een subtiele effect van de grens nu hetzelfde technische drie kolommen en IV opgenomen gecombineerde projecten.Het gebruik van de beelden, e - 2, e - 2, als gids.Let op, we hebben verschillende 12_column en tussen 16_column gids. Perfect.Tot slot, de organisatie van je laag zoals foto 's, elektronische 2d,,,,,,, tweede deel: ontwerp - lijst. De lijst van de pagina' s blog blog, is het doel van een "stuk" blog plaats.Deze "delen", ook bekend als "verkeer" elementen, meestal door de titel, een postzegel, korte tekst bekijken en een 元信息 (zoals de datum, de auteur, etikettering, enz.), f1: het creëren van zakken "verkeer" elementen, net zoals we met de laatste pagina 's, in de eerste plaats moeten we het creëren van een kopie, portfolio.psd, de pagina' s om het blog van de PSD,.,.In de blogs.psd documenten, met uitzondering van de inhoud van het schrappen van de MAP, BG, brood,,,,, elke pagina.Nu hebben we een blanco dossier de blog, kunnen we beginnen met een inhoud van het te vullen.Dit is de eerste keer dat we naar het gebruik van een standaard twee kolom indeling - van een blog en een andere kant.Het gebruik van de beelden, f - 1, als leidraad bij de opzet van de blog sidebar, we brengen de verticale segregatie op lijn twee kolommen is volledig gescheiden lagen tussen de inhoud van het bericht.Het eigenlijke ontwerp, hier is heel eenvoudig, dus we gaan niet te veel details - maar volgens de regels van de soorten laag (rode tekst bijvoorbeeld), en het gebruik van alle stijlen, hebben we die in onze andere pagina 's.De afstand tussen de betreffende elementen (ook bekend als rode tekst) bepaald, want dit zal je de exacte locatie.Als je klaar bent, moet je je laag beeld getoond van de f - 1B,,.,,, klik op de grotere afmetingen, Deel G: ontwerp van één model blog, nu hebben we een lijst van onze blog pagina 's, we moeten voor elke volledige blog model.Dit is een zeer hoog de inhoud van de website, want we moeten ook van tevoren plannen over een systeem en vele andere kleine details.De in dit punt bijzondere aandacht te besteden aan de voorbeelden in beeld.G1, stap: het tot stand brengen van een blog, begint het weer te redden, blogs.psd, heeft een naam, een blog van documenten. De PSD,.Binnen, blog. De PSD, verwijder alle blog van de inhoud van de lijst, kunnen we opnieuw beginnen.De inhoud van de tekst deel in, de keuze van instrumenten en begon te vullen met een tekst en beeld toont de afbeelding 1 g,,,,, klik op stap van grote omvang, G2: ontwerp van de populairste blogs box, trek een rechthoek met dezelfde laag stijl, de recente projecten van index.psd, BAR doc.De inhoud en de positie zoals aangegeven in figuur 2 van het beeld van de vulling, G.Met het niveau van de voet. Controleer het beeld, G - 2,,,,, stap G3: ontwerp, het trekken van een rechthoek van de breedte en hoogte van de 630px nu niet.De naam, de naam van de groep van BG, een laag binnen, opmerkingen.- laag. De doos van populaire na de BG en plak het op deze verdieping.Het gebruik van de beelden, G - 3, als gids.,,, opmerkingen in het kader van de pijl, een driehoek op de opmerkingen (mogelijk nog vorm gebied, terwijl grafiek) meting van 10X10px draaiende pijl en standpunt zoals is aangegeven in het beeld, G - 3B, en de toepassing van een laag. Zoals aangegeven in figuur beeld, G - 3B,,,,, we vertrekken 40px over de rand te laten zien dat het een tweede opmerking.Het gebruik van deze technologie, kunnen we meer blijkt dat een derde van de vierde en de vijfde, zelfs de antwoorden op het niveau van de andere 30px diepte is elk streepje.We zullen in onze XHTML versie, dus onthoud deze elementaire vorm van regels, in de vorm van stap G4: ontwerp, het trekken van een rechthoek, dezelfde stijl, opmerkingen, BG, laag noemen deze laag, BG,.Het in de handel brengen van een laag van de naam van de groep, toelichting vormen.Het gebruik van de beelden, G - 4, als gids.,,,,, deel H: ontwerp, maar herhalen, blogs.psd met de naam van de PSD, contact.Open het in photoshop.Alles behalve de kruimels en het schrappen van kant, de inhoud, de laag - groep.De opmerkingen van het kopiëren en plakken vormen, zoals het beeld, H - 1A,.Nogmaals, de aard van de inhoud, zoals aangegeven in figuur, het zal u zijn opgevallen dat dit een herhaling is nu - maar we kopiëren en plakken van de inhoud, het gebruik van de richtsnoeren, moeten we, en het gebruik van hetzelfde lettertype en laag stijl van de vorige bladzijde, klik op de grotere omvang van de dingen moeten bewegen zo snel als je al klaar met deze pagina 's.Je kunt een herhaling van deze zelfde procedure als je gewoon op de vele bladzijden nodig voor het gebruik van modellen van kolom en dezelfde fundamentele lettertype en laag. De regels voor elk nieuw ontwerp moeten kunnen zien dat meer van deze, kan het nodig zijn dat u binnenkort afgesloten op 2.,,, aan het einde van ons veel Het tweede gedeelte van de handleiding!Tot nu toe hebben we met succes heeft onze website.In de volgende zitting (binnenkort in NETTUTS codering), we zijn klaar om te beginnen, dus controleer terug (in NETTUTS) als we de nieuwe deel van deze handleiding.,