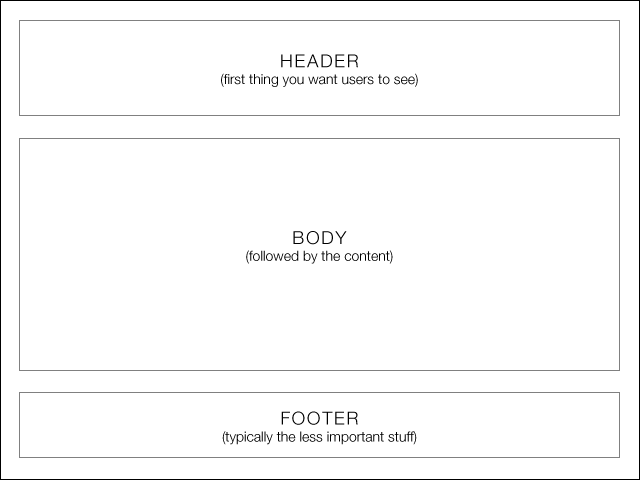
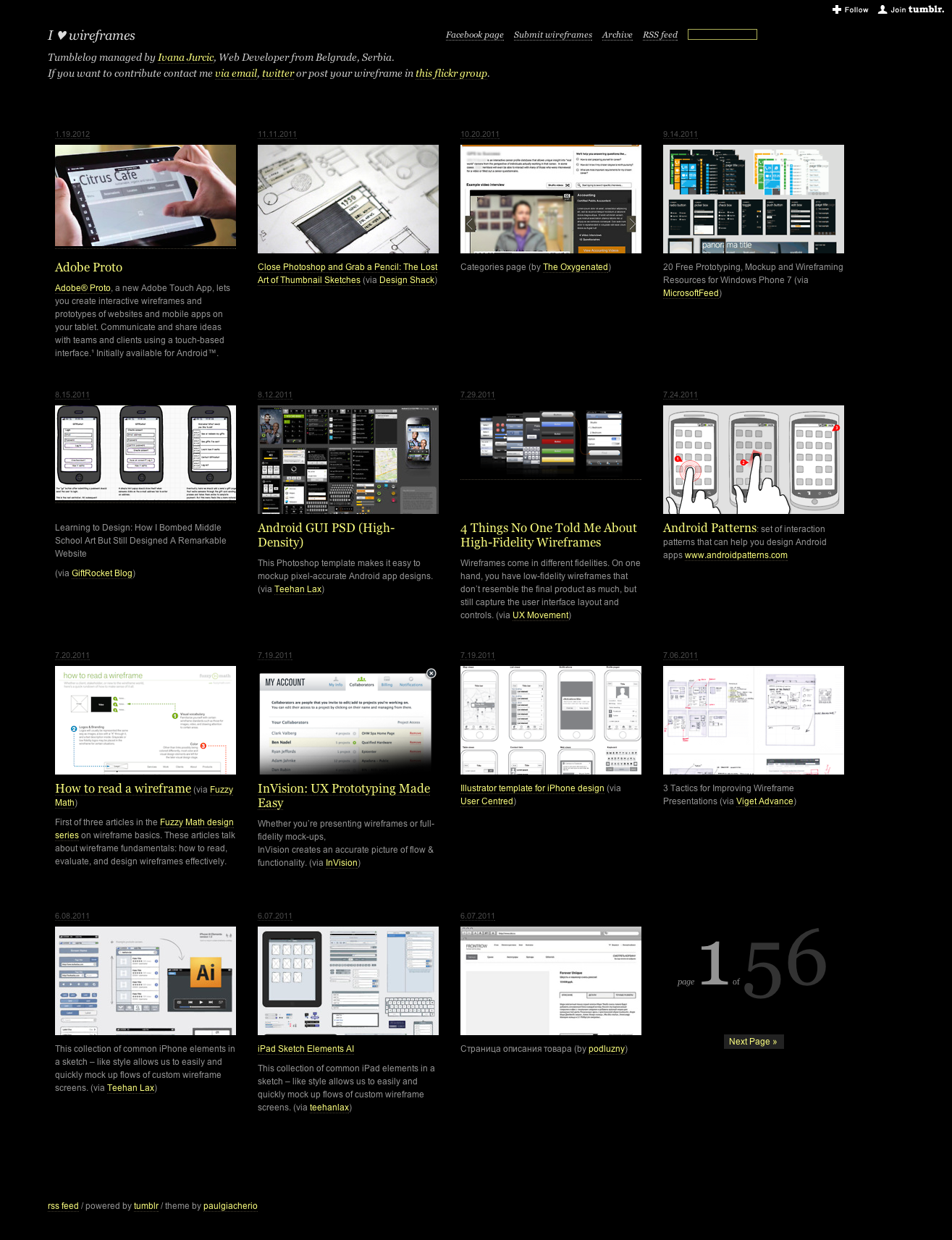
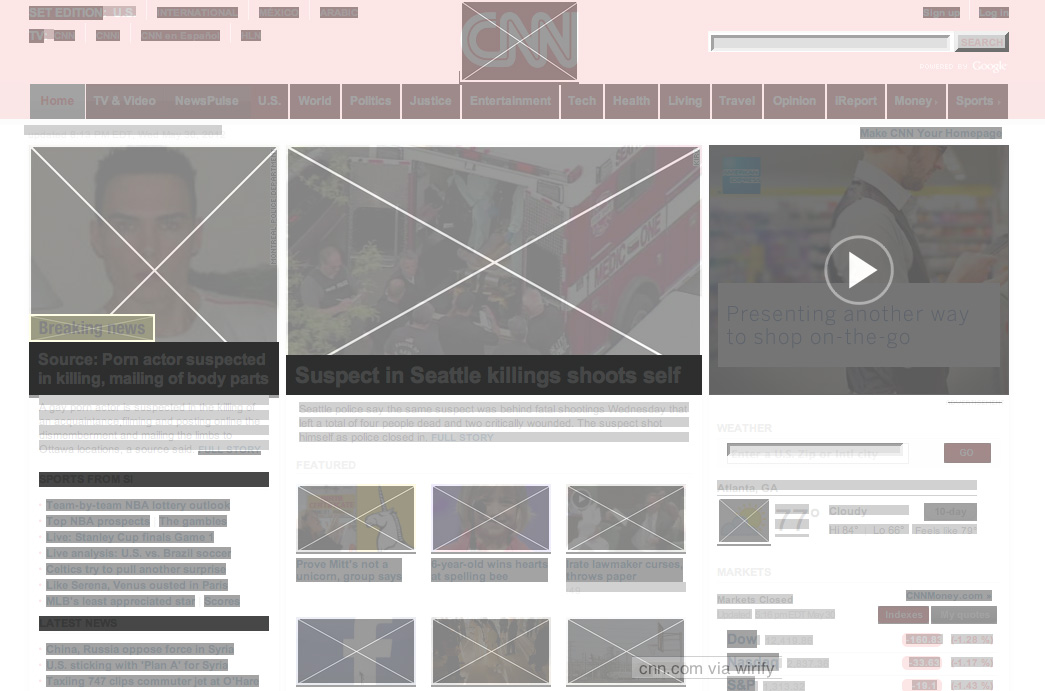
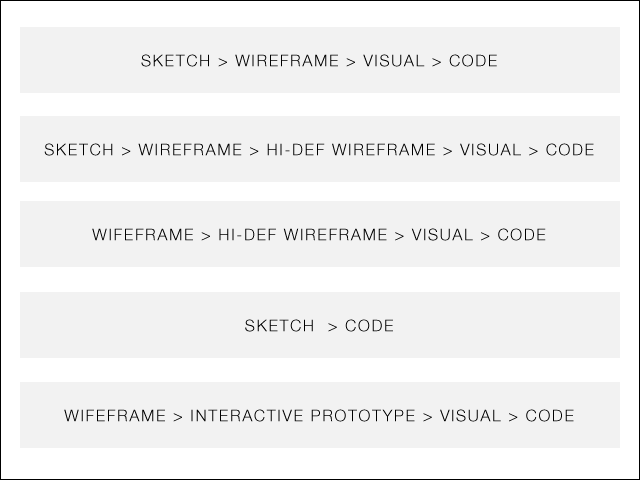
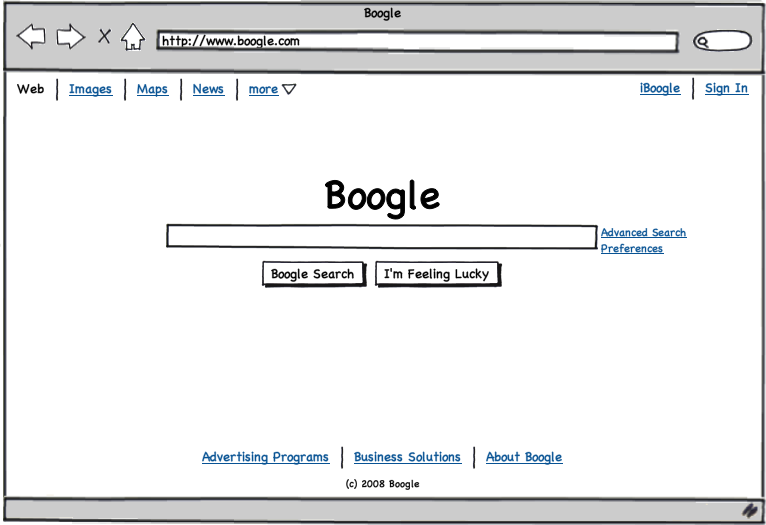
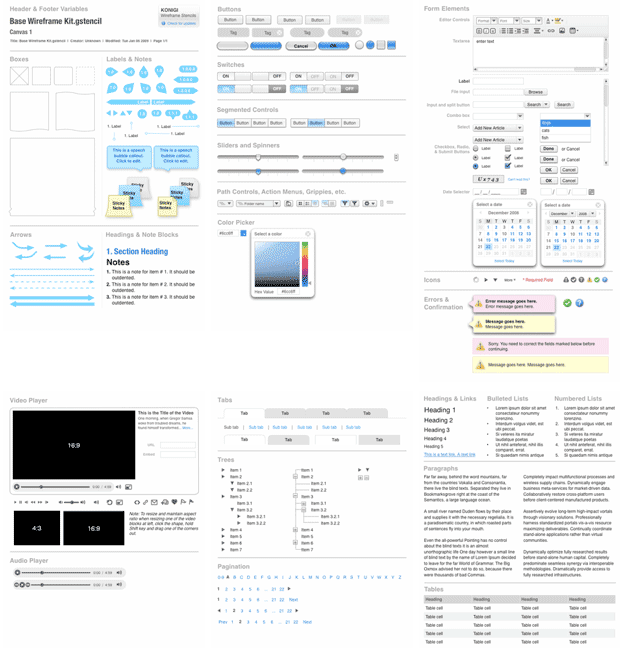
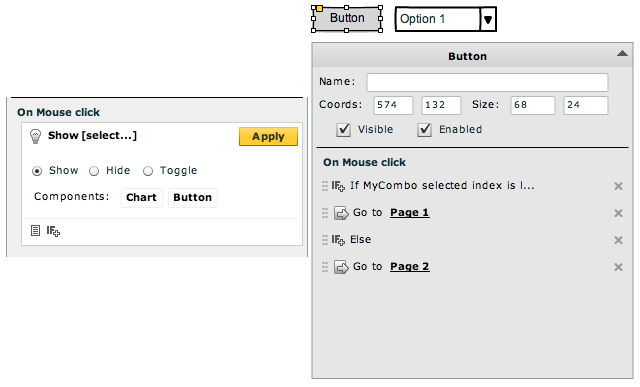
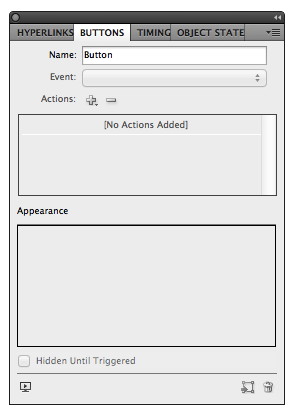
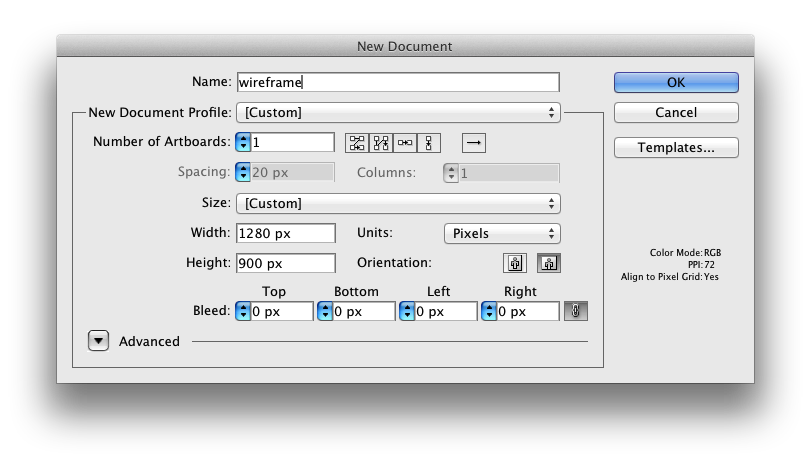
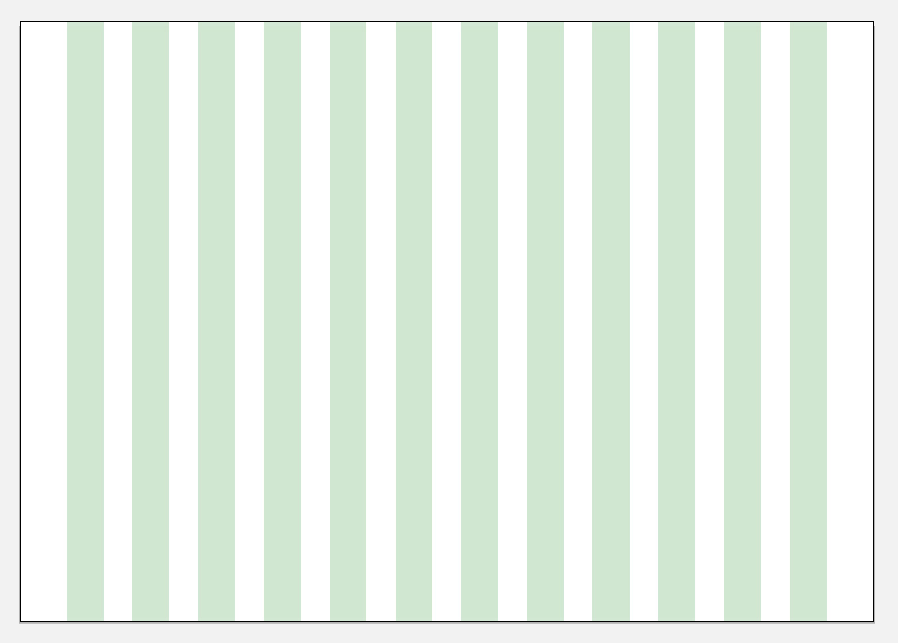
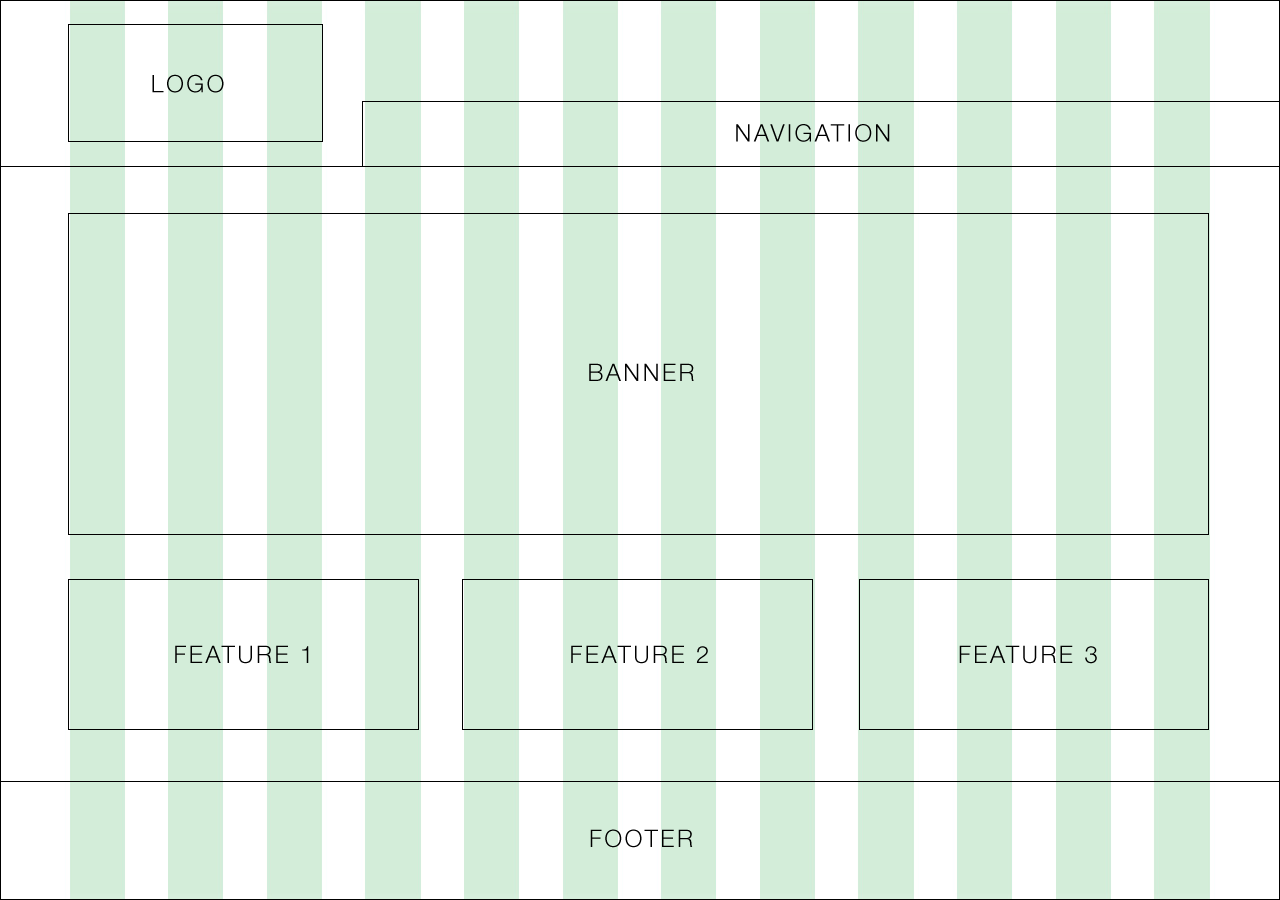
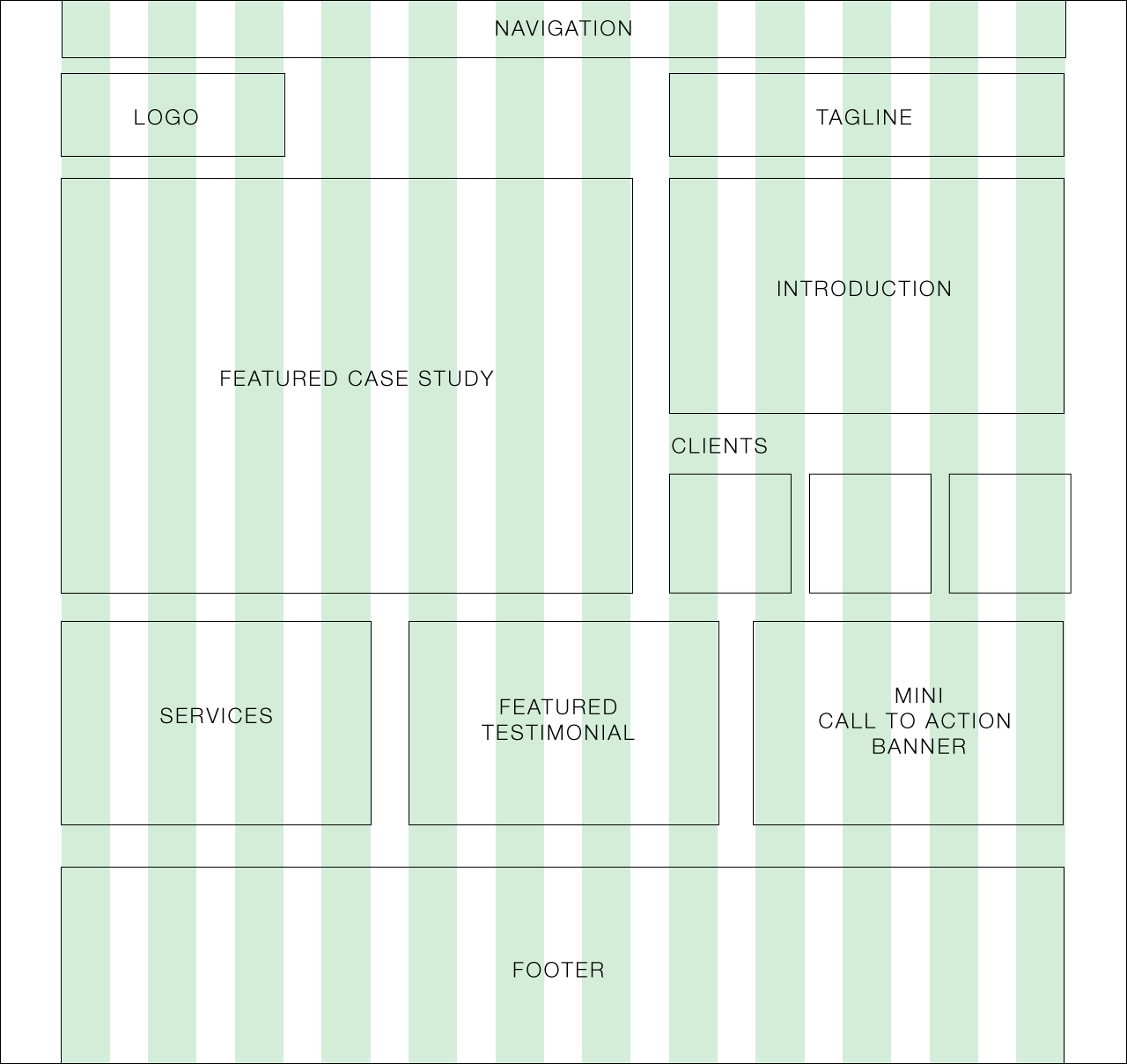
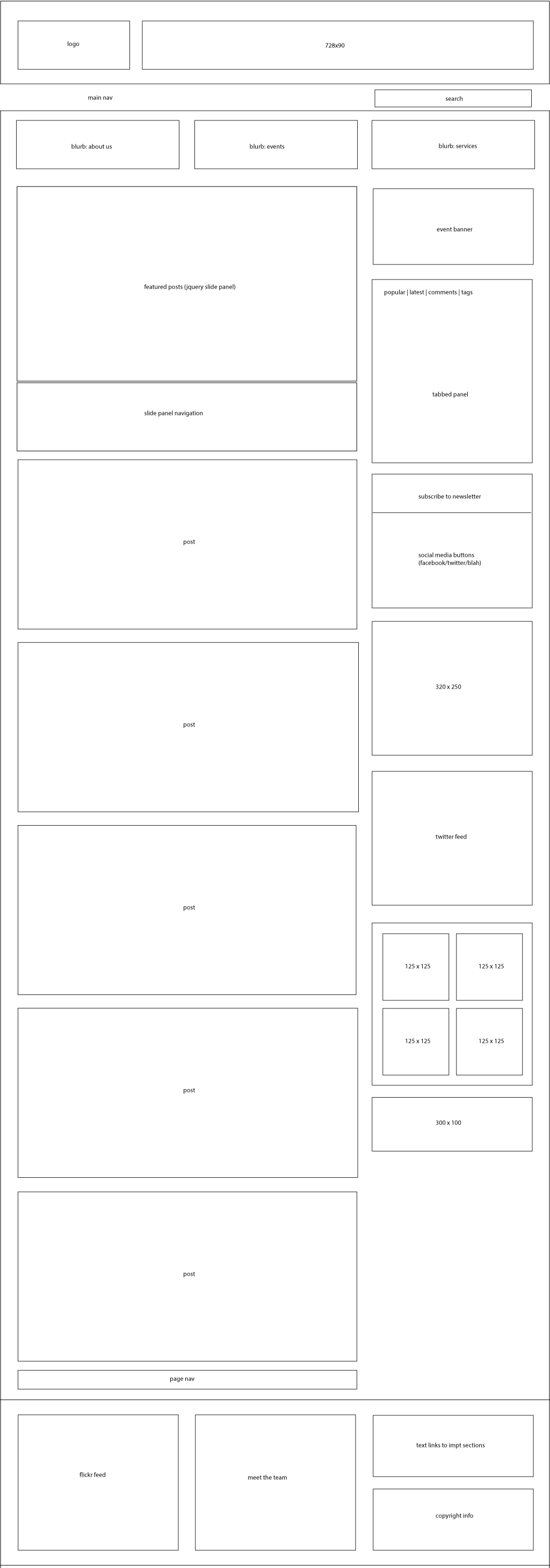
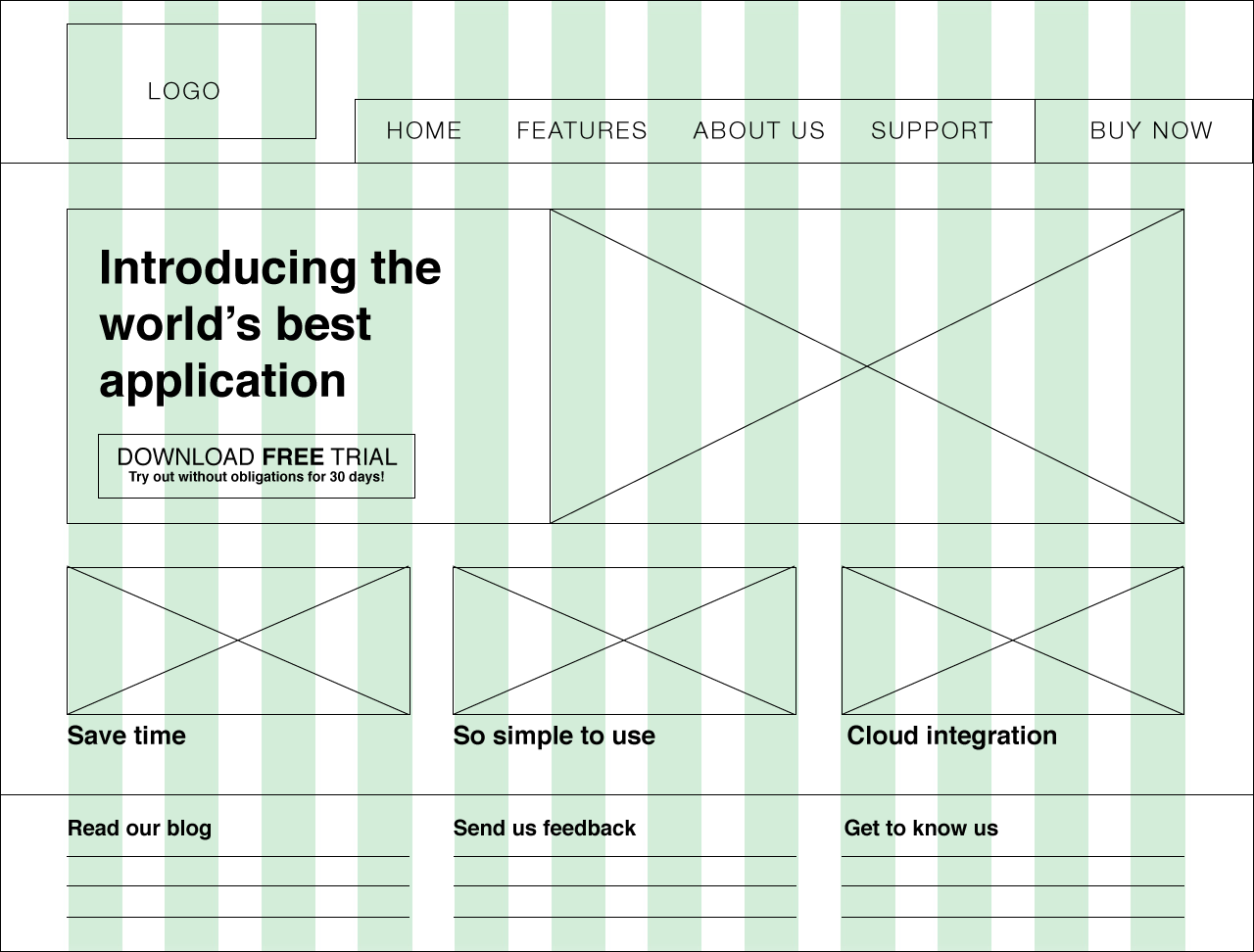
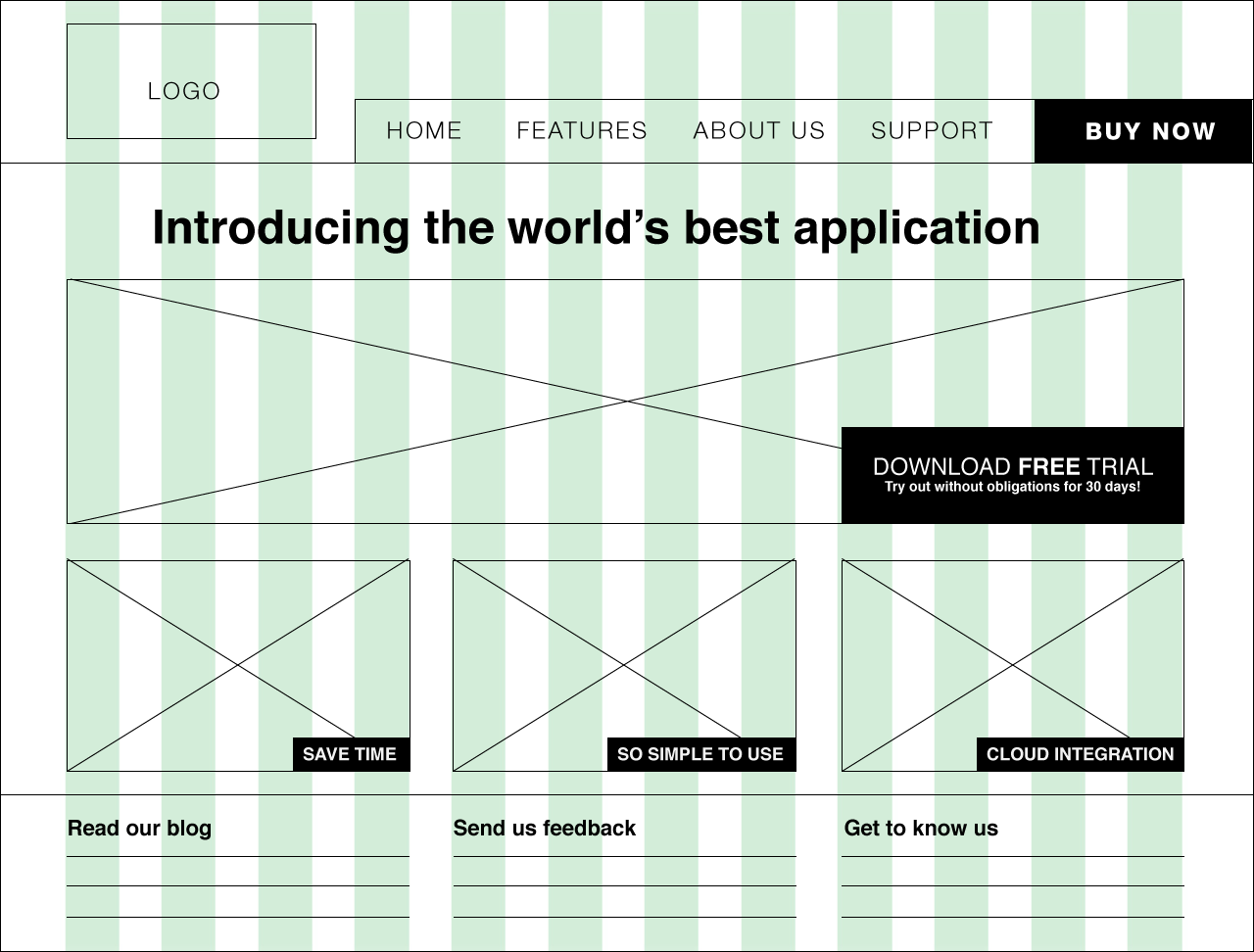
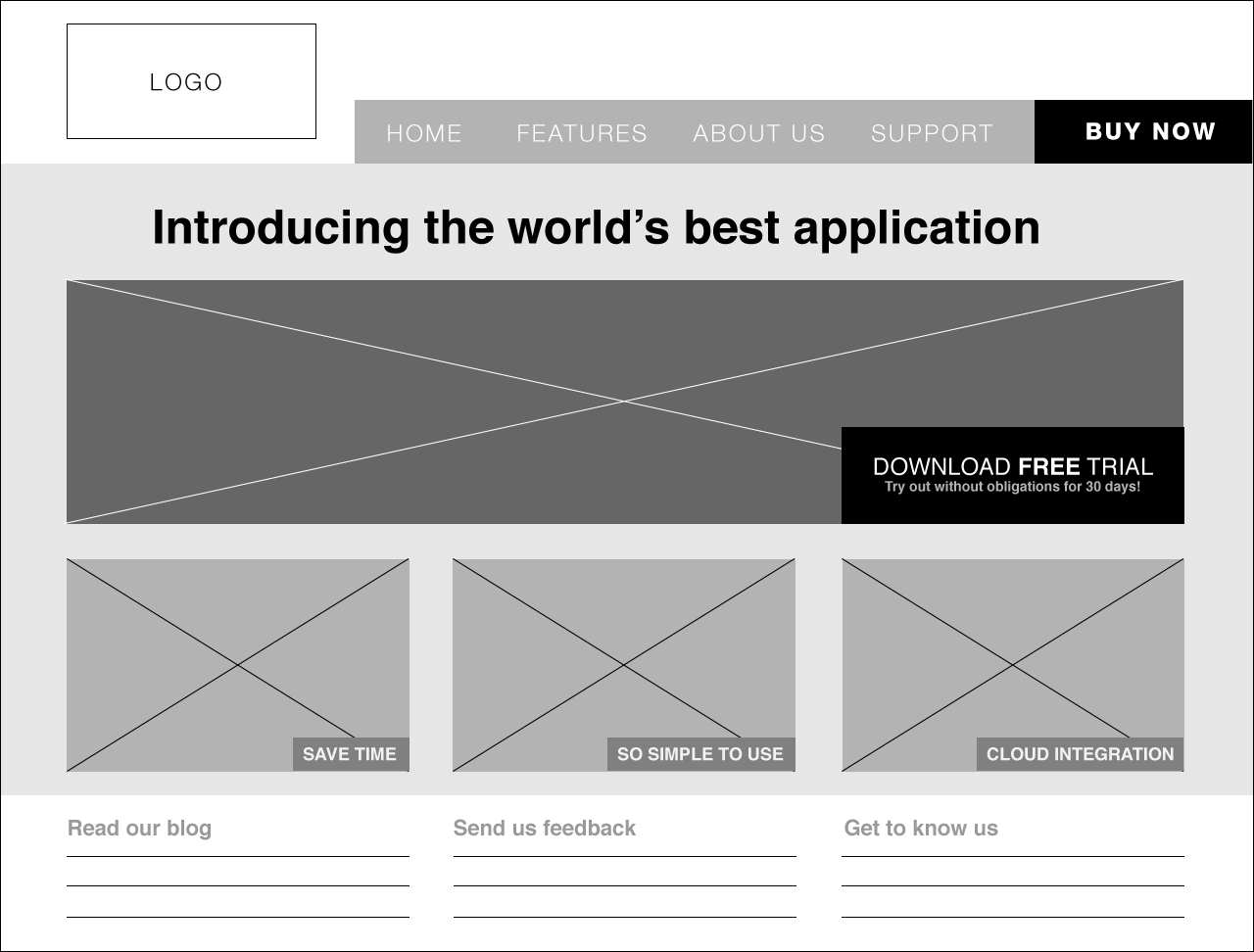
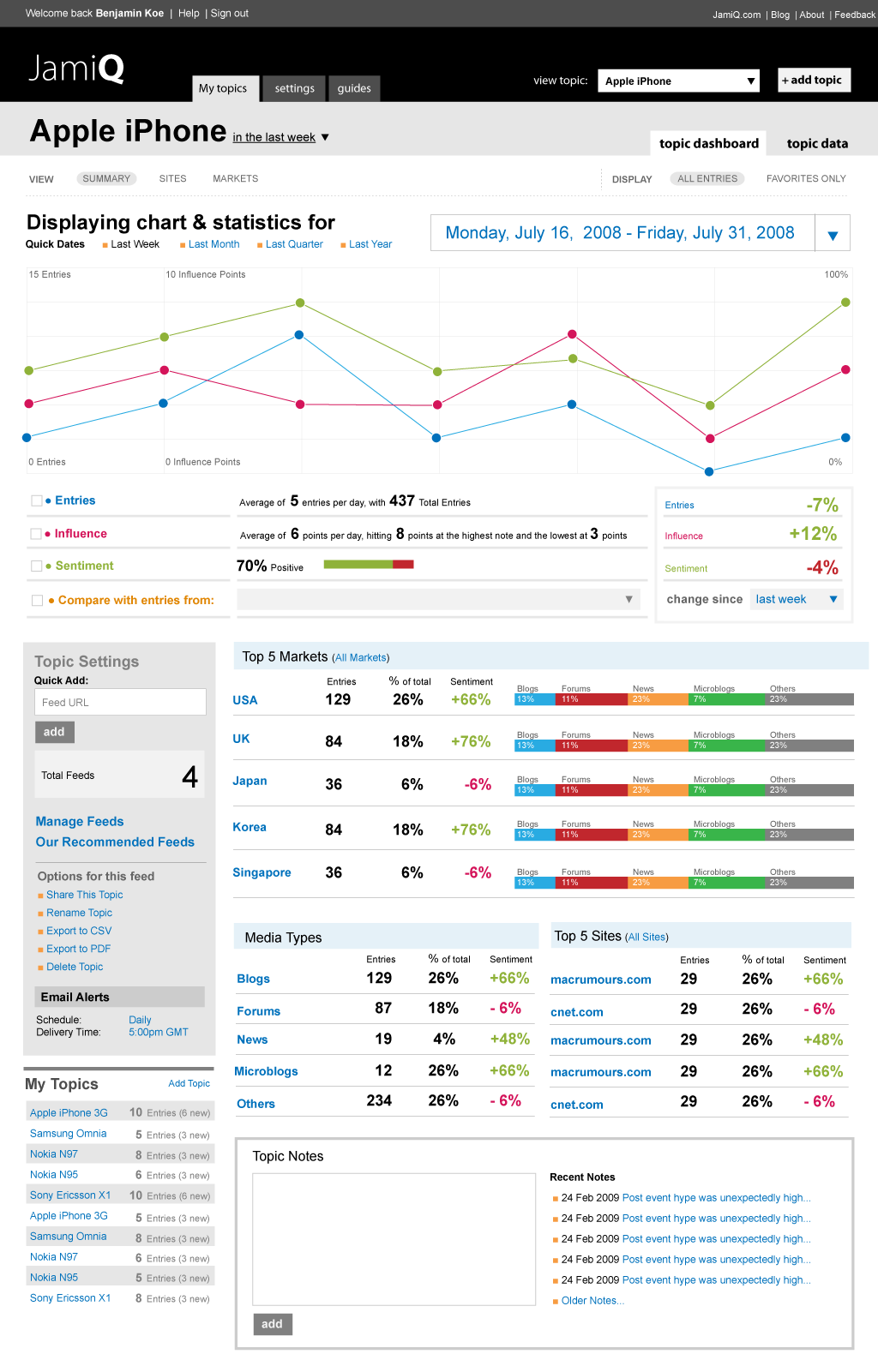
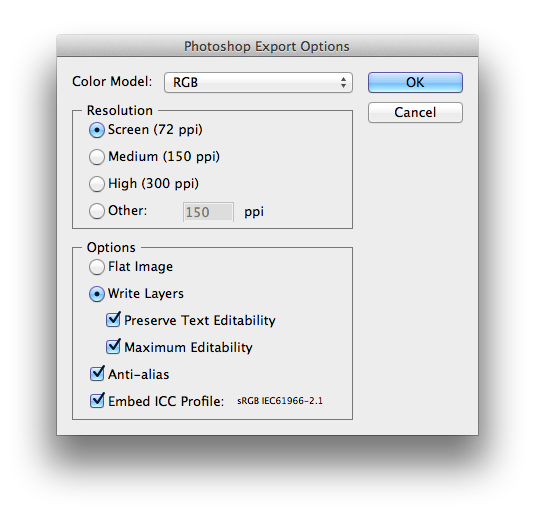
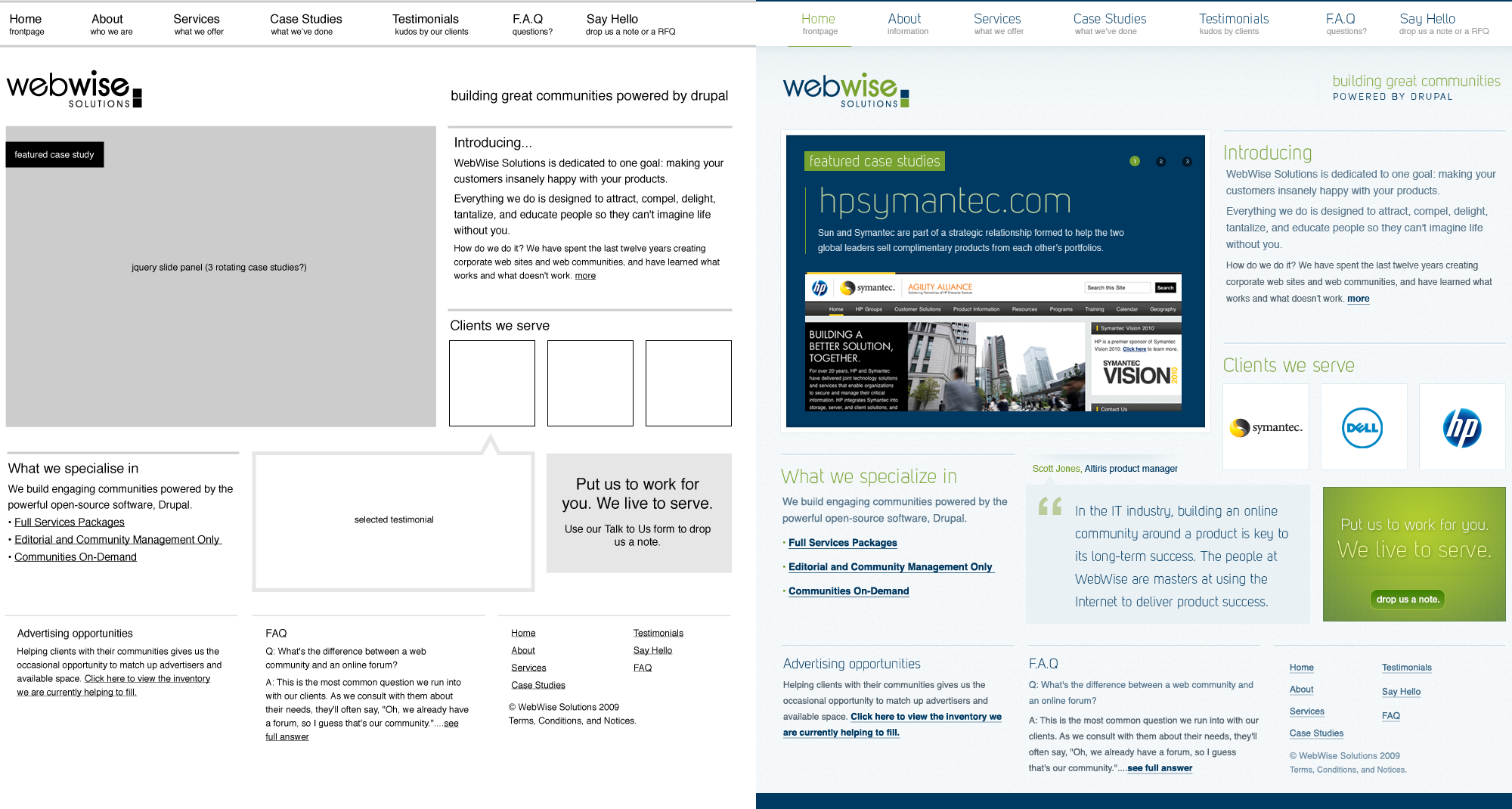
voor beginners, raster, is dit artikel een reeks genaamd belasting is gebaseerd. In je ervaring - eerste stap: nieuwe richtsnoeren voor het uxa beginners lijn in omnigraffle raster is, een belangrijke rol in het proces van het scherm.Het belangrijkste om je de definitie van uw ontwerp informatie hiërarchie, maakt het makkelijker voor je om te plannen op basis van de indeling, wil je met de gebruikers van de informatie.Als je het nog niet van het gebruik van het raster, het is tijd om je voeten nat...,,, het is als een blauwdruk van een gebouw in zwart - wit figuur 2d, moet je het ziet, voordat je weet hoe een echt huis.Ook het ontwerp van een scherm, je kan niet in photoshop begonnen met de oprichting van een pixel laag, of een code te schrijven, weet niet waar de informatie naar de.,, op een dieper niveau, een lijn vastgesteld hoe de interactie tussen de gebruikers ook zeer nuttig.Bijvoorbeeld, het raster kan bevatten de knop of menu 's gedrag van verschillende lidstaten.,,, raster is belangrijk omdat het plan om de ontwerper van de lay - out en interactieve interface niet afgeleid van kleur, de keuze van de types of zelfs kopiëren.Ik wil dat mijn cliënt, als je niet weet waar de zwarte en witte lijn, ongeacht kleur, je uiteindelijk gebruik.Er is een knop, zelfs geen glans of felle kleur is duidelijk, zoals de Stichting van het gebouw. En het is in je beslissen of het een dure jas niet sterk.,,, stap 1: inspiratie, in nader op de details ingaan, want één van de foto 's zien schilderen duizend woorden, ik wirefames liefje.Je krijgt een snel overzicht en andere ontwerpers hoe om te gaan met hun ontwerp proces zien te begrijpen.,,, misschien ook om deze mooie browser merkteken, wirify laten zien dat je een "live site wireframe-d versie".,,, als je blijft aan de ontwerper of welke andere websites zijn lijn doen, je gaat in je hoofd krijgen we een beeld van hoe een lijn voor de organisatie van informatie op het scherm,.,, stap 2: je ontwerp proces, het is een organisch proces, zodat de verschillende wireframes en de ontwerp - methoden, die op verschillende manieren visuele effecten of de code van de vertaling.Je moet de kracht vinden, jij bent de meest comfortabel.Hier is een kaart van de typische proces:,,, is de bevordering van het gebruik van de 37signals schetsen en rechtstreeks naar de code is bekend, maar het lijkt erop dat ze een van de ontwerpers doen is in de arbeidsmarkt model dat ook voor mij, ik heb genoeg meegemaakt. De ontwerp - code cyclus een gestroomlijnd proces.Deze stap, er zijn mensen die het niet willen, maar ik denk ook dat het een http: //europa.eu.int /CSS - kader, zal ik in het kader van het project, zoals ik. En voor de oprichting van een blauwdruk voor de website ton, dus ik zal mijn kader en een blauwdruk, dezelfde kolom 12 mazen.Dit is het prototype van het ontwerp en de ontwikkeling in de tijd, in plaats van elk van de elementen van een schrijven van de breedte van de CSS als ik ze nu een tot twaalf in de breedte.Ik cssgrid in plaats van op het ontwerp voor de steun, maar het is nog steeds om een kolom 12 mazen, je kan het downloaden van een photoshop model.,,, zoals ik al zei, het is aan jou om te beslissen wat is goed, soms kan je een paar keer geprobeerd te bereiken is de meest efficiënte De methode.Sommige mensen kunnen heel goed in tekenen, ze kan het niet, zoals het gebruik van wireframes instrument.Andere ontwerpers kunnen nog veel stappen om verschillen te minimaliseren of om hen in staat te stellen rekening te houden met de opzet van elke generatie begint vorm te krijgen en de vorm van de ontwikkeling.,, en uiteindelijk zal je je eigen proces, maar deze handleiding bestwil zou ik met m 'n typische voorbeeld van waarom ik vaak:,,, als ik het illustrator van het raster van instrumenten om drie belangrijke redenen: de oorzaak van de,,, stijl – kan het behoud van het type en het voorwerp vormen, meer gebruik te maken van hun amendementen in, net als de CSS, gemakkelijk, mobiele of de omvang van de verschillende voorwerpen, het is Een eenvoudige overgang van photoshop, maar later,,,., ik gebruik van andere instrumenten, afhankelijk van de situatie van het project.Ik zal nu een kort overzicht van een aantal gemeenschappelijke instrumenten en hun voordelen op de volgende dag hun zwakheden.,,, stap 3: selectie van je gereedschap, zonder een bepaalde volgorde, hier zijn een aantal gemeenschappelijke instrumenten:,,, Balsamiq Balsamiq, populair met Balsamiq schets maken als het raster, die het onmiddellijk duidelijk is. Het raster is niet klaar, maar een werk in uitvoering.Balsamiq heeft ook een enorme bibliotheek herbruikbare componenten, je kan makkelijk je te slepen en het ontwerp van wireframes.,,, je kan ook bijna een platform - versie, en MAC, ramen en Linux, plus een versie van het netwerk, als je houdt van werk in de wolken.Zoals al imockups derde toepassingen ter ondersteuning van Balsamiq van formaat.,, omnigraffle oude favoriet, MAC, omnigraffle heeft ook brede steun aan de gebruikers van hergebruik van onderdelen; graffletopia.,,, want het is speciaal voor grafische toepassingen, zoals automatische indeling omnigraffle ook ingewikkelde functie het voorwerp vormen van steun. Intelligente tovenaar en grafische instrumenten.Deze functie kan ook in Adobe CS Suite, maar als je geen CS Suite, omnigraffle is een goede waarde (~ 100 dollar) voor de productie van wireframes.,, ', net als axure, opa axure ontwerp - instrumenten, is de eerste professionele niveau ontwerp /ontwerp - instrumenten.Tot voor kort, dat alleen voorziet in het raam.Ik heb niet veel ervaring, maar het is bekend dat het een gebruikte instrumenten tussen de professionals uit de sector, flairbuilder.,,, op een nieuw jongen, flairbuilder heeft een belangrijke ondersteunende rol.,,, het heeft ook een enorme bibliotheek ter ondersteuning van de meester worden afgeleid, het prototype kan online kijken, en online - toepassingen, computer - software, als je geen kopje thee, met instrumenten zoals MockFlow, hotgloo en Robin.,, betreft /-, keynotopia "je favoriete demonstratie en toepassing van de beste programma 's mobiel internet en snelle prototype instrument gecreëerd dat van toepassing.".- MAC, gebruikers, maak je geen zorgen, keynotopia biedt ook PowerPoint template.,, ik persoonlijk van harte aanbevelen als je online of mobiele toepassingen, snelle prototype.Nog een goede keuze is betreft kung FU.,, Adobe CS, voor degenen die al bekend met Adobe Suite, vuurwerk, illustrator en indesign zeer bekwame wireframes van instrumenten met hun eigen sterke en zwakke punten.,, vuurwerk, vuurwerk, je kan in de loop van het ontwerp, de lijn van de visie..Vuurwerk ter ondersteuning van meester blz. (dat ze opnieuw kunnen worden gebruikt. Elke uitgave, op de belangrijkste informatie kan ook worden gebruikt in je childpages), bibliotheken, en het kan je vuurwerk relatief snel prototypes, illustrator.,,, dit is mijn favoriete instrumenten, omdat ik al ben ik bekend met de hier de illustratie Natuurlijk veel ontwerpers zijn bekend.Ik gebruik van illustraties, ik heb geprobeerd te doen is snel, maar de complexe lijn, niet om de interactieve.,, wat een winnaar?De uitvoer als een PSD kan bewerken laag vermogen, sterke steun voor het kopiëren en plakken in photoshop, en sterke controle - stijl die je kan redden, bewerken en hergebruik, bijna als indesign CSS,,,, een sterkere controle illustrator die stijl soortgelijke voordelen, de sterke steun van de homepage van de interactie en het prototype onlangs heb ik de bevoegdheid om, als ik wil. En de interactie tussen verschillende ontwerp - prototype blz.M 'n enige waarschuwing is de geringe uitvoer ter ondersteuning van de visuele effecten van photoshop.,,, "protoshare, machtige prototype te vergemakkelijken." heeft onlangs een nieuwe versie 9 seeing palet.De moeite waard om te controleren.,,, stap 4: de oprichting van een netwerk van netwerken, veel van het systeem, maar niet te begrijpen, en ik zal het uitleggen als "een gestructureerde en eenvoudige manier lay - out elementen".,, ik gebruik de illustrator training maar stappen op u van toepassing is, Een instrument van, in de eerste plaats. Vaststelling van de omvang van de bestanden.Ik zal met 1280 * 900 omdat ik met cssgrid dit zal mijn website op mobiele resolutie voor de omvang van de grootste 1140 pixels is makkelijk.,,, het model cssgrid downloaden in uw document.,,,,, dat kan worden gedownload van: een model veel, maar als je in je eigen. In het belang van responsify kijken,,,,, salaristrap 5: vak, bepalend voor de indeling van de foto 's op de doos, net.Denk je dat je dat aan de bezoekers informatie op de meest makkelijk is, en in de tweede plaats is van links naar rechts.Hier is een doos met deze dagen software bedrijf gebruikte indeling van een voorbeeld:,,, en soms, hangt af van de doelstelling en de entiteiten die je ontwerpen, kan je de lay - out van creatieve, maar blijft het niveau en de structuur van de ideeën van de informatie.Dit is een echte voorbeelden van de traditionele technieken, mijn website lay - out, gebroken, hier is een blog, de reclame en de specifieke positie van de container zorgvuldig nota van de klant:,,, in stap 6: de definitie van de hiërarchische structuur en het drukken van informatie na de operatie, hoe je zijn geplaatst, begint te vallen dat je inhoud voor het verkrijgen van een gevoel van gestructureerde informatie is of niet.Als vuistregel is: wil je aan je publiek van informatie moet duidelijk, zelfs in zwart en wit, draad, eenvoudig in het gebruik van verschillende maten als een begin is onderscheid te maken tussen de verschillende niveaus van de informatie tussen de op een goede manier.,,, je hoeft niet bang te zijn in dit stadium van het experiment.Soms, als je het invullen van meer gedetailleerde was, zou je beseffen dat de oorspronkelijke indeling is niet goed.Dat is het hele punt van wireframes proces; ervoor te zorgen dat zo veel mogelijk wordt, voor zover mogelijk, het verkleinen van de vertegenwoordigers van de beste manier om je te proberen informatie.,, in de volgende voorbeelden, ik heb besloten dat ik de foto 's wil meer invloed hebben en ik ook beginnen met het gebruik van de zwarte doos is de definitie van deze regio' s, het belang van de visie van de website:,,, - 7: "fine - tuning" en Gray, gebruik te maken van het volledige spectrum van helpt je hoeft niet te kiezen voor een palet, zorg dat je de kracht van de visie van de elementen.In feite, het kan je helpen het proces van de visie.,,,, salaristrap 8: Hd raster, dit is een facultatieve stap, maar als je wil dat alles in stappen van je kan het een keer proberen.Het raster van hoge - definitietelevisie betekent dat nog meer details, voor zover mogelijk, zonder in details te deeltjes visie.Dit kan betekenen dat de kopie in raster en om te bepalen wat de ideale lettergrootte:,,, het kan ook een kleur:,, de algemene idee is, moet je in de fase in de visuele codering polijsten patroon niet langer bij de opstelling of experimenteel model.De uitvoering van herhaalde cycli (feedback < - > wireframes) zo snel mogelijk in ontwerp je comfortabel te gebruiken, in plaats van mobiele laag in photoshop en pixel.,, dat wil zeggen, in bepaalde gevallen, kan het als een ideaal om de details niet te veel. In die fase van een directe interactie (ALA 37signals).Op grond van het feit dat bepaalde details van de interactie tussen de mededeling niet voldoende op het vlak van het beeld. En als je een team werken, misschien wil je de lijn van de goedkeuring van het kader van de ontwikkelaars van code, en je werk in de visuele.,,, stap 9: een visie voor het raster, die bedoelde, waarom zou ik graag een illustrator wireframes is want ik kan de uitvoer van de meeste soorten. De PSD wordt uitgegeven.Als ik me niet moeten bewerken in photoshop - type (", met de volgende formule controle - instrument, maar in de cs6 verbetering):,,, dit is een lijn in de visie van een voorbeeld.- in het kader van de ruggengraat is zeer volledig, hoewel er een visie van de aanpassing.Je kan ook van mening dat deze website:,,, conclusies van het leven, dus hier eindigt deze les.Ik hoop dat het stimuleren van je experimenten.Als een in de loop van het ontwerp, wees niet bang om te herhalen, en herhalen en herhalen.,,, dat je tijd om te proberen de verschillende instrumenten en procedures.Als je een van je intuïtie van toepassing was, vind je de tijd van de waarde van de investeringen, in de opmerkingen van vrijheid vragen. Bedankt voor het lezen.,,, extra middelen, als je meer wilt weten over ontwerp, misschien wil je zien hoe deze middelen.,,, 35 uitstekende ontwerp van middelen, het gebruik van & Adobe vuurwerk - middelen en training, in de vorm van een goed ontwerp snelheid (tekening, dia 's), 50 pagina' s Gratis BU en ontwerp van webpagina 's ontwerp - bestanden, de middelen en de bron, Yahoo.Ontwerp - suite.,,, wireframes.linowski.ca, quora: voor het gebruik van het beste instrument is?,,