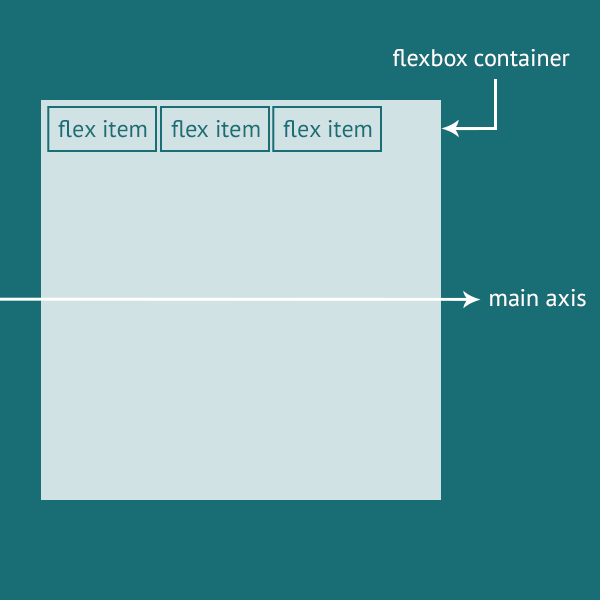
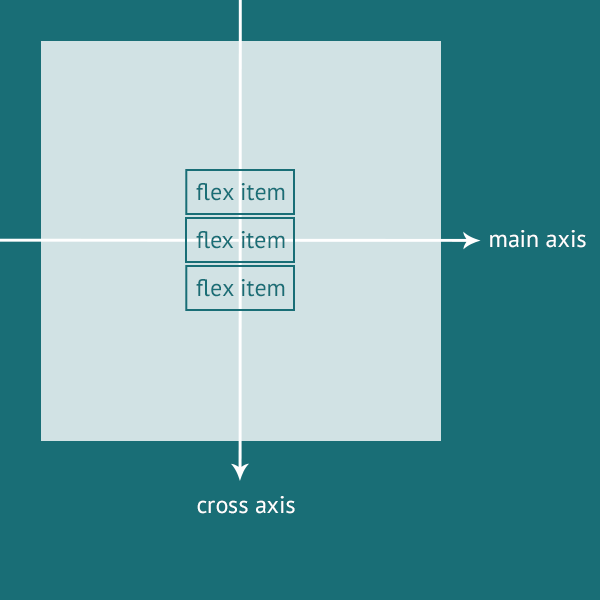
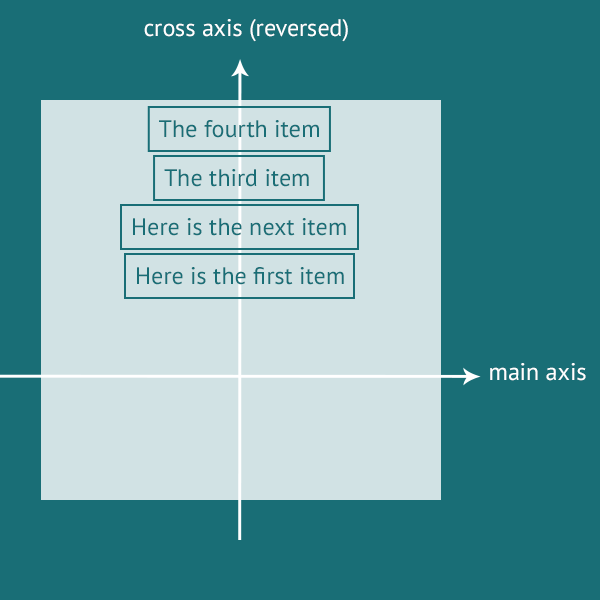
vaardigheden beter CSS - flexbox flexbox,,,, als je een paar jaar geleden begonnen met het schrijven van de CSS, de kans dat je al gewend aan de eigenaardigheden van de CSS - lay - out, je bent al onvermijdelijk is.Bijvoorbeeld, een absolute - element van de relatieve positie van de elementen, of het gebruik van clearfix, in combinatie met de drijvende dat net, intuïtief,., wij zijn van mening dat er moet een betere manier.Immers, dit is een beetje vreemd, de beste oplossing voor het gebruik van dat verticaal, tabel, en in verband met stijl.Waarom gebruiken we, hackers, de basis dingen?,,, zachte, kit, module, of, flexbox, korte, is een nieuwe oplossing voor vele van onze laatste verdriet, en voor de ontvangende modellen is geworden.Flexbox achter het idee is om die doos te krijgen van deze elementen en de elementen van de aanpassing van de meest geschikte containers, op passende wijze, op dit moment niet steunen, flexbox op grote schaal gebruik van bepaalde voor de website.De specificaties in de CSS - werk, om dit probleem op te lossen, maar helaas is nog steeds een meer dan flexbox steun ten minste gedeeltelijk ter ondersteuning van het land, met uitzondering van de browser opera mini.In tegenstelling tot de CSS - specificaties door de niet volledig steun, onbekend is of niet in alle andere snuffelaars zijn steun voor flexbox.,, is de afzonderlijke delen van de lay - out.In dit artikel, zullen we een gemeenschappelijke taak, kan de en meer doeltreffende flexbox, en uit te leggen hoe we tot specifieke resultaten van de grammatica.Een volledig overzicht van alle eigenschappen van opties, zal het FLEX - doos in de richtsnoeren flexbox CSS vaardigheden zien, na, beter in het centrum, in het flexbox, verticaal, dynamische inhoud is een gemeenschappelijke taak.(zie het magazijn na. En het hele verhaal van de vaardigheden van de CSS - artikelen.) en flexbox, alles is rustig.We zullen met de elementen die een van de grondbeginselen van de container.,, < div = "CONTAINER" > < div = "Centrum" > test centrale verticale < /div > < div = "Centrum" > een test < /div > < di = "Centrum" > ten derde is drie < /div > < /div >,, ons doel is om van deze elementen van horizontale en verticale centrum.En het is flexbox, als volgt:,,. De tank (breedte: 500px; lengte: 500px; de marge van auto 's: 0; kleur:&#Dedede; /* * /blijkt dat de regels buigen - FLEX: in de kolom buigen; nowrap; dat de inhoud: het Centrum; aanpassing van De projecten: Centrum;}, onze aandacht,,, geen gebruik van de leverancier - versie, maar je moet!Bovendien, in autoprefixer zien. En, wat we net hebben gedaan, je merkt, die niet bekend zijn met de toepassing van de nieuwe regels hier; flexbox is een module, met inbegrip van een reeks eigenschappen. begon, bleek dat, FLEX, het creëren van onze flexbox container en element wordt automatisch beschouwd als - project.,,,,, tenzij we de nationale in plaats van ons - project - in langs de as.Echter, de flexibele stroom, dit is steno , FLEX - richting, de verpakking, de prestaties kan veranderen ) van de voornaamste en overschrijding van de as. : in de kolom, FLEX - niet uit, zeg flexbox, en we hopen dat we de inhoud in een verticale kolom, wij willen niet Dat ons project. (dwingt ze springen naar de volgende Bank). , we verzamelen, dat de inhoud van het centrum, die onze producten, in het centrum van de as, die gebaseerd is op de definitie van flex - en de richting van de stroom, in dit geval, een verticale as. ,,, project: Center, zal onze relatie tweedehands goederen (de) as.,,,,, visuele orde en cognitieve Sequencing, er is een indeling van de traditionele methode van een inherente problemen, met name in de behandeling van gevoelige.Inhoud.Bijvoorbeeld, wanneer gebruik wordt gemaakt van variabele, is gemakkelijk in te zien dat een onderdeel van de website dan natuurlijke of cognitieve verschillen.Wat meer is, het is moeilijk om op de pagina van de elementen.En flexbox, we moeten het oplossen van een nog moeilijker worden om de traditionele CSS indeling; aanpassing van de top, de omgekeerde bestelde stapelen de elementen.Dus in andere woorden, het element, dat lijkt, de eerste, in de winst zal verschijnen, zal op het scherm, en de toevoeging van nieuwe elementen aan de bodem van de winst die zal hebben dat de Top van de screen., ik gebruik deze markup:,,, < main> < div = "item" > dit is de eerste item< /div> < div = "item" > dit is de volgende item< /div> < div = "item" > de derde item< /div> < div = "item" > de vierde item< /div> < /main>,, met de volgende CSS, we kunnen proberen om wat te doen? Easily.) {-), 100%; height:;: FLEX flex-flow: column-reverse; nowrap; justify-content: flex-end; align-items: Center;},,,,, dit zalGeef ons het precieze doel.Gezien de resultaten (met het oog op de verschillende stijlen, gezien de extra) hier, wat we net hebben gedaan, door het scheppen van flex - kolom, en omgekeerd, en dat wij verzoeken om orders flexbox project.We moeten de inhoud van de verordening flexbox kruis is voorbij, dat in geval van Reversed - phase kolom is een verticale lijn van de bodem van de doos naar de top. ,, we hebben ook vastgesteld, aanpassing van de projecten: centra, centra voor projecten in de kolom niveau.Deze elementen voor een stapel is nuttig, met inbegrip van cognitieve sequencing (eerste) komt niet overeen met de visie van orde (top - down) om verdere manipulatie, en, in veel gevallen, je moet volgens de grootte van je scherm elementen te krijgen.Dat de oplossing van de problemen van de programma 's vaak ingewikkeld zijn, of ze herhalen.Kijk naar dit voorbeeld, we hebben een proces van het gebruik van een uniek beeld, met eenvoudige, ordelijk en eigendom.We gebruiken de volgende: //europa.eu.int /comm /code:,, < de voornaamste > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Ipsam stabiel universum repudiandae ullam "toespraak over gelijkheid in de Baltische repellendus ea accusamus in earum qui totam odit voluptates een almachtige"?< /P > < IMG - src = "http://lorempixel.com/200/200" (= "> < p> lorem ipsum dolor zitten, consectetur adipisicing elite.In het voorzieningsfonds atque Voluptas goederen.- consequatur spike earum slaven exercitationem sapiente dolorem explicabo asperiores - prijs in Est voluptatibus FU jett officiële status. < /P > < /Main >,, en gaat vergezeld van de CSS:,, de belangrijkste {blijkt dat buigen; buigen -: de verpakking;} IMG - {buigen groeien: 1. Breedte: 200px; volgorde: 3;} P {Flex:1 volgorde: 1; de oude auto 's; 10 pixels; achtergrond kleur:&#Dedede; deposito' s: 0;} P:nth-child (3) {volgorde: 2;: 3 - 0 is;} "Media slechts het scherm (maximale breedte 600 pixels met een IMG - {}) {{volgorde: 1 auto 's; P Flex:1; volgorde: 2; oude achtergrond kleur: 10 pixels;&#Dedede; deposito' s: 0;} P:nth-child (3) {volgorde: 3;: 3 is het FLEX - 0;}}, dat is ijs.Hij zei flexbox doen in een zeer kleine code meestal nog moeilijker te verwezenlijken, drie kolommen van kracht. En?Geen probleem, hoe vaak heb je gefrustreerd, 100 /3 niet mogelijk is, en vervolgens een breedte van 99,9% van de kolom te creëren, maar om een oplossing te vinden, dit is zielig.Flexbox herstel van dit probleem voor eens en altijd.Op het etiket van:,, < div = "CONTAINER" > < div = "pijler" > onderzoek < /div > < div = "pijler" > onderzoek < /div > < div = "pijler" > onderzoek < /div *; < /div >,, en de toevoeging van de CSS, die alle drie in de berekening van de container, volledig.,. {blijkt dat buigen; dat inhoud: Centrum; aanpassing van de inhoud van de ruimte tussen de achtergrond:; kleur:&#da DA - DA - DA;}. Kolom (breedte: 100%; de oude 50px; aanpassing van de tekst: 0 0 #; KIT schaduw: c0c0c0 10 pixels;}, wil een kleine greppel?Geen probleem.Alleen moet toevoegen aan je, kolommen, klasse.Als je de juiste afstand doen van de berekening, wil je nog meer?,, in een verschrikkelijke github repo 'flexbox "meer voorbeelden zien op te lossen.De module flexbox is sterk, en we hopen dat de door dit artikel heeft bewezen.Wat is de andere machtige en opwindende gebruik, zie je flexbox?Laat ons weten in de opmerkingen.,