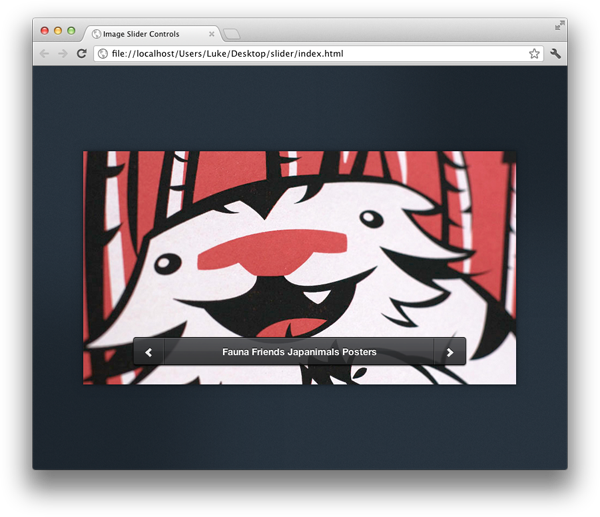
Nivo energievoorziening het beeld Nivo glijbaan controle, is dit artikel een aantal pixels, is de premie van een deel van het leven. De oprichting van een pop - up - gebruik dat raam is pluginbuild snel en elegante login vorm, de volgende zitting het beeld in de premie pixel glijder controle.We hebben de PSD, de wederopbouw van de browser en ervoor te zorgen dat de hele zaak de functie van Nivo ook « met briljant.,,,, stap 1: het creëren van een map, alles netjes hebben we eerst een map.Door te gaan met het creëren van een map met de naam "de CSS", "foto 's" en "J' s" zijn.De Wegwijzerdienst Map bevat onze stijl.Beelden, en het beeld, en is in Nivo bevat onze) ook in dit geval.,, de markering op basis 2:HTML5 stappen, oké, we hebben onze MAP, nu moeten we het creëren van http: //europa.eu.int).In uw project in de oprichting van deze wortel.We gebruiken een eenvoudig model van de herziening, in combinatie met de georganiseerd door Google) bibliotheek, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > <.- van een TAG - > < charset = "- -" > <.- de titel:% GT% < titel > het imago van de glijbaan controle < /titel > <.- - de rel = > < link "stijl href =" CSS /stijl. De CSS "> < /hoofd > < lichaam > <.--jQuery--> \t<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </body> </html>, , Step 3: Creating Some Global Styles,We'll kick things off with some reset styles:, html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { \tmaRand: 0 0: 0; oude; de grens; de letters: verticaal op de erfenis;: 5;} /* * * * * * * * - oude bleek dat de rol van de browser /, opzij, details, grafiek, kaarten, meter, koppen, H - groep, menu 's, navigatie, deel van dat blok;} {) {lengte: 1;} {Ul: lijst van stijl, geen blockquote;} {markt, vragen: geen;} Referentie: Referentie: ervoor, erna vroeg: vraag: {inhoud: "; de inhoud: geen;} {grens: de ineenstorting van de ineenstorting van de grens: 0;}; afstand van een (tekst -: geen;}, nu, als we in de schuif zelf de bladzijde toe te voegen aan de achtergrond.Als je het downloaden van vóór de PSD, zie je dat er een geleidelijke impliceert dat de subtiele licht laag.We creëren een terugkerend patroon, iets minder dan de PSD.De toepassing van de achtergrond, zullen we een doos met illustraties schaduw op de kopie van het Centrum: //europa.eu.int /comm /etiket te licht, schaduw: http: //europa.eu.int /{doos van illustraties worden 250px (3) worden 250px worden 250px (0, 0, 0, rgba. 25), worden 250px worden 250px illustraties - alles - rgba (0, 0, 0, 25 miljoen ounces.); - de schaduw van illustraties worden 250px worden 250px worden 250px doos: rgba (0, 0, 0,. 25), worden 250px worden 250px illustraties - alles - rgba (0, 0, 0,. 25); zaak worden 250px worden 250px illustraties worden 250px schaduw: rgba (0, 0, 0,. 25), worden 250px worden 250px illustraties - alles - rgba (0, 0, 0,. 25); breedte: 100%; lengte: 100%;} {achtergrond: URL 's lichaam (/Images /achtergrond) herhaald; de lettergrootte: 100%;}, slider, stap 4: structuur, en nu kunnen we eindelijk beginnen onze glijder.Ook is de Nivo Gilbert pellegrom Wright en Michael samen werken, bekend als dev7studios en geesteswetenschappen vrienden die het ons mogelijk maakt om te gebruiken. De minimale hoeveelheid mogelijk onze glijder.Alles wat we moeten doen is het creëren van een die met een van je favoriete een id; ik gebruik "blok" in deze context, en een soort "nivoslider".En dan, alles wat je hoeft te doen is je foto 's in de DIV, dat is het!Met het;.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > <.- van een TAG - > < charset = "- -" > <.- de titel:% GT% < titel > het imago van de glijbaan controle < /titel > <.- - de rel = > < link "stijl href =" CSS /stijl. De CSS "> < /hoofd > < lichaam > < div =" blok "=" nivoslider "> < IMG" = "beelden /foto 's 1. JPG" (= "blok beeld 1. Titel:" dierlijke vrienden japanimals poster "> < IMG - src =" beelden /foto' s 2. JPG "(=" blok beeld 2 "titel:" Aiga% (kaart "> <.Http: ///////- foto 's van www.beastpieces. COM /- > < /div > <.- dit:% GT% < script src = 'http: //Ajax. Googleapis. COM /Ajax /Lips /JQuery 1.7.1 /. Js "> < /scripts > < /body > < /html >,, stap 5: rond onze blok, dan zullen we op pagina' s we gaan midden van de centra, als je met mijn laatste les, je zal het proces van de wijze waarop dit kan worden bereikt.Als u meer wilt weten over de informatie, kijk naar dit artikel CSS - vaardigheden, gaan wij ook nog een schaduw in het kader van de glijbaan, rekening houdend met het feit dat de browser prefix.Er nota van te nemen dat wij ook een toename van het aantal nivoslider CSS is nodig,&#dia positie: {absoluut!Belangrijk; de hoogste: 50%; links: 50%; de breedte: 650px; lengte: 350px; marges: - 175px; de marge: - 325px; - bewijzen doos schaduw: 0px 0px aangebracht (0, 0, 0, rgba. 5), 0px 0px 20px rgba (0, 0, 0,. 2); - moz doos schaduw 0px 0px aangebracht: rgba (0, 0, 0,. 5), 0px 0px 20px rgba (0, 0, 0,. 2); zaak schaduw: 0pxof rgba (0, 0, 0, 0px aangebracht. 5), 0px 0px 20px rgba (0, 0, 0, 2); nivoslider IMG - {}. Positie: absolute; de hoogste: 0; links: 0; blijkt: geen;}. Nivoslider een {grens: 0; dat blok;}. Nivo tabletten {blijkt dat blok; positie: absolute; z - index: 5; lengte: 100%;}. Nivo doos {blijkt dat blok; positie: absolute; index: 5;}, stap 6: Nivo downloaden. De tijd van Nivo slider.Http://nivo.dev7studios.com/pricing/: « gaan downloaden.Als de download en uitgepakt, een kopie van de dossiers op je is de map gemaakt jquery.nivo.slider.js terug in stap 1, dan moeten we een link naar deze documenten binnen onze: //europa.eu.int /comm /<.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > <.- van een TAG - > < charset = "- -" > <.- de titel:% GT% < titel > het imago van de glijbaan controle < /titel > <.- - de rel = > < link "stijl href =" CSS /stijl. De CSS "> < /hoofd > < lichaam > < div =" blok "=" nivoslider "> < IMG" = "beelden /foto 's 1. JPG" (= "blok beeld 1. Titel:" dierlijke vrienden japanimals poster "> < IMG - src =" beelden /foto' s 2. JPG "(=" blok beeld 2 "titel:" Aiga sof boekdruk card "> < /div > <.- dit:% GT% < script src = 'http: //Ajax. Googleapis. COM /Ajax /Lips /JQuery 1.7.1 /. Js "> < /scripts > < script src =' J 's, onze Nivo. Slider. J' s" GT; < /scripts > < /body > < /html > 7: installatie van de « plugin », de «, nu hebben we downloaden, moeten we in verband met onze burgers, en de definitie van een facultatieve parameter.In de Nivo documenten in te kijken naar de details van alle beschikbare opties, <.- dit:% GT% < script src = 'http: //Ajax. Googleapis. COM /Ajax /Lips /JQuery 1.7.1 /. Js "> < /scripts > < script src =' J 's, onze Nivo. Slider. J' s" GT; < /scripts > < = text/. "Javascript" > $(.), belastingen (functie) ($(". Nivoslider"). Nivoslider ({effect: "slicedown", directionnavhide: valse, captionopacity:1, controlnav: valse});}); < /scripts > < /body > < /html >,, salaristrap 8: in dat de titel?We hebben onze glijder.Maar wacht, titel?Uit ons beeld nivoslider creëren van etiketten en de titel, id /les, dus we kunnen het ontwerp van onze behoeften.We creëren met de titel van de achtergrond van de CSS 3.We hebben de achtergrond als het gebruik van de onderschrift - NAV achtergrond, dit was zijn manier om te creëren. Een mooie, < IMG - src = "images/image1.jpg" (= "ook" 1 "titel:" Fauna vrienden Japanimals Posters "> < IMG - src =" images/image2.jpg "(=" ook "2" titel: "Aiga sof Letterpress kaarten" >,.Nivo-caption {position:absolute; left:75px; bottom:29px; width:498px; padding-top:13px; padding-bottom:13px; z-index:8;: vaste #000; border-left-color:rgba (0, 0, 0, 5); border-right-color:rgba (0, 0, 0, 5); -webkit-box-shadow: inset 0px 1 - pixel 0px rgba (255255255, 15), 0px 1 - pixel rgba (0, 0, 0, 7. 3px -moz-box-shadow: inset 0px 1 - pixel); 0px rgba (255255255, 15), 0px 1 - pixel rgba (0, 0, 0, 7. 3px; b)De schaduw van runderen: illustratie 0px 0px rgba pixel (255255255, 15), 0pxof rgba (0, 0, 0, 1 - pixel 3px. 7); achtergrond: - norm voor lineaire gradiënt (top, rgba (72,73,76,0.9) 0%, 50%, rgba (57,58,60,0.9) rgba (50,51,53,0.9) 51%, rgba (38,39,40,0.9) 100%); de achtergrond: - moz lineaire gradiënt (top, rgba (72,73,76,0.9) 0%, 50%, rgba (57,58,60,0.9) rgba (50,51,53,0.9) 51%, rgba (38,39,40,0.9) 100%); de achtergrond: - o-linear-gradient (top, rgba (72,73,76,0.9) 0%, 50%, rgba (57,58,60,0.9) rgba (50,51,53,0.9) 51%, rgba (38,39,40,0.9) 100%); achtergrond: mevrouw lineaire gradiënt (top, rgba (72,73,76,0.9) 0%, 50%, rgba (57,58,60,0.9) rgba (50,51,53,0.9) 51%, rgba (38,39,40,0.9) 100%); de achtergrond: lineaire gradiënt (top, rgba (72,73,76,0.9) 0%, 50%, rgba (57,58,60,0.9) rgba (51% rgba (38,39,40,0.9 50,51,53,0.9),) 100%); - filter: ProgID:dximagetransform. Microsoft. Gradiënt (startcolorstr = "# e648494c", endcolorstr = "# e6262728, gradienttype = 0); - de bewijzen van de grens: 4px; moz grens: 4px; de grens: 4px;}. Nivo ondertiteling P {p: 0; het lettertype:'helvetica Neue, helvetica, Ariel, sans serif lettertype: 14; worden;.; kleur:&#fff; aanpassing van de tekst: het Centrum; schaduw: 0px 0px&#- 1 - pixel 000;}. Nivo {in de titel.Belangrijke;}. Nivo: //europa.eu.int /comm /titel {: geen;},, stap 9: klaar, we zijn bijna klaar, maar we moeten ons de volgende "en" voor "knop.Voordat we afhankelijk zijn van zoveel mogelijk van de CSS, maar we gebruiken de achtergrond van deze transparantie creëren, een pijl. Directionnav. Nivo {positie: absolute; bodem: 30px; index: 9; de muis cursor; de tekst streepje: - 9999px; breedte: 45px; lengte: 39px; achtergrond: URL (/Images /pijl. Papoea - Nieuw - Guinea); achtergrond niet herhalen, herhalen: prevnav {}. Nivo links: 75px; achtergrond positie: 0; doos schaduw: 1 - pixel 0px 0px rgba (255255255. 2), X 0px 0px rgba (0, 0, 0, 4); nextnav {}. Nivo rechts: 77px achtergrond plaats; de: - 45px 0px; KIT schaduw: - 1 - pixel 0px 0px rgba (255255255. 2), - X 0px 0px rgba (0, 0, 0, 4);}, conclusies, oké, we hebben het gedaan!We hebben een andere man het ontwerp en de code, op dit moment wordt Nivo ook briljant.In de browser vriendelijk, ik vroeg om het te testen op meer dan 7.Met uitzondering van de REËLE (gearceerd creëren) mag geen probleem zijn.Als u meer in het algemeen voor de browser geïnteresseerd, kijk eens naar deze post in de oude browser Kruis hoofdpijn genezen. En, ik hoop dat je graag de les lezen, dank je.,