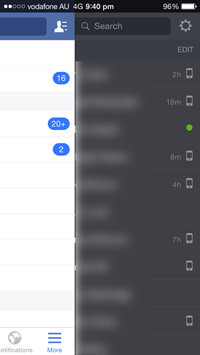
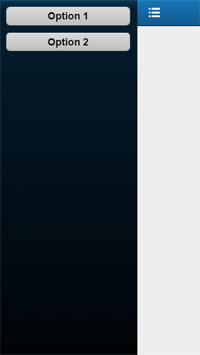
selcho aan Facebook stijl glijdende menu 's, het creëren van een Facebook - stijl glijdende menu' s in selcho aan,,,,,,,,,, 28, deel 7,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen Tot slechts drie dollar.Niet' niet missen.,, Facebook - stijl glijdende menu 's zijn mobiele toepassingen op grote schaal gebruik te maken van een ontwerp - model.In deze handleiding zal je leren hoe het menu van de categorieën 5 en selcho kracht om je eigen glijden, het menu.,,,, ik weet het niet, ze is de eerste keer, maar dat de ontwerp - glijdende menu 's Facebook.Je kan al bekend, maar het ziet er als volgt uit:,,,,, de belangrijkste elementen van de dia 's van links of rechts, met een menu.Het voordeel van deze methode is het scherm, de vrijlating van onroerend goed en niet meer, zoals in, op het etiket de knop onderaan het scherm, kunnen we er nog meer ruimte om het menu niet.Het is heel algemeen, de meeste gebruikers zullen begrijpen hoe de interactie met het onmiddellijk wordt gegeven.,, de bruikbaarheid van deze methode en de verspreiding, de natuurlijke selcho aan de projectontwikkelaar wil in hun aanvraag, met inbegrip van een glijdende menu 's.Denken de mensen dat het realiseren van de menu 's in een geweldige selcho aan oplossingen en benaderingen, maar die vaak met veel werk.,, gelukkig, zelf is met de versie 2.3.0, selcho aan steun, ext.menu glijdende menu' s, klasse.In deze handleiding, we lopen door toevoeging van een menu te glijden tot een nieuwe generatie aan de toepassing van,, selcho. 1.Het creëren van een nieuwe toepassing, ik denk dat op dit punt, je hebt je milieu selcho aan ontwikkeling vastgesteld.Als er geen toegang tot de website, selcho aan met opstaan en de werking van de richtlijn, open een commando., en wijzigingen in de huidige lijst in je selcho aan de installatie.Mijn situatie is:,,,,, touch-2.4.0 htdocs CD - C:,,, en dan de volgende opdracht tot een nieuwe oproep tot het indienen van aanvragen, slidingmenu, worden opgeslagen in de htdocs MAP:,,,,, groene thee die app slidingmenu /slidingmenu,,, 2.De toepassing van de herstructurering, het voorbeeld van toepassing van de automatische, selcho CMD, met inbegrip van een etiket - oog bij verstek, laten we hopen van niet.Als we toevoegen aan de menu 's, voordat we een aantal amendementen zal moeten doen.Open je, app /oog /de main.js, documenten en met de volgende stappen van stap 1.,,,, het schrappen van de standaard projecten toegevoegd, thee, CMD, zodat je project, de toewijzing van leeg is.Je moet eveneens worden geschrapt, tabbarposition, configuratie.Je zet nu eruit moet zien:,, de toewijzing van: - project: []}, stap 2, moeten we niet , ext.titlebar, of, ext.video, zodat je kunt verwijderen die niet ext.menu, toevoegen, zoals hieronder vermeld: [ext.menu eisen.,,., drie stappen.,,, moeten We gebruik maken van een regeling voor de toepassing van onze kaarten.In plaats van de uitbreiding, ext.tab.panel klas, we moeten de uitbreiding van meer algemene, ext.container, klasse.Door deze veranderingen, je , main.js, dossier eruit moet zien:,, ext.define ('slidingmenu. Waarden. De belangrijkste {uitbreiding: "ext.container, xtype:" de heer ", eisen: [ext.menu], de toewijzing van: (lay - out: (type: project" kaart "): [...]}},,); 3.De toevoeging van een druk op de knop, hebben we een fundamentele model, van nu af aan, kunnen we beginnen met het creëren van ons menu functionele elementen glijden.Bij het creëren van een menu voor ons zelf, moet een aanvraag van de Top in die BAR.De toolbar bevatten een knop gebruikers kunnen openen en sluiten van de menu 's.Alle wijzigingen die in de volgende , app /standpunten /Main. Js,,, stap 1, de toevoeging van een bar, als je het eerste punt, de toevoeging van een knop in de BAR, als de projecten, projecten: [{xtype: toolbar ligt: "top" menu "glijden, titel: Doel: [{xtype:'knopen", iconcls: "de lijst", een gebruikersinterface: "gewoon")]}] voor een druk op de knop,,,,,, lijst van iconcls, zullen we de typische Hamburg icoon, voor glijdende menu 's.Duidelijk, de toewijzing van het schrappen van de extra model, alleen de icoon.Ik denk dat dit ziet er beter uit, maar deze mogelijkheid te negeren.,, stap 2, de toevoeging van een programma voor de verwerking van de knop, zal het openen en sluiten van de menu 's, afluisteren.,, project: [{xtype: toolbar ligt: "top", titel: "thee log" - project: [{xtype:'knop "nummer van de listButton:", ", iconcls:'lijst", "zuivere", - behandeling: functie) (als (ext.viewport. Getmenus (). De linker. Ishidden () {ext.viewport. De menu' s (rechts);} andere{ext.viewport. Hidemenu (rechts);}}}}]],,, een behandeling is een van de vele manieren om in het geval van selcho aan.Elke keer als de knop is afluisteren van onze functie zal lopen, - menu 's en de noodzakelijke, maar het onderzoek, als het menu zichtbaar is, als dat zo is, dan zal het verbergen.Als het niet zichtbaar is, zal het laten zien.Hoewel het meestal aan de linkerkant, menu 's, ook kan worden toegevoegd aan de top, rechts, en de bodem.Als je in de verschillende aspecten van het menu is, dan moet je ook hier, stap 3, op dit punt, kan je in de browser laden van de aanvraag, kijk naar je vooruitgang.Je moet zulke dingen.,,,,, op het menu knop werkt niet, hoewel.We moeten in de aanvraag te creëren en de toevoeging van het menu, 4.Het creëren van een menu, creëren we een functie, zal voor ons op het menu.Dit zal leiden tot een configuratie,,,,, , deel. Stap 1, eerste toevoeging van een ,,, het creëren van nieuwe functies van de menu 's, als volgt ext.define ('slidingmenu,.,. Waarden. De belangrijkste {uitbreiding: "ext.container, xtype:" de heer "," ext.menu [eisen:], de toewijzing van: (//////////////functie... Knip}, voor het creëren van een nieuw menu: functie () {}});,, stap 2, het creëren van een nieuwe, ext.menu, voorbeeld, het creëren van nieuwe menu' s, opties, en terug op het menu:.,, het creëren van nieuwe functie () {menu = ext.create ('ext.menu {250 rollen: breedte:, "verticale". Project: [{xtype:'knop "," keuze "tekst: 1.} {xtype:'knop, de tekst: "optie 2")]}); terug naar het menu;}, en je kan nog veel knopen, vind je het hier leuk.We gaan voor een menu 's. De laatste stap is het menu van de,,,,,, stap 3, het creëren van een functie toe te voegen, - menu' s, meningen,,, -: functie) (ext.viewport. SetMenu (deze. Createmenu () {: links ", blijkt dat: echt});},,, deze functie is toegenomen, de toewijzing van, net als, het creëren van nieuwe menu.Als we van mening klaar is, zal automatisch.Dat is goed zolang we ook de menu 's, 4,.,, de , main.js, documenten moeten gaan:,, ext.define ('slidingmenu. Waarden. De belangrijkste {uitbreiding: "ext.container, xtype:" de heer ", eisen: [ext.menu], de toewijzing van: (lay - out: (Type:" kaart "} {project: [xtype: toolbar ligt:" top ", titel: glijdende menu" - project: [{xtype:'knop "en ik:" de listButton ", iconcls:'lijst", "vrede", de behandeling van de interface: functie) (bijvoorbeeld: (Ext.viewport. Getmenus (). De linker. Ishidden () {ext.viewport. De menu 's (rechts);} {ext.viewport anders. Hidemenu (rechts);}}}}}]] -: functie) (ext.viewport. SetMenu (deze. Createmenu (), {:'links ", blijkt dat echt});}, het creëren van nieuwe menu: functie) (menu = ext.create ('ext.menu {250 rollen: breedte:," verticale ". Project: [{X -: "knop, de tekst:" optie 1 "} {xtype:'knop, de tekst:" optie 2 ")]}); terug naar het menu;}});,, als je veel van uw aanvraag in je browser, u moet nu in staat op het menu knop menu 's.Het ziet er als volgt uit:,,,,, verstop het menu, kan je op de lijst van de container weer stelen of de icoon is weg, ongeveer 5.,.Luister naar de gebeurtenissen, en in de oprichting van een menu niet veel, als je ervoor kiest om het niet te doen, de klik.We moeten kijken hoe de kraan te luisteren naar de knop, en hoe we een aantal nuttige dingen te doen, zoals het veranderen van mening.Voor ons, we moeten gebruik maken van de behandeling kunnen functioneren. , en een functie van elke knop. als je op de menu 's, zie je de Bank drukken op de console.Hoewel deze les is buiten bereik, kun je op dezelfde manier, deze functie te activeren, de overgang naar een nieuw perspectief.,, het creëren van nieuwe menu: functie) (menu = ext.create ('ext.menu {250 rollen: breedte:, "verticale". Project: [{xtype:'knop ", de woorden:" Optie 1, procedure: functie) (console logboek ("optie 1 TAP");}} {xtype:'knop, tekst: 2, de procedure: functie) (console logboek ("optie 2 TAP");}}})]; terug naar het menu;}, conclusies,In deze handleiding worden ingevoerd, hoe we tot een nieuw selcho aan aanvragen, het creëren van een menu glijden en gebruikers te verbergen en menu 's. menu op dit moment gebruik te maken van de standaard selcho aan vorm, de verlenging van deze training kan je redacteur je, app.scss, voeg je eigen persoonlijke stijl van documenten. als je een probleem hebt, te allen tijde, de boodschap.