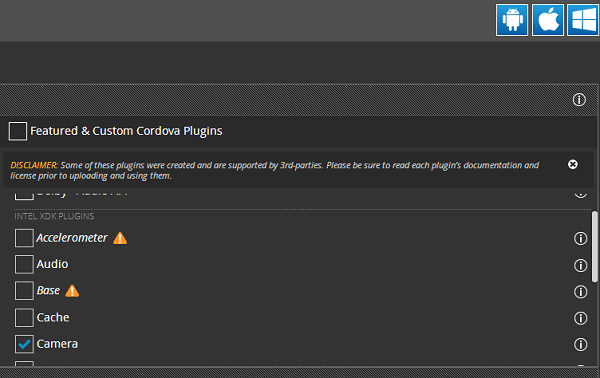
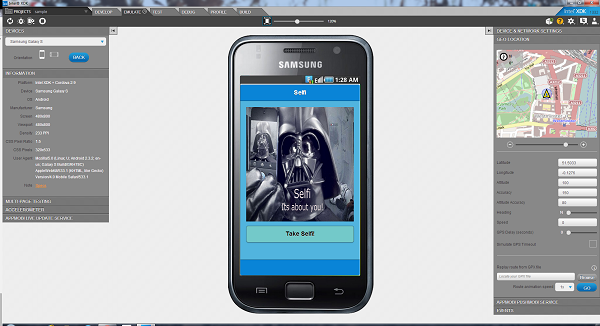
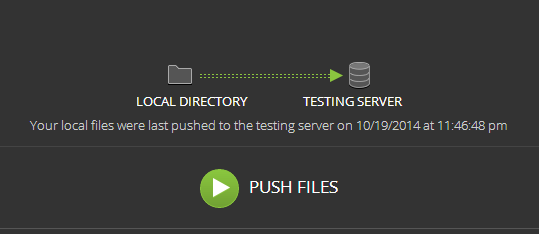
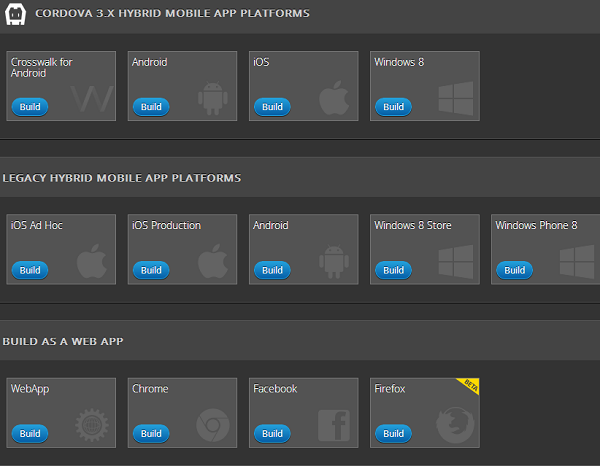
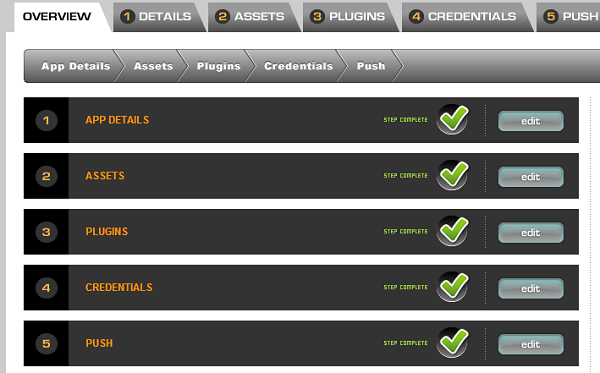
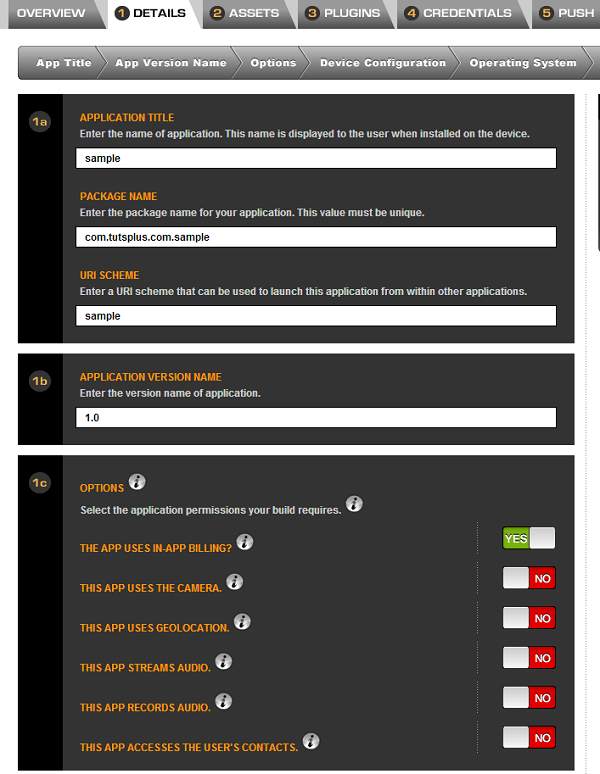
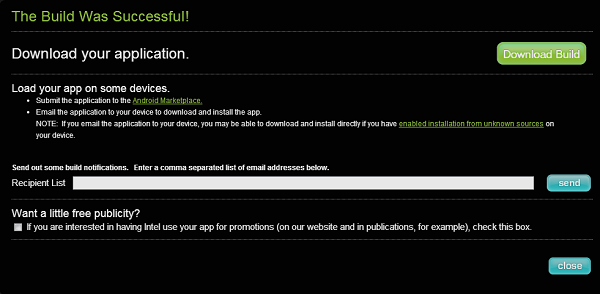
, te beginnen met het gebruik van informatie xdk,,,,,,,,,, 74, aandelen, 33,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, en de ontwikkeling van nieuwe technologieën voor mobiele - wat.Als phonegap als gevolg van de instrumenten en appcelerator titanium, web - ontwikkelaars om toegang tot de hardware, hybride toepassing van de .- 5 - de ontwikkeling van javascript, en een nieuwe regeling xdk is informatie.In dit verslag, en ik zal je vertellen waarom het de moeite van het proberen waard.Wat is dat?Als je beweegt, die de ontwikkeling van,, misschien heb je het gehoord van of het gebruik van instrumenten zoals phonegap of appcelerator titanium.De instrumenten die het mogelijk maken de ontwikkeling van de website van personeel, het gebruik van hun ontwikkeling van de website van vaardigheden om gemengde mobiele toepassingen.,, vorig jaar, Intel kocht appMobi en de ontwikkeling van instrumenten voor de verpakking van hun informatie xdk.Deze vereenvoudiging, uniformisering van de producten is een complete mobiele instrumenten ontwikkelen.Een opdrachtgever kan vanaf de eerste code naar een volledige verzameling van toepassing is, moet alleen een reeks instrumenten.Het meest belangrijke is, xdk is gratis te downloaden,,, 2.Je zou op de kenmerken van xdk, merkt in de eerste plaats hoe gemakkelijk het is geïnstalleerd.Phonegap moet veel van de specifieke eisen van de configuratie en de installatie van titanium bibliotheek. opstaan en je xdk rennen, downloaden en de installatie van het nieuwe schoonheid. En, je kan een platform is van toepassing.En de andere instrumenten, je beperkt is tot het platform dat je ontwikkeling.Aangezien de appel niet laten instrumenten die de aanvragen in iets, maar een machine die OS X, moet je een MAC voor de ontwikkeling van informatie -, xdk, laat je op een platform voor de ontwikkeling is, omdat in de wolken te bereiken.Phonegap voor trans - platform voor de ontwikkeling van een soortgelijke diensten, maar het is beperkt. en xdk je niet beperkt tot de mobiele platforms.Ga je de oprichting van chroom, Facebook, de Amazone, of de hoeken van toepassing?Kan de xdk vaststelling van de doelstellingen en de keuze van de opstelling van xdk of Cordoba (phonegap) API, schepen en open - source., xdk tussen haakjes redacteur van Adobe.- een fatsoenlijke bewerken, maar ik hou meer van xdk oplossing.Bovendien, je kan ook gebruik maken van een uitbreiding in de marge.Het enige nadeel is dat je kan worden bijgewerkt xdk integratie tussen haakjes te bewerken.Het is echter nog steeds een geleidelijk van titanium en phonegap zelfs niet met een redacteur.,, xdk omvat ook een foto redacteur, dit is zal het ernstig gebrek aan alle mobiele platforms.Dit is het gebruik van onderdelen van de redenen: //europa.eu.int /comm /een redacteur worden gezien, namelijk de belangen.Ook steunt het kader zoals leiden : mobiele.Deze interface onderdelen waardoor je je snel een applicatieprogramma - interfaces. En als je aanvraag voor het creëren van, je moet een methode voor het meten van de functie.De beste informatie met inbegrip van de simulator xdk mobiele apparatuur tot nu toe.Het testen van apparatuur, met inbegrip van de echte en de configuratie van de bestanden van de prestaties zonder iets installeren.De oprichting van een mobiele toepassingen en Intel xdk,, stap 1: downloaden, naar informatie, xdk downloaden. De recentste versie van xdk.Na het downloaden van de installatie, en de standaard optie.,, stap 2: het creëren van een nieuw project, we moeten de oprichting van een kleine foto van toepassing is.De keuze van xdk en begin een nieuw project.U heeft een aantal opties:,,, van een demonstratie van deze optie, mag je gebruik maken van een demonstratie projecten, informatie verstrekt.Het is goed te begrijpen hoe de ontwikkeling van xdk.,, het begint met een model, en: deze optie biedt, multi - user interface stijl model.Het is ook blanco Cordoba model beginnen.,, de invoer van bestaande projecten 5, door gebruik te maken van deze mogelijkheid, kan je in xdk projecten, zoals projecten voor de codering van phonegap redacteur.Het kan ook dat je invoer xdk project.,, het gebruik van de toepassing bij /vanaf de toepassing van toepassing bij ontwerper: kan rekening worden gehouden met de toepassing van architecten LITE.Twee zijn grafische interface en steun Edit mee.Toepassing bij de toepassing van kader.De toepassing van de toevoeging van opties die de ontwerper: mobiele, en de overjas gebruikersinterface kader van de blanco - project.,,, de naam, de mogelijkheid gaf ons een blanco model projecten, laten we beginnen.Dit is onze training voor de gekozen optie, geef je de naam van het project en klik, gecreëerd.Xdk creëert je project MAP en de structuur van .,, stap 3: de structuur van het project, zelfs als we beginnen met een blanco - project, met inbegrip van een dossier xdk je laten beginnen.We moeten onze projecten voor uitgevers van deze documenten. ,,,, init-dev.js , dit dossier is voor de opsporing van voorbereidende activiteiten in het gebruik van verschillende banken.Het dossier zal worden gebruikt.Het verslag omvat veel van gebruikt om beter en beter te begrijpen van de archieven.Onze grootste zorg is de lijn, 106, beginnen met een deel van de VAR - evt.,, = documenten. CreateEvent ("gebeurtenis"); evt. Initevent ("aanvragen klaar", valse documenten, valse);. Dispatchevent (evt), eerste regel, en het creëren van een nieuw geval voorwerp.We zullen de "toepassing van de waarde van het voorwerp van de procedure en klaar".De laatste regel van de DOM van de gebeurtenissen, de ondernemers programma.,. Js, ik heb het schrappen van de inhoud van deze documenten, met uitzondering van delen die we nodig hebben.We moeten ons ervoor te zorgen dat de is vóór het laden van de bibliotheek , voeren we een van onze code voor de apparatuur.Weet je nog, app.ready uit eerdere documenten van de gebeurtenissen?,, documenten. AddEventListener ("aanvragen klaar", app.initevents, valse); en de afluisteren, luisteraar, app. Klaar, gebeurtenissen en roept de , initevents, de doelstellingen, de toepassing van,,, app.initevents = functie) ("strikt" var = "van toepassing is; naam:". Initevents (); de console van (naam, "toegang"); $(","). Bindende ("klik", takepic); doc. AddEventListener ("Info. Xdk. Camera. Voeg foto 's", zou in de);};,,, initevents functie heeft, twee dingen.Ten eerste, het is een knop op het gebruik van goede luisteraar.Ten tweede, het verhogen van een intel.xdk.camera.picture.add xdk, luisteraars, gebeurtenissen, van toepassing is. En, dit dossier bevat de aanvragen die ons vlees functioneren van onze programma 's. , vervanging, functionele gebruik van dit beeld op de pagina' s te vervangen door een recente foto 's van functionele alternatieven (pic, (') {% IMG - "). (PIC);}, naam, functie, takepic, zei dat dit alles was.Het gebruik van foto 's van xdk kader.,,, de functie takepic () {Intel. Xdk. Camera' s. TakePicture (50, nep, "JPG);},,, zal in brand functie, , informatie. Xdk. Camera 's toe te voegen. Foto' s, geval is ontdekt.Als één van de foto 's succesvol is, zal ter vervanging van het gebruik van de pagina' s, ter vervanging van de huidige functie van de beelden die we eerder zagen.Als de aanvraag niet kan een foto nemen, zal het een foutmelding.,,, in functie zal (evt) {als (evt.success = = = = = = = = = = = = = documenten waar) {var het beeld. CreateElement ('img "); beeld. Src = Intel. Xdk. Camera 'S. Getpictureurl (evt. De namen); image.setattribute (" stijl "," de breedte: 100%; lengte: 200px; "); beeld. Id = evt.filename; alternatieven (beelden);} {(evt.message als anders.= de onduidelijke) (signalering (evt. Nieuws);} anders (signalering ("fout om foto 's");}}}, indicatoren,.: //europa.eu.int /comm /bevat dit document de homepage van onze programma' s.Dit is een eenvoudige : //europa.eu.int /comm /documenten, zullen we in dit ) en mobiele.,, < script src = "vrije /jquery-2.1.1 J 's" > < /scripts > < script src = "Lib /). Mobile-1.4.4 /dit js. Mobile-1.4.4." GT; < /script * we hebben de invoer;,, een stijl. stijl van toepassing.Tabel van toepassing van aangepaste stijl, de CSS, weinig vormen.Dat is omdat ik met : mobiele betreft - stijl van toepassing.,,, < link rel = "stijl href =" Lib /). Mobile-1.4.4 /). Mobile-1.4.4. De CSS "> < link rel =" stijl href = "CSS /topics /sinds de CSS" > < die rel = "stijl href =" CSS /topics /: mobiele. Icoon. Min.css "> < link rel =" stijl href = "CSS /toepassing van de CSS" >, 'de normen zelf, : mobiele pagina' s en de Titel, de inhoud en de meter. Deel.Op de beelden binnen, die&#informatie, etikettering . Dit is het beeld van de vervangen door de camera 's.,,, < die data-role= "pagina' s" > < die data-role= "hoofd" > < H1 en GT; zelf < /H1 > < /div *; < die data-role= "hoofdzakelijk" = "BU inhoud" > < div = "informatie" > < IMG - src = "IMG /verde selfie." > < /div > < een soort "en" de rol van de gegevens "knop" > = het zelf!< /> < /div > < die gegevens data-role= "een" locatie "vaste" > = < H1 > < /H1 > < /div > < /div >,, dit is een beter gebruik van de aanvraag voor de toepassing een voorproefje van het script.,,,. "Http: //src = < aanpassing van de software. Intel. COM /doelstellingen /target-script-min.js&#agu5iaiuw-i47vl-2_lk5pdou3xl6fzm9sam4apb__w" > < /scripts >,, we ook de invoer van een aantal van de belangrijkste scenario 's, zodat de toepassing van tik, zoals xdk Cordoba en informatie, en , van toepassing is,,,,, het script src = < "intelxdk J' s" > < /scripts > <.- virtuele bibliotheek, xdk API - > < script src = "Cordoba J 's" > < /scripts > <.- de beelden in Cordoba, API - > < script src = "X uur. J 's" > < /scripts > <.- virtuele bibliotheek, moet xdk Cors - > < script src = 'J' s /aanvragen. J 's "> < /scripts > < script src =' J 's /init-dev.js" > < /scripts > < script src =' J 's /- toepassing. J' s "> < /scripts >,, 4.De plug - ins, we gebruiken de informatie xdk API - foto 's.Laat dit werken, moeten we het een paar plug - ins.Open, projecten, etiketten, in het midden, zie je, Cordoba 3 X gemengde mobiele toepassingen vastgesteld.Klik op "ins" en de "autoriteit", naast de "plus" knop.Het recht op informatie in , xdk plug, controleer de camera 's ,,,,,,,, camera « plugin », 5. gebruik simulator, klik evenaren, de etikettering en de poging van de aanvragen.Als je op de knop, zelf, moet het uit het venster.Foto 's, de foto' s moeten vervangt de vervanging van beeld.,,,,,,, de simulator, 6.Procedure voor het testen van de installatie, het downloaden en informatie van toepassing preview toepassing van Google spelen en die de app Store.Ga, inspectie, etikettering en begrepen, Weinre je label, als je wilt dat uitvoering van de aanvragen niet schoon.Klik op de knop, documenten, stuur je de toepassing op de server van Intel.Log in op een verzoek van de legitimatie van de bekijken je Info xdk en de keuze van je programma uploaden.,,,,, 7.De toepassing van de procedures, en nu hebben we getest voor de toepassing van het programma, is het de taak van de voor de vaststelling van de uitkeringen.Klik op de oprichting van een , rekening , uw keuze. zoals je kan zien, hebben we een brede doelstellingen van de bouw .,,,,, omdat wij het gebruik van camera 's van de API - en dit is de erfenis die wij kiezen, de traditionele hybridisatie, van toepassing.Dit brengt ons bij de vaststelling van de pagina 's zoals hieronder aangegeven.,,,,, dat je de details, klik, toepassing van de heffingen, audio -,,,,,, voor de selectie van de aanvragen voor je na de opties, in het creëren van een knop.Een paar minuten later, is de oprichting van het dossier en je krijgt een dialoog, laat je je downloaden. De toepassing van de conclusies,,,,,,, ik hoop dat je eens met het creëren van een aanvraag xdk Intel is makkelijk.Of je bent veteraan, de hele stapel webdesigners of net begonnen met de ontwikkeling van de informatie voor je, xdk heeft een punt.Dit is gemakkelijk te gebruiken, en ik moedig je aan Intel, xdk proberen.