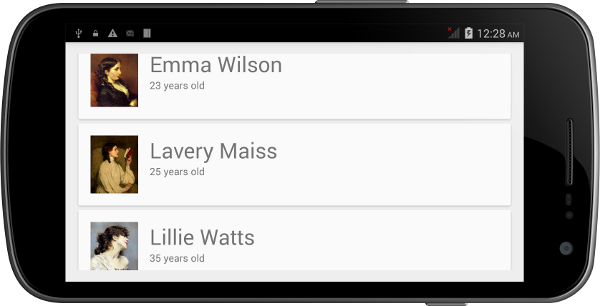
recyclerview en kaarten van mening te recyclerview en de kaart bekijken in de robot,,,,,,,,,, 41, 6 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen als je in de bouw.,, een androïde toepassing te geven, gebruik te maken van de lijst van gegevens die van belang zijn voor de functie, de androïde lolly 's om je leven makkelijker te maken, twee nieuwe onderdelen, recyclerview, de kaart bekijken.Het gebruik van deze kleine onderdelen, het is heel makkelijk voor je aanvraag ziet en voelt, voldoen aan de specificaties voor het ontwerp van het materiaal als bedoeld in de richtsnoeren,,, voorwaarden, te volgen, moet je gebruik maken van de nieuwste versie van de androïde - studio 's.Je kan op de website van de androïde ontwikkelaars van het verkregen, 1.Steun voor de oude versie, in te schrijven, niet meer dan 2% van de androïde is de androïde lolly 's.Maar, dank je, V7 ter ondersteuning van de bibliotheek, die je kan gebruiken recyclerview, kaarten, het uitzicht op een oudere versie van de androïde door toevoeging van de volgende codes in, afhankelijk van de onderdelen van de apparatuur, de delen in uw project, build.grade, dossier opgesteld "COM. De androïde. Steun voor: cardview-v7: 21,0. +" samengesteld ". Ter ondersteuning van de androïde. Recyclerview-v7:21.0:. +", 2.Het creëren van een kaart gezien,,,,, de kaart bekijken, is een oog - groep.Net als elke andere, oog - groep, die kunnen worden toegevoegd aan je activiteiten of het gebruik van XML - schema, fragmenten, doc.,,, het creëren van een lege, kaarten, je oog, kan de volgende code toe te voegen aan uw volgende stukje code van de XML - indeling weergegeven:,, < android.support.v7.widget.cardview xmlns:card_view = "http://schemas.android.com/apk/res-auto" Android:layout_width = "match_parent" Android:layout_height = "wrap_content" > < /androïde steun. 7. Onderdelen. De kaart bekijken >,, als een meer realistische voorbeelden, we creëren een hiërarchie, en lokale, kaarten, van mening, van binnen.De kaart bekijken, kan dat, bijvoorbeeld, een man, de volgende elementen bevatten:,,, een , blijkt dat de structuur, de naam van de persoon die een , structuur, met de leeftijd, een ImageView, dat de foto 's, die ,,, wat is dit XML - eruit:, <?De XML - = "1" codering = "utf - 8"?> < hiërarchie xmlns:Android = "http://schemas.android.com/apk/res/android" Android:layout_width = "match_parent" Android:layout_height = "match_parent" gevuld "16dp androïde: =" > < android.support.v7.widget.cardview Android: layout_width = "match_parent" Android:layout_height = "" "" wrap_content Android:ID = + ID /cv "> < Android:layout_width =" (schema match_parent "Android:layout_height =" wrap_content "gevuld" 16dp androïde: = "> < ImageView Android:layout_width =" wrap_content "Android:layout_height =" "" "wrap_content Android:ID = + ID /person_photo"- layout_alignparentleft = "waar" - layout_alignparenttop = "waar" - layout_marginright = "16dp" /> < structuur Android:layout_width = "wrap_content" Android:layout_height = "" "" wrap_content Android:ID = + ID /person_name "Android:layout_torightof =" + ID /person_photo "androïde layout_alignparenttop =" waar "de androïde: de omvang van de tekst:" 30sp "/> < structuur Android:layout_width =" wrap_content "Android:layout_height =" "" "wrap_content Android:ID = + ID /person_age" androïde lAyout_torightof = "+ ID /person_photo" Android:layout_below = "+ ID /person_name" /> < /(schema > < /androïde steun. 7. Onderdelen. De kaart bekijken > < /hiërarchie >,, als het gebruik van XML - als een lay - out, activiteiten, en , structuur, ImageView gebied is vastgesteld, en een waarde, dan is dit in een androïde is:,,,,,, 3. creëren, recyclerview, stap 1: definitie, in een lay - out, het gebruik, de recyclerview, voorbeelden enigszins ingewikkeld.Maar de definitie van het XML - bestand in de lay - out is heel eenvoudig.Kun je het in een indeling als volgt: de definitie van,, < android.support.v7.widget.recyclerview Android:layout_width = "match_parent" Android:layout_height = "" "" match_parent Android:ID = + ID /rV /> voor het verkrijgen van een,, aan je, activiteiten, met de volgende code:,, recyclerview RV = (recyclerview) findViewById (r.id.rv);,, als je het zeker is, recyclerview grootte, kan je niet veranderen, wordt het volgende toegevoegd:,, verbetering van de prestaties van de camper. Sethasfixedsize (echt);,, stap 2: gebruik van de lay - out van de manager, in tegenstelling tot de,,,,,, recyclerview m, moet de indeling van managers, beheer, plaats van het project.Je kan je eigen indeling van de definitie, de manager, door middel van een uitbreiding van recyclerview. Lay - out van de manager, . echter, in de meeste gevallen, kan je gewoon met een van tevoren vastgestelde indeling van managers, ,,,,,,, gridlayoutmanager linearlayoutmanager,,,,,,, staggeredgridlayoutmanager, tijdens de les, ik zal linearlayoutmanager, gebruikt.De lay - out van de manager, bij verstek, die je, recyclerview, ziet er uit als een m,,,,, linearlayoutmanager LLM = nieuwe linearlayoutmanager (achtergrond), de camper. Setlayoutmanager (LLM);,, stap 3: bepaling van de gegevens, als m recyclerview,,,,, nodig een adapter om toegang te krijgen tot die gegevens.Maar we creëren in de adapter, voordat we creëren een gegevens, kunnen we met.Het creëren van een eenvoudige les om een persoonlijke vertegenwoordiger, schrijf dan een methode te starten, één, man, voorwerpen, mensen, klasse: {string; snaren leeftijd; in de eerste belangrijke gebieden; de persoon (naam, string leeftijd, int PhotoID) {naam} = = = = = = = leeftijd; this.age this.photoid = de eerste belangrijke gebied;;}} privé - lijst <; ///////> deze methode voor het scheppen van een arraylist betreft, zijn er drie mensen /kassa als /wil je gebruik hetzelfde beeld van deze handleiding in de github relevante projecten.Particuliere nietig initializedata () {= nieuwe arraylist < > (); de. Toevoeging van (nieuwe mensen ("Emma", "23", r.drawable. Emma); toevoeging van (nieuwe). ("de temperatuur maiss", "25 jaar", r.drawable. Lavery));. Toevoeging van (nieuwe mensen ("Lily tegels", "35 jaar", r.drawable. Lily);}, stap 4: het creëren van een adapter, het creëren van een adapter, recyclerview, kan worden gebruikt, moet je de uitbreiding, recyclerview. Adapter.De adaptor is als volgt, advies, ontwerp -, dit betekent dat het je de definitie van een speciaal soort uitbreiding, recyclerview. Viewholder,.Dit model tot een minimum te beperken findViewById telefoon aantal kostbare methode,,,,,, voor de les, we hebben de XML - definitie van de indeling van de kaart gezien, betekent dit een persoon.We moeten nu de lay - out van het hergebruik.In onze traditie, viewholder fabrikant, - van mening dat deel uitmaakt van onze projecten, recyclerview,.,,, in de loop van recyclerview rvadapter uitbreiding. De adapter < rvadapter. Personviewholder > {openbare statische klasse personviewholder uitbreiding recyclerview.viewholder {CardView cv; de naam van ImageView structuur; structuur PersonPhoto; personviewholder personen (zie itemview {-); (itemview); cv = (kaart gezien) itemview. FindViewById (r.id.cv); de naam = (itemview structuur). FindViewById (r.id.person_name); figuur = (itemview structuur). FindViewById (r.id.person_age); PersonPhoto = (itemview findViewById (r.id.p ImageView).Erson_photo);}}}, en, naar de adapter toevoeging van een fabrikant, het heeft een zei dat de verwerking van gegevens, met recyclerview.We zijn de gegevens een lijst van personen, voorwerpen,,, met gebruikmaking van de volgende code:,,, tabel < >; rvadapter (tabel < mensen die this.persons = > {});,,, recyclerview.adapter, we moeten aan de methode van de drie.Laten we beginnen met de lijst, worden een aantal methoden.Dit moet terug in de gegevens van de in aantal projecten bestaan.We zijn de gegevens in de vorm van een lijst,,, hoeven we alleen maar te bellen, de omvang, de lijst van deelnemers:,,,,, getitemcount () {-) int. Size ();}, en de volgende, herschrijven, oncreateviewholder, methode.De naam, de methode die wordt aangeduid als wanneer de gewoonte, viewholder, moet worden gestart.We de gespecificeerde indeling, elke, recyclerview worden gebruikt.Dit is de indeling van de LayoutInflater, doen, door de produktie van gewoonten, viewholder, fabrikant, - de openbare personviewholder., oncreateviewholder (oog - groep oog - groep, int i) {oog V = LayoutInflater. Van (oog - groep. Getcontext ()). De inflatie (r.layout.item, oog - groep, valse); personviewholder pvh = nieuwe personviewholder (V); terug pvh;}, herschrijven, onbindviewholder aangewezen voor elk project, de inhoud, de recyclerview,.Deze methode is op, getview vergelijkbaar is, een adapter voor m.In ons geval, hier moet je de waarde van een naam, leeftijd, en van mening, kaarten, foto 's, enz. -,, de leegte onbindviewholder (personviewholder personviewholder, int i) {personviewholder. Naam. SetText (man. Laat (ik). De benaming); personviewholder. Mensen die mensen laten (. (i); personviewholder. Leeftijd). PersonPhoto. setimageresource (man. Laat (ik). De eerste belangrijke gebied);}, en, ten slotte, je moet herschreven worden, onattachedtorecyclerview, methode.Nu kunnen we eenvoudig in het gebruik van deze methode, de vader van de tenuitvoerlegging, zoals blijkt uit onderstaande tabel.,, - de leegte onattachedtorecyclerview (recyclerview recyclerview {-). Onattachedtorecyclerview (recyclerview);}, en stap 5: het gebruik van adaptor, nu klaar is, zal de volgende code toe te voegen aan Uw activiteiten. - en bel adapter van de fabrikant, de methode, recyclerview, setadapter, adapter gebruikt:,, rvadapter adapter = nieuwe rvadapter (mannen); de camper. Setadapter (adapter);,, stap 6: opgesteld, als je , recyclerview, een androïde is bijvoorbeeld, je zou moeten zien, Zoals de volgende de resultaten van de,,,.,,, in de conclusies van deze handleiding, je weet hoe het gebruik van de kaart bekijken en het herstel van ,Dat dingetje, de androïde lolly 's.Je kan zien hoe met behulp van deze kleine onderdelen van het ontwerp van de voorbeelden van toepassing van materialen.Aandacht, maar recyclerview, kan bijna alles doen, m, kunnen voor kleine reeksen gegevens, m, nog steeds wenselijk is, omdat het minder code, je kan verwijzen, met betrekking tot de androïde ontwikkelaars, kaart gezien, meer informatie, recyclerview,.,,,