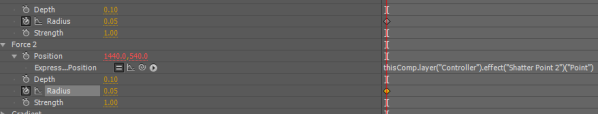
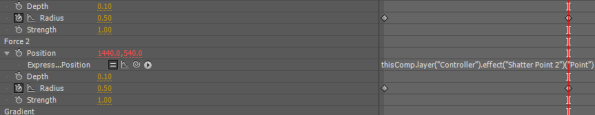
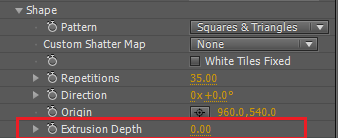
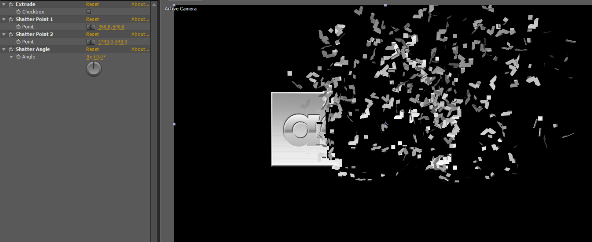
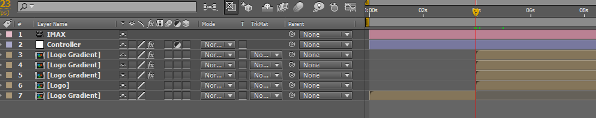
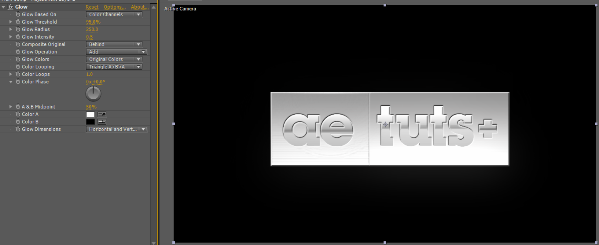
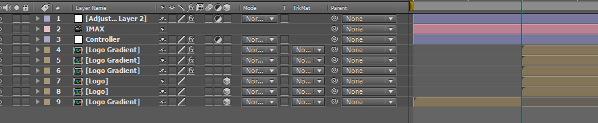
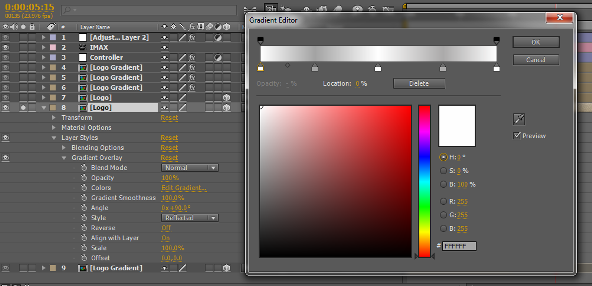
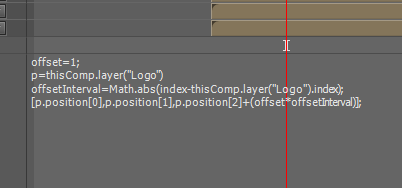
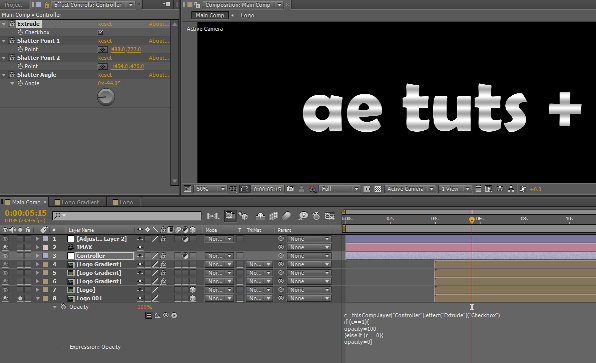
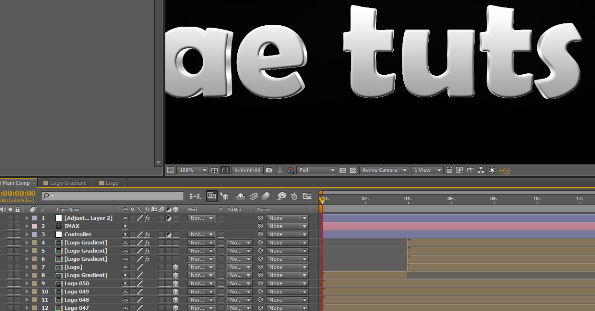
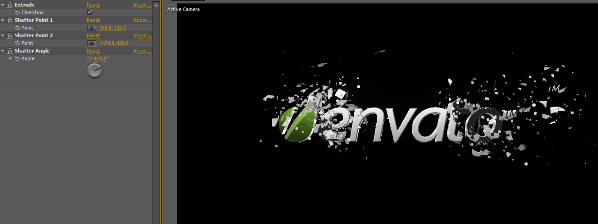
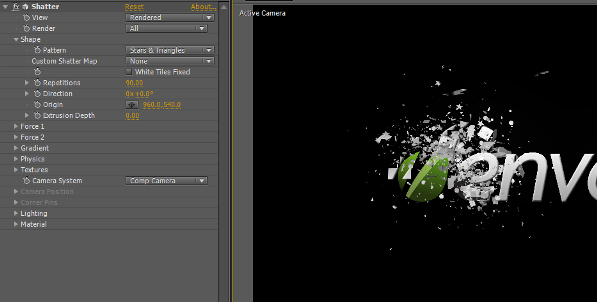
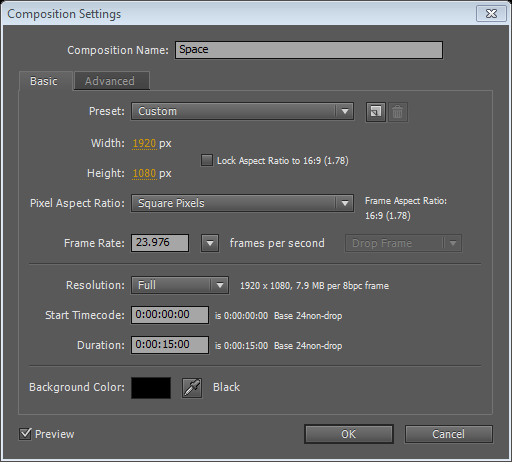
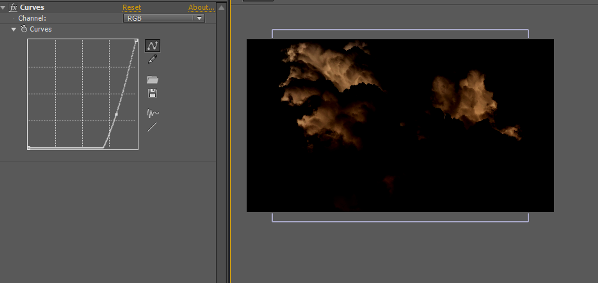
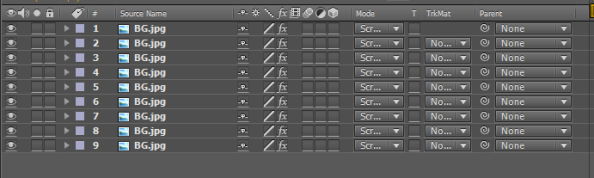
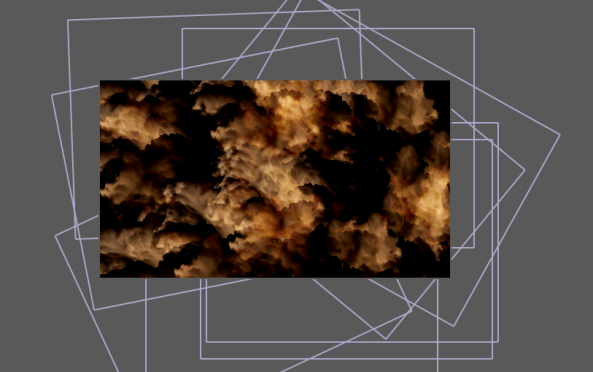
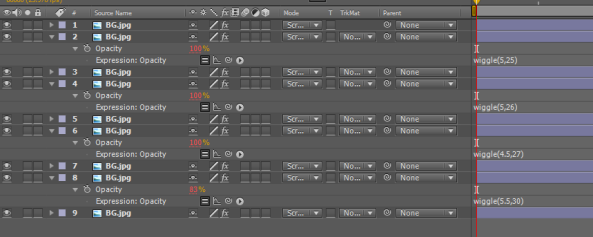
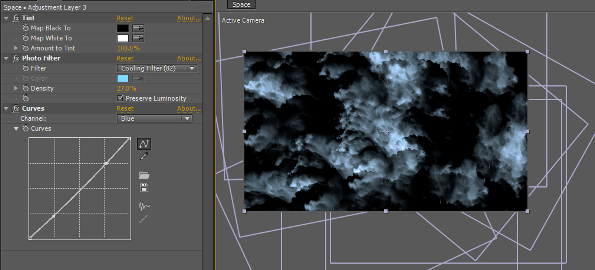
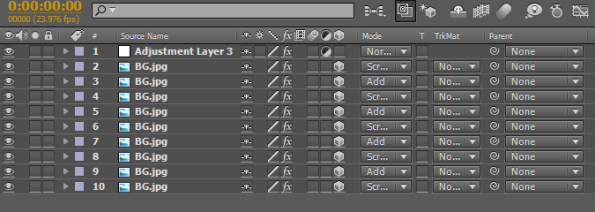
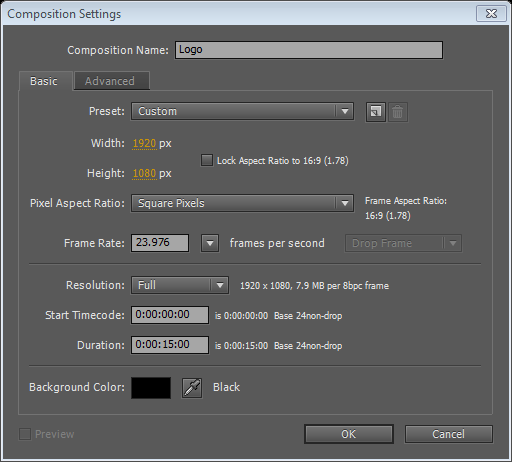
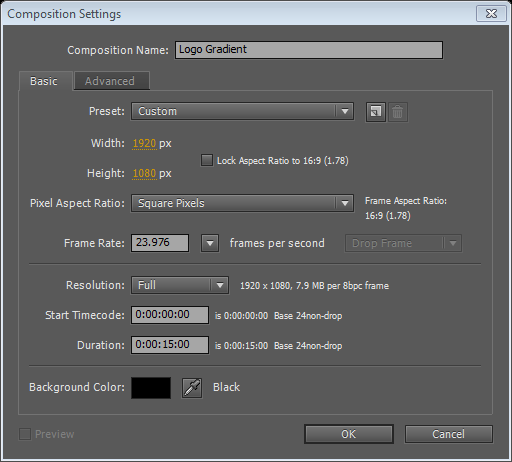
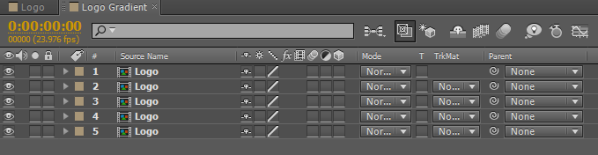
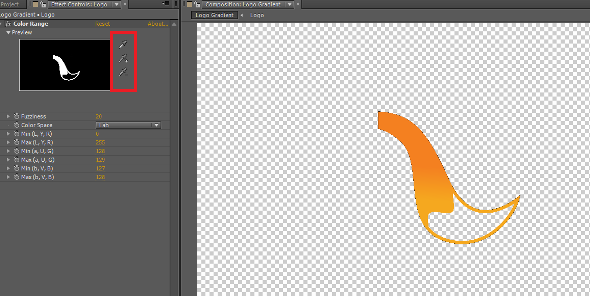
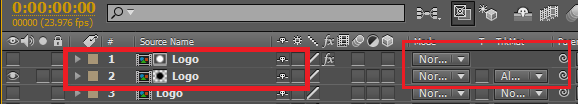
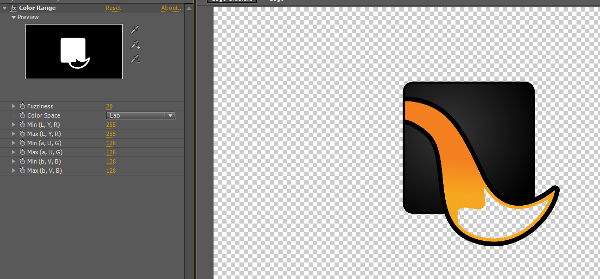
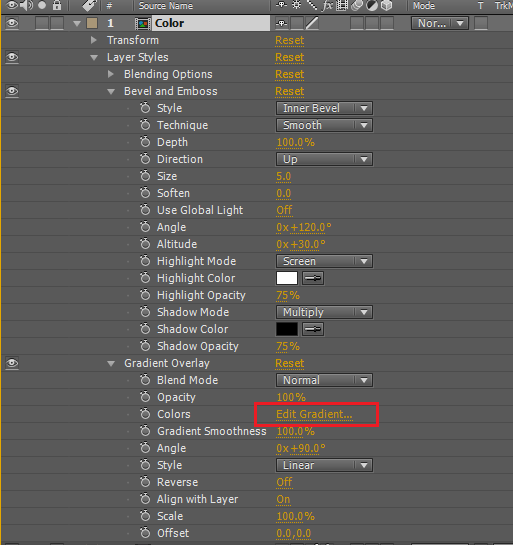
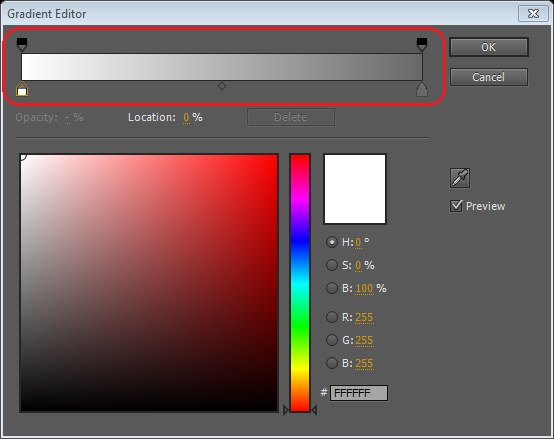
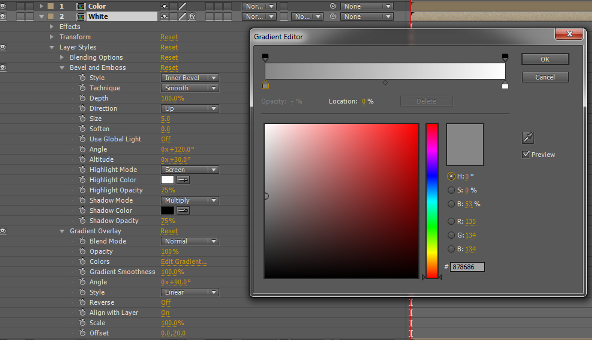
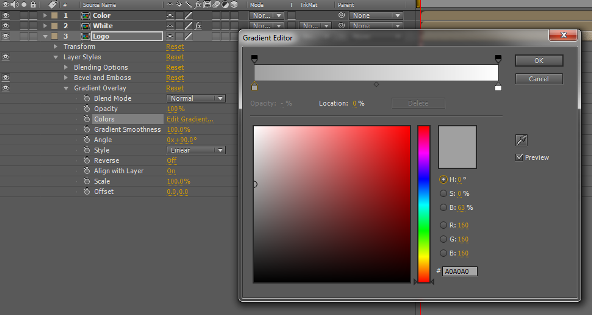
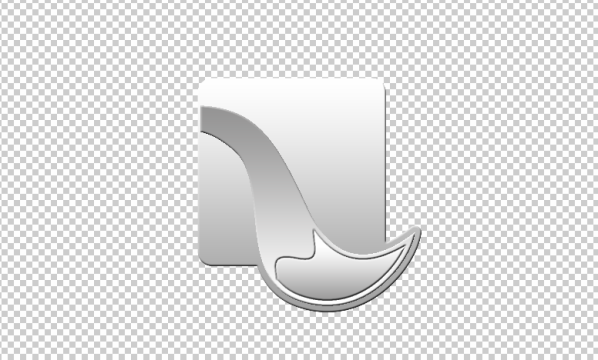
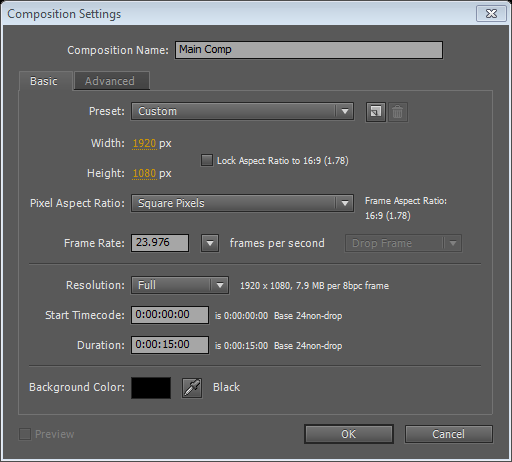
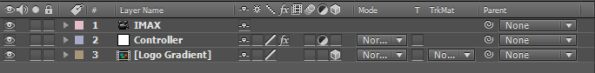
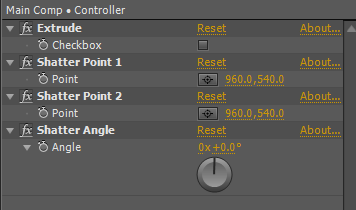
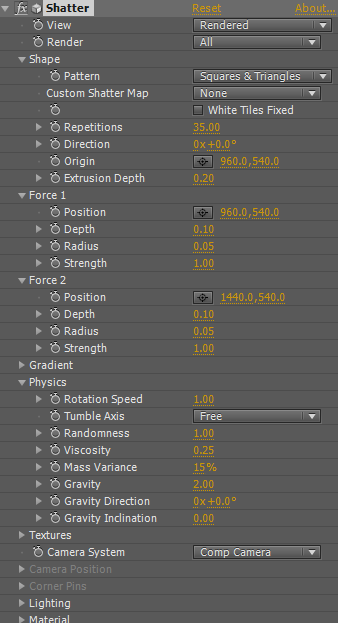
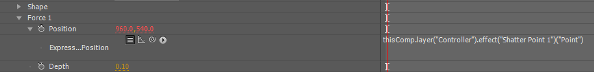
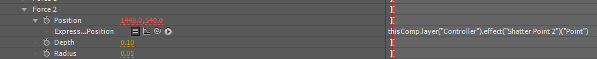
bygge en rystende filmisk titel åbner,,,,,, i denne lektion, jeg vil vise dig, hvordan man skaber en rystende filmisk logo åbner kun anvender efter virkninger.læren er baseret på nogle meget simple tricks og tips, som vi vil samarbejde om at gøre en imponerende massive endelige resultat.,,,, 1.oprettelsen af det metalliske se, trin 1, foretage en ny sammensætning.,,,,, trin 2, anden sammensætning.,,,,, trin 3, før vi giver nogen virkninger, vi har brug for at bryde de farver af logoet.indsæt deres logo logo sammensætning og trække 5 kopier af det til logoet gradient sammensætning.,,,,, at grunden til, at du vil gøre det her, er at gøre teksten synlige også i logoet.ellers vil det bare være en fast lag, når vi anvender gradient til det, og du vil ikke være i stand til at se teksten på logoet. en ting mere, jeg trak i activeden logo her, fordi det har flere farver end aetuts + logo.vi har brug for sorte, hvide og andre særskilt., trin 4, anvende den farve varierer virkning på toppen logo lag og udvælge de sorte og hvide farver, så du kan kun se resten af farver, virkning > ved > farve rækkevidde.,,,,, trin 5. vælg det andet lag og vælge, alpha matte, fra spor matte, muligheder,.,,,,, før komponere, disse to lag og navn, hvid.,, trin 6, gentages trin 4 & 5 igen og anvende, farve - området, indvirkning på den næste logo lag, denne gang kun udvælge, hvid farve,.,,,, da vælge, alpha omvendte matte, mulighed fra spor matte, valg og før komponere det. dette vil kun vise hvide farver. trin 7, anvendelse, gradient - overlay - på de tre lag, vi fik en efter en. ret click, farver comp > lag styles > fasen & emboss, &, gradient - overlay -.,,,,, lad de indstillinger, som er så klik på, redigere gradient,.,,,, gælder ovenstående farve), trin 8, gentages trin 7 på næste lag og klik på det næste lag, som vi kaldte, hvid.lag styles > fasen & emboss og gradient - overlay -.,, lad de indstillinger, og klik på edit gradient at anvende farve indstillinger, som du kan se på billedet.,,,, trin 9, vil alle de foranstaltninger, der er nævnt i det foregående trin igen og anvende følgende farve indstillinger om den sidste logo lag.,,,, trin 10, lad os se, hvordan vores logo ser i øjeblikket.,,,, så du kan forstå, hvorfor jeg blev separeret farverne i begyndelsen af denne forelæsning. ændre logo til aetuts + logo.,,,,, det ser godt ud nu, så lad os komme videre den næste del., 2.den knuser logo, trin 1, skaber en ny sammensætning,.,,,, trin 2, tilføje et kamera til sammensætning., lag > nye > kamera.,, indsæt gradient sammensætning, vi lavede i den tidligere del., tilføje en justering lag.,Layer > New > Adjustment Layer.,, ,, ,Step 3,Now apply four, Expression Controls, on the ,Adjustment Layer, named ,Controller,., ,,1 Checkbox Control,,,1 Angle Control,,, 2 Position Controls ,, ,,Effect > Expression Controls.,,Rename them as depicted in the picture below., ,, ,Step 4,Apply the ,Shatter, effect on the, Logo Gradient Layer ,and use the following settings., ,, ,Step 5,,Alt+click, on the ,Force 1 Position, stopwatch and paste the following expression:,,thisComp.layer("Controller").effect("Shatter Point 1")("Point"),, ,, ,Step 6,,Alt+click, on the ,Force 2 Position, stopwatch and paste the following expression:,,thisComp.layer("Controller").effect("Shatter Point 2")("Point"),, ,, ,Step 7,,Alt+click, on ,Gravity Direction, stopur og pasta følgende udtryk:,, thiscomp. lag ("den registeransvarlige"). virkning ("ødelægge vinkel") ("vinkel"),,,,, trin 8, nu skabe keyframes for en radius af både kraft 1 & 2, og den værdi, 0, 05,.,,,, trin 9, gå få sekunder og ændring af værdien af den radius, 0, 5,.,,,, trin 10, gå tilbage i form, miljøer og fastsætte, ekstrudering, værdien til 0, fordi vi vil skabe vores egen ekstrudering senere i ministeriet.,,,, trin 11, lad os se, hvordan det går,.,,,, så de går godt indtil nu. gå 12, grunden til, at vi fik en registeransvarlig lag er at kontrollere alle parametre med et enkelt lag, som vi vil skabe, i de næste skridt.lad os ændre p, osition, og i retning af splintres og se, hvad der sker.,,,, se, det virker perfekt. trin 13, to eksemplarer, logo gradient, lag og ændre den, mønster, og gentagelser, indstillinger i, form, muligheder,.,,,, dette vil øge stykker med en mere tilfældig rækkefølge., punkt 14, igen, at kopiere lag og øge, gentagelse værd, til 100.,,,,, mere vilkårlighed i skabe, jo bedre vil det se ud i sidste ende. gå 15, indsæt den normale logo comp bag disse knuses lag, så ser det ud som om, de øverste lag, er rystende.,,,, trin 16, tilføje et logo gradient lag under alle de lag, uden at ødelægge virkning og gå resten af lag frem i tide.dette skaber en illusion om logoet kommer efter nogle få sekunder.,,,, skridt 17, tilføje en justering lag, og tilføje den glød, virkning, at give det et skinnende udseende.bare spil med værdier, indtil i har noget, der ser godt ud.,,,, skridt 18, hvis vi ønsker at gøre extrusions, vil vi ikke være i stand til at se det i dette logo, så vi er nødt til at eksperimentere med den normale logo.,,,, skridt 19, overlapper de normale logo lag.vi vil bruge det til ekstrudering.omdøbe den til logoet 001.,,,,, gå 20, finder anvendelse, gradient - overlay - om det.,Right Click > Layer Styles > Gradient Overlay.,,Leave the settings as is, just change the Gradient colors like I have in the picture., ,, ,Step 21,Make it a ,3D layer, Alt+click, on the ,P,,osition, stopwatch and paste the following expression:,,offset=1;,,p=thisComp.layer("Logo"),offsetInterval=Math.abs(index-thisComp.layer("Logo").index);,[p.position[0],p.position[1],p.position[2]+(offset*offsetInterval)];, ,, ,The benefit of this expression is that when you duplicate the layer ,logo 001,, it will keep pushing it in the Z space and will fake the extrusion effect.,Step 22,Under the ,Opacity, of this layer, Alt+click, on the stopwatch and paste the following expression:,,c =thisComp.layer("Controller").effect("Extrude")("Checkbox"),hvis (c = = 1) {, uklarhed = 100, andre, hvis (c = = 0) {, uklarhed = 0},,,, det vil hjælpe du afsikre den ekstrudering med et enkelt klik fra den registeransvarlige lag. gå 23, nu trækker, logo001, lag begyndelsen af tidslinjen og sætte det under alle de andre lag.så skabe ca. 50 kopier af det.det vil give dig 50 lag skubbet tilbage i z rummet adskilt af en pixel. kan du se eksemplet med ekstruderingen på billedet nedenfor.,,,, det er virkelig begyndt at ligne en metallisk ekstrudering. gå 24 for dette skridt, jeg lavede en dobbelt lag af ødelægge virkning og ændrede form af brikkerne til at vise mere partikler brud.jeg brugte en anden logo for at se om det virker fint med andre logoer.,,,,,,, vi nu er færdig med denne del af tutor.lad os skabe baggrund for det., 3.at skabe plads baggrund, trin 1, foretage en ny sammensætning.,,,, trin 2, indsæt din sky bg.,,,, trin 3, anvende, kurver, indflydelse på det.virkninger på > farve korrektion > kurver.,,,,, trin 4, få nogle kopier af dette billede og den tilstand, skærm,.,,,, løntrin 5, ændre holdning og rotation af lag, at give det en tilfældighed.,,,, trin 6, finder anvendelse en, vrik med udtryk for, uklarhed, på et par af de lag, at skabe et lyn virkning.,,,, trin 7, foretage en justering lag og anvende følgende virkninger på det:, farve, foto - filter, og kurverne.,,,,, trin 8, skifte tilstand for at tilføje, for de lag, som de anvendte vrikke med udtryk.,,,, trin 9, smid det rum sammensætning i de vigtigste comp, som vi har skabt i de foregående led, og gøre det muligt sammenbrud omdannelse mulighed.,,,, trin 10 lad os tage et sidste kig på de virkninger, vi har skabt.,,,,, at vi er færdige med den lektion her. i pressemeddelelsen, du kan se nogle kameraer bevægelighed og optiske nødblus.du kan lægge dem i alt efter deres eget valg.projektet fil over er forvisningen video, ikke den, vi har skabt her i ministeriet, så du ikke behøver at bekymre sig om kamera eller nødblus., konklusion i denne forelæsning, vi lærte at adskille farver af logoet og derefter anvende forskellige lag styles, at give det et metallisk ser.det, vi har lært at lave en filmisk at ødelægge virkning.alt dette blev gjort i efter virkninger. håber du har lært noget nyttigt i denne forelæsning.de er fri til at gå, en kommentar, hvis du har spørgsmål eller ønsker de måske at foreslå eventuelle forbedringer, som vi ikke kender endnu.tak!,


















![]()