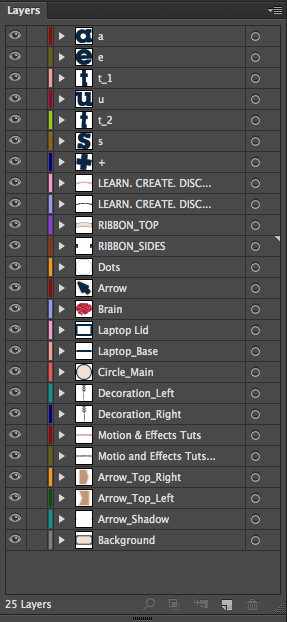
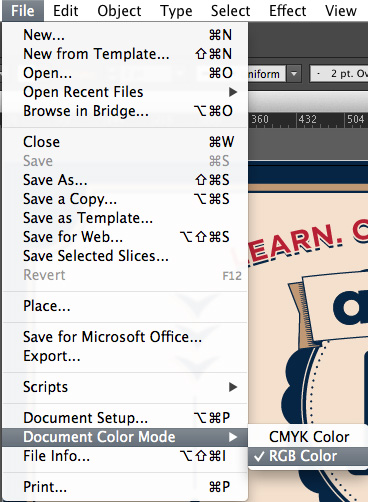
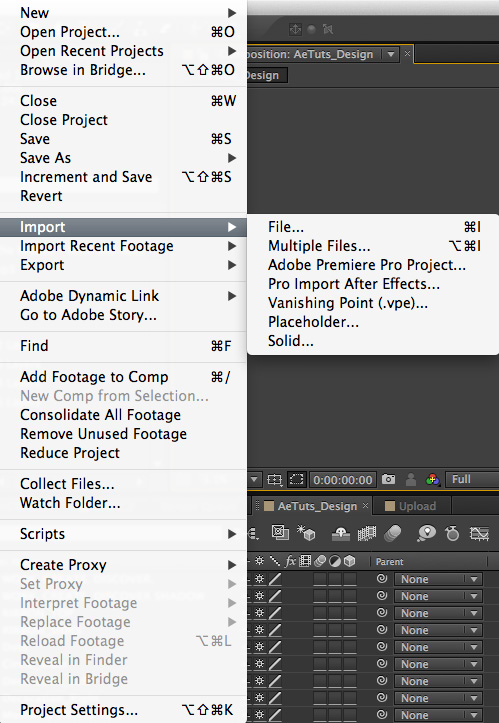
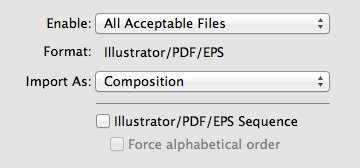
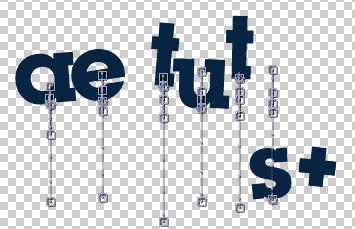
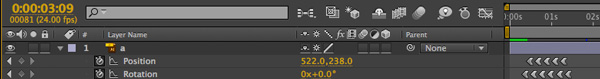
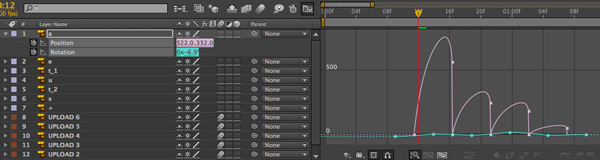
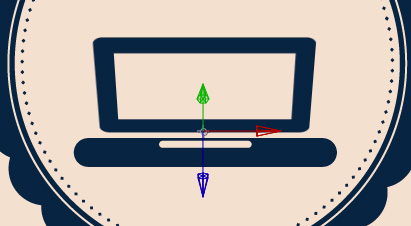
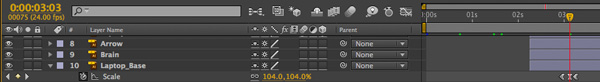
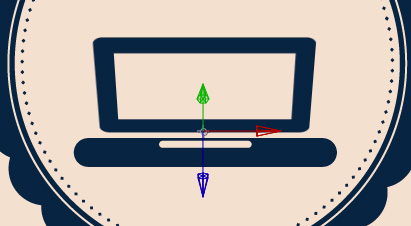
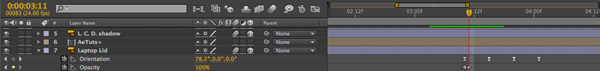
begyndt med inspirerende vektor aktiver efter virkninger,,,,,, adobe illustrator og efter virkninger går hånd i hånd, når vi skaber klassisk vektor forslag grafisk design.i denne forelæsning, vi vil gå gennem den grundlæggende proces for, hvordan en illustrator fil, og hvordan vi så korrekt import &ret fil efter virkninger.denne forelæsning, også omfatter grundlæggende animation principper for at opnå tilfredsstillende og mindre informationskampagne for vektorobjekter.,,, trin 1: oprette din illustrator fil til ordentligt at stadig illustrator sag efter virkninger, alle aktiver skal adskilles i deres egne individuelle lag.det er også vigtigt at navn hvert lag på passende vis med ikke at blive forvirret lag efter virkninger.,, sørg for, at dokumentet farve tilstand er sat til "rgb farve" (dette sikrer farver vil være nøjagtig, når vi importerer til efter virkninger.hvis rgb farve ikke kontrolleres, kan du se en forskel i farve nuancer.), så gem din illustrator fil som *. ai fil.,, trin 2: import tegner fil til efter virkninger, fil> import - fil (eller kommando /mulighed + i).,, sørg for at "sammensætning" udvalgte snarere end "billeder". dette sikrer en illustrator fil ikke import som en flad billede, men med dit navn lag.for informationstiltag formål, er dette meget vigtigt,.,, trin 3: animation, det første skridt til at gennemføre informationstiltag i ethvert aktiv, der er ankerpunktet.anker punkt drejer sig om, hvordan de får til formål at flytte en informationskampagne keyframes er fastsat.for den typografi øverst på denne side, "at lære.skabe.opdager. "ankerpunktet blev flyttet til toppen i midten af bogstaver.dette giver de breve til flip ned fra toppen.også, sørg for at markere "3d - mulighed, som vi bruger z-space i denne informationskampagne.,, skyggen lag stilling (den blå tekst to gange i ryggen) er animeret fra sin holdning. for aetuts + logo animation, hver anker punkt blev flyttet til den nederste kant af hvert brev.dette giver mulighed for en enestående animation, hvor de breve, afgiver den illusion, at have en "vægt" til dem, som de er stadig på skærmen.for denne animation, holdning og rotation af breve blev animeret og mindsket.,,, denne informationskampagne over den plads, der er afsat i sammensætningen.i dette tilfælde brevene skal forblive inden for de bånd - rummet.ved at kombinere brev lag i deres egen sammensætning gør det muligt for en enkelt maske for at gøre det.masken bør være til stede om sammensætning, og ikke de enkelte lag.,, videre til den bærbare animation, de samme principper finder anvendelse.for foden af bærbare, anker punkt blev flyttet til centret til at animere omfanget.her skalaen var animerede (0% - 100%) og mindsket.i dette tilfælde er det overdrevet omfang midt - 104% til en "hop" virkning, som den bærbare vægte i, så er de ude.note: sørg for den kontinuerlige rasterization mulighed er faldet for alle vektorobjekter.,, låget af den bærbare computer var 3d - at gøre "vendte åben" animation virkning med anker på grundlag af låget., i dette tilfælde - uklarheds - 0% i det første billede af informationstiltag og så 100% på det andet billede at sikre lag ville ikke være synlig, indtil begyndelsen af livsglæde.den samme "hoppende" teknik blev brugt til at vise den bærbare computer skifter, og var blevet, til hjernen, uklarhed, blot var animerede fra 0 - 100%, og markøren holdning blev animeret.det er helt op til den kunstner, hvordan det ser ud, men jeg valgte at få en markør kommer fra bag den bærbare låg lag. der er mange måder at afsløre den tekst og grafik på bunden af sammensætningen, og i dette tilfælde besluttede jeg at starte en informationskampagne med venstre del af båndet.efter at ankerpunktet til midten af det billede, jeg animeret omfanget og rotation.jeg sørgede for at lette en informationskampagne for at undgå en pludselig bevægelse.den anden del af båndet vil give næring til sin position på skærmen.manipulerer en maske, viser for den tekst, der vokser sammen med de bånd, som det på skærmen.,, som vi gjorde for den foregående tekst øverst, sørg for at det er stadig blå tekst bag den oprindelige tekst på y - aksen i positionen (og husk at lette!.,, trin 4: sekundære animeringer, for at undgå en statisk perioder.sekundære tegnefilm kan tilføjes.sekundære animeringer holde stykke interessant ved hjælp af diskret bevægelse.i dette stykke, valgte jeg at animere retro dekorationer på højre og venstre side af aetuts + logo.anker punkt blev flyttet til toppen af hver vektor, og skift var livlig.igen, teknik "hoppende" keyframes tillader en troværdig informationskampagne som vektorer roterer nedad.informationstiltag afspejlede sig fra venstre til højre for at støtte symmetrien i det stykke, andre sekundære animation er endnu mere diskret.centret cirkulære bånd er konstant skiftende.det er vigtigt, at skifte cirkel på den centrale akse, og at kun dreje den cirkel, et par grader.denne udvikling er ikke ment til at tiltrække for meget opmærksomhed på betragtning, men kun at lægge lidt mere bevægelighed til den samlede stykke.