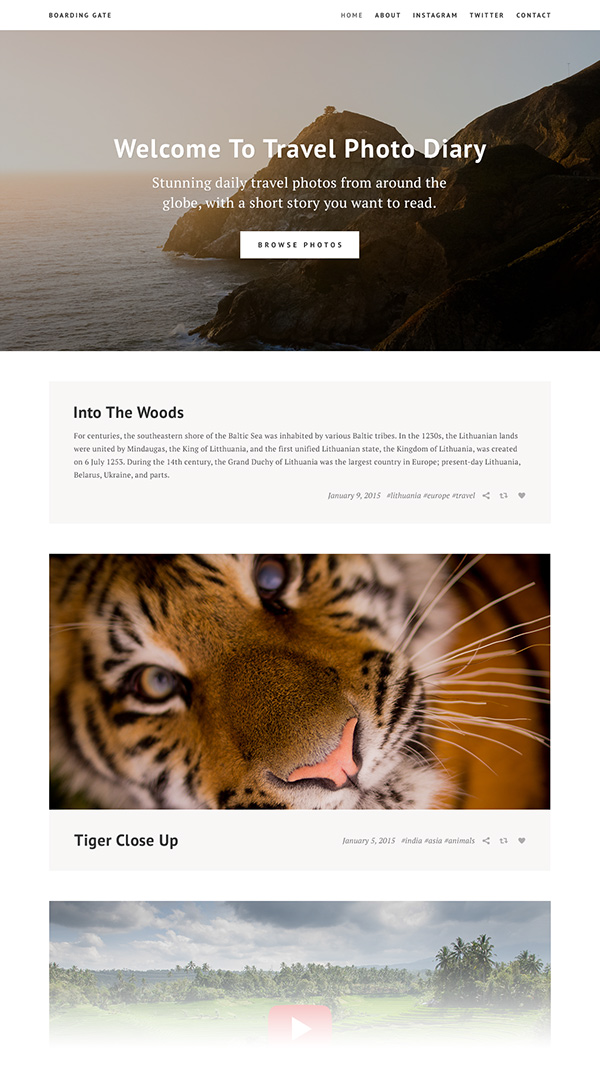
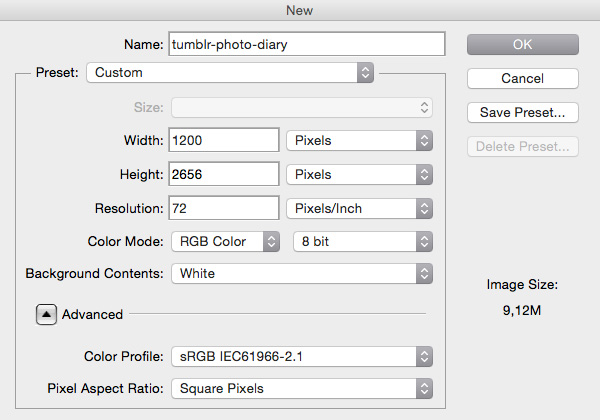
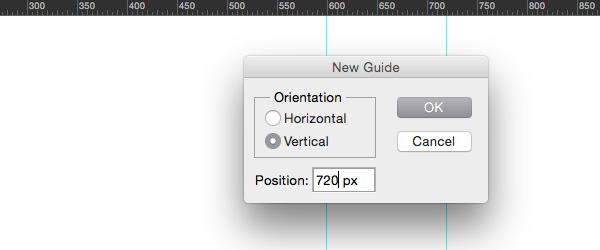
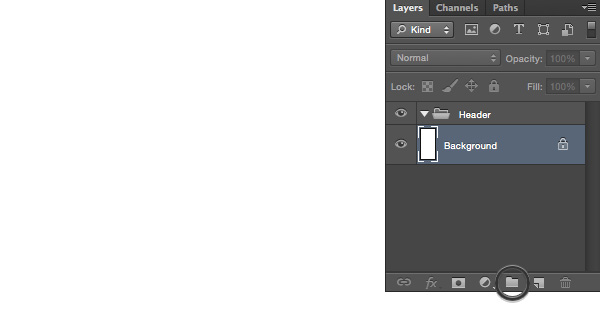
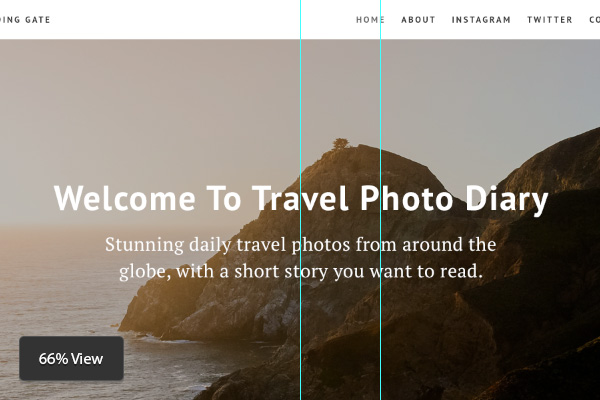
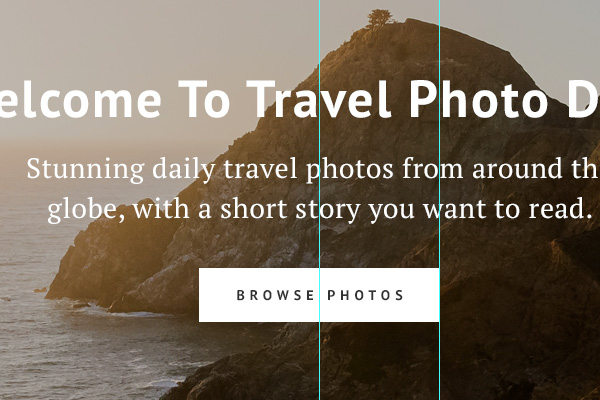
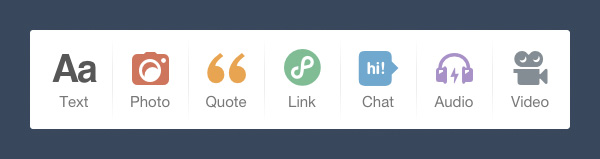
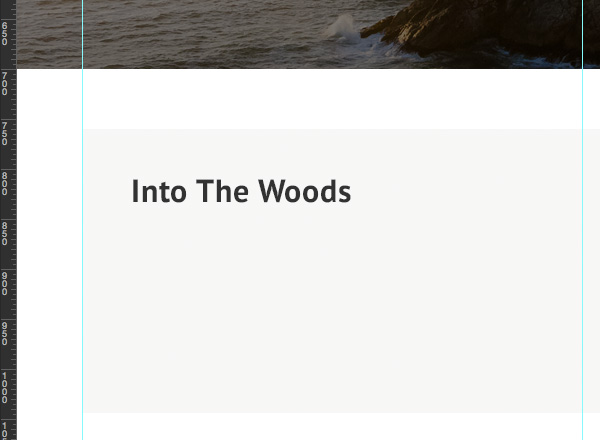
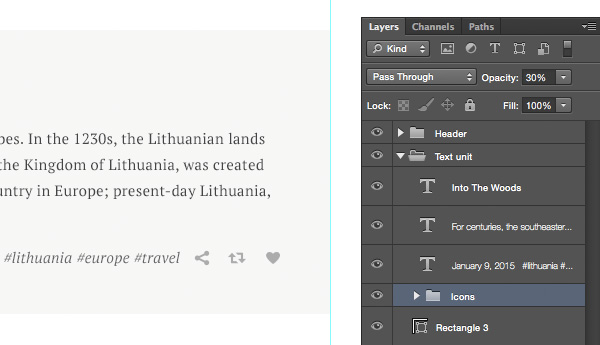
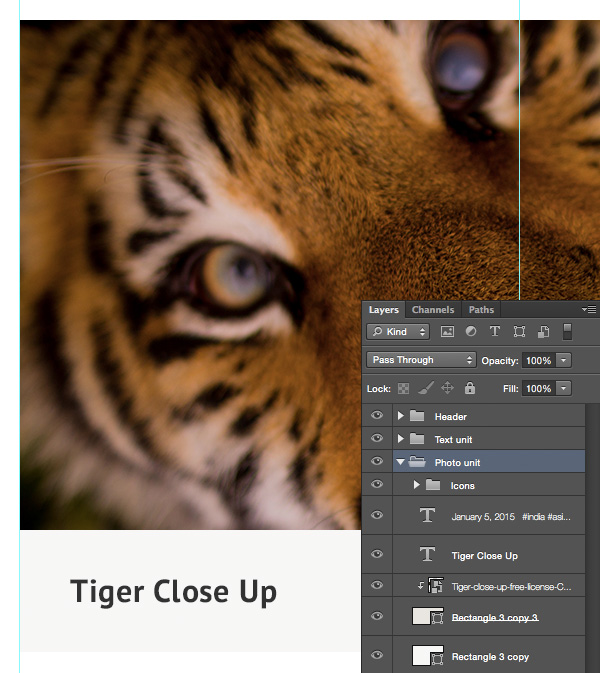
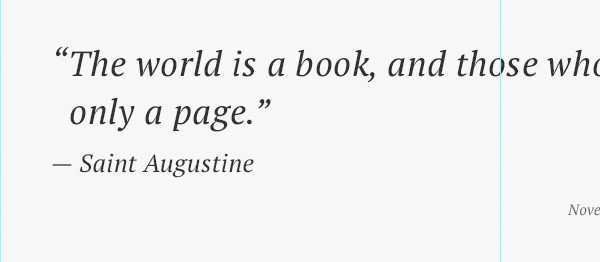
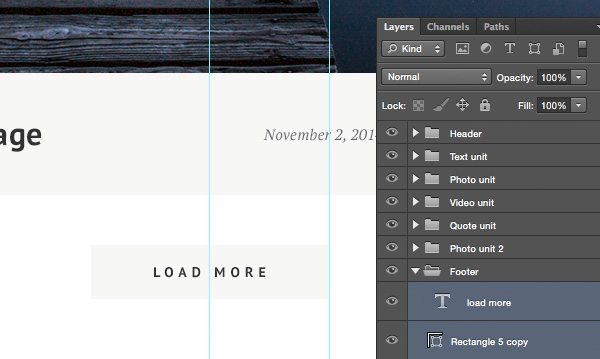
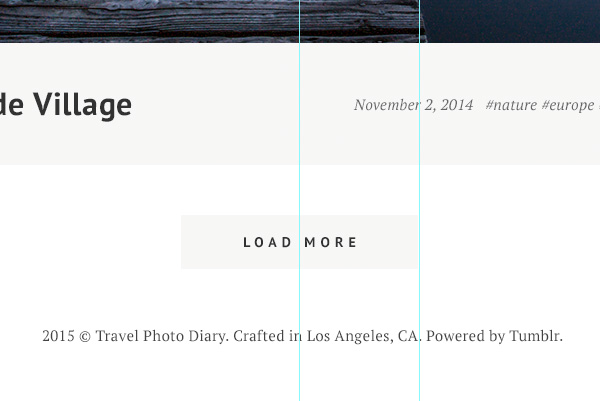
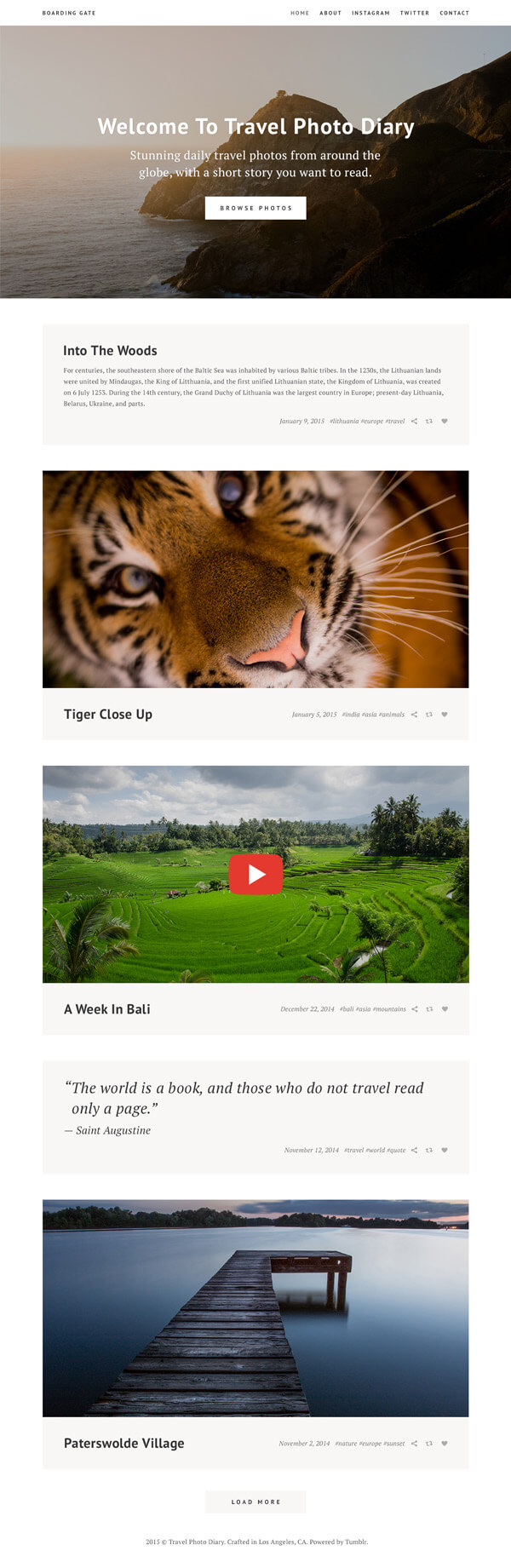
design en rejsende er foto dagbog tumblr tema i photoshop,,,,,, hvad du vil skabe,,, i denne lektion vi går gennem en trinvis proces med at skabe en enkel, foto - baseret tumblr dagbog tema i photoshop.jeg vil starte helt fra bunden, og det vil lede dig gennem hele processen med at oprette det dokument, ved hjælp af nogle grundlæggende værktøjer og gennemførelsen af designet på ingen tid.formålet med denne lektion er at vise, hvordan nogle af de design, der træffes beslutninger, og hvordan den endelige udformning kommer til live,.,,, tutor aktiver, for at følge med, skal du bruge nogle (frit) aktiver:,,, billeder fra skitterphoto, pt serif font fra skrifttype egern. pt - sans font fra skrifttype egern, billeder fra unsplash, deler ikon fra iconfinder,, retweet ikon fra iconfinder, hjerte ikon fra iconfinder, youtube ikon fra iconfinder, få det dokument, klar, trin 1, begynder ved at skabe en ny photoshop dokument (, fil > nye...) med de indstillinger, som vist nedenfor.du er fri til at bruge et lærred, uanset størrelse, de foretrækker – internettet ikke er fast bredde, trods alt.,,,,, trin 2, lad os fastsætte nogle retningslinjer, så vores udformning har plads nok og er afbalanceret.jeg kan ikke altid bruge en forud defineret net, men at fastsætte nogle retningslinjer vil sikre orden og vil bidrage til at definere vores websted er bredde.gå til betragtning > nye guide... og fastsætte nogle retningslinjer.jeg plejer at vælge 1000px som et websted, bredde og tilføje nogle retningslinjer i hjørnerne, så det har plads til at trække vejret.,,, note:, retningslinjer, som skal anvendes for denne lektion: lodret på 100px, 600px, 720px og 1100px.,,, tip:, kan du også bruge guideguide photoshop stik af at gøre denne proces endnu hurtigere.,,,,, udformningen af header område, hovedet eller område "over folden" (hvor der er i disse dage), spiller en meget vigtig rolle i samarbejdet med brugere og sikre, at besøgende bliver på webstedet.for rejsende, foto dagbog, jeg vil bruge en smuk strand natur foto til eventyrlige humør og ubevidst sende et budskab til de besøgende til at sige, at det er websted er ved at rejse.,, trin 1, lad os først skaber en gruppe, som kaldes "hoved" for personer ved at klikke, lag > nye > gruppe... eller at slå den lille ikon i bunden af lag - panelet.,,,,,, trin 2, at komme i gang, lad os sætte navigation på toppen af vores kalender, så folk kan let at navigere igennem.vælg, horisontale type redskab (t), vælge, pt - sans, skrifttype, 13px, størrelse, farve til mørkegrå,, og angiv navnet på dit billede dagbog.dette er et egnet sted til vores logo, så kast en, hvis du har en.jeg bruger et opdigtet navn til dette billede dagbog "boarding gate".for at gøre det mere tiltrækkende udseende udvide, sporing, (afstanden mellem bogstaver), 200,.,, sørg for at give plads til afsnit ovenfor, jeg har flyttet det ned, 25px,.,,,,,, trin 3, nu med det samme redskab i nogle forbindelser til dit foto dagbog.at angive det aktive forbindelse benytte en anden farve, i mit tilfælde er det en lighter, grå,,.- i øverste højre hjørne, lige før den sidste vertikale retningslinje.,,,,,, trin 4, i "hoved" - gruppen trække et rektangel form (anvendelse af en anden farve end hvide for at gøre den synlig), som anvender, rektangel værktøj (u), i mit tilfælde tegnede jeg et 1200x640px mellemstore rektangel og placerede det på toppen af dokumentet fra 25px hul under det øverste navigation.,,,,,, trin 5,,, downloade denne strand billede (eller andre, du kan lide), trække det i photoshop dokument, og det er over rektangel lag.omdøbe billedet lag på noget du genkender senere, i mit tilfælde, jeg har brugt i udlandet.efter det her, alat, centrale og mus over billedet lag, indtil du ser en lille pil peger ned, så ud med det.du har lige oprettet, det maske.endelig reducere img - lag, uklarhed, til 75%, for at gøre teksten, vi sætter på toppen, vil være mere læsbare, nu ramt, cmd + t, og resize billedet for at passe dine behov.,,, tip: hold ned, skifteholdsarbejde, er nøglen til at omdanne proportionalt.,,,,,, trin 6.,, lad os lave en indledende budskab til brugerne, hvad det handler om.sørg for at bruge store tekst for at gøre besøgende opmærksomhed.i mit tilfælde er det samme, pt - sans, skrifttype, 52px, størrelse.for en sekundær budskab, anvende en mindre skrifttype, jeg har brugt, pt serif 28, forsyning, størrelse.meddelelse af rummet mellem linjerne, altid plads til kopi kunne læses.,,,,,, trin 7, og endelig har vi brug for en opfordring til handling (tcl) knap til at fortælle folk, hvad de skal gøre.tag den, rektangel værktøj (u), og drage en hvid,&#ffffff, rektangulær form.efter det sted, tekst i den hvide rektangel siger noget som "kigge billeder."sørg for, at lade en plads over de knap så det ser stærk og uafhængig.,,,,, udformning af teksten efter enhed, som de måske allerede ved, tumblr har mange forskellige post former.nedenfor er et skærmbillede af tumblr instrumentbræt grænseflade, der viser mulige efter typer du kan skabe.,,,,, i løbet af de næste skridt, jeg vil følge dig gennem processen med at skabe en anden post - typer, nemlig:,,, tekst - post, post, foto,, video - post, post, citat,,, jeg vil lade dig fuldstændig resten som en opgave.,, trin 1, lad os starte med tekst ind først.vi vil skabe en enhed og gengive det til den anden post - typer.alle poster vil blive baseret på den samme struktur og har tilsvarende kendetegn (dato for post, mærkater, deling af optioner),.,,, skabe en ny gruppe, kaldet "tekst enhed".efter at ændre baggrund farve til lysebrun,&#f8f7f6, vælge, rektangel værktøj (u), og drage en rektangel form mellem første og sidste vertikale retningslinjer.i mit eksempel rektangel er 1000x284px.,, tag, horisontale type redskab (t), og som anvender, pt sans (fed) 32px, ind i en overskrift.sørg for at give dig din titel lidt plads her til at få det til at se ud, afbalanceret og ren.jeg har skubbet det 50px fra toppen og til venstre.,,,,, trin 2, med samme instrument samler, pt serif, skrifttype, reducere den skriftstørrelse, 15px, og ændre farve til lettere grå,,.efter at indtaste din post indhold.sørg for at øge linje højde for at gøre den lettere at læse og visuelt indbydende.i dette tilfælde har jeg sat den højde, 26px.,,,,, trin 3, endelig er vi nødt til at vise datoen for offentliggørelse af sideløbende med nogle hundetegn og fordeling af muligheder.ved hjælp af samme type redskab i nogle hundetegn, hver prepended med en havelåge, #, og sætte den under indhold.efter at ændre farve til lettere grå,, så er det visuelt lettere og giver indtryk af at være mindre vigtigt, at større opmærksomhed til de væsentligste indhold.,,,,, trin 4, gå over til iconfinder og downloade andel, retweet og hjerte ikoner. endelig, at skabe en ny gruppe, kaldet "ikoner" og hvor ikoner i gruppen.anvende nogle rum til side og reducere koncernens, uklarhed, til 30%, så de svarer til den dato, farve og ikoner.,,,,, tegner billedet efter enhed, trin 1, med det dobbelte "tekst enhed" gruppe og omdøbe den til "foto enhed".flyt det 60px under den første blok, fjerne indholdet lag og gå efter afsnit til bunds, skal være i overensstemmelse med den post - dato og - mærker.ændre efter titel, dato og - mærker.vælg den enhed baggrund lag, slå, cmd + t, og det er resize 50px rummet ovenfor og nedenfor.,,,,, trin 2, dobbelt enheden baggrund lag og resize det ved hjælp af cmd + t.jeg har ændret det til 1000x510px.,, flyt den ovenover titlen og tage over til skitterphoto vælge et foto, du gerne ville bruge billedet efter, at det ovennævnte rektangel.hold ud, alat, centrale og mus i lag virksomhed beskrevet, indtil du ser en lille pil peger nedad.så løslad mus til at skabe en klipning maske.,,,,, designe video efter enhed, trin 1, det er let.to eksemplarer, cmd + j "foto enhed" gruppe og omdøbe den til "video".flyt det 60px under billedet post og ændre billedet, titel, dato og - mærker.efter det, vi har brug for at vise, at det er en video post ved at placere en youtube - ikon over det.,, downloade youtube ikon fra iconfinder og placere det i midten af video - post - image.,,,,, at citere efter enhed, trin 1, endnu en gang gentage (cmd + j) "tekst enhed" gruppe og flytte det under den video.fjern den titel og indhold lag fra datoen, mærker og deling af ikoner.,, efter at hente, horisontale type redskab (t), vælge, pt serif (kursiv), skrifttype,, størrelse, 35, forsyning, og sørg for, at den farve er mørkegrå,,.,, endelig, pasta, din favorit citat og tilpasse den baggrund omkring det, huske på, at forlade i overensstemmelse 50px huller på siderne.,,,,, nu to "foto enhed" gruppe og sætte den under citerer efter vores model ligner mere en reel tumblr blog.,, at resten af post - enheder. der er du.jeg har vist dig, hvordan man skaber tekst, billeder, video - og citerer efter type, og nu er det tid for dig at lave resten af post - former for forbindelse, snak og lyd.sammenhæng er nøglen, prøv at genbruge elementer, vi har skabt, og anvende de samme skrifttyper, farver, afstand så dit design er afbalanceret og opfattes som en helhed.,, at lille område, er vi meget tæt på at afslutte denne enkle tumblr tema.lad os nu tilføje en "belastning" knap (noget fælles for tumblr temaer) og en ophavsret erklæring.,, trin 1, minimerer alle grupper og skabe en ny "lille".efter at åbne "hoved" - gruppen og finde "browse billeder" knap lag, rektangel udformning og tekst lag.hold den, cmd, centrale og udvælger disse to lag, så ram, cmd + j, at kopiere dem og slæbe dem til din "lille" - gruppen.,, når det er klaret, double-click på rektangel form lag og ændre dens farve til den, der anvendes til "foto" baggrund for at holde sammenhæng.,,,,,,, trin 2,,,, endelig træder ophavsret oplysninger.for sammenhæng anvender samme skrifttype, som anvendes til billede ind.i dette tilfælde er det, pt serif 15px, farve grå,,.se afstanden, i stedet har vi masser af hvide rum, der giver denne følelse af renlighed og organisation.jeg har brugt 60px for rum mellem billedet angivelser, "belastning" knap og ophavsret,.,, tilpasning, er koncentreret til at holde tingene i overensstemmelse med de meddelelser og opfordring til handling (tcl) knapper.,,,,, tillykke!,,,,,!vi er færdige med temaet design, nu revidere deres dokument lag, fjerne unødvendige, og giv det til din entreprenør, eller endnu bedre kode det selv.i en kommende tutor vil vi være kodning dette design til et fuldt funktionelle tumblr tema, så bliv hængende!,