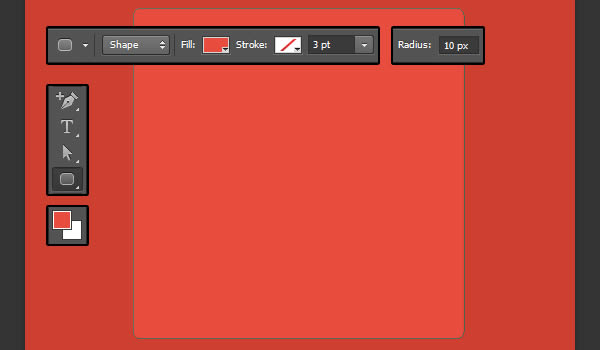
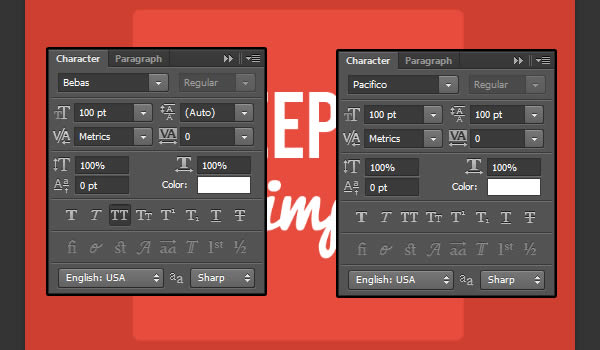
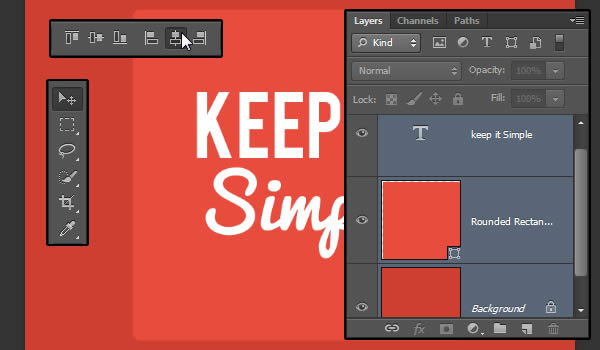
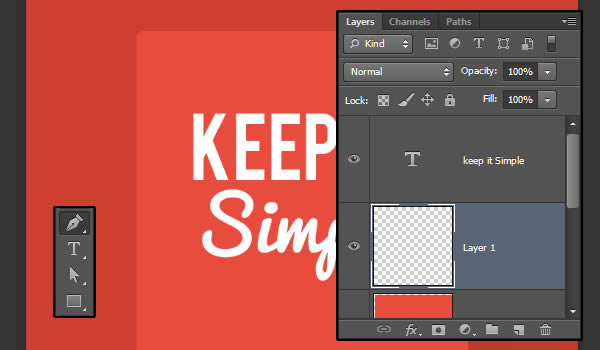
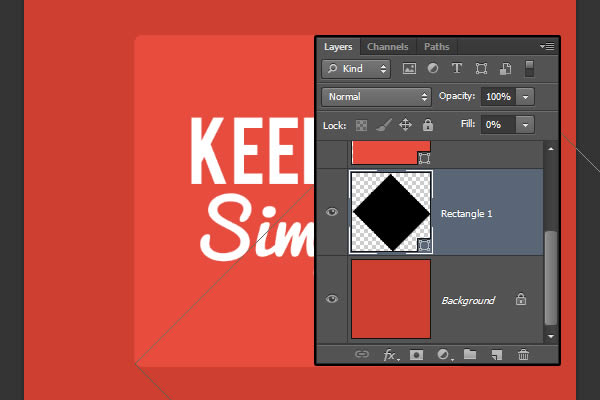
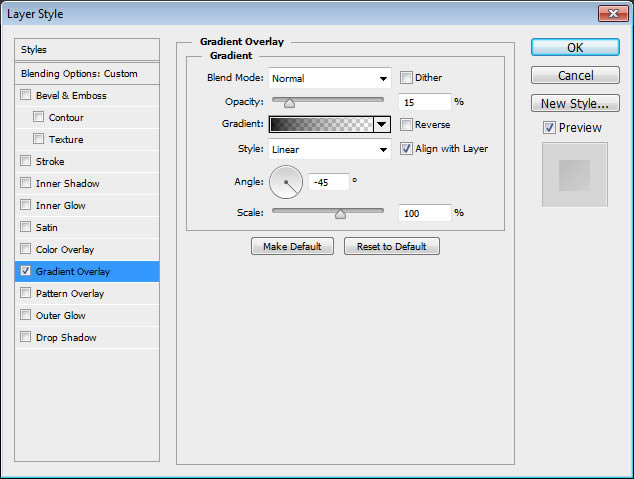
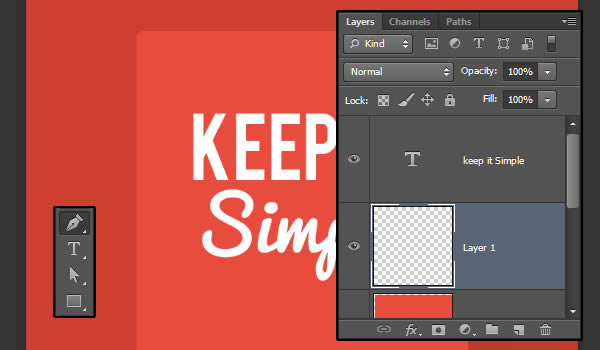
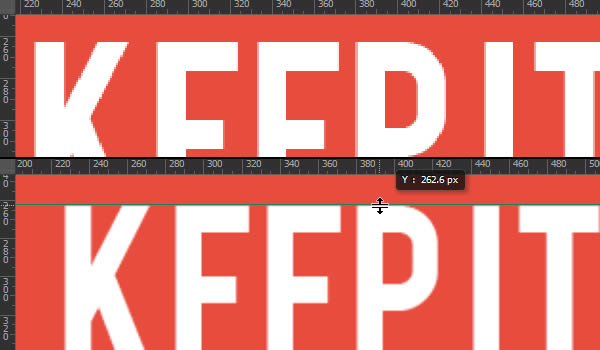
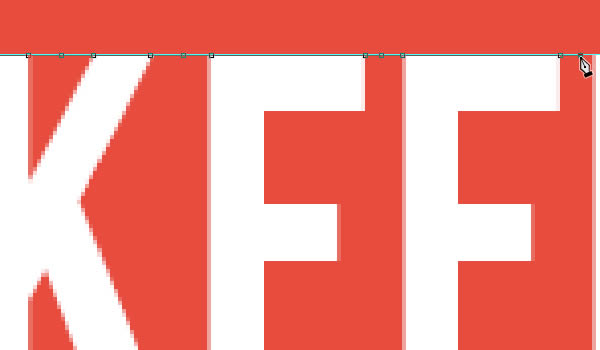
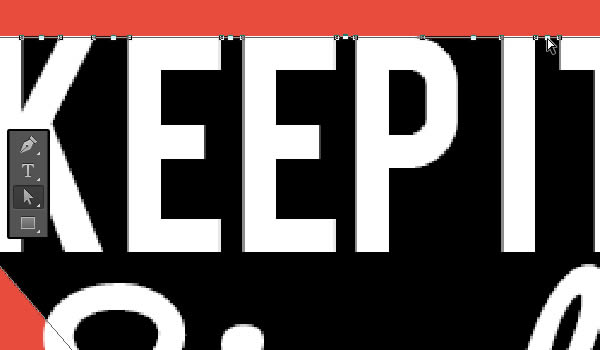
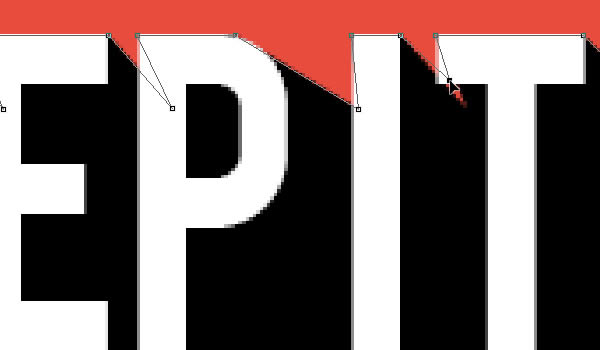
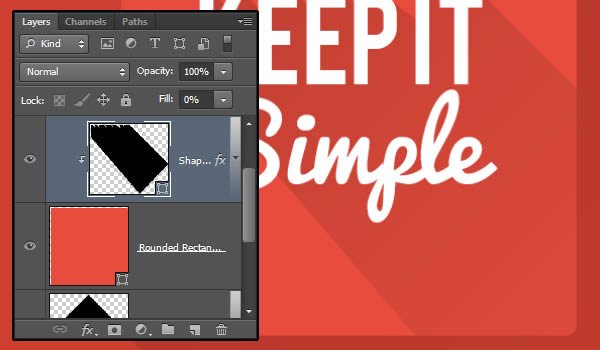
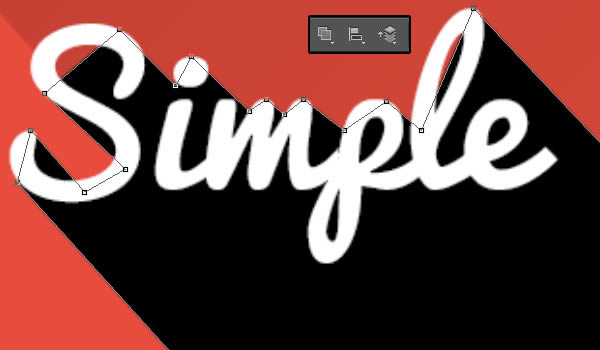
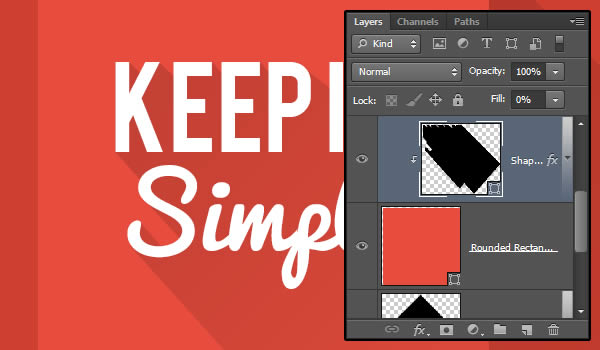
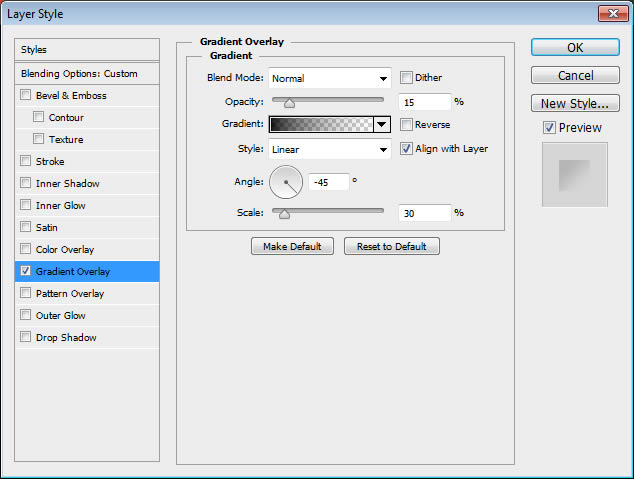
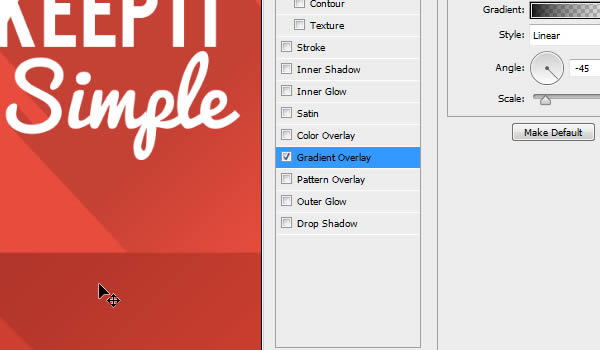
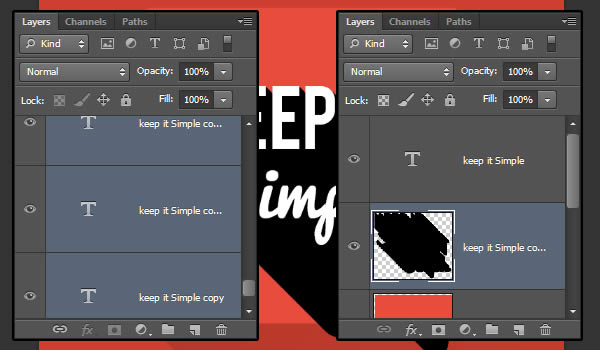
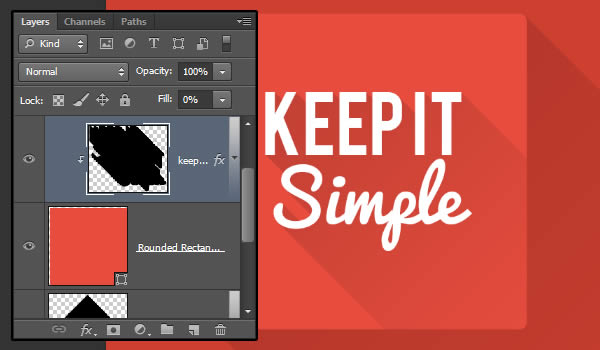
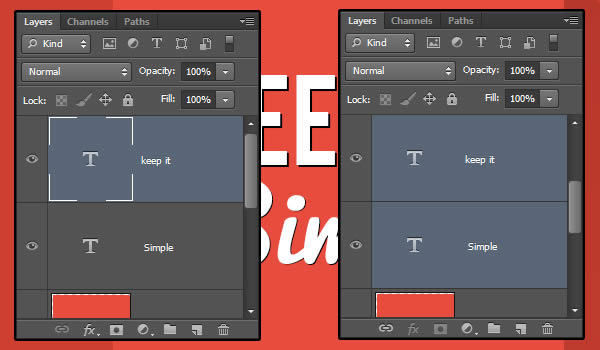
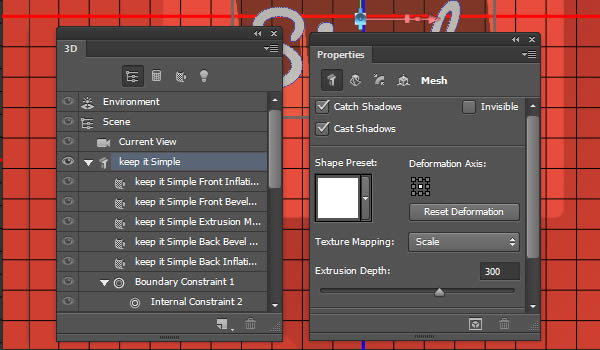
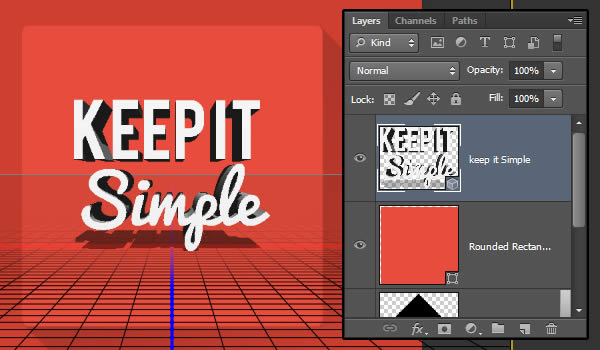
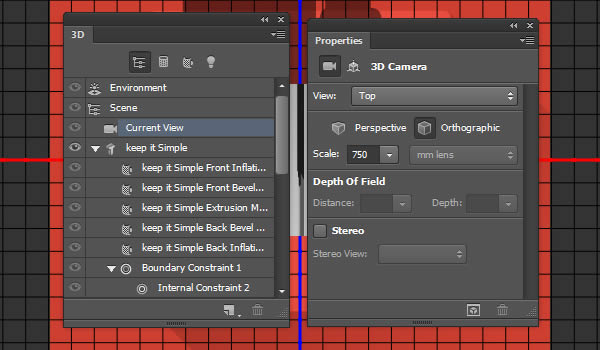
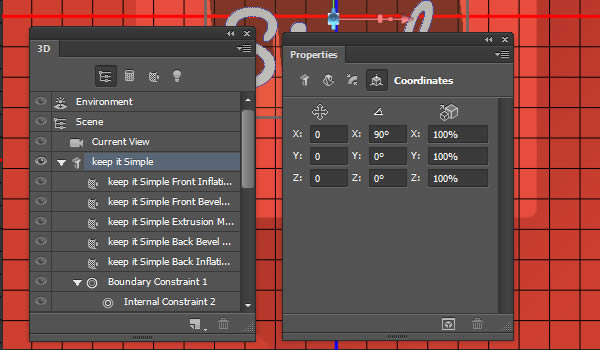
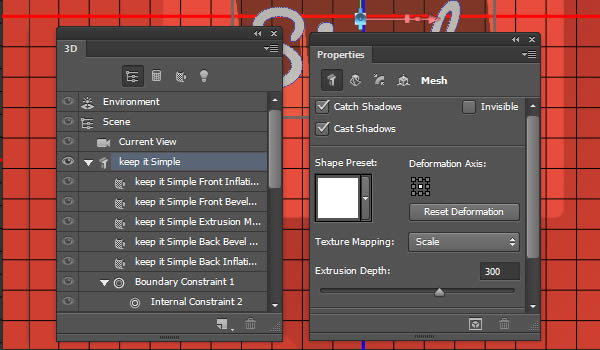
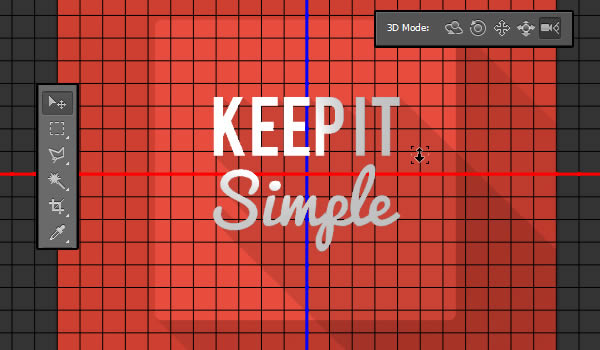
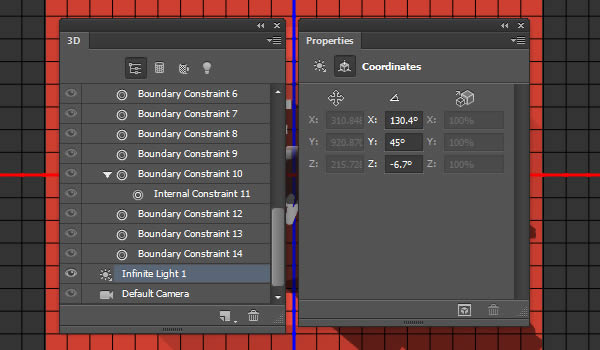
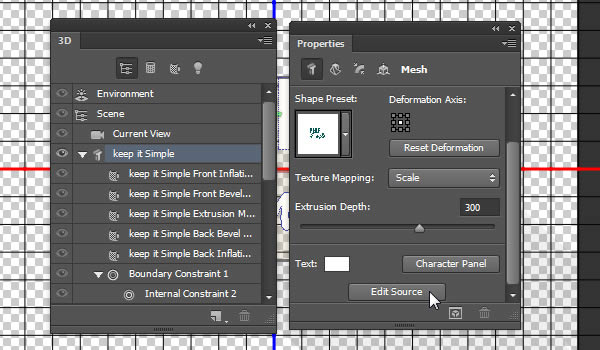
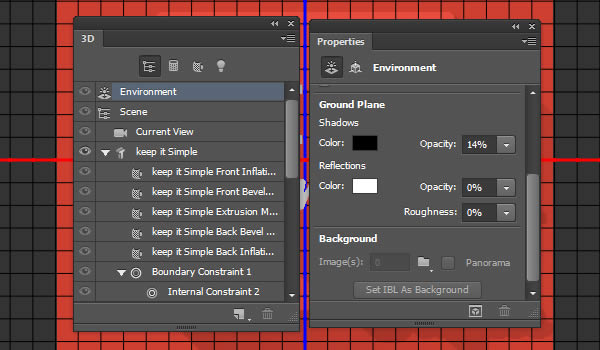
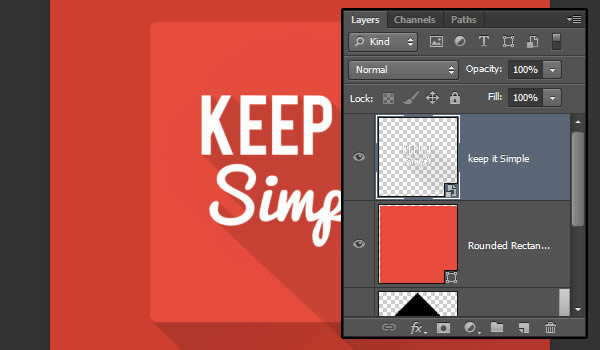
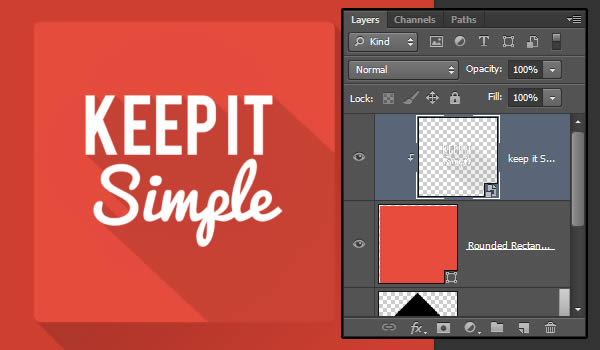
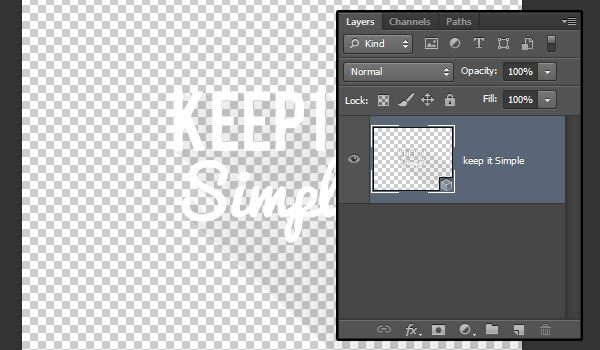
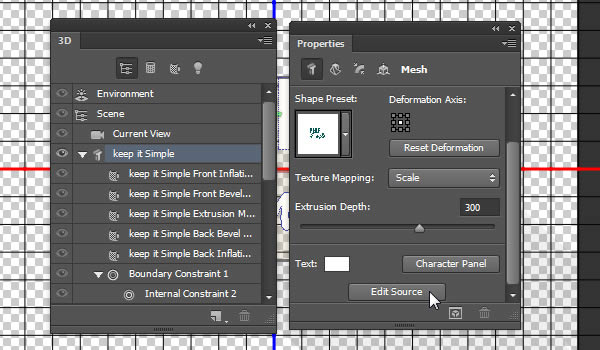
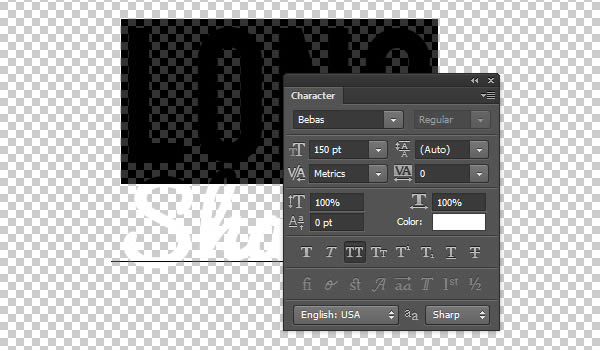
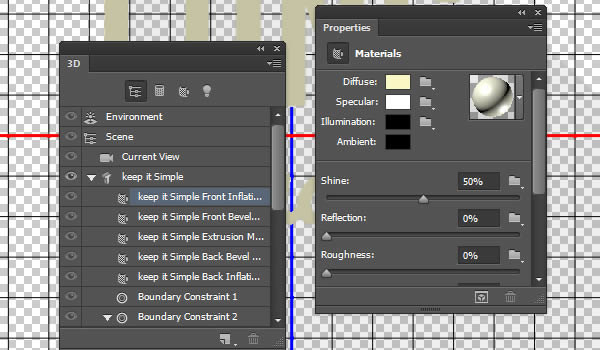
4 måder at skabe lang skygge virkninger i photoshop,,,,,,, del af den seneste lejlighed "design" tendens, lange skygge virkninger er en populær, men ikke nødvendigvis nye fænomen.tendensen er stærkest virkning synes at være den grænseflade konstruktionselementer og ikoner, men det er i stadig højere grad anvendes som en del af web - design, så godt.i denne forelæsning, vi vil vise dig, hvordan du kan skabe 4 lange skygger virkninger i photoshop anvender flere forskellige værktøjer.lad os tage et kig.,,,,, tutor aktiver, skal du bruge følgende aktiver til at fuldføre denne forelæsning.jeg henter dem før du begynder, eller finde alternativer.,,, bebas, pacifico,,,, egenskaber for lang skygge virkninger, der er to vigtigste kendetegn for lang skygge virkninger.,,, hver genstand for design skal have en flade, 2 - dimensionale skygge, der strækker sig mindst 2, 5 gange den diagonalt de indvendinger, som gør den skygge langt det tilføjer vægt og drama til designet.,, skyggen, bør indgå i en 45 - graders vinkel, fortrinsvis til højre.,,, skyggen farve kan variere i mørke i forhold til den baggrund farve, og i nogle tilfælde forsvinder ud i en gennemsigtig fyld.der er mange små justeringer, der kan føjes til den virkning, og det er op til dem at afgøre, hvad det endelige resultat i går.,,, 1.forbered din kunst, trin 1, skaber en ny, 750 x 750 px - dokument og fylde, baggrund, med farve,&#cf3f30,.,,,,, trin 2, fastsætte forgrundsviden, farve,&#e74c3c, tag den, afrundet rektangel værktøj, vælge den, form, mulighed for valg, bar og satte, radius, 10.,, tryk og hold skift, nøgle, så klik og træk til at skabe en 450 x 450, px afrundet rektangel.,,,,, trin 3, skabe teksten i hvidt.i denne forelæsning, to forskellige skrifttyper, anvendes, men du kan bruge det, tekst og skrifttyper, du kan lide.,,,,, trin 4, som i første linje i teksten, de anvendte skrifttype, bebas, og skrifttype, størrelse, er 100pt.mens den anden linje er skabt ved hjælp af skrifttype, pacifico, skrifttype, størrelse, 100, og de, der fører, værdi er sat til 100 samt.,, huske på, at den faste mønstre generelt anvender simple, modige og sprøde skrifttyper.,,,,,, udvælge tre trin 5. lag man hidtil har, vælg den, flytte værktøj, og tryk, tilpasse horisontale centre, ikon i, optioner, bar for at sikre, at alle elementer er korrekt - centreret i dokumentet,.,,,,,, 2.skabe en lang skygge baggrund med form lag, trin 1, fastsætte forgrund farve sort og hente den, rektangel værktøj.skift + klik og drag til at skabe et rektangel, der dækker næsten hele baggrunden.den nye form lag skal lægges oven i den, baggrund, lag.,,,,, trin 2, gå til, edit > fri omdanne (ctrl /cmd (t) adgang til gratis omdanne tilstand.så, tryk og hold vagt centrale og skifte sort rektangel - 45 ° (mod urets retning).,,,,, trin 3, så klik og trække de sider af sort firkant, indtil de når hjørner af røde rektangel.,,,,, trin 4, så klik og trække den venstre side for det rektangel, indtil det når midten af den røde rektangel (diagonalt).når du er færdig, tryk på enter /tilbagevenden til at acceptere ændringer,.,,,,, løntrin 5, ændre sort firkant lag er fyld, værdien til 0.,,,,, trin 6, dobbeltklik på den sorte firkant er lag til at anvende en, gradient - overlay - effekt.start ved at vælge en sort til gennemsigtige, sporets fald.så skifte vinkel, - 45, og den uklarhed, til en værdi, som afhængigt af, hvor meget du ønsker eller kraftig skygge til at være.den værdi, der anvendes her, er en helt fin, der er 15%.,,,,, trin 7, er det den mest grundlæggende måde at skabe en lang skygge for enkle former.,,,,,, 3.skabe lange skygger pennen værktøj, pen redskab, er en kompliceret måde at skabe en lang skygge virkning.samtidig er måske mere kompliceret end andre teknikker, der er nævnt i denne forelæsning, er det gode ved denne metode er, at det giver dig en masse kontrol over den ud af kraft.,, trin 1, skaber et nyt lag mellem teksten lag og røde rektangel lag, så tag den pen værktøj (med den løsning, der er valgt i den form, optioner, bar).,,,,, trin 2, før du begynder at lægge anker punkt, du er nødt til at tilføje en guide til at tilføje alle punkter på samme niveau.gør det, gå til betragtning > ledere, hvis du ikke kan kontrolleres allerede), så klik hersker på toppen og trække en vejledning og på de øverste kanter af de breve,.,,, det virker kun for den første linje af tekst, fordi de breve er den samme højde.men på den anden linje, de punkter, der vil blive tilføjet, uden at der er behov for en guide.,,,,, trin 3, klik, når at tilføje punkter på hver øverste hjørne af breve og mellem dem, med udgangspunkt i den øverste venstre hjørne i det første brev.,,,,, trin 4, når du når det øverste højre hjørne af det sidste brev, bevæg pennen værktøj, parallelt med den røde rektangel skygge, og udvide det, så det dækker den røde rektangel nederste højre hjørne og tilføje et punkt.så, fortsat form passerer det første bogstav er nederste, venstre hjørne, og luk den form, som går tilbage til den første anker punkt tilføjet.,,,,, løntrin 5, tag den direkte udvælgelse redskab, så skift + klik anker punkt tilføjet mellem bogstaverne.,,,,, trin 6, tag den, flytte værktøj, så tryk på tastaturet er, pil, nøglen til at flytte de udvalgte peger nedad., så tryk, pil, nøglen til at flytte de punkter, til højre, indtil de deraf følgende linjer blive parallelt med den oprindelige skygge kanter.(der kan du lave med den direkte udvælgelse redskab, hvis nødvendigt).,,,,, trin 7, har du måske brug for at ændre nogle enkelte punkter, efter at fjerne nogle tomme områder eller justere vinklen, de skaber.for at gøre det, kun de direkte valg værktøj, vælge det punkt, så det efter behov.,,,,, trin 8, sørg for, at alle skyggelinjerne se parallelt, så meget som muligt.du kan skabe en linje med, værktøj, rotere i den vinkel af skygge, de ønsker at skabe, så kør på hjørnet af hvert brev til at se, hvor du skal lægge anker punkt.,,, det er en tidskrævende metode, men som sagt, det giver dig mere kontrol med hensyn til det endelige resultat.så du er nødt til at tage din tid med at udarbejde og iværksætte den.,,,,, trin 9,, når du har den form, klar, anvender samme gradient - overlay - virkning, der anvendes til den røde rektangel skygge (punkt 2.6).,,,,, trin 10, for at fjerne de ekstra del af skyggen at udvide uden for den røde rektangel, højre klik teksten skygge lag, så klik, skaber det maske,.,,, tip: at skabe den anden linje er skygge, tag den, pen værktøj, endnu en gang, og vælge den, kombinere former, ikon i, optioner, bar at tilføje denne skygge til foregående.,, hvis du bruger den cs6 version, du kan skabe nye skygge i en særskilt lag, så vælg både tekst skygge lag, og samle dem i går, lag > fusionere lag, som er det, jeg gør i.resten er, som det er bedre til at illustrere den proces med at skabe skyggen for teksten med forskellige breve højde., hvis de skaber to skygger i to adskilte lag, kan du få en god anden version af den lange skygge virkning, og det vil se ud, som om den version, som forklaret i trin 4. 8.,,,, trin 11, for teksten med forskellig højde breve, du bliver nødt til at skabe skyggen nu.hvis du vil have skyggen kombineres, er du nødt til at tilføje anker punkter, hvor de to skygger ikke overlapper hinanden.men til denne forelæsning, hele processen vil blive forklaret,, hvis du ønsker at skabe skyggen særskilt.,, og siden den anden linje i teksten er font er formskrift /runde skrifttype, behøver du kun et anker punkt øverst på hver enkelt brev og et anker punkt mellem hver to breve.,, er det vigtigt endnu en gang at sørge for, at der er parallelt med den oprindelige skygge kanter.,, det drejer sig om flere detaljer, hvor skygger ikke overlapper hinanden, ligesom den nederste venstre del af bogstavet s. så man kan ikke forbinde slutpunktet for start punkt direkte.i stedet, er du nødt til at skille dem på en måde, der stadig følger den oprindelige retning af skyggen.,, det lyder måske mere kompliceret, end det rent faktisk er, men under den oprindelige skygge som reference, vil gøre tingene meget lettere.,,,,, trin 12, tag den, der tilsættes anker punkt værktøj og klik at tilføje punkter, hvor der er tomme områder, som bør være fyldt med skygge, så disse punkter til at omfatte disse områder.den øverste venstre del af både, s, og l, breve er justeret.,,,,, trin 13,, hvis du skabte skygge i en særskilt lag, anvende, gradient - overlay - effekt, og klip det til andre skygge lag (ved at skabe et udklip maske).,,,,, punkt 14, er det den første metode.det kræver en stor præcision og betaler ekstra opmærksomhed til de mange detaljer, men det er non-3d måde at kontrollere den vinkel af skygge i en form, lag.,,,,,, tip:, en fin variation af den lange skygge virkning er en udgave, hvor skyggen forsvinder ud i stedet for farve - udgave., for at opnå dette, du er simpelthen nødt til at lege med, omfanget og værdien af det, gradient - overlay - effekt.her er det, der er fastsat til 30%,,,,,, så du kan se, hvor skyggen forsvinder ud til en gennemsigtig udfylde.,,,,, du kan også flytte skygge her, indtil du kan lide, hvordan det ser ud.,,,,,, - uklarhed og omfang værdier er de værdier, der styrer skygge er udseende.de kan også anvende en, farve - overlay - effekt i stedet for en gradient - overlay - hvis du ikke vil have den skygge til at forsvinde på alle.,,,,,, 4.skabe lange skygger ved hjælp af to eksemplarer og puf, her er en super nem måde at få en perfekt 45 ° lang skygge virkning.,, trin 1, begynde med at overlappe teksten lag, du har, så slæber den kopi, i henhold til den oprindelige tekst lag.,,,,, trin 2, ændre kopi tekst lag er font farve sort.,,,,, trin 3, gå til, edit > fri ændre, og så bruge det, pil, centrale og ikke pil, er nøglen til at sætte skub i det eksemplar tekst lag en pixel ned og en til højre.tryk enter /tilbagevenden til at acceptere ændringer,.,,,,, trin 4, så tryk ctrl + alat cmd /+ skifte + t at duplikere det lag med dets omdannelse.du bliver nødt til at gentage, at indtil skygge dækker den nederste højre ende af den røde rektangel.,,,,, løntrin 5, udvælge, alle kopi lag, og gå til lag > fusionere lag,.,,,,, trin 6, anvende, gradient - overlay - effekt - (punkt 2.6).,,,,, trin 7, højre klik den fusionerede lag og vælge, skaber det maske.og der har du det!,,,,, trin 8, kan du bruge den samme metode til at oprette separate skygger for hver enkelt tekst, og de vil dække det at skabe et sejt variation af den virkning,.,, til at gøre det, skabe hver linje i teksten i en særskilt tekst lag.så vælg både tekst lag, overlapper dem, flytte kopi lag under det oprindelige, og ændre font farve, sort,.,,,,, trin 9, udvælge, første linje er kopi tekst lag, anføres det, gratis omdanne tilstand (ctrl /cmd (t), så bevæger vi os det 1px nedad, og 1px til højre, og slå den ind /tilbage, det er nøglen til at acceptere de ændringer,.,,,,, trin 10, tryk ctrl + alat cmd /+ skifte + t nøgler til at kopiere lag og omdannelse til skyggen dækker den nederste højre ende af den røde rektangel.så vælg alle kopi lag og samle dem (lag > fusionere lag).,,,,, trin 11, gentage, at for den anden linje er kopi tekst lag.,,,,, trin 12, anvender samme gradient - overlay - effekt, og skabe et udklip maske hver skygge lag.,,,,, trin 13, kan du også få skyggen forsvinde som forklaret i den hurtige tips i slutningen af trin 3.,,,,,, 5.skabe en lang skygge virkninger med photoshop er 3d - værktøjer, det er den hurtigste og mest effektive måde, eftersom den er enkel, og fuldt redigerbar.,, trin 1, udvælge teksten lag så, 3d > ny 3d ekstrudering af udvalgte lag. det vil gøre teksten lag på et 3d - lag.,,,,, trin 2, at udgive de indstillinger, du er nødt til at åbne to paneler:, 3d, panel, og den, egenskaber, panel (både under, vindue, menu).den 3d, panel har alle elementer af 3d - scene, mens, egenskaber, - panelet viser indstillinger af de udvalgte element i, 3d, panel.,, begynde med at udvælge, nuværende holdning, tab i, 3d, panel, så vælg, top, fra den opfattelse, ned menuen i, egenskaber, panel.,,,,, trin 3, udvælge teksten maskestørrelse navn, tryk, koordinater, ikon i toppen af, egenskaber, panel, og ændre, x rotation vinkel, at 90 °, så teksten ansigter opad såvel.,,,,, trin 4, tryk, trådnet, ikon i toppen af, egenskaber, panel, så skift, ekstrudering dybde, til en meget stor værdi, og det, der her er 300., er det tanken at oprette en lang ekstrudering, som vil skabe en lang skygge, når lyset rammer detfra en vinkel.så afhængigt af teksten og lyset vinkel, du er nødt til at anvende en anden ekstrudering dybde værdi.men du kan starte med en værdi på ca. 200 eller 300.,, vigtigt at holde sig for øje, er imidlertid at gå til 3d > - objekt til jordplanet efter hver gang du ændre, ekstrudering dybde, værdi.ellers formålet vil udvide indenfor, jordoverfladen, og du vil ikke bemærke, at en stor forskel.,,,,, løntrin 5, hvis du har brug for at omfang teksten op eller ned, end med at zoome ind eller ud.for at gøre det, udvælge, nuværende holdning, tab i, 3d, panel, vælg den, flytte værktøj, og vælger den skala 3d - objekt, ikon fra, 3d - tilstand, til højre for den, optioner, bar.så klik og trække nogen steder i den scene.drag til zoome ind, og at zoome ud.,,,,, trin 6, når du kan lide, hvordan stedet ser, tryk, uendelige lys 1, tab i, 3d, panel.så kan du gå videre og ændre sin, y rotation vinkel på 45 ° i, egenskaber, panel (efter at trykke, koordinater, ikon i toppen af, egenskaber, panel).,,,,, trin 7,, eller du kan bruge den, flytte værktøj, klik og trække det lys, som du kan lide i den scene.kan du se, hvordan den skygge, ser ud, som du flytter lyset, så fortsætter det her, indtil du kan lide, hvordan det ser ud.,,,,, trin 8, for at få nøjagtig samme farve som den oprindelige tekst, som er hvide, du bliver nødt til at justere, foran inflation materiale, indstillinger.så skifter farve, førte til, at hvide, og både, belysning og omgivende, farver til sort.så skift, skinne, værdien til 0.,,, når du gør det, er det en god idé at gå til 3d > gøre, for at se hvordan det ser ud.du er nødt til at ændre nogle af disse værdier, alt efter den tekst, farve og lyset vinkel.for eksempel, hvis teksten farve er lidt mørk, har du måske brug for at ændre, skinner, værdi på 100%.,,,,, trin 9,, når du er færdig med det, foran inflation materiale, kulisser, tryk, miljø, tab i, 3d - panelet, og gå ned de egenskaber, panel, indtil du ser den, jordoverfladen, afsnit.ændre, skygger, uklarhed, værdi til en værdi, du kan lide.her hedder det, at 14.,,,,, trin 10, gå til, 3d > gøre, for at gøre den sidste scene,.,,,,, trin 11, kan man ikke skabe en klipning maske, for en 3d - lag.så kommer vi til at konvertere det til en smart objekt, som skal filtreres > over for intelligent filtre,.,,,,, trin 12, så tryk, smart objekt, lag og vælge, skaber det maske,.,,,,, trin 13,, hvis du skal redigere 3d - lag, du skal double click, smart objekt, lag 's virksomhed beskrevet.,,,,, punkt 14, vil dette åbne en ny dokumentation, der er den oprindelige 3d - lag.kan du så klik 3d - maske navn i, 3d, panel, så tryk, redigere kilde, button - down, egenskaber, panel.,,,,, trin 15, vil dette åbne endnu en fil, og det nye dossier indeholder teksten lag.du kan lave ændringer skal der, som f.eks. at ændre teksten, skrifttype, størrelse osv. farven skal imidlertid ændres i 3d - scene, som du vil se næste.,, når du er færdig, redde fil (, fil > red.), så tæt på det (sag > tæt,.,,,,, trin 16, det vil tage dig tilbage til 3d - sagen, og det vil blive ajourført med de ændringer, de har gjort.,, hvis du ønsker at ændre farve, brug, diffus, farve kasse, til at gøre det, og så er du måske nødt til at justere, skinne, værdi.,, når du er færdig, gøre sagen endnu en gang, så gem den fil, og luk den.,,,,, skridt 17, smart indsigelse vil blive ajourført i den oprindelige sag nu.,,,,,, tillykke!du er færdig, i denne forelæsning, forklarede vi flere metoder, som de kan bruge til at skabe en lang skygge virkninger i photoshop.den første metode viste, hvordan man skaber en baggrund skygge med form lag, så vi viste dig, hvordan man bruger pennen værktøj til at skabe en lang skygge for tekst, efter at vi viste dig, hvordan man bruger det dobbelte og puf teknik, vi viste dig, hvordan at bruge photoshop er 3d værktøj til hurtigt at skabe en lang skygge virkning for din kunst.vi håber, at du har lært noget i denne forelæsning, og kan bruge disse tips til at hjælpe med at skabe deres egne lang skygge design,.,,,,