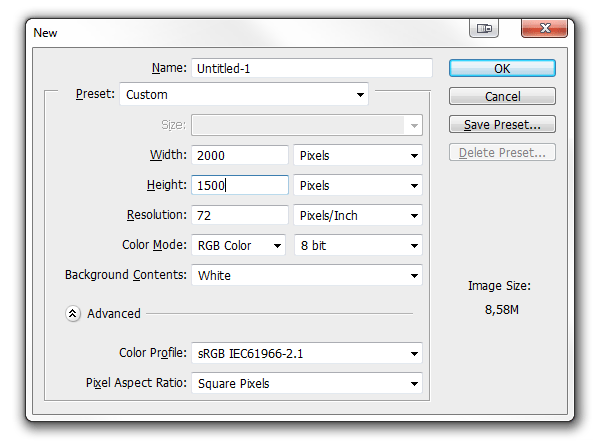
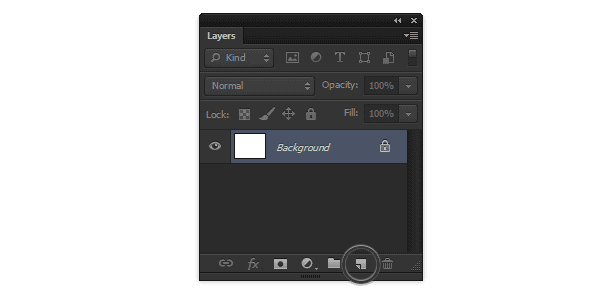
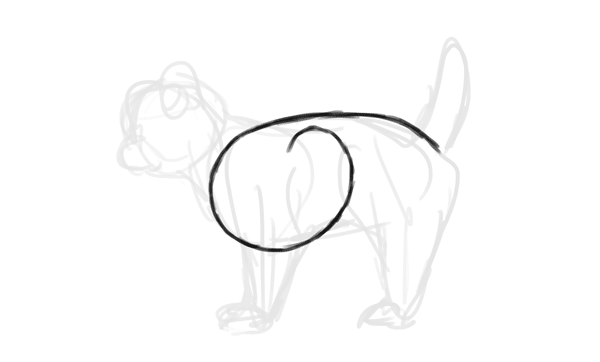
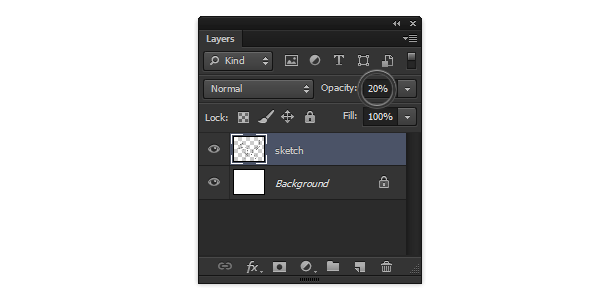
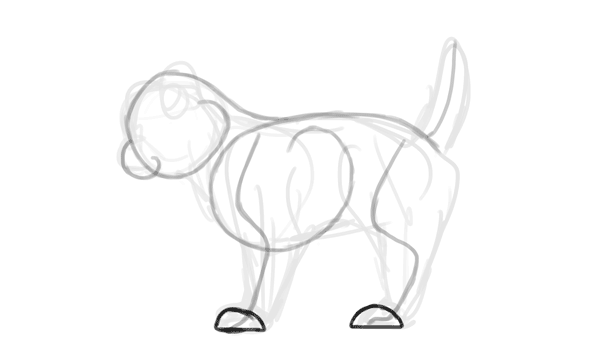
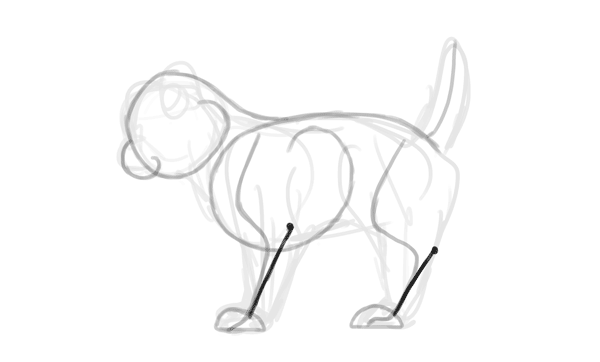
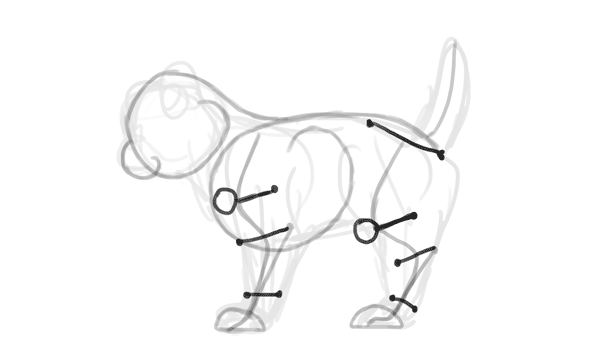
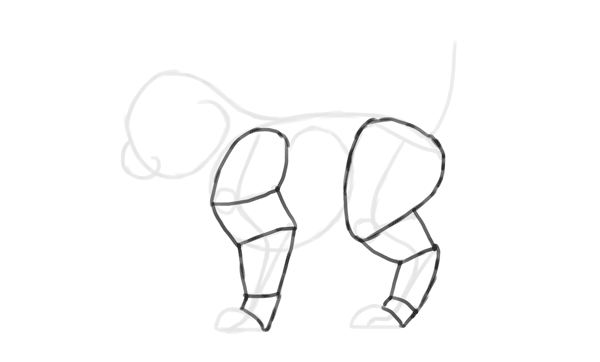
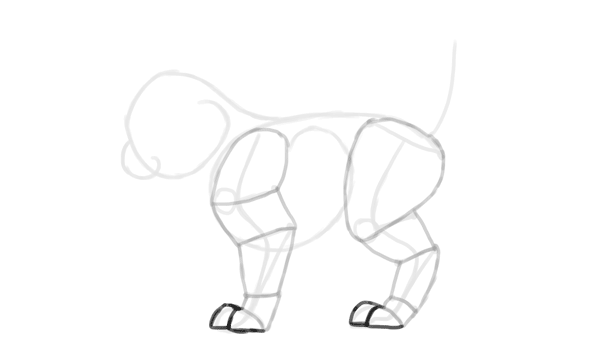
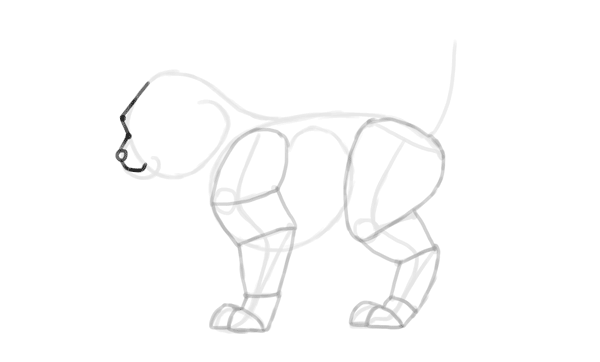
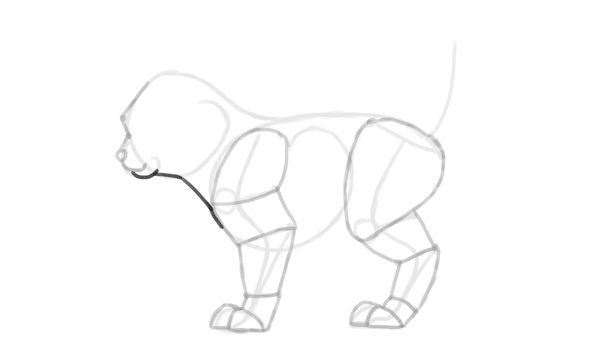
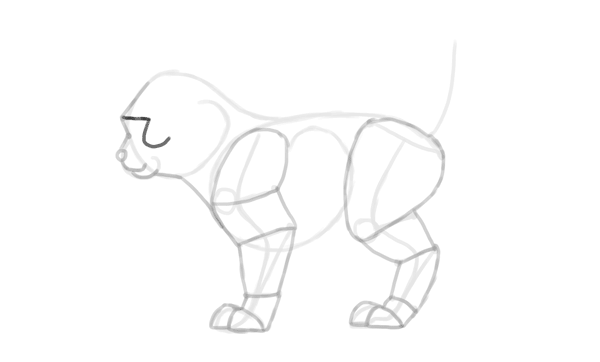
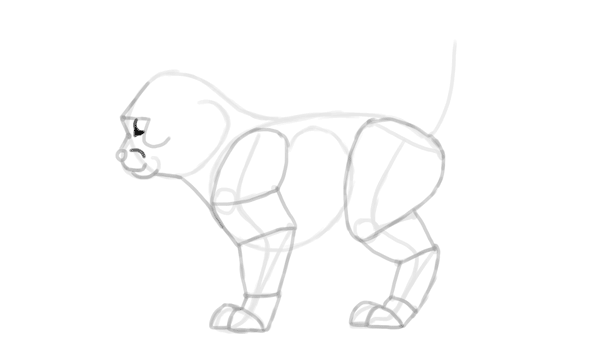
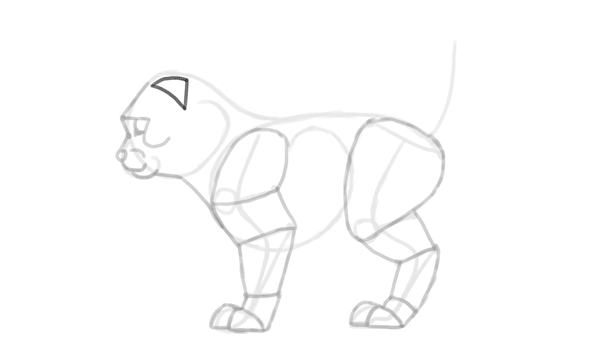
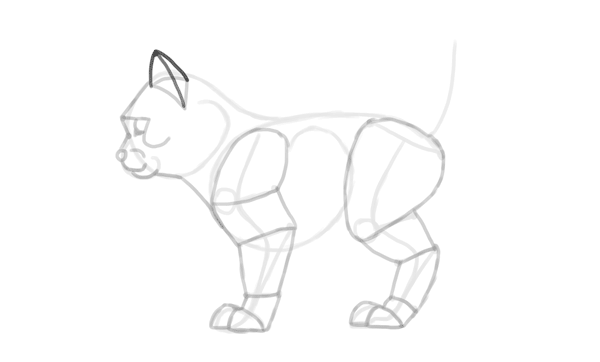
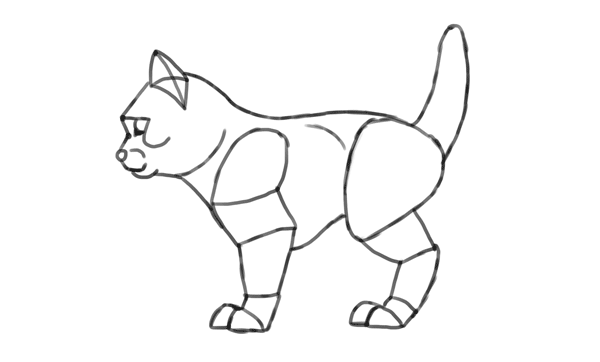
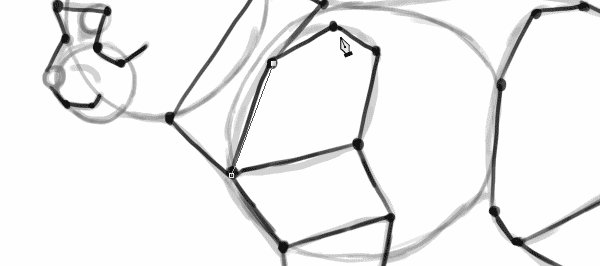
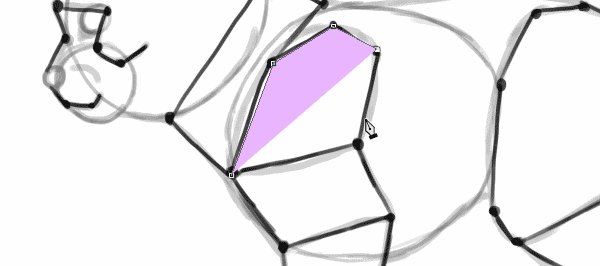
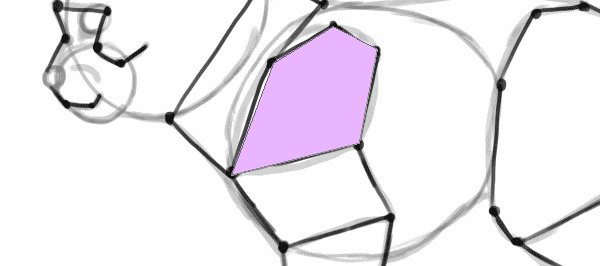
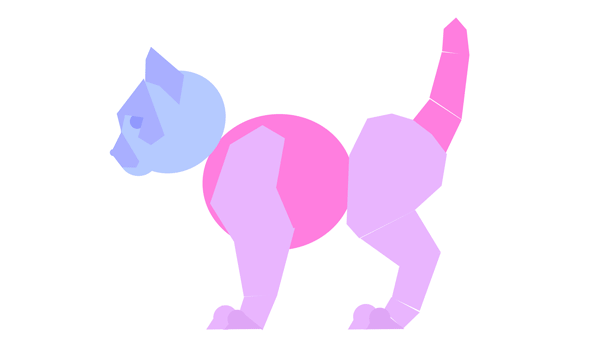
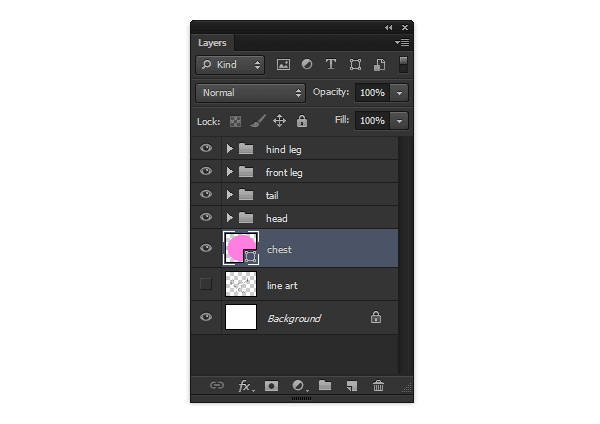
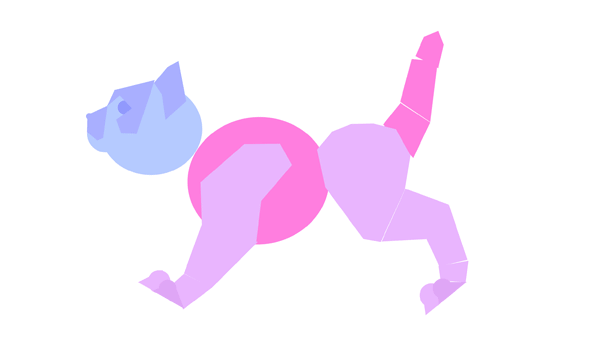
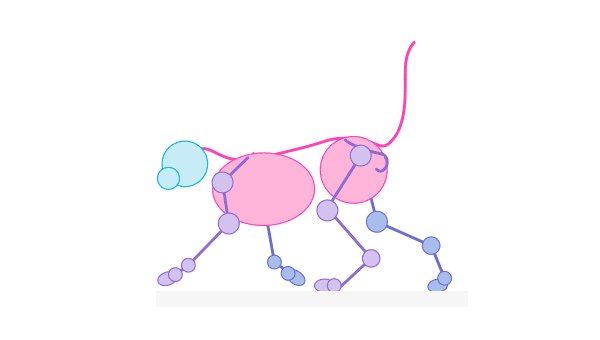
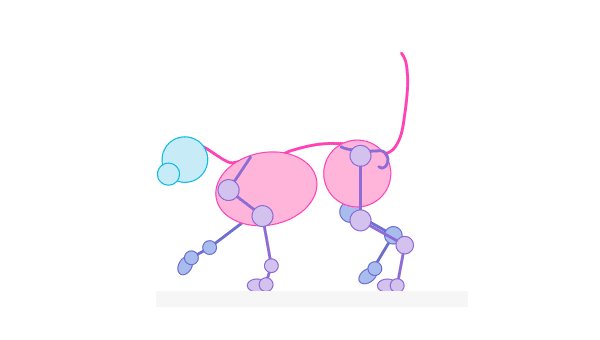
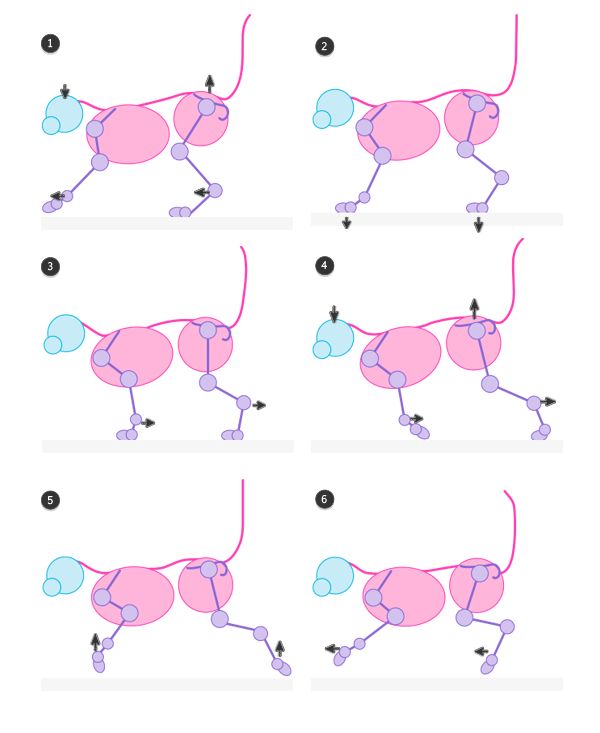
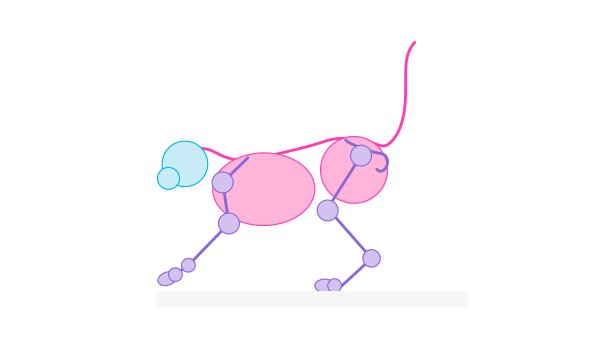
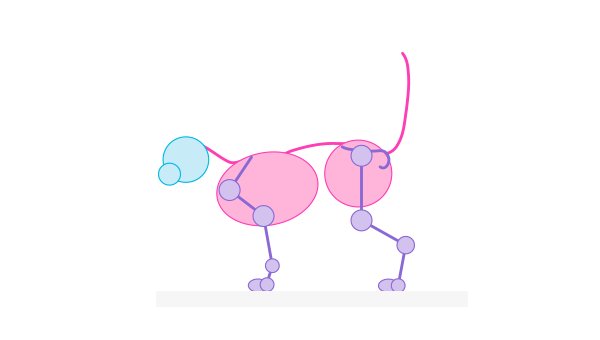
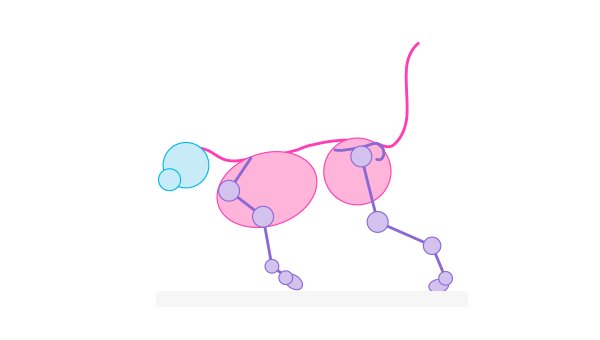
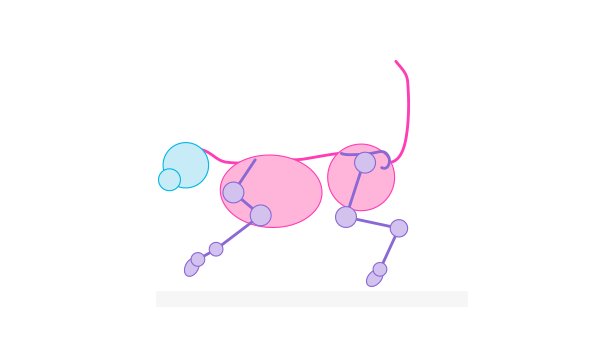
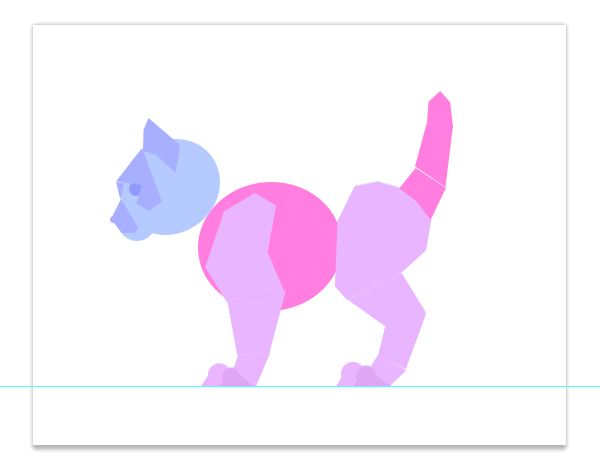
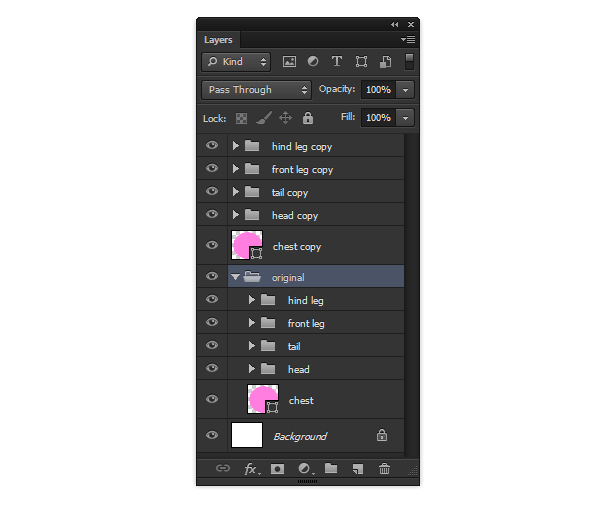
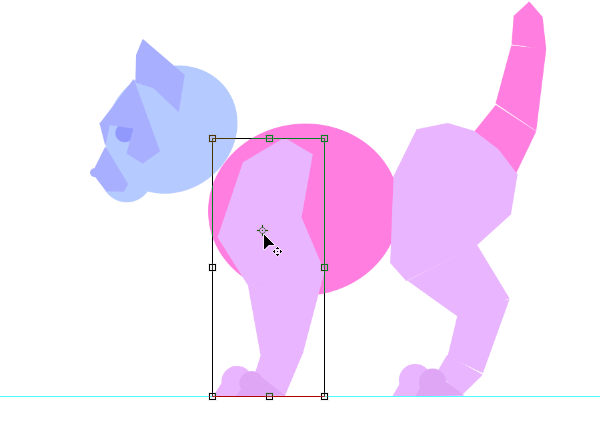
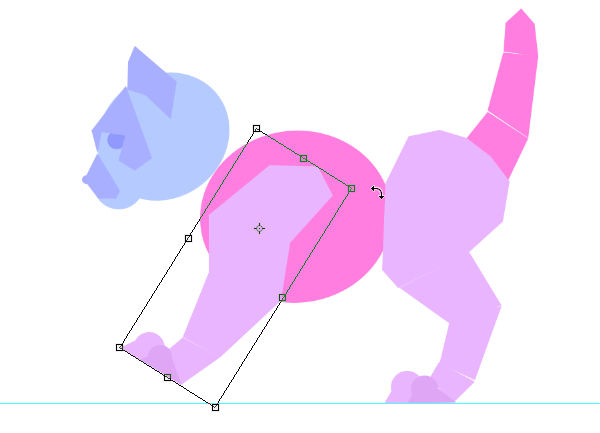
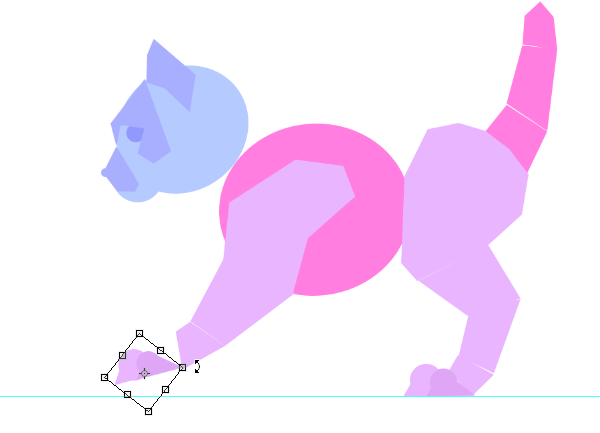
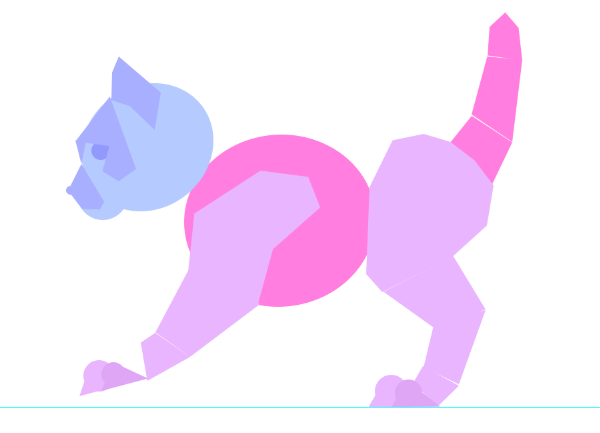
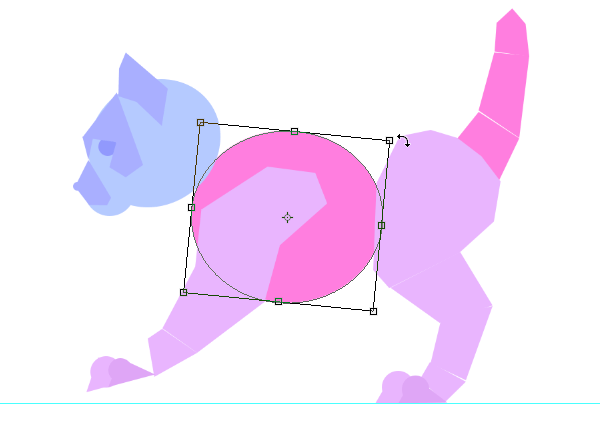
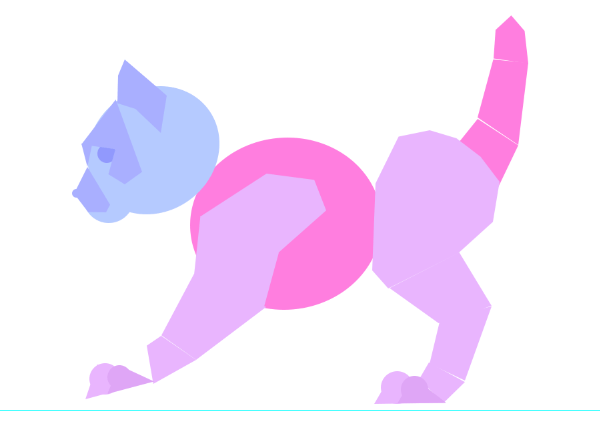
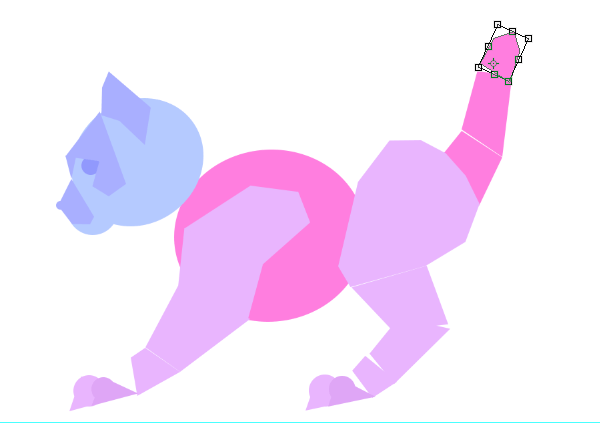
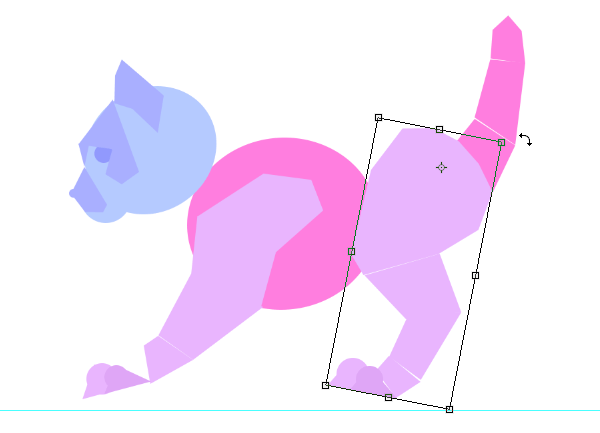
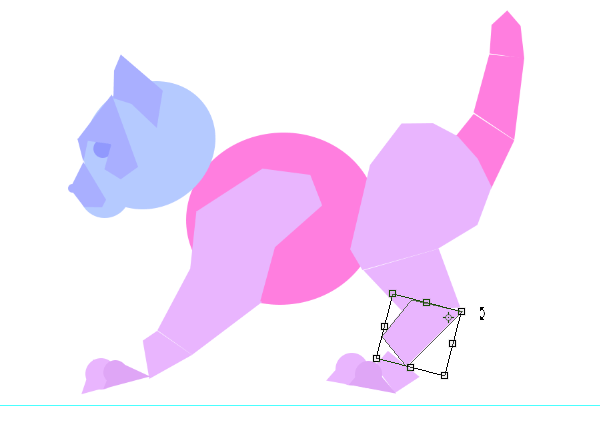
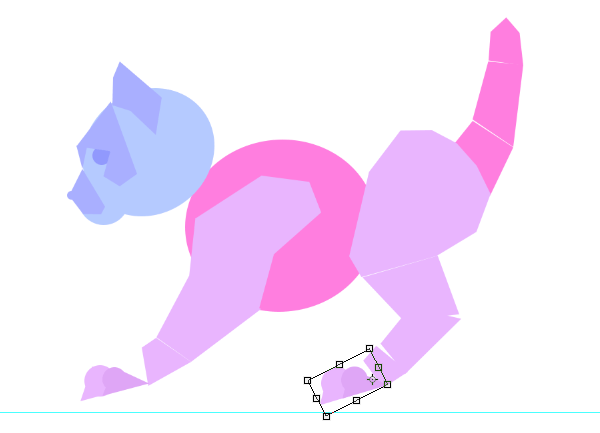
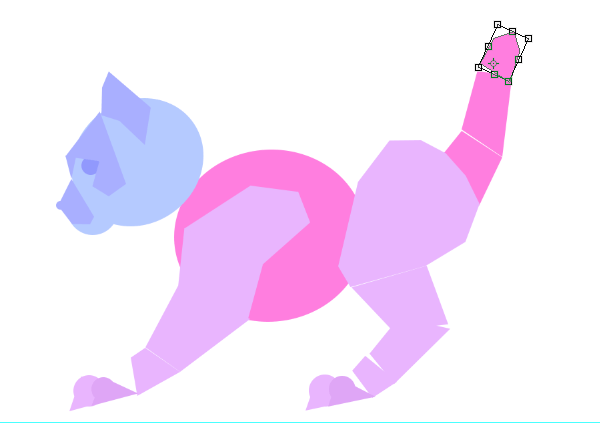
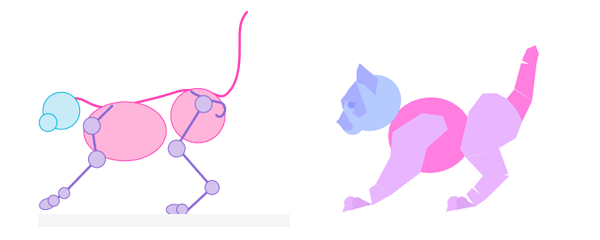
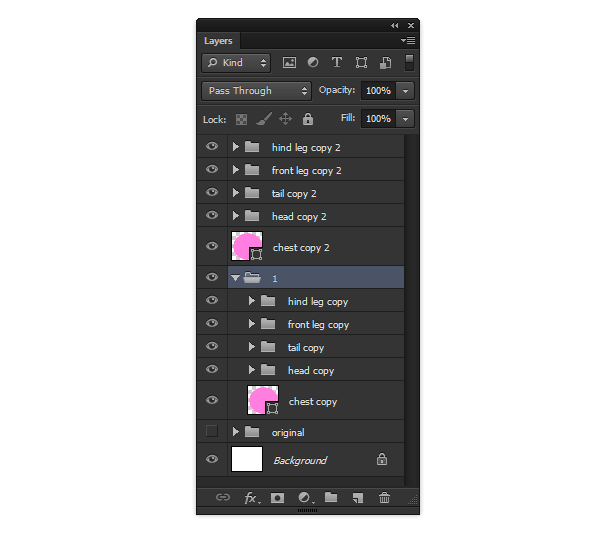
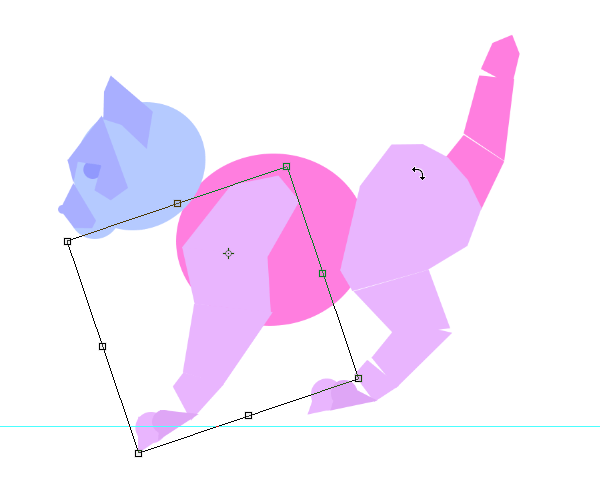
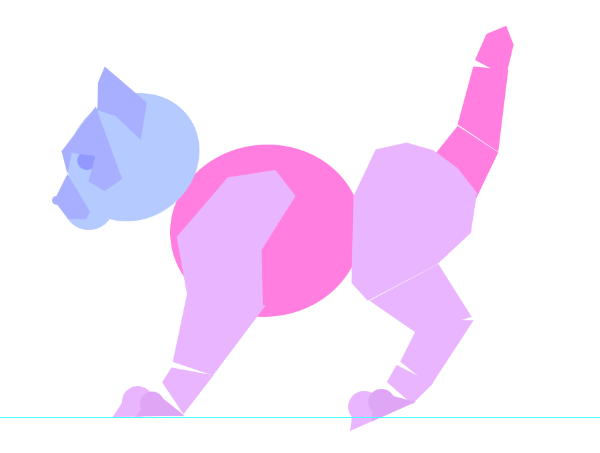
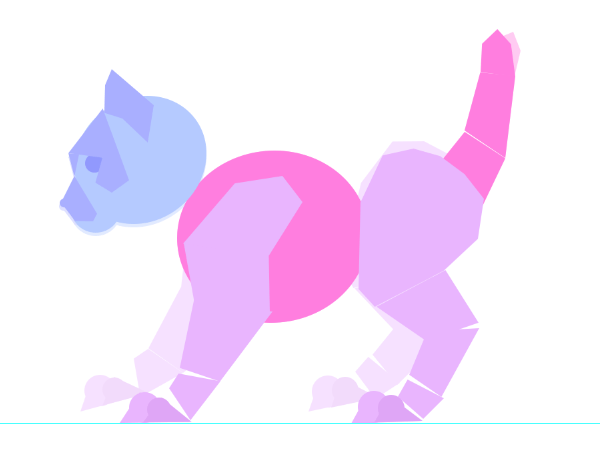
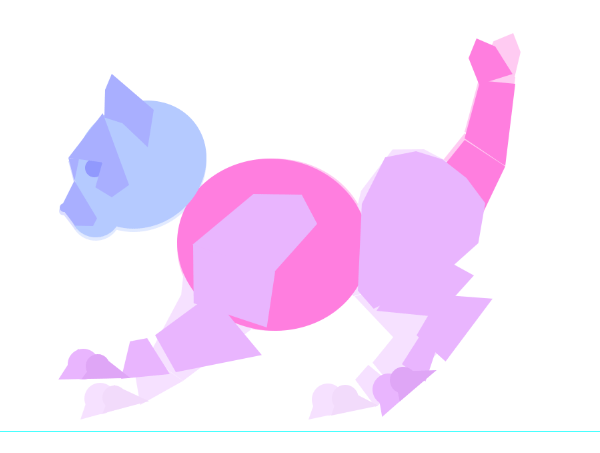
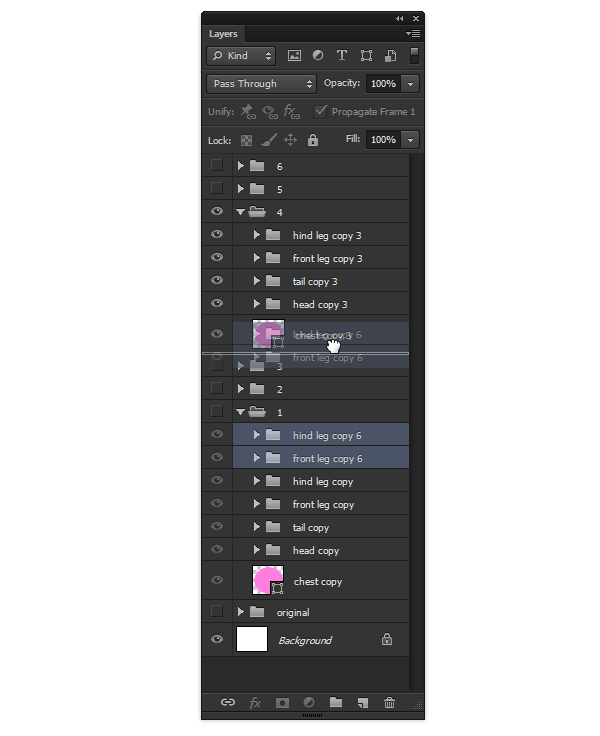
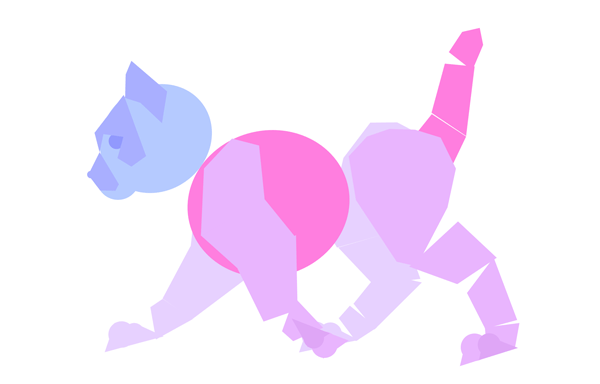
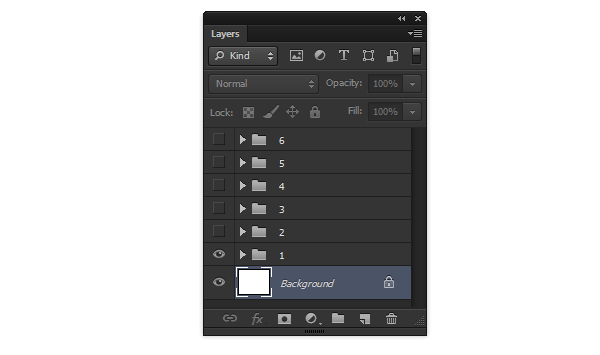
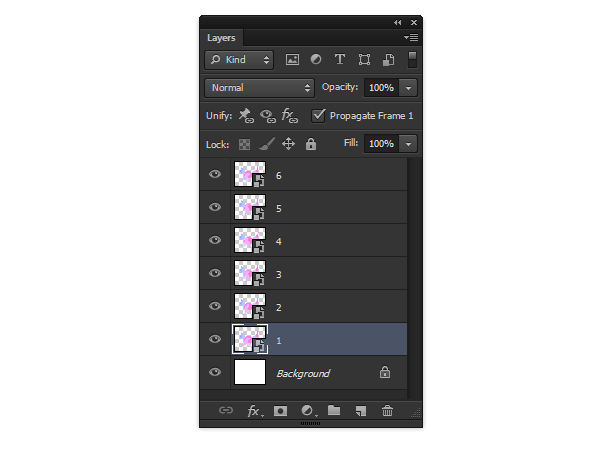
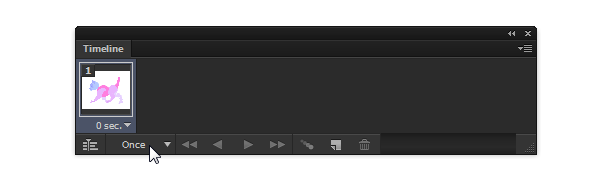
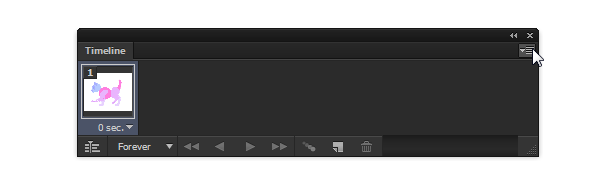
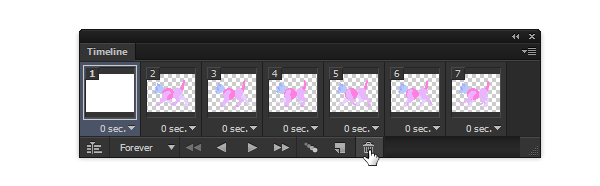
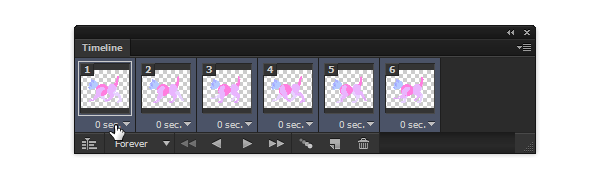
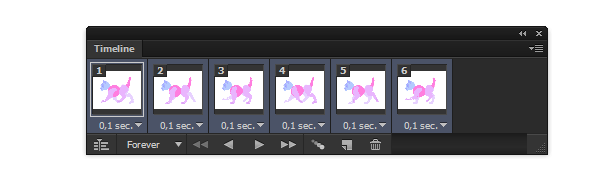
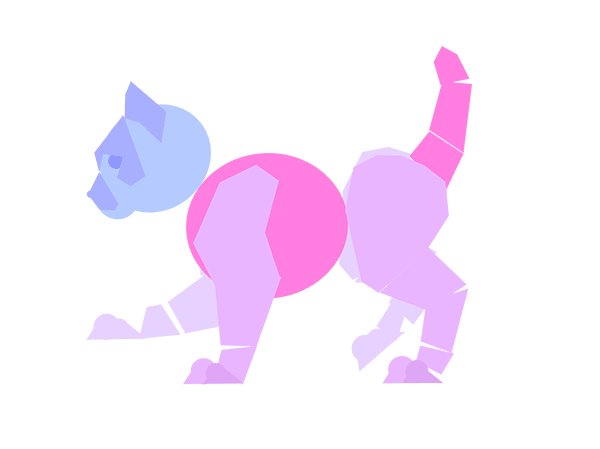
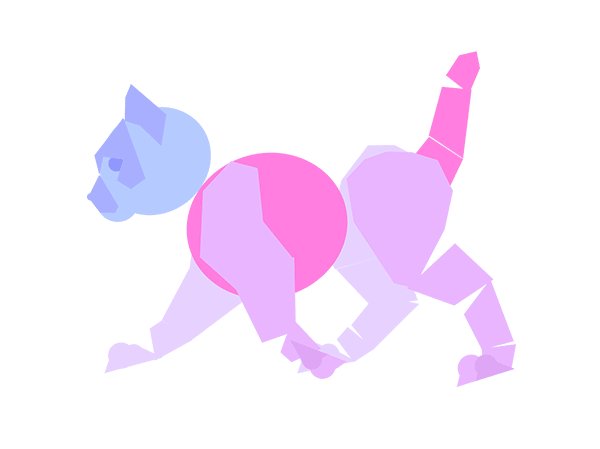
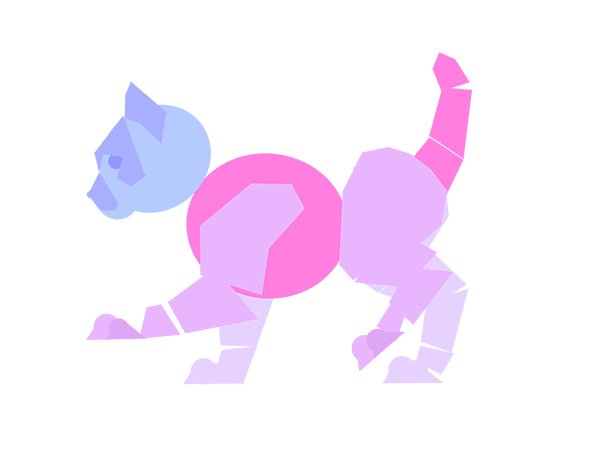
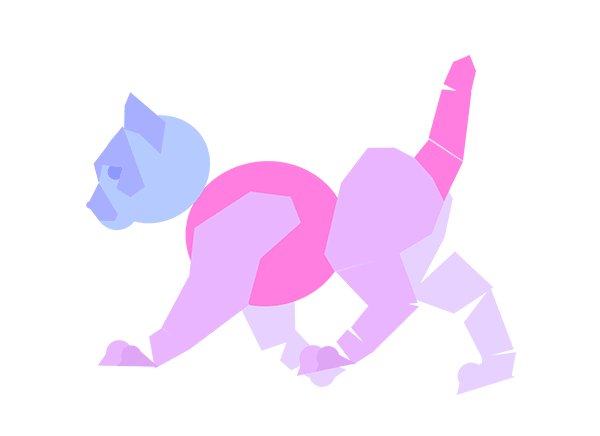
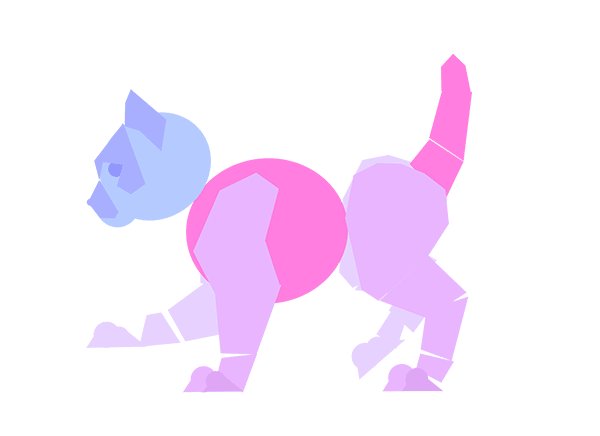
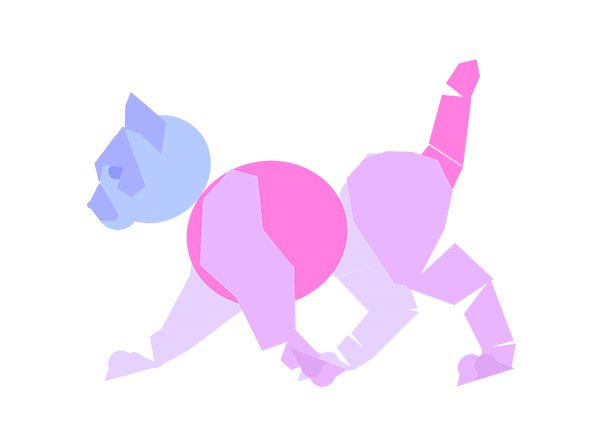
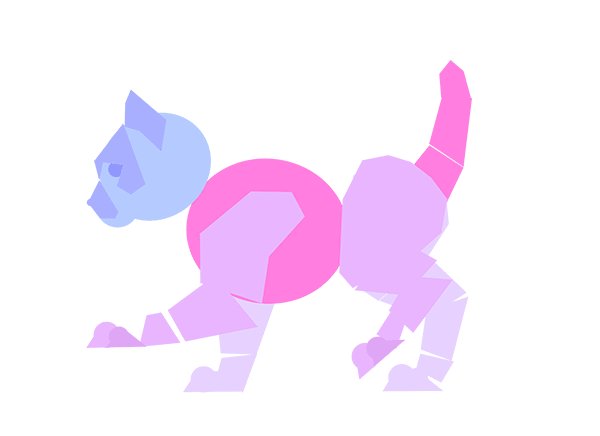
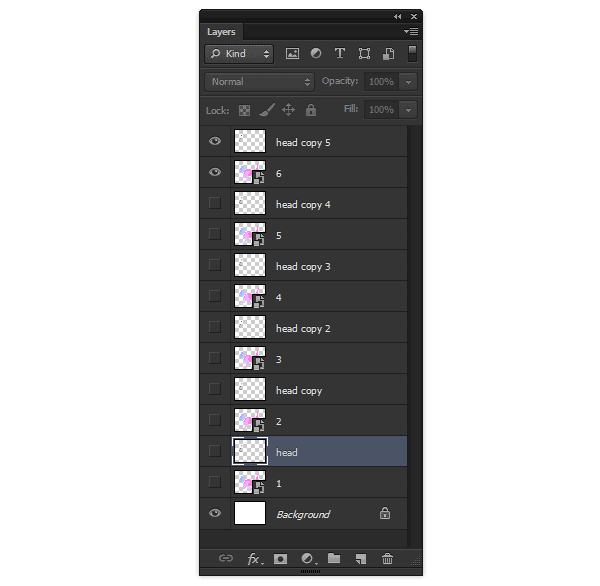
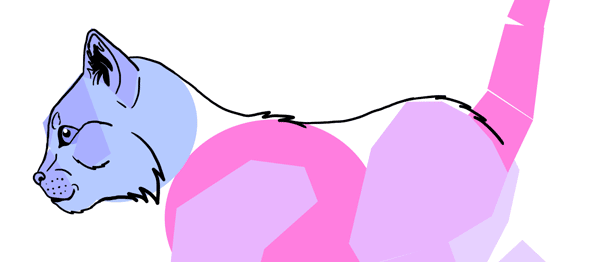
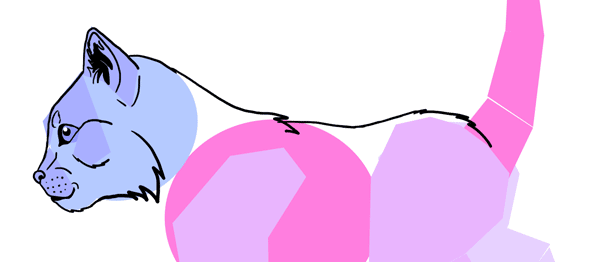
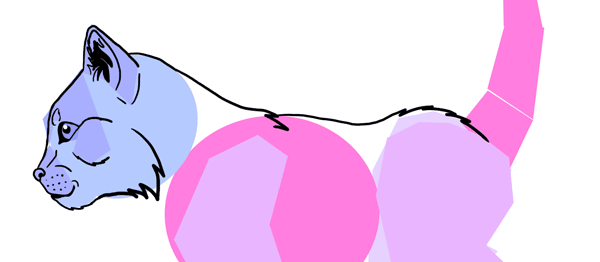
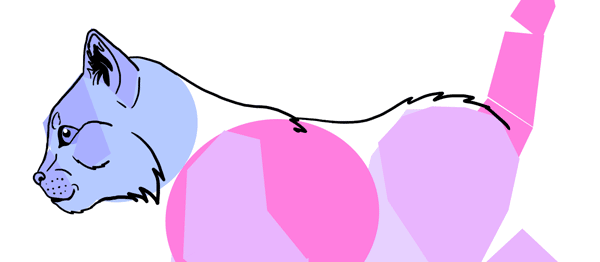
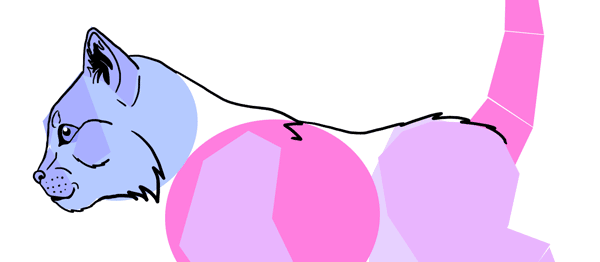
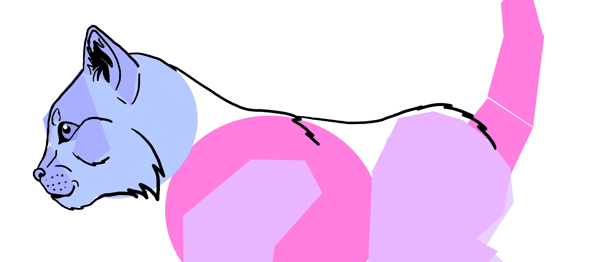
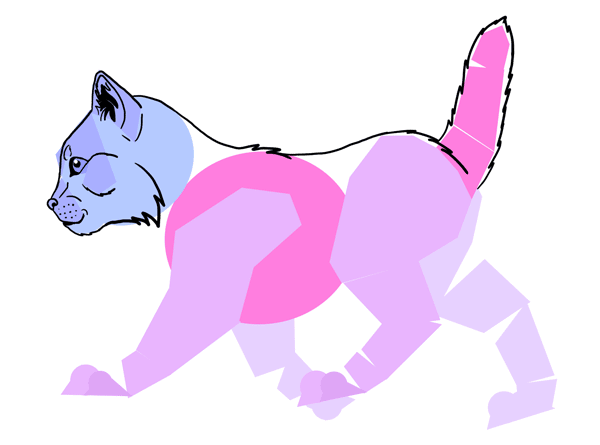
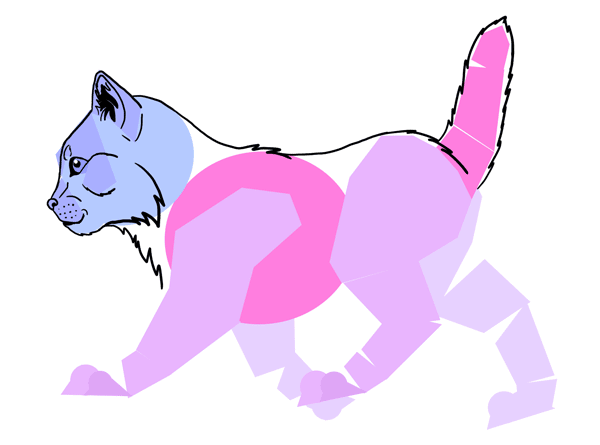
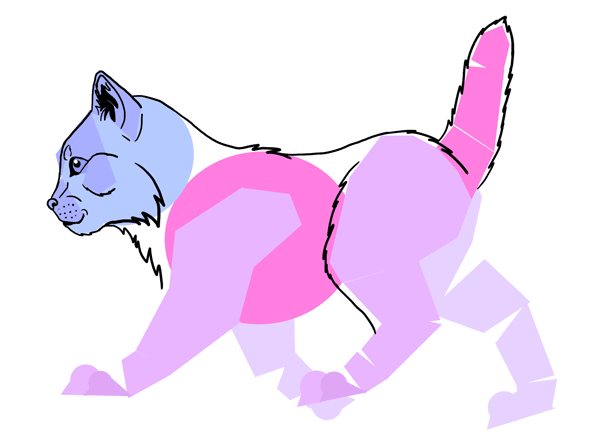
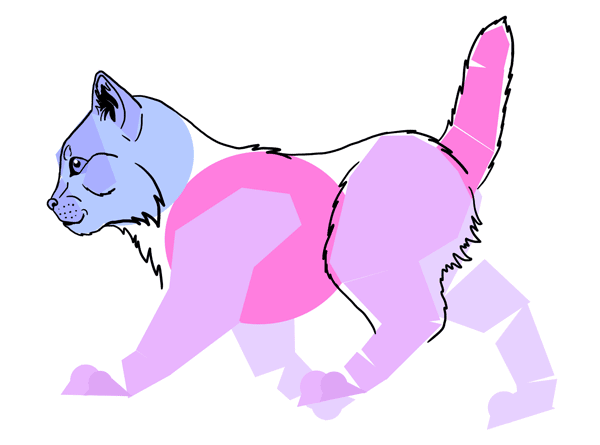
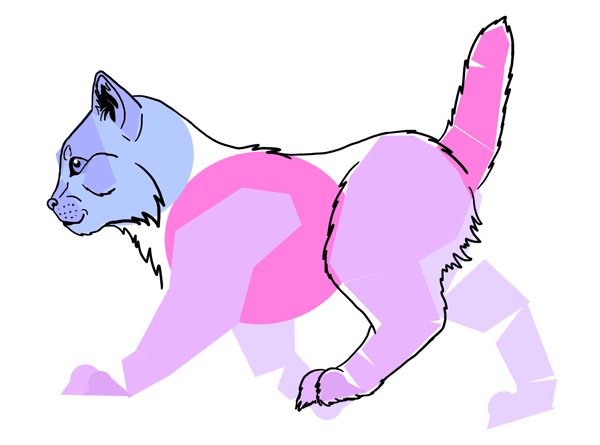
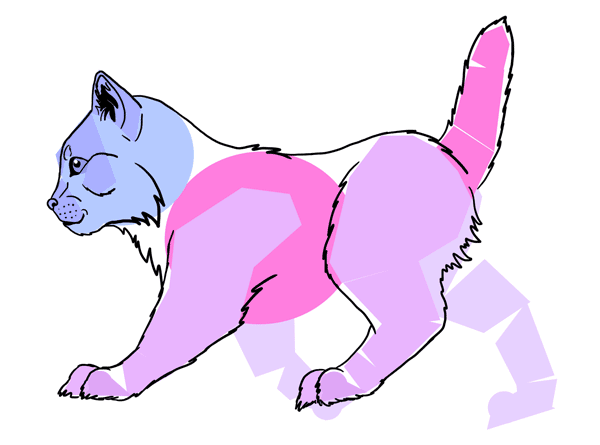
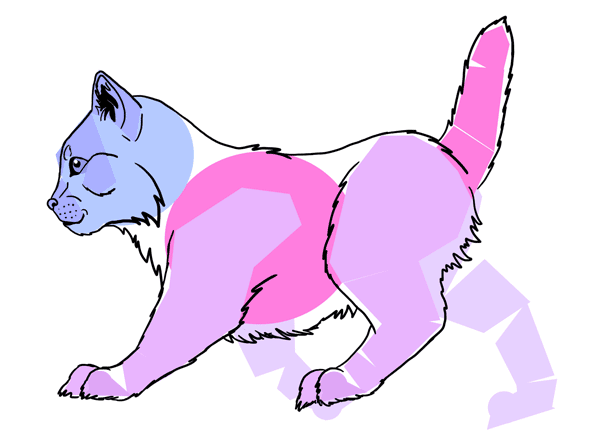
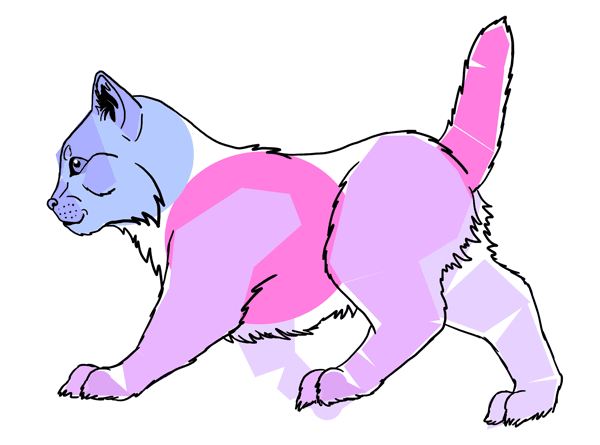
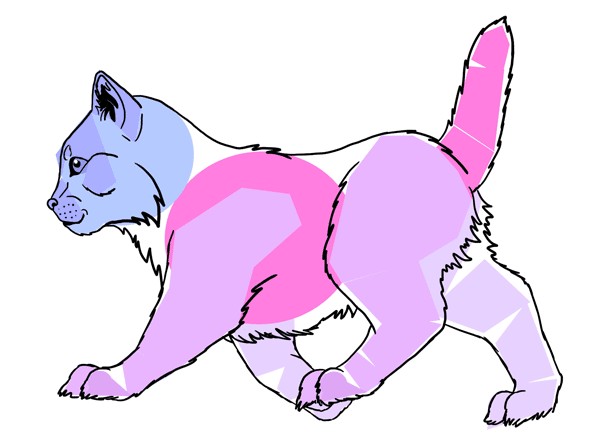
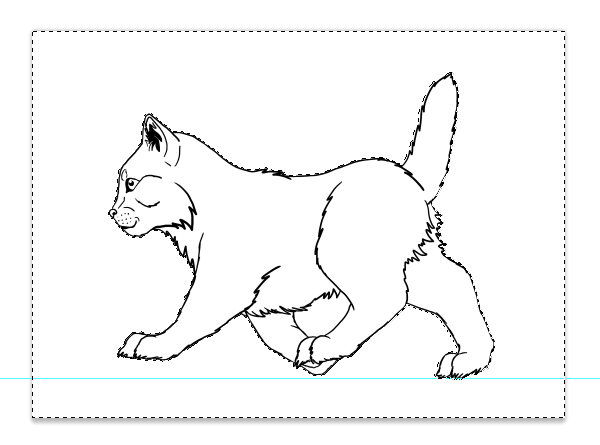
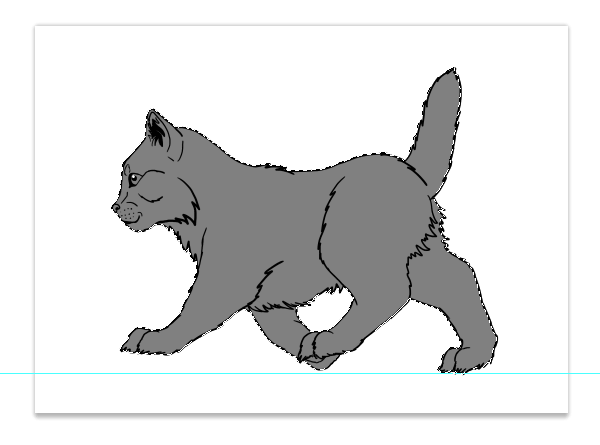
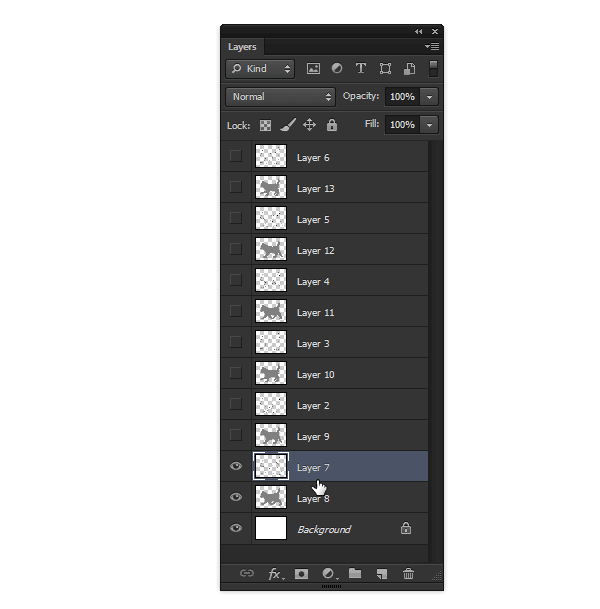
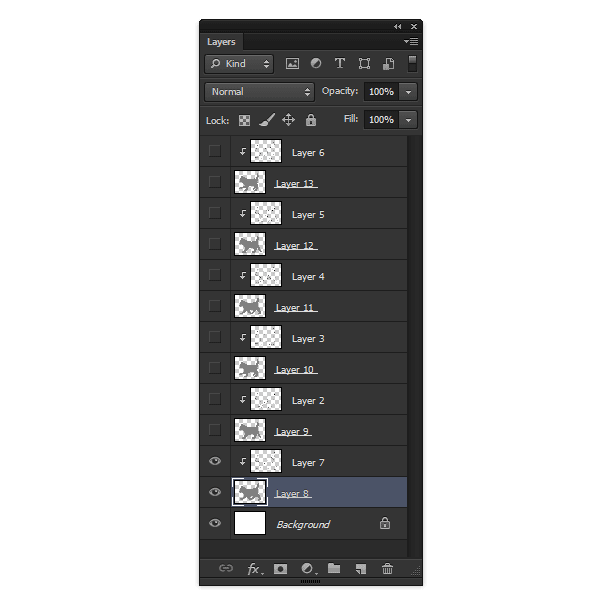
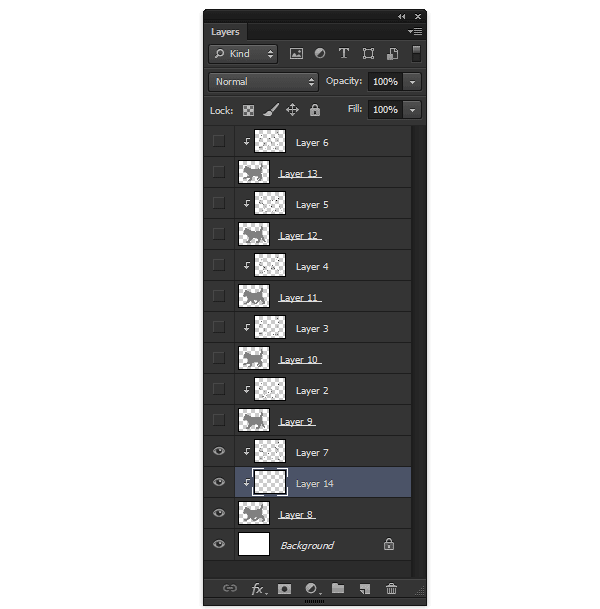
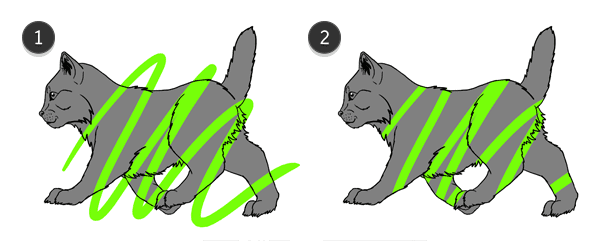
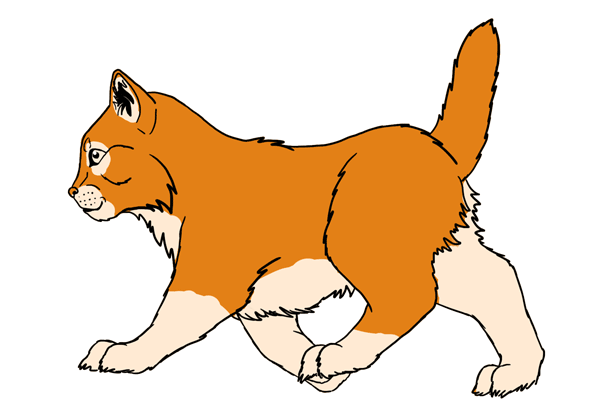
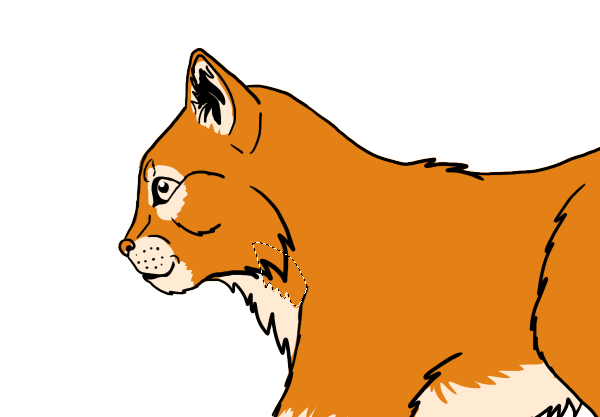
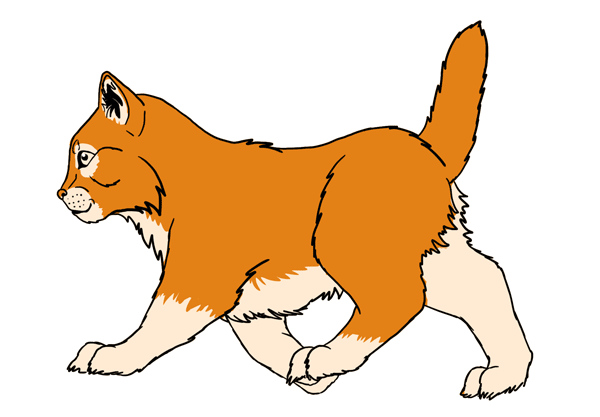
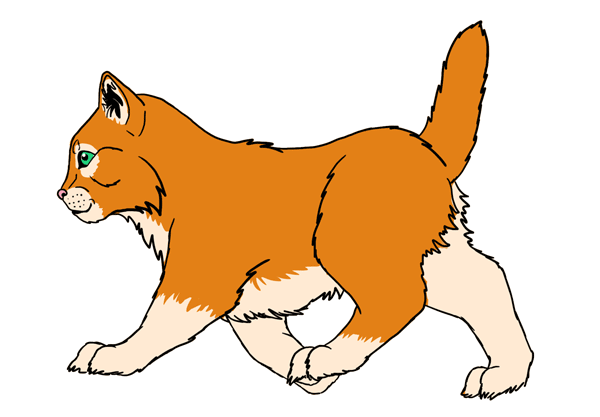
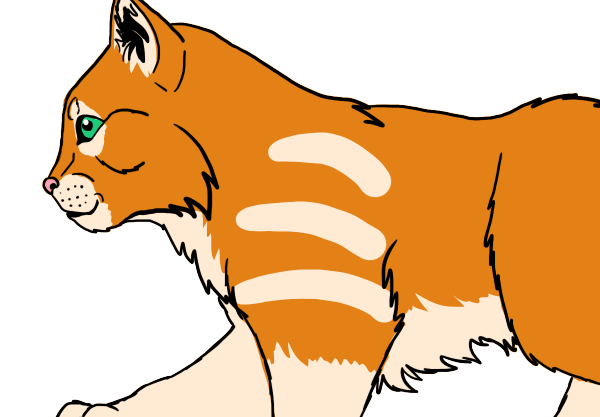
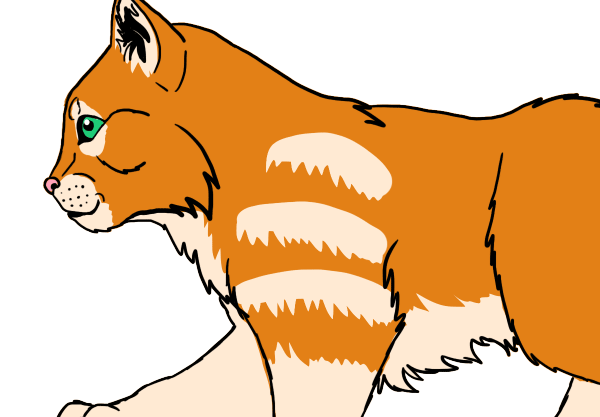
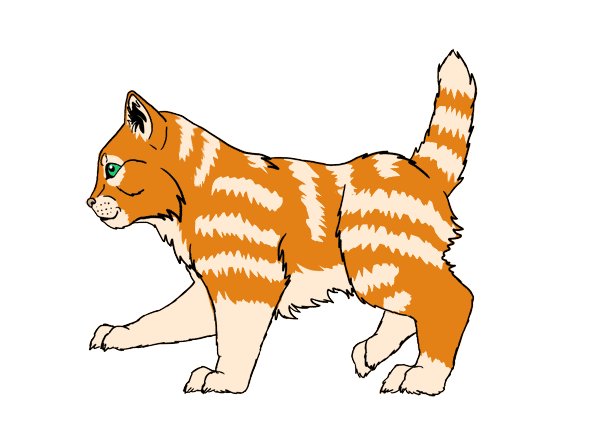
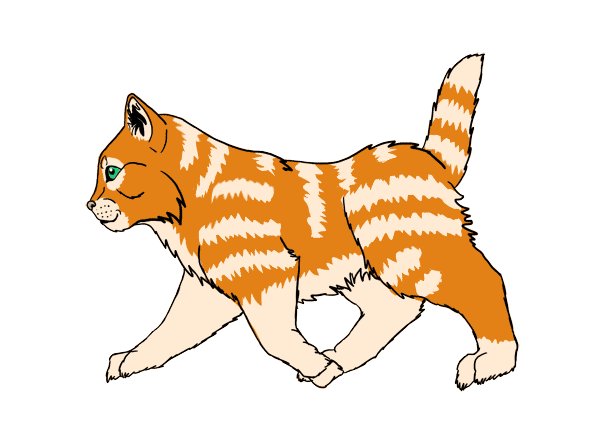
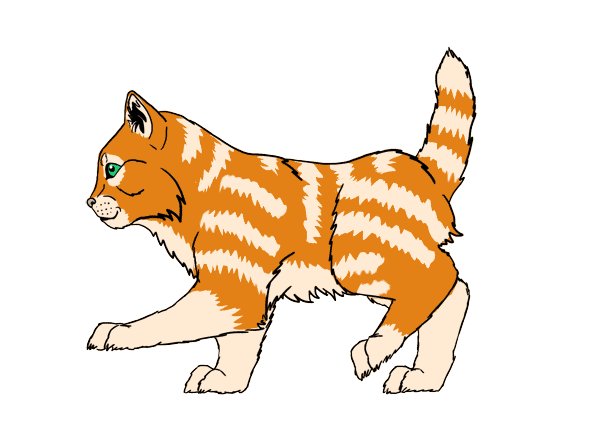
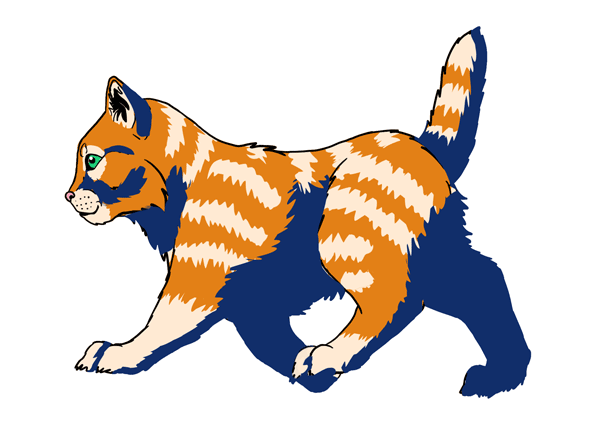
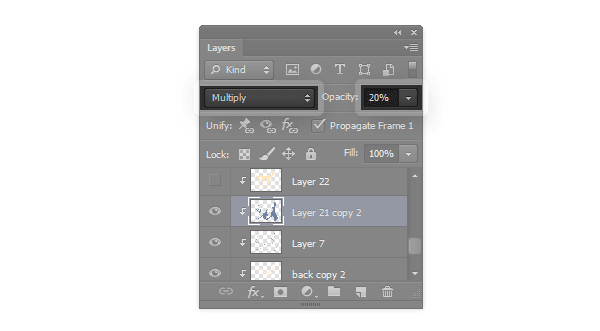
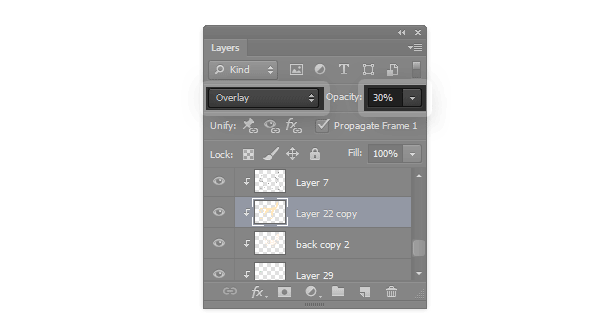
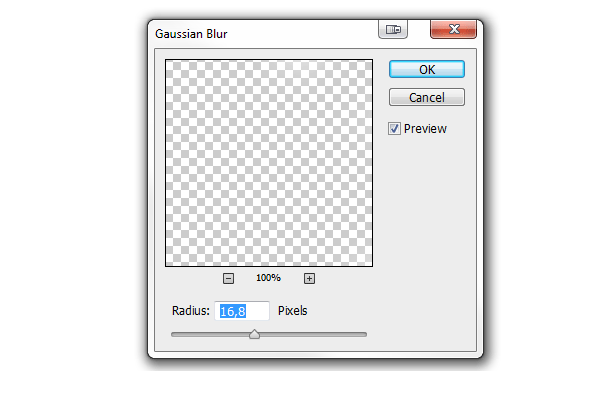
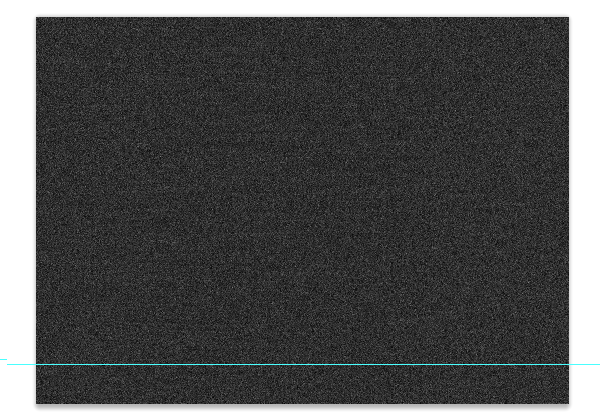
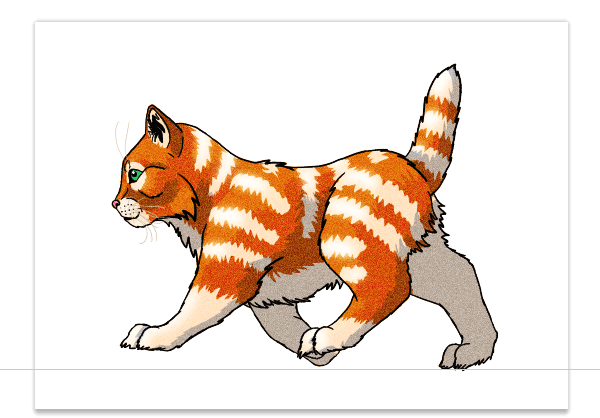
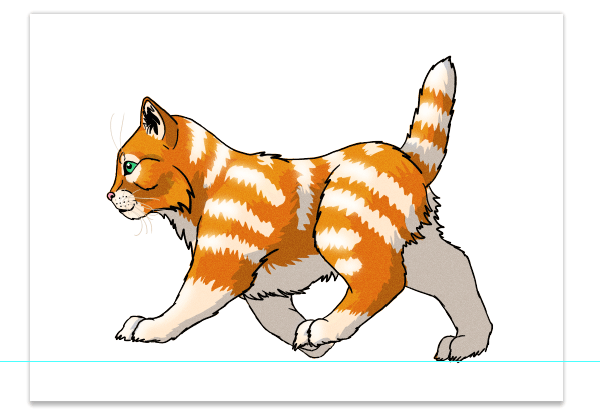
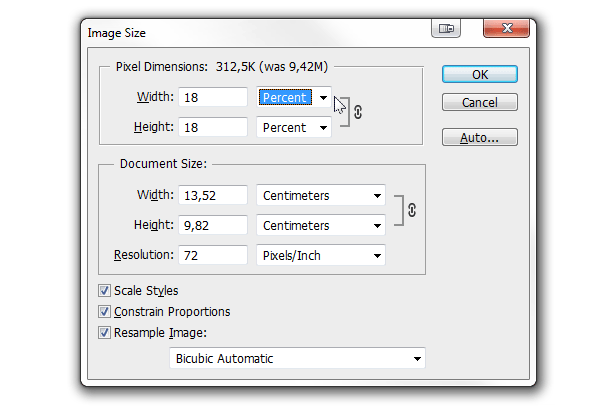
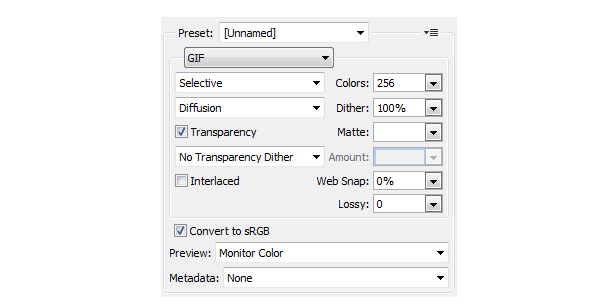
killing animation, hvordan der kan skabes en tur i adobe photoshop killing animation, denne post er en del af en serie kaldet informationstiltag i adobe photoshop. skabe en flyvning fra bunden i adobe photoshop animation,,, hvad du vil lave,,, at tegnefilm i adobe photoshop er ramme simpelt, men den virkelige magt, er det ikke i redskab, men på den måde, du bruger den.og i dag vil jeg vise dig, hvordan man skaber en ramme for udvikling af et hurtigt gå seks killing.den mest intuitive måde at skabe en informationskampagne ville være at gøre det billede for billede, men med photoshop, der er ikke behov for det.jeg vil vise dig en række små tricks, der skal gøre det lettere og hurtigere gennemførelse af informationstiltag og tegnefilm sig bedre.først skal vi gøre, en killing fra bunden, og så vil vi give den simple former, forstår bevægelse, og tilpasse de former for transport, for at give dem livet.,,, det er en nybegynder venlige version af skabe en flugt fra bunden i adobe photoshop cyklus animation.,, 1.- en killing, i denne del, er vi nødt til at tegne en kat i en enkel, set fra siden.hvis du ikke er en begynder på tegning, føle sig fri til at springe det over, og drage deres egne skitse.,,, trin 1, åbne photoshop og skabe en ny fil (, control-n,).use, 2000, forsyning, bredde, og 1500, forsyning, højde,.,,,,,, trin 2, skabe nye lag, i baggrunden.du kan bruge den genvej, control-alt-shift-n, eller klik ikon som vist nedenfor:,,,,,, udvælge, børste, (b) du dig til tegner og groft gøre idéen fra dit hoved.gør det hurtigt, tænk ikke for meget, og slet ikke i den retning.,,,,, trin 3, fastsætte, - uklarhed i lag, 20%.,,,,,, trin 4, skabe nye lag, på samme måde som før.nu skal vi til at skabe en mere gennemtænkt former på grundlag af den skitse,.,, starter med et "6", som vil følge brystet og tilbage.,,,,,, trin 5, tilføjer endnu en 6-like form for hoved og nakken.,,,,,, trin 6, en lille "c" lav trynen.,,,,,, trin 7, to lange "s" er vil gøre ben.tilføje en kort til halen.,,,,,, trin 8, tilføje to flade kupler for ben.,,,,,, trin 9, er vi nødt til at arbejde på benene lidt mere og få form.disse retningslinjer vil være albue og hælen af katten.,,,,,, trin 10, tilføje mere retningslinier til at opdele ben i to dele.,,,,,, trin 11, vores "skelet" er færdig.du kan nu, slette, tegning, og ændre, - uklarhed af skelettet til 20%, som vi gjorde før,.,,, trin 12, nu skal vi bygge den faktiske krop.anvendelse af retningslinjerne om benene for at skabe de dele, som vist nedenfor:,,,,,, trin 13, nu tilføje poter.,,,,,, trin 14, anvende lige linjer at bygge formen af hovedet.,,,,,, skridt 15, tag dig af den nederste del og forbinde hoved med brystet.,,,,,, trin 16, denne form vil gøre øjenhulen:,,,,,, skridt 17, sæt øjne indenfor.,,,,,, skridt 18, "stik en trekant på hovedet, vil det være grundlaget for øre..,,,,,, skridt 19, tegner det øre.,,,,,, skridt 20, afslutte billede med andre ting, du kan finde.,,,,,, skridt 21, slettes, den tidligere lag, således at kun den baggrund og den linje, art.kitty er færdig og klar til at have det sjovt!,,,,,, 2.dele af kroppen, er vi nødt til at skære kroppen i separate dele til manipulerer dem individuelt.bare rolig, ingen killinger blev skadet i skabelsen af denne lektion!,,, trin 1, igen, lavere, - uklarhed i lag og skabe nye.kan du se nogen kredse /ovaler i kroppen?få dem!,,,,,, trin 2, forsøge at vise et billede af det organ, som udelukkende ved hjælp af lige linjer.forestil dig, du tegner en konstellation.,,,,,, trin 3,,, tag pen værktøj (p).det er ikke kun drage veje for udvælgelse, kan det også henlede redigerbar, vektor former.skifte tilstand, form, og vælg en, fyld, farve, du vil.,,,,,, trin 4, så klik punkter ("stjerner") af din "konstellationer", en efter en, indtil du har lukket den form.hver form skaber sine egne lag automatisk.for ovaler brug, ellipse værktøj (u) i form,,,,,,,,, tilstand. dette er, hvad du ender med:,,,,,, trin 5,,, en masse lag er blevet tilføjet til listen.for at undgå en rod, kontrol, udvælge dem, og så, gruppe (, control-g,) og mærke dem.,,,,,, trin 6, prøves den krop!hvis du, kontrol, klik, form, i den gruppe, de er i, vil blive udvalgt.kan du flytte en krop, og drej eller omfang (, control-t,).fordi disse former er vektor, taber de ikke deres kvalitet, uanset hvor meget du ændre dem.,,,,,, glem ikke at ændre, det!,,,, 3.forbered den bevægelse, der er tre grundlæggende gaits af en kat.katte kan gå, og de kan køre med store armbevægelser, men der er også en mellemvej.det kaldes, tempo, og det ligner en hurtig tur.kan du huske din kat rendende til du når den hører "sound of noms"?det er den gangart.,,,,,, det sjove ved denne gang er, at det er bogstavelig talt baseret på to rammer:,,, venstre ben til fronten, højre ben til tilbage, højre ben til fronten, venstre ben tilbage til,,,,,, at gøre det bedre, vi skal tilføje to frames mellem dem, der giver os seks i alt.det er let!,,, lad os tage et nærmere kig på de billeder, vi får brug for:,,,, venstre ben, gå op foran, højre ben til den tilbage, gump går op, hovedet, går ned,.,,,, venstre ben er landing, højre ben af. ben, venstre side presser på jorden til højre ben trukket tilbage til fronten.,,, venstre ben, gå tilbage, højre ben til fronten, gump går op, hovedet, går ned,.,,,, venstre ben tager højre ben. lander.,, venstre ben trukket til fronten, højre ben er på jorden til tilbage.,,,,,,, det stadig er temmelig kompliceret, ikke?heldigvis for os, er det en fuldstændig symmetrisk gangart side gentager den nøjagtige flytning af andre, med en lille forsinkelse.så vi kan faktisk skabe kun den ene side, og derefter med kopi til de andre!,,, bare for at se, hvordan en ene side bevægelse ser:,,,, ben, gå op foran, gump går op, hovedet, går ned,.,,,, ben er landing.,, ben presser på jorden til tilbage.,,, ben gå tilbage;, gump går op, hovedet, går ned,.,,,, ben. tag.,, ben trukket til fronten.,,,,,,,,,, det er præcis, hvad vi skal gøre med vores kat.lad os komme i gang!,, trin 1,,, en slags jord, er nødvendigt at skabe en reel bevægelighed.vi behøver ikke at gøre noget, bare brug den, control-r, genvej og trække den øverste hersker nede under killing poter.,,,,,,,,, trin 2, skal vi spille med alle kropsdele, så to eksemplarer (, control-j) alle af dem og opbevarer dem i en ny gruppe (, control-g) for en back - up.gem dig, gruppen ved at klikke øjet ikon til det næste.,,,,,, trin 3, vi begynder den faktiske udvikling ved hjælp af den første ramme som en reference.vælg den forreste ben - gruppen og presse, control-t,.dette er den frie omdanne redskab, som du kan bruge til omfang og rotere objekt.kan du se "cross - hår" i midten af kassen?du kan få det hele til at definere de reelle center for rotation.,,, så gør det nu trække det til det sted, hvor den arm er knyttet til brystet.,,,,,,...så dreje benet.kom ind, når du er færdig, eller at flygte, hvis du vil aflyse resten, og prøv igen.,,,,,, trin 4, i det første billede af informationstiltag vores kat er nået langt med sine arme, ben.drej den forreste pote, således at det er klar til landing.,,,,,, trin 5, i dette skridt foran ben er i luften, så den kiste, hals og hoved ikke støttet.vælg hoved lag, hold, skifteholdsarbejde, og pressen, pil ned, for at flytte hovedet ned.i den næste billede, du flytter den, to pile, (hvilket betyder "en smule højere"), og så shift - pil op ("tilbage til basen holdning"), og efter at den cyklus gentager.,,,,,, trin 6, at nå så langt med forelimbs, brystet skal drejes lidt.,,,,,, trin 7, i dette skridt hofter er lidt højere, så bare med hovedet lidt vagt, og pressen, pil op to gange.,,,,,, trin 8, benet efterligner flytning af dets forende modstykke, så drej det ordentligt.,,,,,,,,, trin 9, poterne skal gør klar til landing.,,,,,,,,, trin 10, vi flytter halen, også under informationskampagne for lidt mere aliveness over det hele.,,,,,,, vi gjorde det!vores kat har samme holdning som reference.,,,,,, trin 11, udvælge, alle dele, og i to eksemplarer (, control-j,).gruppe (, control-g) den oprindelige og navn, 1.gem det.,,,,,, trin 12, nu gøre det samme med anden ramme som en reference.drej den forreste ben...,,,,,,...læg den her på jorden...,,,,,,...roter benet, sætte det lidt mindre...,,,,,,...det her ordentligt...,,,,,,...flyt hovedet op...,,,,,,...drej den kiste...,,,,,,...og stræk benene.,,,,,, hvis du ændrer, uklarhed, af de tidligere ramme (gruppe), bør de være i stand til at se sådan noget.kan du bruge den som grundlag for den næste stilling.,,,,,, trin 13, gør det samme med hvert billede.sørg for at holde en halv gennemsigtige første ramme, når de arbejder på den sidste, de bør være konsekvent.,,,,,, trin 14, er der tre ramme forsinkelse mellem flytning af en side i forhold til de andre.for at vise det:,,, to ben af ramme 1 og flytte dem til ramme 4.,, to ben af ramme 2 og flytte dem til ramme 5.,, to ben af ramme 3 og flytte dem til ramme 6.,, to ben af ramme 4 og flytte dem til ramme 1.,, to ben af ramme 5 og flytte dem til ramme 2.,, to ben af ramme 6 og flytte dem til ramme 3.,,, de kopierede lag på bunden af gruppen.,,,,,,,,, 4.testen animation, før vi går videre, er vi nødt til at undersøge, om de animation ser okay ud.,,, trin 1, slettes alle lag, undtagen ramme grupper og baggrund, hvis der er nogen.,,,,,, trin 2, højre klik, alle lag og udvælge, konvertere til intelligent objekt.på denne måde vil gruppen omdannes til et lag, - - men hvis du nogensinde ønsker at få sit indhold, double-click.,,,,,, trin 3, åbne, tidsplan, panel (, vindue > tidslinje,).vi vil have den informationskampagne til at fortsætte i det uendelige, så sæt den, skruet mulighed, for evigt.,,,,,, trin 4, for at skabe en animation, åbn panelets menu og udvælge, billeder fra lag.de damer.,,,,,, trin 5, det er ikke alt.første, slette, overflødige stellet af baggrunden.,,,,,, trin 6, udvælge, alle de lag ved at klikke på den første og sidste, mens de holder, skifteholdsarbejde, - du vil ændre dem alle på en gang.tryk, ramme forsinkelse, og der er 0, 1 sekunder.,,,,,, trin 7, med alle de billeder, der viser, at den baggrund lag.,,,,,, trin 8, slå, rummet, og nyd det!,,,,,, trin 9,, hvis du ikke kan lide det, du skal ikke bekymre dig, vi kan ordne alt.bare double-click laget, du gerne ville ændre, ændre indholdet (rotere eller flytte hvad du ønsker) og redde (, control-s,).ændringen vil automatisk blive anvendt til udvikling.når du er færdig, åbne, tidsplan, menu og slette animation, - vi har ikke brug for det nu.,,,,,,,, 5.drage animeret linje kunst, vi har en perfekt grundlag for en informationskampagne, nu!tid til at tilføje linje om det.besynderligt hvordan til at holde dem konsekvent i hele rammer?,,, trin 1,,, vi skal bruge en særlig børste for linje kunst.gå til vindue > værktøj stationer, åbner panelet nedenfor.så, med den børste værktøj, (b) aktivt og åbent menuen og udvælge, dp børster.min favorit linie kunst børste, dp tegneserie inker, af dette sæt.,,,,,, trin 2, skabe nye lag, over det første billede.hovedet er det eneste element, som ikke ændres i løbet af den animation (det kun ændrer holdning), så vi kan gøre det kun én gang.her er, hvordan jeg gjorde det.,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, sidst, skjule grundlaget for et øjeblik, og fastsætter form, hvis du ikke kan lide noget ved det.,,,,,, trin 3, to eksemplarer, hoved og en kopi på hvert billede.tilpasse deres holdning til basen.,,,,,, trin 4, trækkes tilbage, og så gøre lag mere gennemsigtig (mindre, uklarhed,), gå til en anden ramme og gentag.,,,,,,,,,,,,,,,,,,,,, trin 5, gør det samme med hver del af kroppen.de mindre det område, du genskabe på hvert billede, jo større chance linjerne skal være konsekvent.,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, trin 6, anvendes den, tryllestav værktøj (w) på ydersiden af hver frame.hvis det kan vælge i kroppen, lokalisere og lave huller i den oversigt, og prøv igen.,,,,,, 6.farve informationstiltag, trin 1, nu gøre udvælgelsen igen.sørg for at vælge alt uden for kroppen.,,,,,, trin 2, vend udvælgelse (, control-shift-i,).inde i kroppen, bør udvælges.,,,,,, trin 3, skabe nye lag, og trække det på tegningen.fyld, (g) udvælgelse med en neutral farve.gentages for hvert billede.,,,,,, trin 4, kan du nu, slette, vektor baser, de gjorde deres pligt.de fyldte profiler vil blive vores nye baser, men vi er nødt til at kæde dem sammen med deres linje kunst.for at gøre dette sted din markør mellem en base, og dens linje kunst, hold, alat og klik.det vil skabe en klipning maske.,,,,,, gentager med hvert billede:,,,,,, hvad vi trænger til at blive klippet masker?et nyt lag mellem base, og den linje, kunst, maling, og se for dig selv!,,,,,,,, 1-without udklip maske. 2-with udklip maske,,,, løntrin 5, skaber en ny fil, et øjeblik.vi er nødt til at vælge farver for vores kat.du kan male dem med en pensel, men jeg foreslår, at du tager dem med, ellipse værktøj (u), form, mode, så du kan skifte farve let.det er, hvad jeg har valgt:,,, vigtigste pels farve: #, e38016, sekundære pels farve: #, ffead3, øjne: #, 1ecc78, næse: #, ffa2b8,,,,,,,, trin 6, åbne, vindue > farveprøver, panel.for at rense din liste, hold, alat og klik på den første swatch hurtigt, indtil de er alle væk.- så tag (,) den farve, du vil tilføje, hold, alat og klik på den tomme område.,,,,,, trin 7, skabe nye lag, tog den første ramme.brug den, dp tegneserie inker, børste, og de sekundære pels farve til at male undersiden.skarpe kanter er lettere at skabe andre rammer end bløde.gør det for hvert billede.,,,,,, trin 8, tag fat, lasso værktøj, (l) og drage en ussel udvælgelse med det.så, hold den indenfor.på denne måde vil vi lave kanterne.gentage det for hvert billede.,,,,,,,,, trin 9, skabe nye lag, for hvert billede og maler øjne og næse.,,,,,, trin 10, lad os se, hvordan at tilføje striber til hvert billede uden at male dem én efter én., finder den ramme, hvor den forreste ben er som vertikale og lige som muligt.så skabe nye lag, og at male tykke striber på det.,,,,,, trin 11,,, brug, lasso værktøj, (l) at trække "brede" kanter på bunden af striber.fyld dem med deres farve.,,,,,, trin 12,,, brug, lasso værktøj, igen at skære den øverste del.,,,,,, trin 13, højre klik, lag og udvælge, konvertere til intelligent objekt.nu striber vil være lettere at ændre.dobbelt, dem, magasin, hvis de har ikke trimmet og slæbe den næste billede.tilpasse rotationen den næste stilling.,,,,,,, hvis det er nødvendigt, bruge warp, mode, at justere form uden at male det.når du er færdig, kom tilbage til den ramme, hvor den oprindelige striber er, at gentage dem endnu en gang og går til en anden "stripeless" ramme.gør det med alle rammer, altid med den oprindelige at skabe en kopi.,,,,,, punkt 14, kan du bruge denne teknik til at skabe striber på hele kroppen.,,,,,, trin 15, lad os lave en tegnefilm.denne gang har vi for mange lag at anvende konvertere lag til stel metode.alternativet er imidlertid stadig meget enkelt:,,, skabe en ny ramme ved at trykke det hvide kort ikon.,,, viser du det maske med dens indhold, og skjule andre.,, gentag.,,,,,,, indholdet af et udklip maske ikke kan påvises, uden det, så behøver du kun at skjule den maske for at skjule alt det er klippet det., trin 16, test informationstiltag.tjek, om de striber virke efter hensigten, og lave noget, der er forkert.,,,,,,,,, 7.skygge informationstiltag, trin 1, skabe nye lag, og at male skygger med blå (#, 112e6a,).,,,,,, trin 2, skar deres kanter med, lasso redskab, som før.,,,,,, trin 3, ændre, blanding af mode, til sig, - få det lag, gennemsigtig og mørke og lavere, uklarhed, til 20%.gør det samme for hvert billede.for at holde konsistens, du kan kopiere det hoved som en separat del.,,,,,,,,, trin 4, skabe nye lag for lyset.anvendelse af umættede orange (#, ffd790) til at male lyset med den samme teknik som den skygge.,,,,,,,,, trin 5, denne gang, "overlay", for det er en blanding af modus lysere virkning.ændre, uklarhed, til 30%.,,,,,,,,, trin 6, hvide bør afspejle mere lys, så lad os tilføje det.skabe et nyt lag maling, og så hvide striber i det belyste område.,,,,,, trin 7, gå til filtreres > sløret > gauss - tåge, og udvælge, radius, der gør de striber blanding med kroppen, men uden at miste deres styrke.,, hvis du ønsker at anvende det samme filter til et andet billede, ramte, control-f. - det vil blive anvendt med den samme indstilling som før.,,,,,,,,, 8.færdiggøre og redde liv, trin 1, er vi nødt til at tilføje med knurhår.skabe et nyt lag, frem for alt stel og male dem ved hjælp af sorte, hvide, eller en cremet farve.,,,,,, trin 2, dobbelt knurhår to gange.den oprindelige, som det er.vælg den anden og gå til filtreres > liquify, og anvender, frem - redskab (på øverste) at ændre formen af knurhår.når du er færdig, gøre det samme med den tredje lag.,, vis det første lag knurhår til stel. 1 og 4, andet til 2 og 5, og for det tredje for 3 og 6.de skal være med nu!,,,,,, trin 3, tilføjes en ny lag øverst og fylde det med sort.,,,,,, så filtreres > støj > der tilsættes støj.,,,,,,, du kan gøre det bedre ved at tilføje filtreres > skærpe > skærpe, et par gange.,,,,,, skridt 4,, hvis du ændrer, blanding af mode, overtræk, vil du se en fin tekstur, der anvendes til killing.,,,,,, spille med, uklarhed, for at få den virkning, de kan lide.,,,,,, trin 5, klar til at afslutte det?denne smutvej, control-alt-i, at ændre størrelsen.de mindre, er det de mere detaljerede, det vil virke.,,,,,, trin 6, anvendelse, control-alt-shift-s, med undtagelse af net.da vi har brugt meget fladt skygge og få farver, er den samlede størrelse af den informationskampagne bør være mindre end 200kb, hvilket er perfekt for de fleste steder.hvis det ikke er, reducere mængden af farver og lege med andre steder.,,,,,, mijaw!,,, pyha, det var et stort arbejde.men vores kat er endelig levende og glad, klar til at udforske verden.du er nu mere avancerede i photoshop, så hvis du kunne lide denne forelæsning, sørg for at kontrollere, om at skabe flyvning, animation og løbe cyklus af leoparden., jeg vil også gerne høre fra dig, hvis du har problemer med nogen af de trin, så lad mig det vide i kommentarside.jeg har læst dem alle.,,,,, sagde nogen "tun"?,,,